Шахматная доска фото с буквами во весь экран: Шахматная доска фото с буквами во весь экран — kak.zydus.su
Шахматная доска фото с буквами во весь экран — kak.zydus.su
local p = {} local function image_square( pc, row, col, size ) local colornames = { l = 'белые', d = 'чёрные' } local piecenames = { p = 'пешка', r = 'ладья', n = 'конь', b = 'слон', q = 'ферзь', k = 'король', a = 'архиепископ', c = 'канцлер', z = 'чемпион', w = 'колдун', t = 'шут', h = 'перевёрнутая пешка', m = 'перевёрнутая ладья', s = 'перевёрнутый конь', f = 'перевёрнутый король', e = 'перевёрнутый слон', g = 'перевёрнутый ферзь', G = 'жираф', U = 'единорог', Z = 'зебра' } local symnames = { xx = 'чёрный крест', ox = 'белый крест', xo = 'чёрный круг', oo = 'белый круг', ul = 'стрелка вверх-влево', ua = 'стрелка вверх', ur = 'стрелка вверх-вправо', la = 'стрелка влево', ra = 'стрелка вправо', dl = 'стрелка вниз-влево', da = 'стрелка вниз', dr = 'стрелка вниз-вправо', lr = 'стрелка влево-вправо', ud = 'стрелка вверх-вниз', x0 = 'ноль', x1 = 'один', x2 = 'два', x3 = 'три', x4 = 'четыре', x5 = 'пять', x6 = 'шесть', x7 = 'семь', x8 = 'восемь', x9 = 'девять', } local colchar = {'a','b','c','d','e','f','g','h'} local color = mw.
.*(%w)(%w).*$', '%1' ) or '' local alt = colchar[col] .. row .. ' ' if colornames[color] and piecenames[piece] then alt = alt .. colornames[color] .. ' ' .. piecenames[piece] else alt = alt .. ( symnames[piece .. color] or piece .. ' ' .. color ) end return string.format( '[[File:Chess %s%st45.svg|%dx%dpx|alt=%s|%s]]', piece, color, size, size, alt, alt ) end local function innerboard(args, size, rev) local root = mw.html.create('div') root:addClass('chess-board') :css('position', 'relative') :wikitext(string.format( '[[File:Chessboard480.svg|%dx%dpx|link=]]', 8 * size, 8 * size )) for trow = 1,8 do local row = rev and trow or ( 9 - trow ) for tcol = 1,8 do local col = rev and ( 9 - tcol ) or tcol local piece = args[8 * ( 8 - row ) + col + 2] or '' if piece:match( '%w%w' ) then local img = image_square(piece:match('%w%w'), row, col, size ) root:tag('div') :css('position', 'absolute') :css('z-index', '3') :css('top', tostring(( trow - 1 ) * size) . . 'px') :css('left', tostring(( tcol - 1 ) * size) .. 'px') :css('width', size .. 'px') :css('height', size .. 'px') :wikitext(img) end end end return tostring(root) end function chessboard(args, size, rev, letters, numbers, header, footer, align, clear) function letters_row( rev, num_lt, num_rt ) local letters = {'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h'} local root = mw.html.create('') if num_lt then root:tag('td') :css('vertical-align', 'inherit') :css('padding', '0') end for k = 1,8 do root:tag('td') :css('padding', '0') :css('vartical-align', 'inherit') :css('height', '18px') :css('width', size .. 'px') :wikitext(rev and letters[9-k] or letters[k]) end if num_rt then root:tag('td') :css('vertical-align', 'inherit') :css('padding', '0') end return tostring(root) end local letters_tp = letters:match( 'both' ) or letters:match( 'top' ) local letters_bt = letters:match( 'both' ) or letters:match( 'bottom' ) local numbers_lt = numbers:match( 'both' ) or numbers:match( 'left' ) local numbers_rt = numbers:match( 'both' ) or numbers:match( 'right' ) local width = 8 * size + 2 if ( numbers_lt ) then width = width + 18 end if ( numbers_rt ) then width = width + 18 end local root = mw.
. 'px') :css('left', tostring(( tcol - 1 ) * size) .. 'px') :css('width', size .. 'px') :css('height', size .. 'px') :wikitext(img) end end end return tostring(root) end function chessboard(args, size, rev, letters, numbers, header, footer, align, clear) function letters_row( rev, num_lt, num_rt ) local letters = {'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h'} local root = mw.html.create('') if num_lt then root:tag('td') :css('vertical-align', 'inherit') :css('padding', '0') end for k = 1,8 do root:tag('td') :css('padding', '0') :css('vartical-align', 'inherit') :css('height', '18px') :css('width', size .. 'px') :wikitext(rev and letters[9-k] or letters[k]) end if num_rt then root:tag('td') :css('vertical-align', 'inherit') :css('padding', '0') end return tostring(root) end local letters_tp = letters:match( 'both' ) or letters:match( 'top' ) local letters_bt = letters:match( 'both' ) or letters:match( 'bottom' ) local numbers_lt = numbers:match( 'both' ) or numbers:match( 'left' ) local numbers_rt = numbers:match( 'both' ) or numbers:match( 'right' ) local width = 8 * size + 2 if ( numbers_lt ) then width = width + 18 end if ( numbers_rt ) then width = width + 18 end local root = mw.
html.create('div') :addClass('thumb') :addClass(align) :css('clear', clear) :css('text-align', 'center') :wikitext(header) local div = root:tag('div') :addClass('thumbinner') :css('width', width .. 'px') local b = div:tag('table') :attr('cellpadding', '0') :attr('cellspacing', '0') :css('background', 'white') :css('font-size', '88%') :css('border' , '1px #b0b0b0 solid') :css('padding', '0') :css('margin', 'auto') if ( letters_tp ) then b:tag('tr') :css('vertical-align', 'middle') :wikitext(letters_row( rev, numbers_lt, numbers_rt )) end local tablerow = b:tag('tr'):css('vertical-align','middle') if ( numbers_lt ) then tablerow:tag('td') :css('padding', '0') :css('vertical-align', 'inherit') :css('width', '18px') :css('height', size .. 'px') :wikitext(rev and 1 or 8) end local td = tablerow:tag('td') :attr('colspan', 8) :attr('rowspan', 8) :css('padding', '0') :css('vertical-align', 'inherit') :wikitext(innerboard(args, size, rev)) if ( numbers_rt ) then tablerow:tag('td') :css('padding', '0') :css('vertical-align', 'inherit') :css('width', '18px') :css('height', size .
. 'px') :wikitext(rev and 1 or 8) end if ( numbers_lt or numbers_rt ) then for trow = 2, 8 do local idx = rev and trow or ( 9 - trow ) tablerow = b:tag('tr') :css('vertical-align', 'middle') if ( numbers_lt ) then tablerow:tag('td') :css('padding', '0') :css('vertical-align', 'inherit') :css('height', size .. 'px') :wikitext(idx) end if ( numbers_rt ) then tablerow:tag('td') :css('padding', '0') :css('vertical-align', 'inherit') :css('height', size .. 'px') :wikitext(idx) end end end if ( letters_bt ) then b:tag('tr') :css('vertical-align', 'middle') :wikitext(letters_row( rev, numbers_lt, numbers_rt )) end if (footer and footer ~= '') then div:tag('div') :addClass('thumbcaption') :wikitext(footer) end return tostring(root) end function convertFenToArgs( fen ) -- converts FEN notation to 64 entry array of positions, offset by 2 local res = { ' ', ' ' } -- Loop over rows, which are delimited by / for srow in string. %s*(.-)%s*$' ) == '' end function piece( s ) return nullOrWhitespace( s ) and 1 or s:gsub( '%s*(%a)(%a)%s*', function( a, b ) return b == 'l' and a:upper() or a end ) end local res = '' offset = offset or 0 for row = 1, 8 do for file = 1, 8 do res = res .. piece( args[8*(row - 1) + file + offset] ) end if row < 8 then res = res .. '/' end end return mw.ustring.gsub(res, '1+', function( s ) return #s end ) end function p.board(frame) local args = frame.args local pargs = frame:getParent().args local size = args.size or pargs.size or '26' local reverse = ( args.reverse or pargs.reverse or '' ):lower() == "true" local letters = ( args.letters or pargs.letters or 'both' ):lower() local numbers = ( args.numbers or pargs.numbers or 'both' ):lower() local header = args[2] or pargs[2] or '' local footer = args[67] or pargs[67] or '' local align = ( args[1] or pargs[1] or 'tright' ):lower() local clear = args.
%s*(.-)%s*$' ) == '' end function piece( s ) return nullOrWhitespace( s ) and 1 or s:gsub( '%s*(%a)(%a)%s*', function( a, b ) return b == 'l' and a:upper() or a end ) end local res = '' offset = offset or 0 for row = 1, 8 do for file = 1, 8 do res = res .. piece( args[8*(row - 1) + file + offset] ) end if row < 8 then res = res .. '/' end end return mw.ustring.gsub(res, '1+', function( s ) return #s end ) end function p.board(frame) local args = frame.args local pargs = frame:getParent().args local size = args.size or pargs.size or '26' local reverse = ( args.reverse or pargs.reverse or '' ):lower() == "true" local letters = ( args.letters or pargs.letters or 'both' ):lower() local numbers = ( args.numbers or pargs.numbers or 'both' ):lower() local header = args[2] or pargs[2] or '' local footer = args[67] or pargs[67] or '' local align = ( args[1] or pargs[1] or 'tright' ):lower() local clear = args.
clear or pargs.clear or ( align:match('tright') and 'right' ) or 'none' local fen = args.fen or pargs.fen size = mw.ustring.match( size, '[%d]+' ) or '26' -- remove px from size if (fen) then align = args.align or pargs.align or 'tright' clear = args.clear or pargs.clear or ( align:match('tright') and 'right' ) or 'none' header = args.header or pargs.header or '' footer = args.footer or pargs.footer or '' return chessboard( convertFenToArgs( fen ), size, reverse, letters, numbers, header, footer, align, clear ) end if args[3] then return chessboard(args, size, reverse, letters, numbers, header, footer, align, clear) else return chessboard(pargs, size, reverse, letters, numbers, header, footer, align, clear) end end function p.fen2ascii(frame) -- {{#invoke:Chessboard|fen2ascii|fen=...}} local b = convertFenToArgs( frame.args.fen ) local res = '|=\n' local offset = 2 for row = 1,8 do local n = (9 - row) res = res .
. n .. ' |' .. table.concat(b, '|', 8*(row-1) + 1 + offset, 8*(row-1) + 8 + offset) .. '|=\n' end res = mw.ustring.gsub( res,'\| \|', '| |' ) res = mw.ustring.gsub( res,'\| \|', '| |' ) res = res .. ' a b c d e f g h' return res end function p.ascii2fen( frame ) -- {{#invoke:Chessboard|ascii2fen|kl| | |....}} return convertArgsToFen( frame.args, frame.args.offset or 1 ) end return p
Источник: ru.wikipedia.org
Читайте также
Шахматная доска – история, картинки и описание – Шахматный портал Chessknigi.ru
Поле, по которому двигают шахматные фигуры, называют доской. Только не просто доской, а шахматной доской. На ней ты найдешь 64 квадратные клетки. Шахматная доска по размеру не очень большая, квадратная, сторона ее около 50см. Часто для удобства доски складываются пополам и до нового сражения превращаются в коробку для хранения шахматных королей, ферзей, ладей и других фигур.
Сколько клеток на шахматной доске
Давай с тобой серьезно посмотрим на шахматную доску, на которой предстоит воевать шахматным фигурам. Когда она родилась, как выглядела раньше. Сколько клеток на ней было в разные времена? Естественно, чтобы шахматные фигуры могли встретиться в честном бою, им необходимо было поле для сражения. Каким оно должно быть, шахматисты разных стран долгое время не могли решить.
Шахматные доски для сражения бывали и совсем маленькие, и огромные, и треугольные, и даже шестигранные. Часто фигуры ступали в битву даже с пристроек к доске.
Знаменитому восточному полководцу Шаху Тимуру обычной доски 8 на 8 клеток было мало, и он предложил вести сражение на доске больших размеров: 16 на 16 клеток. Естественно, ему не хватило и обычного комплекта фигур.
Там появились и верблюды, и советники, и повозки, и прочие необычные для шахмат персонажи. Игральная шахматная доска у восточных народов чаще всего была белого цвета с простой разметкой.
Демонстрационная шахматная доска
Если ты всерьез увлечешься шахматами, захочешь научиться играть в шахматы и придешь в шахматный клуб, то тренер будет проводить занятие на демонстрационной шахматной доске. Это самая большая из шахматных досок.
Ее делают такой большой, для того, чтобы с самой последней парты было хорошо видно, что объясняет тренер.
Делается демонстрационная доска из жести и красится в два цвета. К плоским шахматным фигурам приклеивают магниты, чтобы фигуры не падали, а держались, так как демонстрационная шахматная доска стоит или висит вертикально.
Демонстрационные шахматные доски бывают иногда огромных размеров и могут вывешиваться в больших залах или на стенах домов.
Так часто делается, когда проводятся матчи на первенство мира по шахматам. Собирается столько зрителей, что игровой зал не может принять всех желающих и любителей шахмат.
Шахматные фигуры на демонстрационных досках передвигают с помощью длинных шестов демонстраторы. И все зрители сразу узнают, как протекает партия шахматистов, борющихся за титул чемпиона мира по шахматам.
И все зрители сразу узнают, как протекает партия шахматистов, борющихся за титул чемпиона мира по шахматам.
Поле шахматной доски и ее цвета
В Европе и России шахматные доски практически сразу после их появления начали улучшать. Сначала будущие «черные» поля украсил орнамент или диагональные линии, а затем доску и вовсе начали раскрашивать в два цвета. Об этом историки узнали из старинных шахматных книг. Часто им помогали и археологи, находившие при раскопках уникальные шахматные доски. Конечно, приятно найти красивую доску с золотыми и серебряными клетками, раскапывая богатые дворцы.
Но однажды, шахматные историки пришли в восторг от находки, сделанной при археологических работах в Московском Кремле. Археологи нашли белую каменную плиту с неровными горизонтальными линиями. «Черные» клетки имели диагональную штриховку. Конечно же, это была шахматная доска! Мастера, которые строили Кремль, во время отдыха из куска мягкого белого камня наспех соорудили приспособление для любимой шахматной игры и с пользой проводили каждую свободную минуту. Когда же работы в Кремле закончились, мастера вмонтировали каменную шахматную доску в стену. Так она и дожила до наших дней!
Когда же работы в Кремле закончились, мастера вмонтировали каменную шахматную доску в стену. Так она и дожила до наших дней!
В какие только цвета не раскрашивали шахматные доски! Часто это были синий с красным, желто-зеленый, все цвета радуги, а богатые, естественно, скромно предпочитали золото с серебром. Как раскрашена шахматная доска сейчас? Основные цвета – желтый и коричневый. Хотя и называются они черным и белым. Это сделано специально, чтобы фигуры не сливались с клетками шахматной доски. Для удобства по краям доски слева направо написаны латинские буквы, а снизу вверх – цифры.
Это сделано, чтобы легче было находить нужное поле. Пока букв и цифр, и шахматной нотации с блокнотами не было, шахматисты общались примерно так: «Пойди конем на это белое поле; да не туда, а вот правее слона, да не этого, а вот того черного» – или «Бей пешкой! Да кого же ты побил? Я же думал, ты сообразишь, что надо ладью бить!» С появлением же букв и цифр общение упростилось: «Возьми слона а3 и поставь на е5». Как находить нужное шахматное поле с помощью таких вот адресов, ты можешь узнать в шахматном учебнике.
Как находить нужное шахматное поле с помощью таких вот адресов, ты можешь узнать в шахматном учебнике.
Шахматная доска картинки
В интернете ты найдешь много фото и картинок шахматных досок. У нас же на сайте ты увидишь самые красивые картинки шахматных досок, нарисованные талантливыми художниками по советам известных шахматистов.
Шахматная доска – история
Сможешь ли ты ответить на такой вопрос. Какие бывают еще доски? Давай вспомним вместе, где ты встречал их еще. Чаще всего ты видишь школьную доску. На уроках учитель на ней пишет задания, ну а на переменах, если не уберут мел, доска в полном вашем распоряжении.
Что вы только на ней не рисуете или пишете. Мама гладит дома белье на гладильной доске, а овощи и рыбу разделывает на разделочной доске. В деревне у бабушки пол настелен длинными деревянными досками, ну а если необходимо постирать белье, бабушка достает стиральную доску.
Плотник изготовляет красивые доски, из которых могут появиться и шахматные доски.
В виде шахматных досок делают даже фонтаны.
В Петродворце среди сотни фонтанов есть знаменитая шахматная горка. Наверное, когда-то жарким летом царские особы сначала играли в шахматы, а затем купались в струях воды.
Всеволод Викторович Костров
Задайте вопрос или Оставьте свой комментарий
Как научиться играть в шахматы ♟️
В статье не будет перечисления ходов, разбора тактик и терминологий. Материал рассчитан на обывателя, который хочет узнать как научиться играть в шахматы. Мы расскажем о том с чего следует начинать, об основах и на что обращать внимание. Повествование будет на понятном, человеческом языке, чтобы научиться играть в шахматы с нуля самостоятельно мог и ребенок, и домохозяйка, и бизнесмен.
Что об игре в шахматы вы узнаете в этой статье:
С чего начать
Научиться играть в шахматы взрослому не так сложно как может показаться на первый взгляд. Первый шаг – покупка шахматной доски и фигур (комплект). Наборов существует огромное множество, начиная от недорогих китайских и заканчивая коллекционными, рекомендуем выбрать что-то посередине – чтобы было удобно вести обучение и играть. Главное, чтобы король и ферзь отличались между собой визуально.
Наборов существует огромное множество, начиная от недорогих китайских и заканчивая коллекционными, рекомендуем выбрать что-то посередине – чтобы было удобно вести обучение и играть. Главное, чтобы король и ферзь отличались между собой визуально.
Имея в распоряжении ПК или смартфон, также можно научиться играть в шахматы, но поверьте – это совершенно разные миры. Взрослому человеку еще посильно онлайн обучение, а вот научить ребенка играть в шахматы в режиме онлайн, не совсем правильный подход, лучше все же пойти классическим способом.
Нужно понять, что шахматы это не линейная игра, где достаточно знать как может ходить и бить та или иная фигура. Конечно, правила это основа, но не меньшее значение имеют тактика и стратегия, это то что вырабатывается с опытом, в процессе тренировок.
Вернуться к содержанию
Изучите правила шахмат
Классические шахматы окрашены в черный и белый цвет. У вас, к примеру, белые, у оппонента черные или наоборот. Белые всегда ходят первыми, затем ход за черными, и так по очереди до завершения партии.
Белые всегда ходят первыми, затем ход за черными, и так по очереди до завершения партии.
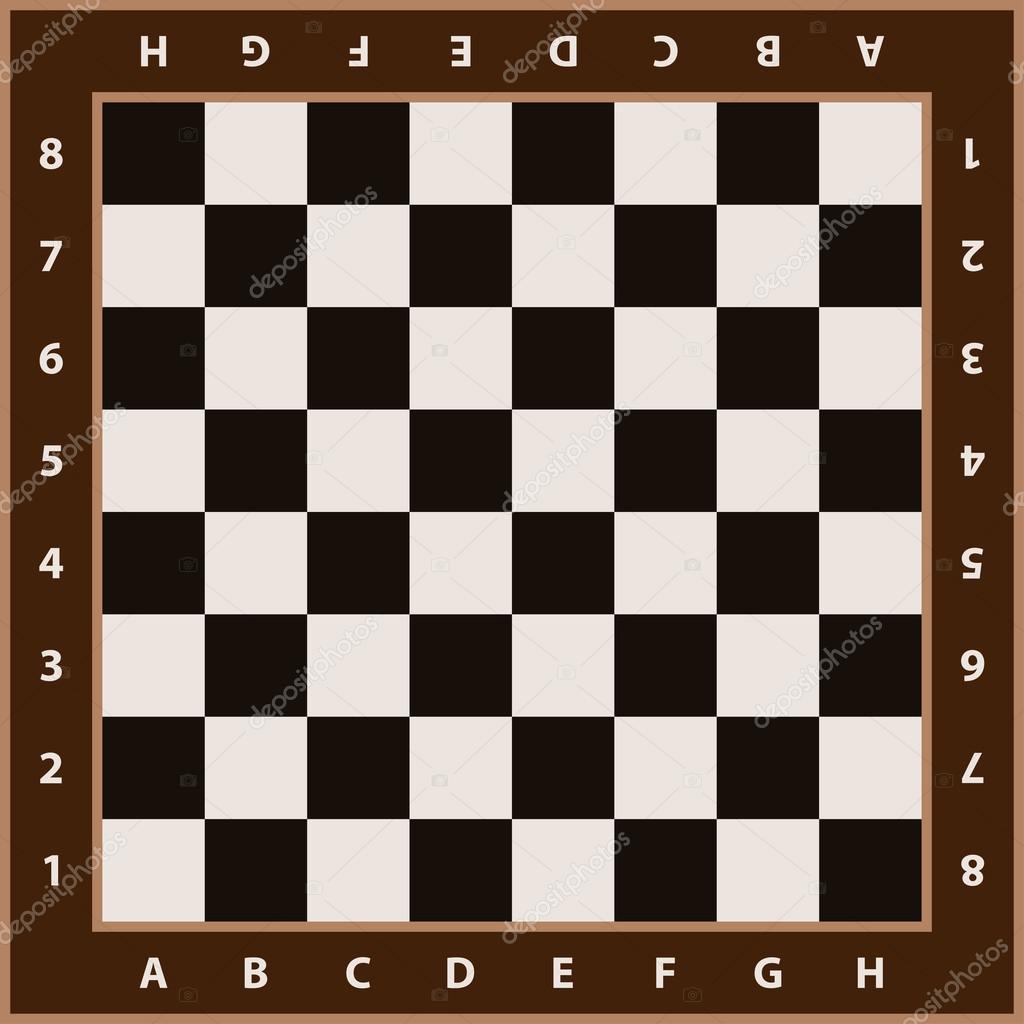
Давайте определимся с тем, что из себя представляет шахматная доска. Она всегда окрашена в белые и черные клетки. На нее нанесены 8 строк и 8 столбцов, по 8 клеток, всего клеток на классической доске 64, 32 черные и 32 белые. Ряды клеток которые идут от ближнего края доски одного шахматиста, к ближнему краю доски другого шахматиста – называются вертикалью. Ряды клеток, которые идут под прямым углом по отношению к вертикальным, называются горизонталью. Ряд клеток, одного цвета, которые соприкасаются между собой углами – называются диагональю.
