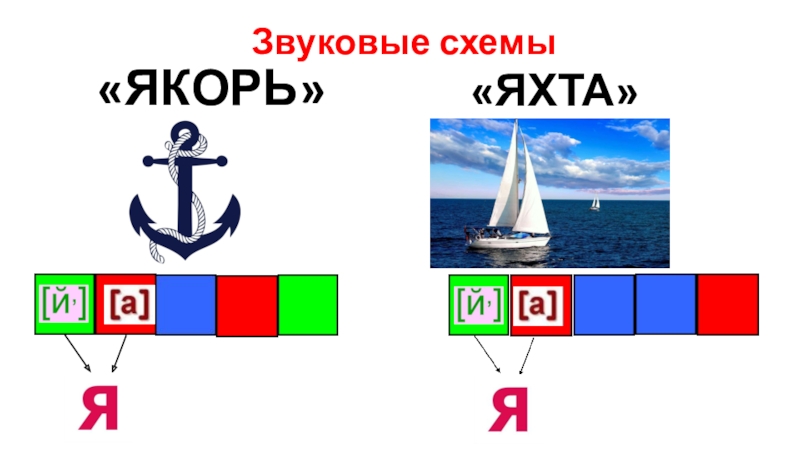
Якорь схема слова 1 класс: «Якорь» фонетический разбор слова по составу
Тейпирование лица: правила и схемы
Содержание статьи
- Методика тейпирования лица
- Правила тейпирования лица
- Кинезиологическое тейпирование лица
- Лифтинг тейпирование лица
- Лимфодренажное тейпирование лица
- Комбинированное кинезиотейпирование лица
- Дополнительные рекомендации
- Показания и противопоказания
Косметологическое тейпирование лица — неинвазивная процедура избавления от признаков старения. Изменения внешнего вида происходят из-за потери кожей тургора, ослабления или спазмов лицевых мышц.
Эластичность и упругость молодой коже придают коллаген и гиалуроновая кислота. В норме они вырабатываются в достаточном количестве самим организмом. С возрастом их синтез замедляется, а скорость распада увеличивается. Это приводит к провисанию кожи.
С другой стороны лобные мышцы из-за многолетней активной мимики могут оставаться в спазмированном состоянии, собирая кожу и подкожные слои в “складочки”.
Остановить эти процессы, вернуть нормальное функционирование тканей помогает косметологическое тейпирование.
Методика тейпирования лица
Действие тейпирования основано на том, что, приклеиваясь, он немного сокращается, оттягивает кожу на себя. Пространство под дермой увеличивается, давление на сосуды уменьшается. Ток лимфы и крови становится свободнее. Устраняются застойные явления, питание клеток лица улучшается.
Под воздействием тейп-ленты расслабляются мышцы, расправляются заломы на лбу и между бровей, приподнимаются нависшее верхнее веко, уголки губ, очерчиваются скулы.
Эффекты и польза регулярного тейпирования лица:
- разглаживает морщины;
- устраняет дряблость кожи;
- подтягивает, создает четкий овал лица;
- убирает второй подбородок;
- снимает отеки;
- улучшает микроциркуляцию и клеточное питание;
- ускоряет регенерацию кожи.

Правила тейпирования лица
Достижение заметного результата зависит от соблюдения правил.
- Подготовьте кожу лица к тейпированию. Удалите макияж, обезжирьте спиртовым раствором, вытрите насухо.
- Расслабьте мышцы лица, разогрейте их легким массажем.
- Подержите тейп в руках, чтобы нагреть и размягчить клеевой слой.
- Наклеивайте ленту без натяжения, по массажным линиям. Направление — от центра к периферии. Подбородок и лоб снизу вверх. Таким образом вы задаете мышцам правильное физиологическое положение.
- Разотрите приклеенный тейп, чтобы активировать адгезивный слой.
- Время ношения 30 мин – 8 часов. Если необходимо длительное воздействие при глубоких морщинах, наклеивайте тейп на ночь. Спите на спине.
- Перед тем, как удалить аппликации, пропитайте их косметическим маслом или специальным спреем.
- Аккуратно снимите полоски, не растягивая и придерживая кожу.
- Умойтесь, нанесите успокаивающий увлажняющий крем.

Кинезиологическое тейпирование лица
Общее название процедуры происходит от слов kinesio — движение, и tape — лента, т.е. “подвижная лента”, “лента для движения”. Изначально метод применялся для восстановления спортсменов, лечения травм, увеличения выносливости на тренировках, подготовки к соревнованиям.
В косметологии тейпирование лица используются из-за своей способности воздействовать на подвижные ткани лица — мышцы, кровь, лимфу.
Виды эстетического тейпирования направлены на борьбу с основным возрастным проблемами, ухудшающими внешний вид.
Лифтинг тейпирование лица
Назначение — подтяжка кожи там, где особенно заметно ее провисание (веки, щеки, подбородок, шея). Также тейп-лифтинг успешно справляется с первыми, неглубокими морщинами вокруг глаз, на лбу, между бровей.
