Создание вики страницы: Как создать wiki-страницу?
Вики-страницы
С помощью вики участники курса могут наполнять и редактировать одну или несколько страниц, касающихся материалов курса, и обеспечивать средства для обмена и совместной работы. Участники курса могут быстро создавать и редактировать страницы, отслеживая изменения и дополнения, что обеспечивает эффективную совместную работу нескольких авторов. Вы можете создать одну или несколько вики для наполнения всеми участниками курса или отдельные вики для совместной работы определенных групп.
Все участники курса могут использовать средство вики для записи информации и в качестве хранилища сведений о курсе и накопленных знаний. Вики-страницы курса — это обширный источник информации, пополняемый участниками курса. Вики способствуют формированию сообщества для совместной работы и обучения. Обмен информацией способствует сотрудничеству.
С помощью вики учащиеся могут сотрудничать, обмениваясь содержимым, созданным в разное время и имеющим разное местоположение. Они могут просматривать предыдущие изменения, комментировать содержимое или изменения, добавлять новое содержимое или просматривать существующее. Как и на доске обсуждений, вы можете быть помощником, а не поставщиком содержимого курса. В отличие от блогов, которые могут быть достаточно личными, вики требуют активной совместной работы, предусматривающей связывание и обоснование информации.
Как и на доске обсуждений, вы можете быть помощником, а не поставщиком содержимого курса. В отличие от блогов, которые могут быть достаточно личными, вики требуют активной совместной работы, предусматривающей связывание и обоснование информации.
Вы можете оценивать вклад учащегося в создание вики или использовать ее исключительно для просмотра содержимого курса. В любом случае учащийся может добавить несколько страниц к одной вики и внести неограниченное количество изменений в страницы, отправленные любым участником курса. Кроме того, вы можете предоставить группе средство для работы с вики, чтобы упростить совместный доступ и взаимодействие.
Вы можете просматривать все изменения, внесенные во все страницы вики, на высоком уровне, а затем изучить их более подробно, чтобы узнать о вкладе каждого участника.
Преимущества использования вики
Вики помогают участникам курса создавать общие базы знаний. Поскольку информация со временем накапливается, вики можно рассматривать как ее надежный и постоянный источник.
Вы можете использовать вики для таких образовательных целей:
- Обеспечение удобной среды общения
- Поощрение совместной работы, а не соперничества
- Продвижение социального и интерактивного подхода к обучению
- Создание партнерских отношений, благодаря которым сильные стороны одних приносят пользу и всем остальным
- Ускорение построения сети, установление доверия и развитие навыков взаимодействия
- Обеспечение поддержки и быстрых отзывов
- Использование единого расположения для быстрого и удобного поиска, обновления и использования информации
- Расширение возможностей для спонтанного проявления творчества и новаторства посредством применения рефлективного мышления
Область применения вики
Вы можете использовать вики-страницы как материалы курса или оцениваемые задания для таких видов активности:
- Глоссарий
- Окончательный вариант
- Сводки и резюме класса
- Объединение письменных работ учащихся для создания книги
- Хранилище ресурсов
- Лабораторные эксперименты
- Решения учащихся для сценариев и конкретных примеров
- Блокнот исследователя
- Представления групповых проектов
Преподаватели могут создавать для курса собственные вики, чтобы стимулировать учащихся к структурированию полученных знаний. Создавать вики-страницы может любой участник курса, если только вы не хотите оставаться единственным автором и использовать их в качестве материалов курса. Группы также могут использовать вики.
Создавать вики-страницы может любой участник курса, если только вы не хотите оставаться единственным автором и использовать их в качестве материалов курса. Группы также могут использовать вики.
Структура вики
Вики состоит из таких элементов:
- Для начала создайте раздел вики, чтобы участники курса могли делиться своими идеями, наработками и мыслями. Раздел вики — это тема, связывающая несколько страниц вики. Имеющие к ней отношение страницы собираются в одном месте, в разделе.
- Затем вы можете создать вики-страницы в рамках тематики. Страница вики — это более частный запрос или предмет, имеющий отношение к общей теме раздела. К примеру, одной из вики-страниц в разделе «Архитектура середины века» могла бы быть «Фрэнк Ллойд Райт».
- Страница списка Вики показывает все разделы, созданные в рамках курса или группы.
Создание раздела вики
Для начала вам нужно создать на своем курсе раздел вики. Добавлять страницы в этот раздел смогут ваши учащиеся и прочие слушатели курса.
- Выберите пункты Панель управления > Инструменты курса > Вики > Создать вики.
- Введите название и (по желанию) описание. Сделайте вики доступными для учащихся.
- Чтобы включить выбор времени и даты, установите флажки Отображать после и Отображать до. Ограничение отображения влияет только на видимость вики, но не на доступность.
- Выберите параметр Доступ учащихся. Вы можете изменить его в любое время.
- Закрыто для редактирования. Выберите этот параметр, если хотите создавать страницы единолично или предотвратить их изменение участниками курса. Выберите этот параметр, если вы готовы приступить к оцениванию вклада в развитие вики. Все участники курса могут просматривать вики, закрытые для редактирования.
- Открыто для редактирования. Позволяет участникам курса изменять любую вики-страницу. Чтобы редактировать вики-страницу группы, необходимо быть участником этой группы.
- В разделе Настройки вики-страницы выберите параметр Не оценивается или Оценка и введите максимально возможное количество баллов.

Если для возможного количества баллов установлено дробное число, возможно, не удастся правильно назначить буквенные оценки.
После включения оценивания в Центре оценок автоматически создается столбец. Такая вики всегда подлежит оцениванию, вы не можете изменить значение этого параметра на Не оценивается.
Дополнительные сведения об оценивании вики
- По желанию установите флажок Отобразить участников в состоянии «ожидает оценки» и выберите необходимое количество страниц. Если применить эту настройку, в Центре оценок появится значок Ожидает оценки. Записи отобразятся в очереди на странице Ожидает оценки после того, как активность учащегося достигнет порогового уровня.
- При желании добавьте критерии оценивания.
- Нажмите кнопку Сохранить.
Страница раздела вики
Страница раздела вики — это домашняя страница, на которой собраны все остальные вики-страницы. При входе учащегося на вики-страницу автоматически отображается домашняя страница.
- Нажмите кнопку Создать вики-страницу, чтобы добавить страницу в раздел вики.
- Инструкции вики по умолчанию развернуты, но вы можете их свернуть.
- На боковой панели можно развернуть раздел Об этой вики-странице, чтобы просмотреть такие сведения, как тип, дата создания, а также количество страниц и комментариев. Чтобы свернуть боковую панель, выберите стрелку вправо. Для просмотра вики в полноэкранном режиме используйте значок с четырьмя стрелками.
- Чтобы просмотреть сводку активности учащегося, выберите элемент Участие и оценка для оцененных страниц вики или Сводка по участию для неоцененных. Обе ссылки открывают страницу Сводка по участию, на которой можно просмотреть действия учащихся, принимавших участие в создании вики.
- На боковой панели страницы вики отображаются в алфавитном порядке, начиная с домашней страницы, которая помечается значком дома. Домашняя страница всегда отображается первой в списке. Выберите заголовок страницы вики, чтобы просмотреть ее в рамке содержимого.
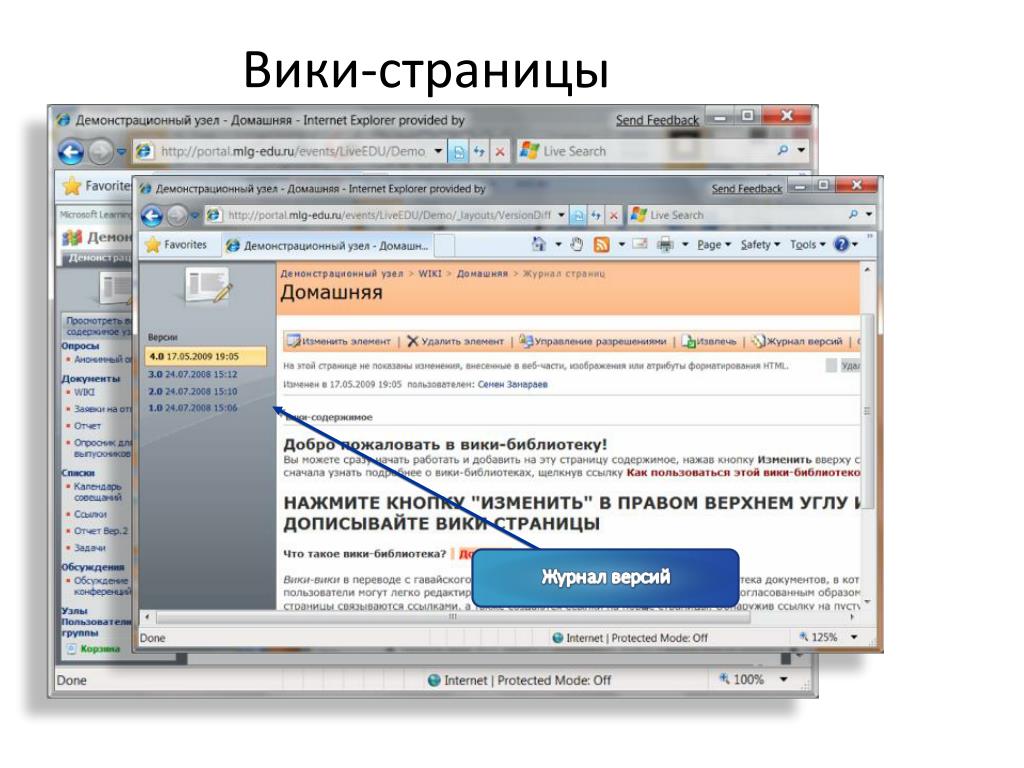
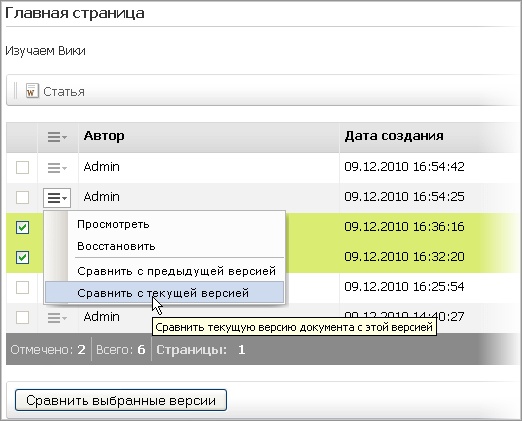
 Откройте ее меню, чтобы просмотреть историю страницы. На странице История страниц отобразятся все версии вики-страницы. Самая последняя версия будет первой в списке. На этой странице можно удалять версии. Если удалить последнюю версию, предыдущая версия станет последней и будет отображаться в вики. Вы можете удалить несколько версий страницы вики, но по крайней мере одна версия должна сохраниться. Удаление версии приводит к удалению истории создания этой версии.
Откройте ее меню, чтобы просмотреть историю страницы. На странице История страниц отобразятся все версии вики-страницы. Самая последняя версия будет первой в списке. На этой странице можно удалять версии. Если удалить последнюю версию, предыдущая версия станет последней и будет отображаться в вики. Вы можете удалить несколько версий страницы вики, но по крайней мере одна версия должна сохраниться. Удаление версии приводит к удалению истории создания этой версии. - Для просмотра всех пользователей, принимавших участие в создании вики, выберите элемент Все, чтобы открыть меню, после чего выберите участника. Вы можете выбрать параметр Показать всех участников, чтобы просмотреть и тех пользователей, кто не принимал участия в создании вики.
- Для оцениваемых вики отображается значок состояния активности учащегося. Значок Ожидает оценки указывает на то, что учащийся выполнил необходимые требования для получения оценки, установленные вами для вики. Значок Выполняется появляется, если учащийся проявил активность, недостаточную для получения статуса «Ожидает оценки».

Страница списка вики
После того как вы создадите вики, ее разделы будут отображаться на странице списка вики в алфавитном порядке. Выберите заголовок столбца, чтобы сортировать содержимое.
- На странице со списком Вики выберите заголовок вики или параметр Открыть в меню вики.
- Чтобы изменить доступность вики или доступ учащихся, установите один или несколько флажков и воспользуйтесь списками Доступность и Доступ учащихся.
- The Type column lists whether a wiki is for the course or for a group.
- Выберите пункт Изменить свойства в меню вики, чтобы изменить ее название, инструкции и настройки.
Страницы вики
Каждой созданной для курса или группы вики требуется домашняя страница. Впервые открыв раздел новой вики, вы увидите предложение создать домашнюю страницу. Домашняя страница всегда открывается первой в списке вики-страниц, а ее содержимое отображается при входе пользователя на вики. Так как домашняя страница отображается первой, возможно, вы захотите привести на ней инструкции.
Создать домашнюю страницу можете вы и участники вашего курса или группы. Удалить домашнюю страницу нельзя, но, если вики доступна для редактирования, любой участник курса или группы может изменить ее.
Создание страниц вики
- На странице списка вики выберите раздел вики.
- На странице раздела вики выберите Создать страницу вики.
- Введите заголовок и описание или инструкции.
- Нажмите кнопку Сохранить.
Вы можете удалить всю вики или отдельные ее страницы, но удалить домашнюю страницу вики невозможно. Учащиеся не могут удалять вики-страницы.
Ссылки на другие страницы вики
Если вики включает несколько страниц, вы можете вставить ссылку на другую страницу, чтобы упорядочить информацию и облегчить доступ к ней. Ссылки на другие вики-страницы можно создавать только при наличии хотя бы двух страниц.
- После того как вы выберете Создать страницу вики, установите курсор в той области содержимого страницы вики, где нужно разместить ссылку.

- Нажмите значок Добавить содержимое в редакторе, чтобы открыть окно, в котором можно выбрать параметр Ссылка на вики-страницу. Если вики включает только одну страницу, эта функция недоступна.
- Во всплывающем окне Ссылка на вики-страницу выберите в списке страницу, ссылку на которую вы хотите вставить.
- По желанию введите название ссылки в текстовом поле Переименовать ссылку на страницу вики. Если вы не переименуете ссылку, для нее будет использован заголовок исходной страницы.
- Нажмите кнопку Сохранить. Ссылка отобразится в редакторе.
- На странице Создать страницу вики выберите Отправить. Ссылка отобразится на странице вики.
Вы можете редактировать существующие страницы вики, чтобы вставлять ссылки на другие страницы. Войдите в режим редактирования вики и следуйте тем же инструкциям.
Комментирование страниц вики
Участники курса могут комментировать вики-страницы. Комментирование позволяет вам и вашим учащимся оставлять отзывы и предложения. Комментарии доступны для всех участников курса. На боковой панели в разделе Сведения о вики ведется подсчет оставленных комментариев.
Комментарии доступны для всех участников курса. На боковой панели в разделе Сведения о вики ведется подсчет оставленных комментариев.
Изменить опубликованные комментарии невозможно. Участники курса могут удалять свои комментарии.
По умолчанию все участники курса могут читать вики группы, однако чтобы оставить комментарий, необходимо состоять в группе. Можно изменить настройку по умолчанию, чтобы разрешить просмотр вики группы только участникам этой группы.
- Откройте раздел вики и выберите страницу, чтобы отобразить боковую панель. Вики-страница откроется в рамке содержимого.
- Выберите Комментарий под записью и введите его. По желанию можно воспользоваться средством проверки правописания внизу каждого поля.
Длина комментария не может превышать 2000 символов. Если комментарий длиннее, всплывающее окно уведомит о необходимости изменить комментарий и отправить его снова.
- Выберите пункт Добавить.
- Чтобы просмотреть все комментарии, выберите числовую ссылку Комментарии.

Изменение вики и управление ими
На странице Вики откройте меню вики и выберите Изменить. Внесите изменения и нажмите Отправить.
Любой участник курса может изменить вики-страницу курса, а любой участник группы — вики-страницу группы, если эта функция не отключена. Вы можете запретить редактирование, когда захотите оценить вики-страницы. Однако у вас сохранится возможность изменять страницы учащихся. Редактирование вики-страниц происходит одинаково для всех участников курса, включая преподавателей.
Когда пользователь редактирует вики-страницу, она блокируется на две минуты, чтобы предотвратить изменение этой же страницы другими участниками. Вы будете извещены, что кто-то в настоящий момент редактирует эту страницу. Блокировка отключается вне зависимости от того, проявляет ли пользователь активность. Через две минуты другой участник курса сможет начать редактирование страницы, и она будет снова заблокирована.
Действие функции блокировки или ее продолжительность изменить невозможно.
Редактирование содержимого вики
Так как вики сохраняет в своей истории каждую версию страницы и данные о пользователе, который вносил изменения, вы можете получить информацию о ее развитии и вкладе любого пользователя. В меню страницы выберите пункт История, чтобы просмотреть изменения страницы и все версии, а также сравнить любые две версии.
- Перейдите на страницу раздела вики.
- Выберите страницу, которую нужно проверить и изменить. Вики-страница откроется в рамке содержимого.
- На боковой панели откройте меню страницы и выберите пункт Изменить свойства. Или выберите пункт Редактировать содержимое страницы вики рядом с ее заголовком в рамке содержимого.
- На странице Редактировать страницу вики можно изменить название и содержимое страницы.
- Выберите пункт Отправить, чтобы сохранить внесенные изменения.
Удаление вики
Если вики больше не нужна, ее можно удалить. Это действие окончательное и необратимое.
Если вики-страница подлежит оценке, отображается страница «Подтверждение удаления». Чтобы удалить оцененную вики-страницу, понадобится выполнить дополнительные действия.
Чтобы удалить оцененную вики-страницу, понадобится выполнить дополнительные действия.
- На странице списка вики откройте меню вики и нажмите Удалить.
- Нажмите ОК во всплывающем окне предупреждения. Если вики подлежит оценке, отобразится страница Подтверждение удаления. У вас есть два варианта:
- Сохранить информацию Центра оценок (не отмечайте ничего флажками). Вики удаляется, но столбец в Центре оценок и назначенные баллы сохраняются. Например, если все записи учащегося оценены и вы хотите сохранить столбец в Центре оценок для вычисления итоговой оценки. Если удалить вики, сохранив столбец в Центре оценок, этот столбец можно будет удалить в любое время.
- Удалить информацию в Центре оценок (выберите, что необходимо удалить, отметив это флажками). Вместе с вики удаляется и столбец оценок в Центре оценок. Например, если вы не хотите включать столбец оценок для записей вики в итоговую оценку, вы можете безопасно удалить все.
- Выберите пункт Удалить, чтобы завершить удаление.

Добавление ссылки на вики в меню курса
Вы можете добавить в меню курса ссылку для быстрого доступа к вики. Кроме того, текст ссылки можно изменить.
- Выберите знак «+» над меню курса. Отобразится список Добавить элемент меню.
- Выберите пункт Ссылка на средство и введите название ссылки.
- From the Type list, select Wikis.
- Установите флажок Доступно пользователям.
- Нажмите кнопку Сохранить.
Как создать вики страницу Вконтакте
Заполните форму, чтобы привлечь пользователей или зарегистрируйтесь на бирже и заработайте
Вики страница – страница, созданная или оформленная с помощью вики – разметки. Впервые данный термин провозгласил Уорд Каненгем в 1995 году. В то время пользователи всемирной сети Интернет узнали о Википедии. «Wiki» с гавайского перевода звучит как «быстрый».
Вики страница – это отличная альтернатива обычным постам Вконтакте. Если при создании рекламного поста нужно вписывать ссылки на различную информацию, которая распространена по блокам в обсуждениях, то на вики-странице это выглядит иначе. Wiki страница отлична от поста тем, что в одной странице можно совместить достаточно большой объем материала, но он будет скомпонован, что сделает его исследование более удобным и быстрым. Обычно в ВК формируют довольно небольшие посты. Немного текстового контента, фотографии, 1-2 видеороликов. Несмотря на то, что данный формат неплохо работает, потому что отвечает условиям и способу потребления большей части пользователей, подача информации активно совершенствуется и облегчает восприятие для пользователей.
Wiki страница отлична от поста тем, что в одной странице можно совместить достаточно большой объем материала, но он будет скомпонован, что сделает его исследование более удобным и быстрым. Обычно в ВК формируют довольно небольшие посты. Немного текстового контента, фотографии, 1-2 видеороликов. Несмотря на то, что данный формат неплохо работает, потому что отвечает условиям и способу потребления большей части пользователей, подача информации активно совершенствуется и облегчает восприятие для пользователей.
Когда нам необходимо опубликовать объемную статью, или мастер-класс, где текстовая информация перемешивается с фото контентом, иллюстрациями и небольшими видео, следует приняться за создание информативной Вики страницы.
Что такое Wiki – разметка
Вики разметка Вконтакте – это специализированный язык, который создан для оформления развлекательных, обучающих, информационных, продающих Web-страниц социальной сети ВК. Вики – это очень мощный и ценный язык разметки, позволяющий подключать функционал ВКонтакте с дополнительными возможностями и применять его для уникализации и раскрутки групп, страниц и пабликов.
Вики-разметка дает возможность быстро создать и встроить код любой страницы группы, сообщества или паблика индивидуально оформленные элементы, среди которых:
- меню – кнопки;
- ссылки в виде картинок;
- спойлеры;
- различные якоря;
- игры в мини вариантах.
Спойлером вики-разметки считается текст, скрывающейся за кнопкой с цветной надписью. После нажатия кнопки текст становится открытым.
Якорем считается ссылка на заголовок, который прилагается к статье или посте. Именно якорь позволяет быстро переходить по разделам группы или статьи.
Вики-разметка ВКонтакте сравнима с HTML. Но, ее отличие заключается в облегченном языке разметки текста. Вики можно освоить в течении недели, за счет ее графического интерфейса.
Эта разметка расширит возможности, причем существенно, в администрировании группы. С получением навыков применения вики – разметки вы будете иметь возможность создавать виртуальные журналы, магазины и даже собственные блоги и сайты.
Также, большим преимуществом вики-разметки следует считать то, что все изменения, когда-либо проводимые со страницей группы, сохраняются на серверах ВК, и в любой момент появляется возможность вернуться к первоначальным вариантам оформления.
Как создать вики страницу Вконтакте
Создание вики страницы Вконтакте является достаточно ответственным моментом, который предусматривает соблюдение плана. От правильности выполнения всех необходимых действий зависит качество продвижения вашего сообщества. Итак, дальше рассмотрим последовательность всех действий, которые нужно совершить для создания качественной страницы.
- Откройте адресную строку своего браузера.
- Скопируйте следующую ссылку: https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы и вставьте в строку.
- Вместо ХХХ впишите id паблика. Узнать id можно так: кликните на заголовок публикаций в ленте, где указано кол-во сообщений, расположенных на стене, так откроется отдельно стена сообщества, цифры, которые откроются и есть id, также ID можно узнать в статистике сообщества или строке браузера вставив скопированную ссылку.