Ответ на вопрос:
Сколько клеток на шахматной доске? – На шахматной доске 64 клетки: 32 белые и 32 черные.
Шахматная доска обязательно должна располагаться таким образом, чтобы угловая правая (крайняя) клетка, которая находится со стороны каждого шахматиста была окрашена в белый цвет.
шахматная доска с фигурами
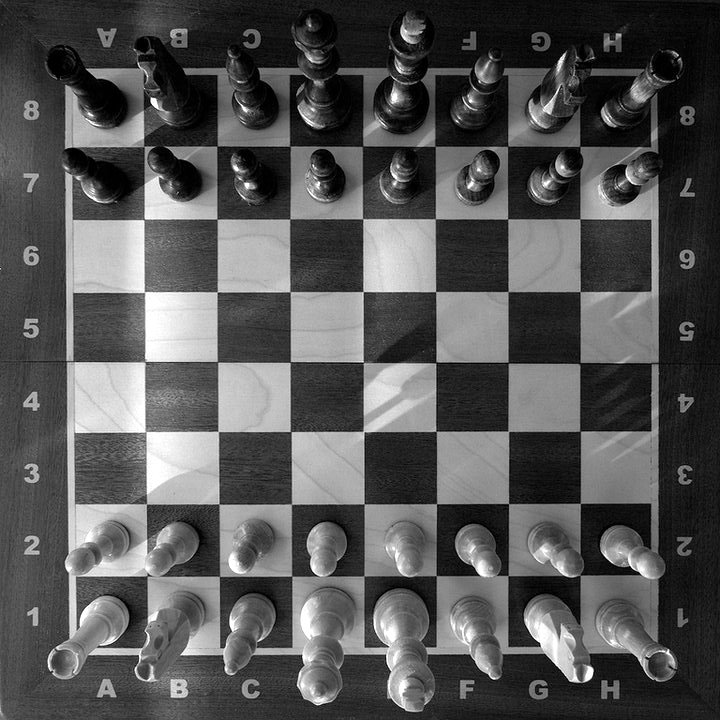
Стартовое положение фигур на шахматной доске
Первое правило – у каждой фигуры есть свое изначальное (стартовое) положение на шахматной доске, всего фигур изначально по 16 у каждого из оппонента. Фигуры выстраиваются на первых двух рядах со стороны каждого игрока. Ряд по горизонтали, который ближе к шахматисту выстраивается следующим образом (слева направо):
- Ладья.
- Конь.
- Слон (в быту – офицер).
- Ферзь (в быту – королева).
- Король.
- Слон.
- Конь.
- Ладья.
Следующий ряд по горизонтали от каждого игрока в стартовой позиции занимают 8 пешек.
Подсказка:
Если возникает путаница и вы не можете понять где должны стоять ферзь и король, есть правило – королева (ферзь) любит свой цвет. Белый ферзь стоит на белой клетке, черный ферзь стоит на черной клетке в стартовой позиции.
Правильно делать ход – только одной рукой, в том числе рокировка. Если произошло касание фигуры, то ходить можно только ей, ход считается завершенным если игрок убрал руку от фигуры, не передвигая ее.
Профессионалы играют по времени, когда оно строго ограничено, и если игрок не вписывается в отведенный временной промежуток, то засчитывается поражение. Мы рассказываем о том как научиться играть новичку, по крайней мере на начальных этапах, шахматные часы вам ни к чему.
Вернуться к содержанию
Как ходят фигуры в шахматах
Сочетание различных тактик с разными фигурами дает фантастический выбор комбинаций, которые в конечном итоге решают исход игры.
Любая фигура, за исключением пешки и коня, если встречает преграды на своем пути, в виде фигуры оппонента – уничтожает врага, занимая его место, происходит «шахматное убийство». Таким образом сокращается «армия» противоборствующего короля. Все фигуры отличаются по значимости и умениям.
Забирать или нет, фигуру и пешку оппонента решает только игрок, отталкиваясь от общей ситуации на шахматной доске и целесообразности такого хода. В шахматах нет обязательных ходов, за исключением когда объявлен шах и нужно спасать короля, в этом плане полная свобода действий.
Вернуться к содержанию
Пешка
как играть в шаматы
В самом начале игрок располагает 8 пешками. Пешка далеко не простая единица, изначально она олицетворяет беспомощность, но у каждой пешки есть потенциал превратиться в ферзя (или любую другую фигуру кроме короля). Для превращения она должна полностью пройти все клетки и занять исходное поле короля оппонента по горизонтали, любую клетку на линии.
Пока пешка не прошла все поле, она считается самой слабой фигурой и часто бывает разменной монетой.
Пешка может ходить только вперед и только на 1 клетку, а ее первый ход в партии может быть на 2 клетки, как будто первый прыжок (на выбор игрока). Для подавляющего большинства любителей шахмат существует 1 секрет пешки – «взятие на проходе». В случае, если пешка сделала прыжок на 2 клетки и траектория хода пересекла возможный удар пешки оппонента, то оппонент, на совершенно законных основаниях делает ход пешкой и забирает врага, который сделал необдуманный прыжок. На практике, взятие на проходе является большой редкостью, из-за этого многие шахматисты любители не знают об этом.
Для подавляющего большинства любителей шахмат существует 1 секрет пешки – «взятие на проходе». В случае, если пешка сделала прыжок на 2 клетки и траектория хода пересекла возможный удар пешки оппонента, то оппонент, на совершенно законных основаниях делает ход пешкой и забирает врага, который сделал необдуманный прыжок. На практике, взятие на проходе является большой редкостью, из-за этого многие шахматисты любители не знают об этом.
Пешка – единственная фигура в шахматах, которая забирает фигуры оппонента не так как ходит. Взятие происходит по диагонали на 1 клетку. Внимание, ходы происходят только вперед, а взятие исключительно по диагонали, всегда 1 клетка, за исключением первого хода, когда передвигать можно на 2 клетки.
Пешка хоть и слабая фигура, но забирать может любого противника, в том числе пешкой можно объявить шах или мат королю.
Вернуться к содержанию
Ладья
как научиться шахматам
В партии у каждого игрока есть по 2 ладьи. Фигура передвигается прямолинейно по горизонтали или вертикали, количество клеток для перемещения не ограничено, при условии отсутствия преград в виде своих или чужих фигур.
Фигура передвигается прямолинейно по горизонтали или вертикали, количество клеток для перемещения не ограничено, при условии отсутствия преград в виде своих или чужих фигур.
Ладья считается сильной фигурой и может перекрывать или блокировать короля. Ходы могут осуществляться с одного конца шахматной доски в другой, как только на траектории хода появляется противник, ладья может занять его место, при условии целесообразности такого хода.
Характерной особенностью ладьи и только этой фигуры, является возможность совершения рокировки. Рокировка – двойное перемещение фигур (ладья и король) в рамках одного хода. Происходит это исключительно в том случае, если ладья (любая) и король не делали ни одного хода, соответственно на первой горизонтальной линии и выглядит это как будто ладья вплотную подходит к королю, а последний перепрыгивает ладью. В рамках 1 партии возможно только 1 рокировка. Рокировка считается временно невозможной если – король находится под шахом или по завершении рокировки будет объявлен шах, если поле где будет ходить король находится под боем, а также если между ладьей и королем располагаются другие фигуры, свои или чужие.
Конь
Очень интересная и опасная фигура в умелых руках. Особенностью коня является то, что он «не видит преград». Конь не ходит как другие фигуры, а перескакивает и союзников и оппонентов. Эта фигура может пробираться в тыл врага и наносить непоправимый ущерб обороне, особенно эффективен при условии когда противник находится под хорошо выстроенной обороной от других фигур. Король оппонента не может прикрыться от коня другой фигурой или достать его. Более того, конь это единственная фигура, которая способна самостоятельно угрожать ферзю, без опасения попасть под удар последнего.
От коня часто страдают новички и невнимательные игроки, когда ход конем заставляет выбирать, какая фигура должна покинуть шахматную доску при следующем ходе, а иногда и выбирать не приходится.
Конь ходит буквой «Г» или «L», причем в любую сторону (горизонталь, вертикаль, диагональ). Выглядит это как 2 линейные клетки в любом направлении и 1 клетка в любую из сторон.
Само выражение «ход конем» означает – неожиданные поступок или решение. Именно так конь и ведет себя на шахматной доске.
Именно так конь и ведет себя на шахматной доске.
Ценность коня особо наглядна при закрытых позициях, когда другие линейные фигуры не могут прорвать выстроенную оборону противника.
Вернуться к содержанию
Слон или офицер
Единственная фигура на шахматной доске которая привязана к одному цвету. Изначально у каждого игрока по 2 слона, один ходит только по черным клеткам, а второй только по белым, в течении партии, смена цветов по которым может ходить слон – невозможна. Офицеры передвигаются исключительно по диагонали, на любое свободное количество клеток. Слону каждого цвета доступна только половина клеток шахматной доски.
В случае, если у одного игрока остается только король, а у другого король и слон – объявляется ничья.
Ферзь или королева
Сильнейшая фигура на шахматной доске. Из любой точки шахматной доски, ферзь может передвигаться линейно в любом направлении (по вертикали, по горизонтали и по диагонали) на неограниченное количество клеток. Королева как бы совмещает в себе возможности ладьи и слона.
Королева как бы совмещает в себе возможности ладьи и слона.
В теории, на шахматной доске может быть до 9 ферзей, если пешка пробирается в глубокий тыл противника, то она превращается в ферзя.
Во время начала партии, при развертывании позиций, рекомендуется следить за ферзем, старайтесь не подставлять его под удар, так как потенциал ферзя возрастает пропорционально уменьшению количества фигур на шахматной доске.
Король
Главная фигура на шахматной доске, наиболее ценная, но не самая сильная. Основная задача и цель любой шахматной партии – защитить своего короля и объявить мат королю оппонента. При объявлении мата, партия считается выигранной. Шах – когда король находится под ударом, но может отступить, закрыться или уничтожить фигуру объявившую о шахе, при объявлении шаха, правила обязывают сделать только тот ход, который выводит короля из-под удара. Мат – когда объявлен шах и нет возможности отступить или закрыться.
Ходит король подобно ферзю, в любую из сторон, но только на 1 смежную клетку.
Пат – ситуация когда не объявлен шах, но следующий ход невозможен, это означает техническую ничью.
Вернуться к содержанию
Играйте в интернете с сильными соперниками
Начать практиковаться можно даже без шахматной доски, если вы еще не приобрели комплект, сыграть партию можно в интернете. Чтобы играть с реальными соперниками, конечно, необходимо понимать как ходят фигуры и знать правила.
Если онлайн-сервис позволяет выбирать соперника по сложности, начните с малого и по мере роста ваших навыков будете состязаться с более сильными. Если сразу поставите сложность на максимум, то вас будут обыгрывать и вы ничего не будете понимать, соответственно ничему не научитесь. Начинайте с малого – сперва простые ходы, затем несложные комбинации, контроль обороны и планирование наступления на 2-3-5 ходов наперед и т.д.
Научиться хорошо играть в шахматы можно только с сильным соперником, играя без напряжения вы не будете приобретать необходимых навыков, только сильный оппонент будет заставлять вас думать на пределе возможностей.
В интернете есть множество сервисов, вот некоторые из них:
Не нужно расстраиваться, если поначалу ничего не получается – это нормально, нужна практика. В идеале, практиковаться с настоящей шахматной доской со знакомым или родственником, который сможет терпеливо объяснить что да как. Если же первое касание с шахматами происходит онлайн, пробуйте играть с компьютером, выставляя минимальную сложность и без ограничения по времени, но не слишком увлекайтесь, в шахматах нет очков и часов опыта, важно, то что вы думаете.
Приложения для обучения игре в шахматы
Получить базовые знания и научиться играть в шахматы можно дома, с помощью смартфона, для этого достаточно скачать и установить приложение для android или ios, либо воспользоваться мобильной версией сайта.
ChesterChess – уникальный способ познакомиться с шахматами через интерактивный онлайн курс. Уроки состоят из цепочки последовательных демонстраций и упражнений на усвоение материала, каждый из уроков можно проходить много раз для лучшего усвоения. Помогать ученикам разобраться с древней игрой в шахматы будет персонаж Кот Честер, который также будет давать подсказки и “проверять” задания.
Помогать ученикам разобраться с древней игрой в шахматы будет персонаж Кот Честер, который также будет давать подсказки и “проверять” задания.
Приложения для android:
В поиске приложений просто введите нужные ключевые слова для поиска и протестируйте приложение.
Написанных программ для мобильных устройств очень много, в том числе бесплатных. Получать навыки в шахматах с помощью смартфона, не так удобно как на ПК или ноутбуке, но если вы находитесь в дороге – это лучший вариант для получения опыта.
Вернуться к содержанию
Книги по обучению игре в шахматы
Для расширения познаний и прогрессирования в шахматном искусстве можно воспользоваться книгами, их написано огромное множество, как для новичков, так и для профессионалов. Начинайте с малого, постепенно переходя к более сложному:
- Новичкам:
- Путешествие в шахматное королевство – Юрий Авербах.
- Шахматы – Илья Майзелис.
- Сборник шахматных комбинаций – С. Д. Иващенко.

- Учебник шахматной игры – Х. Р. Капабланки.
- Продвинутый уровень, тактики и стратегии:
- Моя система – А. И. Нимцович.
- По следам дебютных катастроф – Я. И. Нейштадт.
- Стратегические приемы в шахматах – А. И. Терехин.
- Переход в эндшпиль – Ю. Разуваев, Г. Несис.
Книга это классика, и она способна научить играть в шахматы. С литературы начинали практически все профессионалы и гроссмейстеры, но для современного человека доступен такой канал получения информации как YouTube.
Вернуться к содержанию
Обучающие YouTube каналы по шахматам
YouTube – это еще одно место, где взрослый человек может научиться играть в шахматы. Список каналов с которых можно начать:
На самом деле YouTube каналов про шахматы огромное множество, как и отдельных видео. Будет полезно посмотреть матчи чемпионов, чтобы понять уровень игры профессионалов.
Не злоупотребляйте игрой с компьютером
В программе заложены тысячи алгоритмов на каждый ваш ход, поэтому выстроить тактику и отточить навыки довольно сложно. На максимальной сложности выиграть у компьютера практически невозможно, на низкой – можно сравнить с поддавками.
Если есть возможность играть с реальным человеком – используйте это. Если нет связи и напарника, играйте с компьютером, как минимум внимательность разработать можно.
Найти друга-шахматиста
Проще всего это сделать на тематических сайтах, форумах, в чатах, в комментариях на каналах и т.д. Вы также можете попробовать заинтересовать своего друга, обучаться вместе будет интересно, так как вы будете находиться примерно на одном уровне, что добавит интереса и азарта.
Не забывайте анализировать свою игру
Анализ – ваш основной инструмент в совершенствовании. Когда вы анализируете расстановку сил, то начинаете понимать больше хороших ходов, комбинаций, включается тактика на 2-3 хода вперед, затем вы сможете строить более сложные комбинации на нескольких направлениях и в защите и в обороне.
Анализ подразумевает, в том числе сыгранные игры. Если вы играете со знакомым и без времени, анализируйте сделанные ходы (2-3), задавайте вопросы самому себе: «А как можно было сделать лучше?», «Что я не заметил?» и т.д.
Если вы играете со знакомым и без времени, анализируйте сделанные ходы (2-3), задавайте вопросы самому себе: «А как можно было сделать лучше?», «Что я не заметил?» и т.д.
В некоторых приложениях можно смотреть запись проведенных игр, и разбирать шаг за шагом. При игре вживую можно производить запись ходов, но для этого нужно освоить шахматную нотацию.
Как научить ребенка играть в шахматы
Чтобы научиться играть в шахматы детям, нужно идти от простого к сложному, без спешки, обучение должно проходить в формате игры, это не должен быть изнурительный труд. Запаситесь терпением. Шахматы это один из самых эффективных способов развивать – внимание, концентрацию, усидчивость, повысить мозговую активность и интеллект.
Для начала пускай ребенок усвоит основы, если его заинтересует игра, прогресс будет идти очень быстро. Если в начале вы будете поддаваться, чтобы поддерживать интерес, то потом будете вынуждены играть на пределе своих возможностей. Главное не торопите события, шахматы это всего лишь игра, помните и запаситесь терпением.
Вернуться к содержанию
Шахматные нотации
Если вы когда-либо играли в морской бой на бумаге, то сложностей у вас не возникнет. Шахматная нотация – система записи процесса шахматной партии. С помощью записи можно отобразить весь процесс на доске и детально его проанализировать.
На шахматной доске нанесены цифры (слева 1-8) и буквы в количестве 8 шт. (на латыни или кириллице). Соответственно, если взять любую клетку на карте, у нее будут координаты в формате цифра и буква, нужно от клетки провести условную прямую к цифре и букве, это и будет название поля.
Кроме координат, у каждой фигуры есть свое сокращенное обозначение:
Фигура | Русское сокращение | Английское сокращение |
Король | Кр | K (king) |
Ферзь | Ф | Q (queen) |
Ладья | Л | R (rook) |
Конь | К | N (kNight) |
Слон | С | B (bishop) |
Пешка | п или ничего | p (pawn) или ничего |
Процесс записи хода выглядит следующим образом (последовательность):
- Тип фигуры, в буквенном обозначении, которая ходит.

- Координаты стартового поля.
- Для простого передвижения «–», для взятия «×» или буква «x».
- Координаты поля на которое сделан ход.
- Если пешка совершила превращение, после целевого поля указывается фигура, которой она стала.
- Для взятия на проходе — знак «e.p.» (фр. en passant).
- Для шаха — знак плюс «+». Для мата — решётка «#» или два плюса «++». Для ничьей встречается знак «=».
- Комментарии к ходу« !» или «!!» для сильного хода, «?» или «??» для слабого, «?!» для рискованного, «!?» для интересного хода.
- Рокировка в длинную сторону записывается как «0—0—0», в короткую как «0—0». Некоторые форматы компьютерной записи ходов требуют обозначать рокировку как «O-O-O», с буквой «O» вместо нуля.
В википедии можно посмотреть символику (комментарии) про дополнительные записи к ходам. Шахматные нотации на начальном этапе обучения вовсе не обязательны, новичок и тем более ребенок должен понять основу игры и только потом, по мере роста навыка погружаться в анализ и нотацию шахматных партий. Не стоит с самого начала пытаться освоить огромный массив информации, начинайте с элементарного и у вас все получится.
Не стоит с самого начала пытаться освоить огромный массив информации, начинайте с элементарного и у вас все получится.
Шахматы это не та игра, в которую можно научиться играть быстро, конечно, кому-то дается легче, кому-то сложнее, но так или иначе потребуется сыграть сотни партий, прежде чем садиться за стол с профессионалом.
