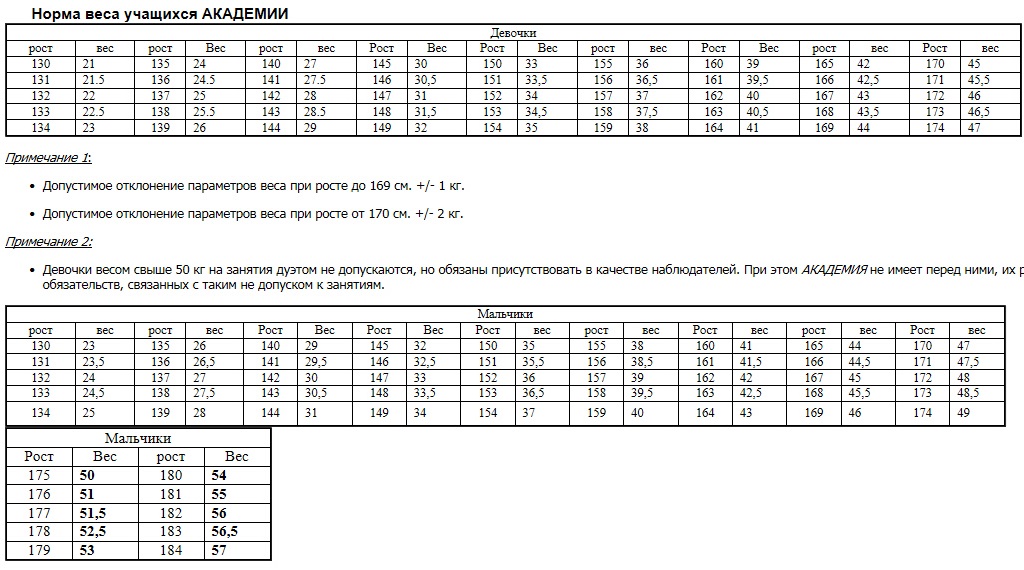
Таблица мгах рост вес: Vaganova Academy – Документ не найден
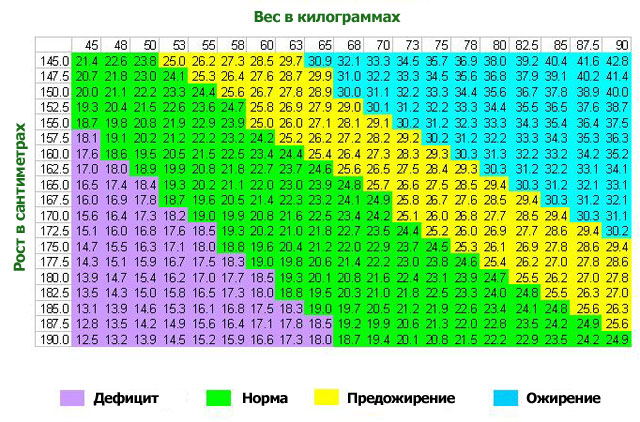
Сколько должна весить балерина при росте 165?
Сколько должна весить …
Назад
1
…
…
2
Вперёд
39 ответов
Последний — Перейти
#1
От этого тоже много зависит,для взрослых балерин нормы мягче,чем для девочек при приеме в балетные училища.
Но макароны навернуть могут кстати после спектакля и на ночь))
Сгорает все в момент.
А вот в училищах жестко за формой следят,рост минус 120-122
#2
#4
#5
#6
#7
#8
#9
#10
#11
#12
#13
#14
#15
#16
#17
#18
#19
#22
#23
#24
Гость
Рост тоже важен, выше 170 см балерины не очень котируются, для них партнера сложно найти , но и ниже 165 не очень, не смотрятся на сцене, одним исключением была маленькая Максимова
#26
Гость
Там на них нет ни грамма жира, они как литые. А обычным девушкам эти таблицы ни к чему
А обычным девушкам эти таблицы ни к чему
Эксперты Woman.ru
Алёшина Мария
Психолог
82 ответа
- Иванова Светлана
Коуч
80 ответов
Международный Институт
Психология, психотерапия,…
17 ответов
Владимир Титаренко
Фитнес-нутрициолог
172 ответа
Токарь Дарья Анатольевна
Фитнес-тренер
53 ответа
Максим Сорокин
Практикующий психолог
1 052
Анна Антончик
Женский психолог
160 ответов
Мария Бурлакова
Психолог
335 ответов
Мария Синяпкина
Психолог-Сексолог
92 ответа
Кременецкая Мария
Логопед – дефектолог
44 ответа
#27
девочка, занимающаяся балетом(ее мама балерина известная), в похудательной группе скидывала таблицу вес-рост для балерин
так что инфа 146%
#29
надо чтоб ИМТ был около 15
#39
гость
а обычные девочки не бывают худыми что ли?