Брыли
Обвисший нижний край щек появляется в результате естественного птоза (опущение тканей под действием силы тяжести), с возрастом, из-за лишнего веса, работы за компьютером с опущенной вниз головой.
Порядок тейпинга для подтяжки:
- Отмерьте ленту шириной 2,5 см от уха до уха под подбородком.
- Наклонит голову вбок, чуть приподнимите вверх.
- Подтяните подбородок, нижней губой накрыв верхнюю.
- Закрепите середину тейпа на подбородке.
- Слегка оттяните кожу щеки к уху, наклейте тейп по контуру лица с обеих сторон.
Потеря четкого контура
Мышцы лица делятся на поднимающие и опускающие. Их спазм, возрастное ухудшение питания приводят к тому, что кожа и нижележащие слои провисают, появляется дряблость.
Комплексное лифтинг тейпирование лица охватывает щеки, подбородок, шею.
- Понадобятся 6 стрипов, разрезанных буквой V.
- Самые длинные наклейте от ключицы в противоположную сторону через всю шею и нижнюю челюсть.
- Средние — по бокам шеи от плечей до нижнечелюстной кости.
- Маленькие — от мочек ушей на щеки. Нижний луч тейпа должен смотреть чуть ниже уголков рта, верхний луч направлен к крыльям носа.

- Подбородок укрепите, предварительно натянув кожу вверх. Для этого захватите нижнюю губу зубами.
- Держите не менее 2 часов.
Морщины вокруг глаз
Можно использовать один отрезок или сделать аппликацию по круговой мышце глаза.
1 вариант. Середину тейпа длиной 4 см расположите рядом с уголком глаза. Без натяжения распределите его концы вверх к виску и вниз к выступающей части скулы.
2 вариант. Зафиксируйте вокруг глаза равномерно 8-9 кусочков узкой ленты длиной по 2-3 см. Направление от щеки к глазу, от лба к брови.
Горизонтальные морщины на лбу
- Используйте сплошной тейпинг широкой лентой. Отмерьте длину по высоте лба.
- Наклейте якорь над переносицей и бровями.
- Ладонью натяните кожу к волосам, наклейте тейп двигаясь снизу вверх.
Межбровные морщины
- Кинезио тейп шириной 3-4 см разрежьте в виде буквы V.
- Закрепите якорь на межбровной складке, растянув ее пальцами.

- Лучи направьте вверх, приклейте без натяжения.
- Два отрезка узкой ленты приклейте от середины бровей вверх до границы роста волос.
- Второй вариант крепления лент — от внутренних концов бровей к вискам.
Носогубные складки
- Возьмите два отрезка широкого тейпа длиной от губ до выступающей части скулы.
- Закрепите якорь так, чтобы его нижний край создавал прямую линию от крыла носа до уголка губ.
- Отведите губы в противоположную сторону. Наклеивайте без натяжения, полностью покрывая большую и малую скуловые мышцы.
Морщины вокруг губ
Наклейте два узких тейпа сверху и снизу по круговой мышце рта вплотную к контуру губ.
Лимфодренажное тейпирование лица
Назначение тейпирования — устранение отеков, восстановление нормального тока лимфы.
- Используйте широкие ленты. Отмерьте длину, равную расстоянию от уха до носа. Нарежьте на полоски 0,5-1,5 см, оставляя общее основание (якорь).

- Якорь закрепите в районе околоушного лимфоузла. Равномерно распределив лучи по щеке, наклейте их по одному без натяжения.
Результат тейпирования — снижение одутловатости лица, носогубная складка менее выражена.
Дренаж век
- Отмерьте длину стрипа от уха до внутреннего угла глаза. Разрежьте на 4 луча. Закрепите якорь на околоушном лимфоузле.
- Нижний луч направьте к внутреннему уголку глаза. Второй — к внешнему. Излишнюю длину обрежьте.
- Третий луч проведите под бровью. Четвертый — вдоль линии роста волос.
- Повторите с другой стороны.
Лимфодренажное тейпирование всего лица
- Широкий тейп разрежьте не менее, чем на 6 лучей.
- Якорь закрепите в надключичной впадине.
- Запрокиньте голову назад и в сторону, противоположную зоне апплицирования.
- Постепенно снимая защитную бумагу, приклеивайте лучи по шее, нижней челюсти, щеке до круговой мышцы глаза.

- При наклеивании тейпа на щеку, надуйте ее, чтобы избежать складок
- Старайтесь повести крайний луч по границе носогубного треугольника.
Порядок и техника лимфодренажных аппликаций тейпирования: якорь должен располагаться на лимфоузле, лучи идти вдоль линий крупных лимфатических сосудов без натяжения. Тейпирование приподнимает кожу и подкожные слои в местах крепления. Давление уменьшается, пространства становится больше. Отток лимфатическая жидкости ускоряется. Отеки становятся меньше.
Комбинированное кинезиотейпирование лица
Схемы тейпирования позволяют проработать сразу несколько проблемных областей.