Шахматная контрастность. Какая контрастность экрана телевизора лучше, динамическая или статичная? Типы подсветок мониторов
К выбору монитора, стоит подойти очень ответственно. Ведь именно он, служит основным объектом передачи информации от компьютера к пользователю. Определённо, никому не хотелось бы монитор с неравномерной подсветкой, битыми пикселями, неправильной цветопередачей и другими недостатками. Данный материал поможет разъяснить некоторые критерии, которые помогут понять что именно вам нужно от монитора.
Выбор хорошего монитора, обусловлен суммой таких характеристик как: тип используемой матрицы , равномерность подсветки , разрешение матрицы , контрастность (в том числе и динамическая), яркость , соотношение сторон , размер экрана , порты коммуникации и внешний вид . Так же, будут упомянуты те факторы, которые отрицательно влияют на здоровье глаз.
Так же, будут упомянуты те факторы, которые отрицательно влияют на здоровье глаз.
Для начала, стоит понять как возникает цветовое ощущение при взгляде на монитор.
RGB (Red ,Green ,Blue ) – количество цветовых градаций и разнообразий, видимых человеческому глазу, которые могут быть составлены из базовых цветов (красный, зелёный, синий). Так же, это все те основные цвета, которые человек может видеть. Пиксели монитора, состоят из красных, зелёных и синих пикселей, которые при определённой интенсивности яркости могут составлять более сложные цвета. Поэтому — чем более продвинута матрица монитора, тем больше она может отображать градаций цветов, и тем больше у неё возможных градаций для каждого из красного, зелёного и синего пикселей. От качества и типа матрицы зависит точность отображения цвета и уровень статичной контрастности.
Жидкокристаллические матрицы, состоят из не малого количества слоёв и бо льшого количества жидких кристаллов, которые могут выстраивать больше комбинаций, поворачиваясь каждый под разным углом, либо меняя своё положение в определённом ракурсе.
Давайте разберём всё по порядку.
Тип ЖК матрицы.Какой же тип матрицы выбрать?
Всё зависит от поставленных задач перед монитором, цены и ваших личных предпочтений.
Начнём самыми простыми и закончим более сложными.
Мониторы с данной матрицей – самые распространённые. Первые изобретённые ЖК мониторы, были основаны на технологии TN . Из 100 мониторов в мире, примерно 90 имеют TN матрицу. Являются самыми дешёвыми и простыми в производстве и потому самыми массовыми.
Способны передавать цвет в 18 -и или 24 -х битном диапазоне (6 или 8 бит на каждый канал RGB ), что хоть и является неплохим показателем в сравнении с первыми ЖК мониторами на TN , в наше время этого бывает недостаточно для качественной цветопередачи.
Высокая скорость отклика.
Низкая цена.
Высокий уровень яркости и возможность использования любых подсветок.
Меньшее время отклика матрицы – положительным образом влияет на картинку в динамичных сценах фильмов и игр, делая картинку менее смазанной и более реалистичной, что улучшает восприятие происходящего на экране. К тому же, при снижении частоты кадров ниже комфортного значения, это ощущается не так выражено как на более медленных матрицах. У медленных матриц, происходит накладывание обновлённого кадра на следующий. Это вызывает моргание и более явное «подтормаживание» картинки на экране.
Производство TN матриц обходится дёшево, потому они имеют более привлекательную конечную цену, чем другие матрицы.
Маленькие углы обзора. Искажения цвета вплоть до инверсии при взгляде под острым углом. Особенно выражено при взгляде снизу вверх.
Довольно плохой уровень контрастности.

Неправильная, неточная цветопередача.
Основанные на TN мониторы, можно считать более экологичными в сравнении с мониторами на других LCD матрицах. Они потребляют меньше всего электроэнергии, по причине использования слабомощных подсветок.
Так же, всё большее распространение получают мониторы с подсветкой на LED диодах, которыми оснащаются сейчас большинство TN мониторов. Существенных плюсов LED подсветка не даёт, кроме меньшего энергопотребления и большего срока службы подсветки монитора. Но не каждому она подходит. Бюджетные мониторы оснащаются дешёвыми низкочастотными ШИМ , которые допускают моргание подсветки , что неблагоприятно сказывается на глазах.
Приставка TN
+film , указывает на то, что в данную матрицу добавлен ещё один слой, который позволяет немного расширить углы обзора и сделать чёрный цвет, «более чёрным» . Данный тип матрицы с дополнительным слоем, стал стандартом и в характеристиках обычно указывается просто TN .
Данный вид матрицы был разработан компаниями NEC и Hitachi .
Основной целью – было избавление от недостатков TN матриц. Позднее, данная технология была заменена на S —IPS (Super —IPS ). Мониторы с данной технологией производят Dell , LG , Philips , Nec , ViewSonic, ASUS и Samsung (PLS ). Основное предназначение данных мониторов – работа с графикой, обработка фото и другие задачи, где требуется точная цветопередача, контрастность и соответствие стандартам sRGB и Adobe RGB . В основном, используются в сферах профессиональной работы с графикой 2D/3D, фото редакторам, мастерам пред печатной подготовки, но так же популярны среди тех, кто просто хочет радовать свой глаз качественной картинкой.
Основные плюсы IPS матриц:Лучшая в мире цветопередача среди TFT LCD панелей.
Высокие углы обзора.
Хороший уровень статичной контрастности и точности передачи оттенков.

Данные матрицы (большинство), умеют воспроизводить цветность в 24 бит а (по 8 бит на каждый RGB канал) без ASCR . Конечно, не 32 бита как у ЭЛТ мониторов, но довольно близко к идеалу. К тому же, многие IPS матрицы (P-IPS , некоторые S-IPS ), уже умеют передавать цветность 30 битов , однако стоят они значительно дороже и не предназначены для компьютерных игр.
Из минусов IPS можно отметить:Более высокая цена.
Обычно более крупные габариты и вес, в сравнении с мониторами на TN матрице. Большее энергопотребление.
Низкая скорость отклика пикселей, но лучше чем у *VA матриц.
На данных матрицах, чаще чем на остальных встречаются такие неприятные моменты как
glow , «мокрая тряпка » и высокий input-lag .
Мониторы на IPS матрице имеют высокую цену в силу сложности технологии их производства.
Бывает много разновидностей и названий, созданных отдельными производителями матриц.
Чтобы не запутаться, мы опишем самые современные виды IPS матриц :AS — IPS – улучшенная версия S —IPS матрицы, в которой частично была устранена проблема плохой контрастности.
H — IPS – ещё значительнее улучшена контрастность и убрана засветка фиолетовым цветом при взгляде на монитор сбоку. С её выходом в 2006 году, сейчас практически заменила мониторы с S —IPS матрицей. Может иметь как 6 бит, так 8 и 10 бит на канал. От 16.7 млн. до 1 млрд. цветов .
e
— IPS – разновидность H-IPS , но более дешёвая в производстве матрица, которая обеспечивает стандартный для IPS цветовой охват в 24 бита (по 8 на RGB
-канал). Матрица специально высветлена, что даёт возможность использования LED подсветок и менее мощных CCFL . Нацелена на средний и бюджетный сектор рынка. Подходит практически для любых целей.
Нацелена на средний и бюджетный сектор рынка. Подходит практически для любых целей.
P — IPS – самая продвинутая IPS матрица до 2011 года, продолжение развития H-IPS (но по сути, маркетинговое имя от ASUS). Имеет цветовой охват 30 бит (10 бит на каждый канал RGB и достигается скорее всего, посредством 8 бит+FRC), лучшую скорость отклика в сравнении с S-IPS , расширенный уровень контрастности и лучшие углы обзора в своём классе. Не рекомендуется для использования в играх с низкой сменой частоты кадров. Подтормаживания становятся более выраженными накладываясь на скорость отклика, что вызывает моргания и замыленность.
UH-IPS — сравнима с e-IPS . Тоже высветлена для использования совместно с LED подсветками. При этом немного пострадал чёрный цвет.
S-IPS II — аналогична по параметрам с UH-IPS .
PLS — вариация IPS от компании Samsung. В отличии от IPS , есть возможность размещать пиксели более плотно, но при этом страдает контрастность (не очень удачная для этого конструкция пикселей). Контрастность не выше 600:1 — самый низкий показатель среди LCD матриц. Даже у TN матриц данный показатель выше. Матрицы PLS могут использовать любой вид подсветки. По характеристикам, более предпочтительны чем MVAPVA матрицы.
Контрастность не выше 600:1 — самый низкий показатель среди LCD матриц. Даже у TN матриц данный показатель выше. Матрицы PLS могут использовать любой вид подсветки. По характеристикам, более предпочтительны чем MVAPVA матрицы.
AH-IPS (с 2011) — наиболее предпочтительная технология IPS . Максимальный цветовой охват AH-IPS на 2014 год не превышает 8 бит+FRC , что в сумме даёт 1.07 млрд. цветов в самых продвинутых матрицах. Применяются технологии, которые позволяют производить матрицы с высокими разрешениями. Лучшая передача цвета в классе (сильно зависит от производителя и назначения матрицы). Был достигнут небольшой прорыв и в углах обзора, благодаря которому, AH-IPS матрицы вышли практически в один ряд с плазменными панелями. Улучшена свето-пропускаемость IPS матрицы, а значит и максимальная яркость вкупе с уменьшенной потребностью в мощной подсветке, что благотворно влияет на энергопотребление экрана в целом. В сравнении с S-IPS улучшена контрастность. Для геймеров, да и в общую копилку, можно добавить и значительно улучшенное время отклика, которое теперь практически сравнимо с .
В сравнении с S-IPS улучшена контрастность. Для геймеров, да и в общую копилку, можно добавить и значительно улучшенное время отклика, которое теперь практически сравнимо с .
Технология была разработана корпорацией Fujitsu .
Является неким компромиссом между TN и IPS матрицами. Цена мониторов на MVA /PVA так же варьируется в пределах цен на TN и IPS матрицы.
Плюсы VA матриц:Высокие углы обзора.
Самая высокая контрастность среди TFT LCD матриц. Достигается благодаря пикселю, который состоит из двух частей, каждой из которых можно управлять отдельно.
Глубокий чёрный цвет.
Минусы VA матриц:
Довольно высокое время отклика.
Искажение оттенков и резкое уменьшение контрастности в тёмных участках картинки при перпендикулярном взгляде на монитор.
Принципиальной разницы между PVA и MVA нет.
PVA — является фирменной технологией корпорации Samsung . На самом деле это на 90% та же MVA , но с изменённым расположением электродов и кристаллов. Явных преимуществ PVA над MVA не имеет.
Если вы жалеете денег на высококачественную матрицу на IPS технологии, возможно оптимальным вариантом для вас, будет монитор на xVA матрицах.
Или же можно посмотреть в сторону e-IPS матрицы, которая очень схожа по характеристикам с MVA /PVA . Хотя e-IPS всё же предпочтительней, так как обладает лучшим временем отклика и не имеет проблем с потерей контрастности при прямом взгляде.
Какую же матрицу для монитора выбрать?
Зависит от ваших требований.
TN
TN подходит для:
- Игры
- Интернет сёрфинг
- Экономного пользователя
- Офисные программы
TN не подходит для:
- Просмотр фильмов (плохие углы обзора + невнятный чёрный + плохая цветопередача)
- Работа с цветом и фото
- Профессиональные программы и пред печатная подготовка
IPS
IPS подходит для:
- Просмотр фильмов
- Профессиональные программы и предпечатная подготовка
- Работа с цветом и фото
- Игры (+-; только для E-IPS, S-IPS II, UH-IPS)
- Интернет сёрфинг
- Офисные программы
IPS не подходит для:
- Игры (для P-IPS, S-IPS)
*VA
PVA/MVA подходит для:
- Просмотр фильмов
- Профессиональные программы и пред печатная подготовка
- Работа с цветом и фото
- Интернет сёрфинг
- Офисные программы
PVA/MVA не подходит для:
- Игры (слишком низкая скорость отклика)
Разрешение монитора, диагональ и соотношение сторон.
Несомненно, чем больше разрешение, тем чётче и плавнее картинка. Видно больше мелких деталей и меньше видны пиксели. Всё становится мельче, однако это не всегда проблема. Практически в любой операционной системе, можно настраивать масштаб и размеры всех элементов начиная размером шрифта, заканчивая размерами значков и выпадающих меню.
Другое дело, если у вас проблемы со зрением или вы не хотите ничего настраивать, то не рекомендуется использовать очень мелкий пиксель. Оптимальная диагональ для FullHD (1920х1080) — 23 —24 дюйма. Для 1920х1200 — 24 дюйма, для 1680х1050 — 22 дюйма, 2560х1440 — 27 дюймов. Соблюдая данные пропорции, у вас не должно возникнуть никаких проблем с чтением, просмотром изображений и мелких элементов управления интерфейсом.
Самые ходовые и распространённые соотношения сторон – 4:3 , 16:10 , 16:9 .
4:3В данный момент соотношение сторон в виде «квадрат» (4:3 ) выводится с рынка ввиду своей не удобности и не универсальности. Данный формат, не удобен в первую очередь для просмотра фильмов, так как фильмы имеют широкий формат 21.5/9 , который максимально близок к 16:9 . При просмотре, появляются большие чёрные полосы сверху и снизу, при этом изображение становится гораздо меньше по размеру. При использовании 4:3 также ухудшается видимый обзор в играх, что не позволяет видеть больше. К тому же, формат не является естественным для углов обзора человека.
Данный формат, не удобен в первую очередь для просмотра фильмов, так как фильмы имеют широкий формат 21.5/9 , который максимально близок к 16:9 . При просмотре, появляются большие чёрные полосы сверху и снизу, при этом изображение становится гораздо меньше по размеру. При использовании 4:3 также ухудшается видимый обзор в играх, что не позволяет видеть больше. К тому же, формат не является естественным для углов обзора человека.
Данный формат удобен тем, что он больше стандартизирован под HD фильмы, да и мониторы данного формата, зачастую имеют разрешение FullHD (1920х1080 ) или HDready (1366x 768 ).
Это удобно, ведь фильмы можно просматривать практически во весь экран. Полоски все же остаются, так как современные фильмы имеют стандарт 21.5/9 . Так же, на таком мониторе очень удобно работать с документами в нескольких окнах или программах со сложными интерфейсами.
16:10Данный вид мониторов, так же практичен как и 16:9 мониторы, но при этом не такой широкий. Подойдёт для тех, у кого ещё не было широкоформатных мониторов, однако предназначен он для профессионалов. Профессиональные мониторы, в основном имеют именно такой формат. Большинство профессиональных программ «заточены» именно под формат 16:10. Он достаточно широк для работы с текстом, кодом, построения 3D/2D графики в нескольких окнах. К тому же, на таких мониторах также удобно играть, смотреть фильмы, делать офисную работу, как и на 16:9 мониторах. При этом они более привычны для углов обзора человека и его можно взять, как компромисс между 4:3 и 16:9 .
Подойдёт для тех, у кого ещё не было широкоформатных мониторов, однако предназначен он для профессионалов. Профессиональные мониторы, в основном имеют именно такой формат. Большинство профессиональных программ «заточены» именно под формат 16:10. Он достаточно широк для работы с текстом, кодом, построения 3D/2D графики в нескольких окнах. К тому же, на таких мониторах также удобно играть, смотреть фильмы, делать офисную работу, как и на 16:9 мониторах. При этом они более привычны для углов обзора человека и его можно взять, как компромисс между 4:3 и 16:9 .
Высокая контрастность нужна для того, чтобы лучше отображать чёрный цвет, оттенки и полутона. Это важно при работе с монитором в светлое время суток, так как низкая контрастность – пагубно сказывается на изображении при наличии какого-либо источника света помимо монитора (хотя здесь больше влияет яркость). Хорошим показателем является статическая контрастность — 1000:1 и выше. Вычисляется отношением максимальной яркости (белый цвет) к минимальной (чёрный цвет).
Также, существует система измерения динамической контрастности .
Динамическая контрастность – это автоматическая подстройка ламп монитора монитора, под определённые параметры которые выводятся в данный момент на экран.
Допустим в фильме появилась тёмная сцена, лампы монитора начинают гореть ярче, что увеличивает контрастность и различимость сцены. Однако, данная система работает не мгновенно, да и частенько неправильно из-за того, что не всегда вся сцена на экране имеет тёмные тона. Если будут светлые участки, они будут сильно засвечиваться. Хорошим показателем на момент 2012 года является показатель 10000000:1
Но не стоит обращать на динамическую контрастность никакого внимания. Очень редко когда она приносит ощутимую пользу или вообще адекватно работает. К тому же все эти громадные цифры не показывают реальную картину.
Почему на мониторе с показатель динамической контрастности всегда значительно выше чем на мониторе с ?
Потому что LED подсветка может мгновенно включаться и отключаться. Измерение начинается с полностью выключенной подсветкой, соответственно показатель будет огромным, плюс добавить сюда высокую яркость светодиодов и белый фон как конечную точку. CCFL подсветке требуется более 1 секунды чтобы включиться, поэтому измерение происходит с включенной заранее подсветкой на чёрном фоне.
В первую очередь стоит обращать на статическую контрастность, а не на динамическую. Как бы вам не нравились такие огромные значения в характеристиках. Это всего лишь маркетингивый ход .
Яркость монитора – не самый важный параметр. Тем более это палочка о двух концах. Поэтому можно сказать кратко – хорошим показателем яркости является значение 300кд/м2.
А почему палочка о двух концах – будет сказано чуть ниже, в части «Монитор и Зрение» .
Порты коммуникации.Совершая выбор монитора, не стоит в этом пункте надеяться на производителя. Самой частой ошибкой бывает – покупка монитора с аналоговым входом и разрешением экрана выше чем 1680х1050 . Проблема в том, что данный устаревающий интерфейс, не всегда способен в условиях квартиры и сопутствующих не идеальных условий в плане помех, обеспечить нужную скорость передачи данных для разрешений выше, чем 1680х1050 . На экране появляются мутности и нечёткости, что может испортить впечатление от монитора. * очень мягко говоря
На борту монитора обязательно должен быть порт или . Наличие DVI и D-Sub это стандарт для современного монитора. Неплохо, так же иметь порт HDMI , иногда может и пригодиться для просмотра HD-видео ресивера или внешнего проигрывателя. Если есть , но нет DVI — всё в порядке. DVI и HDMI совместимы через переходник.
Типы подсветок мониторов. Монитор и его влияние зрение .Что же можно посоветовать, чтобы глаза меньше уставали от монитора?
Яркость подсветки – один из самых важных факторов, который влияет на усталость ваших глаз. Чтобы уменьшить утомляемость — уменьшите яркость до минимального комфортного значения.
Есть другая проблема и присуща она мониторам с . А именно — если снижать яркость, может появиться видимое мерцание , которое ещё больше влияет на утомляемость глаз, чем высокая яркость. Связано это с особенностью регулировки подсветки с использованием . В бюджетных мониторах применяются более дешёвые, низкочастотные ШИМ , которые создают мерцания диодов. Скорость затухания света в диоде значительно выше чем в лампах , именно поэтому у LED подсветки это более заметно . В таких мониторах лучше соблюсти золотую середину между минимальной яркостью и началом видимого мерцания светодиодов.
Если вы имеете какие то проблемы с утомляемостью глаз , то лучше поискать монитор с CCFL подсветкой, либо LED монитор с поддержкой 120 Гц . В 3D мониторах, используются боле высокочастотные ШИМ регуляторы, чем на обычных. Это касается как LED подсветок, так и CCFL .
Так же, чтобы глаза меньше уставали, можно настроить монитор на более мягкие и тёплые тона. Это поможет вам работать за компьютером больше времени и поможет глазам лучше «переключаться» на реальный мир.
Не стоит забывать, что монитор должен быть строго на уровне глаз и стоять устойчиво, не раскачиваясь из стороны в сторону.
Есть миф , что более качественные матрицы дают меньшую усталость для глаз. Это не так, матрицы никоим образом не могут на это влиять. На утомляемость влияет лишь интенсивность и качество реализации подсветки монитора.
Выводы.Повторим ещё раз самые главные характеристики, на которые стоит обращать внимание при выборе монитора для себя.
Отправляясь в магазин в поисках нового телевизора, нелишним будет заранее узнать, на какие характеристики нужно обращать внимание при его выборе. Что для потребителя главное? Хорошая картинка. Её качество напрямую связано с контрастностью. Это важный параметр телеизображения. Чтобы выбрать лучший вариант из представленного многообразия важно уяснить для себя, что же такое контрастность.
Что такое контрастность телевизора, её виды
Как таковой единицы, чтобы измерять эту характеристику не придумали. Её выражают в отношении самой светлой точки (белого цвета) к самой тёмной (чёрного). То есть эта величина показывает во сколько раз самая яркая точка на включенном экране ярче, самой затемнённой. Показатель 1500:1 указывает покупателям, что данная модель телевизора передаёт белый цвет в полторы тысячи раз ярче, чем чёрный.
