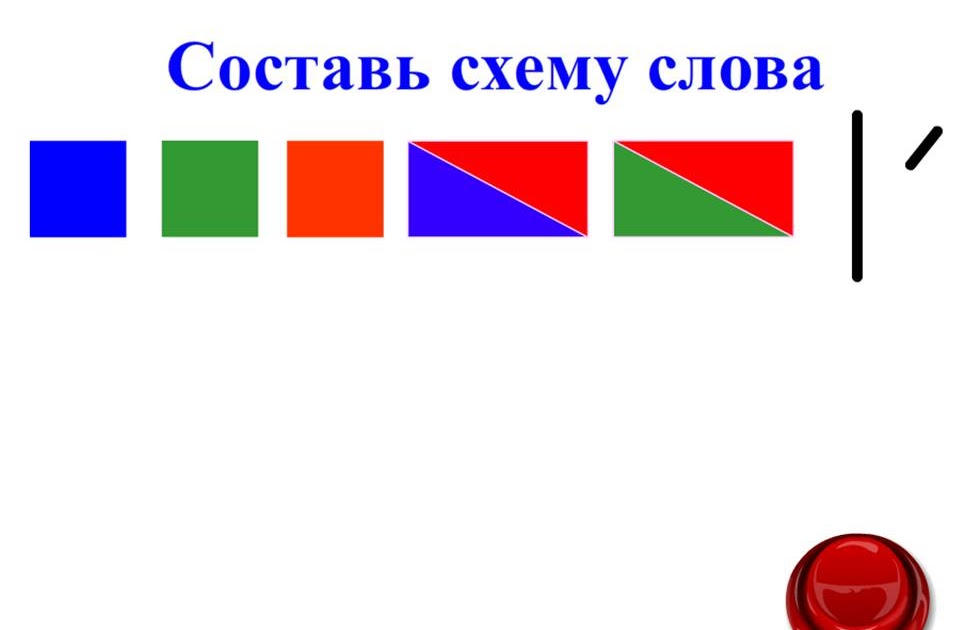
Цветная схема слова 1 класс: Схемы слов для учеников 1 класса в картинках. Наглядное пособие.
Какие запчасти и товары Россия попросила у Индии в 2022г. – 29 ноября 2022
Бизнес
29 ноября 2022, 14:13
27 комментариевМосква направила Индии список из более чем полутысячи товаров для потенциальных поставок. В их число входят детали для машин, самолётов и поездов. Об этом 29 ноября сообщает Reuters со ссылкой на четыре источника.
Список, с версией которого ознакомилось новостное агентство, пока предварительный. Неясно, сколько товаров и в каком количестве будет экспортировано в конечном итоге. Тем не менее собеседник в индийском правительстве отметил, что запрос был «необычайным по своему масштабу».
Индия, по словам источника, заинтересована в увеличении торговли таким способом, поскольку пытается сократить раздувающийся дефицит торгового баланса с Россией. Некоторые компании, в свою очередь, обеспокоены, что могут попасть под западные санкции.
Собеседник агентства в Москве, пожелавший остаться неназванным, сообщил, что Минпромторг попросил крупные фирмы предоставить списки необходимого им сырья и оборудования. Охват, добавил он, не ограничивается Индией.
Охват, добавил он, не ограничивается Индией.
Запросы России были сделаны за несколько недель до визита министра иностранных дел Индии Субраманьяма Джайшанкара в Москву 7 ноября, сообщили два индийских источника.
Больше новостей в нашем официальном телеграм-канале «Фонтанка SPB online». Подписывайтесь, чтобы первыми узнавать о важном.
По теме
- «Талибан»* договорился с Россией о поставках топлива и зерна в Афганистан
28 сентября 2022, 17:05
- Россия может вдвое увеличить экспорт нефти в Индию
08 июня 2022, 11:36
- США попросили российских дипломатов покинуть страну, но самолет за ними не пустили: новости спецоперации за 22 июня
22 июня 2022, 21:07
- ООН: Застрявшие в европейских портах удобрения из России отправятся в Малави в ближайшую неделю
12 ноября 2022, 00:03
- Байден допустил закупку российской нефти ЕС по ценам ниже рынка
01 июня 2022, 23:52
СМЕХ20
УДИВЛЕНИЕ2
ПЕЧАЛЬ1
Комментарии 27
читать все комментариидобавить комментарийПРИСОЕДИНИТЬСЯ
Самые яркие фото и видео дня — в наших группах в социальных сетях
- ВКонтакте
- Телеграм
- Яндекс.
 Дзен
Дзен
Увидели опечатку? Выделите фрагмент и нажмите Ctrl+Enter
Новости СМИ2
сообщить новость
Отправьте свою новость в редакцию, расскажите о проблеме или подкиньте тему для публикации. Сюда же загружайте ваше видео и фото.
- Группа вконтакте
Новости компаний
Комментарии27
Новости компаний
Третий апарт-отель сети Avenir в Петербурге получил заключение о соответствии
ГК «ПСК» завершила строительство третьего апарт-отеля сети Avenir — Moskovsky Avenir рядом со ст. м. «Фрунзенская». Апарт-отель прошёл итоговую проверку Госстройнадзора и получил заключение о соответствии. Следующий этап — получение разрешения на ввод объекта в эксплуатацию. Апарт-отель расположен на Киевской ул., д. 5, к. 6 в десяти минутах пешком от ст. м. «Фрунзенская» и в трёх минутах от Московского проспекта. Номерной фонд Moskovsky Avenir насчитывает 318 апартаментов площадью от 25 до 53 кв. м, включая апартаменты категории Deluxe и…
м, включая апартаменты категории Deluxe и…
В Ленобласти появился новый сервис по подбору мер поддержки для бизнеса
Центр «Мой бизнес» Ленинградской области запустил удобный сервис для бизнеса – «Навигатор мер поддержки». Что это такое? «Навигатор мер поддержки» – это сервис, где в одном месте собраны все государственные меры поддержки для малого и среднего бизнеса, самозанятых граждан и физических лиц Ленобласти. Чем полезен сервис? В навигаторе доступны меры поддержки по различным вопросам: финансовая, консультационная, образовательная и т.д. Благодаря удобному интерфейсу можно легко задать нужные параметры и подобрать подходящую форму помощи. Теперь…
ГК «ПСК» — четырёхкратный обладатель звания «Надежный застройщик России»
ГК «ПСК» четвертый год подряд получает Золотой знак общественного контроля и звание «Надежный застройщик России». Звание присваивается строительным компаниям за высочайшие достижение в области соблюдения законных прав и интересов участников долевого строительства по итогам 2022 года в Петербурге. Знак «Надежный застройщик России» — одна из главных общественных наград в сфере жилищного строительства. По данным Единого ресурса застройщиков (ЕРЗ.РФ), премия входит в пятерку самых престижных наград для застройщиков в России. Надежность и…
Звание присваивается строительным компаниям за высочайшие достижение в области соблюдения законных прав и интересов участников долевого строительства по итогам 2022 года в Петербурге. Знак «Надежный застройщик России» — одна из главных общественных наград в сфере жилищного строительства. По данным Единого ресурса застройщиков (ЕРЗ.РФ), премия входит в пятерку самых престижных наград для застройщиков в России. Надежность и…
ТОП 5
1В Москве нашли мертвой актрису Наталию Стешенко
156 313
92Российский суд впервые признал призыв по мобилизации незаконным
77 013
323Кадыров отреагировал на слова папы римского о «жестокости чеченцев»
46 720
334«По морально-психическим причинам». Повидав в глаза СВО, петербуржец предпочел уйти в бега, но не возвращаться туда
43 215
785Слишком громко говорила по телефону. Москвичка не выдержала, достала нож и набросилась на пассажирку метрополитена
Москвичка не выдержала, достала нож и набросилась на пассажирку метрополитена
38 574
22Новости компаний
как сделать звуковой анализ слова, фонетический разбор слова 1 класс примеры. Звуковой разбор слова схема, примеры фонетического разбора слов. Что нужно знать первоклассникам о разборе слова на буквы и звуки?