- В место “Название_страницы” вставляйте реальное название вашей страницы. Обратите внимание наследующие моменты:
- Где название страницы пробелы должны быть заменены нижнем подчеркиванием _
- Название страницы теперь заголовок вашего поста
- После проделанных действий нужно еще раз проверить еще раз правильность введения id паблика и присутствует ли на месте пробелов нижнее подчеркивание _ . Только после этого можно нажимать Enter.
Теперь ваша Вики-страница готова. Теперь переходите в раздел “Наполнить содержанием”, либо в раздел “Редактирование”. Теперь вы знаете о том, как создать Вики страницу Вконтакте – начинайте превращать вашу страницу в эксклюзивный шедевр.
Если Вас интересует не только красиво оформленная группа, но и продвижение самой группы – узнайте как накрутить подписчиков в группу Вконтакте. Если же Ваши фотографии или посты не пользуются спросом друзей или подписчиков – накрутка лайков, пожалуй, лучший способ это исправить.
Как создать вики пост Вконтакте
Вики пост как правило используется в длинных статьях, поскольку вики-оформление делает чтение более удобным и легко восприимчивым. Текст располагается по центру, а по бокам находится полузатемненные элементы интерфейса ВКонтакте. Читатель концентрируется именно на статье и его не отвлекают дополнительные излишки, что и нужно и руководителю группы, и пользователю. Для создания качественного поста в стиле вики вам понадобятся следующие элементы:
1. Создайте вики страницу, как это было описано ранее. Учтите, что название страницы – заголовок вашего поста. Именно заголовок проходит индексацию поисковыми системами в первую очередь.
После того, как создадите можно приступать к написанию текстового контента. При написании статьи или поста нужно соблюдать стандартные правила. Уникальность должна быть высокой, текст читабельным и интересным, также приветствуется отсутствие синтаксических, лексических, стилистических и грамматических ошибок. Все эти моменты очень благоприятствуют привлечению читателей.
Все эти моменты очень благоприятствуют привлечению читателей.
2. Создайте изображение. Картинка – первое, на что обратят внимание ваши подписчики Вк, а значит именно созданию качественного изображения следует уделить важное внимание. Зная, как правильно создать вики пост в контакте, вы сможете подобрать подходящий вариант создания изображения.
Давайте рассмотри наиболее популярные параметры изображений, предусмотренные для вики-постов:
- Изображение. Самый легкий вариант – прикрепить фото. Но, это как-то слишком обычно и просто и недостаточно привлекает нынешнего подписчика.
- Текст совместно с фоном. Текст перемежающийся с заголовком статьи – простой, но привлекательный формат, где акцент упирается на заголовке. По желанию, можно прикрепить иконку.
- Изображение с текстом. В данном формате текст можно наложить поверх изображения, что позволит сразу повлиять на, эмоции и затронуть образное восприятие.
- 50/50. Текст занимает половину пространства, а остальную часть занимает картинка.
 Такой вид изображения в вики-посте позволяет затронуть и образное мышление и сконцентрироваться на заголовке. Не забывайте, что во все картинки будет внедрятся вики разметка Вконтакте.
Такой вид изображения в вики-посте позволяет затронуть и образное мышление и сконцентрироваться на заголовке. Не забывайте, что во все картинки будет внедрятся вики разметка Вконтакте.
Стоит заметить, что качественное изображение должно содержать следующие аспекты: заголовок, логотип, изображение или яркий фон. Желательно также внедрить адрес сообщества и кнопку «важно» или любой другой призыв к действию.
Для создания изображения можно использовать любой редактор. Важно знать, что б/у изображения мало привлекают современного читателя. Если вам дорога репутация, не поленитесь создать уникальное изображение.
Создание таблиц с помощью вики
Таблица выполняется с использованием определенного набора символики, расположение которых должно иметь определенную последовательность. После создания графы таблицы могут быть наполнены любым содержанием.
Таблица, которая создана с использованием разметки Вики может содержать любое количество строк. Вложений, столбцов, ячеек.
Наименование и последовательность расположения символов:
- Начало {|
- Заголовок |+
- Новая строка |-
- Прозрачная ячейка |
- Темная ячейка!
- Конец |}
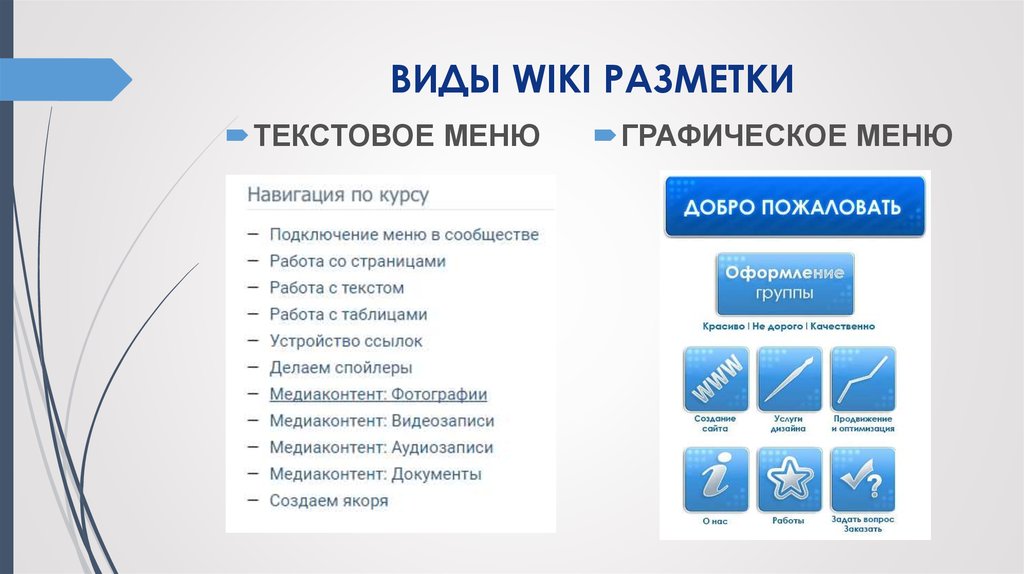
Как сделать вики меню Вконтакте
Вики-разметка – отличный помощник для создания меню в группе Вк. О том, как делать вики разметку было прописано ранее.
Если группа подразумевает социальное направления, то есть смысл создать текстовое меню. Его преимущество заключается в достаточно серьезном внешнем виде. Группы развлекательного и коммерческого характера хорошо зарекомендовали себя с графическим меню. Использование в нём качественных картинок даст возможность обратить внимание посетителей на то, что должно присутствовать на виду. Применение данного подхода позволит также предложить пребывание в группе достаточно приятным и расслабляющим.
Выбираем необходимую фотографию или картинку и копируем её адрес. Допустим, пускай он будет следующий: photo14346_67691. Теперь необходимо заключить его в двойные скобки. Это должно выглядеть так: [[photo14346_67691]]. А если возникнет желание немного отредактировать качество, или чем-то дополнить? Тогда с этим нужно сделать следующее: нужно чтобы файл имел такой вид — [[photo14346_67691|options|text/link]]. Заместо трех последних надписей прописывается то, что нужно. Text — прописываем то, что нужно. Link в переводе с английского – «ссылка». Присутствует для того, чтобы машина посетителя знала свое направление. Options — здесь могут прописываться такие значения: Plain — ссылка на изображение оформлена в виде текста, в ней нет картинки. Noborder — стирается рамка, расположенная около фотографии. Box — картинка открывается в окне. Nolink — фото ссылка убирается. Nopadding — пробелы между картинками не отображаются. NNNxYYYpx или NNNpx — обозначают, какого размера будет картинка(пиксель).
Это должно выглядеть так: [[photo14346_67691]]. А если возникнет желание немного отредактировать качество, или чем-то дополнить? Тогда с этим нужно сделать следующее: нужно чтобы файл имел такой вид — [[photo14346_67691|options|text/link]]. Заместо трех последних надписей прописывается то, что нужно. Text — прописываем то, что нужно. Link в переводе с английского – «ссылка». Присутствует для того, чтобы машина посетителя знала свое направление. Options — здесь могут прописываться такие значения: Plain — ссылка на изображение оформлена в виде текста, в ней нет картинки. Noborder — стирается рамка, расположенная около фотографии. Box — картинка открывается в окне. Nolink — фото ссылка убирается. Nopadding — пробелы между картинками не отображаются. NNNxYYYpx или NNNpx — обозначают, какого размера будет картинка(пиксель).
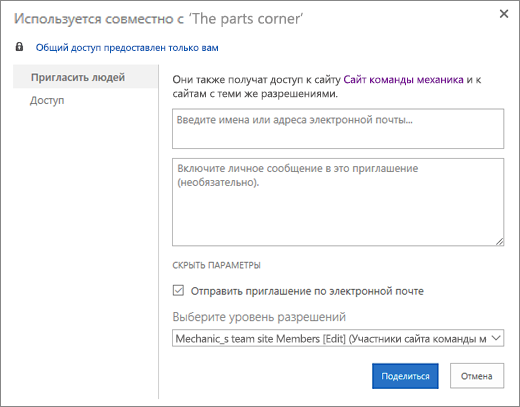
Создание вики-страницы. Microsoft Windows SharePoint Services 3.
 0. Русская версия. Главы 9-16
0. Русская версия. Главы 9-16ВикиЧтение
Microsoft Windows SharePoint Services 3.0. Русская версия. Главы 9-16
Лондер Ольга
Содержание
Создание вики-страницы
Вики-страницы содержат информацию о каких-либо фактах или конкретные советы, и обычно ограничены двумя-тремя экранами. Содержимое вики-страниц легко читать и изменять. Создать новую страницу в вики-библиотеке можно двумя способами.
1. Создать прямую ссылку и щелкнуть на ней, чтобы создать страницу. Рекомендуется использовать этот метод, так как пользователям проще найти страницу, когда на нее есть ссылка с другой страницы.
2. Создать страницу, не связанную с другой страницей, используя представление библиотеки вики-страниц Все страницы (All Pages).
Сейчас вы выполните упражнение, в котором создадите вики страницы, используя оба метода.
Откройте узел SharePoint, на котором находится библиотека вики-страниц. В этом упражнении используется узел http:// wideworldimporters и библиотека вики-страниц История WideWorldImporters но вы можете использовать любые други узлы и библиотеки. Если потребуется, введите имя пользови теля и пароль, после чего щелкните ОК.
Убедитесь, что выполнили первое упражнение из этой главы.
1. В области быстрого запуска в группе Документы (Documents) щелкните на ссылке История WideWorldImporters. Откроется домашняя страница этой вики-библиотеки.
2. Щелкните на кнопке Изменить (Edit). Домашняя страница откроется в форме редактирования.
3. Добавьте новую строку и введите WideWorldlmporters – профессиональный импортер уникальной мебели ([[Спальни]], [[ОфиснаяМебель]) и [[ДачнаяМебель]]).
4. Щелкните ОК.
Слова «Спальня», «Офисная мебель» и «Дачная мебель» будут отображаться на домашней странице как гиперссылки и будут подчеркнуты пунктирной линией. Используя в форме редактирования двойные скобки, вы создали три ссылки на страницы. Эти страницы еще не существуют, поэтому ссылки подчеркнуты пунктирной линией.
Используя в форме редактирования двойные скобки, вы создали три ссылки на страницы. Эти страницы еще не существуют, поэтому ссылки подчеркнуты пунктирной линией.
Совет. Вики-страницам принято давать имена, состоящие из двух или более слов без пробелов между ними. В каждом слове первая буква заглавная, а остальные буквы строчные. Такой способ форматирования называют верблюжьим регистром. Имя вики-страницы используется для формирования части адреса URL.
5. Щелкните на ссылке Спальни. Откроется новая вики-страница, и поле Имя (Name) будет содержать слово «Спальни».
6. В поле Вики-содержимое (Wiki Content) введите Спальная мебель WideWorldlmporters и щелкните на кнопке Создать (Create).
Откроется страница Спальни, а имя этой странице появится в списке Последние изменения (Recent Changes) в левой области навигации.
7. В списке Последние изменения (Recent Changes) щелкните на ссылке Просмотреть Все страницы (View All Pages).
8. Щелкните на кнопке Создать (New). Откроется новая вики-страница.
9. В поле Имя (Name) введите Стулья.
10. В области Вики-содержимое (Wiki Content) введите Стулья WideWorldlmporters и щелкните Создать (Create).
Откроется страница Стулья, а ссылка на нее появится в списке Последние изменения (Recent Changes) в левой области переходов.
Закройте обозреватель.
Создание простейшей веб-страницы
Создание простейшей веб-страницы В данном разделе мы на конкретном примере проиллюстрируем, как написать простейшую веб-страницу на языке программирования HTML.Работать мы будем в любом текстовом редакторе, позволяющем сохранять созданные файлы с расширением
Создание новой веб-страницы
Создание новой веб-страницы
Возможности программы Extra Hide Studio предусматривают создание новых веб-документов тремя способами. В первом случае создается совершено пустая страница, во втором – стандартная веб-страница, а в третьем случае можно сформировать веб-страницу на
В первом случае создается совершено пустая страница, во втором – стандартная веб-страница, а в третьем случае можно сформировать веб-страницу на
Создание шаблона страницы
Создание шаблона страницы Подготовив основную сетку, можно приступить к разработке интерфейса сайта. Сначала нужно определить положение основных элементов, которые должны находиться на странице сайта постоянно, – поле поиска, элементы навигации, регистрация и вход в
Создание шаблона страницы: <fo:simple-page-master>
Создание шаблона страницы: <fo:simple-page-master> Как можно догадаться из названия, шаблон страницы (page master) применяется для создания страницы. Шаблон страницы задает фактическую схему и конфигурацию страницы. Каждому шаблону страницы должно быть задано уникальное имя, к
Создание эффективной посадочной страницы
Создание эффективной посадочной страницы
Формула успеха в электронной коммерции включает три важные составляющие: цену транзакции, стоимость привлечения посетителя и конверсию. Как нетрудно догадаться, чем больше разрыв между ценой транзакции (покупки) и стоимостью
Как нетрудно догадаться, чем больше разрыв между ценой транзакции (покупки) и стоимостью
Глава 10 Работа с вики-узлами
Глава 10 Работа с вики-узлами В этой главе вы научитесь:• работать с технологией вики;• создавать библиотеки вики-страниц;• создавать вики-страницы;• работать с блогами;• создавать узел блогов;• создавать записи в блоге;• добавлять в блог комментарии;• использовать
Вики-узлы
Вики-узлы Самый первый вики-узел, WikiWikiWeb, был создан в 1995 г. в Портленде Вардом Каннингемом, разработавшим систему, быстро создающую веб-страницы и позволяющую пользователям свободно создавать и изменять содержимое веб-страниц при помощи веб-обозревателя. Вики (wiki) –
Создание библиотеки вики-страниц
Создание библиотеки вики-страниц
Хотя на базе служб SharePoint можно создавать узлы, используя в качестве основы шаблон вики-узла, применение вики-технологии не ограничивается такими узлами. Вики-узлы можно использовать на любом узле группы, создав библиотеку вики-страниц.
Вики-узлы можно использовать на любом узле группы, создав библиотеку вики-страниц.
Создание страницы веб-части при помощи обозревателя
Создание страницы веб-части при помощи обозревателя Узлы SharePoint могут иметь одну или несколько страниц веб-частей. Пользователи могут создавать дополнительные веб-страницы, которые будут храниться в библиотеках документов.В следующем упражнении вы создадите библиотеку
Создание веб-страницы
Создание веб-страницы Поскольку основная составляющая веб-страниц – это текст, то работа в Adobe Dreamweaver CS3 ничем особо не отличается от работы в текстовом редакторе. Если программа уже запущена и создан пустой HTML-документ, как было описано выше, то можно приступать к работе.
Создание “классической” ASP-страницы
Создание “классической” ASP-страницы
“Классическая” ASP-страница является комбинацией HTML и программного кода сценария сервера. Если вы никогда не работали с ASP, вам будет полезно знать, что целью использования ASP является динамическое построение HTML-кода с помощью сценария
Если вы никогда не работали с ASP, вам будет полезно знать, что целью использования ASP является динамическое построение HTML-кода с помощью сценария
Создание страницы Inventory
Создание страницы Inventory Чтобы добавить в проект страницу содержимого Inventory.aspx, откройте в среде разработки страницу *.master и выберите WebSite?Add Content Page из меню (если файл *.master не является активным элементом, этот пункт меню не предлагается). Роль страницы Inventory заключается в
Создание страницы BuildCar
Создание страницы BuildCar Последним нашим заданием в этом примере будет создание страницы BuildCar.aspx. Добавьте ее в свой проект (выбрав Web Site?Add Content Page из меню). Эта страница будет содержать Web-элемент управления Wizard ASP.NET 2.0, который обеспечит простой способ прохождения конечного
Создание пользовательской страницы тестирования
Создание пользовательской страницы тестирования
Если вы хотите, чтобы среда выполнения ASP. NET применяла пользовательский файл *.aspx для проверки ваших Web-сервисов XML, вы можете встроить в эту страницу дополнительную информацию (например, фирменный знак компании,
NET применяла пользовательский файл *.aspx для проверки ваших Web-сервисов XML, вы можете встроить в эту страницу дополнительную информацию (например, фирменный знак компании,
Создание титульной страницы
Создание титульной страницы В составе Word 2007 имеется большое количество готовых заготовок или экспресс-блоков, с помощью которых можно быстро вставлять в документ различные объекты. Здесь мы рассмотрим создание титульной страницы, а с некоторыми другими
Вики-разметка во Вконтакте для начинающих | Академия Лидогенерации
Вы, наверняка, слышали, что если создать Вики-страницу ВКонтакте, то можно забыть о скучной и банальной подаче информации. Ведь публикуя запись в своем профиле, вы ограничены только текстом, ссылкой и изображением. Как правило, это короткое пояснение к фото и может быть адрес стороннего ресурса. Никакого оформления, возможностей для дизайна. Вики-страница лишена этих ограничений – в ее основе лежит вики-разметка, похожая на HTML, но значительно проще. Если вас интересует живой пример – взгляните на Википедию. Жирный, курсив, таблицы, фотографии и многое другое – все это помогает создать наглядные статьи.
Никакого оформления, возможностей для дизайна. Вики-страница лишена этих ограничений – в ее основе лежит вики-разметка, похожая на HTML, но значительно проще. Если вас интересует живой пример – взгляните на Википедию. Жирный, курсив, таблицы, фотографии и многое другое – все это помогает создать наглядные статьи.
Как работает вики-разметка
Вики-разметка — это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы — 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например, — перенос строки) и парные (например, жирный текст
).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Например, для создания маркированного списка используются звездочки «*», а для нумерованного — решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте. Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
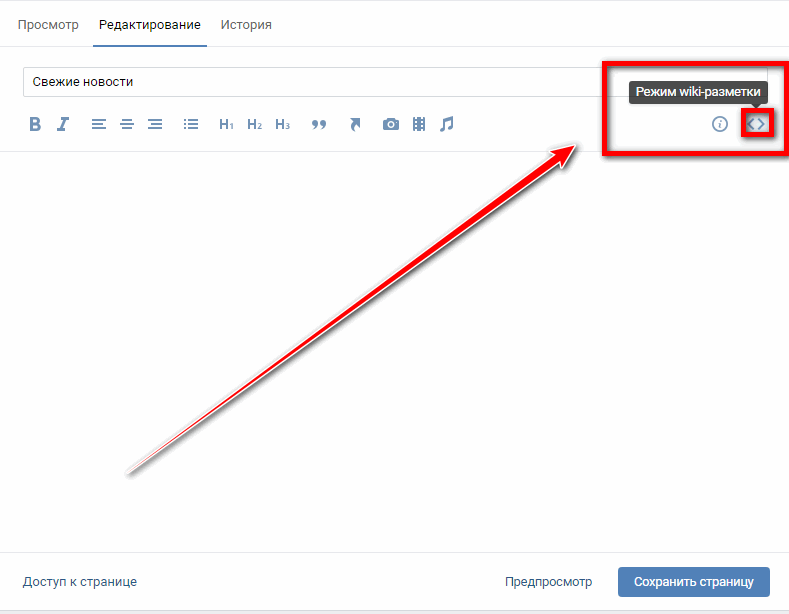
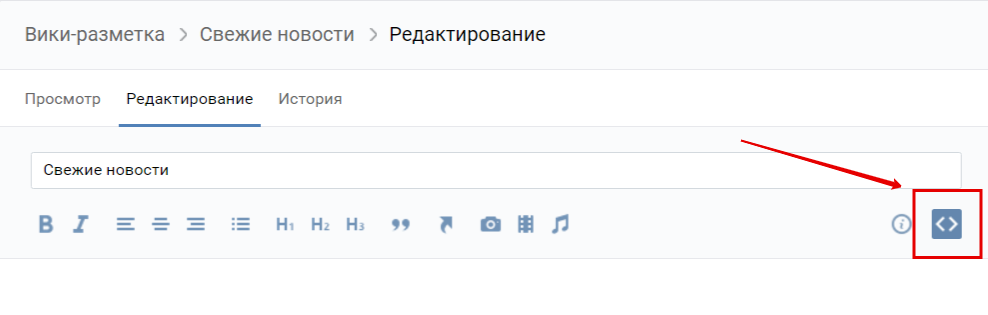
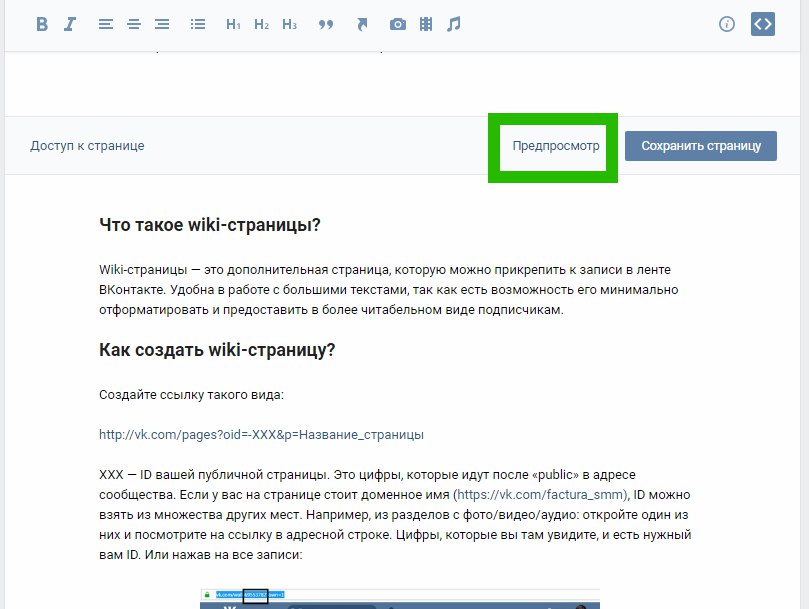
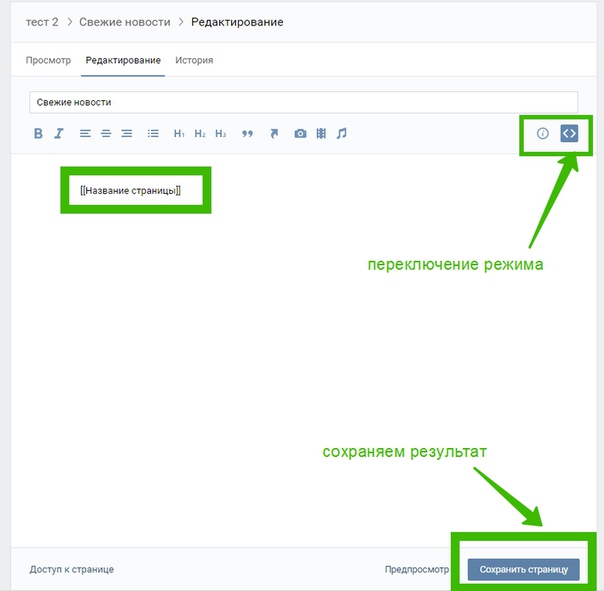
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: <>).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — при помощи кода.
Сами создатели ВКонтакте рекомендуют не переключать
режимы редактирования туда-сюда во время работы. Говорят, это чревато ошибками на странице и съехавшей версткой.
Говорят, это чревато ошибками на странице и съехавшей версткой.
Отличия системы вики-статей в ВКонтакте от создания системы статей на собственном сайте
В сущности, подключить возможность создавать и редактировать википедийные статьи в паблике или на странице какой-либо группы можно за несколько кликов. Основным отличием можно назвать бесплатность и высокую скорость, с которой можно экспериментировать с встроенным вики-движком в социальной сети. Вики-статьи в ВКонтакте позволяют быстро протестировать, насколько эффективна программа продвижения интернет-ресурсов при помощи статей, а также оценить ценность продвигаемого продукта в интернете. Более подробно плюсы и минусы системы вики-статей для продвижения описаны в следующих разделах.
Также есть некоторые причины, по которым использовать системы вики-статей стоит, и почему нельзя ограничиваться только публичными страницами и группами, если Вы экспериментируете с продвижением. Поскольку публичные страницы (и страницы групп) в соцсетях не заточены под поиск, то они очень быстро выскакивают в топ поиска, но и так же быстро оттуда исчезают, поскольку на них нет контента, а вики-статьи позволяют «зацепиться» за позиции в поисковой выдаче и не «вылетать» оттуда. Это особенно хорошо может сработать для каких-то очень простроенных областей, таких как техническое оборудование или вполне конкретных товаров. Среди сайтов, на которых есть только технические характеристики, статья более подробная выйдет в топ легко. Но это касается не только систем вики-статей, но и всего продвижения в поиске.
Поскольку публичные страницы (и страницы групп) в соцсетях не заточены под поиск, то они очень быстро выскакивают в топ поиска, но и так же быстро оттуда исчезают, поскольку на них нет контента, а вики-статьи позволяют «зацепиться» за позиции в поисковой выдаче и не «вылетать» оттуда. Это особенно хорошо может сработать для каких-то очень простроенных областей, таких как техническое оборудование или вполне конкретных товаров. Среди сайтов, на которых есть только технические характеристики, статья более подробная выйдет в топ легко. Но это касается не только систем вики-статей, но и всего продвижения в поиске.
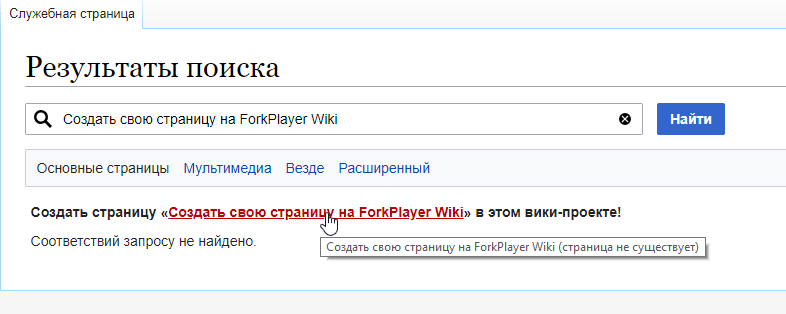
Как создать вики-страницу
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
Стандартный
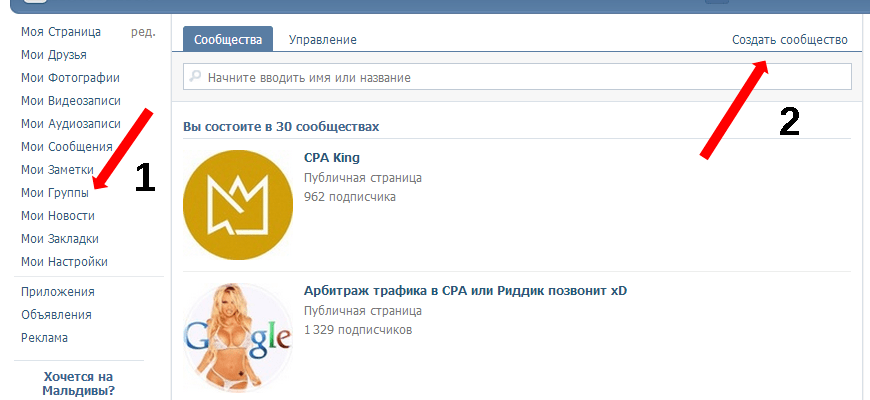
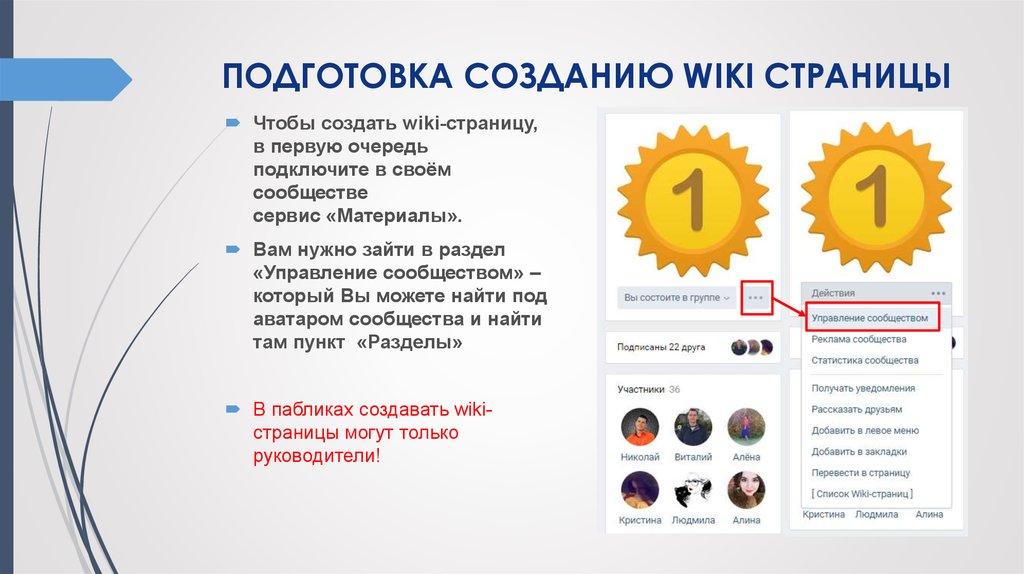
Для группы.
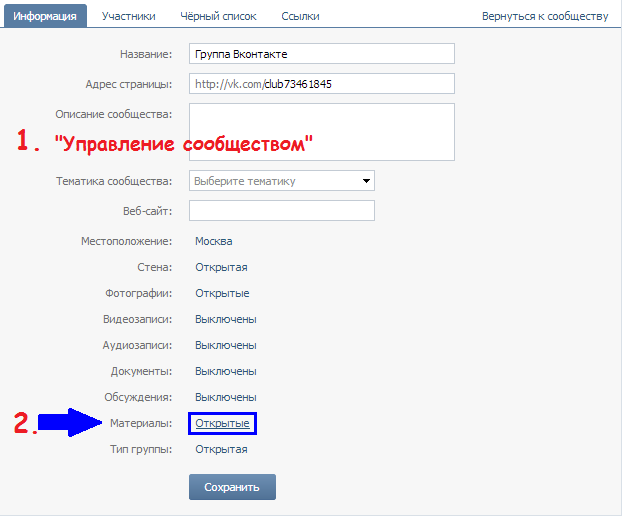
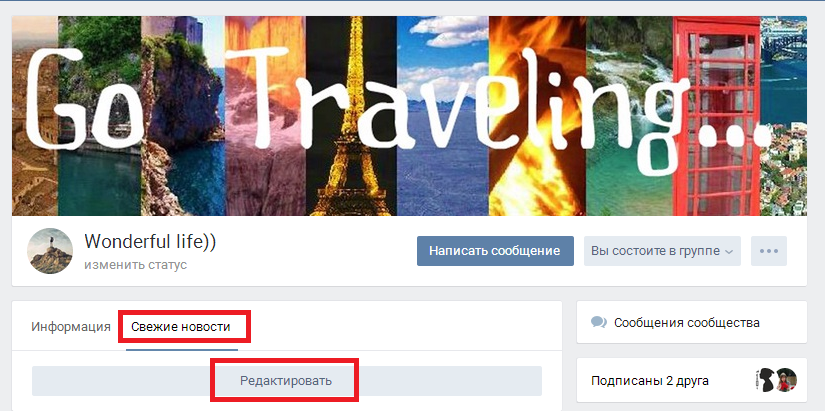
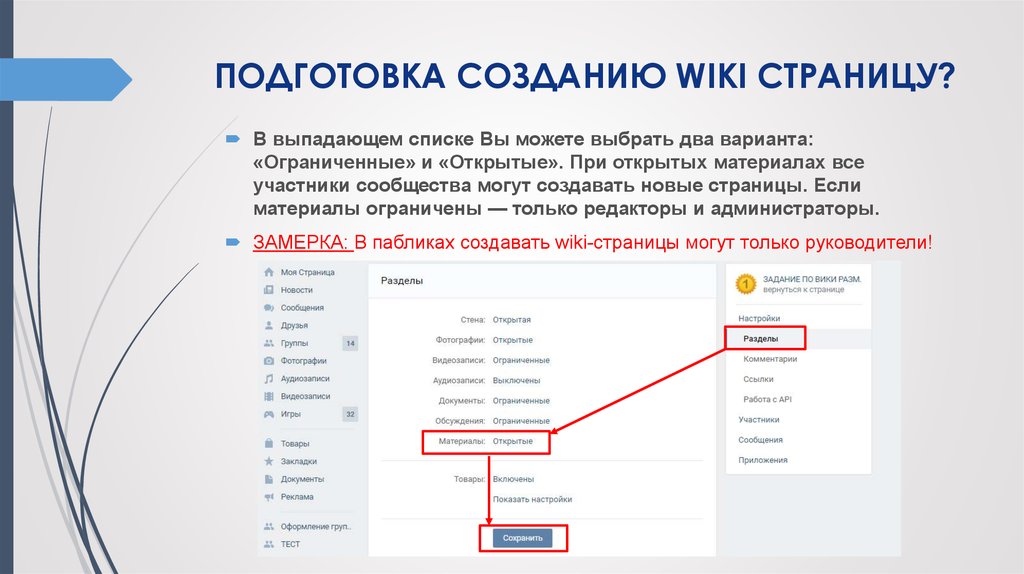
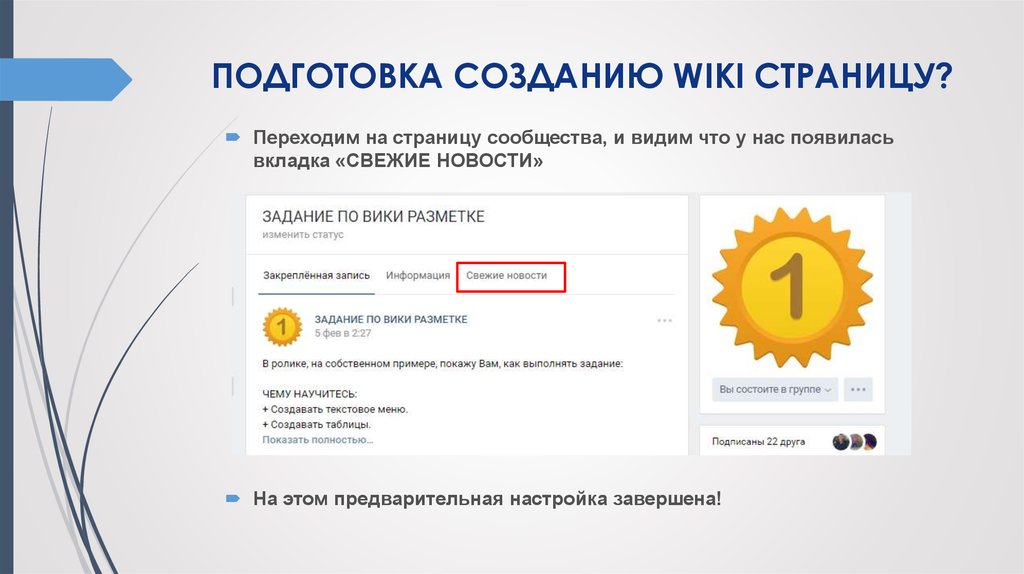
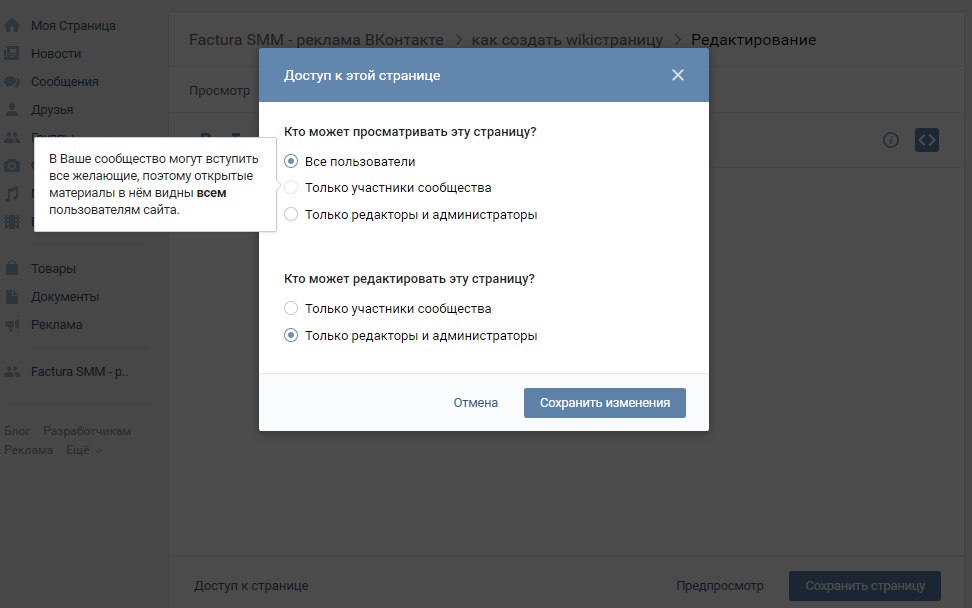
Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
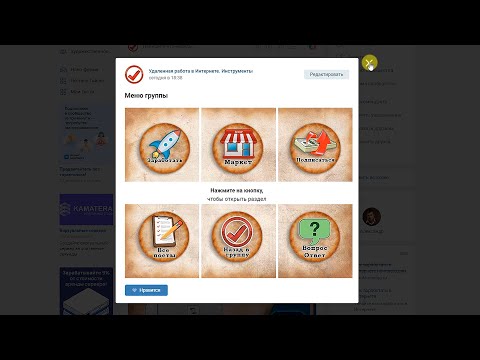
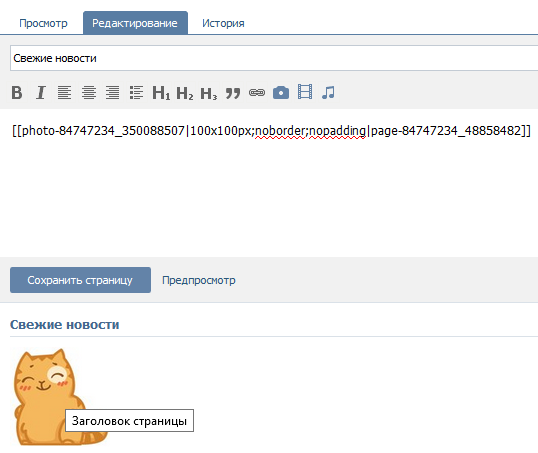
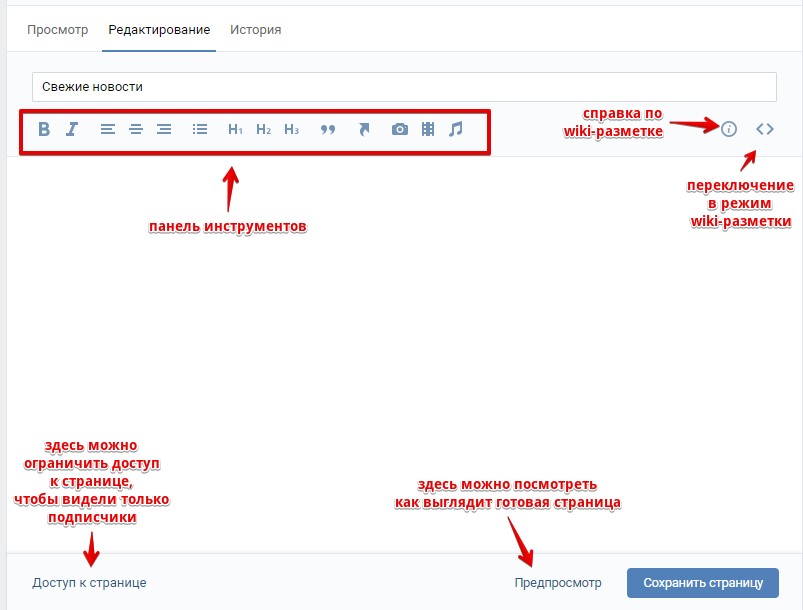
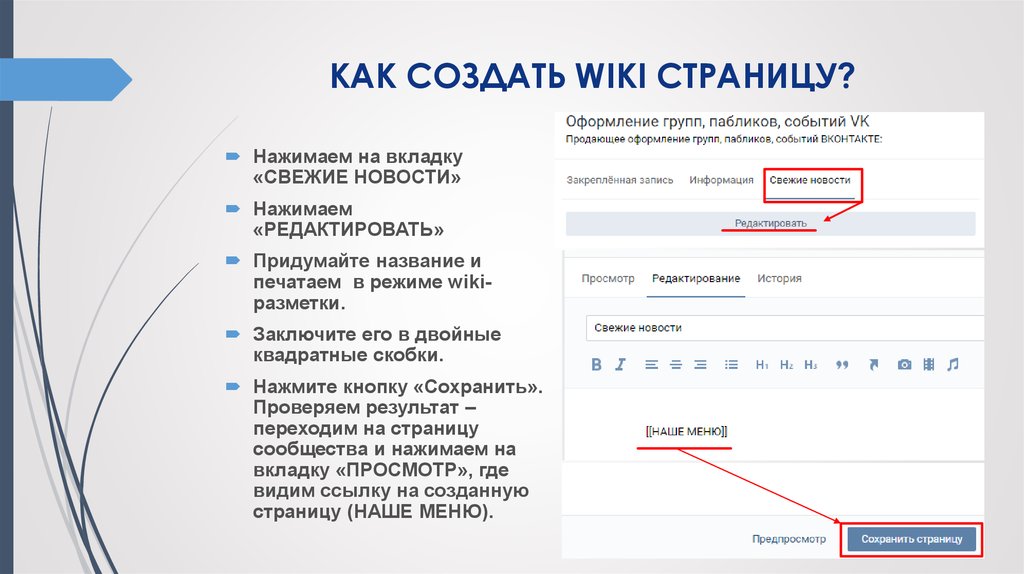
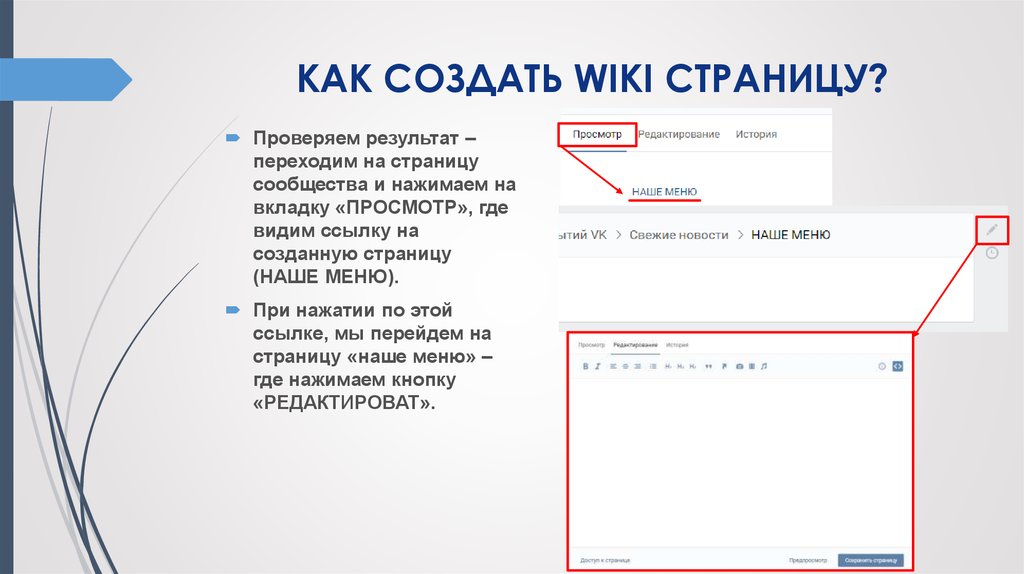
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика.
Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid=123456789
Искомое id группы — это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» — то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
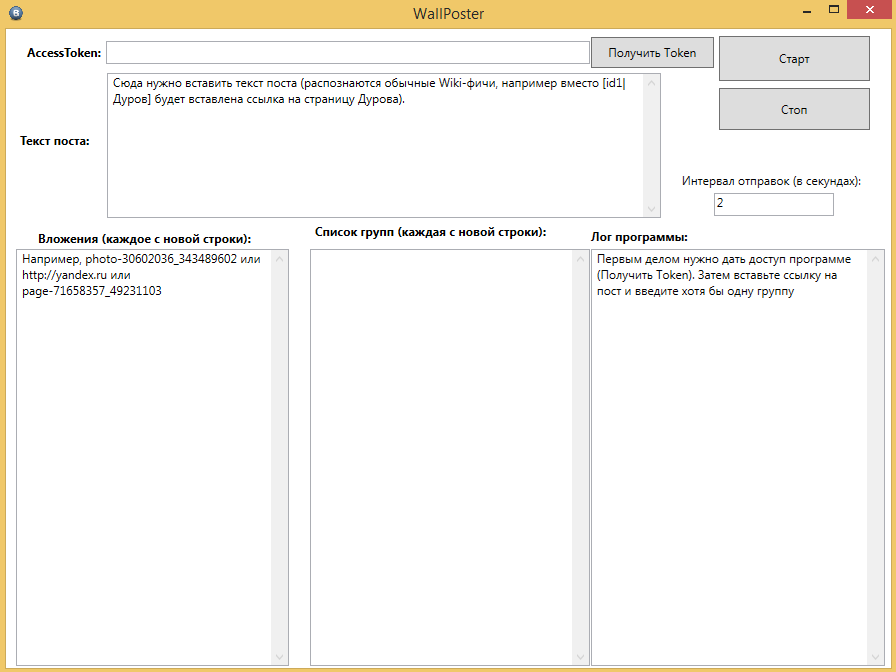
С помощью приложения
Разработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик», «Исходный код» и «Вики Постер».
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2021 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
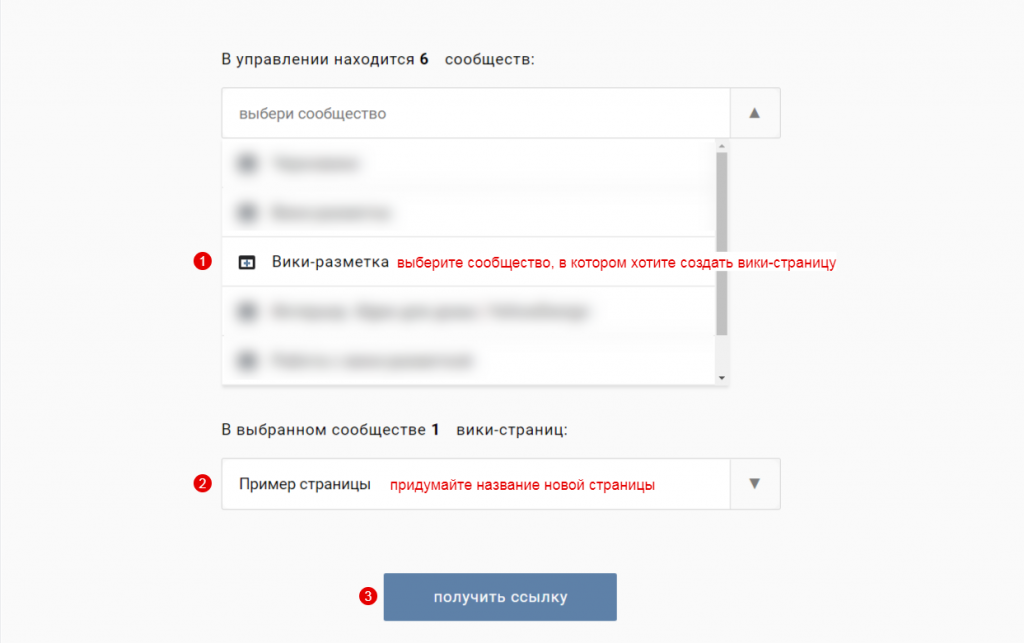
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
После этого вы получите 3 ссылки. Действуйте в зависимости от предпочтений: можно начать редактировать страницу в стандартном интерфейсе вики-разметки или в приложении «Мобивик».
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном, справа — она же, но открытая через «Мобивик»
Вставка символов
Symbols and other special characters not available on your keyboard can be inserted in a multitude of ways. Many Operating Systems and browsers allow you to insert special characters through a menu option or Operating System panel. Additionally, you can use the WikiEditor or VisualEditor to insert them into the edit screen.
As a last resort, you can use a special sequence of characters. Those sequences are called HTML entities. For example, the following sequence (entity) →
when inserted will be shown as right arrow HTML symbol → and
—
when inserted will be shown as an em dash HTML symbol —.
Hover over any character to find out the symbol that it produces. Some symbols not available in the current font will appear as empty squares.
HTML symbol entities
| Á | á | Â | â | ´ | Æ | æ | À | à | ℵ | Α | α | & | ∧ | ∠ | Å | å | ≈ | Ã | ã | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | ˆ | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | í | Î | î | ¡ | Ì | ì | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | ⟨ | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | | ‹ | ‘ | < | ¯ | — | µ | · | − | Μ | μ | ∇ | – | |
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | ò | ‾ | Ω | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | õ | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | « | √ | ⟩ | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | τ | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | |
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ | | |
| Описание | Вы вводите | Вы получаете |
| Copyright symbol | © | © |
| Greek delta letter symbol | δ | δ |
| Символ евро | € | € |
See the list of all HTML entities on the Wikipedia article List of HTML entities. Additionally, MediaWiki supports two non-standard entity reference sequences: &רלמ; and &رلم; which are both considered equivalent to which is a right-to-left mark. (Used when combining right to left languages with left to right languages in the same page.)
Additionally, MediaWiki supports two non-standard entity reference sequences: &רלמ; and &رلم; which are both considered equivalent to which is a right-to-left mark. (Used when combining right to left languages with left to right languages in the same page.)
Как получить ссылку на вики-страницу
Как найти страницу, созданную ранее? Самый простой и надежный метод — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ — через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Для какой цели создаются внутренние страницы в группах ВК?
Wiki-страницы в группах ВК – это записи, которые находятся внутри сообщества. Их появление произошло в результате необходимости создавать более структурированный и оформленный материал. Информационные группы нуждались в отдельных страницах, которые бы не переправляли на другие сайты, а работали в качестве навигации и в качестве некой “визитки” группы.
Информационные группы нуждались в отдельных страницах, которые бы не переправляли на другие сайты, а работали в качестве навигации и в качестве некой “визитки” группы.
Такие страницы хорошо подходят для рекламы сетевого бизнеса
В отличие от обычных записей, внутренние страницы имеют ряд плюсов:
- возможность создавать таблицы, структурированные списки;
- различное форматирование шрифтов;
- последовательное размещение картинок;
- возможность сделать изображения, слова кликабельными;
- удобный способ добавления видеоматериалов.
Как сделать пост со ссылкой на вики-страницу
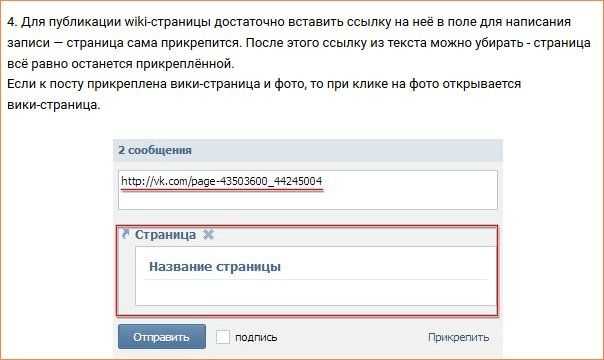
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной — будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Как использовать внутренние страницы для усиления вовлеченности и увеличения количества подписчиков
Многие владельцы недооценивают значимость внутренних страниц. И это ошибка. Ее интерфейс включает важные возможности:
- создание таргетированной рекламы ВКонтакте, посадочных страниц;
- можно создавать красочные посты, меню сообщества;
- оформлять конкурсы.
Все эти особенности позволят вам заинтересовать широкий круг пользователей социальной сети.
Текст
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
Текст по центру .
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
Например, такой код «—-» поставит в тексте горизонтальную разделяющую полосу, а такой «::» — двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
Советы по созданию
Обратите внимание, что при создании вики- странички в контакте стоит помнить о некоторых особенностях ее размещения:
- в настоящий момент сайт поддерживает 100% отображения информации, поэтому при создании разметки не ставьте другое значение. Иначе при просмотре Вашей страницы у других пользователей может «поплыть» картинка;
- к великому сожалению, данный тип верстки не адаптируется под мобильную версию. Поэтому при создании постоянно проверяйте, как отображается информация из Вашей группы в приложении;
- для разметки очень важна длина символов в ссылке (ограничение — 6 знаков). Поэтому не забывайте сокращать гиперссылки перед тем, как вставить их в текст.
- не используйте спецсимволы в названии (например, +, _, *). Вполне возможно, что во время кодировки таких знаков могут возникнуть проблемы.