Лоб + мешки под глазами
Две длинные полоски наклейте крестообразно от внешних уголков глаз по границе глазницы через нос к противоположной брови до линии роста волос. Место скрещения лент — переносица.
Два коротких отрезка закрепите над бровями, наклеивайте вверх к волосам без натяжения.
Дополнительные рекомендации
- Время ношения тейпов от 30 минут до 8 часов.

- Для достижения эффекта требуется курс из 20 аппликаций. Глубокие морщины требуют удлинения курса до 1,5-2 месяца (45-50 процедур).
- Возраст, в котором можно начинать применять методику 30 лет, или раньше в случае появления морщин.
Показания и противопоказания
Тейпирование показано, как профилактическая и помогающая устранить уже существующие недостатки и проблемы на лице:
- мелкие, средние морщины на лице, шее;
- птоз, потеря четкости овала лица;
- отеки, нависание верхнего века.
К противопоказаниям относятся:
- ЛОР-заболевания, проблемы с дыханием;
- параличи, воспаления лицевых нервов;
- повышенная температура тела;
- аллергия на материалы тейпа;
- повреждения, воспаления, новообразования на коже;
- гипертония, мигрени;
- обострение хронических заболеваний.
Преимущества косметического тейпирования лица:
- Невысокая цена, доступность тейпов.
 В сравнении с курсовыми процедурами в косметологических салонах, тейпирование можно отнести к основному варианту ухода за внешностью.
В сравнении с курсовыми процедурами в косметологических салонах, тейпирование можно отнести к основному варианту ухода за внешностью. - Самостоятельное выполнение. Наклеивание стрипов не требует помощи специалиста, может выполнятся в домашних условиях. Но первичную консультацию все же рекомендуется получить у косметолога или врача.
- Неинвазивность. Лучше всего подходит тем, кто не хочет или боится инъекционного омоложения, пластических операций.
- Безболезненность. Правильно наложенный тейп не вызывает дискомфорта, болевых ощущений. Наоборот, мышцы расслабляются, уменьшается чувство напряженности в скулах, челюсти, на лбу, за ушами.
Минус методики — кратковременность эффекта. Сочетание доступных способов ухода — пилингов, биоревитализации, фейсбилдинга, массажа, тейпирования лица дает лучший результат, который удерживается дольше.
Автор статьи:
Практикует: 27 лет, Преподает: 20 лет
Андреева Елена Ивановна
Преподаватель массажа лица, опытный косметолог с государственным дипломом и медицинским образованием, специалист по массажу лица и тела, аппаратной и инъекционной косметологии, западных и восточных методик омоложения, SPA-процедур. Елена вкладывает в учеников всю душу, дает глубочайшие знания, учит непрерывному профессиональному развитию. Подробнее…
Елена вкладывает в учеников всю душу, дает глубочайшие знания, учит непрерывному профессиональному развитию. Подробнее…
Основное образование:
Медицинское училище
-медсестра
-косметолог
Дополнительное и профильное обучение:
2011 г. Медицинский массаж
2016 г. Школа инъкционных технологий
2019 г . Курсы переподготовки м/с
Обучающие семинары:
1997 г . – косметология
1999 г . – косметология
2001 г . – косметология
2003 г.- хиромассаж
2004 г. – аппарвтные методики
2011-2012 гг. – инъекционные препараты
Основы HTML – Изучение веб-разработки
- Назад
- Обзор: Getting started with the web
- Далее
HTML (Hypertext Markup Language) – это код, который используется для структурирования и отображения веб-страницы и её контента. Например, контент может быть структурирован внутри множества параграфов, маркированных списков или с использованием изображений и таблиц данных. Как видно из названия, эта статья даст вам базовое понимание HTML и его функций.
HTML не является языком программирования; это язык разметки, и используется, чтобы сообщать вашему браузеру, как отображать веб-страницы, которые вы посещаете. Он может быть сложным или простым, в зависимости от того, как хочет веб-дизайнер. HTML состоит из ряда элементов, которые вы используете, чтобы вкладывать или оборачивать различные части контента, чтобы заставить контент отображаться или действовать определённым образом. Ограждающие теги могут сделать слово или изображение ссылкой на что-то ещё, могут сделать слова курсивом, сделать шрифт больше или меньше и так далее. Например, возьмём следующую строку контента:
Моя кошка очень раздражена
Если бы мы хотели, чтобы строка стояла сама по себе, мы могли бы указать, что это абзац, заключая его в теги абзаца:
<p>Моя кошка очень раздражена</p>
Анатомия HTML элемента
Давайте рассмотрим элемент абзаца более подробно.
Главными частями нашего элемента являются:
- Открывающий тег (Opening tag): Состоит из имени элемента (в данном случае, “p”), заключённого в открывающие и закрывающие угловые скобки.
 Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац.
Открывающий тег указывает, где элемент начинается или начинает действовать, в данном случае — где начинается абзац. - Закрывающий тег (Closing tag): Это то же самое, что и открывающий тег, за исключением того, что он включает в себя косую черту перед именем элемента. Закрывающий элемент указывает, где элемент заканчивается, в данном случае — где заканчивается абзац. Отсутствие закрывающего тега является одной из наиболее распространённых ошибок начинающих и может приводить к странным результатам.