#40
Непридуманные истории
Меня бесит муж со своими детьми и внуками.
 ..
..1 352 ответа
Мужчина сразу предупредил, что всё имущество записано на детей
1 017 ответов
Такая зарплата – не хочу работать
665 ответов
Ложь длинною в 22 года. Как разрулить?
930 ответов
Ушел муж, 2 месяца депрессия… Как справится, если ты осталась совсем одна?
202 ответа
#46
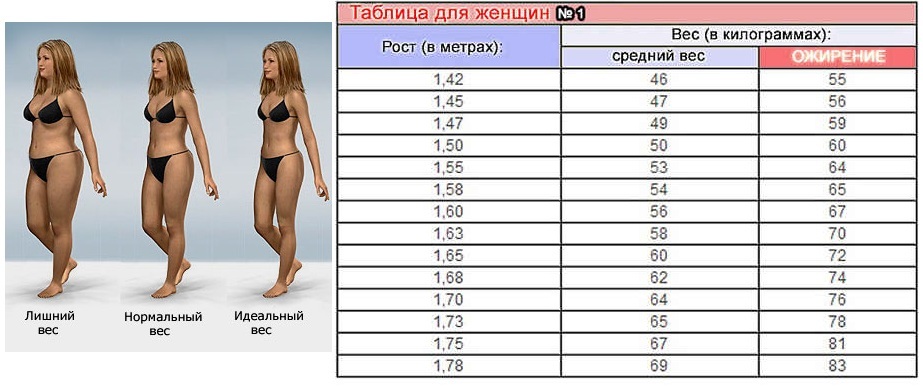
Тут вес чуть больше, чем у детей, а рост до 180см идет
1.50 31кг
1.53 35кг
1.54 36кг
1.55 37кг
1.58 38кг
1.60 42кг
1.63 44кг
1.65 46кг
1.68 47кг
1.70 48кг
1.73 49кг
1.75 50кг
1.78 51кг
1.80 52кг
Назад
1
…
…
2
Вперёд
Следующая тема
Предлагаю чтение книг и обсуждение на форуме
76 ответов
Предыдущая тема
Фильмы о любви немолодых людей, встретившихся и влюбившихся
29 ответов
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
css – Максимальная высота в HTML-таблице
спросил
Изменено 10 дней назад
Просмотрено 55 тысяч раз
Я создаю таблицу и хочу, чтобы ее высота была 800px .
Если это переполнение, я хочу сделать полосу прокрутки, но заголовки не прокручиваются.
Итак, я пытаюсь добавить этот CSS:
overflow: scroll; максимальная высота: 800 пикселей;
Но мне это не подходит. Это весь html-файл. В чем проблема?
CSS
стол{
переполнение: прокрутка;
выравнивание текста: по центру;
маржа: авто;
максимальная высота: 800 пикселей;
}
стол, тд, т
{
граница: 1px сплошной зеленый;
}
й
{
цвет фона: зеленый;
белый цвет;
}
и HTML
<таблица>поле а поле б поле c поле e 3534534 עו"ש 6 463 4000 3534534 עו"ש 6 463 4000
Спасибо!!!
- HTML
- CSS
2
Вы можете обернуть таблицу в div и дать max-height и переполнение: прокрутите до этого div
.pane { отображение: встроенный блок; переполнение-у: прокрутка; максимальная высота: 200 пикселей; } стол { выравнивание текста: по центру; маржа: авто; }
<дел>
<таблица>
поле а
поле б
поле c
поле e
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
JSFiddle
В Pure CSS Scrollable Table с фиксированным заголовком есть еще одно решение без обертки div, но с дополнительным thead и tbody вокруг строк. Вы устанавливаете для thead и tbody значение
Вы устанавливаете для thead и tbody значение display: block и задаете max-height и overflow-y для tbody. Это позволяет заголовку оставаться на месте при прокрутке строк. Но, как всегда, у этого есть ценник. Вы должны указать ширину столбца, потому что thead и tbody не синхронизированы из-за дисплей: блок
thead {
дисплей: блок;
}
тело {
дисплей: блок;
переполнение-у: прокрутка;
максимальная высота: 200 пикселей;
}
thead th, tbody td {
ширина: 70 пикселей;
} <таблица>
поле а
поле б
поле c
поле e
<тело>
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
3534534
עו"ש
6 463
4000
JSFiddle
Обновление:
В исходном коде этого сайта есть комментарии о IE и IE6. Он устанавливает
Он устанавливает
thead tr {
должность: родственник
}
и определяет ширину таблицы с таблицей
{
плыть налево;
ширина: 740 пикселей
}
Актуально ли это для IE10, я не знаю.
6
Используйте другой элемент, чтобы обернуть всю таблицу, и присвойте ему эти свойства:
#стол-ограничитель {
максимальная высота: 800 пикселей;
переполнение: прокрутка;
}
Пример HTML:
<таблица> ...
