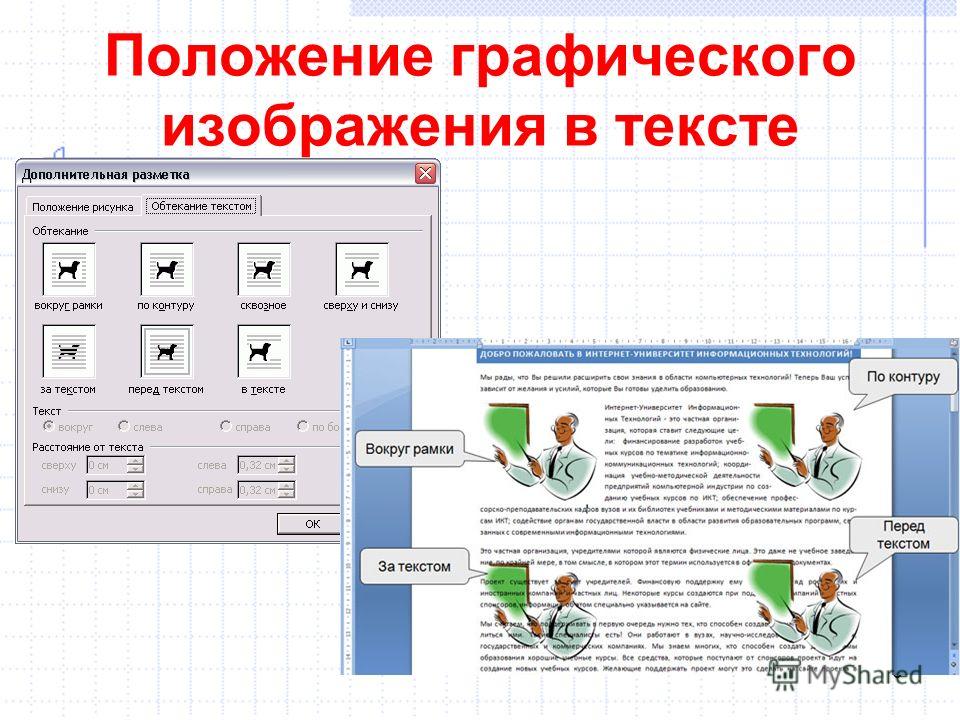
В тексте картинки: Преобразование изображения в текст
Как иллюстрировать текст картинками. 4 главных правила — Маркетинг на vc.ru
Современный пользователь едва ли прочитает текст без картинок. Это прекрасно понимают все контент-мейкеры — поэтому беспорядочно лепят изображения «чтобы было». В этом материале разберём 4 правила, которые позволят вам хорошо проиллюстрировать текст и не спугнуть читателя.
3217 просмотров
Правило 1. Никакого фотостока
Картинки из фотостоков обычно расставляют по принципу «ох, что-то у нас мало картинок и много текста, давай разбавим». Потом редактор/дизайнер пару минут роется где-нибудь на pixabay и вытягивает оттуда что-то такое:
Типичная картинка с фотостока
Что с этим не так? Почему фотосток не работает?
Читатели не верят фотостоку. Ну серьёзно, этими картинками заполнен весь интернет. Пользователь даже не думает над изображением: он пропускает его на автомате, если видит, что люди на фото какие-то нереальные.
Фотосток — это не про вас.
Фотосток не исполняет никакой функции. Как иллюстрация это не годится: читатель не поверит. Привлечь внимание к какой-то части текста тоже не получится: глаз опытного пользователя давно надрессирован пропускать такие картинки. Получается, что изображение с фотостока не выполняет никакой функции — следовательно, оно не нужно.
Мне кажется, фотосток не нужен никогда. Максимум — скинуть маме в Whatsapp фотографию летней Турции.
Правило 2. Бесполезные иллюстрации — под нож
Тут мы ступаем на зыбкую почву, пролегающую между дизайном и редактурой, поэтому сразу оговорюсь: этот пункт касается лонгридов и текстовых блоков.
Так вот, о чём это я: красивые, но бесполезные картинки мешают прочтению статьи. Даже если иллюстрацию рисовал опытный дизайнер.
У картинки в текстовом блоке есть две функции: проиллюстрировать какой-то кусок текста или структурировать материал.
В первом случае, когда мы что-то иллюстрируем, нам нужны конкретные примеры, ситуации, графики и аналогии. Даже шутейные картинки — и то пример.