- Контент (Content): Это контент элемента, который в данном случае является просто текстом.
- Элемент(Element): Открывающий тег, закрывающий тег и контент вместе составляют элемент.
Элементы также могут иметь атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которую вы не хотите показывать в фактическом контенте. В данном случае, class это имя атрибута, а editor-note это значение атрибута. Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Класс позволяет дать элементу идентификационное имя, которое может позже использоваться, чтобы обращаться к элементу с информацией о стиле и прочих вещах.
Атрибут всегда должен иметь:
- Пробел между ним и именем элемента (или предыдущим атрибутом, если элемент уже имеет один или несколько атрибутов).
- Имя атрибута, за которым следует знак равенства.
- Значение атрибута, заключённое с двух сторон в кавычки.
Вложенные элементы
Вы также можете располагать элементы внутри других элементов — это называется вложением. Если мы хотим заявить, что наша кошка очень раздражена, мы можем заключить слово “очень” в элемент <strong> , который указывает, что слово должно быть сильно акцентированно:
<p>Моя кошка <strong>очень</strong> раздражена.</p>
Вы, однако, должны убедиться, что ваши элементы правильно вложены: в примере выше мы открыли первым элемент <p>, затем элемент <strong>, потом мы должны закрыть сначала элемент <strong>, затем <p>. Приведённое ниже неверно:
Приведённое ниже неверно:
<p>Моя кошка <strong>очень раздражена.</p></strong>
Элементы должны открываться и закрываться правильно, поэтому они явно располагаются внутри или снаружи друг друга. Если они перекрываются, как в примере выше, ваш веб-браузер будет пытаться сделать наилучшее предположение на основе того, что вы пытались сказать, что может привести к неожиданным результатам. Так что не стоит этого делать!
Пустые элементы
Некоторые элементы не имеют контента, и называются пустыми элементами. Возьмём элемент <img>, который уже имеется в нашем HTML:
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">
Он содержит два атрибута, но не имеет закрывающего тега </img>, и никакого внутреннего контента. Это потому, что элемент изображения не оборачивает контент для влияния на него. Его целью является вставка изображения в HTML страницу в нужном месте.
Анатомия HTML документа
Мы завершили изучение основ отдельных HTML элементов, но они не очень полезны сами по себе. Теперь мы посмотрим, как отдельные элементы объединяются в целую HTML страницу. Давайте вернёмся к коду, который мы записывали в наш index.html (с которым мы впервые встретились в статье Работа с файлами):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Моя тестовая страница</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="Моё тестовое изображение">
</body>
</html>
Здесь мы имеем:
<!DOCTYPE html>— доктайп. В прошлом, когда HTML был молод (около 1991/1992), доктайпы должны были выступать в качестве ссылки на набор правил, которым HTML страница должна была следовать, чтобы считаться хорошим HTML, что могло означать автоматическую проверку ошибок и другие полезные вещи. Однако в наши дни, никто не заботится об этом, и они на самом деле просто исторический артефакт, который должен быть включён для того, что бы все работало правильно. На данный момент это все, что вам нужно знать.
На данный момент это все, что вам нужно знать.<html></html>— элемент<html>. Этот элемент оборачивает весь контент на всей странице, и иногда известен как корневой элемент.<head></head>— элемент<head>. Этот элемент выступает в качестве контейнера для всего, что вы пожелаете включить на HTML страницу, но не являющегося контентом, который вы показываете пользователям вашей страницы. К ним относятся такие вещи, как ключевые слова и описание страницы, которые будут появляться в результатах поиска, CSS стили нашего контента, кодировка и многое другое.<body></body>— элемент<body>. В нем содержится весь контент, который вы хотите показывать пользователям, когда они посещают вашу страницу, будь то текст, изображения, видео, игры, проигрываемые аудиодорожки или что-то ещё.<meta charset="utf-8">— этот элемент устанавливает UTF-8 кодировку вашего документа, которая включает в себя большинство символов из всех известных человечеству языков. По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем.
По сути, теперь документ может обрабатывать любой текстовый контент, который вы в него вложите. Нет причин не устанавливать её, так как это может помочь избежать некоторых проблем в дальнейшем.<title></title>— элемент<title>. Этот элемент устанавливает заголовок для вашей страницы, который является названием, появляющимся на вкладке браузера загружаемой страницы, и используется для описания страницы, когда вы добавляете её в закладки/избранное.
Давайте снова обратим наше внимание на элемент изображения:
<img src="images/firefox-icon.png" alt="Mоё тестовое изображение">
Как было сказано раньше, код встраивает изображение на нашу страницу в нужном месте. Это делается с помощью атрибута src (source, источник), который содержит путь к нашему файлу изображения.
Мы также включили атрибут alt (alternative, альтернатива). В этом атрибуте, вы указываете поясняющий текст для пользователей, которые не могут увидеть изображение, возможно, по следующим причинам:
- У них присутствуют нарушения зрения.
 Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст.
Пользователи со значительным нарушением зрения часто используют инструменты, называемые Screen Readers (экранные дикторы), которые читают для них альтернативный текст. - Что-то пошло не так, в результате чего изображение не отобразилось. Например, попробуйте намеренно изменить путь в вашем атрибуте
src, сделав его неверным. Если вы сохраните и перезагрузите страницу, то вы должны увидеть что-то подобное вместо изображения:
Альтернативный текст – это “пояснительный текст”. Он должен предоставить читателю достаточно информации, чтобы иметь представление о том, что передаёт изображение. В этом примере наш текст “My test image” (“Моё тестовое изображение”) не годится. Намного лучшей альтернативой для нашего логотипа Firefox будет “The Firefox logo: a flaming fox surrounding the Earth” (“Логотип Firefox: огненный Лис вокруг Земли”).
Сейчас попробуйте придумать более подходящий альтернативный текст для вашего изображения.
Примечание: Узнайте больше о специальных возможностях.
В этом разделе рассмотрим некоторые из основных HTML элементов, которые вы будете использовать для разметки текста.
Заголовки
Элементы заголовка позволяют вам указывать определённые части вашего контента в качестве заголовков или подзаголовков. Точно так же, как книга имеет название, названия глав и подзаголовков, HTML документ может содержать то же самое. HTML включает шесть уровней заголовков <h2> (en-US)–<h6> (en-US), хотя обычно вы будете использовать не более 3-4 :
<h2>Мой главный заголовок</h2> <h3>Мой заголовок верхнего уровня</h3> <h4>Мой подзаголовок</h4> <h5>Мой под-подзаголовок</h5>
Теперь попробуйте добавить подходящее название для вашей HTML страницы, чуть выше элемента <img>.
Абзацы
Как было сказано раньше, элемент <p> предназначен для абзацев текста; вы будете использовать их регулярно при разметке текстового контента:
<p>Это одиночный абзац</p>
Добавьте свой образец текста (вы создавали его в статье Каким должен быть ваш веб-сайт?) в один или несколько абзацев, расположенных прямо под элементом <img>.
Списки
Большая часть веб-контента является списками и HTML имеет специальные элементы для них. Разметка списка всегда состоит по меньшей мере из двух элементов. Наиболее распространёнными типами списков являются нумерованные и ненумерованные списки:
- Ненумерованные списки – это списки, где порядок пунктов не имеет значения, как в списке покупок. Они оборачиваются в элемент
<ul>. - Нумерованные списки – это списки, где порядок пунктов имеет значение, как в рецепте. Они оборачиваются в элемент
<ol>.
Каждый пункт внутри списков располагается внутри элемента <li> (list item, элемент списка).
Например, если мы хотим включить часть следующего фрагмента абзаца в список:
<p>Mozilla, мы являемся мировым сообществом технологов, мыслителей и строителей, работающих вместе ... </p>
Мы могли бы изменить разметку на эту:
<p>Mozilla, мы являемся мировым сообществом</p> <ul> <li>технологов</li> <li>мыслителей</li> <li>строителей</li> </ul> <p>работающих вместе ... </p>
Попробуйте добавить упорядоченный или неупорядоченный список на свою страницу.
Ссылки очень важны — это то, что делает Интернет Интернетом. Чтобы добавить ссылку, нам нужно использовать простой элемент — <a> — a это сокращение от “anchor” (“якорь”). Чтобы текст в вашем абзаце стал ссылкой, выполните следующие действия:
- Выберите некоторый текст. Мы выбрали текст “Манифест Mozilla”.
- Оберните текст в элемент
<a>, например так:<a>Манифест Mozilla</a>
- Задайте элементу
<a>атрибут href, например так:<a href="">Манифест Mozilla</a>
- Заполните значение этого атрибута веб-адресом, на который вы хотите указать ссылку:
<a href="https://www.mozilla.org/ru/about/manifesto/details/">Манифест Mozilla</a>
Вы можете получить неожиданные результаты, если в самом начале веб-адреса вы опустите https:// или http:// часть, называемую протоколом. После создания ссылки, кликните по ней, чтобы убедиться, что она направляет вас туда, куда вы хотели.
После создания ссылки, кликните по ней, чтобы убедиться, что она направляет вас туда, куда вы хотели.
Примечание: href сначала может выглядеть довольно непонятым выбором для имени атрибута. Если у вас возникли проблемы с тем, чтобы запомнить его, можете запомнить, что атрибут href образуется как hypertext reference (“гипертекстовая ссылка”).
Теперь добавьте ссылку на вашу страницу, если вы ещё не сделали этого.
Если вы следовали всем инструкциям в этой статье, то вы должны увидеть в конечном итоге страницу, аналогичную рисунку ниже (вы также можете посмотреть её здесь):
Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на GitHub.
Здесь вы узнали только самую поверхность HTML. Чтобы узнать больше, перейдите на страницу Обучение HTML: руководства и уроки.