- выберите какой-то один вариант верстки: либо виртуальный редактор, либо вики-разметка.
Ссылки
Ссылку можно прикрепить к тексту или изображению. Ссылаться можно на внешний сайт или внутренние страницы ВК (профиль пользователя, фотографии, альбомы, видео, группы, обсуждения, приложения).
Внешние.
Если мы ставим ссылку на внешний сайт, то пишем адрес целиком и заключаем его в одинарные квадратные скобки:
[https://lead-academy.ru/]
Чтобы вместо адреса был виден текст, добавляем название ссылки:
[https://lead-academy.ru/|Академия Лидогенерации]
Если мы хотим сделать гиперссылкой картинку, используем такой код:
[[photo12345_12345|https://lead-academy.ru]]
Внутренние
(ссылки на какую-либо страницу сайта vk.com). Здесь используем не целый адрес страницы, а только id объекта.
Например, вот ссылка на официальную группу Академии Лидогенерации ВКонтакте, оформленная в виде текста. После club — id сообщества, после вертикальной черты — текст, в который зашита ссылка.
[[club63459623|Академия Лидогенерации]]
А вот пример кода картинки со ссылкой на внутренние страницы (ХХХ заменить на соответствующее id).
[[photo12345_12345|idXXX]] — на профиль пользователя
[[photo12345_12345|clubXXX]] — на главную страницу сообщества
[[photo12345_12345|page-XXX]] — на другую вики-страницу
[[photo12345_12345|eventXXX]] — на встречу ВКонтакте
HTML tags and symbol entities displayed themselves (with and without interpreting them)
€ →
€
<span style=»color: red; text-decoration: line-through;»>Typo to be corrected</</span>span> →
Typo to be corrected
<span style=»color: red; text-decoration: line-through;»><span lang=»en» dir=»ltr» class=»mw-content-ltr»>Typo to be corrected</</span>span></</span>span> →
Typo to be corrected
Nowiki для HTML
<nowiki /> can prohibit (HTML) tags:
- <pre> →
But not
& symbol escapes:
- & → &
To print & symbol escapes as text, use «&» to replace the «&» character (eg. type » «, which results in » «).
type » «, which results in » «).
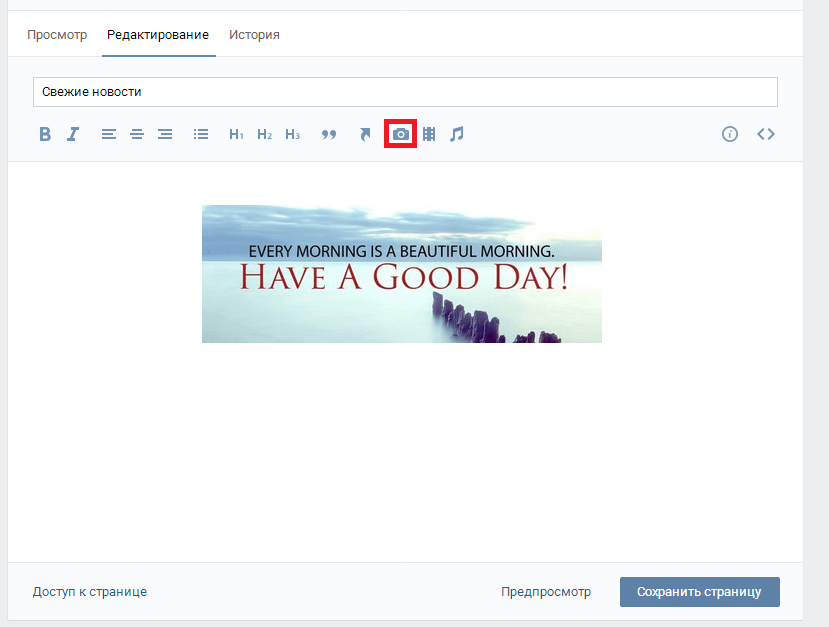
Картинки
Предельная ширина изображения, которое можно использовать в вики-разметке, — 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы — 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода.
Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z=photo-12345_12345
%2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[[photo-12345_12345]]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
[[photo-12345_12345|300x100px;right]]
Уровень 2
Уровень 3
Уровень 4
Уровень 5
Уровень 6
Текст после
 ** Следующая звезда создаст следующий уровень вложенности *** и еще более глубокий. * Перенос строки не прерывает уровни вложенности. *** Однако, если пропустить уровень — создастся пустое пространство. Любое другое начало строки, кроме *, закончит создание списка * сочетание маркированного списка ** с определением ::- определение ** создаёт пустое пространство * сочетание маркированного списка ** с определением *:- определение ** без пустого пространства *маркированный список :- определение :* подстановка, которая не создаёт пустые :* пространства после определения
** Следующая звезда создаст следующий уровень вложенности *** и еще более глубокий. * Перенос строки не прерывает уровни вложенности. *** Однако, если пропустить уровень — создастся пустое пространство. Любое другое начало строки, кроме *, закончит создание списка * сочетание маркированного списка ** с определением ::- определение ** создаёт пустое пространство * сочетание маркированного списка ** с определением *:- определение ** без пустого пространства *маркированный список :- определение :* подстановка, которая не создаёт пустые :* пространства после определения- Начало каждой строки
- со звезды asterisk (*). Следующая звезда создаст следующий уровень вложенности и еще более глубокий.
- Перенос строки не прерывает уровни вложенности.
- сочетайте маркированный список с определением
- создаёт пустое пространство
- сочетайте немаркированный список с определением
- без пустых пространств
- маркированный список
- подпункты, которые не содержат пустых
- пространств после определения
- Однако, если пропустить уровень — создастся пустое пространство.
Любое другое начало строки, кроме *, закончит создание списка
— определение
— определение
— определение
 # Перевод строки не нарушает отступов. ### Но переход через несколько отсупов создаёт пустое пространство. # Пустые строки. # заканчивайте список и начиайте новый. Любое другое начало также заканчивает список. # use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.
# Перевод строки не нарушает отступов. ### Но переход через несколько отсупов создаёт пустое пространство. # Пустые строки. # заканчивайте список и начиайте новый. Любое другое начало также заканчивает список. # use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.- Начинайте каждую строку
- со знака решётки (#) Чем больше знаков решётки, Тем большим будет
- отступ.
- Перевод строки не нарушает отступов.
- Но переход через несколько отступов создаёт пустое пространство.
- заканчивайте список и начинайте новый.
Любое другое начало также заканчивает список.
# use «nowiki» tags to display a literal (#) at the beginning of a line without interpreting it as a numbered list.
Если строка начинается с точки с запятой (;), любое двоеточие (:) в конце строки не будет отображаться.
 If you want for the colon to be displayed, escape it by writing :.
If you want for the colon to be displayed, escape it by writing :.При использовании этого форматирования может нарушаться доступность.
The usage of #: and *: for breaking a line within an item may also harm accessibility.
- one
- two
- two point one
- two point two
- three three item one three def one
- four four def one this looks like a continuation and is often used instead of
- five five sub 1 five sub 1 sub 1
- five sub 2
 Текст »’преформатирован»’ и при этом »’может »включать» »»’разметку».
Текст »’преформатирован»’ и при этом »’может »включать» »»’разметку».This way of preformatting only applies to section formatting. Character formatting markups are still effective.
and
markupscan
be done.
Видео
Для начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk. com/videos-12345678?z=video-12345_12345
com/videos-12345678?z=video-12345_12345
%2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
[[video12345_12345]]
Получаем небольшую картинку со значком ▶play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player.
[[video12345_12345|player|]]
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
[[video12345_12345|1000x340px;player| ]]
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Специальные тэги[править]
Примечания[править]
Про административные настройки расширения Cite см. здесь.
Для вставки примечанийраздва используйте тэги <ref> и <references>.
Для вставки примечаний[1][2] используйте тэги и [2].
- раз
- ↑ 2,02,1 два
Можно группировать примечанияприм1 группы g1прим1 (предыдущие примечания без групп ушли в предыдущий тэг references) в различные группыприм2 группы g1, а можно описывать примечания внутри тэга references. прим2
Можно группировать примечания[g1 1][1] в различные группы[g1 2], а можно описывать примечания внутри тэга references[2].
- прим1 (предыдущие примечания без групп ушли в предыдущий тэг references)
- прим2
- прим1 группы g1
- прим2 группы g1
Таблицы
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега: noborder (делает рамки таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы), nopadding (убирает отступы в ячейках) и fixed (позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца — 200px, ширина второго — 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Создание таблиц с помощью вики
Таблица выполняется с использованием определенного набора символики, расположение которых должно иметь определенную последовательность. После создания графы таблицы могут быть наполнены любым содержанием.
Таблица, которая создана с использованием разметки Вики может содержать любое количество строк. Вложений, столбцов, ячеек.
Наименование и последовательность расположения символов:
- Начало {|
- Заголовок |+
- Новая строка |-
- Прозрачная ячейка |
- Темная ячейка!
- Конец |}
Как сделать вики-меню
Меню группы ВК — это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
На самом деле здесь все просто.
- Готовим обложку для меню.
Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы — 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей
(по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Чтобы сохранить все отдельные фрагменты, нажимаем «Файл» → «Экспортировать» → «Сохранить для Web». Полученные части картинки загружаем в отдельный альбом сообщества.
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы.
Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding — разрешит картинкам соприкасаться
- noborder — скроет видимые границы таблицы
- fixed — позволит задать точные размеры ячеек.
Указываем фиксированную ширину ячеек — 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом |. Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки
. Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id (photo-12345_12345), заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed |~255px 255px |- | [[photo-12345_12345|255x100px;nopadding|ссылка]] | [[photo-12345_12345|255x100px;nopadding|ссылка]] |- | [[photo-12345_12345|255x100px;nopadding|ссылка]] | [[photo-12345_12345|255x100px;nopadding|ссылка]] |- | [[photo-12345_12345|255x100px;nopadding|ссылка]] | [[photo-12345_12345|255x100px;nopadding|ссылка]] |}
- Готово!
Нажимаем «Сохранить страницу» — и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Как закрепить меню сообщества
Если вы делали меню для группы
, то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика
, то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе
, опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно).
В паблике
проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Новый редактор статей ВКонтакте и вики-разметка
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2021 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше — время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
Изображения[править]
Изображения можно брать только из загруженных на mrakopedia.org (загрузить файл могут представившиеся участники).
Простейший синтаксис вставки: [[Файл:Имя файла]]. Дополнительно можно добавить замещающий текст, например, [[Файл:uboa.png|Убоа]] (внимание:регистр расширения имеет значение!).
Если добавить параметр |мини, изображение сожмётся в рамку с подписью и уплывёт в сторону: [[Файл:uboa.png|мини|мини-Убоа]] мини-Убоа Как полные изображения, так и миниатюры можно регулировать по размеру в пикселях (например, |100px или 200x100px) и сдвигать вправо (|справа, по умолчанию для миниатюр), влево (|слева) или на середину (центр). [[Файл:uboa.png|слева|мини|100px|мини-Убоа-100px слева]][[Файл:uboa.png|справа|100px|Убоа-100px справа]] мини-Убоа-100px слева Вместо указания ширины можно использовать |upright=N.NN, где N.NN — цифры (по умолчанию 0.75), доля стандартной ширины. Также можно использовать параметр link для указания, на что переходить при щелчке по картинке. [[Файл:Dog whip.jpg|link=пещера Тэда|upright=0.4|центр|собак]]
[[Файл:uboa.png|слева|мини|100px|мини-Убоа-100px слева]][[Файл:uboa.png|справа|100px|Убоа-100px справа]] мини-Убоа-100px слева Вместо указания ширины можно использовать |upright=N.NN, где N.NN — цифры (по умолчанию 0.75), доля стандартной ширины. Также можно использовать параметр link для указания, на что переходить при щелчке по картинке. [[Файл:Dog whip.jpg|link=пещера Тэда|upright=0.4|центр|собак]]
Галереи[править]
Галерея — это удобный способ показать несколько изображений.
Файл:HEX Znak.jpg Файл:HEX Katamaran.jpg|подпись Файл:Angedufoyer.jpg|[[НЁХ]]
- подпись
- НЁХ
Что запомнить о вики-разметке
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки.
 Из-за этого может поехать верстка.
Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на шпаргалку в официальном сообществе вики-разметки ВКонтакте.
Масштабирование результатов продвижения вики–статей в ВКонтакте
Вики–статьи Вконтакте при необходимости прекрасно масштабируются на сайт. Конфликтов из-за того, что два одинаковых текста размещены на разных ресурсах, не возникает ни в Яндексе, ни в Google при условии, что статьи ссылаются друг на друга. То есть обычно бывает так. Создается вики-статья в паблике во Вконтакте, она через какое–то время выходит в топ. Затем при необходимости расширения веб–ресурсов с паблика на сайт создается статья на сайт, полностью аналогичная той, что представлена в вики–статье. Статьи ссылаются друг на друга. Через какое–то время статья на сайте тоже выходит в топ. Какое–то время (очень не долгое) они обе висят в топе, потом более сильная вытесняет более слабую. Если Вы правильно раскручиваете сайт, то статья на сайте плавно вытеснит вики–статью из поисковой выдачи, и никаких сложностей и санций со стороны поисковых машин не будет.
Как создать вики страницу вконтакте. Как создать внутреннюю страницу в группе вконтакте – wiki pages
по заработку вконтакте. Я говорю о создании внутренних страниц. Уже в нескольких статьях я затрагивала работу с вконтакте вики, когда писала а еще . Но все время это было как-то поверхностно, так сказать «галопом по Европам» Эту статью, я полностью посвятила тому, как создать вики страницу .
Что такое вики-страница вкВики-разметка – это специальные теги, которые помогают оформить группу вконтакте, сделать ее красочной, удобной для пользователей и выделяющуюся из общей массы с помощью внутренних страниц. Что бы хорошо оформить свою группу, потребуется не мало терпения и сил!
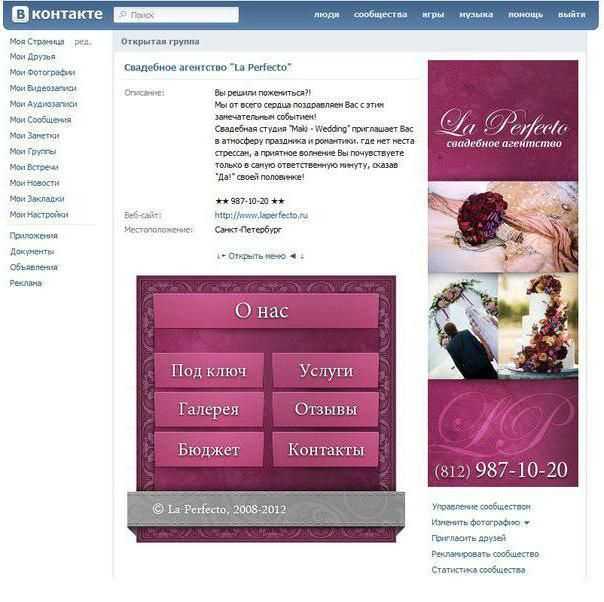
Вот, классный пример такой страницы:
Перед нами навигационное меню, в основе которого вики разметка вконтакте . Такая страница получается очень яркой и функциональной — есть подрубрики, переходы к отдельным статьям, архивы по месяцам и многое другое. Все крупные сообщества обязательно имеют подобные страницы, ведь без них не только подписчики, но и сами администраторы могут запутаются в объеме информации. Рубрики — это удобно и для пользователя и для администратора.
Все крупные сообщества обязательно имеют подобные страницы, ведь без них не только подписчики, но и сами администраторы могут запутаются в объеме информации. Рубрики — это удобно и для пользователя и для администратора.
Конечно новичку сделать настолько яркую навигацию не получится, и будет правильнее , но если такой возможности у вас нет, то на первых порах будет эффективным даже вот такое простое текстовое меню:
Кстати! Обратите внимание, что возможны два варианта страниц: в первом примере страница всплывает поверх сообщества, а во втором — открывается отдельным окном . Посмотрите на адресную строку, увидите в чем разница.
Вики разметка вконтакте — это тот функционал, который позволяет превратить группу ВК в практически полноценный сайт! И это круто, потому как так мы можем сделать это бесплатно! Я вам расскажу как сделать внутренние страницы чуть ниже, а пока не могу не упомянуть о ещё одной их супер-полезной функции- создание полноценной статьи .
Как выглядит типичный пост вконтакте? Текст, а в конце одно или несколько изображений или музыка. Иногда же хочется сделать так, чтобы картинки были внутри текста. Так, как это делается на сайтах и в блогах (вот в этой самой статье, которую вы сейчас читаете, например) . Например если мы хотим получить вот такой результат:
Такая запись состоит из меньшего числа элементов, здесь нет отдельных рубрик, подрубрик, кнопочек типа сайтовых, но она создана по тому же принципу, что и страницы меню (см. вверху). А, сделать ее очень просто! Для этого не нужно углубляться в теорию работы с вики. Я подарю вам простой алгоритм
Алгоритм создания вики-страниц
Чтобы создать внутреннюю страницу вконтакте, надо правильно прописать её адрес в браузере
Вписываем, нажимаем Enter и нас перебросит на новую страничку, которую можно будет заполнять как нам угодно.
После заполнения и сохранения страницы мы получим конечный адрес для работы — page-52497428_44506807 , который будем использовать.
Как заполняется wiki страница
Ну с наполнением у вас и вовсе не должно возникнуть проблем. Пишем текст, украшаем его и форматируем:
Как видите эта панелька очень похожа на обычный текстовый редактор или окошко ответа на блоге или форуме. в правом уголке вы видите символ . это режим переключения между кодом вики-разметки и визуальным отображением.
Полностью заполненная “красивая” страница меню в режиме разметки выглядит немного страшно, но на деле это просто набор тегов и ссылок на изображения и другие страницы, среди которых прячется текст.
Возможно, что вам и вовсе не пригодится режим разметки, но иногда может случиться так, что готовая страничка «поехала» — в ней сбились шрифты или ссылки, пропала картинка. Тогда имеет смысл заглянуть в этот режим и найти там лишние теги или доставить потерявшуюся скобку.
Работать с внутренними страницами я советую в обычном текстовом редакторе на компьютере (word, блокнот) и сохранять готовые страницы где-то у себя. Дело в том, что wiki-разметка в контакте еще не доведена до ума и часто возникают проблемы — то строка пропадет, ко картинка исчезнет. Поэтому у вас всегда должен быть отдельно сохранен чистый, работающий вариант странички.
Дело в том, что wiki-разметка в контакте еще не доведена до ума и часто возникают проблемы — то строка пропадет, ко картинка исчезнет. Поэтому у вас всегда должен быть отдельно сохранен чистый, работающий вариант странички.
Если вы решили глубже изучить фишки wiki вконтакте, то ретвитните эту статью, а я в комментариях дам вам ссылки на полезные ресурсы, договорились?
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента – тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка – это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы – 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
– перенос строки) и парные (например, жирный текст).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного – решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте . Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: ).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки – при помощи кода.
Как создать вики-страницуКнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
СтандартныйДля группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid= 123456789
Искомое id группы – это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» – то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой:
«Мобивик»
,
«Исходный код»
и
«Вики Постер»
.
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева – страница меню сообщества LIVE, открытая на мобильном,
справа – она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод – заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ – через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной – будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » – двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиЧтобы вместо адреса был виден текст, добавляем название ссылки:
[] – на профиль пользователя
[] – на главную страницу сообщества
[] – на другую вики-страницу
[] – на встречу ВКонтакте
КартинкиПредельная ширина изображения, которое можно использовать в вики-разметке, – 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы – 16 000 знаков). Изображения можно загрузить двумя способами.
Высота практически не ограничена (помним, что высота самой страницы – 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
ВидеоДля начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
Получаем небольшую картинку со значком play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player .
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега:
noborder
(делает рамки таблицы невидимыми),
nomargin
(делает таблицу во всю ширину вики-страницы),
nopadding
(убирает отступы в ячейках) и
fixed
(позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца – 200px, ширина второго – 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК – это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы – 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding – разрешит картинкам соприкасаться
- noborder – скроет видимые границы таблицы
- fixed
– позволит задать точные размеры ячеек.