На глазок в магазине вы вряд ли определите уровень контраста, её точные параметры можно увидеть в паспорте прибора или уточнить у продавца. Чтобы тестировать контрастность экрана используются специальные высокоточные приборы, но имейте в виду, что у недорогих подделок моделей ТВ эта характеристика может быть не тестированной, и указана произвольно.
Самым близким к реальному видению мира по контрастности было в своё время изображение кинескопов старых ламповых телевизоров. В современном мире пальму первенства в естественной передаче отношения белого и чёрного разделили между собой:
- Лидером является фирма JVC (технология D-ILA).
- Приборы марки SONY (технология SXRD).
- Телевизоры нового поколения с плазменными экранами.
В ЖК-телевизорах в последние годы используют светодиодную подсветку с местным затемнением. Это даёт хорошие результаты в повышении коэффициента контрастности экранов. Из-за высоких затрат подсветку делают не полной, а боковой, но и этого достаточно. LED-мониторы же имеют подсветку матрицы, которая значительно повышает контрастность. Поэтому картинка плазменных панелей гораздо ярче и богаче, чем у ЖК-собратьев.
Что означают показатели 1200, 3000, 5000
1200 – невысокая контрастность, такую обычно имеют бюджетные модели телевизоров. Это означает, что самая тёмная зона картинки на экране будет в 1200 раз отличаться по яркости от самого светлого места. Показатели 3000 и 5000 отражают то же самое. Но экраны LCD с такими коэффициентами контрастности демонстрируют картинку лучше, чем первая модель.
Примечание PW: В данной статье от ProjectorCentral превосходно раскрыта тема контрастности. Хотя на первый взгляд кажется, что есть противоречие с моим подходом (я люблю параметр контрастности Full On/Off), я хотел бы обратить внимание на следующее:
- Автор в итоге вообще отказывается от самостоятельных измерений ANSI контрастности.
- Автор акцентирует на бесполезности параметра «контрастность полного включения/выключения» (далее – Full On/Off Contrast ) для рядового покупателя, основываясь на данных, опубликованных производителем.
- Автор во многом говорит о более дорогом сегменте домашне-кинотеатральных проекторов.
Из всех публикуемых характеристик проекторов, параметр “Full On/Off Контрастность ” наименее полезен и больше остальных сбивает с толку . Заявляемая контрастность не даст много полезной информации о том, что вы реально увидите на экране и, безусловно, не даст никакой полезной информации относительно того, как два проектора будут выглядеть при сравнении бок о бок.
И все же, поскольку покупатели обычно не имеют возможности посмотреть на проектор в работе или сравнить с другой моделью перед покупкой, то они увлекаются заявленной производителем контрастностью по вполне понятной причине. А кто, собственно, не захочет себе проектор с высокой контрастностью? И производители отлично знают о такой чувствительности покупателя к параметру контрастности, и поэтому вынуждены раздувать его до абсурдных значений, чтобы просто оставаться в игре.
Почему же спецификации контрастности столь ужасны
Существует два распространенных метода измерения контрастности – “Full On/Off ” и “ANSI “. Первый тип измерений легче поддается манипуляциям, дает сбивающие с толку цифры, и именно он чаще других используется в проекторной отрасли. Измерениями по методу ANSI сложно манипулировать, он дает куда меньшие значения контрастности, но эти значения гораздо более информативны. Данный метод редко используется производителями проекторов, за исключением специфических ниш. Давайте посмотрим, в чем разница между этими методами.
Параметр Full On/Off контрастности измеряет отношение яркости полностью белого тестового изображения (100 IRE, «полное включение») к яркости полностью черного изображения (0 IRE, «полное выключение»). Соотношение в 10000: 1 означает, что измерительный прибор зафиксировал, что яркость белого в 10 тыс. раз больше, чем яркость черного.
В методе измерения контрастности “ANSI ” не используются белые (100 IRE) и черные (0 IRE) поля. Вместо этого используется изображение в виде «шахматной доски», состоящее из 16 прямоугольников, – 8 черных и 8 белых. Сперва измеряется яркость всех белых клеток и полученные значения усредняются. Затем то же самое делается с черными клетками. Отношение усредненного значения белого к усредненному значению яркостей черного и является ANSI контрастностью.
Когда дело касается проекторов, методы Full On/Off и ANSI дают совершенно различные цифры, и уровень ANSI контрастности всегда существенно ниже (на самом деле, несравнимо ниже). Причина в том, что, хотя обычно мы и получаем схожие значения яркости белого у полностью белого тестового изображения (100 IRE) и у белых клеток на «шахматной доске», но уровни яркости черного на черных клетках «шахматной доски», используемой в методе ANSI, будут всегда выше, чем на полностью черном тестовом изображении (0 IRE).
Собственно, почему так? Прежде всего, всегда есть вероятность рассеивания света внутри оптической системы проектора при проецировании чего-либо отличного от черного экрана. Когда проектор отображает полностью черный тестовый шаблон (0 IRE), просто нет того света, который мог бы рассеиваться внутри проектора, ухудшая уровни черного. С другой стороны, при проецировании «шахматной доски», картинка на 50% состоит из белого, и через проектор проходит много света. Мизерное количество этого света отражается и переотражается внутри объектива или оптического тракта, в конечном итоге влияя на уровень черного на проецируемой шахматной доске. В дополнение к этому, любая пыль, оказавшаяся на пути проецируемого света, приведет к его рассеиванию.
Но читатель спросит: «Разве может мизерное рассеивание света оказать столь значительное влияние на соотношение контрастности?» Может! К примеру, измерительный прибор показывает, что при «full on» белом экране (100 IRE) у нас 1000 единиц, а на «full off» черном (0 IRE) – 0,05 единиц. Это будет контрастность в 20000: 1.
Переключившись на «шахматную доску», яркость белых клеток у нас по прежнему составляет 1000 единиц, но в связи с рассеиванием света мы получим 0,5 единиц на черном экране вместо 0,05. В данном случае контрастность на наших глазах упала в 10 раз, до 2000:1, из-за слабозаметного, почти не воспринимаемого человеческим глазом (кроме как в очень темных условиях) изменения уровня черного. Это изменение в уровне черного будет сведено на нет любым количеством переотраженного света в помещении. Глядя на тестовые шаблоны, разница в контрастности между 20000:1 и 2000:1 не выглядит в толь же степени огромной, в какой различаются цифры.
Но факт остается фактом: даже небольшие изменения в уровнях черного оказывают существенное влияние на параметр контрастности. Все обращали внимание на эту маленькую красную табличку «ВЫХОД» в кинотеатрах. Одна эта табличка с легкостью может произвести достаточно света, чтобы уполовинить контрастность на экране по сравнению с полностью темным помещением.
Автоматические диафрагмы и им подобные…
Когда речь идет о манипуляциях с уровнями «Full On/Off» контрастности, огромную роль играет поведение самого проектора. Многие модели подстраивают свой световой поток под средний уровень яркости каждой отдельно взятой сцены. Они могут делать подобное, «на лету» регулируя энергопотребление лампы, открывая и закрывая диафрагму, либо отключая лазер. Таким образом, при проецировании темной сцены можно мгновенно сократить уровень светового потока, чтобы черный выглядел чернее. Затем, когда приходит время отображать яркое изображение, световой поток возвращают к его полной мощности, что дает более яркую, сверкающую картинку. У большинства проекторов, использующих эти функции, упомянутая подстройка светового потока происходит столь быстро, что зритель редко оказывается в состоянии ее заметить.
Эти изменяющие яркость функции действительно работают и они полезны, и мы не говорим, что это плохо. Дело лишь в том, что они путают все карты в игре в контрастность. Когда проектор таким образом адаптирует яркость, уровень контрастности «Full On/Off» будет основан на измерениях самого черного черного на темной сцене и сравнении его с яркостью белого цвета на яркой сцене, причем подобные уровни черного и белого было бы невозможно получить на одном кадре. Некоторые производители называют это “Динамической ” контрастностью вместо контрастности «Full On/Off», чтобы подчеркнуть, что цифры получены с участием упомянутых регулировок светового потока в реальном времени.
Вот здесь нам и пригодится метод ANSI. Поскольку он предполагает использование одного тестового изображения, на 50% состоящего из белого и на 50% из черного, то он полностью исключает из наших вычислений способность проектора динамически регулировать световой поток, изменяя его от кадра к кадру. В результате уровень ANSI контрастности будет существенно ниже уровня динамической контрастности. Теоретически этот параметр даст вам лучшее представление о том, что вы сможете увидеть на каждом отдельно взятом кадре.
Безусловно, ANSI контрастность не покажет ничего относительно позитивного вклада динамической регулировки светового потока, так что вы тоже будете правы, если поспорите со мной и скажете, что и ANSI контрастность не рассказывает нам всей истории.
Точное измерение ANSI контрастности
Несмотря на все наше желание, ProjectorCentral.com не осуществляет замеров ANSI контрастности в процессе написания обзоров. Причина в том, что точное измерение ANSI контрастности требует либо кромешно-темного помещения с полностью черными и не отражающими свет стенами, коврами, потолками, одеждой и пр., либо черную камеру-туннель или палатку, специально созданную именно для этой задачи. Почему? Потому, что свет от белых клеток «шахматной доски» отражается ото всех объектов в помещении, подсвечивая черные клетки, делая получаемые измерения контрастности заведомо неполноценными. Единственный тип измерений контрастности, по крайней мере который мы готовы были бы опубликовать, должен быть сделан в специализированной лаборатории, оборудованной всем необходимым для проведения подобных замеров.
Насколько разнятся цифры при использовании каждого метода?
В целом, уровень «Динамической» контрастности дает самые большие значения, «Full On/Off» с отключенными возможностями регулировки светового потока даст меньшие уровни, а «ANSI» даст совсем небольшие значения контрастности, видеть которые потребитель не привык. Насколько небольшие? Ну, в мире домашних кинотеатров, где высокая контрастность предпочтительнее высокого светового потока, ANSI контрастность в 300:1 будет средней, 700:1 будет очень хорошей, а 1000:1 будет считаться выдающейся. Но многие ли захотят купить проектор для домашнего кинотеатра, у которого заявленная контрастность составляет 700:1? В сегодняшних условиях высококонкурентного рынка с его уровнями контрастности в миллионы-к-одному – немногие.
Christie Digital – один из немногих производителей, публикующих все три типа характеристик контрастности (Динамическую, Полного Вкл./Выкл., а также ANSI). К примеру, для инсталляционного проектора Christie DHD600-G заявлены 4800:1 динамической, 1200:1 Full On/Off контрастности и 250:1 ANSI контрастности. Как видите, даже в мире инсталляционных проекторов эти методы дают совершенно различные цифры. Christie может себе позволить публиковать эти сведения, поскольку они продают хорошо разбирающимся в теме покупателям через профессиональных AV реселлеров, а в AV бизнесе все знают о разнице между этими параметрами и о том, что они обозначают.
С другой же стороны, у рядового потребителя нет представляния об этих различиях в методах измерении контрастности. Неудивительно, что им нужны максимально высокие цифры. В связи с этим, для производителя, чьи проекторы продаются широкой публике, было бы смерти подобным публиковать ANSI контрастность – они и не публикуют. Проектор с экстремально высоким уровнем Динамической контрастности, например 500000:1, при этом может обладать ANSI контрастностью в 800:1. К тому же этот уровень ANSI означает блестящую контрастность изображения, но потребитель об этом никогда не узнает. Производитель станет публиковать значения ANSI контрастности только при сильном стремлении покинуть бизнес.
Что делать?
Для начала, нужно помнить, что, хотя точно измерить ANSI контрастность может быть с технической точки зрения сложно, но увидеть ее очень легко. Высокий уровень ANSI контрастности характеризуется солидным уровнем черного, искрящимися оттенками белого, хорошей и при этом натуральной насыщенностью цветов [так в оригинале], точными и хорошо обозначенными деталями «теней», а также глубиной и объемностью изображения. Низкая ANSI контрастность даст слабый уровень черного, более низкую насыщенность цветов, размытые детали в тенях, более плоское, двумерное изображение. Когда вы смотрите на проектор и думаете про себя: «Ого! Вот это – превосходная контрастность!» – то зачастую вы реагируете именно на высокую ANSI, а не Full On/Off контрастность.
Во-вторых, при установке двух проекторов бок о бок обычно бывает очевидно, какой из них контрастнее, безо всяких измерений. Основной критерий – сравнение изображений по их глубине (кажущейся объемности).
В-третьих, если не доказано обратное, следует предполагать, что нет НИКАКОЙ прямой зависимости между «Динамической» или «Полного Включения/Выключения» контрастностью с одной стороны и ANSI контрастностью с другой. Очень высокая контрастность «Полного Вкл./Выкл.» не означает, что ANSI контрастность тоже высока – она может быть действительно высока, но вы об этом знать не можете. Проектор может обладать низким уровнем контрастности «Полного включения/выключения», обладая при этом очень высокой ANSI контрастностью и давая впечатляющее изображение. Не удивляйтесь, если, сравнивая Проектор А с заявленной контрастностью в 50000:1 с Проектором Б с 500000:1, вы обнаружите, что изображение Проектора А выглядит гораздо более контрастно. Такое происходит постоянно.
Говоря другими словами, характеристики контрастности «Динамическая» и «Full On/Off» откровенно вводят в заблуждение. Они практически ничего не говорят вам о том, как будет выглядеть среднестатистический кадр. Если бы все публиковали ANSI контрастность, это было бы невероятно полезно, но риск для производителя слишком велик, просто поскольку покупатель неверно это поймет. Если только производитель внезапно не решил серьезным способом испытать судьбу и опубликовать ANSI контрастность в спецификациях, сделайте себе одолжение и просто игнорируйте заявленные уровни контрастности, которые можно увидеть в спецификациях сегодня . Заявленные уровни Full On/Off и Динамической контрастности ровным счетом ничего не скажут о том, как будет выглядеть изображение, и их совершенно невозможно использовать для сравнения проекторов.
Какая контрастность экрана телевизора лучше, динамическая или статичная?
Купить ЖК телевизор в магазине – дело не простое. Приходится учитывать массу разнообразных параметров, причем стоимость телевизора – далеко не первый из них. Помимо диагонали, типа и страны производителя, рекомендуется обращать внимание на указанные значения контрастности картинки, отображаемой на экране ЖК телевизора. И если качество изображения для вас предельно важно, то обратите внимание, насколько контрастную картинку способна выдавать та или иная модель.
Что такое контрастность?
Что представляет собой контрастность ЖК телевизора? Речь идет о соотношении яркости двух точек, одна из которых соответствует самому светлому, а другая – самому темному участку. Проще говоря, указывая контрастность изображения телевизора, производитель показывает, во сколько раз самая светлая точка экрана ярче, чем самая темная точка экрана из тех, которые способен выдать экран ЖК телевизора. Разумеется, на глаз точные параметры контрастности определить невозможно. Для определения контрастности телевизор должен пройти специальный тест с использованием высокоточных приборов. А это значит, что производителям, которые указывают те или иные показатели контрастности, приходится верить на слово. Как вариант, можно прочитать один из обзоров или отзывов на различных сайтах и форумах. Здесь выкладывается непредвзятая информация от пользователей, которые тестировали данную модель ЖК телевизора лично.
Виды контрастности
Как мы уже сказали, контрастность может быть не только статической, но и динамической. Статическая контрастность, которую еще называют естественной, будет определять возможности конкретной модели ЖК телевизоров. Ну а динамической контрастности удается достичь за счет использования специальных технологий. Статическая контрастность берется по яркости отдельного пикселя, рассматриваемого в статичном (неподвижном) сюжете. То есть берется неподвижное изображение, в котором выбирается самая темная и самая яркая точки, после чего используют принятую формулу. Динамическая контрастность измеряется только после того, как к картинке будет применена технология завышения контрастности. ЖК телевизоры имеют возможность регуляции контрастности, ориентируясь на сюжет воспроизводимого видеоряда.
Преимущества статичной контрастности
Разумеется, ЖК телевизоры с высокими показателями статической контрастности ценятся гораздо выше, чем с высокими показателями динамической. И это вполне оправдано. Достаточно вывести на дисплей картинку с белым текстом на черном экране. Телевизор, обладающий высокой естественной контрастностью, действительно покажет белый текст и черный фон.
Что же касается телевизора с динамической контрастностью, то белые буквы на черном фоне будут казаться серыми. Отсюда делаем вывод, что телевизоры с высокой естественной контрастностью будут показывать более реальное обычное видео, что высоко ценится любителями качественного изображения. К примеру, при дневном освещении черная машина на экране будет действительно черной, а при вечернем сюжете без проблем можно будет различить яркие уличные фонари. Примерно такое изображение, с точки зрения контрастности, можно наблюдать в современных кинотеатрах.
Телевизоры с идеальной контрастностью
Стоит заметить, что в плане контрастности максимально реалистичное изображение давали кинескопные модели телевизоров. Но сегодня, когда в моде HDTV, кинескопные телевизоры уже не выпускаются. Вследствие этого «желтая майка лидера» была передана домашним проекторам LCOS с высочайшей естественной контрастностью, среди которых особенно можно выделить устройства JVC D-ILA. Следом за ними можно выделить устройства Sony SXRD. И только после них хорошую контрастность демонстрируют современные плазменные телевизоры.
Локальное затемнение
В последние годы производителям жидкокристаллических телевизоров удалось внедрить определенные технологии, которые позволили достичь приемлемого уровня контрастности. Особо впечатляющих результатов удалось достичь за счет использования светодиодной подсветки с технологией локального затемнения. Разумеется, каждый пиксель регулировать не получится, управление осуществляется только группой светодиодов, но результат более чем достойный. В идеале, светодиоды подсветки должны располагаться по всему экрану. Но производители сознательно отказались от таких моделей, поскольку они имели слишком высокую стоимость, недоступную широкой группе потребителей. В современных ЖК телевизорах используется боковая подсветка, в которой светодиоды находятся сверху и снизу. Боковая подсветка может также работать с технологией локального затемнения. ЖК телевизоры с боковой подсветкой, при использовании локального затемнения, показывают впечатляющую контрастность.
Инструкция по эксплуатации индукционной плиты (варочной панели).
Что такое мультиварка, режимы мультиварки и отзывы потребителей.
Холодильник и газовая плита рядом, могут ли возникнуть поломки?
Холодильный стол — правила эксплуатации, обслуживания и загрузки продуктов.
Принцип работы соковарки, инструкция по применению, как пользоваться.
(ЭЛТ) полностью исчезли с полок магазинов компьютерной техники, уступив место своим жидкокристаллическим собратьям. Малознакомые с данной технологией люди часто путаются в терминах, так как существует сразу несколько названий одного и того же предмета. Во избежание недопонимания, давайте сразу проясним этот вопрос: LCD, ЖК – все это одна и та же жидкокристаллическая технология, а не разные. LCD означает Liquid Crystal Display. Косвенно сюда же можно приписать термин «TFT», означающие использование тонкопленочных транзисторов для управления матрицей. Так как в ЭЛТ они не применяются, то очевидно, что упоминание TFT указывает и на LCD.
Сменив старые ЭЛТ-мониторы на современные ЖК, многие владельцы столкнулись с удивительным явлением – в первое время после перехода начинают болеть глаза, а у некоторых даже Отсюда и последующий вопрос – «как выполняется для глаз». В Сети приводится много рекомендаций, но большинство из них неполны, потому что сама причина происходящего ловко упускается из виду. Действительно, если контрастность монитора и яркость в ЖК и ЭЛТ-технологиях являются аналогичными понятиями, то откуда дискомфорт в глазах при работе с LCD? Ведь такого быть не должно. Истинная причина усталости глаз заключается в том, что Принцип работы подсветки основан на газовых разрядах в трубке, причем даже современным LED-подсветкам также присуще мерцание (читаем про ШИМ управление светодиодами). Кроме того, цвет свечения, как лампы, так и диодов – неестественен, он обладает ущербным спектром. «На глаз» это незаметно, но зрительные рецепторы не обманешь.
Вообще, контрастность монитора – это числовое значение, представляющее собой отношение разностей яркости наиболее светлой белой точки к наиболее темной черной. В мониторов указывается в виде «xxx:y». Фактически, это другой способ записи. К примеру, контрастность монитора с максимальной яркостью точки 300 кд/м2 и минимальной 0.5 кд/м2 составит (300-0.5)/0.5 = 599:1. Принято считать, что чем выше значение контрастности, тем четче картинка. Отчасти это так, но лишь до определенного предела, так как бесконечное повышение приводит к искажениям изображения (светлые детали на белом фоне перестают быть различимыми). Если контрастность монитора не настроена должным образом, то это одна из причин ощущения песка в глазах при смене ЭЛТ на ЖК.
Отметим, что все предлагаемые в Сети способы настройки параметров субъективны. Каждый пользователь должен выполнить корректировку, основываясь только на личных пристрастиях. В операционной системе Windows 7 существует встроенная настройка яркости монитора, позволяющая оптимальным образом выставить значения яркости, а также контрастности и гаммы.