- Назад
- Обзор: Getting started with the web
- Далее
- Установка базового программного обеспечения
- Каким должен быть ваш веб-сайт?
- Работа с файлами
- Основы HTML
- Основы CSS
- Основы JavaScript
- Публикация вашего веб-сайта
- Как работает Веб
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
This page was last modified on by MDN contributors.
24 Забавные и простые якорные карты для 1-го класса
1-й класс — это первое путешествие детей в первозданную землю. Развешивание по комнате якорных диаграмм с яркими изображениями, содержащими важную учебную информацию, поможет вашим учащимся сосредоточиться на необходимой информации, привлечь их внимание и помочь их памяти в долгосрочной перспективе, поскольку они смогут вернуться к диаграмме.
Размещение множества различных типов опорных диаграмм, относящихся к различным предметам, поможет вашим ученикам 1-го класса запомнить информацию, которую вы преподаете, если вы будете часто обращаться к диаграмме. Это будет особенно актуально, если вы создадите диаграмму вместе с ними, проводя мозговой штурм и иллюстрируя их вместе.
Научиться читать очень важно. Задавать хорошие вопросы о том, что вы читаете, до, во время и после прочтения рассказа, отрывка или фрагмента текста любого рода — жизненно важный шаг для достижения этого навыка.
Узнайте больше: babblingabby.net
2. Элементы историиЭта иллюстрация фрагмента головоломки является идеальным изображением того, как все части истории работают вместе. Разделив каждый компонент и написав описание каждого на отдельном месте, вы дадите своим учащимся понять, чем каждый элемент отличается, но также дополняет друг друга.
Узнайте больше: trainingwithamountainview.com
3. Обобщающие предложения Подведение итогов рассказа, отрывка текста или эссе является важным базовым навыком для любого читателя или писателя. Извлечение наиболее важных частей фрагмента текста и обобщение основных идей сложны для младших школьников. Используйте эту якорную диаграмму, чтобы помочь!
Используйте эту якорную диаграмму, чтобы помочь!
Узнайте больше: upperelementarysnapshots.com
4. Вопросы для друзей по чтениюНапарники по чтению — это отличный способ дать учащимся возможность учиться друг у друга в режиме «равный-равному». Студенты могут задавать друг другу эти вопросы, чтобы лучше понять тексты, которые они изучают.
Узнайте больше: mrsrichardsonsclass.com
5. Пересказ историйПересказ историй – важный литературный навык, которому учащиеся должны научиться. Практика пересказа истории в правильном порядке и включение самой важной информации об истории имеет жизненно важное значение. Эта якорная диаграмма будет тем, на что ваши ученики смогут ссылаться в течение учебного дня.
Узнайте больше: firstgradewow.blogspot.com
6. Математика повсюду Эта якорная диаграмма по математике, посвященная тому, где учащиеся могут найти математику в своем мире вне школы, является постоянным визуальным напоминанием учащимся о том, что математику можно найти где угодно и где угодно в их жизни. Эту якорную диаграмму лучше всего создавать совместно с учащимися, чтобы закрепить урок и информацию.
Эту якорную диаграмму лучше всего создавать совместно с учащимися, чтобы закрепить урок и информацию.
Узнайте больше: rachelsrockinreflections.blogspot.com
7. ГрафикиЭто еще одна математическая якорная диаграмма, которая наглядно демонстрирует графические концепции. Вы можете добавлять различные типы графиков в зависимости от потребностей и уровня учащихся. Красочные и яркие картинки привлекут и удержат внимание ваших учеников.
Узнайте больше: i.pinimg.com
8. Элементы историиЭта якорная диаграмма великолепно иллюстрирует, как различные элементы истории работают вместе, чтобы создать общую картину. Заполнение каждого раздела различной информацией позволит учащимся понять каждый литературный элемент.
Узнайте больше: trainingwithamountainview.com
9. Сравнение чисел Сравнение чисел еще никогда не было таким милым! Включение этих изображений животных даст учащимся забавную визуализацию, чтобы они представили творческий подход к вашему следующему уроку математики. Вашим ученикам будет трудно забыть то, что они узнали, поскольку они прекрасно проводят время, помогая вам создавать математические символы.
Вашим ученикам будет трудно забыть то, что они узнали, поскольку они прекрасно проводят время, помогая вам создавать математические символы.
Узнайте больше: tickledpinkinprimary.com
10. Математические символыСравнение чисел еще никогда не было таким милым! Включение этих изображений животных даст учащимся забавную визуализацию, чтобы они представили творческий подход к вашему следующему уроку математики. Вашим ученикам будет трудно забыть то, что они узнали, поскольку они прекрасно проводят время, помогая вам создавать математические символы.
Узнайте больше: tickledpinkinprimary.com
11. Формы энергииЭта научная якорная таблица станет отличным введением в формы материи. Запись информации на диаграммной бумаге позволит вашим ученикам различать различные формы энергии и легко находить примеры.
Узнайте больше: http://teachjunkie.com
12. Дробные стратегии Это отличный пример якорной таблицы по математике для первого класса, так как она простым способом знакомит ваших юных учеников с дробями. Включение изображений со словами и числами рядом с ними определенно может стать удобной якорной диаграммой.