Указываем фиксированную ширину ячеек – 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345) , заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» – и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы , то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика , то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше – время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на
В сутки в социальной сети ВКонтакте создаются тысячи новых публичных страниц. Представьте, сколько их создаётся в месяц, или в год. А представьте, сколько пабликов уже администрируется в настоящее время. Для успешного продвижения каждого из них недостаточно красивой аватарки и большого количества записей на стене. Чтобы заинтересовать людей, “заставить” их остаться на страницах вашего сообщества нужно что-то специфическое.
Представьте, сколько их создаётся в месяц, или в год. А представьте, сколько пабликов уже администрируется в настоящее время. Для успешного продвижения каждого из них недостаточно красивой аватарки и большого количества записей на стене. Чтобы заинтересовать людей, “заставить” их остаться на страницах вашего сообщества нужно что-то специфическое.
Абсолютно каждое сообщество можно сделать интереснее, наполнив его полезной и интересной для чтения информацией. Но что с ней делать? Просто вывалить на стену и надеяться, что и так сойдёт? Ответ не верный. Лучше всего в таком деле помогут вики-страницы.
Вики-страницы – это действительно нечто специфическое. Ведь благодаря им можно не просто загрузить интересные материалы в сообщество, но и оформить их таким образом, чтобы пользователь сам захотел попрыгать со страницы на страницу. Не многие знают, что благодаря вики-страницам, а также, благодаря чему они так названы, – вики-разметке, из публичной страницы ВКонтакте можно соорудить полноценный веб-сайт, поскольку у пользователя есть все инструменты для создания новых страниц, ссылок между ними и даже графического оформления.
Но ещё меньше людей знают, как создавать вики-страницы в публичных страницах В Контакте. Мы уже процесс создания внутренних страниц в группах ВКонтакте и всего, что с ними связано. Ситуация с пабликами похожа, но процесс создания новых страниц несколько отличается от метода их создания в группах. Поэтому случай с пабликами нужно рассмотреть отдельно, и именно этому посвящен данный мануал.
Создание вики-страниц в пабликах:
При создании страниц в пабликах не нужно использовать вики-разметку, как это делается в группах. Нужно просто вручную сформировать специальную ссылку, которая приведёт нас в раздел создания новой страницы. А для того, чтобы сформировать нужную ссылку, достаточно лишь знать идентификатор (ID) вашего сообщества:
После этого нужно перейти по примерно такой ссылке:
Где строка хххххххх – это ID сообщества, а pagename – название страницы, по которому она будет доступна. Название может включать в себя латинские буквы, цифры и даже некоторые символы, например, знак прочерка “_”.
Предположим, что идентификатор нашего сообщества – 84747051 , а страницу мы решили назвать testpage . Тогда ссылка будет иметь такой вид:
Наполняем страницу нужной информацией:
После создания страница будет иметь такой вид:
Итак, новую страницу в паблике мы создали. Обязательно установите права на редактирование страницы, чтобы посторонние пользователи не смогли внести никаких изменений. Для просмотра и изменения прав на редактирование посетите раздел “Доступ к странице” на странице редактирования содержимого созданной вики-страницы:
Готово. Страница создана и права установлены. Осталось самое важное – создать ссылку на страницу, чтобы она открывалась в окошке (на то они и вики-страницы). Для этого создайте такую ссылку:
Хотите получить место, в котором можно разместить примеры работ, вести блог и рекламировать свои услуги? Обычно для этих целей создают сайт. Но есть и другой, более простой выход – группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Но есть и другой, более простой выход – группа Вконтакте с wiki-разметкой. В этой статье я объясню, как ее создать.
Практика и еще больше практики! Я буду описывать процесс на примере реальной группы – Футуристичный копирайтинг.
Я работаю с новым дизайном Вконтакте. Старый скоро отживет свое – поэтому его рассматривать не буду. В любом случае, процесс мало чем отличается.
Первое, что вы должны сделать – создать новую группу:
- Откройте раздел «Группы».
- Нажмите на кнопку «Создать сообщество».
Создаем новое сообщество
- Введите название. Указывайте любое – его можно менять в любой момент сколько угодно раз.
- Теперь выберите вид сообщества: группа или публичная страница. Разница описана выше.
Группа или публичная страница?
- Нажмите «Создать сообщество».
- Здесь вы можете изменить указанное название и выбрать тип страницы (его тоже можно менять в любой момент).
- Не забудьте принять Правила пользования сайтом.
Выбираем тип страницы
- Нажмите «Создать страницу».
Ура, сообщество создано!
Редактирование информации о сообществе
Сразу после создания новой группы вы попадете на страницу «Редактирование информации». Что здесь есть:
- Название . Думаю, объяснять не надо. Единственное обязательное для заполнения поле.
- Описание сообщества . Напишите пару слов о себе и своей группе. Много писать не стоит – никто не станет это читать.
Все поля, кроме названия, можно вообще не заполнять
Еще настройкиКогда закончите с настройками – нажмите «Сохранить».
Группа созданаТеперь можно загрузить основное изображение. Нажмите на «Загрузить фотографию» справа.
Давайте загрузим изображение для страницыУкажите путь в изображению. Поставьте туда ваш логотип, фотографию или нарисуйте (закажите) что-нибудь особенное.
С помощью рамки выделите ту область, которая и станет главной картинкой сообщества.
Выделите нужную область с помощью рамкиТеперь выберите небольшую круглую область, которая станет миниатюрой вашей группы.
Размер круга тоже можно менятьВот, что у нас получилось. Страница стала на 35% привлекательней!
Красота!Не забывайте про статус. Там тоже можно написать что-нибудь интересное. Например, ваш слоган или контактные данные. Или объявление о том, что сегодня у вас выходной.
На этом подготовительные работы заканчиваются и начинается самое сложное – wiki-разметка.
Как узнать ID группы
Меню, запись в блоге, список с примерами работ – все это мы будем создавать с помощью wiki-страниц. Вконтакте – отвратительный сервис, в котором нет инструментов для создания новой страницы. Вместо этого придется использовать скрипты. Не пугайтесь, это просто, хоть и неудобно.
Для скрипта вам понадобится узнать ID вашей группы.
Если вы не меняли ее адрес – то это цифры в адресной строке, которые идут после слова «club». Я уже поменял, поэтому мне такой простой способ выцепить ID недоступен.
Кликните по любому посту на стене, чтобы открыть его. Если ничего нет – напишите что-нибудь. Что угодно.
Создайте любой пост и нажмите на негоВ адресной строке появятся новые данные. То, что находится посередине между «wall-» и «_» (нижним подчеркиванием) – и есть ID вашей страницы. Сохраните его где-нибудь.
Мой ID – 124301131Создание wiki-страницы
Теперь вы можете использовать скрипт для создания новых страниц с вики-разметкой.
http://vk.com/pages?oid=-124301131&p=Имя
Скопируйте это и вставьте в адресную строку браузера. Вместо моего ID укажите свой. А вместо слова «Имя» напишите название создаваемой страницы. Можно использовать русский язык, пробелы, цифры. А затем нажмите Enter, чтобы перейти по ссылке и запустить скрипт.
Будьте внимательны! Название вики-страницы изменять нельзя. Если будут опечатки – придется создавать новую.
Давайте для начала сделаем главную страницу. Я назвал ее «Меню».
Скопируйте скрипт в адресную строкуНажмите «Наполнить содержанием».
Откройте редактор страницыЗдесь находится редактор страницы. Но нам пока что нужен не он, а ссылка. Посмотрите на адресную строку. Вам нужно все, что расположено до слов «?act=edit§ion=edit».
Обязательно сохраните ID страницы и ссылку на нееЭто очень важный момент. Новая страница еще нигде не закреплена и на нее не ведут никакие ссылки. Если вы закроете ее – то потеряете.
Я советую создать отдельный файл, в котором будет храниться структура вашей группы. Оформите его в виде «Название – ссылка – ID страницы». ID – это «page-124301131_50771728». Оно вам еще понадобится.
Вот, например структура моей группы «Подслушано».
Меню и еще 2 страницы. Сюда же закинул скрипт для создания новых страниц. Чтобы его было легко найти.
Сохраните все ссылки и ID в отдельном файле, чтобы не потерять
Что делать, если вы сохранили только ID страницы, но забыли про ссылки? Введите в адресную строку адрес «https://vk.com/page-124301131_50771728». Естественно, подставьте ID своей страницы.
Закрепление вики-страницы в группе
Саму главную страницу вы уже создали. Теперь ее нужно закрепить в самом верху сообщества. Для этого скопируйте ссылку на страницу и вставьте в сообщение на стене. Вконтакте автоматически создаст ссылку-кнопку и прикрепит ее под постом.
Просто скопируйте ссылку на страницу в пост
Кнопка останется, даже если удалить текстовую ссылкуЗагрузите изображение. Максимальная ширина картинки – 510 px. Максимальная высота – тоже 510 px. В пределах этих значений можно делать что угодно. Квадрат 510х510 – самый большой баннер, какой вы можете сделать.
Это справедливо для любых постов, не только для закрепленных.
Я сделал вот такую штукуНажмите отправить. Теперь кликните по значку в виде трех точек в правом верхнем углу поста. И нажмите «Закрепить».
Теперь закрепите пост со ссылкойТаким же образом можно делать анонсы статей в вашем wiki-блоге. Только закреплять их не надо.
Обновите страницу. Информация о группе исчезла. Вместо нее появился созданный вами пост с ссылкой и картинкой.
Клик по картинке откроет прикрепленную вики-страницуЕсли кликнуть по картинке или по кнопке «Посмотреть» – откроется wiki-страница.
Пока что она пустаяГлавную пока что трогать не будем. У нас ведь еще нет остальных страниц. Ссылки давать не на что. Сначала займемся другими вещами.
Верстка вики-страницы Вконтакте
Я не буду описывать все существующие теги для верстки. Все уже давно написано до меня. Есть официальная группа Вконтакте , посвященная вики-разметке.
В ней можно найти что угодно. Там все рассортировано по темам – бери да применяй.
Я покажу, как применять знания из этой группы на практике. Давайте сверстаем страницу «Обо мне». Для начала создайте ее с помощью скрипта, запишите ID и перейдите на страницу редактирования.
На странице редактирования есть 2 режима: обычный и режим разметки. Обычный почему-то нещадно глючит – постоянно ломает ссылки. И большинство функций в нем недоступны. Поэтому я стараюсь в нем не работать. Чтобы перейти в режим wiki-разметки, кликните по значку справа вверху.
Перейдите в режим вики-разметкиЧто должно быть на странице «Обо мне»? Немного информации, список преимуществ перед другими копирайтерами, возможно, фотография. Давайте это и сделаем.
Для начала напишите текст. Лично мне удобнее писать в любимом , а затем копировать в редактор Вконтакте. Не забывайте нажимать «Сохранить страницу» после каждого изменения.
Теперь добавим фотографию. Кликните по значку в виде фотоаппарата и укажите путь к изображению.
Нажмите на значок в виде фотоаппарата на панели инструментовВот и наша фотография
Я хочу, чтобы текст обтекал картинку, поэтому добавлю ей параметр «left». И я не хочу, чтобы люди могли открывать полную версию фотографии, поэтому добавил атрибут «nolink». Подробнее об атрибутах почитайте в группе, на которую я дал ссылку выше.
Добавляем параметры «nolink» и «left»Чтобы посмотреть на результат – перейдите в обычный режим с помощью кнопки .
Не очень красивоДавайте уменьшим фотографию. Просто пропишите нужные размеры в режиме разметки. Я указал значения вдвое меньше изначальных.
Укажите нужные размеры в режиме вики-разметкиТеперь оформим список. Выделите нужную строку и нажмите на значок списка.
Эта кнопка ставит тег *, который создает пункт спискаПеред ним появится символ «*». Это и есть тег списка. Вы можете ставить его вручную или пользоваться кнопкой на панели инструментов.
Отметьте остальные пункты списка.
Уже красивееТеперь нужно выделить заголовки. На панели инструментов есть кнопки для оформления заголовков h2-h4.
Используйте кнопки или поставьте теги вручную«Обо мне» я сделаю заголовком первого уровня. А фразу перед списком – третьего уровня.
Почти готовоВсе почти хорошо, но второй заголовок немного вылез на картинку. Нужно добавить пустую строку. В режиме вики-разметки это делается с помощью тега
.
Добавляем пустую строкуЕсли вам нужно пропустить только 1 строку –
для этого не нужен. Он используется, если вы хотите получить 2 и больше пустых строк подряд.Пожалуй, можно выделить жирным отдельные слова. Выделите нужный фрагмент и нажмите на кнопку «B» или используйте комбинацию клавиш Ctrl+B.
Комбинация Ctrl+B тоже работаетВот что получилось в итоге.
По-моему, неплохоОформление портфолио Вконтакте
Теперь сделаем удобное портфолио для клиентов.
Я вижу 2 способа:
- Создать альбомы со скриншотами и страницу-список с ссылками на каждый них.
- Создать отдельную страницу для каждой работы и страницу-список.
Для примера я оформлю 2 работы в портфолио – каждую своим способом.
Портфолио-альбом
Чтобы создать альбом, откройте меню «Управление сообществом».
Зайдите в настройки сообществаЗдесь установите галочку напротив пункта «Фотоальбомы». Теперь вы сможете их создавать. Сохраните изменения.
Добавьте блок с фотоальбомамиНа странице сообщества нажмите на кнопку «Добавить фотографии» и укажите путь к нужным файлам.
Добавим в альбом скриншоты наших работПредположим, я хочу добавить в портфолио статью о том, как делать скриншоты текстов, которые не помещаются на экран. Для этого я делаю скриншот статьи и разрезаю его на небольшие кусочки в графическом редакторе.
Зачем? Потому что иначе текст на изображении получится слишком мелкий, и его нельзя будет прочитать.
Толку от такого портфолио немного. А так я разбил его на кучу отдельных фрагментов нормального размера и добавлю в отдельный альбом Вконтакте.
У меня получилось 4 кусочка текста и миниатюра. Наведите курсор на любое изображение и нажмите на значок «Переместить фотографию».
Переместим новые изображения в новый альбомСоздайте новый альбом.
Нажмите «В новый альбом»Дайте альбому такое же название, какое было у статьи. Чтобы его легко было найти. Описание вам не нужно. Также поставьте галочки напротив пунктов «Фотографии могут добавлять только редакторы и администраторы» и «Отключить комментирование альбома». Нажмите «Создать альбом и перенести».
Дайте альбому название и запретите остальным пользователям его изменятьТочно также перенесите остальные скриншоты. Только теперь не нужно создавать новый альбом – он уже есть.
Выбираем уже созданный альбом из спискаВот что у нас получилось в итоге.
Альбом с кусочками текстаДля последующих альбомов такого геморроя с переносом уже не будет.
Нажмите на «Фотоальбомы».
Откройте список альбомов своей группыТеперь кликните по кнопке «Создать альбом» в правом верхнем углу. Дайте ему название и загрузите туда новую порцию скриншотов с помощью кнопки «Добавить фотографии».
Создайте альбом для нового текст в портфолиоВсе, теперь у нас есть 2 альбома, в которых хранятся скриншоты 2 статей. Хватит, пожалуй.
2 альбома со скриншотамиСоздайте страницу «Портфолио» и запишите ее ID. На ней мы не будем размещать сами работы – только названия, миниатюры и короткие описания.
Кликните по значку «Добавить фотографию».
Добавляем новую картинку на страницуНажмите на «Выбрать из фотографий сообщества». Откройте нужный альбом и выберите свою миниатюру.
Найдите свою миниатюру, добавленную в альбомВ новой вкладке откройте альбом или первый скриншот в нем. И скопируйте его ссылку (целиком). Ее вам нужно вставить в тег фотографии между вертикальной чертой | и закрывающимися квадратными скобками ]].
Вставьте ссылку между символами | и ]]Так вы получите миниатюру, при клике на которую откроется нужный альбом или скриншот с началом текста (смотря на что вы укажете ссылку).
Портфолио-страница
Ну, здесь все гораздо проще. Создайте новую вики-страницу и не забудьте записать ее ID. Нажмите на значок «Добавить фотографию» и загрузите скриншот своего текста, предварительно порезанный на небольшие кусочки. В идеале 1 изображение – 1 абзац.
Зачем? Потому что Вконтакте довольно сильно сжимает изображения. Если вы загрузите целый скриншот, а затем растянете его на всю страницу – качество будет отвратительным. Маленькие же фрагменты пострадают не так сильно.
Теперь выключите режим вики-разметки (если он был включен).
Вернитесь в стандартный режим, чтобы посмотреть результатНеплохо, но маловато будет. Кликните по первой картинке. В открывшихся настройках задайте ширину (левая ячейка) – 607 px. Это максимально допустимый размер изображения на странице.
Высота изменится автоматически.
Задайте ширину картинки – 607 pxВот что получилось. Точно так же увеличьте все остальные фрагменты текста.
Первый фрагмент стал ощутимо большеТаким образом вы можете засунуть на вики-страничку текст любой длины. Главное, чтобы его можно было прочитать при ширине 607 px.
Целый скриншот текста на вики-страницеНаконец-то нам понадобятся ID страниц, которые вы записывали. Откройте свою страницу «Портфолио».
Загрузите на нее миниатюру (из созданного альбома или с компьютера). Теперь вставьте ID страницы с текстом между закрывающимися квадратными скобками ]] и вертикальной чертой |.
Скопируйте ID страницы с текстом между символами | и ]]Собственно, все. Теперь при клике по миниатюре посетитель перейдет на страницу с текстом.
2 наши миниатюры-ссылкиОформление списка работ
Теперь давайте сделаем наше портфолио более презентабельным и удобным.
Я добавлю на него заголовок, названия работ, небольшие описания и ссылки на сайт, где они опубликованы. Вот что получилось.
Добавьте немного информации о каждой работеОформление страницы «Услуги и цены»
У нас уже есть страница «О себе» и красивое портфолио. Пожалуй, самое время показать клиентам ценник. Думаю, что мы оформим его в виде таблицы. Просто и понятно. Создавайте новую вики-страничку, сохраняйте ID – и поехали.
Подробно обо всех тегах, которые нужны при верстке таблицы, можно почитать
Если вам необходимо создать статью с различным форматированием шрифтов, добавлением иллюстраций, сделать навигационное меню или даже мини-сайт – вы легко сможете сделать это с помощью вики-разметки.
Здесь 4 инструкции:
- Создание вики-страницы с помощью ссылки
- Создание вики-страницы с помощью раздела «Материалы»
- Создание вики-страницы с помощью сервиса
- Создание вики-страницы с помощью приложения
- Как прикрепить вики-страницу к посту
1. В ссылке http://vk. com/pages?oid=-XXX
&p=Нaзвание_страницы заменяем XXX – на ID вашей публичной страницы или группы, а Нaзвание_страницы заменяем на заголовок вашей страницы (пробелы не обязательно заменять на нижнее подчеркивание)
В ссылке http://vk. com/pages?oid=-XXX
&p=Нaзвание_страницы заменяем XXX – на ID вашей публичной страницы или группы, а Нaзвание_страницы заменяем на заголовок вашей страницы (пробелы не обязательно заменять на нижнее подчеркивание)
3. Редактируем страницу и сохраняем изменения.
Этот способ подходит для создания вики-страницы в группе
1. Подключаем в управлении сообществом раздел «Материалы»
2. После этого на первом экране группы появится раздел «Свежие новости»
3. Переходим в раздел «Свежие новости» — это уже вики страница, но если в группе планируется меню, и нужна отдельная вики-страница, то действуем дальше:
В режиме вики-разметки в двойных квадратных скобках пишем название вики-страницы и сохраняем результат.
4. Переходим в режим просмотра, кликаем по названию страницу — и попадаем на созданную страничку. Заполняем и сохраняем.
После этого ссылку на страничке «свежие новости» можно удалить. Но в этом случае ссылку на созданную страницу лучше сохранить.
Но в этом случае ссылку на созданную страницу лучше сохранить.
Этот способ подходит для создания вики-страницы для групп и публичных страниц.
На страничке вы увидите вот такую форму:
Как пользоваться формой
1. В первое окошечко вам нужно вставить ID вашего сообщества.
Как узнать ID сообщества
2. Теперь во второе окошко напишите название вашей страницы и жмите на кнопку «создать страницу»- вуаля, Ваша страничка готова! Осталось ее заполнить и сохранить;)
Создание вики-страницы с помощью приложения
Этот способ подходит для создания вики-страницы для групп и публичных страниц.
Переходим в приложение
Как сделать вики страницу Вконтакте для группы как в группе вк сделать меню
Сообщества во ВКонтакте все чаще используются для ведения бизнеса, продажи товаров или услуг. Отличным инструментом, который упрощает работу с группой это меню, созданное при помощи wiki-разметки.
В последнее время число пабликов, которые используют wiki-список, значительно выросло. Ведь это отличный способ придать группе более приятный и эстетичный вид, а также помогает участникам проще ориентироваться по всем разделам.
Ведь это отличный способ придать группе более приятный и эстетичный вид, а также помогает участникам проще ориентироваться по всем разделам.
В данной статье мы расскажем Вам, как сделать вики страницу Вконтакте для группы, как в группе вк сделать меню, какие существуют виды, как создать и многое другое.
Меню в группе ВК
Создание кликабельной вики страницы осуществимо благодаря тому, что в текстовом редакторе ВК есть возможность использования wiki-разметки. Она позволяет при помощи специальных команд вставлять картинки, ссылки на них, видео и другие элементы.
Список позволяет создавать прямые ссылки на каждую категорию товаров/услуги или на различные разделы/обсуждения сообщества (например, портфолио, как заказать, о компании и т.д.). Любой пользователь сможет найти необходимую информацию нажатием всего лишь 1 кнопки.
Такое решение является навигатором для обычных посетителей и служит красивым и стильным оформлением сообщества. Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
Это интерактивный инструмент, пользуясь которым, люди останутся довольны.
К сожалению, разработчики ВК еще не создали возможность размещать wiki-список на главной вике странице паблика (пока оно есть только в новой вкладке). Поэтому люди вынуждены изощряться и создавать отдельные посты, которые ведут на страницу с меню.
Основные команды и возможности wiki-меню
Функционал вики страницы и очень широкий. С его помощью Вы сможете сделать Ваше меню визуально приятным, хорошо читаемым и структурированным.
К сожалению, абсолютно все команды мы не сможем уместить в нашем материале, поэтому расскажем лишь о некоторых.
Делаем меню с помощью медиа файлов
Осуществляется при помощи специальных кнопок.
В текстовом виде медиа файлы представляют собой: [[mediaXXXX_YYYY|options|link]].
Где media XXXX_YYYY – сам медиа-файл, options – различные настройки (для фото и видео), link–надпись, которая будет отображена при наведении курсора на фото/видео.
Для фото options бывают:
Для видео:
Заголовки различного уровня создаем с помощью знаков ==
Добавьте знаки «==» в начале и конце заголовка. Пример смотрите на скриншоте:
Работаем с текстом заголовков для оформления меню группы ВКонтакте
Вы также можете использовать следующие параметры текста: курсив, жирный или серый, зачеркнутый или подчеркнутый, верхний или нижний индекс. Также есть возможность выравнивания текста по центру или правому краю. Ниже представлена таблица с командами:
Используем цитаты для привлечения внимания
Использование тега <,blockquote>,<,/blockquote>,позволит красиво оформить чью-нибудь цитату.
Списки можно использовать как нумерованные, так и маркированные
Для нумерованного списка используйте символ «#» перед каждым новым пунктом.
Для маркированного списка аналогично предыдущему, только со знаком «*».
Работаем с отступами
Для того, чтобы сделать отступ допишите перед словом знак «:». В зависимости от количества знаков отступ будет увеличиваться или уменьшаться.
В зависимости от количества знаков отступ будет увеличиваться или уменьшаться.
Внутренние ссылки в меню группы
Это ссылки на внутренние ресурсы соц. сети «ВКонтакте» (ссылку на человека, сообщество, обсуждение, приложение, страницу, видео и изображение). Их добавление осуществляется при помощи следующей конструкции: [[link|text]].
Где link – это ссылка, а text – это отображаемый текст. Пример смотрите на скриншоте:
Внешние ссылки в создании меню ВКонтакте.
Если Вам необходимо создать ссылку на внешний ресурс, тогда используйте конструкцию похожую на предыдущую, но с одинарными скобками: [link|text].
Wiki-разметка создаёт табличное меню
С помощью вики страницы и разметки можно также создать и таблицу. Смотрите скриншот:
Информативный спойлер
С его помощью можно сделать информацию, скрывающуюся или раскрывающуюся по одному щелчку. Хорошо подходит, если Вам необходимо сделать раздел с «Часто задаваемыми вопросами».
Создается спойлер при помощи конструкции:
{{Hider|Названиеспойлера
Текст
}}
И будет иметь следующий вид:
Таким образом, команды помогут сделать полноценный список со всеми элементами оформления.
Виды меню: какие бывают?
Вики страницы во ВКонтакте можно разделить по разным критериям:
По типу:
- Текстовое (только текст),
- Графическое (использование изображений кнопок, фона и т.д.).
По отображению (зависят от используемой картинки):
- Закрытое (не видно самой структуры),
- Открытое (видны сразу все пункты),
- Со смежным или общим баннером (может быть, как открытым, так и закрытым).
Не зависимо от выбранного Вами типа, работают они все по одному принципу.
Также не бойтесь комбинировать эти типы. Например, можно сначала сделать графическую часть с кнопками (фон, стиль, дизайн), а после дополнить ее различной текстовой информацией (например, «Часто задаваемые вопросы», использовав спойлеры).
Как создать текстовое меню
Менее популярным и простым является текстовый список на вики странице. Оно не содержит каких-либо изображений и кнопок. Это просто список анкорных ссылок.
Ниже представлена пошаговая инструкция, как сделать текстовый список для группы ВК:
- Для начала необходимо настроить сообщество. Для этого перейдите в «Управление сообществом» и выберите раздел «Разделы». Найдите строку «Материалы», выберите пункт «Ограниченные» и сохраните настройки.
- Далее на главной странице паблика появятся «Свежие новости». Перейдите в них и нажмите «Редактировать».
- Впишите название.
- Ниже находится текстовый редактор ВК. Здесь мы и будем создавать наш список.
- Используйте следующую конструкцию:
[link|text]
Где link – ссылка, а text–видимый текст.
Сделайте все необходимые пункты. Каждый новый пункт с новой строки. Здесь можно использовать различные команды, о которых мы говорили выше.
Для примера мы напишем простую и небольшую конструкцию:
- Нажимаем сохранить.
Здесь мы использовали знаки «==» для выделения заголовка и знаки «*», чтобы выделить подпункты. В результате мы получили следующее:
Таким образом, проделав всего несколько шагов, мы получили вполне понятное wiki-меню, где каждый пункт позволит быстро перейти на нужную страницу.
Вы же сможете добавить что угодно, на что хватит фантазиии возможностей wiki-разметки.
Как создать графическое меню
Чтобы создать графическое меню, Вам необходимо иметь хотя бы базовые навыки работы с графическими редакторами (такие как, фотошоп, GIMP, различные приложения и т.д.). Если же Вы ими не обладаете, тогда мы можем посоветовать воспользоваться помощью профессионалов или ресурсами с готовыми шаблонами (подробнее читайте ниже).
Здесь же мы поговорим о том, как создать меню вики страницы самостоятельно. Ниже приведена пошаговая инструкция:
- Проделать шаги 1-3 из предыдущей инструкции.