На рабочем столе нажимаем правую кнопку мыши, следуем в «Разрешение экрана», далее «Сделать текст и другие элементы больше или меньше» и «Калибровка цветов». Нажав «Далее», следуем советам мастера (здесь же есть подробная помощь). В конце будет предложено настроить отображение шрифтов по технологии Clear Type: в образцах указываем наиболее четкие и «жирные» линии букв.
Дополнительно можно настроить сам монитор. Для этого выставляем контрастность на 20-40%, а яркостью добиваемся качественного изображения. В некоторых случаях яркость может равняться нулю, что вполне допустимо. Цветовую температуру (отклонение в желтый или синий спектр) нужно выставить на основании Более естественным считается желтый оттенок, соответствующий цветовой температуре солнечного света (6300 К). Различные механизмы улучшения изображения и динамическая контрастность не позволяют правильно настроить монитор, поэтому необходимо сравнить улучшенный и естественный режимы работы и выбрать для себя наилучший.
Как сделать прозрачный фон в фотошопе. Как сделать фон прозрачным (photoshop)
2 голосаДоброго времени суток, уважаемые читатели. Умение делать картинки с прозрачных фоном невероятно нужно каждому начинающему разработчику сайтов, дизайнеру и даже обычному человеку.
Это самая популярная функция в программе Photoshop, а потому я решил максимально подробно рассказать вам не только о самом процессе, но и том, как сохранить картинку в фотошопе без фона.
Оказывается, что у многих возникают трудности с этим, но публикаций в интернете на эту тему в интернете вообще нет. Только несколько тем на форумах. Но, я беру на себя миссию исправить эту несправедливость…
Итак, сейчас я одену на себя рыцарские доспехи и развею все страхи, сомнения, непонимание и превращу трудности искусства фотошопного в бесхитростную обыденность. Я также поведаю обо всех тонкостях мастерства. Готовьтесь. «Ведать» я буду очень простым языком, чтобы понятно стало каждому, так что прошу прощения у читателей, которых смущает такая дотошность и они сами все прекрасно знают.
Более терпеливых я благодарю за понимание. Приступим.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля. Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку.
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как избавиться от фона: простой и довольно быстрый способ без лишних заморочек
В моем блоге вы можете найти статью, в которой я показываю 4 инструмента и привожу видео, в котором можно найти 3 способа избавиться от фона на рисунке (). Можете прочитать ее, если вам интересно. Сейчас я хотел бы показать вам еще один прием, так как считаю, что без этого статья была бы не полной. Мало ли, кто-то не захочет лазить по моему блогу. А тут все в одном месте.
Итак, открываем картинку.
Находим инструмент «Фоновый ластик». Если не можете его отыскать, то подержите несколько секунд мышку с зажатой левой кнопкой на клавише обычного ластика. Нужный инструмент откроется. Вы сможете его добавить, щелкнув по нему.
Можете увеличить диаметр ластика, чтобы стирать было удобнее.
Теперь повозюкайте по ненужным элементам на картинке. Вы увидите, как шашка начинает проявляться, а цвет исчезать!
Надеюсь, что после того как вы закончите, у вас не возникнет вопроса в каком формате сохранять обработанный рисунок. Конечно же PNG.
Данный метод стирания не назовешь самым лучшим и невероятно удобным. Поэтому я рекомендую вам все-таки обратить внимание на предыдущую мою статью, полностью посвященную этой теме.
А если вам интересно работать в фотошопе, то советую вам начать на этом зарабатывать! Спрос есть. Вы без труда можете попробовать , обрабатывать картинки, и делать много всего интересного. Поверьте, это действительно нужно. Вы можете убедиться, открыв несколько сайтов для фрилансеров.
Думаете, что у вас не получится или вы слишком стары для этого дерьма? Не хватает времени? Поверьте, это все нелепые отговорки. Я юрист и зарабатываю достаточно, но … у вас есть хобби, любимое увлечение? Вы живете полной жизнью? Вам действительно не скучно?
Что бы вы ни знали и чем бы ни интересовались. Интернет открывает массу новых возможностей. Впустите в свою жизнь изменения. Если деньги вас не интересуют – это еще лучше. Это дает больше шансов вашему проекту стать дорогим, крутым и успешным. Все известные люди не работают ради прибыли, они трудятся, потому что любят то, чем они занимаются. Редко кто из них называет это «работой».
Прошло время, когда основное время человек проводил за компьютером или телевизором. Теперь все развиваются, улучшают какие-то свои навыки и делятся с людьми тем, что они знают. По сути так всегда было, увеличились только масштабы.
Кстати, не так давно читал секреты долголетия кавказских горцев. Один из принципов состоит в том, что к ним постоянно ходит молодое поколение, чтобы советоваться по каким-то важным вопросом. Старики чувствуют себя нужными, а потому не испытывают никаких отрицательных эмоций относительно старости. На Кавказе не бояться становиться старыми.
Кстати, позитивный настрой – это еще один их секрет. Старцы утверждают, что со злыми, раздраженными и скучными людьми, у которых нет интересных увлечений, никто не хочет общаться, а потому, такой образ жизни крайне невыгоден, особенно в пожилом возрасте.
Занимайтесь чем-то новым. Если вы любите фотошоп – обратите внимание на курс Зинаиды Лукьяновой — «Фотошоп с нуля » и овладейте им в совершенстве. Очень быстро у вас появится прибыльное хобби. Не так уж увлечены дизайном? Обратите внимание на то, и создавайте свои проекты.
Если вам понравилась эта статья, и я хотя бы немного заинтересовал вас – подписывайтесь на рассылку. Пусть не сейчас, но дайте себе шанс заняться чем-то новым. Я буду присылать вам свои публикации о том, как можно зарабатывать деньги в интернете.
Возможно, одна из них вас вдохновит на что-то новое и пока неизвестное. Вы поймете, что это интересно и захотите попробовать сами, а потом… кто знает что будет потом?
Обернется ли хобби во что-то большее или вы просто покажете результат своих трудов друзьям, дабы получить их похвалу и восхищение? В отличие от многих вы встанете с дивана и сделаете то, что выведет вас за рамки привычного. Вы попытаетесь изменить свою жизнь. Это очень похвально.
Я искренне желаю вам успехов в ваших начинаниях и надеюсь, что эта наша встреча будет не последней.
Довольно часто можно найти в Интернете подходящее изображение, например, чтобы вставить его на веб-сайт. А возможно, Вы делаете коллаж, и нужно на один рисунок добавить другие. Вот только нужные изображения обычно имеют какой-либо фон.
Давайте разберемся, как можно сделать прозрачный фон для картинки с помощью редактора Adobe Photoshop . У меня установлена англоязычная версия Adobe Photoshop CS5, поэтому показывать буду на нем. Постараюсь приводить различные сочетания горячих клавиш.
Если у Вас еще не установлен фотошоп, Вы им очень редко пользуетесь или он на английском, можете сделать прозрачный фон в Paint.net . Это простой русскоязычный редактор изображений, который займет не много места на жестком диске. Перейдя по ссылке, Вы можете прочесть подробную статью. Скачать программу Paint.net можно с нашего сайта.
Для начала рассмотрим простой пример. Предположим, у Вас есть изображение на однотонном фоне, это может быть логотип или название чего-либо. Сделаем этот логотип или надпись на прозрачном фоне в фотошоп .
Открываем нужное изображение в редакторе. Теперь сделаем прозрачный фон для слоя. В окне «Слои» кликаем два раза мышкой по добавленному слою – напротив него будет стоять замочек. Откроется окно «Новый слой» , нажмите в нем «ОК» . После этого замочек исчезнет.
Выбираем инструмент «Волшебная палочка» . В строке свойств укажите уровень чувствительности, позадавайте разные значения, чтобы понять, как он работает, например 20 и 100. Чтобы снять выделение с рисунка нажмите «Ctrl+D» .
Задаем чувствительность и нажимаем волшебной палочкой на область фона. Чтобы добавить к выделенному фону, те части, которые не выделились, зажмите «Shift» и продолжайте выделение. Для удаления выделенных областей нажмите «Delete» .
Теперь вместо фона шахматная доска – это значит, что у нас получилось сделать белый фон прозрачным. Снимаем выделение – «Ctrl+D» .
Если у Вас изображение или фотография, на которой много различных цветов и объектов, рассмотрим, как сделать прозрачный фон для изображения в фотошопе .
В этом случае, воспользуемся инструментом «Быстрое выделение» . Кликаем по волшебной палочке левой кнопкой мыши с небольшой задержкой и выбираем из меню нужный инструмент.
Теперь нужно выделить объект, который мы хотим оставить на прозрачном фоне. В строке свойств устанавливайте различные размеры и кликайте на объект, добавляя к нему области. Если ошибочно выделится ненужный фон, нажмите «Alt» и уберите его.
Для просмотра результата нажмите «Q» . Розовым будут выделены те части изображения, которые станут прозрачными.
Копируем выделенные области, нажав «Ctrl+C» . Дальше создаем новый файл, «Ctrl+N» , с прозрачным фоном.
Вставляем в него скопированные фрагменты, «Ctrl+V» . Если на них остались ненужные части фона, уберите их, используя инструмент «Ластик» . Сохраняем сделанные на прозрачном фоне картинки в формате PNG или GIF.
Делайте белый фон рисунка прозрачным, или делайте прозрачный фон для отдельных фрагментов цветного изображения или фотографии в фотошопе. После этого, можно их использовать там, где это необходимо: вставлять на сайт, добавлять на другой рисунок или делать интересные коллажи.
Оценить статью:Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев. В зависимости от особенностей редактора, возможно, перед сохранением вам придется объединить все слои.
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.png).
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню – пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don”t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Источники:
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы – для отображения картинки на экране монитора и для печати.
png – графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три – gif, jpeg и молодой, но очень перспективный формат png. Разработанный в 1995 году, как альтернатива не удовлетворявшему все пользовательские запросы GIF, он предназначен для изображений, использовать которые планируется в интернете. В отличие от gif, формат png поддерживает 24-битные изображения и прозрачность фона без зубчатых краев.Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной – по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл – два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png – это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa – программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.FastStone Image Viewer – удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы – просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView – очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE – качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр допуск ), пока не получим нужный результат. Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
Когда выделение готово, копируем его Ctrl+C. Создаем новый документ с прозрачным фоном (Ctrl+N) и вставляем туда объект Ctrl+V.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
Рекомендуем также
Этап подготовки текстового документа на котором он
1 вариант
Какое из следующих утверждений точнее всего раскрывает смысл понятия «
информация » с обыденной точки зрения?
а) последовательность знаков некоторого алфавита
б) книжный фонд библиотеки
в) сведения об окружающем мире и протекающих в нем процессах, воспринимаемые человеком непосредственно или с помощью специальных устройств
г) сведения, содержащиеся в научных теориях
Информацию, существенную и важную в настоящий момент, называют:
а) полезной в) достоверной
б) актуальной г) объективно
Укажите «лишний» объект с точки зрения вида письменности:
а) русский язык в) китайский язык
б) английский язык г) французский язык
По форме представления информацию можно условно разделить на следующие виды:
а) математическую, биологическую, медицинскую, психологическую и пр.
б) знаковую и образную
в) обыденную, научную, производственную, управленческую
Дайте самый полный ответ. При двоичном кодировании используется алфавит, состоящий из:
а) 0 и 1
б) слов ДА и НЕТ
в) знаков + и –
г) любых двух символов
Дан текст из 600 символов. Известно, что символы берутся из таблицы размером 16 х 32. Определите информационный объём текста в битах.
а) 1000
б) 2400
в) 3600
г) 5400
Поисковой системой НЕ является:
а) Google
б) FireFox
в) Rambler
г) Яндекс
После отключения питания компьютера сохраняется информация, находящаяся:
а) в оперативной памяти
б) в процессоре
в) во внешней памяти
г) в видеопамяти
Сколько CD объёмом 600 Мбайт потребуется для размещения информации, полностью занимающей жёсткий диск ёмкостью 40 Гбайт?
а) 15
б) 67
в) 68
г) 69
Совокупность всех программ, предназначенных для выполнения на компьютере, называют:
а) системой программирования
б) программным обеспечением
в) операционной системой
г) приложениями
Файл – это:
а) используемое в компьютере имя программы или данных;
б) поименованная область во внешней памяти
в) программа, помещённая в оперативную память и готовая к исполнению
г) данные, размещённые в памяти и используемые какой-либо программой
Полное имя файла было С:\ Задачи \ Физика.doс. Его переместили в каталог Tasks корневого каталога диска D:. Каким стало полное имя файла после перемещения?
а) D:\ Tasks \ Физика.txt
б) D:\ Tasks \ Физика.doc
в) D:\ Задачи \ Таsкs \ Физика.dос
г) D:\ Таsкs \ Задачи \ Физика.dос
Определите, какое из указанных имен файлов удовлетворяет маске: ?hel*lo.c?*
а) hello.c
б) hello.cpp
в) hhelolo.cpp
г) hhelolo.c
К устройствам вывода графической информации относится:
а) сканер
б) монитор
в) джойстик
г) графический редактор
Пространственное разрешение монитора определяется как:
а) количество строк на экране
б) количество пикселей в строке
в) размер видеопамяти
г) произведение количества строк изображения на количество точек в строке
Некое растровое изображение было сохранено в файле pl.bmp как 24-разрядный рисунок. Во сколько раз будет меньше информационный объём файла p2.bmp, если в нём это же изображение сохранить как 16-цветный рисунок?
а) 1,5
б) 6
в) 8
г) размер файла не изменится
Рассчитайте объём видеопамяти, необходимой для хранения графического изображения, занимающего весь экран монитора с разрешением 1280 х 1024 и палитрой из 65 536 цветов.
а) 2560 битов
б) 2,5 Кб
в) 2,5 Мб
г) 256 Мб
Что произойдёт при нажатии клавиши Enter, если курсор находится внутри абзаца?
а) курсор переместится на следующую строку абзаца
б) курсор переместится в конец текущей строки
в) абзац разобьётся на два отдельных абзаца
г) курсор останется на прежнем месте
Фрагмент текста – это:
а) слово
б) предложение
в) непрерывная часть текста
г) абзац
Если фрагмент поместили в буфер обмена, то сколько раз его можно вставить в текст?
а) один
б) это зависит от количества строк в данном фрагменте
в) столько раз, сколько требуется
Итоговый тест по информатике 7 класс
2 вариант
Укажите «лишний» объект с точки зрения соглашения о смысле используемых знаков:
а) буквы
б) дорожные знаки
в) цифры
г) нотные знаки
К формальным языкам можно отнести:
а) русский язык
б) латынь
в) китайский язык
г) французский язык
Шахматная доска состоит из 8 столбцов и 8 строк. Какое минимальное количество битов потребуется для кодирования координат одного шахматного поля?
а) 4
б) 5
в) 6
г) 7
Объём сообщения равен 11 Кбайт. Сообщение содержит 11 264 символа. Какова мощность алфавита, с помощью которого записано сообщение?
а) 64
б)128
в) 256
г) 512
Два текста содержат одинаковое количество символов. Первый текст составлен из символов алфавита мощностью 16, а второй текст – из символов алфавита мощностью 256. Во сколько раз количество информации во втором тексте больше, чем в первом?
а) 12
б) 2
в) 24
г) 4
Укажите, в какой из групп устройств перечислены только устройства ввода информации:
а) принтер, монитор, акустические колонки, микрофон
б) клавиатура, сканер, микрофон, мышь
в) клавиатура, джойстик, монитор, мышь
г) флеш
–
Информационные процессы – это:
а) процессы строительства зданий и сооружений
б) процессы химической и механической очистки воды
в) процессы сбора, хранения, обработки, поиска и передачи информации
г) процессы производства электроэнергии
Для удобства работы с файлами их группируют:
а) в корневые каталоги
б) в архивы
в) в каталоги
д) на дискете
Даны запросы к поисковой системе. По какому запросу будет найдено наибольшее количество соответствующих ему страниц?
а) разведение & содержание & меченосцы & сомики
б) содержание & меченосцы
в) (содержание & меченосцы)| сомики
г) содержание & меченосцы & сомики
В каком из перечисленных ниже предложений правильно расставлены пробелы между словами и знаками препинания?
а) Пора, что железо:куй, поколе кипит!
б) Пора, что железо: куй, поколе кипит!
в) Пора, что железо: куй, поколе кипит!
г) Пора, что железо: куй, поколе кипит!
Глубина цвета это количество:
а) цветов в палитре
б) битов, которые используются для кодирования цвета одного пикселя
в) базовых цветов
г) пикселей изображения
Укажите основную позицию пальцев на клавиатуре.
а) ФЫВА – ОЛДЖ б) АБВГ – ДЕЁЖ в) ОЛДЖ – ФЫВА
Цвет пикселя на экране монитора формируется из следующих базовых цветов:
а) красного, синего, зелёного
б) красного, жёлтого, синего
в) жёлтого, голубого, пурпурного
г) красного, оранжевого, жёлтого, зелёного, голубого, синего, фиолетового
Положение курсора в слове с ошибкой отмечено чертой: ДИАГРАММ|МА
а) Delete б) Backspace в) Delete или Backspace
Достоинство растрового изображения:
а) чёткие и ясные контуры в) точность цветопередачи
б) небольшой размер файлов г) возможность масштабирования без потери качества
Видеопамять предназначена для:
а) хранения информации о цвете каждого пикселя экрана монитора
б) хранения информации о количестве пикселей на экране монитора
в) постоянного хранения графической информации
г) вывода графической информации на экран монитора
В некотором текстовом процессоре можно использовать только один шрифт и два варианта начертания – полужирное начертание и курсив. Сколько различных начертаний символов можно получить?
а) 2
б) 3
в) 4
г) 6
Выберите наиболее полное определение.
а) Компьютер – это электронный прибор с клавиатурой и экраном
б) Компьютер – это устройство для выполнения вычислений
в) Компьютер – это устройство для хранения и передачи информации
г) Компьютер – это универсальное электронное программно управляемое устройство для работы с информацией
Известно, что наибольший объём информации физически здоровый человек получает при помощи:
а) органов слуха
б) органов зрения
в) органов осязания
г) органов обоняния
д) вкусовых рецепторов
По способу восприятия человеком различают следующие виды информации:
а) текстовую, числовую, графическую, табличную и пр.
б) научную, социальную, политическую, экономическую, религиозную и пр.
в) обыденную, производственную, техническую, управленческую
г) визуальную, аудиальную, тактильную, обонятельную, вкусовую
Иван набирал текст на компьютере. Вдруг все буквы у него стали вводиться прописными. Что произошло?
а) сломался компьютер
б) произошёл сбой в текстовом редакторе
в) случайно была нажата клавиша CapsLock
г) случайно была нажата клавиша NumLock
Укажите «лишнее»:
а) вставка в) изменение цвета
б) изменение начертания г) выравнивание
В какой строке верно представлена схема передачи информации?
а) источник → кодирующее устройство → декодирующее устройство → приёмник
б) источник → кодирующее устройство →
канал связи → декодирующее устройство → приёмник
в) источник → кодирующее устройство → помехи → декодирующее устройство → приёмник
г) источник → декодирующее устройство →
канал связи → кодирующее устройство → приёмник
Итоговый тест по информатике 7 класс
4 вариант
Пропускная способность некоторого канала связи равна 128 000 бит/с. Сколько времени займёт передача файла объёмом 500 Кбайт по этому каналу?
а) 30 с
б) 32 с
в) 4 мин
г) 240 с
Комплекс программ, обеспечивающих совместное функционирование всех устройств компьютера и предоставляющих пользователю доступ к его ресурсам, – это:
а) файловая система
б) прикладные программы
в) операционная система
г) сервисные программы
Под носителем информации принято подразумевать:
а) линию связи
б) сеть Интернет
в) компьютер
г) материальный объект, на котором можно тем или иным способом зафиксировать информацию
При работе с текстом клавиша Insert служит для:
а) переключения режима вставка/замена
б) переключения режима набора букв строчные/прописные
в) переключения раскладки клавиатуры русская/латинская
г) удаления символа слева от курсора
Какой из представленных ниже форматов не относится к форматам файлов, в которых сохраняют текстовые документы?
a) TXT
б) DOC
в)ODT
г) RTF
д)РРТ
Текст, набранный в текстовом редакторе, хранится на внешнем запоминающем устройстве в виде:
а) файла
б) таблицы кодировки
в) каталога
г) папки
Положение курсора в слове с ошибкой отмечено чёрточкой: МО|АНИТОР
Чтобы исправить ошибку, следует нажать клавишу:
а) Delete
б) Backspace
в) Delete или Backspace
В некотором каталоге хранится файл Список_литературы.txt. В этом каталоге создали подкаталог с именем 7_CLASS и переместили в него файл Список_литературы.txt. После чего полное имя файла стало D: \ SCHOOL \ INFO \ 7_CLASS \ Список_литературы.txt Каково полное имя каталога, в котором хранился файл до перемещения?
а ) D:\ SCHOOL \ INFO \ 7_CLASS
б ) D:\ SCHOOL \ INFO
в ) D:\ SCHOOL
г ) SCHOOL
Сканируется цветное изображение размером 25 х 30 см. Разрешающая способность сканера 300 х 300 dpi, глубина цвета – 3 байта. Какой информационный объём будет иметь полученный графический файл?
а) примерно 30 Мб
б) примерно 30 Кб
в) около 200 Мб
г) примерно 10 Мб
Для хранения текста в восьмибитовой кодировке требуется 10 Кбайт. Сколько страниц займёт этот текст, если на странице размещается 40 строк по 64 символа в строке?
а) 4
б) 40
в) 160
г) 256
Графическим объектом не является:
а) рисунок
б) текст письма
в) схема
г) чертёж
Гипертекст – это:
а) очень большой текст
б) текст, в котором могут осуществляться переходы по ссылкам
в) текст, набранный на компьютере
г) текст, в котором используется
шрифт большого размера
Два одинаковых сервера за 2 секунды могут обработать 2 миллиона запросов от пользовательских компьютеров. Сколько миллионов запросов могут обработать 6 таких серверов за 6 секунд?
а) 6
б) 9
в) 12
г) 18
Автоматическое устройство осуществило перекодировку информационного сообщения на русском языке, первоначально записанного в 16-битовом коде Unicode, в 8-битовую кодировку КОИ-8. При этом информационное сообщение уменьшилось на 800 битов. Какова длина сообщения в символах?
а) 50
б) 100
в) 200
г) 800
Для чего предназначен буфер обмена?
а) для длительного хранения нескольких фрагментов текста и рисунков
б) для временного хранения копий фрагментов или удалённых фрагментов
в) для исправления ошибок при вводе команд
г) для передачи текста на печать
Векторные изображения строятся из:
а) отдельных пикселей
б) графических примитивов
в) фрагментов готовых изображений
г) отрезков и прямоугольников
Непрерывным называют сигнал:
а) принимающий конечное число определённых значений
б) непрерывно изменяющийся во времени
в) несущий текстовую информацию
г) несущий какую-либо информацию
Для считывания текстового файла с диска необходимо указать:
а) размеры файла б) имя файла в) дату создания файла
Компьютерная программа может управлять работой компьютера, если она находится:
а) в оперативной памяти в) на жёстком диске
б) на DVD г) на CD
Растровым графическим редактором НЕ является:
а ) Gimp в ) Adobe Photoshop
б ) Paint г ) CorelDraw
Задание 1
Что пропущено в ряду: «Символ – … – строка – фрагмент текста»?
а) слово
б) предложение
в) абзац
г) страница
Решение
Правильный вариант ответа: а.
Задание 2
Меню текстового редактора — это:
а) часть его интерфейса, обеспечивающая переход к выполнению различных операций над текстом
б) , обеспечивающая управление ресурсами ПК при создании документа
в) окно, через которое текст просматривается на экране
г) о текущем состоянии текстового редактора
Решение
Правильный вариант ответа: а.
Задание 3
Укажите основную позицию пальцев на клавиатуре.
а) ФЫВА – ОЛДЖ
б) АБВГ – ДЕЁЖ
в) ОЛДЖ – ФЫВА
Решение
Правильный вариант ответа: а.
Задание 4
Информация о местоположении курсора указывается:
а) в строке состояния текстового редактора
б) в текстового редактора
в) в окне текстового редактора
г) на панели задач
Решение
Правильный вариант ответа: а.
Задание 5
Иван набирал текст на компьютере. Вдруг все буквы у него стали вводиться прописными. Что произошло?
а) сломался компьютер
б) произошёл сбой в текстовом редакторе
в) случайно была нажата CapsLock
г) случайно была нажата NumLock
Решение
Правильный вариант ответа: в.
Задание 6
В каком из перечисленных ниже предложений правильно расставлены пробелы между словами и знаками препинания?
а) Пора, что железо:куй, поколе кипит!
б) Пора, что железо: куй, поколе кипит!
в) Пора, что железо: куй, поколе кипит!
г) Пора, что железо: куй, поколе кипит!
Решение
Правильный вариант ответа: б.
Задание 7
Таня набирает на компьютере очень длинное предложение. Курсор уже приблизился к концу строки, а девочка должна ввести ещё несколько слов. Что следует предпринять Тане для того, чтобы продолжить ввод предложения на следующей строке?
а) нажать клавишу Enter
б) перевести курсор в начало следующей строки с~ помощью курсорных стрелок
в) продолжать набор текста, не обращая внимания на конец строки, – на новую строку курсор перейдёт автоматически
г) перевести курсор в начало следующей строки с помощью мыши
Решение
Правильный вариант ответа: в.
Задание 8
Что произойдёт при нажатии клавиши Enter, если курсор находится внутри абзаца?
а) курсор переместится на следующую строку абзаца
б) курсор переместится в конец текущей строки
в) абзац разобьётся на два отдельных абзаца
г) курсор останется на прежнем месте
Решение
Правильный вариант ответа: в.
Задание 9
Редактирование текста представляет собой:
а) процесс внесения изменений в имеющийся текст
б) процедуру сохранения текста на диске в виде текстового файла
в) процесс передачи текстовой информации по компьютерной сети
г) процедуру считывания с внешнего запоминающего устройства ранее созданного текста
Решение
Правильный вариант ответа: а.
Задание 10
Положение курсора в слове с ошибкой отмечено чёрточкой: МО|АНИТОР
а) Delete
б) Backspace
в) Delete или Backspace
Решение
Правильный вариант ответа: а.
Задание 11
Положение курсора в слове с ошибкой отмечено чертой: ДИАГРАММ|МА
Чтобы исправить ошибку, следует нажать клавишу:
а) Delete
б) Backspace
в) Delete или Backspace
Решение
Правильный вариант ответа: в.
Задание 12
При работе с текстом Insert служит для:
а) переключения режима вставка/замена
б) переключения режима набора букв строчные/прописные
в) переключения раскладки клавиатуры русская/латинская
г) удаления символа слева от курсора
Решение
Правильный вариант ответа: а.
Задание 13
Чтобы курсор переместился в начало текста, нужно нажать:
а) Ctrl + Home
б) Esc
в) Caps Lock
г) Page Up
Решение
Правильный вариант ответа: а.
Задание 14
Фрагмент текста – это:
а) слово
б) предложение
в) непрерывная часть текста
г) абзац
Решение
Правильный вариант ответа: в.
Задание 15
Копирование текстового фрагмента в текстовом редакторе предусматривает в первую очередь:
а) выделение копируемого фрагмента
б) выбор соответствующего пункта
в) открытие нового текстового окна
Решение
Правильный вариант ответа: а.
Задание 16
Если фрагмент поместили в обмена, то сколько раз его можно вставить в текст?
а) один
б) это зависит от количества строк в данном фрагменте
в) столько раз, сколько требуется
Решение
Правильный вариант ответа: в.
Задание 17
Буфер обмена – это:
а) раздел оперативной памяти
б) раздел жёсткого магнитного диска
в) часть
г) раздел ПЗУ
Решение
Правильный вариант ответа: а.
Задание 18
Для чего предназначен обмена?
а) для длительного хранения нескольких фрагментов текста и рисунков
б) для временного хранения копий фрагментов или удалённых фрагментов
в) для исправления ошибок при вводе команд
г) для передачи текста на печать
Решение
Правильный вариант ответа: б.
Задание 19
Сколько слов будет найдено в процессе автоматического поиска в предложении: «Далеко за отмелью, в ельнике, раздалась птичья трель», если в качестве образца задать слово «ель»?
а) 0
б) 1
в) 2
г) 3
Решение
Правильный вариант ответа: г.
Задание 20
Для считывания текстового файла с диска необходимо указать:
а) размеры файла
б) имя файла
в) дату создания файла
Решение
Правильный вариант ответа: б.
Задание 21
В неком текстовом процессоре можно использовать только один и два варианта начертания — полужирное начертание и курсив. Сколько различных начертаний символов можно получить?
а) 2
б) 3
в) 4
г) 6
Решение
Правильный вариант ответа: в.
Задание 22
Укажите «лишнее»:
а) вставка
б) изменение начертания
в) изменение цвета
г) выравнивание
Решение
Правильный вариант ответа: а.
Задание 23
Считая, что каждый символ кодируется одним байтом, определите, чему равен информационный объём следующего высказывания Жан-Жака Руссо:
Тысячи путей ведут к заблуждению, к истине – только один.
а) 92 бита
б) 220 битов
в) 456 битов
г) 512 битов
Решение
Правильный вариант ответа: в.
Задание 24
Считая, что каждый символ кодируется в кодировке Unicode, оцените информационный объём следующей фразы:
В шести литрах 6000 миллилитров.
а) 1024 байта
б) 1024 бита
в) 512 байтов
г) 512 битов
Решение
Правильный вариант ответа: г.
Задание 25
Автоматическое устройство осуществило перекодировку информационного сообщения на русском языке, первоначально записанного в 16-битовом коде Unicode, в 8-битовую кодировку КОИ-8. При этом информационное сообщение уменьшилось на 800 битов. Какова длина сообщения в символах?
а) 50
б) 100
в) 200
г) 800
Решение
Правильный вариант ответа: г.
Задание 26
Для хранения текста в восьмибитовой кодировке требуется 10 Кбайт. Сколько страниц займёт этот текст, если на странице размещается 40 строк по 64 символа в строке?
а) 4
б) 40
в) 160
г) 256
Решение
Правильный вариант ответа: а.
Задание 27
Этап подготовки текстового документа, на котором он заносится во внешнюю , называется:
а) копированием
б) сохранением
в) форматированием
г) вводом
Решение
Правильный вариант ответа: б.
Задание 28
Текст, набранный в текстовом редакторе, хранится на внешнем запоминающем устройстве в виде:
а) файла
б) таблицы кодировки
в) каталога
г) папки
Решение
Правильный вариант ответа: а.
Задание 29
Какой из представленных ниже форматов не относится к форматам файлов, в которых сохраняют текстовые документы?
a) TXT
б) DOC
в)ODT
г) RTF
д)РРТ
Решение
Правильный вариант ответа: д.
Генератор шахматной доски в движении – служба поддержки Apple
Генератор шахматной доски создает статический узор шахматной доски. Контраст, цвет, размер и положение квадратов шахматной доски можно редактировать и устанавливать по ключевым кадрам.
Генератор шахматной доски совместим с проектами на 360 °.
Настройте этот генератор с помощью элементов управления в Инспекторе генераторов:
Шахматная доска Тип : всплывающее меню, которое устанавливает форму элементов узора.Есть четыре варианта:
Сетка: Создает квадраты шахматной доски.
Радиально: Создает набор шахматной доски радиально.
Форма: Создает шахматную доску двух разных форм. Возможные варианты фигур: квадрат, круг, многоугольник и звезда.
Треугольник: Создает шахматную доску треугольной формы.
Центр: Ползунки значений, которые устанавливают центр генератора.(Вы также можете использовать инструмент «Настроить элемент», чтобы настроить этот параметр с помощью экранных элементов управления. См. Раздел «Изменение или анимация генератора в движении».)
Цвет 1: Элементы управления цветом, которые устанавливают первый цвет на шахматной доске. Для более точного выбора цвета щелкните треугольник раскрытия, чтобы отобразить ползунки «Красный», «Зеленый», «Синий» и «Непрозрачность».
Цвет 2: Элементы управления цветом, которые устанавливают второй цвет на шахматной доске. Для более точного выбора цвета щелкните треугольник раскрытия, чтобы отобразить ползунки «Красный», «Зеленый», «Синий» и «Непрозрачность».
Размер: Ползунок, который устанавливает размер квадратов на шахматной доске. Диапазон значений от 0 до 800.
Угол доски: Циферблат, который вращает узор.
Высота плитки: Ползунок (доступен, когда Тип шахматной доски установлен на Радиальный), который устанавливает высоту элементов узора.
Деления: Ползунок (доступен, когда Тип шахматной доски установлен на Радиальный), который устанавливает количество фрагментов в радиальном массиве.
Закрутка: Ползунок (доступен, если для параметра Тип шахматной доски установлено значение Радиальный), который устанавливает величину скручивания радиального массива.
Форма в шахматном порядке: Всплывающее меню, в котором для элементов узора устанавливается форма «Квадрат» или «Треугольник».
Форма 1: Всплывающее меню (доступно, когда для параметра Тип шахматной доски установлено значение Форма), в котором для первой формы узора устанавливается значение Квадрат, Круг, Многоугольник или Звезда.
Форма 2: Всплывающее меню (доступно, если для параметра Тип шахматной доски установлено значение Форма), в котором для второй формы узора устанавливается значение Квадрат, Круг, Многоугольник или Звезда.
Масштаб по вертикали: Ползунок (доступен, когда Тип шахматной доски установлен на Треугольник), который устанавливает высоту треугольников в узоре.
Контраст: Ползунок, который устанавливает резкость разделения квадратов. Диапазон значений от 0 до 1.
Публикация OSC: Флажок, который, если он установлен, гарантирует, что если этот генератор будет отправлен в Final Cut Pro как часть шаблона, экранные элементы управления будут доступны в Final Cut Pro.Дополнительные сведения о публикации экранных элементов управления и других параметров см. В разделе «Введение в шаблоны Final Cut Pro в движении».
Генератор шахматной доски не создает стыков или нежелательных артефактов при добавлении в среду на 360 °. Дополнительные сведения о работе с проектами 360 ° см. В разделе «Введение в видео 360 ° в движении».
Как заполнить текст изображениями в Photoshop
Оригинальная функцияCreativePro по заполнению текста изображениями пользуется огромной популярностью с момента ее публикации в 2009 году.Десять лет спустя настало время для нового взгляда – и есть новый способ сделать это с помощью Photoshop CC 2019.
Шаг 1. Выберите изображение
Это изображение серфера можно загрузить бесплатно, любезно предоставлено pixabay – и вы можете скачать его здесь. Это идеальное фоновое изображение.
Шаг 2. Добавьте текст
Выберите жирный шрифт, в идеале без засечек. Тонкие шрифты почти не подойдут, так как сквозь них вы не сможете увидеть достаточно фона.Здесь я добавил слово SURF, написанное Acumin Condensed Black.
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Затяните
Чтобы избежать больших промежутков между буквами, их стоит сблизить. С помощью инструмента «Текст» щелкните между каждой парой букв и используйте сочетание клавиш alt + левый курсор, чтобы приблизить буквы друг к другу.
Шаг 4. Переместите фон
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, затем перетащите его над текстовым слоем. Выберите «Слой»> «Создать обтравочную маску» или используйте сочетание клавиш G / Ctrl Alt G. Вот как теперь должна выглядеть панель «Слои» – маленькая стрелка слева от фона показывает, что шрифт используется в качестве обтравочной маски.
Шаг 5: Результат
Вот как это выглядит: фон будет отображаться только там, где он перекрывает текст.
Шаг 6. Добавьте новый фон
Фон в виде шахматной доски появился, когда вы превратили исходный фон в обычный слой. Создайте новый слой и выберите «Слой»> «Создать»> «Фон из слоя». Это даст вам новый белый фон. Но положение серфера несколько неловкое.
Шаг 7. Переместите фон
Вы можете перемещать слой серфера независимо от текста, и он будет перемещаться внутри него. Я сдвинул его так, чтобы серфер был полностью виден внутри буквы R.
Шаг 8: Другой подход
В этой версии мы собираемся сделать так, чтобы слово стояло поверх фона. Это изображение леса взято из Википедии, и вы можете скачать его здесь.
Шаг 9. Добавьте текст
Как и раньше, выделите текст жирным шрифтом без засечек. Расположите его ближе к верху изображения.
Шаг 10: Добавьте пустую область
Создайте новый слой под текстовым слоем и нарисуйте прямоугольник с помощью инструмента «Прямоугольная область», покрыв весь текст.Нажмите D, чтобы сделать цвета переднего плана и фона черно-белыми по умолчанию, затем используйте Command Backspace / Ctrl Backspace, чтобы заполнить выделение цветом фона.
Шаг 11: Дублируйте фон
Выберите фоновый слой и используйте Command J / Ctrl J, чтобы продублировать его на новый слой. Перетащите его в верхнюю часть стека слоев, над слоем с текстом, затем используйте Command Option G / Ctrl Alt G, чтобы использовать слой с текстом в качестве обтравочной маски.
Шаг 12: Результат
Верхняя часть леса теперь сливается с надписью, а нижняя часть полностью видна под ней.
Шаг 13: подход Photoshop CC
Photoshop CC 2019 предлагает новый и более простой способ создания этой техники. Мы воспользуемся этим изображением Лондона из Википедии, которое вы можете скачать здесь.
Шаг 14: Добавьте свой текст
Добавьте текст, как прежде. Я установил слово «Лондон» так, чтобы восходящая буква «d» совпадала с башней с часами.
Шаг 15: Сделайте каркас
Выделите текстовый слой и выберите «Слой»> «Создать»> «Преобразовать в рамку».Поскольку это текстовый слой, он будет использовать текст в качестве своего имени.
Шаг 16: слой кадра
Вот как выглядит слой рамки: вы можете просто выделить текст в виде синих контуров.
Шаг 17: Поместите фон в рамку
Дважды щелкните фоновый слой, чтобы превратить его в обычный слой, и Photoshop автоматически поместит его в рамку. Ваша панель слоев теперь будет отображать только один слой.
Шаг 18: Результат
Вот как это выглядит: фон теперь включен в текстовый слой.Вы увидите толстую серую рамку вокруг слоя, когда он выбран, но она не появится, когда вы выберете другой слой или сохраните файл.
Шаг 19: перемещение содержимого вокруг
Слой состоит из двух частей: фрейма и содержимого. Если вы выберете рамку слева, вы переместите текст вместе с его содержимым. Но если вы выберете содержимое справа, вы можете перемещать (и масштабировать) фон внутри шрифта.
Добавление образца водяного знака авторского права к изображению с помощью Photoshop
Как добавить рисунок водяного знака авторского права
Шаг 1. Создайте новый документ
Давайте начнем с создания самого рисунка водяного знака, а для этого нам понадобится совершенно новый документ Photoshop.Подойдите к меню File в строке меню в верхней части экрана и выберите New :
Переход к файлу> Создать.
Откроется диалоговое окно «Новый документ». Установите Width нового документа на 800 пикселей и Height на 600 пикселей . Поскольку мы создаем этот образец водяного знака в основном для изображений, которые будут отображаться на экране компьютера, а не на печати, нам не нужно беспокоиться о значении разрешения.Однако у нас до необходимо убедиться, что для параметра Background Contents в нижней части диалогового окна установлено значение Transparent :
Параметры диалогового окна «Новый документ».
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. На вашем экране появится новый пустой документ Photoshop (узор в виде шахматной доски говорит нам, что документ пустой):
Появится новый пустой документ.
Шаг 2. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов в левой части экрана:
Захват инструмента «Текст» на панели «Инструменты».
Шаг 3. Выберите шрифт
Выбрав инструмент «Текст», выберите шрифт на панели параметров в верхней части экрана. Я собираюсь выбрать что-то простое и удобное для чтения, например, Arial Black , но, конечно, вы можете выбрать любой шрифт, который вам нравится. Я также собираюсь установить размер шрифта на 36 pt :
Установка шрифта Arial Black и размера 36 pt на панели параметров.
По-прежнему на панели параметров щелкните значок Center Text (средний из трех значков выравнивания).Затем установите цвет вашего шрифта на черный , нажав на клавиатуре букву D . Это сбросит цвета переднего плана и фона Photoshop к их значениям по умолчанию, сделав черный цвет передним планом. Photoshop использует цвет переднего плана в качестве цвета шрифта, что означает, что цвет шрифта теперь также установлен на черный (образец цвета непосредственно справа от значков выравнивания текста будет отображаться черным как цвет шрифта):
Щелкните значок выравнивания текста по центру, затем нажмите D, чтобы установить черный цвет шрифта.
Шаг 4. Введите информацию об авторских правах
Выбрав все параметры шрифта, щелкните в центре документа и введите информацию об авторских правах. Чтобы добавить символ авторского права (©), на ПК с Windows нажмите и удерживайте клавишу Alt на клавиатуре и введите 0169 на цифровой клавиатуре. На Mac просто нажмите Option + G .
Я собираюсь разделить информацию об авторских правах на две строки, которые будут выглядеть лучше при применении в качестве шаблона.Я набираю «© 2014» в первой строке, затем нажимаю Введите (Win) / Верните (Mac) на клавиатуре, чтобы перейти на вторую строку, и я закончу свое авторское право информацию, набрав мое имя “Стив Паттерсон”. Поскольку минуту назад мы выбрали параметр выравнивания текста по центру на панели параметров, обе линии отображаются по центру друг друга:
Ввод информации об авторских правах.