Таблица стилей иногда вызывает затруднения 🙁
Вот один из подходов.
Добавьте обертку div с помощью CSS:
#set-height {
отображение: встроенный блок;
высота: 800 пикселей;
переполнение: прокрутка;
}
Скрипка: http://jsfiddle.net/JmLFz/
2
Оберните таблицу тегом div и установите высоту div на 800 пикселей с автоматическим переполнением.
<дел> //Таблица идет сюда
Затем, если высота вашей таблицы превышает 800 пикселей, в div появится полоса прокрутки, которая позволит вам прокручивать таблицу.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html – Невозможно установить высоту в таблице материалов Angular.
 Высота переполняет контейнер
Высота переполняет контейнерспросил
Изменено 12 месяцев назад
Просмотрено 15 тысяч раз
Я использую таблицу Angular Material, и у меня (много) проблем с принуждением таблицы к определенной высоте. Прямо сейчас таблица переполняет свой контейнер, когда ей предоставлено достаточно данных. Я подумал, что если бы я дал контейнеру div фиксированную height (на самом деле я дал ему фиксированную высоту и максимальную высоту ), чтобы затем я мог дать его дочернему элементу что-то вроде height: 500px; . Очевидно, что это не работает – элемент таблицы не слушает никакой высоты, которую я ему даю.
Я видел, что рекомендуется просто задать контейнеру высоту и Это просто странное поведение таблицы HTML? Я не очень хорошо знаком с таблицами HTML, но ожидал, что они будут вести себя как все остальные элементы HTML. Как я могу поместить элемент таблицы в его контейнер, не прокручивая его целиком? Вы можете найти мой код для отображения таблицы ниже: overflow: auto; , который в конечном итоге содержит таблицу внутри контейнера, но не фиксируется вверху и прокручивается вне поля зрения, что не является тем поведением, которое я ищу.  Я хотел бы поставить полосу прокрутки на
Я хотел бы поставить полосу прокрутки на и иметь возможность прокручивать его, но держите этот прокрутку отдельно от имен категорий в (они должны оставаться фиксированными вверху). // table.component.html
<дел>
 Проверяли вес, рост и коэффициент длинноногости. Смотрели, насколько учащиеся соответствуют балетным стандартам, кому в этом году грозит отчисление из академии за форму. Может помните, историю о том, как каждый год Марис Лиепа получал из училища “уведомление по почте”, в котором говорилось, что его дети Илзе и Андрис Лиепа переведены на следующий курс “условно”: у Илзе проблемы с лишним ростом, у Андриса – с лишним весом. Так это оно и есть.
Проверяли вес, рост и коэффициент длинноногости. Смотрели, насколько учащиеся соответствуют балетным стандартам, кому в этом году грозит отчисление из академии за форму. Может помните, историю о том, как каждый год Марис Лиепа получал из училища “уведомление по почте”, в котором говорилось, что его дети Илзе и Андрис Лиепа переведены на следующий курс “условно”: у Илзе проблемы с лишним ростом, у Андриса – с лишним весом. Так это оно и есть. Особенно у девочек.
Особенно у девочек. Ничего не сказали вообще. Пока тоже растут только ноги и руки. Со штанами беда полная. Даже ушивать никто не берется (((.
Ничего не сказали вообще. Пока тоже растут только ноги и руки. Со штанами беда полная. Даже ушивать никто не берется (((. А отчислять в третьем классе будут точно, человека по три в каждом.
А отчислять в третьем классе будут точно, человека по три в каждом. 🙂
🙂 Я ещё подумала, что это так… не очень-то и важно.
Я ещё подумала, что это так… не очень-то и важно.


 Я бы предпочла быть на 55)
Я бы предпочла быть на 55) Что-то из серии “А лохматость у меня повысилась, мне теперь можно зимой на снегу спать” 🙂
Что-то из серии “А лохматость у меня повысилась, мне теперь можно зимой на снегу спать” 🙂 Если ноги длиннее, то коэф-т меньше 50, если ноги короче – то больше. Как всегда, приветствуется золотая середина. С одной стороны – красиво, если ноги длинные, с другой – чем длиннее ноги, тем сложнее с ними управляться.
Если ноги длиннее, то коэф-т меньше 50, если ноги короче – то больше. Как всегда, приветствуется золотая середина. С одной стороны – красиво, если ноги длинные, с другой – чем длиннее ноги, тем сложнее с ними управляться. Спасибо!
Спасибо! weight}}
weight}} 
 таблица-контейнер {
положение: родственник;
}
объявление {
положение: абсолютное;
сверху: 0;
}
таблица-контейнер {
положение: родственник;
}
объявление {
положение: абсолютное;
сверху: 0;
}