- Необходимо создать заготовки изображений с кнопками. Подробно говорить оработе в графических редакторах мы не будем, так как в сети есть много уроков работы с фотошопом и другими программами.
Мы возьмем следующие изображения.
Все три картинки являются частью одной большой. Поэтому, когда мы будем создавать навигацию,данные изображения будут выглядеть как одна целая картинка с расположенными на ней кнопками.
- Загружаем изображения в текстовый редактор ВКонтакте.
- Нажав на каждую картинку, можно выбрать параметры и указать ссылку.
- Справа есть переключатель между визуальным и текстовым режимами редактирования.
- В текстовом варианте, наши изображения выглядят так:
- Меняем надпись «noborder» на «nopadding», чтобы убрать расстояние между картинками и сомкнуть их. А после знака «|» добавляем ссылку.
- Нажимаем «Сохранить страницу».
В итоге мы получили вот такое меню:
Приложив немного усилий и смекалки, Вы сможете создать оригинальное оформление, которое будет вписываться в общий дизайн группы.
Как закрепить
Чтобы созданное wiki-меню отображалось на главной странице сообщества, необходимо проделать следующие шаги:
- Создайте новый пост.
- Скопируйте ссылку Вашего меню. Для этого снова перейдите в редактирование и скопируйте URL из адресной строки браузера.
Сначала добавьте изображение, смотри картинку ниже.
Теперь опубликуйте и закрепите пост.
Здесь Вам придется хорошо поработать над изображением. Ведь оно будет постоянно на виду.Также оно должно вписываться в общий дизайн паблика и говорить пользователям, что нажав, он попадет в меню.
Как удалить
Удаление wiki-меню не является сложной задачей. Достаточно просто перейти в «Управление сообществом», раздел «Разделы» и выключить материалы.
Важно помнить, что если Вы использовали закрепленный пост, то он останется. Поэтому его также необходимо будет удалить (или хотя бы убрать из закрепленных).
Готовые шаблоны
Также мы хотели бы представить Вашему вниманию сервисы, с помощью Вы сможете скачать готовые шаблоны либо создать новые всего за несколько кликов.
- You-ps.ru – это сервис с готовыми шаблонами wiki-меню и другими готовыми элементами оформления сообщества.
- Vkmenu.com – это онлайн-конструктор. Он позволяет легко и быстро делать стильные меню.
Также к готовым решениям можно отнести и найм профессионала. В этом случае Вам также не придется делать все самостоятельно, но придется заплатить.
Итог
Мы рассмотрели, что представляет собой wiki-меню в сообществах ВКонтакте. Научились создавать его и пользоваться различными командами.
Мы считаем, что меню еще не оценили по достоинству. Для большого количества людей эта «wiki-разметка» является чем-то сверхсложным и страшным. Они даже не хотят браться за это. Но на деле, как мы видим, все довольно просто.
Не бойтесь экспериментировать и будьте оригинальны!
Как разработать и создать страницу в Википедии, которая проходит через процесс утверждения
Обновлено 31 марта 2022 г.
Когда Дайанна Хафф решила создать страницу в Википедии для технологии своего клиента, она понятия не имела, что ей предстоит. Обновлять существующие страницы было просто. Насколько сложно было создать новую страницу в Википедии?
Невероятно тяжело, как она выяснила. По словам Дайанны, длительный процесс был больше похож на написание курсовой работы в колледже, чем на написание маркетингового контента.
Насколько сложно создать новую страницу @Wikipedia? Невероятно сложно (но все же стоит), как узнала @diannahuff через @AnnGynn @CMIContent. Нажмите, чтобы твитнуть
Но она чувствовала, что усилия того стоили. Изменившая отрасль технология ее клиента стала официальной частью Википедии и привлекла трафик на их сайт. И статья, которую она написала о процессе, остается одной из самых посещаемых статей на этом сайте спустя 11 лет после ее первого появления.
Мы повторили ее ценный совет и добавили несколько обновлений и идей от других экспертов. Мы также сохранили комментарии из оригинальной статьи Дайанны, чтобы вы могли учиться на чужом опыте.
Мы также сохранили комментарии из оригинальной статьи Дайанны, чтобы вы могли учиться на чужом опыте.
Причины для создания страницы в Википедии
Почти все теперь знакомы с Википедией, живой энциклопедией, где каждый может предложить или поделиться страницами, статьями и знаниями практически о чем угодно: Rolling Stones (группа), видеоиграх, горе Везувий , Web3 и даже контент-маркетинг.
Однако немногие осознают строгий порог принятия статьи.
Следует ли вам по-прежнему создавать страницу в Википедии (или попытаться добавить ее) о чем-то, связанном с вашим брендом? Да, если объект соответствует нескольким существенным условиям. Диана рекомендует попробовать страницу в Википедии, если:
- Ваша компания изобрела или разработала революционную технологию. Технология может относиться к любой категории, от механической до химической и музыкальной (например, iTunes).
- Вы не можете найти информацию о своей технологии или теме в Википедии.
 Диана объяснила, что создала страницу для технологии своего клиента, когда не смогла найти упоминания о ней в Википедии.
Диана объяснила, что создала страницу для технологии своего клиента, когда не смогла найти упоминания о ней в Википедии. - Ваш основатель или компания «выдающиеся». Редакторы Википедии применяют тест на «известность», чтобы определить, заслуживает ли ваша тема страницы в Википедии, и прохождение этого теста является требованием для публикации.
Имейте в виду, что понимание известности в Википедии может отличаться от вашего. Если ваша компания что-то изобрела или ваш основатель является известным человеком (например, известным писателем, первым человеком, переплывшим океан на лодке), то ваша компания или основатель может быть хорошим кандидатом, объяснила Диана.
Но вам нужна уникальная история или ракурс — не каждый руководитель или бренд достаточно известен для Википедии.
Чтобы считаться выдающимся, вы должны уметь цитировать статьи из авторитетных источников. Как отмечает Джонатан Рикс в своей недавней статье: «Вам нужно разработать кейс, используя только те источники, которые распознает Википедия, что объясняет, почему статья заслуживает включения во всемирную энциклопедию», — говорит он.
Примечания: синяя галочка в Instagram или страница на IMDB не гарантирует заметности.
Страницы @Wikipedia должны быть посвящены известным темам или людям. Используйте авторитетные независимые источники, чтобы соответствовать требованиям известности, — говорит @jrick через @AnnGynn @CMIContent. Нажмите, чтобы твитнуть
СОВЕТ: Прочтите страницу Википедии, посвященную известности, и углубитесь в эту тему.
Шаги по созданию страницы Википедии
Хотя вам следует посетить страницы справки Википедии для получения более подробной информации, Дианна делится этим планом, чтобы предоставить краткую и полезную пошаговую версию создания страницы Википедии.
1. Проведите небольшое исследование о Википедии Изучение тонкостей того, как быть хорошим гражданином Википедии, может помочь вам создавать страницы, которые с меньшей вероятностью будут удалены или подвергнуты сомнению в официальном процессе проверки.
СОВЕТ: Прежде чем начать, ознакомьтесь с рекомендациями Википедии по конфликту интересов.
2. Создайте учетную записьТолько зарегистрированные пользователи могут создавать и редактировать страницы Википедии. Диана советует использовать ваше настоящее имя и адрес электронной почты.
3. Редактировать существующие страницыПроверьте свои навыки, внеся небольшие изменения в существующие страницы перед созданием нового контента. Диана советует начинать с тем, с которыми вы знакомы. Например, она обновила страницу тренера своего сына по фехтованию (он олимпийский призер) новой биографической информацией, которой нет больше нигде в Интернете, и сделала ссылку на сайт его фан-клуба.
«Сделав эти небольшие изменения, я смогла лучше познакомиться с системой управления сайтом и создать свой профиль пользователя Википедии», — говорит Дианна.
Прежде чем писать новую страницу для @Wikipedia, внесите небольшие изменения в существующие страницы, чтобы ознакомиться с ее CMS и создать свой профиль пользователя, — говорит @diannahuff через @AnnGynn @CMIContent. Нажмите, чтобы твитнуть
Нажмите, чтобы твитнуть
СОВЕТ: Википедия отслеживает все изменения, сделанные с помощью вашей учетной записи пользователя. При достаточном редактировании и создании активности за вашим поясом ваш уровень пользователя может стать «автоподтвержденным пользователем». Этот уровень позволяет выполнять ограниченные функции, например загружать изображения и перемещать страницы в общедоступное пространство.
4. Соберите свои источникиПоддающиеся проверке сторонние источники чрезвычайно важны для Википедии. В конце концов, это энциклопедия, а не маркетинговый канал.
Содержание должно быть основано на фактах и непредвзято. Например, Диана должна была включить информацию о конкурентах и их технологиях (и ссылки на их сайты) на созданную ею страницу о технологии своего клиента.
СОВЕТ: Возможно, вы вас знаете, но если ваша история не поддается проверке с помощью объективных сайтов или печатных материалов, Википедия не поверит вашему источнику от первого лица.
СОВЕТ: Изображения разрешены только в том случае, если они принадлежат вам или не защищены авторским правом.
5. Напишите текстТеперь вы готовы набросать содержание предлагаемой вами страницы Википедии. Вы можете напечатать его прямо в интерфейсе Википедии или вырезать и вставить из текстового программного обеспечения.
В правом верхнем углу вашей пользовательской страницы находятся заголовки — Sandbox и My Talk. Вы можете использовать любой из них для создания, но My Talk гарантирует, что страница не будет удалена.
Диана говорит, что форматирование страницы с использованием кода Wiki заняло немного времени, хотя она хорошо разбирается в HTML.
СОВЕТ: Хотя в Википедии есть процесс запроса статьи (предоставление краткого описания и надежных независимых источников), это всего лишь список идей, которые могут получить отзывы от редакторов, пишет Уильям Бейлер. Никто не будет создавать предложенную страницу, и Википедия рекомендует вместо этого отправить черновик статьи.
Пресс-релизы и ваш веб-сайт не являются источниками для статьи @Wikipedia, говорит @williambeutler через @AnnGynn @CMIContent. Нажмите, чтобы твитнуть
СОВЕТ: Прочтите статьи Википедии о создании для получения дополнительных пояснений и рекомендаций.
СОВЕТ: Вы можете узнать больше о коде Wiki, прочитав справочные страницы Википедии.
6. Отправьте страницу на проверкуКогда ваша страница будет готова, отправьте ее на проверку в Википедию. Процесс может занять несколько дней или несколько недель (или больше).
Диана ждала 12 дней после отправки страницы своего клиента. Увидев утверждения, проблемы и удаления для других страниц, отправленных вместе со своей, Дайанна решила, что ее страница в порядке, и переместила ее в общедоступное пространство.
Еще кое-что
Вскоре после запуска редактор Википедии изменил название страницы и внес другие несущественные правки. Если вы опубликуете страницу, продолжайте отслеживать ее и обновлять по мере необходимости.
Если вы опубликуете страницу, продолжайте отслеживать ее и обновлять по мере необходимости.
Дайанна стала убежденной поклонницей Википедии, хотя временами ей хотелось рвать на себе волосы в процессе создания страницы. «Это стоило затраченных усилий», — говорит она.
Вы пробовали опубликовать статью в Википедии? Поделитесь своими знаниями в комментариях.
ПОДБРАННЫЙ СООТВЕТСТВУЮЩИЙ КОНТЕНТ: Как правильно размещать обратные ссылки в Википедии
Хотите больше советов, идей и примеров по контент-маркетингу? Подпишитесь на ежедневные или еженедельные электронные письма от CMI.
Изображение на обложке Джозефа Калиновски/Content Marketing Institute. знания.
В настоящее время в Википедии 58 миллионов статей на более чем 300 языках. Темы варьируются от пинбола до Прометея и всего, что между ними.
Если вы заинтересованы в создании страницы в Википедии для вашего бизнеса или маркетинговых мероприятий, вы должны знать, что добавить страницу в энциклопедию, как известно, сложно.
При наличии множества рекомендаций, определяющих, какой контент можно добавить на сайт, и огромных усилий по написанию тщательно проработанной страницы о вашем бизнесе создание страницы в Википедии — непростая задача.
Чтобы контролировать, какой контент попадает на платформу, Википедия имеет пять столпов, которыми руководствуются создатели, в том числе:
- Википедия — это энциклопедия.
- Википедия написана с нейтральной точки зрения.
- Википедия бесплатна, ее можно редактировать, использовать и распространять всем.
- Уважение и вежливость должны определять взаимодействие между редакторами Википедии.
- Платформа не имеет жестких правил, только руководящие принципы и политики.
После того, как страница опубликована, добровольные редакторы назначаются для редактирования и добавления на страницу в течение всего срока ее существования.
Хотя эти рекомендации могут показаться пугающими, маркетологи и владельцы бизнеса получают большие преимущества, если им удастся заставить энциклопедию работать в их пользу.
Самым большим преимуществом Википедии является ее огромный размер и охват. Это один из самых посещаемых веб-сайтов в мире, в среднем около 2 миллиардов уникальных посетителей в месяц.
Помимо размера аудитории платформа предлагает маркетологам и владельцам бизнеса и другие преимущества:
- Зарабатывайте трафик и привлекайте обратные ссылки на свой сайт: Почти 60% оптимизаторов говорят, что обратные ссылки оказывают большое влияние на рейтинг в поисковых системах. Когда вы станете активным участником Википедии и начнете оптимизировать контент, вы сможете определить страницы, которые имеют отношение к вашей аудитории. Найдите релевантные статьи с неработающими ссылками и статьи с отсутствующими цитатами, а затем используйте ссылки на свой сайт для обновления этих страниц. Когда вы добавите соответствующие ссылки в нужное место, вы получите обратные ссылки и привлечете трафик на свой сайт.