Включение изображений со словами и числами рядом с ними определенно может стать удобной якорной диаграммой.
Узнайте больше: http://teachjunkie.com
13. ПунктуацияНаучиться писать очень важно для любого учащегося, поскольку он сам учится писать. Напоминание им, когда вы используете различные типы знаков препинания, важно для того, чтобы они могли эффективно излагать свои мысли на бумаге.
Узнайте больше: pinterest.com
14. 2D-фигурыИспользование этой базовой схемы напомнит вашим учащимся названия простых 2D-фигур. Вы даже можете вывести эту диаграмму на новый уровень, включив в нее различные предметы из повседневной жизни, которые они могут легко найти в этих формах. Например, пицца — это круг!
Узнайте больше: itsmyblogyall.wordpress.com
15. Написание писем Этот шаблон якорной диаграммы поможет вашим учащимся убедиться, что они никогда не пропустят компонент при написании письма. Многие классы сосредоточены на написании различных форм письма, таких как списки, рассказы и письма. Это отличная якорная диаграмма, потому что она четко показывает, какие части письма относятся к каждому разделу.
Многие классы сосредоточены на написании различных форм письма, таких как списки, рассказы и письма. Это отличная якорная диаграмма, потому что она четко показывает, какие части письма относятся к каждому разделу.
Узнайте больше: followingoptimism.blogspot.com
16. Состояние веществаДобавление этой диаграммы научных привязок будет полезно независимо от того, представляете ли вы тему состояний материи или повторяете ее. Это удивительная якорная диаграмма, поскольку она включает в себя множество замечательных аспектов: яркие и смелые слова, изображения и цвета.
Узнайте больше: thesciencepenguin.com
17. Помощники сообщества Вы можете сделать эту диаграмму помощников сообщества интерактивной, добавляя имена людей в вашем сообществе в разные части этой диаграммы в течение года. Это также идея диаграммы, которой вы можете поделиться с коллегами-учителями, когда они преподают свои предметы по естественным наукам или общественным наукам.
Узнайте больше: soiwasthinkingrla.blogspot.com
18. Что такое существительное?Эта грамматическая опорная таблица научит ваших студентов, что такое существительное и когда его использовать. Вы можете включить много разных типов примеров в разных контекстах, чтобы помочь вашим учащимся связать их собственное письмо.
Узнайте больше: firstieland.com
19. Будьте хорошими писателямиРазмещение этой полезной опорной таблицы на видном месте для учащихся будет служить контрольным списком, чтобы они ничего не забыли, когда сами стали авторами. Этот контрольный список поможет вашим ученикам развить свои навыки письма.
Узнайте больше: thefirstgraderoundup.com
20. Черты характера Это дополнительная таблица письма, в которой основное внимание уделяется чертам и характеристикам персонажей. Ваши ученики могут описать, как главный герой себя чувствует и ведет себя. Вы можете расширить эту идею, попросив их написать и об антагонисте.
Вы можете расширить эту идею, попросив их написать и об антагонисте.
Узнайте больше: http://teachertrap.com
21. Социальные навыкиЯкорные диаграммы социальных навыков с картинками чрезвычайно полезны для младших школьников, которые только переходят в начальные классы и предъявляют более высокие требования к поведению и распорядку дня. Они устанавливают ожидания поведения в классе.
Узнайте больше: firstgradegarden.com
22. Мышление ростаНе забудьте позаботиться о благополучии своих учеников, повесив эту табличку. Вы можете создать вдохновляющую атмосферу в классе. Это может быть абстрактной концепцией для студентов, поэтому этот визуал определенно поможет.
Узнайте больше: brownbagteacher.com
23. Место Значение Наличие графического изображения абстрактного математического понятия, такого как разрядное значение, поможет учащимся мыслить более конкретно. Это может быть отличным инструментом для студентов, поскольку они работают над различными действиями и задачами, которые вы ставите перед ними.
Это может быть отличным инструментом для студентов, поскольку они работают над различными действиями и задачами, которые вы ставите перед ними.
Узнайте больше: tickledpinkinprimary.com
24. Ожидания от классаДобавьте эту диаграмму на свою стену с якорными диаграммами, чтобы обращаться к ней в течение всего года. Наличие четких и изложенных ожиданий укрепит ваши правила и распорядок, пока ваши ученики находятся в классе. Постоянная публикация нескольких правил поможет вам установить ожидания школы.
Узнайте больше: kraftyteacher.com
Вывод Юным учащимся полезны визуальные напоминания. Развешивание этих якорных диаграмм в вашем классе в течение всего года побудит ваших учеников взять на себя ответственность за свое обучение. Это особенно актуально, если вы создаете диаграммы совместно со своими учениками. Это означает, что вы проводите мозговой штурм идей и записываете их вместе, когда они думают об идеях, относящихся к обсуждаемой теме. Создание якорных диаграмм, относящихся ко многим различным предметным областям, может помочь вашим учащимся иметь шаблоны для ссылок, определения ключевых понятий и ориентира для примеров. Ознакомьтесь со списком выше, чтобы найти идеи о том, как включить их в каждую предметную область.