Сегодня мы рассмотрим правила и последовательность анализа слова на звуки и буквы. А также остановимся на цветовом разборе.
Содержание статьи
- Звуковой разбор слова схема
- согласные звуки парные непарные твердые мягкие
- мягкость и твердость гласных букв
- как выполнить звуковой разбор слова
- звуковой анализ слова в 1 классе схема
- Цветовой разбор слова 1 класс
- слияние букв в слоги
- Фонетический разбор слова 1 класс примеры
- Фонетический разбор слова 1 класс цветовая схема
- Фонетический разбор слова памятка
- Примеры звукобуквенного разбора
Звуковой разбор слова схема
Звуки в словах отличаются друг от друга по своим признакам. От порядка звуков в слове меняется значение слова.
От порядка звуков в слове меняется значение слова.
согласные звуки парные непарные твердые мягкие
мягкость и твердость гласных букв
как выполнить звуковой разбор слова
Слово можно разобрать на отдельные звуки. Такой разбор будет называться звуковым анализом слова.
Последовательность разбора:
- произнесем слово и послушаем себя,
- запишем его и разделим на слоги,
- произнесем слово с удивлением и найдем ударный слог,
- найдем каждый звук в этом слове: произносим слово, выделяя первый звук, второй и т.д. звуки.
- обозначим выделенный звук соответствующим значком.
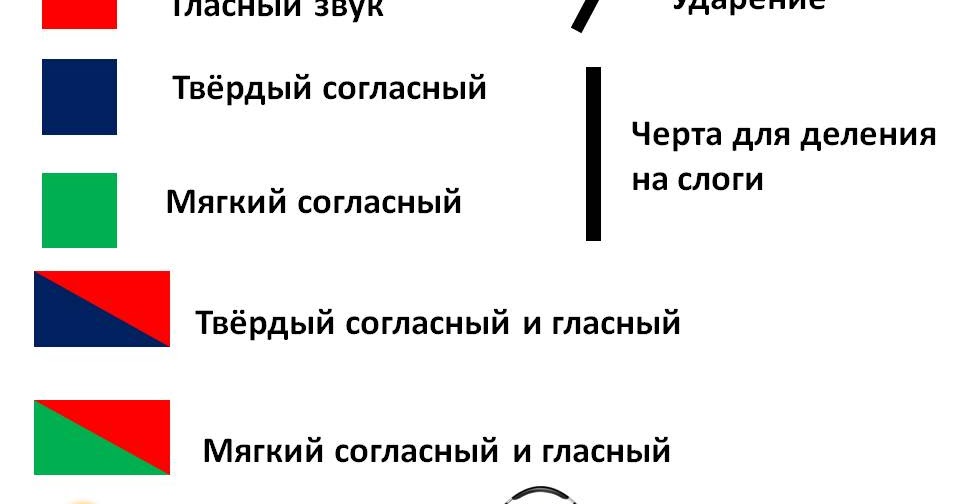
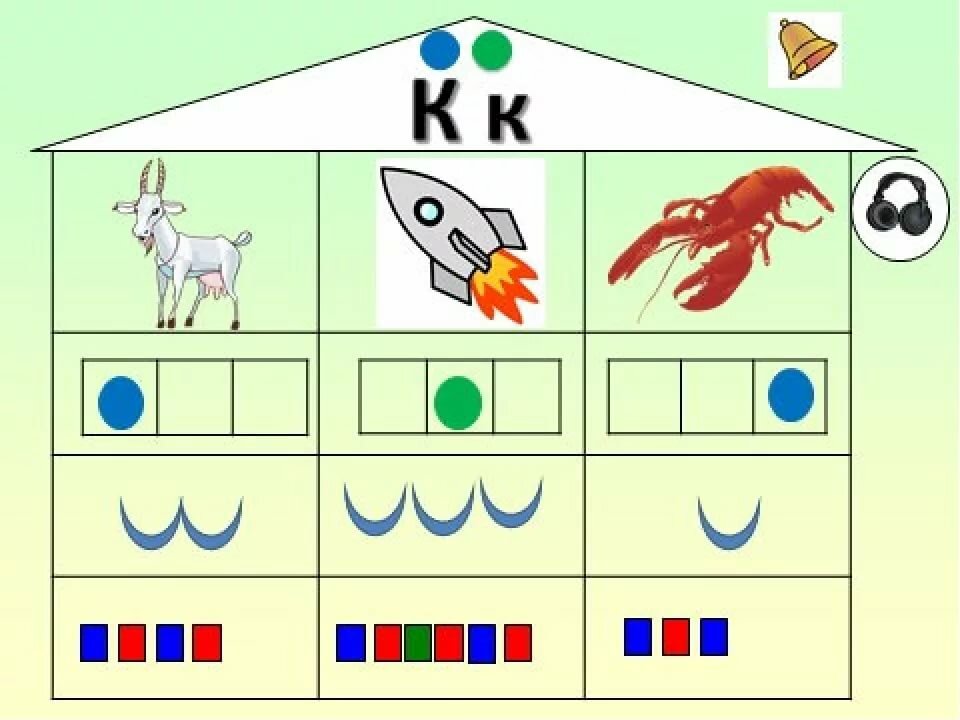
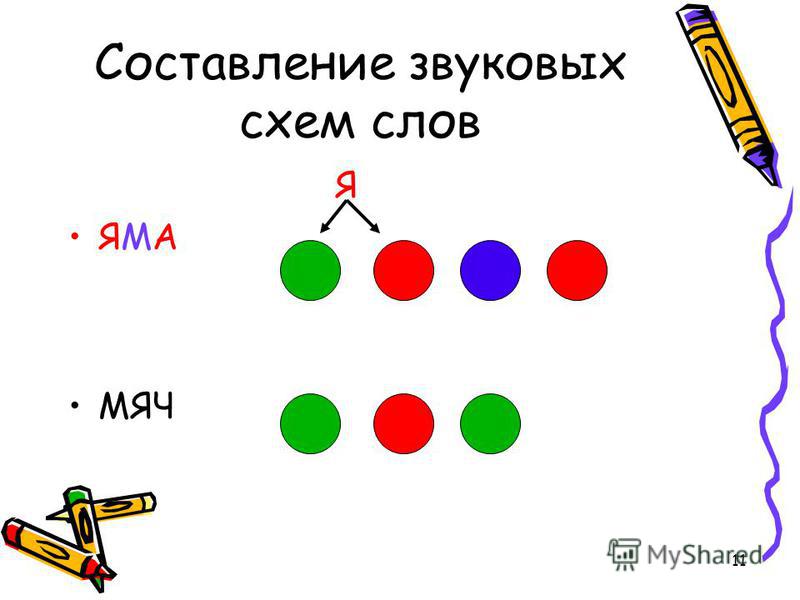
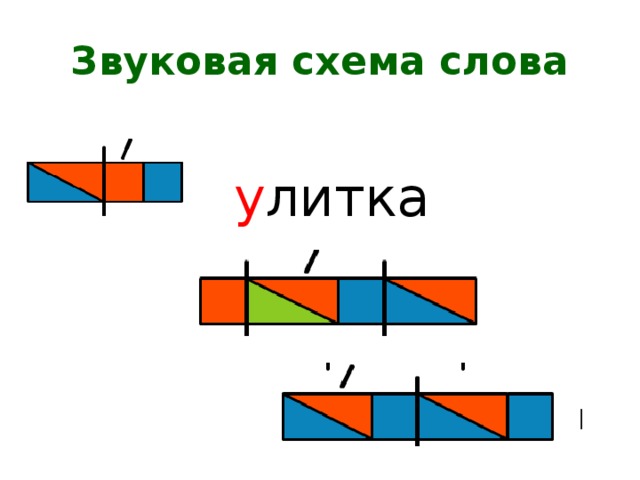
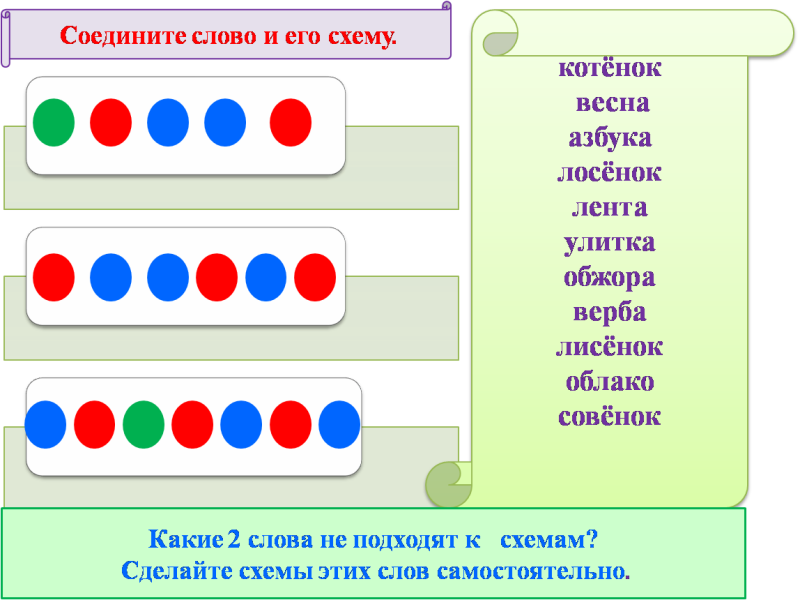
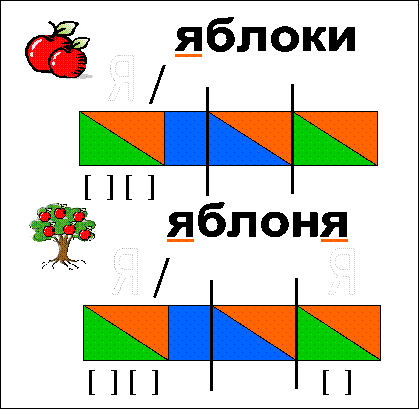
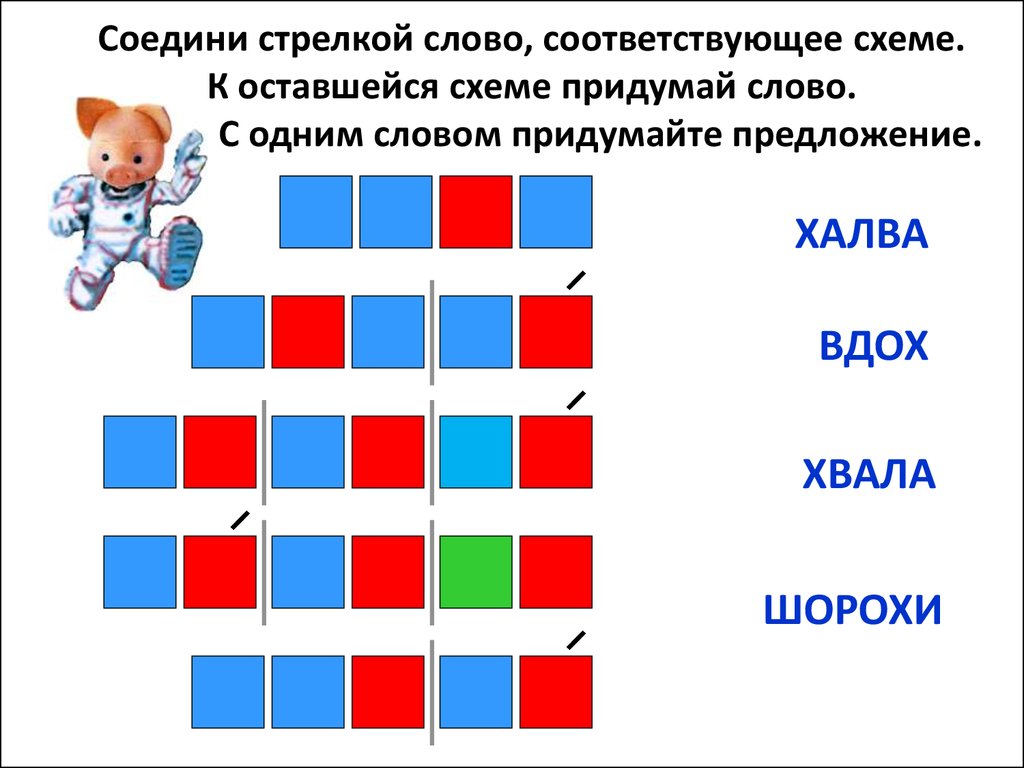
звуковой анализ слова в 1 классе схема
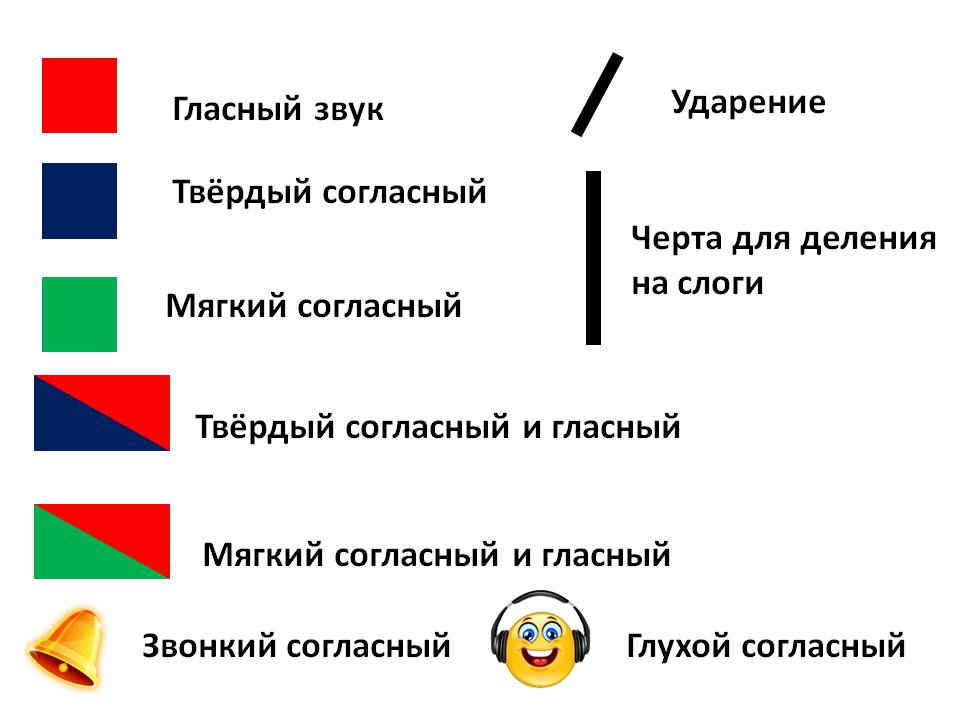
Цветовой разбор слова 1 класс
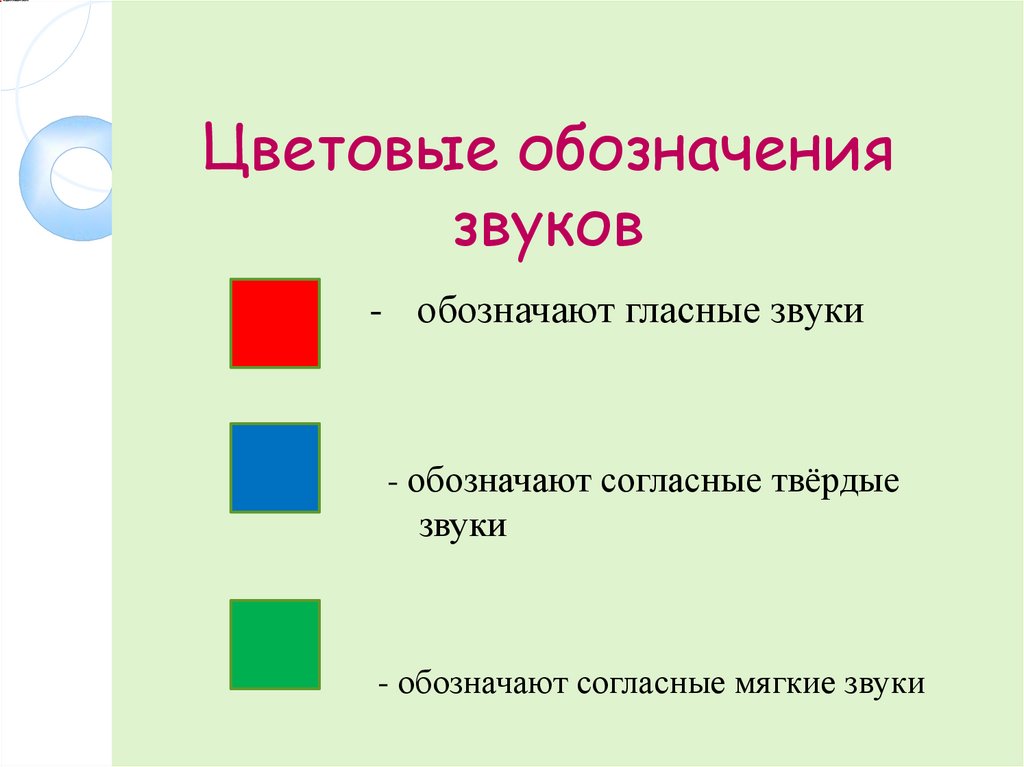
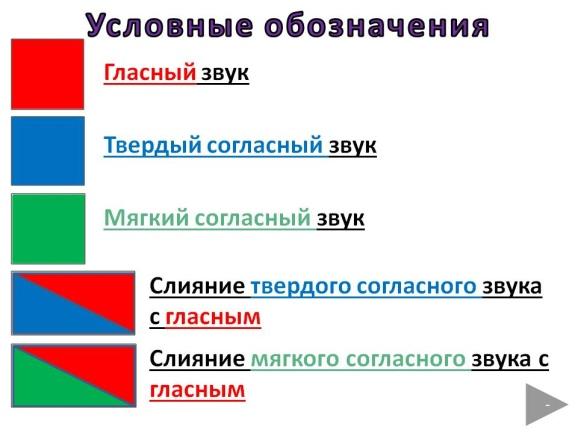
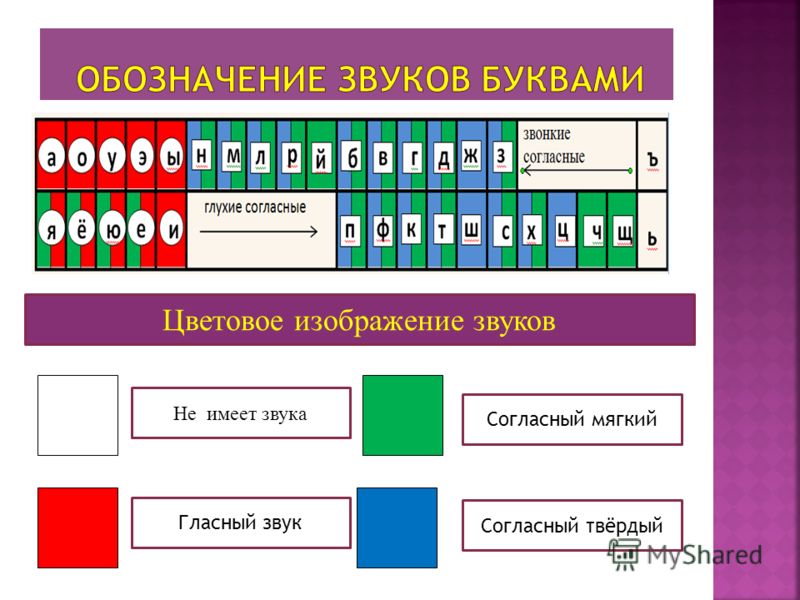
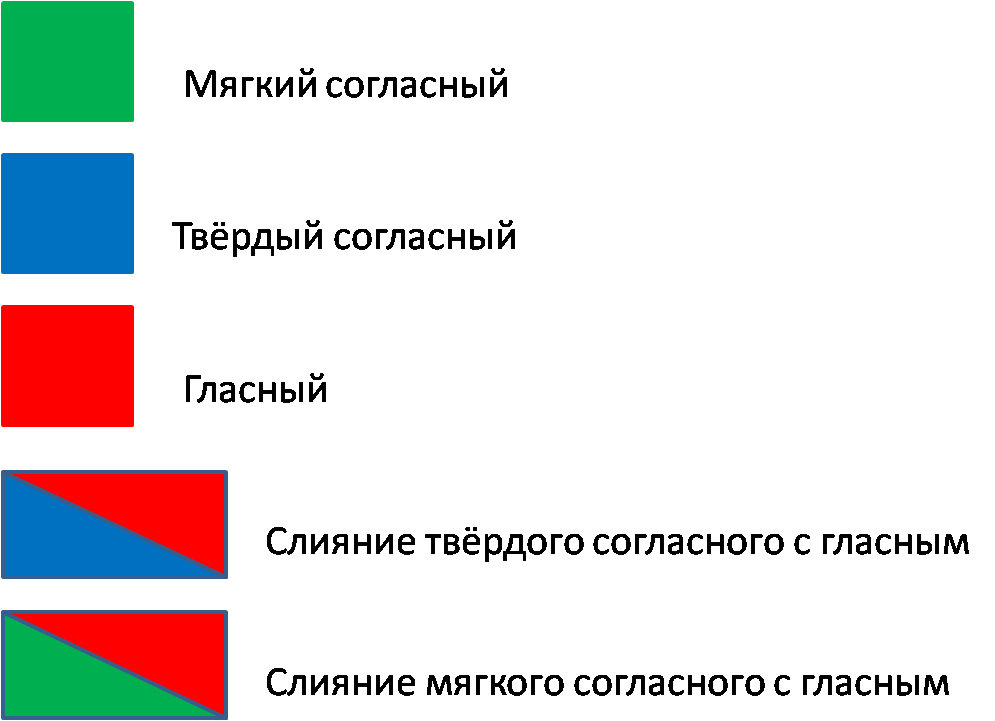
Разбор слов может быть цветовым, т.е. каждой букве соответствует свой цветовой квадрат.
цвет буквы гласной согласной твёрдой согласной мягкой
слияние букв в слоги
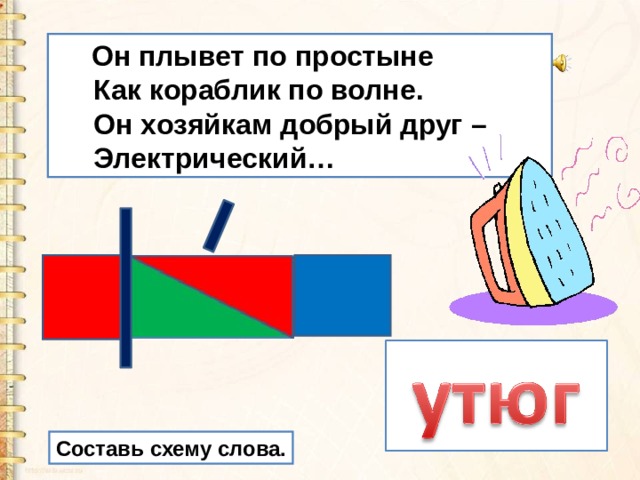
Слоги в схеме имеют свое обозначение.
Слог слияние — ма — это сине-красный прямоугольник.
Обратный слог состоит из двух соединенных квадратов, например, — ам — соединенный прямоугольник из красного и синего квадрата.
Закрытый согласной слог, например, — сон — обозначают сине-красным прямоугольником и синим квадратом.
Также существуют слоги со стечением согласных, когда две согласные стоят друг с дружкой, например, слог – сло — синий квадрат и сине-красный прямоугольник.
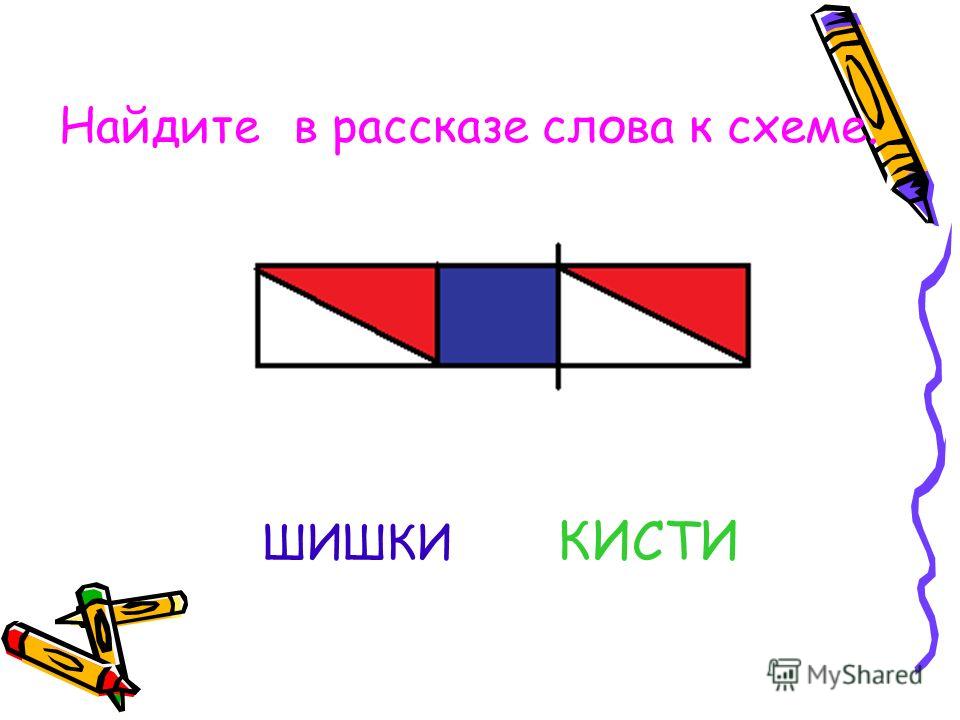
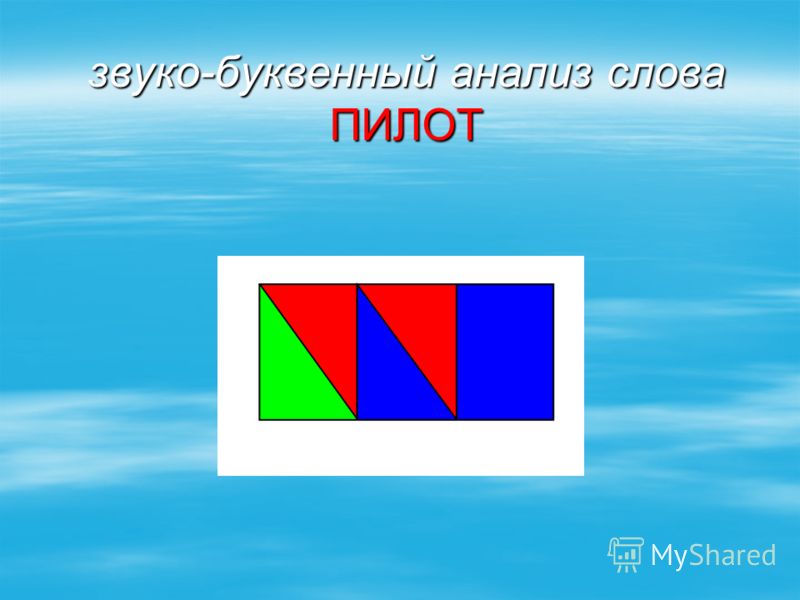
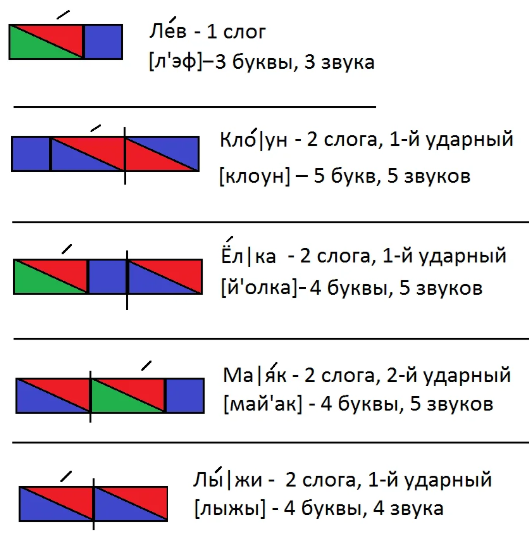
Фонетический разбор слова 1 класс примеры
Каждое слово имеет свой набор букв, слогов и звуков. Определение их количества, графическая форма, постановка ударения, классификация букв и звуков называется фонетическим анализом. Такой разбор имеет свой алгоритм действий.
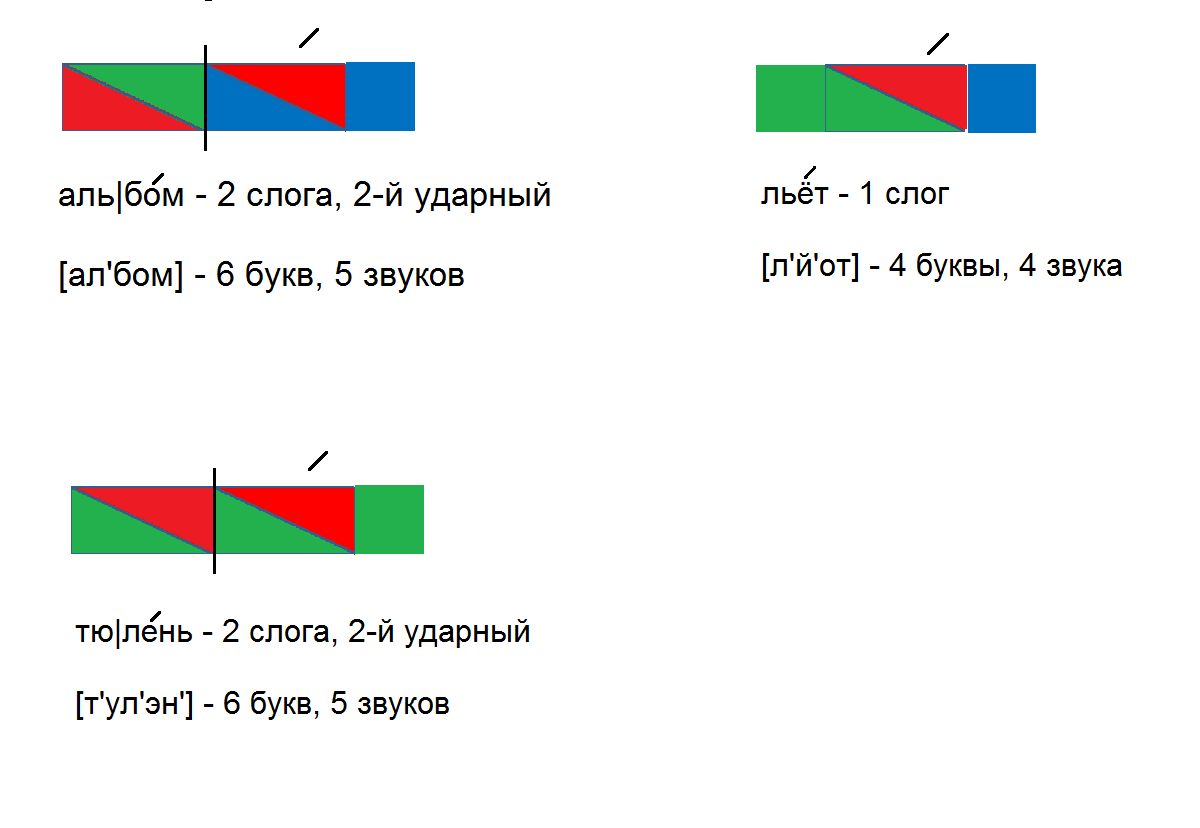
Приведем примеры:
Фонетический разбор слова 1 класс цветовая схема
Фонетический разбор слова памятка
Примеры звукобуквенного разбора
звукобуквенный разбор слова солнце
разбор слова сонфонетический разбор слова лето
анализ слова мост
фонетический разбор слова гора
слово буквенный разбор песня
сделать звуко буквенный разбор слова язык
разбор слова спорт
фонетический разбор слова окно
мода разбор слова
разбор 1 слова весна
разбор 1 слова снег
разбор 1 слова цветы
разбор слова спорт
разбор слова велосипед
разбор слова дерево 1
разбор слова ночь 1
разбор слова лифт
разбор слова лодка
разбор слова венок
Придерживаясь алгоритма фонетического разбора, а также зная базовые правила русского языка, можно произвести разбор любого слова.
Шпаргалка по идеальным цветовым сочетаниям, которая вдохновит вас на дизайн
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в создании вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые можно использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс
Сообщение Содержание
- Основы сочетания цветов
- Цветовой круг
- Как работает цветовой круг?
- Цветовая терминология
- Психология цвета
- Цветовые комбинации
- Монохромные комбинации
- Дополнительные комбинации
- Аналогичные комбинации
- Сплит-комплементарные комбинации
- Триадические комбинации
- Четверные комбинации
- Ключ к экспериментам
- Наши любимые комбо
- Монохромный
- Дополнительный
- Аналог
- Сплит
- Триада
- Тетрадик
- Хотите узнать больше?
Основы сочетания цветов
Прежде чем мы начнем выбирать цветовые сочетания, полезно иметь общее представление о цветах, терминологии, о том, как цвета работают вместе, об эмоциональных связях с ними и о роли, которую они играют в создании реакции.
Давайте начнем с визуального представления отношений цветовых оттенков: цветового круга.
Цветовой круг
Будь то в начальной школе или совсем недавно, когда вы в последний раз пытались использовать Photoshop, большинство из нас в какой-то момент видели версию цветового круга. История этого важного справочника для художников и дизайнеров восходит к началу 1700-х годов. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Как работает цветовой круг?
Простое цветовое колесо состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовой круг, состоящий из первичных, вторичных и третичных цветов Все цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Смешивание равных частей любых двух основных цветов приводит к созданию вторичных цветов.
- Красный + Синий = Фиолетовый.
- Синий + желтый = зеленый.
- Красный + желтый = оранжевый.
Третичные цвета — это те, которые получаются в результате смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + Оранжевый = Красно-оранжевый.
- Желтый + Оранжевый = Желто-оранжевый.
- Желтый + Зеленый = Желто-зеленый.
- Синий + Зеленый = Сине-зеленый.
- Синий + Фиолетовый = Сине-фиолетовый.
Цветовая терминология
Как и в любой области науки, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы. Для всех намерений и целей это поможет вам, но слова «цвет» и «оттенок» на самом деле означают разные вещи. В общем, «цвет» используется для обозначения всех цветов, включая черный, белый и серый. В то время как «оттенок» относится к происхождению цвета, который мы видим. Это основания цвета, который мы видим, и он всегда является одним из шести основных и вторичных цветов на цветовом круге.
- Оттенок — «оттенок» — это более светлая версия данного оттенка. Это оттенок, к которому добавлено только белого цвета . Иногда оттенок может казаться ярче исходного оттенка, но это всего лишь более светлая версия. Оттенок может варьироваться от оттенка, который чуть светлее исходного, до почти белого с небольшим количеством цвета.

- Оттенок — Это противоположность «оттенку». «Оттенок» — это оттенок, к которому добавлен только черный. Конечно, он может включать разное количество черного, и результирующий цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в оттенок дерева кажется темнее чем трава на солнце.
- Тон — это очень похоже на «оттенок» и «оттенок», только вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавляемый для создания «тона», должен состоять только из черного и белого, без каких-либо других цветов (многие цвета, считающиеся серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
- Теплый и холодный. «Теплые» цвета — это те, которые напоминают или символизируют тепло, а «холодные» цвета относятся к льду и более низким температурам.
 Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям. Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся, а выбор цветов, которые вызывают эмоции, которые вы ищете у своей аудитории.
«Цвет — это сила, которая напрямую влияет на душу». ~ Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный: волнение, опасность, энергия, мужество, сила, гнев.
- Оранжевый: творчество, энтузиазм, здоровье, счастье, воодушевление, равновесие.
- Желтый: солнечный свет, надежда, оптимизм, свет, позитив, свежесть.

- Зеленый: здоровье, природа, обновление, щедрость, свежесть, окружающая среда.
- Синий: свобода, доверие, экспансивность, надежность, вера, вдохновение.
- Фиолетовый: королевская власть, роскошь, власть, гордость, творчество, тайна.
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как значения цвета влияют на вас, прочитайте полный пост здесь.
Теперь, когда у нас есть представление о цвете в искусстве и дизайне, давайте перейдем к самому интересному…
Комбинации цветов
После того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
Монохромные комбинации
Монохромная цветовая комбинация представляет собой различные вариации одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида. Это отличная стратегия цветовой схемы, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Комплементарные комбинации
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге. Эти цвета сильно контрастируют друг с другом и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы можно найти и в природе, они могут придать дизайну яркий, но естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры дополнительных цветовых комбинаций:
- Красный и зеленый.
- Синий и оранжевый.
- Желтый и фиолетовый.
- Желто-зеленый и красно-фиолетовый.
- Красно-оранжевый и сине-зеленый.
Выше пример дополняющего сочетания: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации
Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый.
- Красный, фуксия и фиолетовый.
- Красный, оранжевый и желтый.
- Зеленый, синий и фиолетовый.
Split Complementary Combinations
Это вариант схемы дополнительных цветов. Однако вместо двух цветов, расположенных непосредственно друг напротив друга, эта комбинация состоит из одного цвета и цветов по обе стороны от дополнения. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резкой или слишком смелой. Используя этот метод, мы получаем комбинации, включающие как теплые, так и холодные оттенки, которые легче сбалансировать, чем в дополнительных цветовых схемах.
Используя этот метод, мы получаем комбинации, включающие как теплые, так и холодные оттенки, которые легче сбалансировать, чем в дополнительных цветовых схемах.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый.
- Синий, красно-оранжевый и желто-оранжевый.
- Желтый, сине-фиолетовый и красно-фиолетовый.
- Фиолетовый, желто-оранжевый и желто-зеленый.
Триадные комбинации
Эти простые цветовые комбинации являются вариантами расщепленной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную комбинацию.
Эти цветовые комбинации, как правило, довольно яркие, даже если их приглушить, тонировать или заштриховать. Цвета могут показаться игривыми или подростковыми. Из-за этого вам нужно быть осторожным с балансом этих цветов. Выбор одного цвета в качестве основного и использование двух других в качестве акцентов — хорошее начало.
Из-за этого вам нужно быть осторожным с балансом этих цветов. Выбор одного цвета в качестве основного и использование двух других в качестве акцентов — хорошее начало.
Примеры триадных комбинаций:
- Красный, желтый и синий.
- Фиолетовый, зеленый и оранжевый.
- Сине-фиолетовый, красно-оранжевый и желто-зеленый.
Четверные комбинации
Как и тройная комбинация, тетрадная цветовая комбинация включает цвета, равноудаленные друг от друга. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако следует соблюдать осторожность при поиске баланса с этими комбинациями, потому что они могут быть легко подавляющими.
Примеры четырехцветных цветовых схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый.

- Желтый, фиолетовый, сине-зеленый и красно-оранжевый.
Ключ к экспериментам
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций может иногда вызывать затруднения. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшую цветовую комбинацию для своих нужд.
Наши любимые комбинации
Монохром Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Дополнительный Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Аналог Цветовые палитры из Canva . Сплит Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Триада Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Тетрадик Цветовые палитры из Canva .Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- Как пользоваться Photoshop: учебные пособия по Photoshop для начинающих
- 20 лучших онлайн-конструкторов логотипов: создайте свой собственный логотип
- 17 простых приемов дизайна интернет-магазина, которые помогут резко увеличить продажи
- 40 удивительных примеров дизайна веб-сайта электронной коммерции
У вас есть свои красочные советы или хитрости? Мы хотели бы услышать их. Дайте нам знать об этом в комментариях!
Дайте нам знать об этом в комментариях!
Использование цвета | Система веб-дизайна США (USWDS)
Жетоны дизайна
Color — это практичный и эмоциональный инструмент. Он передает индивидуальность, задает тон, привлекает внимание и указывает на важность.
Введение
USWDS организует свои цветовые маркеры в тематические маркеры, маркеры состояния и системные маркеры. Системные токены — это полный набор цветов, доступных в USWDS. Токены проекта — это меньший подмножество на основе ролей, адаптированное к индивидуальной идентичности, тону и потребностям вашего проекта. Это подмножество токенов будет использовать только несколько цветовых семейств из 24 цветовых семейств, доступных в наборе системных токенов.
Используйте цветовые маркеры USWDS и по возможности избегайте пользовательских цветов. Создание согласованных государственных сайтов и служб помогает обеспечить удобство для пользователей. Конечно, ваша миссия, потребности проекта и потребности пользователей всегда стоят на первом месте, но если вы планируете вносить свою работу обратно в систему — что помогает системе учиться, адаптироваться и совершенствоваться — эта работа должна соответствовать системным стандартам и использовать дизайнерские токены USWDS.
Конечно, ваша миссия, потребности проекта и потребности пользователей всегда стоят на первом месте, но если вы планируете вносить свою работу обратно в систему — что помогает системе учиться, адаптироваться и совершенствоваться — эта работа должна соответствовать системным стандартам и использовать дизайнерские токены USWDS.
Цвет, семейство цветов и класс
В нашей документации и руководствах мы будем использовать термины «цвет», «цветовая группа» и «класс» — но что мы имеем в виду, когда используем их?
Цвет — это любой конкретный образец в наших палитрах системных токенов, например red-50 , primary-base или индиго-теплый-60v .
Семейство цветов — это группа цветов, имеющих одинаковый оттенок на цветовом круге (см. цветовые круги USWDS). Каждый содержит ряд отдельных цветов, отличающихся друг от друга яркостью или насыщенностью. Семейство цветов системного токена обычно имеет обычное название цвета, например 9. 0422 красный или
0422 красный или сине-теплый , а семейство цветов токена темы имеет имя на основе ролей, например первичный .
Класс — это способ выразить, насколько светлым или темным является цвет. USWDS использует 100-балльную шкалу для обозначения оценки цветового маркера, где 0 — чисто белый, а 100 — чисто черный. Мы упорядочили эти оценки по цветовым семействам; цвет класса 50 в одном цветовом семействе должен иметь тот же уровень светлоты, что и цвет класса 50 в другом цветовом семействе. Эта функция USWDS имеет важные последствия для цветового контраста и доступности, которые мы обсудим в последующих разделах, посвященных доступности.
Цвет и доступность
Цвет — мощный инструмент с ненадежным воздействием — его эффекты не являются постоянными и предсказуемыми для населения. По данным NIH, нечувствительность к цвету затрагивает примерно 0,5% взрослых женщин и 8% взрослых мужчин (4,5% от общей численности населения). Нечувствительность к цвету может затруднить различение оттенков (наиболее распространенной формой является дальтонизм на красный и зеленый цвета), а некоторые редкие состояния полностью препятствуют восприятию оттенка. Обычные проблемы со зрением, такие как близорукость и астигматизм (среди прочих), также влияют на то, насколько хорошо люди воспринимают цвет и контраст.
Нечувствительность к цвету может затруднить различение оттенков (наиболее распространенной формой является дальтонизм на красный и зеленый цвета), а некоторые редкие состояния полностью препятствуют восприятию оттенка. Обычные проблемы со зрением, такие как близорукость и астигматизм (среди прочих), также влияют на то, насколько хорошо люди воспринимают цвет и контраст.
Доступность не является особым случаем. Во втором квартале 2018 года сайты, использующие USWDS, превысили 1,4 миллиарда просмотров страниц. 4,5% от 1,4 миллиарда — это около 60 миллионов просмотров страниц — когда дело доходит до доступности, мыслить широко и инклюзивно — это не просто хорошая идея, это наша миссия и ответственность.
Раздел 508, который соответствует уровню AA WCAG 2.0, устанавливает юридический стандарт для необходимого уровня контраста между текстом и его фоном. Базовый стандарт контрастности AA составляет 4,5:1 для большей части текста и 3:1 для крупного текста (19px+ полужирный или 24px+ обычный текст).
Доступные сочетания цветов
USWDS помогает командам выбирать доступные цвета с помощью системы оценки цвета. На следующем рисунке представлено семейство серых цветов в классах 5–90 (класс 0 соответствует белому ):
Каждое цветовое семейство имеет 10 классов, которые находятся между 5 и 90. Чистый белый эквивалентен классу 0 , а чистый черный эквивалентен классу 100.
Магическое число
Мы называем разницу в классе между любыми двумя цветами магическое число . Магические числа имеют следующие значения контраста:
- Магическое число 40+ приводит к контрасту большого текста WCAG 2.0 AA (пример:
серый-90ииндиго-теплый-50v). - Магическое число 50+ приводит к контрастности WCAG 2.0 AA или контрастности большого текста AAA (пример:
серый-90икрасный-40). - Магическое число 70+ приводит к контрасту WCAG 2.
 0 AAA (пример:
0 AAA (пример: серый-10и красный-80). - Цвета класса 50 приводят к контрасту по разделу 508 AA как с чисто белым (класс
0), так и с чисто черным (класс100).
Используйте магические числа для выбора доступных цветовых комбинаций из любой палитры и цветового семейства.
Магические числа работают, потому что каждый класс соответствует определенному диапазону значений относительной яркости. Цветовой контраст WCAG и Раздела 508 рассчитывается как отношение относительных яркостей двух цветов, поэтому, пока наши цвета попадают в определенный диапазон яркости для каждого класса, соотношение будет соответствовать требованиям контрастности. В следующей таблице показаны все категории и соответствующие минимальные и максимальные значения яркости.
| класс | минимальная яркость | максимальная яркость |
|---|---|---|
0 | 1. | 1.000 |
5 | 0,850 | 0,930 |
10 | 0,750 | 0,820 |
20 | 0,500 | 0,650 |
30 | 0,350 | 0,450 |
40 | 0,225 | 0,300 |
50 | 0,175 | 0,183 |
60 | 0,100 | 0,125 |
70 | 0,050 | 0,070 |
80 | 0,020 | 0,040 |
90 | 0,005 | 0,015 |
100 | 0,000 | 0,000 |
Примеры доступных цветовых комбинаций
Следующие два изображения являются примерами доступных цветовых комбинаций. На этом первом изображении цвет фона
На этом первом изображении цвет фона серый-90 . Чтобы получить магическое число не ниже 50 и, таким образом, обеспечить уровень контрастности в соответствии с разделом 508 AA, цвет текста должен иметь степень 40 или ниже. 9 классов0422 50 и ниже допустимо для крупного текста.
Система оценки цвета работает для цветовых семейств, как показано на втором изображении.
Цвет, контрастность и удобочитаемость
Удобочитаемость — это легкость, с которой читатель может понять написанный текст. Это сложное явление, на которое влияет множество факторов, помимо цвета и контраста, включая (но не ограничиваясь) размер шрифта, шрифт, длину строки, высоту строки, пробелы, выбор слов, дизайн контента и стиль письма. Вопросы удобочитаемости могут быть особенно важны для сайтов, содержащих документацию или подробный текст, требующий концентрации внимания.
Когда дело доходит до цвета, соблюдайте следующие общие рекомендации:
- Раздел 508 AA+ цветовой контраст помогает при дальтонизме и цветовом восприятии.

- Избегание чисто черного текста на белом фоне помогает при дислексии, синдроме Ирлена, светочувствительности и аутизме.
- Наилучшее сочетание — максимальный цветовой контраст белого или светлого текста на черном или темном фоне, потому что визуально это подходит всем.
- Наилучший вариант, когда это возможно, — предоставить пользователям возможность выбирать собственные цвета текста и фона.
Цветовые круги USWDS
Следующие цветовые круги позволяют визуализировать всю Системную палитру и ее рубрику именования цветовых семейств. Цветовые круги расположены вокруг 360 градусов цветовой модели HSL. Каждое цветовое семейство помечено своим положением (в градусах) на этой модели. Как правило, цвета внутри цветовых семейств остаются близкими к указанному значению оттенка, но это пользовательская палитра, а не сгенерированная алгоритмом. Различия оттенков внутри цветовых семейств являются преднамеренными — мы пытаемся найти хорошие цвета, а не только те, которые соответствуют определенной функции.
На следующем изображении показано наше стандартное колесо системных жетонов.
На следующем изображении показано наше яркое колесо системных жетонов.
Общее руководство по цвету
Если мы используем цвет преднамеренно, последовательно и деликатно, это может существенно повлиять на то, как люди будут понимать и воспринимать наши страницы, наши продукты и услуги, а также наше сообщение. Цвет является важным компонентом визуального и эмоционального познания, и именно это затрудняет его правильное использование — то, что кажется сильным и уверенным для одного человека, может вызывать раздражение или тревогу у другого.
Начать в черно-белом режиме. Начните с основного сообщения и используйте шкалу шрифтов и иерархию для проверки и уточнения их эффективности. Затем введите цвет, чтобы поддержать это сообщение. Цвет может подавлять интерпретацию, а поскольку примерно 4,5% населения в той или иной степени нечувствительны к цвету, важно передать свое сообщение, не полагаясь на цвет.
Ставьте практическое выше эмоционального. Поскольку цвет может многое сделать, полезно сохранять концентрацию. Ограничьте сложность цвета, сосредоточившись в первую очередь на функциональных требованиях (таких как статусы или направления). Затем используйте цвет в качестве прогрессивного улучшения, чтобы усилить или сбалансировать эмоциональные потребности контента. Тем не менее, имейте в виду, что влияние цвета часто является личным и культурным в той же или даже большей степени, чем физиологическое. Поймите, что использование цвета для оптимизации тона обязательно исключает некоторых пользователей тонкими и не очень тонкими способами.
Используйте доски настроения в качестве руководства. Получение подходящих цветовых палитр может быть сложной задачей, и имеет смысл использовать существующие цвета и палитры в качестве ориентира. Соберите изображения из других источников, которые вызывают желаемый тон, чтобы найти общие черты. Затем найдите близкие соответствия в системной палитре, чтобы создать свою тему.
Спросите визуальных дизайнеров. В вашей группе или агентстве могут быть визуальные дизайнеры либо в штате, либо в качестве подрядчиков. Они могут быть бесценным ресурсом для создания палитр или получения отзывов о существующих. USWDS использует коллективный опыт визуальных дизайнеров из разных агентств для создания нашей системной палитры и предоставления ряда предварительно созданных палитр тем проекта. Если у вас есть ресурсы визуального дизайна, используйте их.
Не используйте цвет исключительно для передачи смысла. Даже контрастность, соответствующая Разделу 508, не гарантирует, что цвета будут различимы для значительного процента вашей аудитории. Приблизительно 0,5% взрослых женщин и 8% взрослых мужчин имеют ту или иную нечувствительность к цвету, особенно между красным и зеленым. Цвет следует использовать только в качестве прогрессивного улучшения — если цвет является единственным сигналом, этот сигнал не будет доходить до всех, как предполагалось.
Дальнейшее чтение
- Доступность: Цвет и контраст https://accessibility.digital.gov/visual-design/color-and-contrast
- Цвет и читаемость https://www.w3.org/WAI/RD/2012/text-customization/r11
- Повышение доступности для дальтоников https://www.smashingmagazine.com/2016/06/improving-color-accessibility-for-color-blind-users/
- Введение в синдром Ирлен https://irlen.com/what-is-irlen-syndrome/
- Обеспечение доступности контента для людей с дислексией https://www.dyslexic.com/blog/quick-guide-making-content-accessible/
- W3C: уровни контрастности для удобочитаемости https://www.w3.org/WAI/test-evaluate/preliminary/#contrast
- W3C: Анализ пробелов в состоянии доступности для людей с ограниченными возможностями обучения и когнитивными нарушениями https://w3c.github.io/wcag/coga/gap-analysis.html
- W3C: потребности слабого зрения https://www.w3.org/TR/low-vision-needs/
Инструменты
- Инструмент цвета USWDS от CivicActions: преобразуйте любой шестнадцатеричный цвет в его ближайший эквивалент USWDS
https://civicactions.

 000
000