- Путеводитель по вашим услугам и предложениям: Учитывая структуру страницы Википедии, вы можете предоставить читателям основную информацию, такую как история вашего бренда, местоположение и список руководителей. Вы также можете включить пронумерованные списки ваших услуг и предложений, которые позволят заинтересованным сторонам взаимодействовать с вашими продуктами на самом верху воронки продаж. С помощью прямой ссылки вы можете перейти на соответствующие страницы вашего сайта.
- Завоевание доверия: Несмотря на то, что Википедия не является надежным источником для научных исследований, учитывая ее пользовательский характер, нельзя отрицать, что люди стекаются на платформу за информацией. Разместив страницу своей организации на сайте, вы можете повысить свой авторитет как авторитетной компании.
Как мы уже говорили, публикация вашей страницы в Википедии может быть сложным процессом. Однако преимущества значительно перевешивают трудности.
В этом посте мы рассмотрим десять шагов по созданию страницы в Википедии, а также соображения, которые следует учитывать.
1. Проверьте, соответствует ли ваша компания требованиям для создания страницы в ВикипедииНе каждая компания или тема имеет право на создание страницы в Википедии. Согласно Википедии, организации должны быть «известными», что Википедия определяет как наличие «поддающихся проверке доказательств того, что организация или продукт привлекли внимание надежных источников, не связанных с организацией или продуктом».
То, что у вас есть бизнес или известный владелец, не означает, что вы имеете право создать для него страницу в Википедии.
Также стоит отметить, что вы должны сообщать о «конфликте интересов», если вы пишете или редактируете статьи о своем собственном бизнесе или если кто-то из ваших знакомых делает это за вас.
Если ваша организация или тема известна (имеется в виду, что о вашей компании писали надежные источники), то вы имеете право создать страницу.
Первым шагом на пути к созданию страницы в Википедии является регистрация учетной записи на платформе.
Хотя создание учетной записи позволяет создавать страницы, у нее есть и другие преимущества, в том числе:
- доступ к постоянной странице пользователя, где вы можете поделиться краткой биографией и несколькими фотографиями
- доступ к странице обсуждения, где вы можете взаимодействовать с другими пользователи
- создайте свою репутацию автора Википедии
- настроить внешний вид ваших страниц
Чтобы зарегистрировать учетную запись, заполните эту форму.
Выполнив этот шаг, вы окажетесь на пути к своей первой странице в Википедии.
3. Внесите вклад в существующие страницы Хотя Википедия является домом исключительно для контента, созданного пользователями, для повышения доверия к сайту вам следует вносить вклад в существующие учетные записи и страницы.
Для этого есть несколько причин. Во-первых, наиболее распространенный способ создать новую страницу в Википедии — использовать их шаблон представления AfC. Этот шаблон упрощает форматирование новой страницы и ее отправку.
Проблема? В настоящее время существует трехмесячный период ожидания, поскольку каждое представление рассматривается вручную.
Однако это время отправки можно обойти. Если у вас есть учетная запись с 10 правками и старше трех дней, вы можете просто опубликовать страницу напрямую, не дожидаясь проверки AfC. Это не значит, что это останется, поскольку редакторы могут удалять страницы, но это может помочь вам пройти через тупик проверки. Это также отличный способ внести свой вклад в сообщество Википедии.
Начните с регулярного редактирования существующих записей для ясности, достоверности и достоверности.
По мере того, как вы будете больше заниматься улучшением контента, вы повысите доверие к себе на сайте, повысив вероятность того, что ваша страница будет иметь шанс быть опубликованной.
Возможно, вы являетесь экспертом в какой-то нише, и вы уверены, что никто не занимался такой обширной областью, как Википедия. Может быть, ваш бизнес настолько крут, что заслуживает страницы в Википедии (и вы соответствуете их стандартам).0005
Независимо от того, насколько уникальной, по вашему мнению, является ваша тема, вам все равно следует покопаться, чтобы определить, не поставил ли уже кто-то свой флаг на вашу тему. Также есть вероятность, что есть связанные темы, которые вы могли бы отредактировать или подключить к запланированной странице.
Используйте панель поиска для просмотра любых страниц, которые могут быть связаны с выбранной вами темой.
5. Изучите свою тему и соберите ресурсы Прежде чем приступить к написанию своей страницы в Википедии, обязательно тщательно изучите свою тему. Независимо от того, создаете ли вы страницу для своего бизнеса или разрабатываете смежную отраслевую тему, обязательно включите как внутренние, так и внешние источники, чтобы убедиться, что вы укрепляете свою надежность и известность в своем черновике.
Обратите особое внимание на ресурсы, статьи и публикации, которые вы можете использовать в качестве ресурсов. На страницах Википедии должны быть источники информации, поэтому убедитесь, что вы можете подтвердить свои утверждения!
6. Создайте планПосле того, как вы собрали источники исследований, создайте план своей страницы. Разбейте вашу информацию на удобоваримые разделы, которые можно проиндексировать с помощью оглавления сайта, сопровождающего каждую страницу.
7. Напишите черновик своей страницы ВикипедииНе торопитесь писать свою страницу в Википедии. Вы хотите, чтобы ваш контент был тщательным, продуманным и полезным, предоставляя пользователям то, что они хотят знать.
Хотя страницы Википедии могут многое сделать для ваших маркетинговых усилий, имейте в виду, что истинные цели платформы энциклопедичны и беспристрастны. Это не просто хорошая практика — неправильный тон или хвастовство своим бизнесом могут привести к удалению вашей страницы.
После того, как ваша страница написана (и вы просите кого-нибудь проверить ее для вас), пришло время перейти к мастеру статей Википедии, чтобы начертить вашу страницу. Не забывайте о своих ресурсах.
Перед созданием вашей страницы Википедия публикует это заявление об отказе от ответственности: «Тема статьи уже должна быть освещена в надежных источниках, независимых от предмета. К ним относятся журналы, книги, газеты, журналы и веб-сайты, известные как проверяющие факты. Социальные сети, пресс-релизы или корпоративные/профессиональные профили не подходят».
Включение ресурсов в виде ссылок на вашу страницу в Википедии жизненно важно для успеха вашей страницы. Цитаты — это средство, которое побуждает пользователей доверять информации, которой вы делитесь на своей странице.
Так что убедитесь, что вы используете эти ресурсы для резервного копирования ваших заявлений.
9. Отправьте свою статью на проверку
Отправьте свою статью на проверку После того, как вы написали и проверили свою страницу, пришло время отправить вашу статью в Википедию на проверку. Этот процесс может занять несколько месяцев, особенно если вам нужно использовать процесс AfC.
Как мы упоминали ранее, публикации в Википедии, как известно, сложны; ваша страница или статья могут быть отклонены несколько раз, прежде чем вы, наконец, получите одобрение.
10. Продолжайте вносить улучшенияПосле того, как вы завершили свою страницу и получили одобрение, не время почивать на лаврах.
Имейте в виду, что любой может редактировать страницы Википедии, включая ваших конкурентов или тех, кому не нравится ваш бренд. Хотя эти изменения, вероятно, не продлятся долго, следить за своей страницей — хорошая идея.
Кроме того, по мере того, как ваша страница набирает обороты в Google, вы захотите запланировать регулярные обновления и проверки, чтобы гарантировать, что она предоставляет наиболее актуальную информацию о ваших предложениях.
Должен ли я создать страницу в Википедии для своего бизнеса?
Да, вы обязательно должны создать страницу в Википедии для своего бизнеса (или для бизнеса клиента), если вы соответствуете требованиям. Когда вы создаете страницу, вы получаете преимущества, в том числе увеличение количества поисковых и обратных ссылок, повышение доверия и увеличение трафика.
В дополнение к этим преимуществам вы можете рассчитывать на более широкое распространение своего бизнеса, учитывая огромное количество пользователей, которые ежедневно просматривают Википедию.
Создает статью в Википедии сложно
Может быть, да. Мало того, что ваша страница должна соответствовать ряду правил, установленных Википедией, вы также должны написать исчерпывающую, основанную на исследованиях статью о вашей теме или бизнесе в нейтральном тоне.
Как узнать, будет ли опубликована моя страница в Википедии?
Если вы придерживаетесь правил, установленных Википедией, и следите за тем, чтобы ваш контент не дублировался, у вас есть хорошие шансы опубликовать свою страницу.
Однако отметим, что создание страницы в Википедии требует много работы. По сути, вы создаете тщательно проработанный документ, в котором подробно рассказывается об истории, миссии и предложениях вашей организации.
Как долго моя статья в Википедии будет находиться на рассмотрении перед публикацией?
Хотя нам хотелось бы получить прямой ответ на этот вопрос, время рассмотрения публикации варьируется от страницы к странице, от нескольких дней до нескольких месяцев.
Как создать страницу в Википедии: ЗаключениеХотите ли вы увеличить трафик на свой веб-сайт, улучшить поисковую оптимизацию или просто завоевать доверие, Википедия — отличный выход.
С помощью ряда стратегий маркетологи могут заставить созданную пользователями энциклопедию работать на их благо, делая гораздо больше, чем просто предоставляя информацию заинтересованным сторонам.
Приступая к созданию страницы в Википедии, имейте в виду, что этот процесс может быть сложным. Чтобы ваша страница была одобрена, вам нужны надежные источники, которые вызывают доверие к вашей странице.
Чтобы ваша страница была одобрена, вам нужны надежные источники, которые вызывают доверие к вашей странице.
Однако, сколько бы времени ни занял процесс, конечный продукт того стоит.
Какие стратегии маркетинга в Википедии вы использовали?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO – разблокируйте огромные объемы SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа – эффективные платные стратегии с четкой рентабельностью инвестиций.
Закажите звонок
Как создать страницу в Википедии (шаг за шагом)
Михал Пеканек
Маркетолог и автор контента в Ahrefs. Зависимость от SEO, авиации, ароматов, суши и тако.
Показывает, сколько разных веб-сайтов ссылаются на этот фрагмент контента. Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Как правило, чем больше веб-сайтов ссылаются на вас, тем выше ваш рейтинг в Google.
Показывает приблизительный месячный поисковый трафик к этой статье по данным Ahrefs. Фактический поисковый трафик (по данным Google Analytics) обычно в 3-5 раз больше.
Сколько раз этой статьей поделились в Твиттере. Поделиться этой статьей И вам даже не нужно посещать Википедию, чтобы увидеть это.
Google любой известный бренд, и вы, скорее всего, увидите что-то вроде этого:
Большая часть отображаемой информации взята из Википедии и Викиданных.
Однако получить страницу в Википедии непросто. А я мягко говоря.
Я потратил часы на изучение официальных руководств, попытался перепроектировать процесс с точки зрения рецензентов и получил одобрение нашей страницы бренда, не делая ничего подозрительного:
И, несмотря на попытки постепенно улучшить страницу, через две недели его пометили и удалили.
Проблема? Якобы плохие источники и предубеждение против индустрии SEO.
Несмотря на то, что мне не удалось заставить страницу закрепиться и выдержать процессы рецензирования, я многое узнал о Википедии и создании страницы бренда.
В этом руководстве вы узнаете, как создать страницу в Википедии от начала до конца и как получить наилучшие шансы на ее одобрение в долгосрочной перспективе:
- Проверьте свою известность
- Найдите источники, notability
- Создать страницу пользователя
- Повысьте свою репутацию
- Создайте план
- Набросайте свою страницу
- Форматируйте, цитируйте и классифицируйте
- Подготовьтесь к отправке на рассмотрение
- Настройте и сотрудничайте
- Отслеживайте свои предложения с помощью 3
- Надежный – это должно быть написано источником, заслужившим доверие.
 Сюда входят большинство журналистских и академических источников, книги авторитетных издательств и большинство ведущих в отрасли блогов и платформ с надлежащими редакционными процессами.
Сюда входят большинство журналистских и академических источников, книги авторитетных издательств и большинство ведущих в отрасли блогов и платформ с надлежащими редакционными процессами. - Независимый – источник должен быть непредвзятым. Я просто отмечу, что ваши клиенты считаются связанными с вашим бизнесом. Из-за этого многие обзоры и практические руководства не соответствуют этому критерию независимости.
- Второстепенный – источник должен включать собственные размышления, оценку, анализ, интерпретацию или синтез автора. Например, оригинальные исследования и документы SEC являются первичными источниками.
- Ваша компания не заурядная
- Вы широко освещаетесь в надежных и независимых источниках
- У объекта есть «красные ссылки», разбросанные по всей Википедии
- Проверьте свои домены на наличие нетривиального охвата
- Покопайтесь в книгах и журналах
- Проверьте упоминания брендов в поисках несвязанного охвата
- Исключительный продукт
- Прорыв в отрасли
- Брендинг работодателя и корпоративная социальная ответственность
- Контент, на который стоит дать ссылку
- Известные сотрудники и представители брендов
- Активный мониторинг и использование возможностей прессы
- Простота – используйте простые предложения и избегайте ненужного жаргона.