Создание якорных диаграмм, относящихся ко многим различным предметным областям, может помочь вашим учащимся иметь шаблоны для ссылок, определения ключевых понятий и ориентира для примеров. Ознакомьтесь со списком выше, чтобы найти идеи о том, как включить их в каждую предметную область.
15 Наилучшие диаграммы причинно-следственных связей
Причинно-следственные связи — это одно из тех основных понятий, которые действительно могут углубить понимание читателем текста, художественного или документального. Эти диаграммы причинно-следственных связей помогут вам познакомить учащихся с концепцией, а затем расширить эти знания, чтобы улучшить понимание прочитанного. Выберите несколько, чтобы попробовать со своим классом!
1. Начните с основ
Познакомьтесь с причинно-следственной связью с помощью очень простой диаграммы. Дайте определение этим двум терминам и приведите наглядный пример, например, тающее на солнце мороженое.
Источник: Идеи по грамотности для учителей и учащихся
2.
 Приведите больше примеров
Приведите больше примеровЧем больше примеров вы сможете привести, тем лучше. Попросите учащихся помочь вам придумать, что можно добавить к вашей диаграмме.
Источник: Николь Маршалл/Pinterest
3. Найдите ключевые слова
Ключевые слова, такие как «следовательно», «в результате» и «потому что», могут помочь учащимся найти причины в тексте, который они читают. . Но обязательно обратите внимание, что слова-подсказки не всегда есть, поэтому не следует полностью на них полагаться.
РЕКЛАМАИсточник: Дженнифер Финдли/Pinterest
4. Установите связь
После того, как вы ввели слова-подсказки, найдите время, чтобы использовать их в предложениях, чтобы дети могли увидеть их в действии.
Источник: Закрой дверь и учи
5. Придумай больше слов-подсказок
Попроси учащихся помочь тебе подобрать больше слов-подсказок. Поощряйте их использовать их в предложениях или находить примеры в книгах, которые они читают.
Источник: Clue Words/ELA Anchor Charts
6. Помните, что причина может появиться не первой
Хотя причина всегда предшествует следствию, авторы могут не писать ее таким образом. Это может быть сложной концепцией для некоторых детей, так что это одна из тех причинно-следственных якорных диаграмм, которая кажется простой, но очень важной.
Источник: Причинно-следственная связь / Диаграммы привязок ELA
7. Используйте много стрелок
Вы заметите, что в большинстве диаграмм причинно-следственных связей используется много стрелок. Это помогает детям осознать тот факт, что причины предшествуют следствиям, даже если это не написано в тексте таким образом.
Источник: Супергерои 2-го класса
8. Исследуйте цепь событий
Причинно-следственная связь является частью более крупной цепочки событий. Нам нравится эта умная диаграмма, в которой используется бумажная цепочка, чтобы помочь учащимся установить эту связь.
Источник: Обучение с видом на горы
9. Одна причина может иметь множество следствий
Одно событие (причина) может иметь множество следствий. Эта диаграмма демонстрирует примеры этого. (Вы также можете напомнить учащимся, что одно следствие может иметь несколько причин.)
Источник: Book Units Teacher
10. Причины по-разному влияют на разных людей
Мало того, что одна причина может иметь несколько следствий, она может иметь очень разные последствия для разных людей. Изучите, как одна причина по-разному влияет на персонажей в тексте.
Источник: 2-й класс Snickerdoodles
11. Заполните пропуск
Превратите слова-подсказки в предложения с заполнением пробелов, чтобы помочь учащимся легче устанавливать связи. Вы также можете попросить их написать примеры на стикерах, чтобы добавить их к диаграмме.
Источник: Buzzing With Ms. B.
12. Предложите идеи графического органайзера
Графические органайзеры позволяют детям легко упорядочивать события по порядку и понимать их связи. Скачать эту якорную диаграмму бесплатно можно по ссылке.
Скачать эту якорную диаграмму бесплатно можно по ссылке.
Источник: Mrs. Wyatt’s Wise Owl Teacher Creations
13. Исследуйте причины и следствия в действии
Выберите книгу, которую учащиеся хорошо знают, а затем попросите их добавить причины и следствия из книги в якорную диаграмму, используя стикеры.
Источник: Вокруг костра
14. Проявите изобретательность, чтобы привлечь их внимание
Насколько хорош этот снежный ком для Снежный день ? Это обязательно привлечет внимание детей и поможет им вспомнить, как работает причинно-следственная связь.
Источник: My Fabulous Class
15. Не забывайте о реальных причинах и следствиях
Причинно-следственные связи играют огромную роль в нашей повседневной жизни. Наметьте отношения между ними в каждой теме, которую вы изучаете.
Источник: Кэти Шоу/Pinterest
БОНУС: влияние против следствия
Этот очень сложный вопрос обязательно возникнет, когда вы начнете писать о причинно-следственной связи.