Хорошая иллюстрация-пример из кейса рекламного агентства Advertalyze.ru: «короткие тексты работали плохо, длинные — хорошо, посмотрите, что мы имеем в виду»
Во втором случае, когда мы структурируем картинками текст, они могут ничего не иллюстрировать — достаточно, чтобы были красивые. Но тогда картинка должна появляться, например, перед каждым подзаголовком. И читатель уже будет понимать: «ага, они влепили новую иллюстрацию, значит, скоро новый раздел».
Вот так ТЖ структурирует материал с помощью картинок в своём учебнике “Как инвестировать”. Каждому критерию — своё изображение.
Так вот — если вы не забыли, о чем мы говорили в начале блока — бесполезная, но красивая картинка, ни одной из этих функций не выполняет. Она прочтению текста только мешает. Такую картинку надо убрать.
Бесполезная иллюстрация в тексте
Картинка в тексте выполняет две функции: иллюстрирует и структурирует
Правило 3. Все картинки нужно подписывать
Всегда нужно держать в голове: пользователь не будет читать материал от начала до конца. Он выцепит то, что ему интересно, и пойдёт дальше. Если не подписать картинку или подписать её как-то туманно, читатель не сможет понять, о чём она.
Пример плохой иллюстрации к тексту. Какой тот самый? Что это за цветок?
А теперь посмотрим как ту же самую иллюстрацию можно подписать так, чтобы все всё поняли.
Пример хорошей подписи к иллюстрации. Сразу понятно: на картинке роза, а в статье говорят о чём-то биологическом: наверное, о классификации роз
Сразу понятно: на картинке роза, а в статье говорят о чём-то биологическом: наверное, о классификации роз
Картинки нужно подписывать так, чтобы читатель примерно понял, что происходит, не читая текста
Правило 4. Подписываем то, что на картинке
Придержите коней — рано писать злобный комментарий. Это совсем не очевидный пункт: редактор должен оформлять подпись так, чтобы из неё было понятно, что именно происходит на картинке.
Давайте посмотрим на антипример:
Плохая подпись к картинке. Автор подписал зелёные бутоны, а не розу.
Вы почувствовали, как после слов «зелёные бутоны» глаз сразу метнулся к картинке — искать на ней те самые бутоны? А бутонов там и нет. Подпись плохая: сначала дали какой-то теоретический факт, а уж потом объяснили, что происходит.
Вот как можно было бы правильно подписать эту картинку:
Хорошая подпись к картинке. Нам сказали про розы и написали про розы. Всё понятно.
Нам сказали про розы и написали про розы. Всё понятно.
В подписи должно быть ровно то, что на картинке. А уж потом — остальная информация.
Резюме:
- Фотосток — мимо.
- Картинку, которая не иллюстрирует и не структурирует — под нож.
- Все иллюстрации — подписывать.
- Подписывать — только то, что на иллюстрации.
Изображения в тексте | htmlbook.ru
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
Для выравнивания изображения по центру колонки текста, тег <img>
помещается в контейнер <p>, для которого устанавливается
атрибут align=”center”. Но если предполагается
активное использование иллюстраций, то лучше создать новый стилевой класс, назовем
его fig, и применим его для нужных абзацев, как
показано в примере 1.
Но если предполагается
активное использование иллюстраций, то лучше создать новый стилевой класс, назовем
его fig, и применим его для нужных абзацев, как
показано в примере 1.
Пример 1. Выравнивание рисунка по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру</title>
<style type="text/css">
P.fig {
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
</p>
</body>
</html>В данном примере класс fig добавляется к селектору P, а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц,
когда изображение располагается по краю окна браузера, а текст обходит его с
других сторон (рис. 2). Для создания обтекания изображения текстом существует
несколько способов, связанных, как с возможностью тегов HTML, так и с применением
стилей.
2). Для создания обтекания изображения текстом существует
несколько способов, связанных, как с возможностью тегов HTML, так и с применением
стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега <img> есть атрибут align, который определяет выравнивание изображения. Этот атрибут задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста. Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега <img>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте</title> </head> <body> <p><img src="images/sample.gif" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Горизонтальный отступ от картинки до текста управляется атрибутом hspace, он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace.
Для обтекания картинки текстом также можно применить стилевое свойство float. Значение right будет выравнивать изображение по
правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3).
Значение left, наоборот, выравнивает изображение
по левому краю, а текст — справа от рисунка.
Значение right будет выравнивать изображение по
правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3).
Значение left, наоборот, выравнивает изображение
по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
<style type="text/css">
IMG.fig {
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<p><img src="images/sample.gif"
alt="Иллюстрация">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</p>
</body>
</html>В данном примере к тегу <img> добавляется класс fig, для которого установлено выравнивание по правому краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно к изображению, применяются свойства padding-left и padding-bottom.
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью
ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение,
во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также
обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью
атрибута width тега <td>.
В примере 4 показано создание указанной таблицы.
Можно также
обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью
атрибута width тега <td>.
В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
TD.leftcol {
width: 110px; /* Ширина левой колонки с рисунком */
vertical-align: top; /* Выравнивание по верхнему краю */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/igels.png"
alt="Вы не поверите, но это
ёжик"></td>
<td valign="top">Ёжики защищены от внешней агрессии колючим
панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом
ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это
хищник. Да, он не питается волками и лисами, но только потому, что уступает
им в размерах. А вот закусить червячком или даже змеей ему вполне под силу.</td>
</tr>
</table>
</body>
</html>
Но не стоит считать это животное и совершенно безобидным, все-таки это
хищник. Да, он не питается волками и лисами, но только потому, что уступает
им в размерах. А вот закусить червячком или даже змеей ему вполне под силу.</td>
</tr>
</table>
</body>
</html>Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте.
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через
CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя,
в слой text. Теперь для слоя piс следует установить свойство float
со значением left, а для text — margin-left. Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста
(пример 5).
Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста
(пример 5).
Пример 5. Использование margin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
#pic {
float: left; /* Обтекание картинки текстом */
}
#text {
margin-left: 110px; /* Отступ от левого края */
}
</style>
</head>
<body>
<div>
<img src="images/igels.png"
alt="Вы не поверите, но это ёжик">
</div>
<div>
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех,
кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное
и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами,
но только потому, что уступает им в размерах. А вот закусить червячком или даже
змеей ему вполне под силу.
</div>
</body>
</html>
А вот закусить червячком или даже
змеей ему вполне под силу.
</div>
</body>
</html>Свойство float в данном примере нужно, чтобы верхний край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
Извлечение текста из изображения | Online Text Extractor
Text Extractor позволит вам извлечь текст из любого изображения. Вы можете загрузить изображение или документ (.pdf), и инструмент извлечет текст из изображения. После извлечения вы можете скопировать в буфер обмена одним щелчком мыши.
Нужно ли платить за использование Workbench?
Нет! Workbench на 100 % бесплатен, до 5 использований в день для каждого пользователя. Не требуется лицензия, подписка или даже адреса электронной почты.
Будете ли вы добавлять новые инструменты в Workbench в будущем?
Да! Наша команда продолжит создавать полезные ресурсы и выпускать их с течением времени. Чтобы получить полный доступ ко всем функциям управления цифровыми активами, ознакомьтесь с программным обеспечением DAM от Brandfolder.
Чтобы получить полный доступ ко всем функциям управления цифровыми активами, ознакомьтесь с программным обеспечением DAM от Brandfolder.
Как работает автоматическая пометка ИИ?
Автоматическая пометка ИИ — это функция, используемая платформами управления цифровыми активами (DAM), чтобы помочь пользователям сэкономить время за счет устранения ручной работы, поощрения организации и упрощения поиска файлов.
Технология работает путем анализа объектов на изображении и создания набора тегов, возвращаемых системой машинного обучения. На основе оценки достоверности к изображению будут применены теги с наибольшей вероятностью точности. При использовании в программном обеспечении DAM, таком как Brandfolder, метаданные и автоматическая пометка обеспечивают удобный метод поиска. Вы можете узнать больше об автоматической пометке метаданных в нашем блоге.
Как работает генератор цветовой палитры?
Генератор цветовой палитры Workbench извлекает серию цветов HEX из изображения при загрузке. Он считает каждый пиксель и его цвет и генерирует палитру, содержащую до 6 HEX-кодов наиболее часто встречающихся цветов.
Он считает каждый пиксель и его цвет и генерирует палитру, содержащую до 6 HEX-кодов наиболее часто встречающихся цветов.
Что такое метаданные?
Метаданные предоставляют информацию о содержимом актива.
Например, изображение может включать метаданные, которые описывают размер изображения, глубину цвета, разрешение изображения, дату создания и другие данные. Метаданные текстового документа могут включать информацию о длине документа, авторе, дате публикации и краткое описание документа.
Что такое управление цифровыми активами?
Управление цифровыми активами (DAM) в последние годы стало критически важной системой для компаний всех отраслей и размеров. DAM — это программная платформа, которую бренды используют для хранения, редактирования, распространения и отслеживания активов своего бренда. DAM предназначены для поощрения организации цифровой архитектуры компании, исключая использование скрытых файлов и папок, которые обычно размещаются на Google Диске или Dropbox.
Системы DAM масштабируются для хранения огромного количества цифровых активов, включая, помимо прочего: фотографии, аудиофайлы, графику, логотипы, цвета, анимацию, 3D-видео, файлы PDF, шрифты и т. д. В дополнение к тщательной организации внутри DAM центральной файловой системе, эти файлы можно обнаружить с помощью уникальных идентификаторов, таких как их метаданные и теги (автоматически и вручную).
При использовании для распространения DAM поощряют предоставление разрешений и истечение срока действия ресурсов, гарантируя, что только правильный контент будет доступен правильному получателю в течение определенного периода времени. После публикации или распространения DAM могут анализировать, как, где и кем используются активы.
Платформы управления цифровыми активами используются отделами маркетинга, продаж и творчества некоторых крупнейших мировых брендов. Хотите узнать больше о том, как DAM может принести пользу вашей команде? Подпишитесь на бесплатную пробную версию Brandfolder или запланируйте демонстрацию с одним из наших экспертов DAM здесь.
Конвертер файлов онлайн | PNG, JPG, PSD, AI, PDF и многое другое
Конвертер файлов позволит вам конвертировать jpg в png, png в jpg или другой тип файла. Загрузите свои файлы и измените их тип файла в своем браузере, а затем загрузите.
Нужно ли платить за использование Workbench?
Нет! Workbench на 100 % бесплатен, до 5 использований в день для каждого пользователя. Не требуется лицензия, подписка или даже адреса электронной почты.
Будете ли вы добавлять новые инструменты в Workbench в будущем?
Да! Наша команда продолжит создавать полезные ресурсы и выпускать их с течением времени. Чтобы получить полный доступ ко всем функциям управления цифровыми активами, ознакомьтесь с программным обеспечением DAM от Brandfolder.
Как работает автоматическая пометка ИИ?
Автоматическая пометка ИИ — это функция, используемая платформами управления цифровыми активами (DAM), чтобы помочь пользователям сэкономить время за счет устранения ручной работы, поощрения организации и упрощения поиска файлов.
Технология работает путем анализа объектов на изображении и создания набора тегов, возвращаемых системой машинного обучения. На основе оценки достоверности к изображению будут применены теги с наибольшей вероятностью точности. При использовании в программном обеспечении DAM, таком как Brandfolder, метаданные и автоматическая пометка обеспечивают удобный метод поиска. Вы можете узнать больше об автоматической пометке метаданных в нашем блоге.
Как работает генератор цветовой палитры?
Генератор цветовой палитры Workbench извлекает серию цветов HEX из изображения при загрузке. Он считает каждый пиксель и его цвет и генерирует палитру, содержащую до 6 HEX-кодов наиболее часто встречающихся цветов.
Что такое метаданные?
Метаданные предоставляют информацию о содержимом актива.
Например, изображение может включать метаданные, которые описывают размер изображения, глубину цвета, разрешение изображения, дату создания и другие данные. Метаданные текстового документа могут включать информацию о длине документа, авторе, дате публикации и краткое описание документа.
Что такое управление цифровыми активами?
Управление цифровыми активами (DAM) в последние годы стало критически важной системой для компаний всех отраслей и размеров. DAM — это программная платформа, которую бренды используют для хранения, редактирования, распространения и отслеживания активов своего бренда. DAM предназначены для поощрения организации цифровой архитектуры компании, исключая использование скрытых файлов и папок, которые обычно размещаются на Google Диске или Dropbox.
Системы DAM масштабируются для хранения огромного количества цифровых активов, включая, помимо прочего: фотографии, аудиофайлы, графику, логотипы, цвета, анимацию, 3D-видео, файлы PDF, шрифты и т. д. В дополнение к тщательной организации внутри DAM центральной файловой системе, эти файлы можно обнаружить с помощью уникальных идентификаторов, таких как их метаданные и теги (автоматически и вручную).
При использовании для распространения DAM поощряют предоставление разрешений и истечение срока действия ресурсов, гарантируя, что только правильный контент будет доступен правильному получателю в течение определенного периода времени.