- Нейтральный тон – передавать информацию, а не эмоции.
- Объективность – не будьте предвзятыми и забудьте типичные маркетинговые слова.
- Проверяемость – подтвердите информацию ссылкой на ваши источники.
- Оригинальность – не копируйте текст из ваших источников, интерпретируйте его.
- Помочь вам понять, достаточно ли известен ваш бренд для страницы Википедии.
- Проведите вас через процесс отправки в Википедию наиболее эффективным способом.
- Убедить вас регулярно вносить свой вклад в Википедию.
- Преподавание и обучение с помощью Blackboard
- Учащиеся
- Создание и редактирование вики-страницы
- Перейдите на домашнюю страницу курса.
- В Меню курса нажмите Инструменты , а затем нажмите Вики на соседней странице.
- Выберите нужный Wiki .
- Нажмите Создать вики-страницу .
- Укажите имя и введите содержимое в текстовом редакторе.
- Нажмите Отправить , чтобы завершить работу.
- Нажмите ссылку Wiki , которую вы хотите отредактировать.
- Нажмите Редактировать содержимое вики .
- Внесите изменения в текстовом редакторе.
- Нажмите Отправить , чтобы сохранить работу.
- Создание и редактирование вики-страницы Оригинал
- Факультет: Настройка Wiki
- Для студентов
- Доступ к Blackboard с мобильного устройства
- Доступ к группам
- Создание портфолио
- Проверка оценок
- Создание записи в блоге
- Создание темы на доске обсуждений
- Создание/редактирование вики-страницы
- Редактирование вашего профиля
- Участие в сеансе Blackboard Collaborate
- Получение уведомлений
- Отправка задания
- Отправка видео Kaltura для задания
- Отправка SafeAssignment
- Прохождение теста или викторины
- Прохождение теста с помощью браузера Respondus LockDown
- Отслеживание вашего прогресса
- Использование календаря
- Использование кликеров (система ответов учащихся)
- Доступ к Blackboard с мобильного устройства
- Просмотр вики проекта
- Настройка ветки по умолчанию для вашей вики
- Создать домашнюю страницу вики
- Создание новой вики-страницы
- Локальное создание или редактирование вики-страниц
- Специальные символы в заголовках страниц
- Ограничения длины имен файлов и каталогов
- Редактировать вики-страницу
- Создать оглавление
- Удалить вики-страницу
- Переместить вики-страницу
- Просмотр истории вики-страницы
- Просмотр изменений между версиями страницы
- Отслеживание событий вики
- Включение или отключение вики проекта
- Ссылка на внешнюю вики
- Отключение вики проекта
- Редактор контента
- Использовать редактор контента
- Вернуться к старому редактору
- Поддержка GitLab Flavored Markdown
- Устранение неполадок
- Рендеринг слагов страницы с обратным прокси-сервером Apache
- Воссоздание вики-проекта с помощью консоли Rails
- Загрузка страницы изменена на асинхронную в GitLab 14.
 9.
9. - Метод кодирования слагов страницы изменен на
ERB::Util.url_encodeв GitLab 14.9. - На верхней панели выберите Главное меню > Проекты и найдите свой проект.

- Чтобы отобразить вики, выполните одно из следующих действий:
- На левой боковой панели выберите Wiki .
- На любой странице проекта используйте g + w сочетание клавиш вики.
- GitLab версии 14.1 и выше: вики наследуют
имя ветки по умолчанию, настроенное для
ваш экземпляр или группу. Если пользовательское значение не настроено, GitLab использует
main. - GitLab версии 14.0 и более ранние: GitLab использует мастер
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Выберите Создайте свою первую страницу .
- GitLab требует, чтобы эта первая страница называлась
home. Страница с этим title служит главной страницей вашей вики. - Выберите формат для оформления текста.
- Добавьте приветственное сообщение для своей домашней страницы в разделе Content .
 Вы можете
всегда редактируйте его позже.
Вы можете
всегда редактируйте его позже. - Добавить сообщение фиксации . Git требует сообщения фиксации, поэтому GitLab создает его если вы не введете его самостоятельно.
- Выберите Создать страницу .
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Выберите Новая страница на этой странице или на любой другой вики-странице.
- Выберите формат содержимого.
- Добавьте заголовок для своей новой страницы. Использование заголовков страниц
специальные символы для подкаталогов и форматирования,
и имеют ограничения по длине.

- Добавьте контент на свою вики-страницу.
- Дополнительно. Прикрепите файл, и GitLab сохранит его в Git-репозитории вики.
- Добавить сообщение фиксации . Git требует сообщения фиксации, поэтому GitLab создает его если вы не введете его самостоятельно.
- Выберите Создать страницу .
- Расширения Markdown:
., mdown
mdown .mkd,.mkdn,.md,.7 markdown .7 - Расширения AsciiDoc:
.adoc,.ad,.asciidoc. - Другие расширения разметки: 9
- При сохранении страницы пробелы преобразуются в дефисы.
- Дефисы (
-) преобразуются обратно в пробелы при отображении страницы. - Косая черта (
/) используются в качестве разделителей путей и не могут отображаться в заголовках. если ты создайте заголовок, содержащий/символов, GitLab создаст все подкаталоги необходимо построить этот путь. Например, заголовокdocs/my-pageсоздает вики страница с путем/wikis/docs/my-page. - 245 байт для заголовков страниц (зарезервировано 10 байт для расширения файла).
- 255 байт для имен каталогов.
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.

- Для групповых вики выберите Группы и найдите свою группу.
- Для вики проектов выберите Projects и найдите свой проект.
- На левой боковой панели выберите Wiki .
- Перейдите на страницу, которую хотите отредактировать, и одним из следующих способов:
- Используйте сочетание клавиш e вики.
- Выберите значок редактирования ().
- Редактировать содержимое.
- Выбрать Сохранить изменения .
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.

- На левой боковой панели выберите Wiki .
- Перейдите на страницу, которую хотите удалить.
- Выберите значок редактирования ().
- Выбрать Удалить страницу .
- Подтвердить удаление.
- На верхней панели выберите Главное меню .
- Для вики проекта выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Перейдите на страницу, которую хотите переместить.
- Выберите значок редактирования ().
- Добавьте новый путь в поле Заголовок . Например, если у вас есть вики-страница
звонил
по поводуподкомпанияи вы хотите переместить его в корень вики, изменить Название отодо/около.
- Выберите Сохранить изменения .
- Ревизия (Git commit SHA) страницы.
- Автор страницы.
- Сообщение фиксации.
- Последнее обновление.
- Предыдущие версии, выбрав номер версии в Версия страницы столбец.
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Перейдите на страницу, для которой вы хотите просмотреть историю.
- Выберите История страниц .

- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.
- На левой боковой панели выберите Wiki .
- Перейдите на интересующую вас вики-страницу.
- Выберите История страниц , чтобы просмотреть все версии страниц.
Выберите сообщение фиксации в столбце Изменения для интересующей вас версии.
- Представлено в GitLab 12.10.
- События Git появились в GitLab 13.
 0.
0. - Флаг функции для событий Git был удален в GitLab 13.5.
- Профиль пользователя.
- Страницы активности, в зависимости от типа вики:
- Активность группы.
- Проектная деятельность.
- На верхней панели выберите Главное меню .
- Для вики проектов выберите Projects и найдите свой проект.
- Для групповых вики выберите Группы и найдите свою группу.

- На левой боковой панели выберите Wiki .
- В правом верхнем углу страницы выберите Изменить боковую панель .
- По завершении выберите Сохранить изменения .
- На верхней панели выберите Главное меню > Проекты и найдите свой проект.

- На левой боковой панели выберите Настройки > Интеграция .
- Выберите Внешняя вики .
- Добавьте URL-адрес вашей внешней вики.
- Дополнительно. Для проверки соединения выберите Test settings .
- Выберите Сохранить изменения .
- На верхней панели выберите Главное меню > Проекты и найдите свой проект.
- На левой боковой панели выберите Настройки > Интеграция .
- Выберите Внешняя вики .
- В разделе Включить интеграцию снимите флажок Активно .

- Выберите Сохранить изменения .
- На верхней панели выберите Главное меню > Проекты и найдите свой проект.
- Перейдите в свой проект и выберите Настройки > Общие .
- Развернуть Видимость, функции проекта, разрешения .
- Прокрутите вниз, чтобы найти Wiki и отключите его (выделено серым цветом).
- Выберите Сохранить изменения .
- Не могут найти ссылку на вики на боковой панели проекта.
- Невозможно добавлять, удалять или редактировать вики-страницы.
- Невозможно просмотреть ни одну вики-страницу.
- Представлено в GitLab 14.0.
- Представлено переключение между возможностями редактирования в GitLab 14.7 с помощью флага с именем
wiki_switch_between_content_editor_raw_markdown 9.0574 . Включено по умолчанию. - Переключение между функциями редактирования, обычно доступными в GitLab 14.10. Флаг функции
wiki_switch_between_content_editor_raw_markdownудален. - Параметры форматирования текста, включая полужирный шрифт, курсив, блочные кавычки, заголовки и встроенный код.
- Форматирование списка для ненумерованных, нумерованных и контрольных списков.
- Создание и редактирование структуры таблиц.
- Вставка и форматирование блоков кода с подсветкой синтаксиса.
- Предварительный просмотр диаграмм Mermaid, PlantUML и Kroki (представлен в GitLab 15.
 2).
2). - Создайте новую вики-страницу или отредактируйте существующую.
- Выберите Markdown в качестве формата.
- Над Content выберите Изменить форматированный текст .
- Настройте содержимое своей страницы, используя различные параметры форматирования, доступные в редакторе содержимого.
- Выберите Создать страницу для новой страницы или Сохранить изменения для существующей страницы.
- Если вы редактируете страницу в редакторе контента, прокрутите до Content .
- Выбрать Редактировать источник .
- Основные расширения форматирования Markdown epic.
- Эпические расширения GitLab Flavored Markdown.
- Настройки вики для администраторов
- Project wikis API
- API хранения группового репозитория
- Group wiki API
- Горячие клавиши Wiki
- Запустите сеанс консоли Rails.