Когда вы закончите, нажмите галочку вверх на панели параметров, чтобы принять текст:
Щелкните галочку на панели параметров.
Шаг 5. Поверните текст с помощью свободного преобразования
Затем давайте повернем текст с помощью команды Photoshop Free Transform. Подойдите к меню Edit вверху экрана и выберите Free Transform . Или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с помощью сочетания клавиш:
Идем в Edit> Free Transform.
Это помещает поле «Свободное преобразование» и обрабатывает текст. Переместите курсор мыши за пределы поля «Свободное преобразование».Когда вы видите, что курсор превращается в изогнутую двустороннюю стрелку, щелкните и перетащите мышью, чтобы повернуть текст. Если вы нажмете и удерживаете клавишу Shift во время перетаскивания, вы повернете текст с определенным шагом. Однако убедитесь, что вы отпускаете кнопку мыши перед тем, как отпустите клавишу Shift, иначе это не сработает. Когда вы закончите вращать текст, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы выйти из Free Transform:
Щелкните и перетащите за пределы поля «Свободное преобразование», чтобы повернуть текст.
Шаг 6: Обрежьте окружающую прозрачную область
Через мгновение мы собираемся определить наш текст как узор, но перед этим нам нужно обрезать всю лишнюю прозрачную область вокруг текста. Для этого мы воспользуемся командой Photoshop «Обрезать». Поднимитесь в меню Image вверху экрана и выберите Trim :
Переход к изображению> Обрезать.
Откроется диалоговое окно «Обрезка». Выберите прозрачных пикселей в верхней части диалогового окна и убедитесь, что все четыре параметра ( верхний , нижний , левый и правый ) отмечены в разделе Trim Away внизу:
Параметры обрезки.
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop мгновенно обрежет все лишнее пространство вокруг текста:
Окружающая пустая область обрезана.
Шаг 7. Определите текст как узор
Мы готовы определить наш текст как узор. Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
Идем в Edit> Define Pattern.
Photoshop открывает диалоговое окно «Имя узора», что дает нам возможность назвать узор перед его добавлением.Назову свое «Copyright 2014»:
Присваивает имя новому шаблону.
Нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно Pattern Name. Это не будет выглядеть так, как будто что-то произошло, но, как мы увидим через мгновение, Photoshop теперь добавил текст в качестве шаблона, который мы можем легко применить к любому изображению. Нам больше не нужен наш текстовый документ, так что не стесняйтесь закрыть и его.
Шаг 8. Откройте изображение
Теперь, когда наш узор создан, откройте изображение, к которому нужно применить информацию об авторских правах.Вот еще раз изображение, которое я буду использовать:
Откройте одну из ваших фотографий.
Шаг 9: Добавьте новый пустой слой
Нам нужно добавить узор водяного знака на отдельный слой, поэтому щелкните значок New Layer внизу панели слоев:
Щелкните значок «Новый слой».
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением на фоновом слое:
Добавлен новый пустой слой.
Шаг 10: Заполните слой авторским узором
Поднимитесь в меню Edit вверху экрана и выберите Fill :
Идем в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка». Измените параметр Use в самом верху на Pattern . Затем, чтобы выбрать свой узор, щелкните миниатюру Custom Pattern :
Настройка Используйте для Pattern и щелкните миниатюру Custom Pattern.
Откроется окно выбора паттернов, в котором будут показаны эскизы всех доступных в настоящее время паттернов. Ваш образец авторского права будет последним в списке. Если в настройках Photoshop включены подсказки, имя рисунка будет отображаться при наведении на него курсора мыши. Дважды щелкните на его миниатюре, чтобы выбрать его и закрыть окно выбора узора:
Дважды щелкните эскиз шаблона авторских прав.
Щелкните OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет изображение авторским узором. Конечно, сейчас слишком темно, но мы исправим это дальше:
Изображение после заполнения слоя авторским узором.
Шаг 11: Измените режим наложения и уменьшите непрозрачность
Чтобы смешать узор с изображением, сначала измените режим наложения слоя с Нормального на Overlay или Soft Light .Вы найдете опцию Blend Mode в верхнем левом углу панели Layers. Оба этих режима наложения позволят вам видеть изображение сквозь текст. Разница между ними в том, что Overlay даст вам более сильный контраст, а Soft Light – более тонкий. Попробуйте оба варианта и выберите тот, который вам больше всего нравится. Здесь я изменил режим наложения на Overlay:
Измените режим наложения слоя 1 на «Перекрытие» или «Мягкий свет».
Затем, чтобы завершить эффект, уменьшите непрозрачность слоя 1 со 100% до примерно 25-30% .Параметр «Непрозрачность» находится прямо напротив параметра «Режим наложения» в верхней части панели «Слои»:
Понижение непрозрачности слоя до 25%.
На этом мы закончили! При пониженной непрозрачности слоя узор теперь едва виден по всему изображению, что дает нам окончательный результат:
Окончательный результат.
уроков
Введение
Целью этих демонстраций является введение в программирование с использованием Psychtoolbox (PTB).Для начала вам необходимо установить Matlab или Octave (бесплатная версия Matlab) и следовать инструкциям по установке, которые предоставлены здесь, на веб-сайте PTB (пожалуйста, прочтите инструкции перед установкой, большинство ошибок связано с тем, что просто не читаете установку. инструкции). Если вы ранее установили PTB, я рекомендую вам использовать команду «UpdatePsychtoolbox», чтобы получить последнюю версию.
На этом сайте около 40 демонстраций, которые разделены на разделы, основанные на изучении различных аспектов PTB.Всем пользователям я настоятельно рекомендую взглянуть на разделы (1) и (2), поскольку они показывают основные функции, которые помогут вам ускорить кодирование в Matlab и PTB. Если вы не понимаете сути, вам придется столкнуться с чем-то более сложным.
Убедитесь, что вы внимательно прочитали комментарии в коде, поскольку они объясняют, почему все сделано именно так. Также просмотрите ряд демонстраций, а не просто прочтите одну или две, игнорируя остальные, и предполагайте, что вы знаете все, что нужно знать.Это приведет к путанице.
Демоверсии предоставлены как образовательный ресурс. Я не даю абсолютно никаких гарантий, что демоверсии предоставляют «лучшие практики» для ваших конкретных нужд.
Пожалуйста, свяжитесь со мной, если вы (1) обнаружите какие-либо ошибки или ошибки, (2) захотите пожертвовать демо-версию или (3) сможете указать области, требующие улучшения.
Не связывайтесь со мной, если хотите, чтобы я написал для вас ваш код.
УPTB есть активный форум, который можно найти здесь.Если у вас есть проблемы с основной функциональностью PTB, задавайте вопросы там. Очень важно, чтобы вы предоставили полную и достаточную информацию при размещении на форуме, см. Рекомендации здесь. PTB в настоящее время в основном разрабатывается для Linux, а для Windows и OSX предоставляется ограниченная функциональность и поддержка, поэтому следует иметь это в виду при интерпретации любого ответа.
Примечание только для пользователей Octave: Octave не поддерживает функцию «clearvars», используемую в начале каждого из моих демонстрационных скриптов (я не использую Octave).Демоверсии станут функциональными после замены «clearvars» на «clear». С этим изменением все должно работать нормально.
Заключительное замечание: Хотите верьте, хотите нет, программирование может быть очень увлекательным занятием. Не расстраивайтесь, если у вас возникнут трудности. Выучить что-то крутое редко бывает очень просто, в этом весь смысл.
(1) Основы
Totally Minimal Demo: Эта демонстрация стремится быть как можно более минимальной.Он открывает экран и окрашивает его в серый цвет. Это оно. Но он в значительной степени демонстрирует шаги, которые вы всегда будете использовать при запуске программы, то есть при открытии экранного окна.
Totally Minimal Demo # 2: Это то же самое, что TotallyMinimalDemo, за исключением того, что после открытия окна мы запрашиваем о нем множество вещей. Это демонстрирует, как получить практически всю необходимую информацию об экране.
Демонстрация точного времени: эта демонстрация показывает три основных способа представления стимула, который будет меняться в каждом кадре.Я демонстрирую разную степень потенциальной точности. Пожалуйста, прочтите подробные комментарии в демонстрации внимательно, они важны, и их нельзя игнорировать. Чтобы представить стимул, который не меняется или меняется реже, чем каждый кадр, см. Следующую демонстрацию.
Wait Frames Demo: Здесь мы демонстрируем, как обновить изображение на экране с частотой, отличной от частоты обновления монитора. Например, вы можете обновлять стимул каждую секунду, а не с частотой кадров вашего монитора.
ПРИМЕЧАНИЕ: Для целей последующих демонстраций мы редко указываем точное время. Это только для демонстрационных целей, чтобы гарантировать, что демонстрации будут работать в системах, не способных к точному времени. Представляя визуальные стимулы в реальном эксперименте, вы должны использовать точное время. Общее время в системах может сильно различаться как для разных систем, так и для разных задач в одной и той же системе. Если для вас важно время, найдите время, чтобы его измерить. Не оставляйте все на волю случая.
Демонстрация координат экрана: В этой демонстрации вы можете перемещать курсор мыши по экрану, и мы пишем текст на экране, позволяя вам узнать, каковы пиксельные координаты курсора X и Y (округленные до ближайшего пикселя). Это позволяет вам представить, как определяются координаты экрана, а также как запрашивать положение мыши.
(2) Рисование основных фигур и точек
Этот набор демонстраций покажет вам, как рисовать статические фигуры, линии и точки.Большая часть кода в этих демонстрациях демонстрирует основные функции рисования на экране с помощью PTB, поэтому это будет ценная отправная точка для понимания материала, охваченного в последних демонстрациях.
Single Dot Demo: Эта очень простая демонстрация рисует одну точку на экране в произвольно выбранном месте.
Dot Grid Demo: показывает, как нарисовать несколько точек с разными свойствами в одной строке кода. В этом примере равномерная сетка точек с разными положениями, размерами и цветами.
Square Demo: показывает, как нарисовать прямоугольник и разместить его на экране. См. Также «Демонстрация координат прямоугольника», в которой интерактивно показано, как прямоугольники экрана определяются своими координатами.
Демонстрация нескольких квадратов: показывает, как одновременно рисовать несколько прямоугольников разных цветов.
Демонстрация различных квадратов: показывает, как нарисовать несколько прямоугольников, каждый из которых различается по размеру и цвету.
Демонстрация квадратов в рамке: показывает, как рисовать несколько квадратов в рамке одновременно.
Oval Demo: показывает, как нарисовать овал (см. Также версию со сглаженным сглаживанием).
Polygon Demo: показывает, как нарисовать многоугольник с произвольным числом сторон (см. Также версию с более гладким сглаживанием).
Демонстрация многоугольника в рамке: показывает, как нарисовать контур многоугольника линиями (а не заливкой).
Fixation Cross Demo: показывает, как нарисовать несколько линий, чтобы получился фиксирующий крест.
Демонстрация шахматной доски: основана на предыдущих демонстрациях, демонстрируя, как построить разноцветную и черно-белую шахматную доску.
Демонстрация порядка рисования: В этой демонстрации рассказывается о последовательном рисовании. Это ключ к рисованию нескольких объектов на экране, например. перекрывающиеся объекты.
Демонстрация иллюзий одновременного контраста: Эта демонстрация основана на «Демонстрации порядка рисования», отрисовывая простую иллюзию одновременного контраста, на этот раз со всеми объектами, нарисованными в одной строке кода.
Semi-Transparent Squares Demo: Показывает, как делать формы полупрозрачными, используя «альфа-канал», чтобы вы могли частично «видеть сквозь фигуры» те, что находятся позади. Опять же, порядок операций является ключевым.
(3) Анимация основных форм и точек
Теперь, когда мы освоили рисование статических стимулов на экране, мы научимся анимировать эти формы. По сути, это позволит нам перемещать, вращать, расширять и сжимать объекты, нарисованные на экране.Мы также узнаем, как изменять цвет и размер объектов в зависимости от их движения. И, наконец, научитесь взаимодействовать с объектами на экране с помощью мыши или клавиатуры.
Moving Dot Grid Demo: основан на «Dot Grid Demo» путем анимации точечной сетки, движущейся синусоидально влево и вправо по экрану.
Scaled Dot Grid Demo: показывает, как растягивать и сжимать сетку точек на экране. Размер точек также изменяется в зависимости от их расширения.
Демонстрация движущегося квадрата: показывает, как анимировать квадрат, синусоидально перемещающийся влево и вправо по экрану.
Демонстрация нескольких движущихся квадратов: показывает, как анимировать два квадрата, синусоидально движущиеся по экрану с разными цветами и разными боковыми смещениями.
Демонстрация движущегося квадрата изменения цвета: Анимирует квадрат, движущийся по экрану синусоидально, причем его цвет динамически зависит от его положения на экране.
Демонстрация движущегося квадрата изменения размера: Анимирует квадрат, движущийся по экрану синусоидально, причем его размер зависит от его положения на экране.
Демонстрация вращающихся квадратов: Анимирует три вращающихся квадрата разного цвета с помощью основных команд OpenGL.
Mouse In Square Demo: показывает, как изменить цвет квадрата в зависимости от того, находится ли курсор мыши внутри него или нет.
Keyboard Contingent Square Demo: показывает, как можно интерактивно перемещать положение квадрата по экрану, нажимая клавиши на клавиатуре (в данном случае клавиши со стрелками).
Rectangle Coordinates Demo: Эта демонстрация основывается на «Screen Coordinates Demo» и «Square Demo», показывая вам, как прямоугольник экрана определяется своими координатами вверху-слева и внизу-справа. Перемещайте прямоугольник по экрану с помощью клавиатуры и смотрите, как меняются координаты. Также для информации показаны центральные координаты прямоугольника.
Mouse Contingent Square Demo: показывает, как положение квадрата может быть привязано к положению мыши.
(4) Статические текстуры
Теперь перейдем к текстурам. Вы можете представить себе «текстуру» как простую картинку, то есть набор значений пикселей, показывающий что угодно. Текстуры могут быть изображениями, загруженными из файла, например. изображение лица или изображения, созданные в Matlab и / или PTB, например решетка. В этом разделе мы познакомим вас со всем, что вам нужно, чтобы получить базовое представление о рисовании статических текстур на экране. Это будет включать масштабирование и вращение текстур при рисовании в любой области экрана.
Показать демонстрацию изображения: показывает, как загрузить изображение в PTB, а затем представить его на экране в течение определенного времени. В частности, код представляет изображение в течение двух секунд на сером фоне, заполняет экран зеленым на две секунды, а затем, наконец, представляет то же изображение (теперь перевернутым) снова в течение двух секунд, на этот раз на зеленом фоне.
Gabor Demo: Эта демонстрация показывает вам, как нарисовать стандартный Gabor, используя поддержку процедурных текстур PTB.Это позволяет очень эффективно рисовать множество патчей Габора. Для этой демонстрации мы просто рисуем одного Габора в центре экрана. Есть несколько конкретных параметров, которые необходимо установить, чтобы нарисовать стандартный Габор. В этой демонстрации показано, как это сделать.
Spiral Texture Demo: Показывает, как определить текстуру в PTB, в данном случае спираль. Затем нарисуйте его в нескольких положениях на экране одновременно, одновременно изменяя цвет каждой нарисованной текстуры.
Демонстрация текстуры вертушки: то же, что и демонстрация текстуры спирали, но на этот раз с текстурами вертушки.
Демонстрация масштабируемой спиральной текстуры: показывает, как можно динамически масштабировать одну текстуру для получения разных размеров при ее рисовании на экране.
Демонстрация масштабированного изображения: показывает, как загрузить изображение в PTB, а затем динамически масштабировать его несколько раз при выводе на экран. Это основано на том, что вы узнали в «Демонстрации демонстрации изображения» и «Демонстрации масштабированной спиральной текстуры».
Демонстрация текстуры шахматной доски: использует динамическое масштабирование текстуры для очень эффективного рисования текстуры шахматной доски. Исходная текстура размером 4 x 4 пикселя увеличена на 90%. Также демонстрируется, как вращать текстуры при их выводе на экран (см. Демонстрационные ролики анимированных текстур для получения дополнительной информации о вращении текстуры).
Демонстрация спиральной модулированной контрастности: Здесь мы создаем набор из трех цветных спиральных текстур с модулированной контрастностью. Мы делаем это, купив контраст, модулируя шумовой фон с помощью спиральной текстурной маски.Эта маска прорисовывается в «альфа-канале» спиральной текстуры.
Демонстрация радиальной шахматной доски: отображает анимированную радиальную шахматную доску, которая обычно используется для отображения поля зрения в фМРТ (эта демонстрация является модифицированной версией одного, написанного Кейт Шнайдер).
Bubble Aperture Demo: Эта демонстрация показывает, как создать базовый стимул “Bubble”. Мы загружаем стандартное изображение кроликов PTB в текстуру, а затем просматриваем его через маску, состоящую из непрозрачного серого слоя, перемеженного гауссовыми апертурами, через которые можно увидеть изображение кроликов.Вы можете легко изучить все компоненты стимула, например. попробуйте нарисовать только исходную гауссову маску поверх изображения.
(5) Анимированные текстуры
Теперь мы сосредоточимся на анимации текстур. Это будет включать вращающиеся текстуры как внутри, так и снаружи. А также использование трансформируемых текстур для создания дрейфующих стимулов, таких как решетки и габора. Мы также рассмотрим более сложный стимул, который включает одновременное рисование нескольких дрейфующих стимулов Габора.Это будет основано на ваших знаниях об альфа-смешивании, полученных из предыдущих демонстраций. Кроме того, PTB предоставляет отличный набор демонстраций, демонстрирующих этот тип функциональности. На них есть ссылки и ссылки ниже.
Демонстрация вращающейся шахматной доски: В этой демонстрации мы создаем одну текстуру шахматной доски 4 x 4 пикселя и рисуем ее на экране одновременно в четырех разных положениях. Каждая шахматная доска имеет цветовую модуляцию, масштабируется в 50 раз и поворачивается. Этот рисунок может быть выполнен в одной строке кода.
Internal External Texture Rotation Demo: В этой демонстрации мы демонстрируем разницу между «внешним» и «внутренним» вращением текстуры. Текстура вертушки отображается на экране в четырех позициях, каждая из которых модулируется. Две левые текстуры вращают «вовне», а две правые текстуры вращаются «внутрь».
Демонстрация вращающейся спирали с модулированной контрастностью: В этой демонстрации мы анимируем альфа-слой из трех спиральных текстур с модулированной контрастностью для создания цветных вращающихся спиралей с модулированной контрастностью.
Демонстрация контрастно-модулированной решетки: это модифицированная версия “DriftDemo2”, включенная в PTB. Я модифицировал его, чтобы нарисовать решетку с модуляцией контраста (решетка второго порядка), а не решетку с модуляцией яркости (решетка первого порядка).
Global Motion Gabor Array: Эта демонстрация рисует массив дрейфующих Габоров с использованием процедурных текстур. Габоры имеют произвольно назначенные ориентации, а их скорость дрейфа согласовывается с единственной “двумерной” скоростью.Для получения подробной информации щелкните здесь, чтобы увидеть оригинал статьи, представляющей стимул. Также см. Мои собственные публикации о некоторых работах, в которых использовался этот тип стимулов.
Contrast Reversing Radial Checkerboard Demo: отображает анимированную радиальную шахматную доску, контрастность которой меняется с течением времени (эта демонстрация является модифицированной версией доски, написанной Кейт Шнайдер).
Windowed Radial Checkerboard Demo: отображает анимированную радиальную шахматную доску, просматриваемую через маску, которая позволяет отображать сегменты шахматной доски (эта демонстрация является модифицированной версией одного, закодированного Кейт Шнайдер).
Демонстрация подвижной оконной радиальной шахматной доски: такая же, как и демонстрация оконной радиальной шахматной доски, за исключением того, что теперь маска шахматной доски вращается (эта демонстрация является модифицированной версией той, которую написал Кейт Шнайдер). Примечание: вы можете почувствовать, что маска иногда «прыгает», так что движение больше не кажется плавным, это иллюзия, вызванная изменением контраста.
Демонстрация затухающей текстуры: Эта демонстрация загружает изображение кроликов, включенных в распределение PTB, и динамически делает текстуру видимой и скрытой с помощью временной синусоидальной волновой функции.Он делает это путем изменения значения «альфа» текстуры (это называется альфа-смешением или композитингом). Значение альфа находится в диапазоне от 0 до 1, где 0 – полностью невидимый, а 1 – полностью видимый. При значении 0,5 вы можете видеть половину изображения и половину цвета фона (альфа-значение текстуры колеблется вокруг этого значения во время демонстрации).
(6) Текст
Этот набор демонстраций покажет вам, как рисовать текст, размещать его на экране и динамически перемещать.В более поздних демонстрациях мы расскажем, как стереоскопически представить текст, чтобы он находился в плоскости глубины, отличной от экрана. Для этих демонстраций мы будем использовать команду PTB «DrawFormattedText», поскольку она обеспечивает универсальный и простой способ рисования форматированного текста.
Базовая текстовая демонстрация: это базовая версия. Просто напишите «Hello World» в трех разных положениях экрана, тремя разными цветами и тремя разными шрифтами.
Демонстрация текста новой строки: в этой демонстрации мы покажем вам, как рисовать и писать несколько строк текста за один раз, как объединять строки текста и как размещать разрывы строк в тексте.
Mirror Text Demo: показывает, как рисовать зеркально перевернутый текст. Это полезно, если вы представляете текст на мониторе, просматриваемом через зеркало, например. при просмотре монитора в зеркальном стереоскопе. Текст такой же, как в «Демо базового текста, но теперь верхняя строка перевернута по горизонтали, средняя строка перевернута по вертикали, а нижняя строка перевернута как по горизонтали, так и по вертикали, то есть отображается вверх ногами.
Демонстрация таймера обратного отсчета: Эта демонстрация показывает, как реализовать простой таймер обратного отсчета.Таймер запускается с 10 и ведет обратный отсчет до 0, при этом число, отображаемое на экране, обновляется каждую секунду. Цвет текста меняется случайным образом при каждом изменении числа. Демонстрация настроена, чтобы показать вам, как обновить экран текстом в зависимости от номера кадра. Также возможны более сложные демонстрации, например доли секунды. Этот предназначен только для того, чтобы вы начали.
Демонстрация движущегося текста: в этой демонстрации мы покажем вам, как анимировать текст. Мы пишем «Hello World» в разных положениях по вертикали на экране, а затем синусоидально меняем горизонтальное положение текста с течением времени.Цикл анимации такой же, как и в демонстрации нескольких движущихся квадратов. За исключением этого раза с помощью анимации положения текста.
Демонстрация вращения текста: В этой демонстрации мы показываем вам динамически вращать текст. PTB не предлагает прямого способа поворота текста с помощью команды «DrawFormattedText», однако повернуть текст самостоятельно очень просто. Мы делаем это, рисуя текст к текстуре. Затем рисуем текстуру на экране. Фактически вы можете рассматривать текстуры как окна, поскольку они в некотором смысле эквивалентны.
(7) Звук
Эти демонстрации покажут вам, как настроить Psychtoolbox для создания звуков за вас. Сначала мы рассмотрим создание звуков без каких-либо сопровождающих визуальных эффектов, а затем рассмотрим синхронизацию звука с визуальными эффектами. Все эти демонстрации будут использовать PsychPortAudio, поскольку это предлагает наиболее надежный и универсальный способ представления звуков в Psychtoolbox.
Примечание. Эти демонстрационные записи производят звуки.У меня есть настройки громкости в коде, которые создают комфортные звуки в моей системе, но это может не относиться к вашей. Перед первым воспроизведением демонстраций убедитесь, что вы установили очень низкий уровень громкости, чтобы проверить громкость.
Simple Beep Demo: В этой демонстрации мы просто воспроизводим звуковой сигнал в течение одной секунды, делаем паузу на секунду, а затем воспроизводим еще один звуковой сигнал в течение секунды. Это оно. Однако здесь показано, как настроить PsychPortAudio для воспроизведения звука.Вы будете использовать очень похожий синтаксис для многих форм воспроизведения звука.
Beep Text Demo: в этой демонстрации построена демонстрация Simple Beep Demo путем одновременного представления визуальных стимулов одновременно с звуковыми сигналами. На экране будет отображаться «BEEP» на время звуковых сигналов и «SILENCE», когда звуковой сигнал не воспроизводится.
(8) 3D-стимулы без стереоскопического представления
Теперь перейдем к рисованию трехмерных стимулов.В этом разделе мы будем использовать такие подсказки, как движение, перспектива и затенение, чтобы определить наши 3D-объекты. Это означает, что для отображения изображений не используется специальное оборудование.
Structure From Motion Demo: показывает, как визуализировать трехмерный вращающийся цилиндр с движущимися точками. Структура от движения, в этом случае, неоднозначна относительно глубины цилиндра, поскольку точки проецируются ортографически на 2D-поверхность (ваш экран). Таким образом, будет ощущаться, что стимул «меняет направление вращения».Фактически, стимул является квадратичным, то есть существует четыре возможных устойчивых интерпретации его глубинной структуры.
Cubes Demo: эта простая демонстрация познакомит вас с 3D-рендерингом с помощью OpenGL. OpenGL – это мощный способ создания стимулов, который лежит в основе большей части PTB, пусть и негласно. Эта демонстрация визуализирует массив 3D-кубов, каждый с разным положением и углом поворота. Он освещает эти кубики одним источником света. Сцена рендерится со сглаживанием с помощью множественной выборки, чтобы дать нам хорошие гладкие края.
Демонстрация вращающихся кубов: эта демонстрация построена непосредственно на демонстрации кубов путем рендеринга кубов, вращающихся в случайном порядке.
Демонстрация вращающегося источника света: В этой демонстрации мы визуализируем источник света, вращающийся вокруг сферы. Пользователь сможет увидеть, как изменение положения источника света влияет на яркость поверхности сфер. Мы также представляем концепцию «списков отображения», которые можно использовать для ускорения рендеринга.
(9) 3D-стимулы в стереоскопическом представлении
В следующих демонстрациях вы научитесь воспроизводить стереоскопические стимулы.Сначала мы начнем с простых демонстраций, которые не требуют знания OpenGL. Затем мы перейдем к демонстрациям, которые используют OpenGL для геометрически правильной перспективной проекции. Все демонстрации будут настроены на рендеринг стерео с использованием красно-зеленых анаглифических изображений, но их можно переключить на альтернативные методы, изменив одно число. Примечание. Вы можете столкнуться с «двоением» изображений для левого и правого глаза, этого следует ожидать, если ваш монитор не откалиброван для используемых вами анаглифических фильтров и отображаемых изображений.
Square In Depth Demo: Эта демонстрация представляет стереоскопическое представление путем визуализации стереограммы со случайными точками квадрата, расположенного в плоскости глубины перед экраном. В этой простой демонстрации мы достигаем этого путем смещения точек в левом и правом глазах в равных и противоположных направлениях на экране компьютера. Это не обязательно геометрически правильно, но хорошее начало для изучения рендеринга стереоскопических стимулов, поскольку у вас есть прямой доступ к координатам точек на каждом кадре.
ДемонстрацияSquare In Depth Demo: эта демонстрация расширяет демонстрацию Square in Depth Demo, используя цикл анимации для рендеринга квадрата, колеблющегося по глубине относительно плоскости экрана монитора.
Демонстрация наклонной поверхности: Эта демонстрация визуализирует случайную точечную стереограмму наклонной поверхности. В этой простой демонстрации это достигается за счет увеличения в боковом направлении точек на экране компьютера. Вместе с первыми двумя стереодемонстрациями это демонстрирует, как стереоскопическое представление достигается путем представления разных изображений двум глазам.Но опять же, это неверно с геометрической точки зрения (т.е.не истинная перспективная проекция).
Демонстрация модуляции наклона: эта демонстрация расширяет демонстрацию наклонной поверхности за счет использования цикла анимации для визуализации трехмерной поверхности, динамически меняющейся в наклоне с течением времени.
(10) Полные эксперименты
В этом разделе мы будем использовать все полученные знания, чтобы закодировать несколько простых экспериментов. Это позволит вам увидеть, как построить экспериментальный сценарий и как использовать стандартные психофизические техники, такие как метод постоянных стимулов.
Stroop Task Demo: Эта страница расскажет вам, как разработать простой эксперимент с Psychtoolbox. Мы будем использовать стандартный пример: Stroop Task. Код будет предоставлен, и вы, надеюсь, узнаете, как структурировать фрагмент экспериментального кода.
Демонстрация порога ориентации: Эта демонстрация покажет вам, как получить порог ориентации, используя два альтернативных эксперимента с принудительным выбором с методом постоянных стимулов.
Демонстрация слепоты к изменениям: Эта демонстрация показывает вам базовый эксперимент по слепоте к изменениям, в котором два изображения чередуются друг с другом, разделенные пустым экраном. Либо объект на изображении меняет цвет, либо исчезает и появляется снова. Когда увидите изменение, нажмите пробел. Время, которое потребовалось вам, чтобы увидеть изменение, записано. Файл кода необходимо поместить в тот же каталог, что и папка изображений, которую можно скачать здесь. Эта демонстрация представляет собой модифицированную версию демонстрации Кристы Эхингер.
(11) Добавленный Код
В этом разделе я предоставляю демонстрационные версии кода, размещенного на сайте. Это может быть либо чистый код PTB, либо код, который можно классным образом использовать вместе с PTB. Весь предоставленный код можно использовать и изменять, как и все другие демонстрации. В некоторых случаях, если вы используете код в своей собственной работе, вам следует процитировать научные статьи, на которых основан предоставленный код.Если это так, это будет четко указано в представленном коде.
Демонстрация фильтра Log Gabor: В этой демонстрации используется код, предоставленный профессором Стивеном Дакином (Университет Окленда), который реализует фильтр Log-Gabor (щелкните здесь, чтобы загрузить файл). В демо, которое я сделал, используется код Стивена для фильтрации изображения лица, включенного в дистрибутив PTB. Используются различные параметры фильтра, и исходное изображение и отфильтрованные изображения отображаются на экране. Код циклически перебирает различные отфильтрованные изображения и отображает параметры используемого фильтра в нижней части экрана.Полная информация о том, как работает фильтр, и статья, на которую следует ссылаться, если вы используете эту технику, содержатся в коде Стивена.
Braze, полноэкранный режим
Полноэкранные сообщения занимают весь экран устройства! Этот тип сообщений отлично подходит, когда вам действительно нужно внимание пользователя, например, при обязательном обновлении приложения.
Изображения
Полноэкранные сообщения в приложении заполняют всю высоту устройства и обрезаются по горизонтали (слева и справа) по мере необходимости.Полноэкранные сообщения с изображением и текстом занимают 50% высоты устройства. Все полноэкранные сообщения в приложении заполняют строку состояния на устройствах с надрезом.
- Все изображения должны быть меньше 5 МБ.
- Мы принимаем только файлы типов
PNG,,JPG,иGIF,. - Мы рекомендуем использовать изображения размером 500 КБ.
Создавайте активы с уверенностью! Наши шаблоны изображений сообщений в приложении и наложения безопасных зон созданы для удобной работы с устройствами любого размера.Скачать шаблоны дизайна
Портрет
| Макет | Размер актива | Банкноты |
|---|---|---|
| Изображение + текст | Соотношение сторон 6: 5 Высокое разрешение 1200 x 1000 пикселей Мин. 600 x 500 пикселей | Обрезка может происходить со всех сторон, но изображение всегда будет заполнять верхние 50% области просмотра |
| Только изображение | Соотношение сторон 3: 5 Высокое разрешение 1200 x 2000 пикселей Мин.600 x 1000 пикселей | Обрезка может происходить с левого и правого края на более высоких устройствах |
Пейзаж
| Макет | Размер актива | Банкноты |
|---|---|---|
| Изображение + текст | Соотношение сторон 10: 3 Высокое разрешение 2000 x 600 пикселей Мин. 1000 x 300 пикселей | Обрезка может происходить со всех сторон, но изображение всегда будет заполнять верхние 50% области просмотра |
| Только изображение | Соотношение сторон 5: 3 Высокое разрешение 2000 x 1200 пикселей Мин.1000 x 600 пикселей | Обрезка может происходить с левого и правого края на более высоких устройствах |
Безопасная зона изображений
При предварительном просмотре полноэкранного сообщения в приложении на платформе Braze можно включить безопасную зону изображения для области сообщения, которую нельзя обрезать при отображении на разных устройствах. В дополнение к тестированию безопасной зоны изображений на панели предварительного просмотра, мы рекомендуем вам как всегда тестировать свое сообщение.
Экраны большего размера
В браузере планшета или настольного компьютера полноэкранное сообщение в приложении будет располагаться в центре экрана приложения, как показано ниже.
Настройки/ Система / Дисплей – Официальная Kodi Wiki
1.1 Монитор
| Уровень настроек: | Базовый |
| Описание: | Выберите, на каком экране будет отображаться Kodi (для многоэкранных настроек). |
1.2 Режим отображения
| Уровень настроек: | Базовый |
| Описание: | Изменяет способ отображения Kodi на выбранном экране.Либо в окне, либо в полноэкранном режиме. |
1.3 Разрешение
| Уровень настроек: | Базовый |
| Описание: | Изменяет разрешение пользовательского интерфейса . Не влияет на воспроизведение. Идеальная настройка – это максимальное разрешение, поддерживаемое вашим оборудованием и / или то, на что способен телевизор / монитор. |
1.4 Использовать полноэкранное окно
| Уровень настроек: | Базовый |
| Описание: | Если этот параметр включен, будет применяться полноэкранный режим с использованием окна вместо реального полноэкранного режима. Этот режим использует больше ресурсов, поэтому воспроизведение может быть менее плавным на оборудовании с низким энергопотреблением. Этот параметр доступен, если Kodi установлен в MS Windows. |
1,5 Другие индикаторы пустые
| Уровень настроек: | Стандартный |
| Описание: | В многоэкранной конфигурации включите этот параметр, чтобы затемнить монитор, на котором не отображается Kodi.Возникает при запуске Kodi и требует перезапуска Kodi при изменении настройки. |
1,6 Задержка после изменения частоты обновления
| Уровень настроек: | Продвинутый |
| Описание: | Отложить событие сброса после изменения частоты обновления. Доступные варианты:
Когда происходит изменение частоты обновления, существует период времени, когда видео и аудио недоступны.Это определяется видеодрайвером и устройством отображения и влияет на VideoPlayer, PictureViewer и другие компоненты. |
1,7 Дитеринг
| Уровень настроек: | Эксперт |
| Описание: | Устранение полос, вызванных преобразованием уровня RGB или другой обработкой, путем добавления небольшого шума к изображению. Это можно отключить для более медленных систем или когда Kodi настроен на выход RGB с ограниченным диапазоном и обработка видео не требуется. |
1.8 Управление цветом
| Уровень настроек: | Эксперт |
| Описание: | Точное воспроизведение цветов видео с помощью профиля дисплея или таблицы поиска 3D. |
1,9 Используйте ограниченный диапазон цветов (16-235)
| Уровень настроек: | Эксперт |
| Описание: | Используйте ограниченный диапазон цветов (16–235) вместо полного диапазона цветов (0–255).Ограниченный диапазон следует использовать, если ваш дисплей является обычным телевизором с интерфейсом HDMI и не имеет ПК или другого режима для отображения полного диапазона цветов, однако, если ваш дисплей является монитором ПК, этот параметр следует отключить для правильного черного. Если черный больше похож на серый, в цепочке отображения Kodi -> Оборудование -> TV есть ошибка цветового пространства. Прочтите следующие руководства, чтобы понять и найти неправильную настройку. |
| См. Также: | Настройка правильного цветового пространства |
| См. Также: | Расшифровка цветовых пространств |
2.1 Белый список
| Уровень настроек: | Эксперт |
| Описание: | Во всплывающем окне выберите разрешения, на которые Kodi может переключаться, когда для воспроизводимого содержимого требуется изменение разрешения или частоты обновления. Режимы в белом списке зависят от подключенного экрана / монитора / телевизора и используемого оборудования. Если установлен белый список, Kodi будет переключаться только в том случае, если точное разрешение и частота обновления совпадают с выбранной записью в белом списке, в противном случае оно будет соответствовать разрешению рабочего стола (и частоте обновления).
|
2,2 Разрешить частоту обновления 3: 2 при уменьшении
| Уровень настроек: | Эксперт |
| Описание: | Разрешить использование понижающей частоты обновления 3: 2.
|
2.3 Разрешить двойную частоту обновления
| Уровень настроек: | Эксперт |
| Описание: | Выберите этот параметр, чтобы разрешить двойную частоту обновления
|
3.1 Режим стереоскопического 3D / Текущий
| Уровень настроек: | Продвинутый |
| Описание: | Установите предпочтительный режим 3D для пользовательского интерфейса . Доступные варианты:
|
| См. Также: | Коди и 3D |
3.2 Предпочтительный режим
| Уровень настроек: | Продвинутый |
| Описание: | Установите предпочтительный режим воспроизведения стереоскопических 3D-файлов. Доступные варианты:
|
| См. Также: | Коди и 3D |
В этом разделе представлены основные инструменты, позволяющие проверять и откалибровать дисплей.Поскольку тема калибровки является сложной проблемой и влияет на отображение экрана, а не на Kodi, она выходит за рамки этой вики. Если вы не знаете, как использовать эти инструменты, поиск в Интернете должен предоставить множество руководств.
4.1 Количество буферов, используемых графическим драйвером
| Уровень настроек: | Продвинутый |
| Описание: | Определяет количество буферов представления, используемых графическим драйвером.Выберите 2, если драйвер использует двойную буферизацию, или 3 для тройной буферизации. Вам следует проконсультироваться с поставщиком для получения информации о том, какой метод буферизации использует ваша система. Значение по умолчанию – 3 . Если на дисплее видны разрывы, отрегулируйте эту настройку. Тройная буферизация обозначается Nvidia как Fast Sync . Другие поставщики могут называть его перелистыванием страницы и опережающим рендерингом. |
| См. Также: | Буферы графического драйвера |
| См. Также: | Двойная и тройная буферизация |
4.2 Калибровка видео
| Уровень настроек: | Эксперт |
| Описание: | Откалибруйте пользовательский интерфейс, отрегулировав нерабочую область. Используйте этот инструмент, если отображаемое изображение слишком велико или мало для вашего дисплея. Примечание: Всегда сначала настраивайте параметры экрана телевизора. Большинство проблем связано с overscan и аналогичными настройками, включенными на телевизоре / мониторе. Попытка настроить этот параметр в Kodi, когда эти настройки на телевизоре включены, заставит вас бегать по кругу и никогда не решить проблему. Предлагает возможность регулировки:
|
2×2 узор шахматной доски
узор шахматной доски 2×2.Если вы не знали, полная схема шахматной доски 2×2 раньше была невозможна … Но теперь ЭТО возможно. Я взял свой старый MoYu LingPo 2×2 …
Basketweave Diamond Herringbone Hexagon Lantern Liner 2×2 2×4 Pebble Split Face Border Medallion. … Мозаика 2 x 2 Whole Blanc Carrara Light Grey Checkerboard …
шахматный узор. Стандартная шахматная доска есть. состоит из квадратов 8×8 (см. рис. 1). … считайте блок 2×2 ks одним замком b. Теперь это результаты. в блоки размером 64×64 пикселей.Но опять же только …
Резюме. Для меня одна из самых интересных вещей, связанных с шейдерами, – это процедурные изображения. Чтобы начать с этого, мы собираемся создать простой шаблон шахматной доски. Это руководство будет основано на простом шейдере только со свойствами, но, как всегда …
27 июля 2017 г. · Макет сетки Instagram №1: шахматная доска. Здесь вы можете чередовать столбики одну за другой, как и напольную плитку дома! Есть много способов разместить ваши посты в Instagram, некоторые из них действительно очевидны, например, этот канал от BossBabe.Inc. Один из самых популярных – разместить фото и цитату одну за другой, как в этом примере.
получить пространственный рисунок шахматной доски в каждом временном кадре; во-вторых, мы могли бы потребовать, чтобы шахматные доски в кадре 1 и кадре 2 имели противоположную патиальную фазу. Еще одно желаемое ограничение заключается в том, что для любого входного уровня серого количество пороговых значений, превышенных в каждом из двух кадров, отличается не более чем на 1. m Матрица, которая удовлетворяет всем …
Каррарский белый мрамор Итальянский Venato Bianco Carrera & Bardiglio Grey Мраморная хонингованная мозаика 2×2 в шахматную доску и напольная плитка идеально подходят для любых жилых / коммерческих проектов.Мозаика в шахматную доску 2×2 может использоваться для кухонного фартука, пола в ванной, душевой кабины, столовой, прихожей, коридора, спа и т. Д.
Фарфор высшего качества 2×2 матовая мозаичная плитка черного квадрата высшего качества, отлично подходит для плитки для ванной комнаты, напольной плитки, настенной плитки и кухонная плитка для фартука на листе 12х12 (коробка из 5 шт.) 4,7 из 5 звезд 11 65,95 долларов США 65 долларов США. 95
Патио шахматной доски. Меньший размер этой бетонной брусчатки создает эффектный вид, похожий на игровую доску.