Распечатать поле для крестиков ноликов: Игра Крестики Нолики: шаблоны → slotObzor.com
Tic Tac Sides 3D. Новая настольная игра
Творчество
Подпишитесь на автора
Подписаться
Не хочу
22
Мой проект Sides немного похож на 3D вариант игры «Крестики-нолики» (или Tic Tac Toe), но имеет важное отличие: каждый кубик окрашен тремя цветами, что делает игру многограннее и дает новые впечатления. Играть могут 2 или 3 участника.
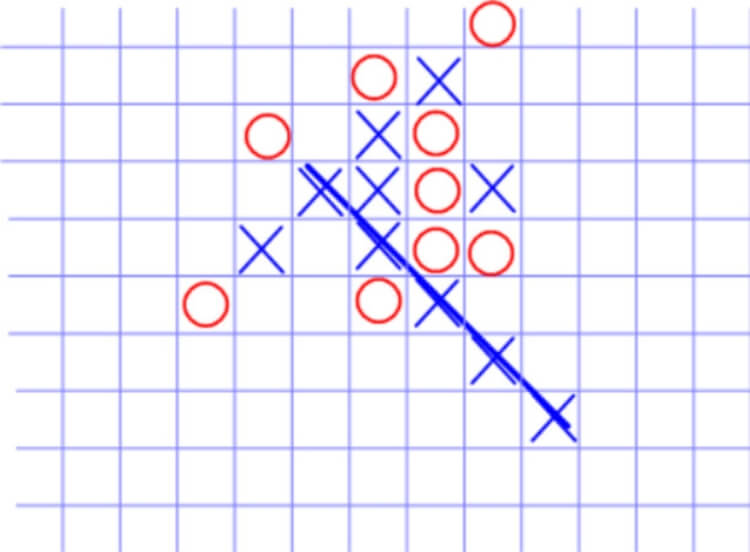
Правила игры очень просты, а игровой процесс необычен и увлекателен. Главная задача — построить линию из трех квадратов одного цвета в любой из пяти плоскостей (исключая шестую — плоскость основания кубов). Стороны, которые скрытые за соседними кубиками, не учитываются.
На примере показано поле, где голубые выигрывают, а малиновые и зеленые — нет:
Крышка коробки является игровым полем, которое для удобства можно использовать вместе с основанием — так легче вращать игровое поле, чтобы посмотреть ситуацию на обороте. Однако понять, какой цвет находится на «невидимой» стороне, можно и не поворачивая игру, поскольку противоположные цвета у кубиков идентичны (небольшие участки цвета на гранях делают это еще проще).
Печать и сборка не требует усилий. Поддержки при печати не нужны, склейка или обработка также не требуется. Всего необходимо 4 типа деталей: основа кубика и вставка, а также коробка и её крышка. У основы кубика верхняя и нижняя часть печатаются вторым цветом с помощью замены нити на паузе, а боковые части кубика просто вставляются в пазы.
В файле 3mf, где собрано 9 кубиков, эти паузы уже созданы, вам нужно распечатать три экземпляра. В файле Tic-Tac_Sides_9_Inserts.3mf всего 9 вставок, поэтому его надо напечатать 6 раз. Конечно, вы можете скачать файлы 3mf или stl и расставить нужное количество фигур самостоятельно. Я также сделал смену нити на более светлую на дне крышки коробки (Tic-Tac_Sides_Box_top.3mf), это позволяет сделать логотип более заметным.
Можно использовать любой пластик, я печатал пластичным SBS, который хорошо подходит для игрушек, но уверен, что вариант из PLA или PETG будет не менее реализуем.
Я хотел сделать интересную и красивую игру, но в то же время максимально простую. Мне кажется, что это получилось. Возможно, что в мире существует подобное решение, но мой поиск показал только отдаленные варианты (и в Википедии такой вариант не описан).
Мне кажется, что это получилось. Возможно, что в мире существует подобное решение, но мой поиск показал только отдаленные варианты (и в Википедии такой вариант не описан).
Надеюсь, что вы получите удовольствие от простоты печати и игры!
Еще больше интересных статей
kenst69
Загрузка
13.11.2022
3613
39
Подпишитесь на автора
Подписаться
Не хочу
Доброго времени. Статья для вдохновления) В процессе печати часто приходится всячески обрабаты…
Читать дальше
11
Подпишитесь на автора
Подписаться
Не хочу
Всем привет.
Закончил заказ от фанатов вселенной “чужой”. Делал с большим удовольс. ..
..
Читать дальше
301
Подпишитесь на автора
Подписаться
Не хочу
Давненько я не писал на Портале, ибо чукча в большинстве своем амплуа…
Читать дальше
Познаем основы Java и создаем крестики-нолики — Разработка на vc.ru
18 707 просмотров
Немного о Java
Java — это не только язык, это целая экосистема, включающая в себя средства разработки, платформу для запуска готовых приложений, огромный свод документации и активное сообщество. Одним из преимуществ Java на начальном этапе была кросс-платформенность (принцип — «написано один раз — запускается везде»).
Дело в том, что программа на Java исполняется не на прямую процессором компьютера, а виртуальной машиной Java (JVM). Это позволяет абстрагироваться от многих нюансов конкретных платформ. Программу, написанную на Java, можно без изменений кода запускать на Windows, Linux, MacOS и других операционных системах (если, конечно, программа не использует специфичные для ОС функции).
Программу, написанную на Java, можно без изменений кода запускать на Windows, Linux, MacOS и других операционных системах (если, конечно, программа не использует специфичные для ОС функции).
Кто застал начало 2000х, наверное помнит огромное количество мобильных телефонов (тогда еще они не были смартфонами), на каждом телефоне была по сути своя маленькая ОС, но при этом почти на каждом можно было запустить Java игру или приложение.
На сегодняшний день Java по-прежнему входит в топ языков для изучения, а Java как платформа — в топ используемых технологий в мире IT и смежных областях.
Создание проекта, первые шаги
Сегодня мы начнем изучать Java, причем сразу с примера игры «Крестики-нолики».
Итак, поехали. Надеюсь как установить java SDK ты уже разобрался. Мы будем писать код в IDE IntelliJ IDEA, но если у вас какая-то другая, например Eclipse, то разницы большой не будет.
Итак, создаем новый проект: нажимаем «create new project», выбираем java и щелкаем «next» до окна, где требуется ввести имя проекта, вводим TicTacToe (крестики-нолики).
После этого нажимаем «Finish». Idea немного подумает и сгенерирует нам проект с классом Main, в котором определена функция main().
Давайте разберемся, что здесь что. Слева открыто окно структуры проекта «Project», как мы видим в папке src в пакете com.company находится единственный java-файл нашей программы с именем Main. Справа показано его содержимое. Тут надо сделать небольшое отступление, дело в том, что в Java почти все представлено классами. В том числе и файлы программы описывают классы, причем имя файла должно совпадать с классом, который описывается в этом файле (например, у нас файл Main.java описывает класс Main). Пусть слово «класс» не смущает на первом этапе. Пока лишь отмечу, что для глубокого изучения Java так или иначе придется познакомиться с объектно-ориентированным подходом. В двух словах, класс можно воспринимать как шаблон, идею, а экземпляры класса — как реализацию этой идеи.
Внутри нашего класса Main описана функция main(), в Java с этой функции начинается исполнение программы, это точка входа в наше приложение. Сейчас там написан только автоматический комментарий (комментарии в Java начинаются с двух символов //). Попробуем кое-что добавить в наш код и проверить работоспособность приложения. Внутри функции main() допишем две строки:
Встроенная функция println() просто выводит на экран текстовую информацию. Запустим наше приложение (нажимаем shift-F10 или зеленый треугольник). Внизу, во вкладке run появится вывод нашей программы:
Функция main() отработала и закончилась, вместе с ней закончилась наша программа.
В игре пользователю конечно захочется взаимодействовать с программой более продвинутым способом, поэтому нам понадобится окно. Набираем внутри функции main() следующие строки:
Смысл большинства строк понятен из комментариев к ним, отдельно отмечу строку window.setLayout() — здесь устанавливается менеджер расположения, который будет применяется к компонентам, добавляемым в наше окно. Менеджер BorderLayout может располагать новые компоненты относительно сторон света (North(верх), West(слева), East(справа), South(низ)), Center (центр)). По умолчанию он располагает компоненты по центру. Подробнее с менеджерами расположения можно познакомиться в документации.
Теперь, если запустить нашу программу, мы увидим окно:
Пока в этом окне ничего нет. Создадим свой компонент, который и будет отрисовывать графику игры.
Свой компонент для рисования
Очевидно, что рисовать в консоли у нас не получится, нужен какой-то компонент для более продвинутого взаимодействия с пользователем.![]() Для этой цели создадим еще один класс, назовем его TicTacToe. Щелкаем правой клавишей мыши на имени пакета приложения (в данном случае это com.company)
Для этой цели создадим еще один класс, назовем его TicTacToe. Щелкаем правой клавишей мыши на имени пакета приложения (в данном случае это com.company)
И в появившемся меню выбираем пункт «New» → «Java Class». В окне создания класса набираем его имя «TicTacToe» и нажимаем «Enter».
У нас в проекте появился еще один класс. В главное окно можно добавлять только объекты класса JComponent, кроме того, нам нужна область для рисования. Поэтому наследуем наш класс TicTacToe от JComponent. Ой сколько непонятных слов! Сейчас постараюсь пояснить.
Наследование классов — это как создание уточненного шаблона на базе существующего. Например, есть класс Стол, описывающий идею стола вообще. Но нам очень часто приходится создавать столы на четырех ногах с деревянной столешницей, поэтому для удобства мы можем уточнить идею класса Стол и создать шаблон ДеревянныйСтол — он будет иметь все те же основные свойства, что и родительская идея, но зато часть свойств у него уже определены и понятны — это число ног, равное четырем и материал столешницы — дерево.![]()
С JComponent то же самое — данный класс реализует идею некоторого графического компонента пользовательского интерфейса. Такой компонент можно добавить в окно и он умеет как-то себя отрисовывать. Например, класс JButton — наследник класса JComponent, это компонент, который выглядит, как кнопка и умеет показывать анимацию клика мышкой.
Здесь же, наследуя класс JComponent, мы создадим свой компонент, в котором сможем рисовать то, что нам нужно.
Итак дописываем extends JComponent в строку описания класса:
Слово extends говорит о том, что наш класс TicTacToe расширяет (наследует) класс JComponent.
У всех компонентов есть метод paintComponent(), который отвечает за их отрисовку. В параметры этого метода приходит объект Graphics, с помощью которого мы и будем рисовать то, что нам необходимо. Давайте переопределим метод paintComponent так, чтобы он рисовал окружность (это необязательно, но для проверки, что у нас все работает как надо, будет хорошим тоном это сделать).
Переопределим метод paintComponent() в классе TicTacToe следующим образом:
метод setColor() объекта graphics, как очевидно из названия, устанавливает цвет, которым мы будем рисовать, а метод drawOval(x, y, w, h) — в общем случае рисует овал с координатами центра x, y, шириной — w и высотой h. В данном случае рисуется окружность, так как ширина и высота заданы одинаковые — 100. Замечу, что экранные координаты отсчитываются от левого верхнего угла. То есть 0 по вертикали находится вверху.
Чтобы проверить, как выглядит наш объект класса TicTacToe надо создать его экземпляр и добавить в главное окно в качестве дочернего компонента. Создание новых объектов в Java осуществляется с помощью ключевого слова new.
Например, если у нас есть класс Стол и мы хотим создать объект этого класса (настоящий конкретный стол), то мы должны написать что-то такое: стол = new Стол(). Здесь «стол» имя, по которому мы будем обращаться к нашему объекту (взаимодействовать с ним), а Стол — имя класса, объект которого мы создаем.
Замечу сразу, что вместо «стол» мы могли написать любое имя, например «fdgdgdgfd», но программисты обычно стараются давать «говорящие» имена объектам, чтобы код было легче читать. Чтобы создать экземпляр класса TicTacToe мы можем также написать game = new TicTacToe(), а потом добавить его в окно методом add().
Теперь код класса Main выглядит вот так:
Если теперь запустить нашу программу, то мы увидим окно с окружностью:
Ну что ж. Рисовать в базе мы научились. Время приступать к созданию игры.
Создание игрового поля
Вернемся к классу TicTacToe. Для начала необходимо нарисовать игровое поле, состоящее из девяти клеточек. Для этого давайте нарисуем две горизонтальные и две вертикальные линии на нашем поле. Чтобы это сделать, воспользуемся методом drawLine(x1,y1,x2,y2) объекта Graphics, который приходит к нам в метод paintComponent() в качестве параметра. Метод drawLine() рисует линию от точки с координатами x1,y1 до точки x2,y2. Давайте подумаем как нарисовать игровое поле.
Если мы разобьем высоту поля на три (у нас же три клетки в ряду), то получим высоту одной клетки (назовем ее dh). Узнать высоту всего компонента можно методом getHeight(). Значит, мы должны нарисовать первую горизонтальную линию от точки 0,dh до точки w, dh, где w — ширина поля. Но это только одна горизонтальная линия, вторую рисуем также, но координаты будут уже: начало — 0, 2*dh, конец w, 2*dh. По аналогии, если высота поля равна h, а ширина одной клетки равна dw, то вертикальные линии рисуются в координатах d, 0 — d, h и dw*2, 0 — dw*2, h.
Теперь давайте немного поговорим о переменных. Если помните — в алгебре за буквой могло скрываться какое-то значение, например выражение x = 2*a, подразумевало, что на место буквы а можно подставить любое значение и вычислить x.
Примерно то же самое происходит с переменными в программировании. Имя переменной (идентификатор) сопоставлен с некоторым значением и «хранит» его «в себе» (на самом деле, с объектами классов все несколько сложнее, там мы имеем дело со ссылками, но это пока за рамками данного материала).
Помимо этого, в программах есть разные типы данных. Наверное, вы согласитесь, что строку и целое число надо хранить в памяти как-то по-разному? Даже целые и дробные числа требуют разного подхода, поэтому в программах данные соответствуют определенным типам. В нашем примере нам уже понадобились значения ширины и высоты ячейки игрового поля dw и dh. Чтобы вычислить и сохранить их значения в памяти, воспользуемся следующими выражениями:
Здесь int — означает тип данных «целое число». Выражение int a = 10 объявляет переменную с именем a и задает ей сразу значение 10. В нашем примере создаются четыре переменных, значения w и h получаются из методов самого компонента TicTacToe, а dw и dh вычисляются. Обратите внимание, что при делении w / 3 получается целый тип данных. В Java, как и во многих других языках, деление целого на целое дает в результате целое. При этом дробная часть просто отбрасывается (округления нет). Заметьте, что здесь не используется слово «new», так как создаются не объекты, а переменные простых (скалярных) типов данных, в данном случае типа int.
Мы могли бы уже написать код для рисования всех линий, но мы же программисты, а программисты любят все упрощать, правда для этого они пишут много дополнительного кода. Представим, что у нас было бы поле не 3 на 3 клетки а, например, 15х15. Как бы мы его разлиновали? Вручную набирать код для рисования 28 линий это уж слишком.
К счастью, во всех языках программирования (привет ассемблер) есть конструкции, позволяющие повторить заданное число раз тот или иной участок кода — циклы.
Разберем, как автоматизировать рисование линий, заметим, что все горизонтальные линии содержат одни и те же значения координат по горизонтали (от начала до конца ширины игрового поля), при этом их координаты по вертикали различаются на dh. У первой линии высота dh, у второй 2*dh, и так далее.
Для вертикальных линий рассуждения аналогичны, только в рассуждении приведенном выше надо поменять вертикальные и горизонтальные координаты местами.
Попробуем рисовать линии с помощью цикла, в классе TicTacToe создадим свой метод с названием drawGrid(), он будет у нас отвечать за рисование линий сетки игрового поля:
Еще раз пробежимся по коду. Первые четыре строки метода — необходимые нам значения ширины, высоты игрового поля и ширины, высоты одной ячейки. Цикл начинается с ключевого слова for, в скобках после него указывается переменная, которая будет счетчиком (у нас она еще и объявляется сразу int i = 1), условие при ложности которого цикл прервется и выражение изменяющее переменную-счетчик (i++ увеличивает i каждую итерацию цикла на единицу).
Первые четыре строки метода — необходимые нам значения ширины, высоты игрового поля и ширины, высоты одной ячейки. Цикл начинается с ключевого слова for, в скобках после него указывается переменная, которая будет счетчиком (у нас она еще и объявляется сразу int i = 1), условие при ложности которого цикл прервется и выражение изменяющее переменную-счетчик (i++ увеличивает i каждую итерацию цикла на единицу).
Внутри цикла каждую итерацию рисуются очередные горизонтальная и вертикальная линии поля.
Добавим вызов нашего метода drawGrid() в метод отрисовки всего компонента paintComponent():
Запускаем программу и видим разрисованное поле:
Скажи мне, куда ты кликнул?
Итак, наше игровое поле выглядит готовым к игре, но теперь нам надо узнать в какой из квадратов кликнул пользователь. Для этого давайте немного настроим наш компонент TicTacToe, чтобы он смог принимать события от мыши. Во-первых, нам необходимо включить получение таких событий. Делается это с помощью метода enableEvents(), но где его вызвать?
Конечно можно было бы добавить его вызов в наш метод drawGrid() или даже в paintComponent(), но эти методы по логике работы игры будут вызываться каждый раз, когда мы захотим что-то нарисовать. А включить события надо лишь один раз. Где бы найти метод, который вызывается у компонента единожды, например при его создании?
А включить события надо лишь один раз. Где бы найти метод, который вызывается у компонента единожды, например при его создании?
На самом деле такой метод есть у каждого класса и называется он конструктором. Именно конструктор вызывается при попытке создания нового объекта. Конструкторов может быть несколько, он так же как обычный метод может принимать параметры, но вот возвращаемого значения у него нет. Конструктор класса имеет то же имя, что и класс. Создадим конструктор в классе TicTacToe:
Как видим — ничего сложного, просто еще один метод. А как же наш компонент создавался до этого? Ведь в классе Main мы его уже создавали. Помните, game = new TicTacToe()? Тут тоже никакой магии — если конструктор не задан явно, используется конструктор по умолчанию.
Именно здесь мы включим получение событий от мыши:
Хорошо! Получение событий мы включили, а где же мы их будем получать? В методе processMouseEvent() конечно, именно он будет срабатывать каждый раз, когда указатель мыши каким-либо образом взаимодействует с нашим игровым полем.
Приведу на всякий случай полный код класса TicTacToe на текущий момент:
Мозг игры
Ну не то чтобы уж мозг, но некоторую начинку нам создать придется. Итак, давайте подумаем, как хранить состояние игры? Неплохо бы было хранить состояние каждой клетки игрового поля, для этой цели хорошо подойдет двумерный массив целых чисел размером 3х3. Создается он просто int[][] field = new int[3][3].
Массив это уже целый объект, на который выделяется память в отдельной области (куче), поэтому тут мы используем слово new. Создадим в классе TicTacToe новый метод под названием initGame(), он будет отвечать у нас за сброс игры к начальному состоянию, именно здесь мы будем «очищать» игровое поле.
Для хранения состояния ячейки поля создадим три константы со значениями 0, 10 и 200. Ноль будет соответствовать пустой ячейке, 10 — крестику, а 200 — нолику. Первоначально заполним массив нулями.
Теперь добавим немного кода в метод processMouseEvent(), который отвечает за клики мышью на игровом поле. Также заведем логическую переменную isXturn, которая будет показывать чей сейчас ход.
Также заведем логическую переменную isXturn, которая будет показывать чей сейчас ход.
Пробежимся по коду. Переход от координат к индексам довольно прост: мы делим текущую координату на размер одной ячейки и получаем сколько целых ячеек укладывается до текущей (если совсем непонятно, то поясню: разделить на w/3 это то же самое, что умножить на 3/w).
В 42й строке кода стоит условный оператор (также называемый ветвлением), пора с ним познакомиться. Если условие в скобках истинно (в нашем случае если поле пустое), то мы заходим «внутрь» условного оператора (строки 43-46), если же условие ложно (ячейка уже занята), то мы пройдем дальше. Что же происходит если кликнутая ячейка пуста?
В 44й строке после «=» стоит еще один интересный оператор — тернарный, он дает возможность записать в строку ветвление, если в результате него присваивается значение. Записывают его так: isXturn? — это проверка, чей сейчас ход (ходит крестик, если значение «истина»), далее следует определенная нами константа FIELD_X, именно она будет результатом выражения, если isXturn — true.
После FIELD_X стоит двоеточии и константа FIELD_O — ее значение станет результатом выражения, если ход «нолика». После изменения значения в ячейке массива, меняем очередность хода: isXturn =! isXturn изменит значение переменной на противоположное. В конце всех действий — вызываем перерисовку компонента, так как теперь нужно нарисовать крестик или нолик, там где его не было раньше.
Теперь осталось научиться рисовать крестики или нолики. Создадим два метода: drawX() и draw0(). На данном этапе мы уже умеем рисовать линии и круги, поэтому обойдусь комментариями в коде:
Комментарии в коде достаточно очевидны. Коротко поясню, что крестик мы рисуем как пересечение двух линий из угла в угол ячейки, а нолик — как овал чуть вытянутый по вертикали. Теперь у нас есть методы, рисующие крестик и нолик по заданным индексам ячейки поля. Как же мы будем рисовать процесс игры? Пробежимся еще раз по коду. Игроки кликают мышкой на наш компонент, при этом срабатывает метод processMouseEvent(), в котором мы определяем, какое событие произошло, пуста ли ячейка, в которую кликнули и вызываем перерисовку компонента (repaint()). На момент перерисовки в массиве field содержатся актуальные данные о поставленных крестиках и ноликах, остается пробежаться циклами по всему массиву и если встречается нолик — рисовать нолик, а если крестик — рисовать крестик. Поехали, создаем метод drawXO(). Именно в нем будем «просматривать» массив:
На момент перерисовки в массиве field содержатся актуальные данные о поставленных крестиках и ноликах, остается пробежаться циклами по всему массиву и если встречается нолик — рисовать нолик, а если крестик — рисовать крестик. Поехали, создаем метод drawXO(). Именно в нем будем «просматривать» массив:
Осталось вызвать данный метод в методе painComponent():
Теперь, если запустить нашу программу можно понаслаждаться постановкой крестиков и ноликов:
Определяем победителя
Все бы хорошо, но сейчас игра никак не отслеживает свое состояние, то есть крестики и нолики успешно ставятся, но выигрыш никак не определяется. Придется еще немного потрудиться! Как же нам определить, что игра закончилась? Давайте присмотримся к массиву field. Если в ряду будут стоять одни крестики, значит, там значения 10, 10, 10.
Если нолики — 200, 200, 200. Эврика! Давайте проверять сумму всех ячеек в ряду по горизонтали и вертикали, а также по двум диагоналям. Создаем еще один метод checkState(), он будет каждый ход проверять сложившуюся на поле ситуацию и возвращать -1, если ходов не осталось, 3*FIELD_X если выиграли крестики и 3*FIELD_O, если выиграли нолики, в случае продолжения игры — метод пусть вернет 0.
Основные комментарии даны в коде. Элементы, стоящие на главной диагонали вычисляются просто — их индексы равны ([0][0], [1][1] и т. д.). Побочная диагональ содержит элементы с индексами [0][N-1], [1][N-2] и так далее (N — длина массива).
Часть кода с 142й по 160ю строку отвечает за подсчет суммы значений в ячейках по вертикальным и горизонтальным рядам: каждую «большую» итерацию по i фиксируется вертикальный (горизонтальный) ряд с индексом i и запускается малый цикл с перебором всех ячеек в данном ряду (цикл по j).
Кроме того, проверяется наличие на поле хотя бы одной не занятой ячейки (hasEmpty=true), это нужно чтобы определить ситуацию, когда все ячейки заняты, но никто не выиграл (ничья). Наконец, если нигде ранее не произошел выход из метода мы проверяем значение hasEmpty, если пустые ячейки есть — возвращаем 0, а если нет, то -1 (ничья).
Осталось использовать данный метод. Немного подправим обработку нажатий.
Здесь добавилось получение результата из метода checkState() и его обработка. Метод showMessageDialog() показывает сообщение с заданным текстом и заголовком. В ветвлении проверяем, какое значение вернул метод checkState() и показываем соответствующие сообщения (или продолжаем игру, если результат 0).
Метод showMessageDialog() показывает сообщение с заданным текстом и заголовком. В ветвлении проверяем, какое значение вернул метод checkState() и показываем соответствующие сообщения (или продолжаем игру, если результат 0).
На этом данный туториал подходит к концу. За не столь долгое время нам удалось создать игру с графическим интерфейсом и захватывающим геймплеем: ).
Задание на дом: наша игра все-таки ленивая, и почему-то не зачеркивает выигрышный ряд. Подумайте, как можно его зачеркнуть, ведь рисовать линии вы уже умеете (подсказка, обратите внимание на метод checkState() — там уже сделана почти вся работа по нахождению выигрышного ряда).
С помощью нашего шестимесячного курса «Профессия: Разработчик» вы научитесь писать в Java не только это! 👉 Узнать подробности!
Распечатать Tic Tac Toe – Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(482 релевантных результата)
python – как распечатать игровое поле Tic Tac Toe, используя цикл for
Я новичок в python. Хочу распечатать игровое поле для игры в крестики-нолики. Могу ли я узнать, как печатать с использованием цикла for?
Хочу распечатать игровое поле для игры в крестики-нолики. Могу ли я узнать, как печатать с использованием цикла for?
Вот мой код:
`
доска = {
1: ' ', 2: ' ', 3: ' ',
4: ' ', 5: ' ', 6: ' ',
7: ' ', 8: ' ', 9: ' '
}
дефпечатная доска():
print(board[1] + '|'+ board[2]+'|'+board[3])
Распечатать('-----')
print(board[4] + '|'+board[5]+'|' + board[6])
Распечатать('-----')
print(board[7] + '|'+board[8]+'|' + board[9])
возвращаться
`
- python
Ваш код в порядке. Вам просто нужно вызвать функцию в конце скрипта, чтобы он действительно был выполнен. И ключевое слово return не нужно, так как функция не возвращает никакого значения, а только печатает доску.
доска = {
1: ' ', 2: ' ', 3: ' ',
4: ' ', 5: ' ', 6: ' ',
7: ' ', 8: ' ', 9: ' '
}
дефпечатная доска():
print(board[1] + '|'+ board[2]+'|'+board[3])
Распечатать('-----')
print(board[4] + '|'+board[5]+'|' + board[6])
Распечатать('-----')
print(board[7] + '|'+board[8]+'|' + board[9])
доска для печати()
1
Вы можете создать игру Tic Tac Toe, используя следующий код:
import random класс Крестики-нолики: защита __init__(сам): самостоятельная доска = [] деф create_board (я): для я в диапазоне (3): строка = [] для j в диапазоне (3): строка.добавлять('-') self.board.append (строка) защита get_random_first_player (я): вернуть случайный.randint(0, 1) def fix_spot (я, строка, столбец, игрок): self.board[строка][столбец] = игрок def is_player_win(я, игрок): победа = нет n = len(self.board) # проверка строк для я в диапазоне (n): победа = Истина для j в диапазоне (n): если self.board[i][j] != игрок: победа = Ложь ломать если выиграть: ответная победа # проверка столбцов для я в диапазоне (n): победа = Истина для j в диапазоне (n): if self.board[j][i] != player: победа = Ложь ломать если выиграть: ответная победа # проверка диагоналей победа = Истина для я в диапазоне (n): если self.board[i][i] != игрок: победа = Ложь ломать если выиграть: ответная победа победа = Истина для я в диапазоне (n): if self.
board[i][n - 1 - i] != player: победа = Ложь ломать если выиграть: ответная победа вернуть ложь для строки в self.board: для элемента в строке: если элемент == '-': вернуть ложь вернуть Истина защита is_board_filled (я): для строки в self.board: для элемента в строке: если элемент == '-': вернуть ложь вернуть Истина def swap_player_turn (я, игрок): вернуть 'X', если игрок == 'O', иначе 'O' деф show_board (я): для строки в self.board: для элемента в строке: распечатать (элемент, конец = "") Распечатать() деф старт(сам): self.create_board() player = 'X', если self.get_random_first_player() == 1, иначе 'O' пока верно: print(f"Игрок {игрок} делает ход") self.show_board() # принимаем пользовательский ввод строка, столбец = список( map(int, input("Введите номера строк и столбцов, чтобы исправить место: ").
 добавлять('-')
self.board.append (строка)
защита get_random_first_player (я):
вернуть случайный.randint(0, 1)
def fix_spot (я, строка, столбец, игрок):
self.board[строка][столбец] = игрок
def is_player_win(я, игрок):
победа = нет
n = len(self.board)
# проверка строк
для я в диапазоне (n):
победа = Истина
для j в диапазоне (n):
если self.board[i][j] != игрок:
победа = Ложь
ломать
если выиграть:
ответная победа
# проверка столбцов
для я в диапазоне (n):
победа = Истина
для j в диапазоне (n):
if self.board[j][i] != player:
победа = Ложь
ломать
если выиграть:
ответная победа
# проверка диагоналей
победа = Истина
для я в диапазоне (n):
если self.board[i][i] != игрок:
победа = Ложь
ломать
если выиграть:
ответная победа
победа = Истина
для я в диапазоне (n):
if self.
добавлять('-')
self.board.append (строка)
защита get_random_first_player (я):
вернуть случайный.randint(0, 1)
def fix_spot (я, строка, столбец, игрок):
self.board[строка][столбец] = игрок
def is_player_win(я, игрок):
победа = нет
n = len(self.board)
# проверка строк
для я в диапазоне (n):
победа = Истина
для j в диапазоне (n):
если self.board[i][j] != игрок:
победа = Ложь
ломать
если выиграть:
ответная победа
# проверка столбцов
для я в диапазоне (n):
победа = Истина
для j в диапазоне (n):
if self.board[j][i] != player:
победа = Ложь
ломать
если выиграть:
ответная победа
# проверка диагоналей
победа = Истина
для я в диапазоне (n):
если self.board[i][i] != игрок:
победа = Ложь
ломать
если выиграть:
ответная победа
победа = Истина
для я в диапазоне (n):
if self.