1. Проверьте свою известность
Наиболее распространенная причина, по которой страницы Википедии не проходят проверку, — отсутствие известности.
А вот и суровая реальность: ваш бренд менее известен, чем вы думаете.
Я не сомневался в значимости Ahrefs. У нас, пожалуй, самый популярный набор инструментов SEO, и почти все в отрасли в тот или иной момент упоминали нас:
. Какой ваш основной платный инструмент SEO в наши дни?
(если вы используете несколько, отметьте тот, который вы используете чаще всего) — Рэнд Фишкин (@randfish) 17 декабря 2019 г.
Кроме того, у двух наших крупнейших «конкурентов» уже есть страницы в Википедии. Так что нам тоже должно быть довольно легко получить его, верно?
Ну, вот результат моей первой отправки статьи:
Итак, даже нам потребовалось много усилий, чтобы собрать достаточно хороших источников, чтобы иметь шанс соответствовать критериям известности.
И вы уже знаете наши результаты. Некоторые редакторы считали, что это достаточно хорошо, а некоторые игнорировали большинство источников как ненадежные из-за принадлежности к индустрии маркетинга и SEO.
Итак, как узнать, что использовать в качестве источников?
Что означает известность для Википедии
Критерии известности, применимые к компаниям , гласят следующее:
Организация обычно считается известной, если она была предметом значительного освещения в надежных, независимых вторичных источниках.
Тривиальное или случайное освещение предмета вторичными источниками недостаточно для установления известности. Весь контент должен быть верифицируемым. Если по теме нет независимых, сторонних, надежных источников, то в Википедии не должно быть статьи на эту тему.
Есть довольно много терминов, которые необходимо объяснить. Это потому, что даже некоторые хорошо зарекомендовавшие себя источники не всегда соответствуют критериям.
Например, я уверен, что вы видели много брендов с такими разделами на своей домашней странице, отображающими логотипы известных веб-сайтов, таких как Forbes и Entrepreneur:
Извините, что разочаровал, но они не автоматически установить известность в Википедии. Многие страницы на подобных веб-сайтах создаются пользователями и спонсируются. Это лишает их права быть законными источниками Википедии.
Позвольте мне расширить критерии источника, чтобы было ясно почему:
Видите ли, поскольку почти каждый может размещать сообщения в Forbes или Entrepreneur, они часто не соответствуют критериям надежности и независимости, если их редакционные группы не создают контент.
Нетривиальный критерий упоминания.
У нас есть ссылки из престижных источников, но большинство из них просто мимолетные упоминания, например:
Консенсус Википедии относительно нетривиального упоминания, по-видимому, состоит как минимум из двух абзацев, посвященных теме вашей страницы. Чем больше, тем лучше, а целая отдельная статья — лучше всего. Пример в нашем случае:
Чем больше, тем лучше, а целая отдельная статья — лучше всего. Пример в нашем случае:
Как быстро оценить известность
Убедитесь, что первые два из них верны, а в идеале все три:
1. Ваша компания не «заурядная»
Это первое и последнее условие известности, которое не имеет ничего общего с источниками. Что-то заурядное можно определить как не выделяющееся среди остальных. В этом эссе на Вики в качестве примеров приводятся в основном местные предприятия, но, по-видимому, его можно немного растянуть.
Просто проверьте этот комментарий на нашем обсуждении страницы удаления:
Вынос? Некоторым редакторам недостаточно иметь крупнейший коммерческий поисковый робот и разработать поисковую систему, чтобы выделиться. Я бы не ожидал такого предубеждения в других отраслях, но убедитесь, что ваша компания выделяется среди других.
2. Вы широко освещаетесь в надежных и независимых источниках
Вы не можете не знать об упоминаниях бренда на самых известных новостных сайтах, таких как The New York Times, The Wall Street Journal, The Guardian или Financial Times.
Если на таких сайтах есть хотя бы одна статья, в которой подробно упоминается ваш бренд, скорее всего, можно праздновать. Вероятно, не составит труда найти другие законные источники для цитирования на вашей странице.
3. Объект имеет «красные ссылки», разбросанные по всей Википедии. Эти упоминания часто отмечены красным, что означает, что для бренда еще нет страницы.
Вы можете увидеть красную ссылку Ahrefs на французской странице об обратных ссылках:
Если вы нажмете на нее, вы попадете на страницу создания статьи. Это связано с тем, что Википедия поощряет авторов создавать страницы о «красных ссылках». Почему? Чтобы Википедия была лучшей энциклопедией, ей нужна информация о вещах, которые упоминаются повсюду.
Если вам интересно, как найти эти красные ссылки, погуглите их. Просто объедините оператор поиска site:wikipedia.org с названием вашего бренда в кавычках. Google извлечет все страницы Википедии, на которых упоминается ваш бренд.
Естественно, он также извлекает цитаты из ваших статей, поэтому вам придется их отбросить. К сожалению для нас, оказалось, что хотя у нас было довольно много красных ссылок, ни одной из них не было в англоязычной Вики.
Хотя красная ссылка на французскую статью, возможно, помогла нам установить известность на французской Вики, она не имеет большого или какого-либо влияния на основную английскую статью. Это связано с тем, что вики на разных языках являются самостоятельными объектами (подробнее об этом позже).
2. Найдите источники, чтобы заявить о себе
В большинстве случаев вам не повезет, если у вас будет источник со звездами или красные ссылки для начала.
Если это так, как было у нас, следуйте этим советам по порядку. Это самый эффективный метод, и вы можете потратить много времени на поиск источников, которые могут даже не существовать.
Это самый эффективный метод, и вы можете потратить много времени на поиск источников, которые могут даже не существовать.
A. Проверьте свои домены на нетривиальное покрытие
Просмотр профиля обратных ссылок вашего веб-сайта — самый эффективный способ найти подходящие источники. Для этого вставьте свой веб-сайт в обозреватель сайта Ahrefs, а затем перейдите к отчету ссылающихся доменов . Это показывает все сайты, ссылающиеся на вас, отсортированные примерно по популярности.
Взгляните на список популярных новостных веб-сайтов, журналов и лучших отраслевых источников. Когда вы столкнетесь с одной из них, щелкните курсор в столбце «Ссылки на цель», чтобы увидеть отдельные ссылки, а затем проверьте их контекст.
Приведенный выше источник выглядит многообещающе, потому что предоставляет информацию о нашей компании. И есть вероятность, что там будет как минимум два абзаца о нашем бренде и продуктах. Мы можем подтвердить, так ли это, проверив страницу вручную.
И есть вероятность, что там будет как минимум два абзаца о нашем бренде и продуктах. Мы можем подтвердить, так ли это, проверив страницу вручную.
Примечание.
Если вы сомневаетесь, подходит ли данный источник, попробуйте проверить консенсус Вики относительно популярных источников.
По мимолетным упоминаниям и ссылкам вы обычно сразу их замечаете.
Если вы не можете найти хотя бы один хороший источник в своем профиле обратных ссылок, то вы, вероятно, не соответствуете правилам заметности и не должны продолжать. Вместо этого прочитайте этот раздел о том, что делать в этой ситуации.
B. Покопайтесь в книгах и журналах
Если ваша компания упоминается в книгах или журналах, они также могут быть важными источниками.
Поскольку существует бесчисленное множество книг по маркетингу и поисковой оптимизации, а наше программное обеспечение популярно среди профессионалов отрасли, это был случай для нас. К сожалению, поскольку у нас не так много этих книг, мы не смогли найти упоминания из первых рук. Вместо этого мы использовали Google Книги.
К сожалению, поскольку у нас не так много этих книг, мы не смогли найти упоминания из первых рук. Вместо этого мы использовали Google Книги.
Если вы следите за новостями, просто зайдите в Google Книги и найдите свой бренд. Он должен возвращать все книги с упоминаниями и показывать их контекст во фрагменте.
Это немного, но вы можете строить свои ссылки и текст вики-страниц вокруг него.
Примечание.
Я знал несколько книг, посвященных нашему бренду, но их не было в Google Книгах. Если это ваш случай, либо приобретите книгу, либо попытайте счастья с образцами книг на Amazon.
Для журналов я бы рекомендовал использовать самые надежные и популярные каталоги журналов. Я использовал JSTOR, когда учился в университете, и Википедия также рекомендует его.
Честно говоря, я не нашел ничего полезного для Ahrefs на JSTOR. Мне больше повезло с другими журналами, но после беглого просмотра материалов они просто не были хорошими источниками для маркетинга и SEO. Я изучал маркетинг как часть своей специальности, и это печальная правда, что многие академические маркетинговые статьи далеки от реальности. Учитывайте это для своей отрасли.
Я изучал маркетинг как часть своей специальности, и это печальная правда, что многие академические маркетинговые статьи далеки от реальности. Учитывайте это для своей отрасли.
Кроме того, некоторые источники также являются так называемыми хищническими журналами, не отвечающими критериям надежности и независимости.
Я считаю, что вам лучше придерживаться JSTOR и не тратить время на поиски в другом месте.
C. Проверка упоминаний бренда в поисках несвязанного охвата
Я рекомендую делать это только в том случае, если вы чувствуете, что упускаете еще один отличный источник, так как это включает в себя поиск в Интернете несвязанных упоминаний бренда.
Вы можете сделать это с помощью поисковых операторов Google. Просто подключите различные новости, журналы и отраслевые блоги с названием вашего бренда:
Однако это довольно утомительно и требует много времени, поэтому давайте упростим этот процесс с помощью Content Explorer от Ahrefs.
Content Explorer — это доступная для поиска база данных, содержащая более трех миллиардов страниц, где вы можете использовать аналогичные операторы поиска для фильтрации результатов.
В нашем случае я хочу видеть все упоминания «ahrefs», кроме тех, что есть на нашем сайте.
Это возвращает более 250 000 результатов:
К сожалению, нет способа отфильтровать это до веб-сайтов, которые являются хорошими источниками для Википедии, но мы можем сузить выборку с помощью фильтров, чтобы получить меньшую выборку для работы.
Во-первых, давайте выберем страницы, которые активны и на английском языке, так как это единственные типы страниц, на которые мы можем ссылаться из Википедии.
Во-вторых, давайте отфильтруем «авторитетные» сайты. Для этого мы можем использовать рейтинг домена (DR), который отражает силу профиля обратных ссылок веб-сайта. Подходящие источники для Wiki, как правило, имеют довольно высокий DR, поэтому я установлю этот фильтр на DR 70+.
Наконец, давайте переключим кнопку “одна страница на домен” и воспользуемся функцией “выделить несвязанные домены”, чтобы выделить результаты, которые не ссылаются на нас.
Помните, мы уже прошлись по ссылающимся доменам, поэтому нас интересуют только те сайты, которые сейчас не ссылаются на нас. Чтобы экспортировать их, мы просто нажимаем «Экспорт» и переключаем поле «Только страницы с выделенными доменами» и получаем данные:
Вот как это выглядит в Google Таблицах, отсортированных по DR:
Мы только что отфильтровали больше более 250 тысяч страниц всего на 174 домена. Теперь вы можете легко просматривать столбцы «Заголовок контента» и «URL» вручную в поисках потенциально подходящих источников Википедии.
Что делать, если вы не соответствуете правилам известности в английской Википедии
Во-первых, существует высокая вероятность того, что вы не будете соответствовать критериям. Если вы попытались, и ваша заявка была отклонена, не настаивайте, если вы не можете улучшить страницу и ее источники. Количество отклоненных заявок записывается, поэтому вы можете пожалеть об этом, когда станете заметной личностью.
Я здесь не для того, чтобы рассказывать вам, как обмануть систему. Я потратил много времени на чтение руководств Вики, чтобы убедиться, что все, что я делаю, было полностью честным.
Так что не отказывайтесь от своей известности. Вот два способа улучшить его:
1. Активизируйте свою PR-игру
Попадание в крупные публикации — одна из самых сложных маркетинговых задач для бизнеса. Ваши варианты и возможности сильно зависят от вашей отрасли. Обычно это комбинация следующих элементов:
Также стоит отметить, что не все средства массовой информации освещают одинаковую ситуацию.
Допустим, вы создали отличную инфографику с данными, которые нравятся журналистам. Вы можете получить ссылки из желаемых источников, но, скорее всего, это будет бесполезно для создания вашей вики-страницы. Это потому, что в центре внимания статьи будет ваш контент, а не сама компания.
Вы можете получить ссылки из желаемых источников, но, скорее всего, это будет бесполезно для создания вашей вики-страницы. Это потому, что в центре внимания статьи будет ваш контент, а не сама компания.
Я бы порекомендовал проконсультироваться со специалистами по связям с общественностью, если вы серьезно настроены усилить свою игру по связям с общественностью и не знаете, с чего начать. Это долгосрочная игра, которая тесно связана со стратегией бренда и управлением.
2. Попробуйте Википедию на других языках
Корни вашего бизнеса в неанглоязычной стране? Вероятно, это будет больше освещаться в местных СМИ, чем в международных.
Принципы известности остаются одинаковыми во всей Википедии, но критерии зависят от региона. Если вы представляете стартап из Сан-Франциско, у вас будет гораздо больше работы, чтобы стать известным, чем у стартапа в Чехии, стране, из которой я родом.
И это логично. Количество надежных и независимых источников пропорционально количеству носителей этого языка. Надежного освещения в двух хороших источниках почти наверняка будет достаточно для бизнеса в Чехии, тогда как для бизнеса в США этого может быть недостаточно.
Надежного освещения в двух хороших источниках почти наверняка будет достаточно для бизнеса в Чехии, тогда как для бизнеса в США этого может быть недостаточно.
На этом самая сложная часть создания вашей вики-страницы завершена. Дальше будет только проще.
3. Создайте страницу пользователя
Википедия – это открытый совместный проект, управляемый сообществом участников, редакторов и администраторов. Единственный способ стать доверенным членом сообщества — это иметь учетную запись, связанную с ценными правками и вкладами.
Короче говоря, к регистрации и созданию страницы пользователя Wiki необходимо относиться серьезно. Это также необходимо для общения с другими участниками и раскрытия вашего конфликта интересов (COI).
Вы правильно прочитали. Создание или редактирование контента в собственных интересах не рекомендуется по очевидным причинам. И хотя отправка черновика страницы вашей компании не запрещена, вам необходимо сообщить редакторам, что у вас есть COI.
И одно из мест, где это можно сделать, находится прямо на вашей странице пользователя:
Просто используйте один из шаблонов , где вы указываете имя своего работодателя.
4. Создайте свою репутацию
Пожалуйста, приложите усилия для улучшения Википедии независимо от вашей страницы. Это правильно, и это также повысит репутацию вашей учетной записи и ваши шансы на одобрение правок COI.
Как вы можете видеть на моей пользовательской странице выше, я перечислил темы, которые мне интересно редактировать. Я хочу призвать вас сделать то же самое и внести свой вклад в несколько статей, прежде чем отправить свою страницу на проверку.
Чем меньше ваш вклад в редактирование ИСП, тем лучше. Это показывает другим участникам, что вы серьезно относитесь к Википедии, а не просто к учетной записи с одной целью.
Такой способ создания репутации имеет еще одно огромное преимущество. Вы также узнаете, как ориентироваться в CMS Википедии, поэтому, когда дело дойдет до вашей страницы, вы будете готовы.
5. Создайте контур
Забудьте о привычном процессе создания контуров. Вам нужно сосредоточиться на содержании вашей страницы в Википедии вокруг ваших источников цитирования. Это означает, что вы не должны включать ничего, что вы не сможете процитировать позже.
Помните, что контент, основанный на трех подробных источниках, обычно лучше, чем контент с 20 средненькими источниками. Это помогает гарантировать, что лучшие из них не будут похоронены и пропущены редакторами.
Я также рекомендую черпать вдохновение для структуры у других компаний в вашем пространстве, у которых уже есть хорошо зарекомендовавшая себя страница.
6. Создайте черновик своей страницы
Подумайте обо всех страницах Википедии, которые вы уже прочитали. Это не обычные статьи или сообщения в блогах.
При составлении проекта страницы следует помнить о пяти принципах:
Не относитесь к этому легкомысленно. Реклама, вероятно, является второй по распространенности причиной отказа после отсутствия известности:
Лучший план атаки — отправить ваши исходники беспристрастному другу, пусть он напишет и опубликует. Если это не вариант, контролируйте свои побуждения и напишите лучшую страницу для читателей, а не для вашей компании.
Я хорошо знал об этом, когда составлял черновик страницы Ahrefs, однако некоторые редакторы указали на несколько разделов, которые, по их мнению, не были нейтральными.
Примечание.
Вы можете сразу создать публикацию в CMS Wiki, нет необходимости делать это в другом месте. Просто зайдите в Песочницу, которую вы позже будете использовать для копирования и вставки в качестве отправки на проверку.
Просто зайдите в Песочницу, которую вы позже будете использовать для копирования и вставки в качестве отправки на проверку.
7. Форматирование, цитирование и классификация
Если вы сделали домашнее задание и заработали репутацию, вы уже должны быть хорошо знакомы с тем, как работает CMS Википедии. Я выделю здесь лишь несколько вещей.
Во-первых, это шаблон инфобокса, который подходит для профилей компаний:
Вы найдете это в разделе Insert -> Template -> Infobox company :
Далее идет цитирование, которое делается очень просто. Wiki генерирует цитаты на основе URL-адреса или ISBN книги.
Однако система не идеальна. Я столкнулся с некоторыми неточностями в информации о цитировании. Обязательно перепроверьте, что генерирует Wiki, и при необходимости исправьте.
И, наконец, было бы неплохо включить категории, чтобы лучше связать вашу страницу с остальной частью Википедии.
Хотя вы можете сделать это на этапе создания проекта, ссылки на категории должны быть отключены до тех пор, пока страница не будет одобрена. После этого проще добавить категорию.
После этого проще добавить категорию.
Сначала вам нужно включить опцию в Настройки -> Гаджеты -> Редактирование -> HotCat :
Затем просто используйте шаблон категоризации в конце вашего сообщения, нажав здесь:
Опять же, черпайте вдохновение, глядя на категории связанных предприятий. Вот что я выбрал:
8. Подготовьтесь к отправке на рассмотрение
Последнее, что я бы порекомендовал вам сделать перед отправкой статьи на рассмотрение, — просмотреть текущие обсуждения статей для удаления (AfD).
Проверьте некоторые из предложенных страниц AfD, аргументы редакторов Wiki и извлеките из этого уроки. Дискуссии о конкретных источниках и о том, почему их нельзя использовать для установления известности, особенно полезны.
После того, как вы закончите полировку статьи, вы готовы пройти через процесс создания статьи.
Процесс AfC сообщает вам все, что вам нужно знать и делать, включая раскрытие COI перед тем, как вы начнете. Я выбрал вариант «Мне платят за редактирование» как сотрудник Ahrefs:
Я выбрал вариант «Мне платят за редактирование» как сотрудник Ahrefs:
Также рекомендуется раскрыть его после того, как вы закончите со страницей через комментарии…
… и страницы обсуждения:
Поле, которое вы видите на странице обсуждения выше, может ускорить процесс рецензирования. Это потому, что он классифицирует и выделяет черновик для наиболее подходящих редакторов.
Вы можете проверить каталог WikiProjects и добавить его в конец сообщения на странице обсуждения. В моем случае это был {{WikiProject Marketing & Advertising}}.
9. Корректировка и сотрудничество
Проверка может занять от нескольких часов до нескольких недель. Моя первая заявка была отклонена в течение дня или двух:
Так что же пошло не так?
Вероятно, я допустил ошибку, включив слишком много источников, где упоминания Ahrefs были довольно тривиальными. Хотя их по-прежнему можно использовать в качестве референсов, они не учитываются в вашей известности.
Как упоминалось ранее, вы не должны ожидать, что рецензенты будут просматривать все ваши ссылки. Я разбавил великие источники менее значимыми.
Я бы все же включил несколько источников, которые не считались бы значимыми. Их цель состоит в том, чтобы поддерживать информацию, которая делает страницу удобной, и выделять некоторые интересные факты.
Вторая отправка заняла гораздо больше времени. Я получил уведомление от одного редактора с дополнительным вопросом о ИСП…
… но разговор не продолжили.
Несколько недель спустя кто-то еще прокомментировал наши источники и несколько частей, которые, возможно, не были нейтральными. Я поблагодарил их, устранил проблемы и, наконец, получил одобрение страницы через два месяца после первоначальной отправки.
Каким бы хорошим ни было ваше представление, всегда найдется место для улучшения. Будьте готовы общаться с редакторами на страницах обсуждения и в комментариях. Хотя критерии принятия материалов в определенной степени субъективны, не пытайтесь спорить.
Да, некоторые из ваших конкурентов могли одобрить вики-страницы, которые хуже во всех аспектах, но это не веский аргумент в пользу одобрения вашей страницы.
Кто-то на самом деле прокомментировал наше обсуждение удаления страницы в нашу пользу, и один из аргументов касался других компаний-разработчиков программного обеспечения для SEO с одобренными страницами Wiki:
Что ж, это пошло не так. Обсуждение на нашей странице вызвало обсуждения AfD для всех компаний, занимающихся разработкой программного обеспечения для SEO, у которых есть Wiki-страница. Некоторым отраслям просто сложнее в Википедии.
10. Следите за своими записями
Ваша работа не будет выполнена, даже если ваша страница будет одобрена и останется. Некоторые страницы более подвержены атакам и плохому редактированию, чем другие. Это цена, которую мы должны заплатить за проекты открытого сотрудничества.
Обязательно следите за своей страницей, чтобы получать уведомления, если кто-то внесет изменения. Просто установите флажок, когда вы отправляете статью или публикуете изменения:
Просто установите флажок, когда вы отправляете статью или публикуете изменения:
При этом имейте в виду, что вы должны отменять или редактировать только те изменения, которые не поддаются проверке. Если кто-то добавляет что-то плохое о вашей компании, что подтверждается достоверными источниками, оставьте это там. Это часть сохранения нейтральности и объективности страниц.
Желаю вам хороших редакторов.
Заключительные мысли
Это руководство преследовало три цели:
Конечно, в лучшем случае будет иметь настолько популярный и интересный бренд, что независимые участники создадут для вас страницу. Скорее всего, это произойдет, когда вы достигнете определенного уровня известности.
Вам также может быть интересно узнать о платных услугах, которые утверждают, что вы получаете свою страницу в Википедии. Для меня само их существование кажется сомнительным, поэтому я даже не рассматривал их. У меня был один человек, который связался со мной в социальных сетях, заявив, что он редактор, который примет мою заявку. Я проигнорировал это, и вы тоже должны игнорировать их.
Для меня само их существование кажется сомнительным, поэтому я даже не рассматривал их. У меня был один человек, который связался со мной в социальных сетях, заявив, что он редактор, который примет мою заявку. Я проигнорировал это, и вы тоже должны игнорировать их.
Как вы уже знаете, одобренную заявку можно легко удалить в любом случае, а поверхностное одобрение просто даст рецензентам больше боеприпасов. Все, что вам нужно знать об оценке вашей известности, описано выше.
Я ничего не забыл упомянуть? У вас есть какие-либо вопросы или ваш собственный опыт работы с брендированными страницами Википедии? Напишите мне в Твиттере.
Насколько полезен был этот пост?
Количество голосов: 1
Голосов пока нет! Будьте первым, кто оценит этот пост.
7 лучших сайтов, которые упрощают работу
Если вы хотите создать вики-страницу, существует довольно много веб-приложений, которые могут вам помочь. Некоторые требуют, чтобы вы заплатили за услугу; другие позволяют вам создать бесплатную вики.
Если вам интересно, как создать вики, вот несколько сайтов, которые вы должны проверить сегодня, потому что они сделают этот процесс намного проще.
MediaWiki — одна из самых популярных вики-платформ в Интернете. Он полностью с открытым исходным кодом и позволяет создавать вики бесплатно.
Первоначально используемый в Википедии, этот сайт теперь также обеспечивает серверную часть для многих других распространенных вики-сайтов, включая Викисловарь, Викисклад и Викиданные.
Самым большим преимуществом платформы являются ее впечатляющие возможности настройки. Есть более 1,900 расширений, 900 настроек конфигурации и поддержка 300 языков.
Чтобы использовать MediaWiki, вам нужен сервер с PHP и совместимой базой данных SQL. Другие примечательные функции включают поддержку расширенного содержимого, отслеживание изменений, пространства имен (поэтому могут существовать несколько страниц с одним и тем же именем) и шаблоны.
У многих людей нет ни времени, ни технических знаний для использования такой сложной вики-платформы, как MediaWiki. Если вам нужен более простой способ создания вики, посмотрите SlimWiki. Сайт позволяет легко создать вики для вашей компании, группы или проекта.
Если вам нужен более простой способ создания вики, посмотрите SlimWiki. Сайт позволяет легко создать вики для вашей компании, группы или проекта.
Владельцы вики могут выбирать, кто может изменять содержимое — другие пользователи могут быть либо редакторами, либо иметь права только на чтение. Содержимое SlimWiki следует иерархии «Коллекции на страницы». Вы можете сгруппировать столько страниц, сколько хотите, в коллекцию.
SlimWiki бесплатна для трех пользователей. После этого каждый пользователь стоит 5 долларов в месяц. Платные учетные записи также предлагают пользовательские домены, экспорт страниц, общедоступные страницы и 1 ГБ дискового пространства на пользователя.
Если вы хотите создать свою собственную вики, но у вас нет знаний HTML, PHP или JavaScript, стоит обратить внимание на Wikidot. После запуска в 2006 году Wikidot превратился в один из крупнейших вики-сайтов в мире.
Под капотом Wikidot — это служба размещения вики, также известная как «вики-ферма». На вики-ферме один экземпляр вики-кода работает на множестве серверов. Администраторы сайта несут ответственность за обслуживание серверов и управление отдельными пространствами вики.
На вики-ферме один экземпляр вики-кода работает на множестве серверов. Администраторы сайта несут ответственность за обслуживание серверов и управление отдельными пространствами вики.
Давайте поговорим об особенностях. Wikidot предлагает неограниченное количество страниц, неограниченное количество редакций, настраиваемые темы CSS, резервные копии и неограниченное количество участников общедоступных вики.
Бесплатная версия поддерживает пять частных пользователей. В бесплатной версии каждому пользователю предоставляется 300 МБ дискового пространства. За 49 долларов0,90 в месяц, лимит хранилища увеличивается до 30 ГБ, а количество частных пользователей увеличивается до 10. Самый дорогой план стоит 239,90 долларов в месяц, предлагая неограниченное количество пользователей и 200 ГБ хранилища.
Tiki Wiki — это бесплатная система управления контентом на основе вики с открытым исходным кодом, такая как MediaWiki. Вам не нужны знания HTML, чтобы создать вики на Tiki Wiki, но если у вас есть навыки, редактирование HTML доступно.
Если вы используете Tiki Wiki для создания собственной вики, вы сможете пользоваться редактором WYSIWYG, полным сохранением истории изменений, инструментами сравнения версий и RSS-потоками вики.
Вы можете упорядочивать страницы по категориям и/или тегам, а также группировать страницы в иерархию. При необходимости администраторы вики могут заблокировать определенные страницы, чтобы предотвратить дальнейшее редактирование. Как и следовало ожидать, вы можете встраивать контент, легко управлять обратными ссылками и управлять разрешениями пользователей. Вы можете настроить разрешения в зависимости от типа редактируемого материала.
Tiki Wiki имеет впечатляющую библиотеку плагинов . Если вам нужно добавить дополнительные функции в вашу вики, вы сможете найти то, что вам нужно среди сотен расширений.
На первый взгляд, «ДокуВики» очень похожа на «МедиаВики» и «Тики Вики» — она имеет открытый исходный код и бесплатна для использования. Тем не менее, он может похвастаться гораздо более легкой кривой обучения. Если вы не разбираетесь в технологиях и цените простоту использования, эта вики-платформа может быть для вас.
Тем не менее, он может похвастаться гораздо более легкой кривой обучения. Если вы не разбираетесь в технологиях и цените простоту использования, эта вики-платформа может быть для вас.
Панели инструментов и панели доступа упрощают редактирование страниц, поддерживаются хлебные крошки для удобной навигации, а существует множество плагинов для расширения функциональности вики.
«ДокуВики» может похвастаться некоторыми интересными автоматизированными функциями. К ним относятся будущие ссылки (еще не существующие страницы выделены красным), обратные ссылки, оглавления и индексация. Сайт также предлагает шаблоны. Начинающие создатели вики сочтут их полезными.
Fandom (до начала 2019 года известный как Wikia) — еще один простой в использовании вики-сайт для всех, кто хочет создать бесплатную вики. Фэндом принимает вики по любой тематике, но большинство вики на сайте объединяет книги, фильмы, видеоигры и сериалы.
Вики-страницы работают на базе MediaWiki. Это позволяет пользователям пользоваться многими преимуществами платформы, не беспокоясь о хостинге и других технических проблемах.
Это позволяет пользователям пользоваться многими преимуществами платформы, не беспокоясь о хостинге и других технических проблемах.
Первоначальная Викия была основана еще в 2004 году Джимми Уэйлсом — тем же человеком, который запустил Википедию. Действительно, Wikia (и, следовательно, Fandom) часто называют коммерческим коммерческим подразделением некоммерческого сайта Wikipedia.
7. Создайте свою собственную страницу в Википедии
Любой может зарегистрироваться в качестве редактора Википедии и создать страницу в Википедии. Легко создать контент для отсутствующей страницы (обозначенной красной ссылкой). Просто войдите под своей учетной записью, добавьте необходимые материалы и источники и нажмите Publish Changes .
Конечно, только потому, что каждый может редактировать Википедию, не означает, что существует общедоступная Википедия. Другие редакторы сайта быстро удалят статьи о вас, вашей компании, вашей группе, вашей семье, вашей спортивной команде и так далее. Прежде чем вы это узнаете, вы можете столкнуться с войной за редактирование Википедии.
Прежде чем вы это узнаете, вы можете столкнуться с войной за редактирование Википедии.
Помните, новые страницы должны быть достаточно примечательными, чтобы попасть в энциклопедию. Помимо личных страниц, такой контент, как эссе и оригинальные исследования, не принимается.
Создайте свою личную вики с помощью OneNote
Хотя это и не веб-сайт, вы можете использовать OneNote, если хотите создать личную вики. Приложение предлагает многие из тех же функций, что и специализированные вики-сайты, включая синтаксис вики, ссылки на страницы и оглавления.
Создание/редактирование вики-страницы в Blackboard | Преподавание и обучение с Blackboard
Создание/редактирование вики-страницы в Blackboard | Преподавание и обучение с помощью Blackboard | Университет Северного Иллинойса Инструмент Blackboard Wiki предоставляет пространство для совместной работы в рамках курса, где учащиеся могут просматривать, вносить и редактировать содержимое, а также комментировать свои контент одноклассников. Вики Blackboard создаются преподавателями, и после создания учащиеся могут добавлять страницы или комментировать другие страницы вики.
Вики Blackboard создаются преподавателями, и после создания учащиеся могут добавлять страницы или комментировать другие страницы вики.
Создание вики-страницы
Редактирование содержимого вики
Учебные пособия
См.
 также…
также…
Вход в Blackboard
Вики | GitLab
История версий
Если вы не хотите хранить документацию в своем репозитории, но хотите чтобы сохранить его в том же проекте, что и ваш код, вы можете использовать вики, которую GitLab предоставляет в каждом проекте GitLab. Каждая вики — это отдельный репозиторий Git, поэтому вы можете создать вики-страницы в веб-интерфейсе или локально с помощью Git.
Вики GitLab поддерживают Markdown, RDoc, AsciiDoc и Org для контента. Вики-страницы, написанные в Markdown, поддерживают все функции Markdown, а также обеспечить некоторое поведение, специфичное для вики для ссылок.
В GitLab 13.5 и более поздних версиях Вики-страницы отображают боковую панель, которую вы можете настроить. Этот боковая панель содержит неполный список страниц вики, отображаемый в виде вложенного дерева, с родственными страницами, перечисленными в алфавитном порядке. Чтобы просмотреть список всех страниц, выберите Просмотреть все страницы на боковой панели:
Посмотреть вики проекта
Чтобы получить доступ к вики проекта:
Если Wiki не указан на левой боковой панели вашего проекта, администратор проекта отключил его.
Настройте ветку по умолчанию для вашей вики
Представлено в GitLab 14.1.
Ветка по умолчанию для вашего вики-репозитория зависит от вашей версии GitLab:
Для любой версии GitLab вы можете
переименуйте эту ветку по умолчанию
для ранее созданных вики.
Создать домашнюю страницу вики
При создании вики она пуста. При первом посещении вы можете создать пользователи домашней страницы видят при просмотре вики. Эта страница требует определенного заголовка для использования в качестве домашней страницы вашей вики. Чтобы его создать:
Создать новую вики-страницу
Пользователи с ролью хотя бы разработчика могут создавать новые вики-страницы:
Локальное создание или редактирование вики-страниц
Wiki основаны на репозиториях Git, поэтому вы можете клонировать их локально и редактировать их, как вы бы сделали с любым другим репозиторием Git. Чтобы клонировать вики-репозиторий локально выберите Клонировать репозиторий с правой боковой панели любой вики-страницы, и следуйте инструкциям на экране.
Файлы, которые вы добавляете в свою вики локально, должны использовать один из следующих поддерживаемые расширения, в зависимости от языка разметки, который вы хотите использовать. Файлы с неподдерживаемыми расширениями не отображаются при отправке в GitLab:
Специальные символы в заголовках страниц
Вики-страницы хранятся в виде файлов в репозитории Git, поэтому некоторые символы имеют особое значение:
Ограничения длины для имен файлов и каталогов
Представлено в GitLab 12. 8.
8.
Многие распространенные файловые системы имеют ограничение в 255 байт. для имен файлов и каталогов. Git и GitLab поддерживают пути, превышающие те пределы. Однако, если ваша файловая система налагает эти ограничения, вы не можете извлечь локальная копия вики, имена файлов которой превышают это ограничение. Чтобы предотвратить это проблема, веб-интерфейс и API GitLab налагают следующие ограничения:
Символы, отличные от ASCII, занимают более одного байта.
Хотя вы по-прежнему можете создавать файлы локально, превышающие эти ограничения, ваши товарищи по команде после этого вы не сможете зайти на вики локально.
Редактировать вики-страницу
Для редактирования вики-страницы вам нужна как минимум роль разработчика:
Создание оглавления
Чтобы создать оглавление из подзаголовков вики-страницы, используйте тег [[_TOC_]] .
Для примера прочтите Оглавление.
Удалить вики-страницу
Для удаления вики-страницы вам нужна роль не ниже разработчика:
Переместить вики-страницу
Для перемещения вики-страницы вам нужна как минимум роль разработчика:
Просмотр истории вики-страницы
Изменения вики-страницы с течением времени записываются в Git-репозиторий вики. На странице истории отображается:
Чтобы просмотреть изменения для вики-страницы:
Просмотр изменений между версиями страниц
Представлено в GitLab 13.2.
Вы можете увидеть изменения, сделанные в версии вики-страницы, аналогично просмотрам версий файлов различий:
Отслеживание событий вики
История версий
GitLab отслеживает события создания, удаления и обновления вики. Эти события отображаются на этих страницах:
Коммиты в вики не учитываются в аналитике репозитория.
Представленная в GitLab 13.8 боковая панель может быть настроена путем нажатия кнопки Edit sidebar .
Для настройки вики требуется как минимум роль разработчика. боковая панель навигации. Этот процесс создает вики-страницу с именем 9.0573 _sidebar который полностью заменяет боковую панель навигации по умолчанию:
A _sidebar пример, отформатированный с помощью Markdown:
### [Home](home) - [Привет, мир] (привет) - [Фу] (фу) - [Бар](бар) --- - [Боковая панель](_sidebar)
Поддержка отображения сгенерированного оглавления с настраиваемой боковой навигацией рассматривается.
Включить или отключить вики проекта
Вики по умолчанию включены в GitLab. Администраторы проекта можно включить или отключить вики проекта, следуя инструкциям в Общий доступ и разрешения.
Администраторы самоуправляемых установок GitLab могут настроить дополнительные параметры вики.
Вы можете отключить групповые вики в настройках группы
Чтобы добавить ссылку на внешнюю вики из левой боковой панели проекта:
Теперь вы можете увидеть опцию Внешняя вики в вашем проекте левая боковая панель.
При включении этой интеграции ссылка на внешний вики не заменяет ссылку на внутреннюю вики. Чтобы скрыть внутреннюю вики с боковой панели, отключите вики проекта.
Чтобы скрыть ссылку на внешнюю вики:
Отключить вики проекта
Чтобы отключить внутреннюю вики проекта:
Внутренняя вики теперь отключена, а пользователи и участники проекта:
Ранее добавленные вики-страницы сохраняются на случай, если вы
хотите снова включить вики. Чтобы снова включить его, повторите процесс
чтобы отключить вики, но включить ее (синим цветом).
Редактор контента
История версий
GitLab предоставляет возможность редактирования WYSIWYG для GitLab Flavored Markdown в вики.
Поддержка включает:
Использование редактора содержимого
Режим редактирования форматированного текста остается по умолчанию, пока вы не вернетесь к отредактируйте необработанный источник.
Вернуться к старому редактору
Поддержка GitLab Flavored Markdown
Поддержка всех типов контента GitLab Flavored Markdown в редакторе контента находится в стадии разработки. Статус текущей разработки поддержки CommonMark и GitLab Flavored Markdown см.:
Статус текущей разработки поддержки CommonMark и GitLab Flavored Markdown см.:
Устранение неполадок
Рендеринг слагов страницы с помощью обратного прокси-сервера Apache
В GitLab 14.9 и более поздних версиях слаги страниц теперь кодируются с помощью ERB::Util.url_encode 9Метод 0574.
Если вы используете обратный прокси-сервер Apache, вы можете добавить аргумент nocanon к ProxyPass .
строку вашей конфигурации Apache, чтобы убедиться, что слаги вашей страницы отображаются правильно.
Воссоздание вики-проекта с помощью консоли Rails
Внимание!Эта операция удаляет все данные в вики.
Чтобы удалить все данные из вики-проекта и воссоздать его в пустом состоянии: