В паблике вики разметка: Оформление группы Вконтакте: как сделать вики разметку
Оформление группы Вконтакте: как сделать вики разметку
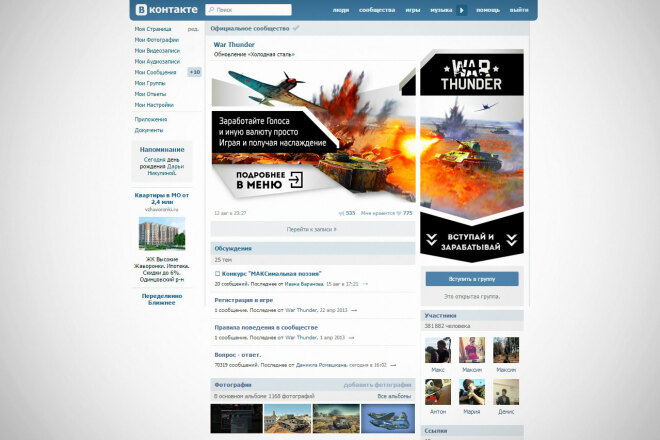
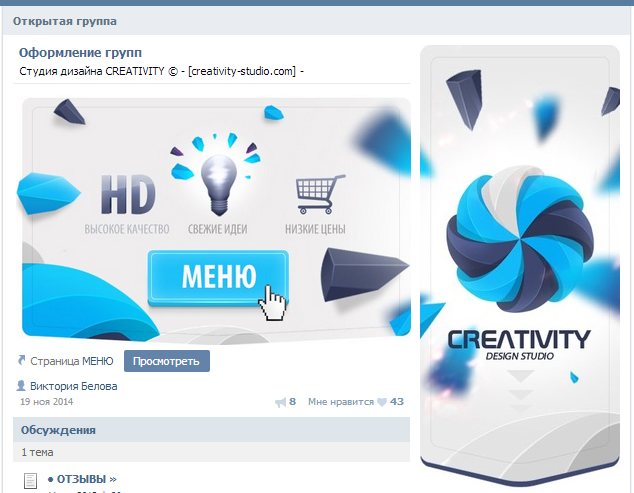
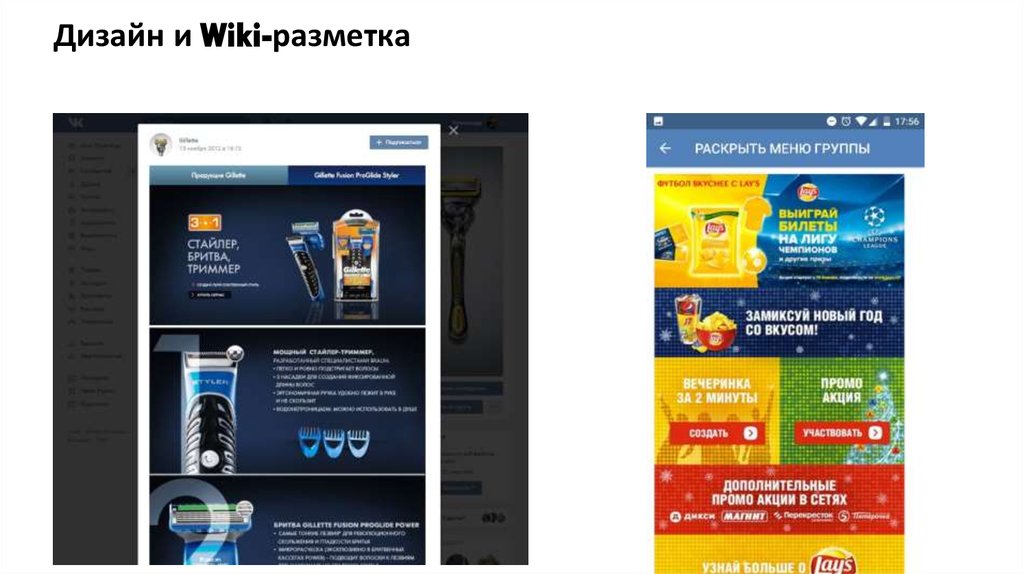
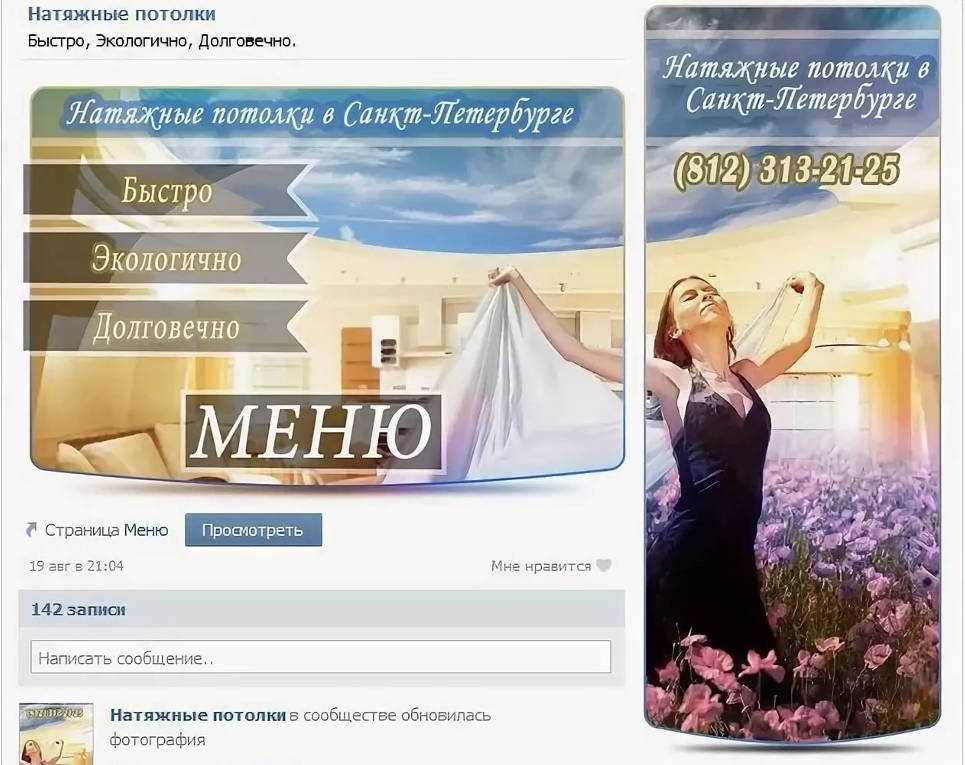
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
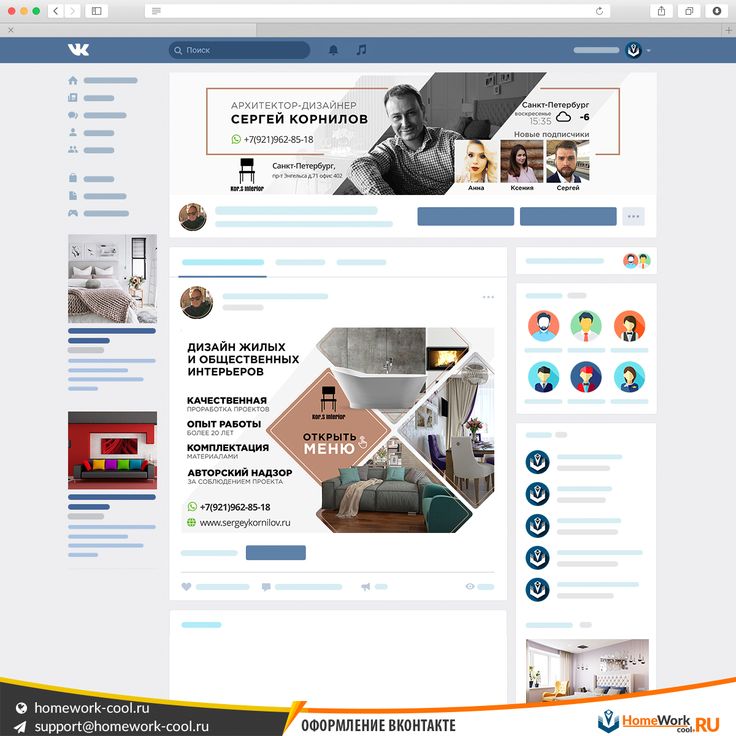
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Содержание
- Идея и выбор формата сообщества
- Создание группы
- Оформление группы Вконтакте
- Шаблон разметки
- Установка аватара и меню для группы
- Wiki-разметка меню группы Вконтакте
Идея и выбор формата сообщества
Самый первый этап нашей работы – это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
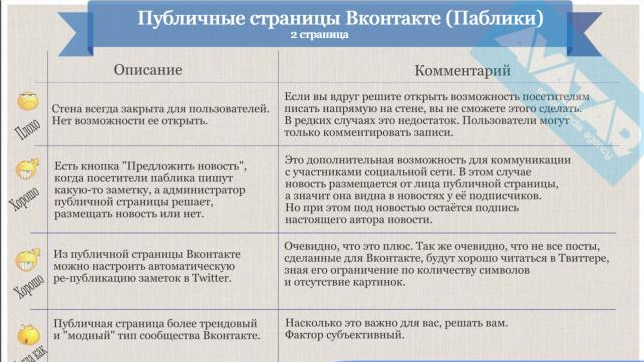
Паблик – это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум – комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел “Новости”, в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат “паблик”. Если же речь идет, например, о любителях рыбалки, то лучше взять “группу”. Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель – слив трафика на свой игровой сайт.
Формат будет “Группа”, так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в “Мои группы” в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху “Создать сообщество”.
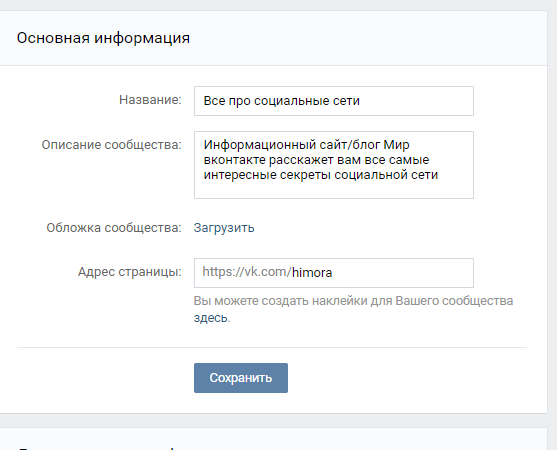
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
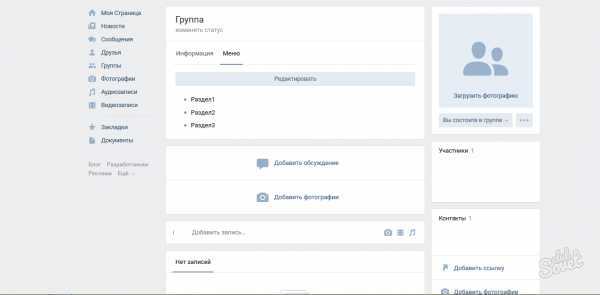
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон – это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись “Меню”) можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано “Загрузить фотографию”.
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе “Полезные ссылки” – там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем “Статистику сообщества”. При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после “?gid=” и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю “Меню”.
В данном случае, я вбиваю “Меню”.
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
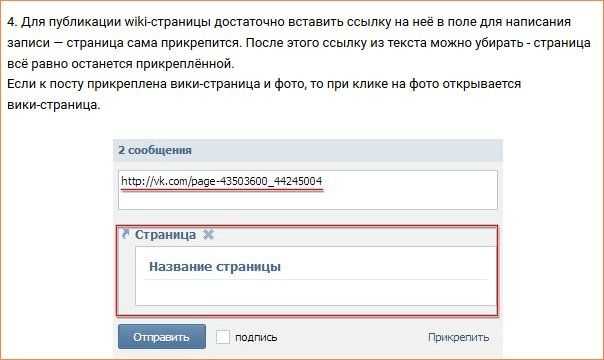
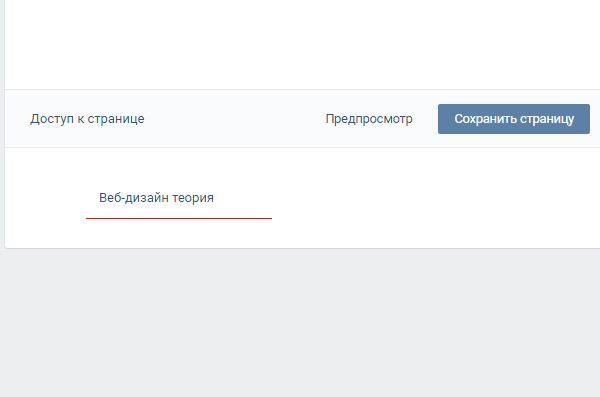
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку “Сохранить страницу” и вверху жмем на ссылку Вернуться к странице.
Я у себя написал “Меню” и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
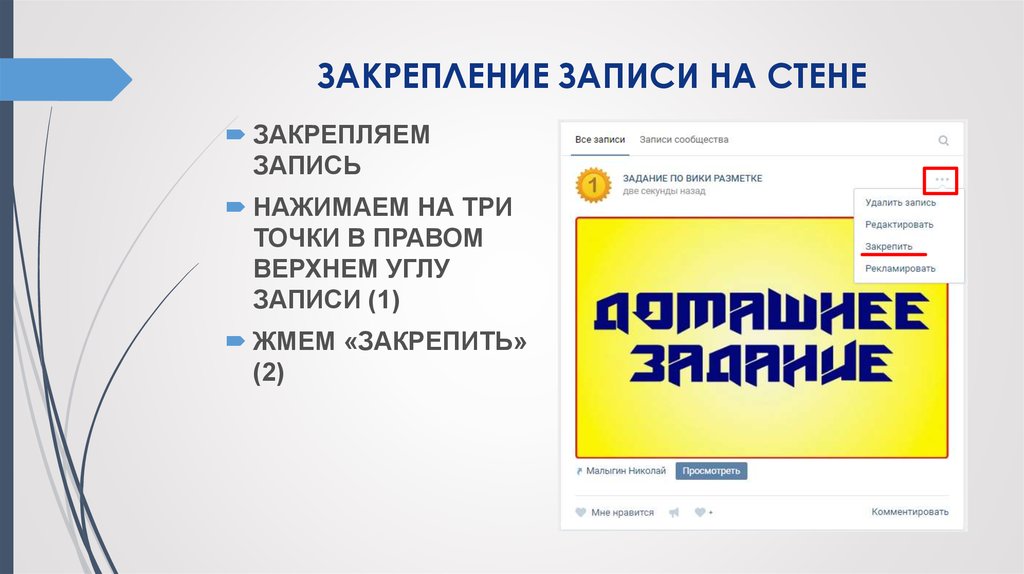
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт “Закрепить”. Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда – собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
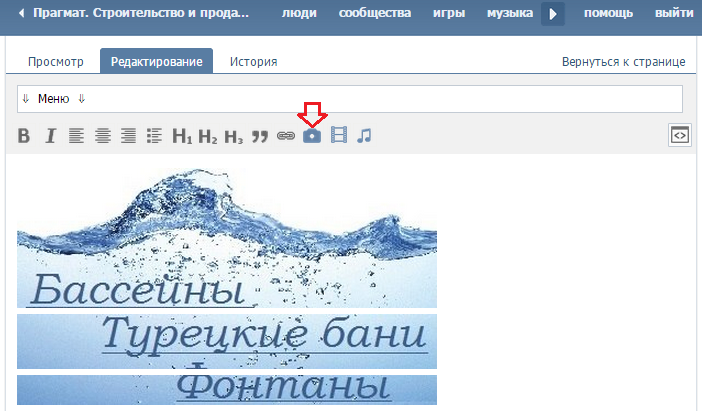
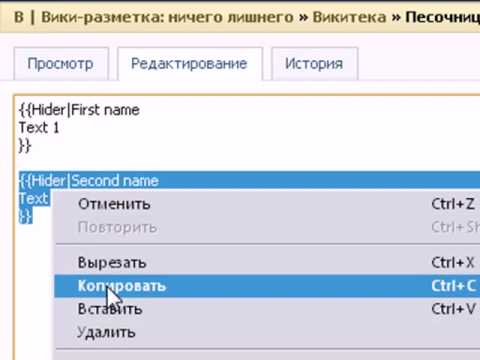
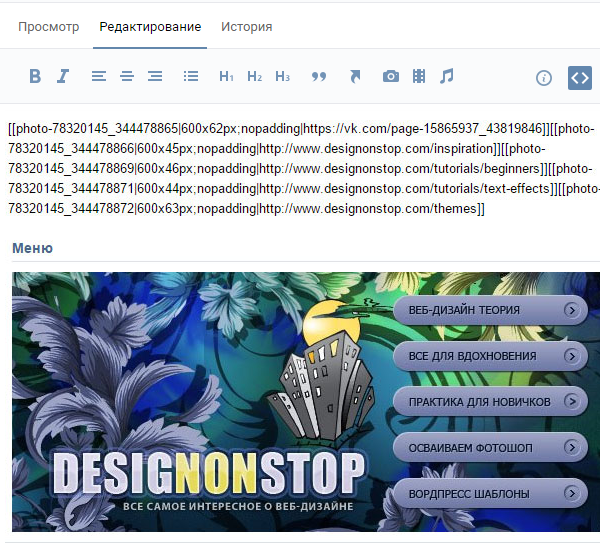
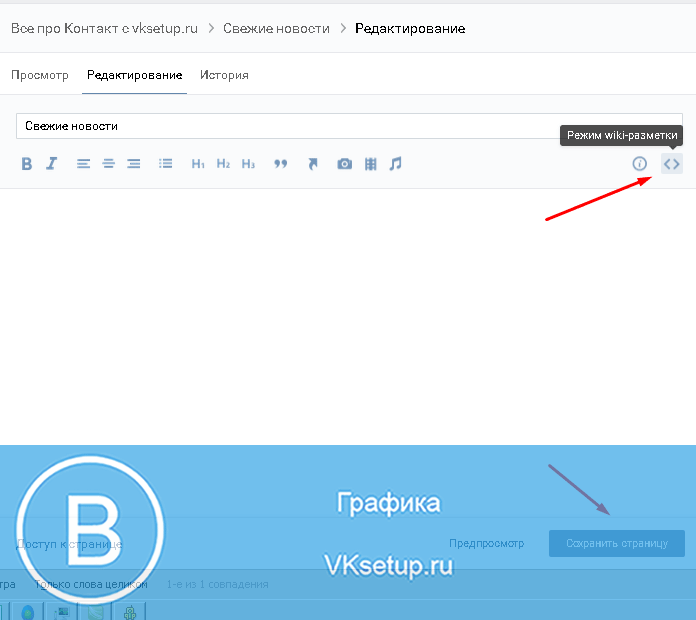
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка “Редактировать”. Щелкаем по ней.
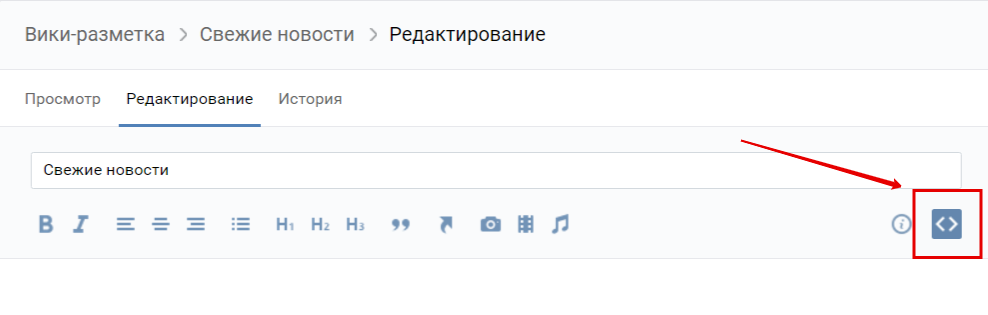
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
Когда нужный режим активирован, данная кнопка обведена серым.
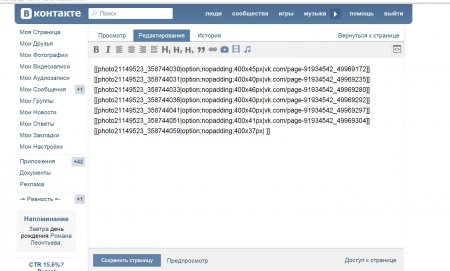
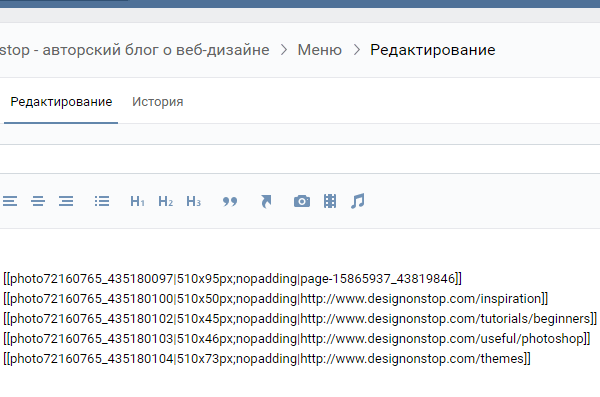
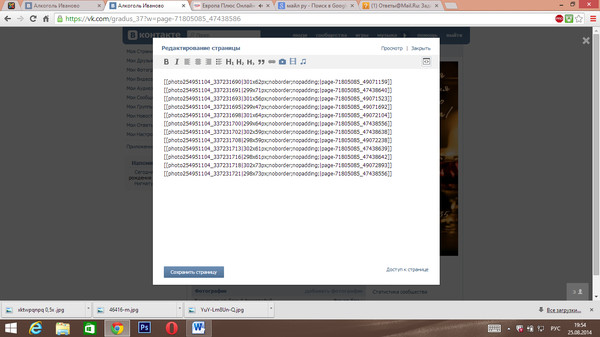
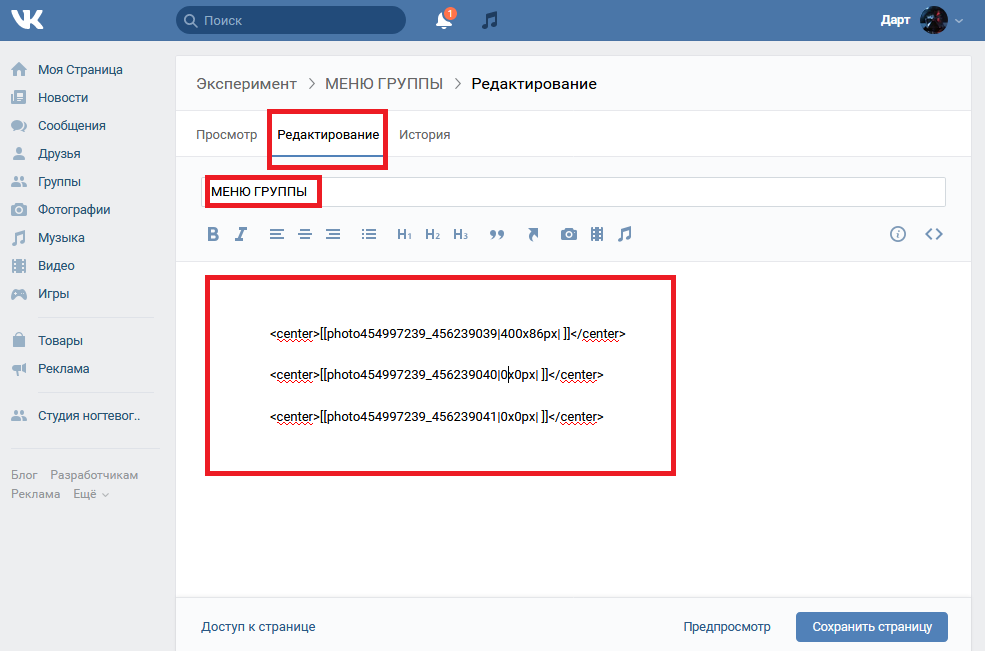
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру “noborder” дописываю второй параметр “nopadding”. Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками – у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр “nolink”. Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
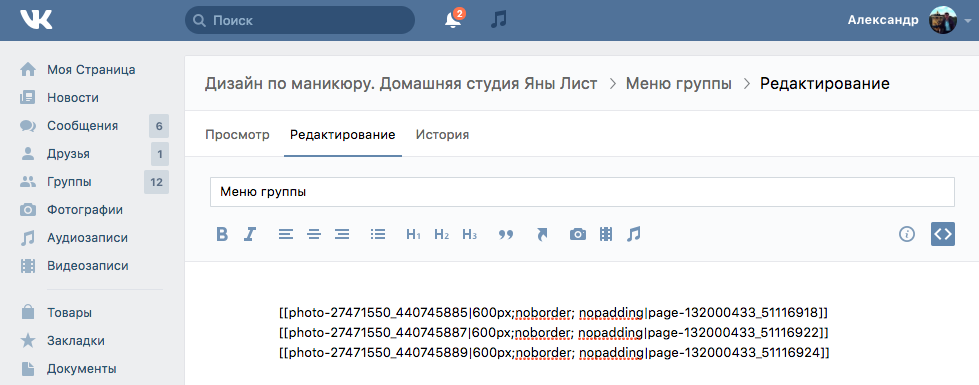
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих – нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число – это id группы, а второе – номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
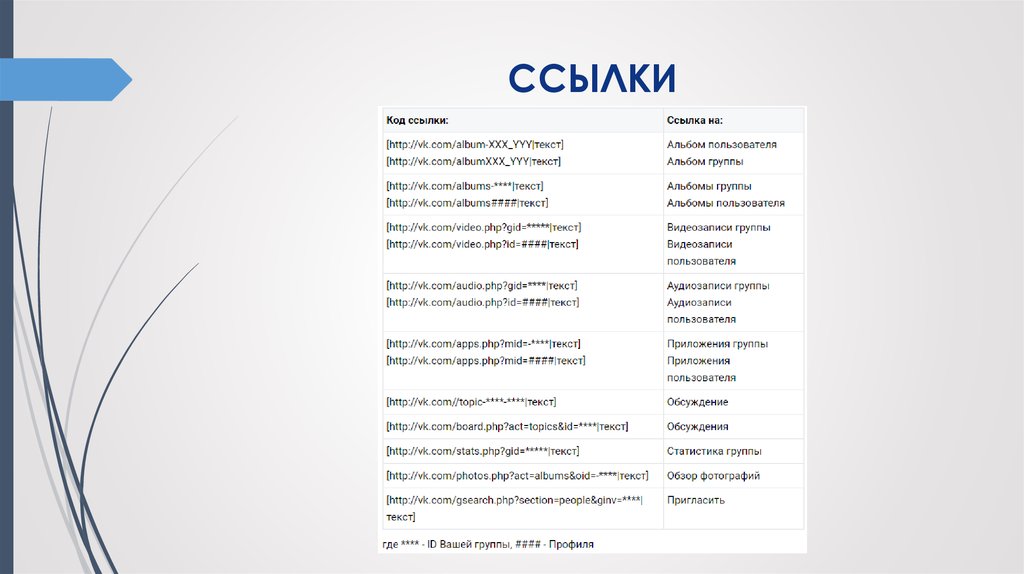
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Как cделать меню для группы ВКонтакте и вики разметка
Самым эффективным и удобным способом оформления группы в контакте является использование wiki-разметки. Данная разметка схожа по принципу действия с html кодом, но является более простой и понятной. Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.
Данная разметка схожа по принципу действия с html кодом, но является более простой и понятной. Своим названием она обязана Википедии, благодаря которой многие пользователи и успели познакомиться с основными особенностями wiki-разметки.
Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Вам больше не придется сутками изучать книги по html, ведь изучению wiki-разметки достаточно уделить не более часа своего времени.
Существует несколько способов, как сделать меню для группы в контакте при помощи wiki-разметки, и то, какой из этих способов выберите Вы – зависит от направленности и цели группы. Если это социально направленная группа, то лучше всего подойдет текстовое меню, т.к. оно выглядит куда более серьезно, чем графическое. Использовать изображения в своём меню лучше всего для групп развлекательного или коммерческого характера.
Оглавление
- 1 Работа с изображениями
- 2 Создание таблиц с помощью wiki-разметки
- 3 Оформление ссылок при помощи wiki-разметки
- 4 Как сделать графическое меню в группе?
- 5 Особенности и секреты wiki-разметки
- 6 Приложения в контакте для wiki-разметки
Работа с изображениями
Вставить картинку или фотографию в контакте при помощи wiki-разметки можно только в том случае, если это изображение есть в альбомах на сайте.
Итак, для вставки картинки заходим в альбом, копируем адрес фотографии, например photo11111_11111, и обрамляем его двойными квадратными скобочками таким образом:
[[photo11111_11111]]
Если Вам нужно прикрепить текст или ссылку к изображению, а также немного изменить его внешний вид, то разметка будет выглядеть таким образом:
[[photo11111_11111|options|text/link]], где на месте options может находиться одно из таких значений:
plain— ссылка на фотографию оформляется в виде текста, без картинки;noborder— убирает рамку вокруг фото;box— открывает изображение в окне;nolink— убирает ссылку на фото;nopadding— убирает пробелы между фото;NNNpx или NNNxYYYpx— указывает размер фотографии в пикселях (только ширину или ширину на высоту соответственно).
Создание таблиц с помощью wiki-разметки
Не важно, графическое или текстовое меню Вы хотите создать для своей группы в контакте , без использования таблиц Вам вряд ли удастся обойтись. Таблицы в wiki-разметке создаются при помощи определенного набора символов, каждый из которых отвечает за определенную часть таблицы:
{| знак начала таблицы, является обязательным атрибутом любой таблицы;
|+ знак расположения названия таблицы по центру, ставится сразу после знака начала таблицы и не является обязательным атрибутом;
|- знак начала новой строки, в т.ч. и строки ячеек;
| знак, отвечающий за прозрачность ячейки;
|} знак конца таблицы, необязательный атрибут, используется для предотвращения возникновения ошибок.
Заполняя таблицу, данные каждой ячейки следует помещать после знака |, а разделяя ячейки, необходимо просто продублировать типы строки таким образом: || или !!.
Приведем пример оформления меню группы с помощью wiki-разметки.
wiki-разметка
Это меню было создано применением следующего кода:
{|
|-
|<center>»’Новости»'</center>||<center>»’Основное»'</center>||<center>»’Все серии»'</center>
|-
!<center>[[photo708176_168310200|nolink;noborder;90x80px| ]]</center>!!<center>[[photo-4489985_130746672|nolink;noborder;90x80px| ]]</center>!!<center>[[photo708176_168309890|nolink;noborder;90x80px| ]]</center>
|<center>
[[Новости из жизни актеров сериала|Новости]]<br/>
[[Биографии]]<br/></center>
|<center>
[[Аудио]] <br/>
[[Видео]]<br/>
[[Книги]]<br/>
[[Обсуждения]]<br/></center>
|<center>
Сезоны:<br/>
[[1 сезон|1]] | [[2 сезон|2]] | [[3 сезон|3]] | [[4 сезон|4]]<br/>
[[5 сезон|5]] | [[6 сезон|6]] | [[7 сезон|7]] | [[8 сезон|8]]<br/></center>
|-
|}
Как мы видим в примере, изображения наделены такими опциями, как nolink и noborder, которые убирают ссылку и рамку картинки.
 Также были изменены размеры изображений.
Также были изменены размеры изображений.Вторая строка ячеек таблицы создавалась с атрибутом
При переходе на новую строку внутри третей ячейки был использован тег <br />, а для центрирования текста в ячейках – тег <center>.
Оформление ссылок при помощи wiki-разметки
При оформлении коммерческих групп очень важно уметь преподнести пользователям ссылку на тот или иной товар. В wiki-разметке существует три способа оформления внешних ссылок:
- Оформление ссылки как ссылки:
[http://www.kontaktlife.ru]
- Оформление ссылки как ссылки:
- Оформление ссылки как текста:
[http://www.kontaktlife.ru|Всё о контакте]
- Оформление ссылки как текста:
- Оформление ссылки как изображения:
[[photo40778045_189420249|40px|http://www.kontaktlife.ru]]
- Оформление ссылки как изображения:
Как сделать графическое меню в группе?
Наверняка вы видели красивые графические меню и кнопки в группах и хотели бы сделать такое меню у себя? Вот алгоритм действий.
Для создания красивого меню нужно немного знать фотошоп и немного вики-разметку:
1. Нарезаем картинку в фотошопе и жмём «Сохранить для веб»
2. Загружаем картинки через Стандартный загрузчик т.к. флеш-загрузчик может ухудшить качество
3. Собираем меню тегом nopadding
4. Прописываем ссылки
По итогу получится что-то типа:
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Новости]]
[[photo-177777777_18888888|noborder;370px;nopadding|Программы]]
[[photo-177777777_18888888|noborder;370px;nopadding|https://vk.com]]
[[photo-177777777_18888888|noborder;370px;nopadding|Правила]]
[[photo-177777777_18888888|noborder;370px;nopadding|club11111111]]
[[photo-177777777_18888888|noborder;370px;nopadding|Магазин]]
[[photo-177777777_18888888|noborder;370px;nopadding|Полезное]]
[[photo-177777777_18888888|noborder;370px;nopadding|Админы]]
[[photo-177777777_18888888|noborder;370px;nopadding|F. A.Q.]]
A.Q.]]
Особенности и секреты wiki-разметки
Большинство особенностей wiki-разметки познаются только опытным путем и недоступны для начинающих wiki-программистов. Но для того, чтобы избежать ошибок при оформлении групп, всё-таки желательно заранее ознакомиться с некоторыми из них.
- Следует быть осторожными, изменяя размер изображения – если он будет меньше 131 пикселя, качество картинки значительно ухудшится;
- Максимальный размер ширины изображения – 610px;
- На одной wiki-странице не может размещаться более 17 незакрытых тегов;
- Указывая ширину изображения, его высота изменится автоматически в соответствии с пропорциями;
- Список внутри таблицы или спойлера создается при помощи тега <br />;
- Одна строка разметки может содержать в себе не более 8 элементов списка.
Приложения в контакте для wiki-разметки
Для простоты понимания wiki-разметки создатели приложений в контакте подарили пользователям несколько своих творений. Одни из них являются своеобразными тренингами и уроками по wiki-разметке, другие же полностью освобождают пользователя от необходимости изучать разметку, осуществляя её редактирование привычным визуальным редактором.
Одни из них являются своеобразными тренингами и уроками по wiki-разметке, другие же полностью освобождают пользователя от необходимости изучать разметку, осуществляя её редактирование привычным визуальным редактором.
Интерактивный FAQ(beta) Приложение, которое дает возможность пользователям проверить свои способности и знания wiki-разметки. Принцип приложения довольно прост: Вам дается уже оформленное меню, к которому необходимо восстановить код разметки, после чего сравнить свою версию с правильной.
Вики редактор Приложение-редактор, который поможет Вам оформить группу без каких-либо знаний wiki-разметки: Вам достаточно просто кликать мышкой в визуальном редакторе, а всё остальное приложение сделает за Вас!
Узнать больше про wiki-разметку и пройти наглядные видео-уроки по оформлению групп в контакте можно, воспользовавшись путеводителем по видео-урокам от официальной группы Wiki-разметки в контакте по ссылке https://vk. com/app1755280.
com/app1755280.
Если вам нужна раскрутка группы, то читайте наш пост.
что это, как создать, как удалить
В этой статье будет подробная инструкция о том, как создать вики страницу вконтакте, какие виды страниц есть и где их можно применить, коды и шаблоны вики разметки, и, конечно же, примеры.
Вики страница вконтакте с появлением редактора статей теперь используется меньше, но все еще есть элементы дизайна ВК, в которых без нее не обойтись.
Содержание
- Что такое вики страница
- Виды вики-страниц
- Вики меню
- Вики лендинг
- Вики пост
- Как создать вики страницу вконтакте
- Как удалить wiki-страницу
- Как изменить название вики страницы
Что такое вики страница
Вики страница вконтакте — это страница созданная с использованием вики-разметки. Ее возможности значительно расширяют сферы применения вики-страниц. Вики-разметка позволяет встраивать в страницу графические элементы, играть с размером шрифта, его цветом.
В каком-то смысле возможности вики страницы можно сравнить с простым вариантом верстки веб-страниц. Только в отличие от верстки язык вики разметки очень простой и разобраться с ним может любой вдумчивый человек.
Виды вики страниц
Раньше, до появления редактора статей, вики страницы очень активно использовались для создания длинных постов с оформлением — статей.
Сейчас это удобнее делать в редакторе статей, но сфер применения вики страниц все еще много.
Вики-меню
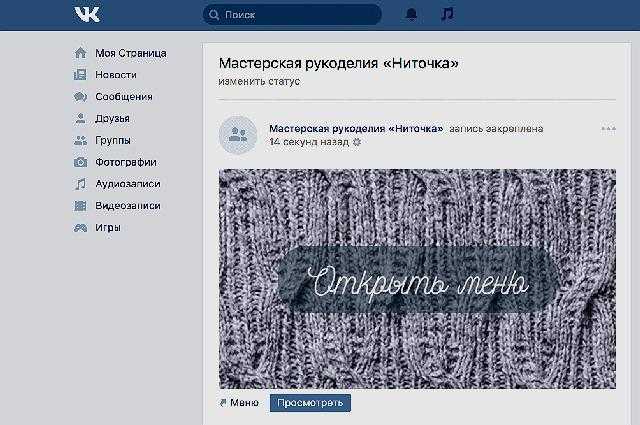
Вики меню предназначено для удобной навигации по разделам. Обычно ссылку на него размещают в закрепленной записи, чтобы посетитель группы сразу мог найти всю нужную информацию.
Вертикальное вики меню
Вики-лендинг
Лендинг — это страница, которая ведет пользователя к совершению одного единственного целевого действия. Лендинг так и переводится как «посадочная страница».
Внешний вид и структура лендинга вконтакте особо не отличаются от обычных лендинг пейдж.
Лендинг может выглядеть так:
Пример вики-лендинга
Вики-пост
Вики-посты практически полностью заменил современный редактор статей.
Выглядят вики посты, или вики-статьи так:
Пример вики страницы
Как создать вики страницу вконтакте
Все виды вики страниц создаются по одинаковому принципу.
Есть 2 способа создания вики-страниц.
1 способ
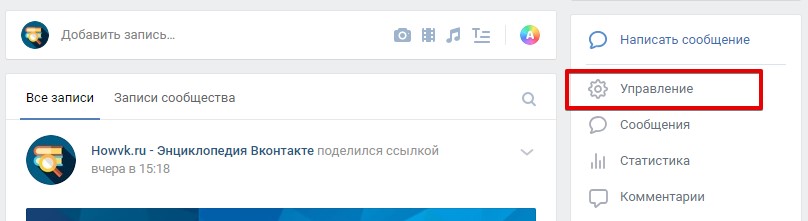
- Заходим в раздел Управление сообществом
Пункт управление в меню группы
- Выбираем пункт меню Разделы. У пункта Материалы ставим Открытые. И нажимаем внизу кнопку Сохранить.
Меню группы вконтакте. Разделы.
- Возвращаемся обратно на страницу группы.
Вернуться к странице группы после сохранения настроек
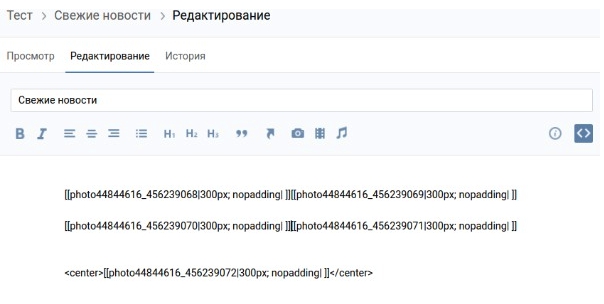
- Переходим вверху страницы в пункт Свежие новости и нажимаем Редактировать.
Свежие новости
- В редакторе вики-страниц редактируем страницу. Можно вставить видео, аудио, ссылки, изменить шрифт, отступы, сделать ссылки и многое чего еще.

Редактор вики страниц
- Когда закончите редактировать, нажмите кнопку Сохранить страницу.
- Чтобы получить ссылку на созданную страницу, нажмите правой кнопкой мыши на Свежие новости и в контекстном меню выберите пункт Копировать адрес ссылки.
Сохранение ссылки на вики страницу
- Ссылку можно вставить например в закрепленный пост, или просто упомянуть в записи.
Если вы планируете делать вики-сайт вконтакте, то лучше всего вход в него сделать в закрепленной записи.
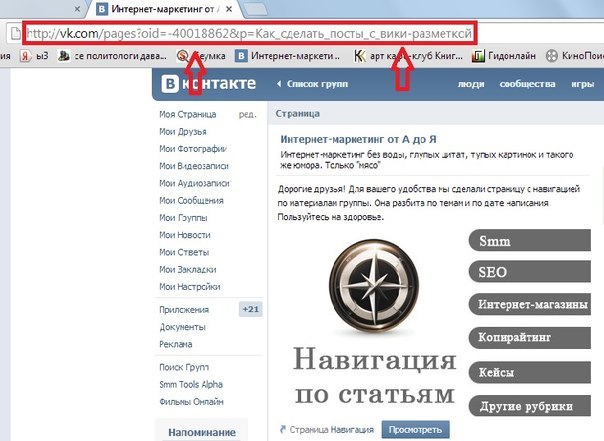
2 способ
Введите следующую ссылку http://vk.com/pages?oid=-АйдиВашейСтраницы&p=НaзваниеСтраницы в адресную строку браузера, где АйдиВашейСтраницы это id вашего сообщества, а НазваниеСтраницы — это произвольное имя.
Как посмотреть Id вашей группы можно узнать здесь.
Например, ссылка на вики страницу в моей группе будет выглядеть так: http://vk.com/pages?oid=-173851458&p=Меню
Номер 17385145 — это ID моей страницы, а Меню — я сама выбрала такое название, оно могло быть любым, главное, чтобы без пробелов.
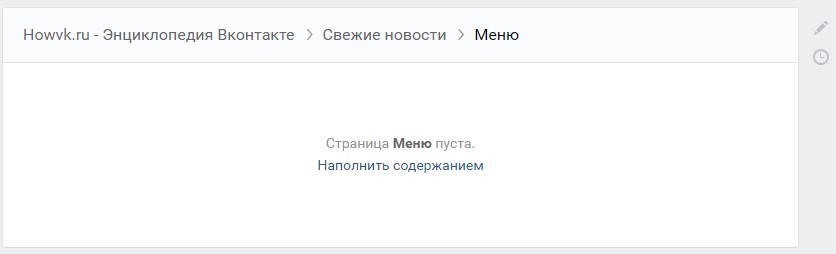
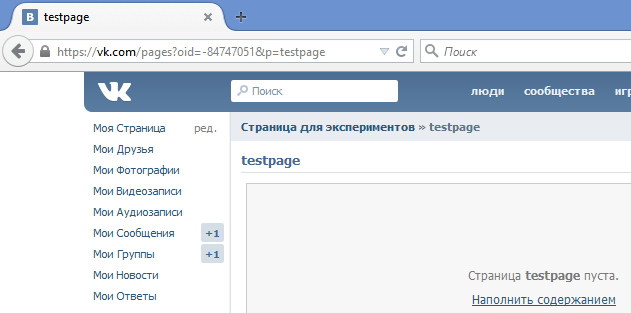
После того, как вы ввели эту ссылку в строку браузера, откроется пустая вики страница, где нужно нажать Наполнить содержимым и вы попадете в вики-редактор.
Пустая вики страница
Ссылка на созданную таким образом страницу у вас уже есть, т.к. вы создали ее сами. Можете оставлять ее, где хотите.
Как удалить вики страницу
Удалить вики страницу нельзя.
Но! Из нее можно удалить всю информацию, удалить на нее все ссылки, нигде не упоминать. Страница будет где-то там висеть, но какая разница если на ней ничего нет.
Как изменить название вики страницы
Поменять название вики страницы нельзя, как ее и удалить. Но ничто не мешает создать страницу с нужным названием, скопировать туда все содержимое, а со старой страницы, наоборот, все убрать.
Заключение
Вики страницы могут сделать оформление вашего сообщества гораздо интереснее, также с помощью них вы можете сделать удобную навигацию по материалам сообщества, лендинг-пейдж и даже целый сайт внутри группы.
что это, какие коды используются и зачем, какие есть сторонние приложения
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками
Свежие публикации регулярно
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Вики-разметка — это инструмент форматирования текста в публикациях ВКонтакте.
Этот инструмент расширяет возможности форматирования текста. Он позволяет создать в группе или паблике навигационное меню с кнопками, игры, учебник. Страницы, отредактированные таким образом привлекают внимание, структурируют информацию и делают ее удобной для пользователя. Вместо сплошного информационного полотна, вы получаете полноценный материал с графическими элементами: таблицами, видео, изображениями.
Подробней о вики-разметке ВКонтакте
Статьи, оформленные таким образом легко читать, они красиво выглядят и помогают индексации в поисковых системах. Это одно из главных преимуществ – такие тексты часто попадают в топ выдачи, если их оптимизировать.
Это одно из главных преимуществ – такие тексты часто попадают в топ выдачи, если их оптимизировать.
Что еще вы можете делать с подобным контентом:
- Распространять как гостевые публикации и привлекать трафик.
- Выделять отдельные слова, фразы, делать отступы и заголовки.
- Проставлять ссылки на нужные страницы или определенный абзац, предложение в этом материале.
- Создать кнопки, призывающие подписаться на ресурс или поделиться постом.
Пример статьи
Меню и игры
Wiki-язык позволяет осуществить удобную графическую навигацию посетителей группы. Также с его помощью разрабатывают простые квесты. Например, «Выход».
Как сделать вики разметку
Существуют приложения для быстрого и простого конструирования страниц. В список этих сервисов входят:
- Мобивик (для мобильных устройств)
- Исходный код
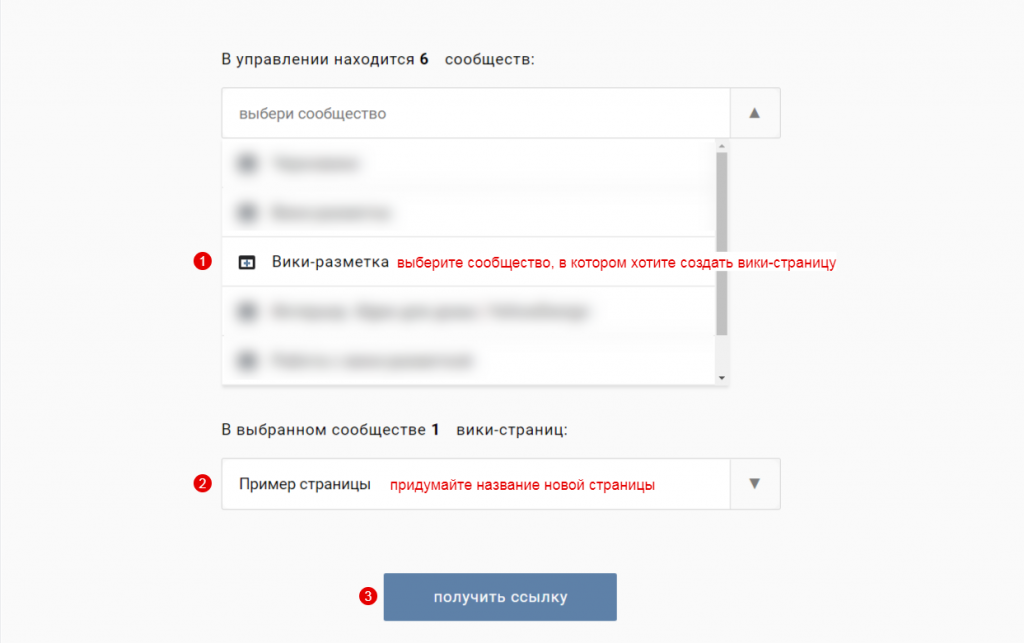
В первом случае вы заходите в программу и поэтапно следуете ее указаниям.
В двух остальных необходимо выбрать сообщество, с которым вы будете работать, в скобках рядом с его наименованием нажать «Новая», ввести заголовок и перейти в редактор.
Как создать публикацию самостоятельно
Сначала нужно открыть в группе материалы. Для этого зайдите в управление, выберите «Разделы» и подключите этот пункт. Затем перейдите обратно в сообщество. Вам понадобится id страницы. Это цифры из адресной строки после слова club.
Далее используйте ссылку http://vk.com/pages?oid=-*******&p=Имя. Замените на нее адрес сообщества. Вместо звездочек вставьте свой id, а имя замените на название раздела. Обратите внимание, что изменять его будет нельзя. Можно писать на русском языке, с пробелами и цифрами.
Нажмите «Наполнить содержанием», откроется редактор. Теперь вам снова понадобится адрес. В этот раз важно скопировать первую его часть, до «?act…».
Обязательно сохраните ее в отдельном документе. Так как страница еще не закреплена, вы ее потеряете.
Перейдите в режим разметки, нажав значок <> справа. В нем больше функций и он работает без ошибок. Здесь ничего сложного. Оформите подзаголовки, абзацы, расположите фото так как вам нравится. Для этого можно использовать панель инструментов или теги:
Для этого можно использовать панель инструментов или теги:
- <b><b/>– полужирный шрифт.
- <i></i>– курсив.
- <u></u>– подчеркивание.
- [] – ссылка.
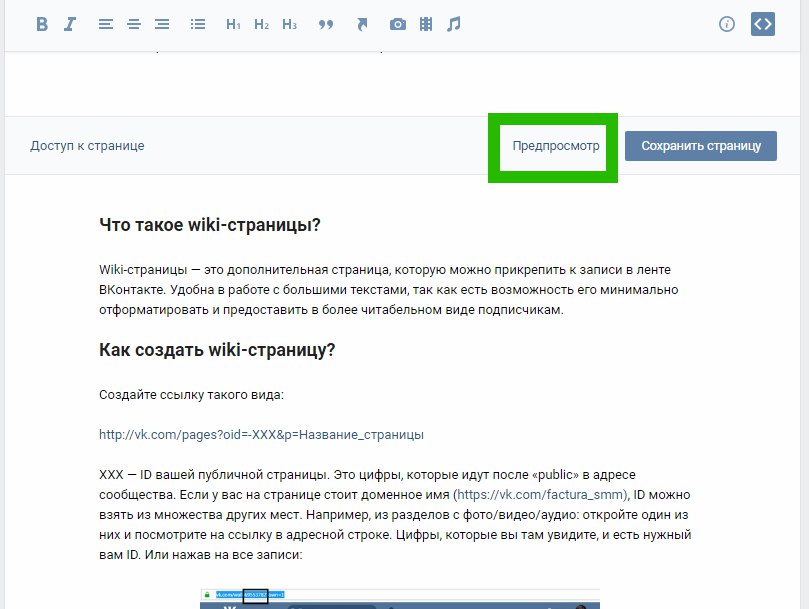
Проверьте статью. Внизу есть кнопка предпросмотр, с ее помощью вы увидите недочеты.
Затем сделайте публикацию видимой для подписчиков. Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, кликните по трем точкам справа и выберите «Закрепить».
Если вы хотите прикрепить большую картинку к заметке, снова откройте настройки, нажмите на фотоаппарат и поставьте подходящую иллюстрацию.
Меню
Мы разберем самый простой вид графической навигации. Вам понадобится изображение, разрезанное на несколько частей или готовые иконки.
Чтобы поделить фото на элементы, воспользуйтесь сервисом IMGonline. Скачайте их и загрузите в редактор. Не забудьте нажать <>. Если вы хотите объединить их так, чтобы между ними не было границ, впишите к каждой nopadding. После этого слова добавьте ссылку на раздел, в который ведет кнопка.
После этого слова добавьте ссылку на раздел, в который ведет кнопка.
Сохраните результаты и прикрепите их на стену сообщества (от имени группы), в настройках закрепите ее. Подберите картинку. Меню также оформляется в приложениях вики разметки.
Таблицы
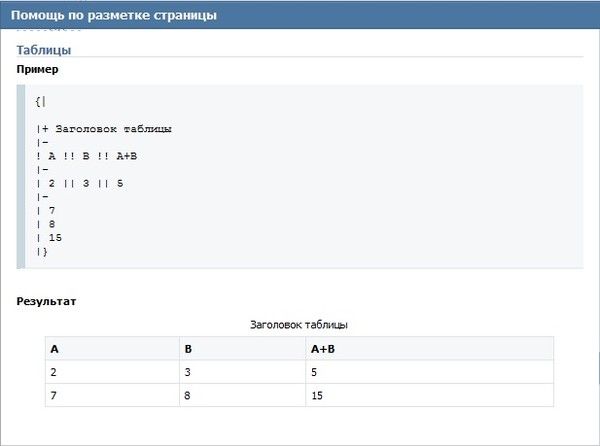
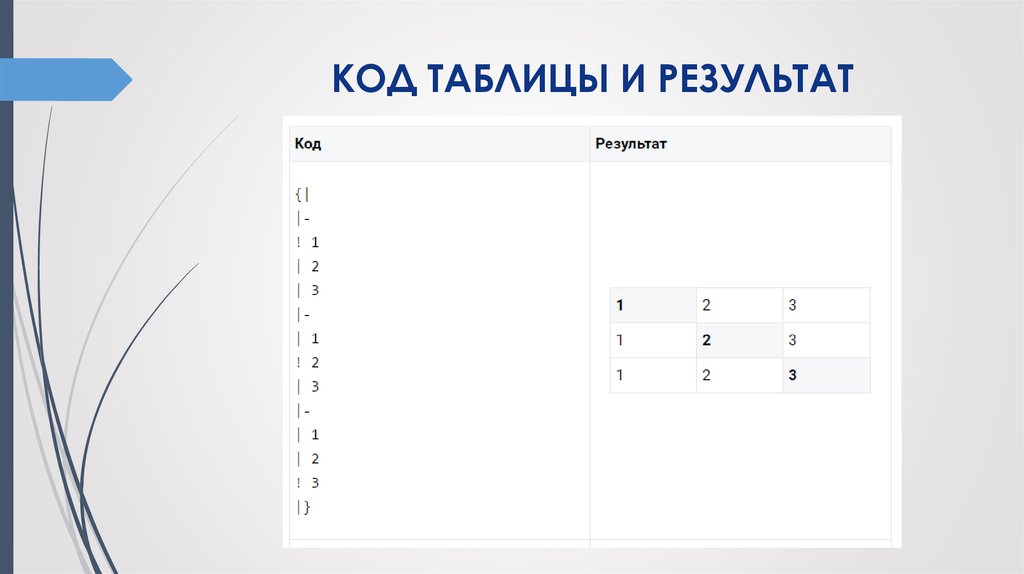
На wiki-страницах их создают с помощью различных кодов. Их можно сделать самостоятельно или найти готовый шаблон. Каждая матрица открывается символами «{|» , а закрывается «|}».
Другие знаки:
- |- – начало новой строки. Ставится после {|.
- | – простая ячейка.
- ! – ячейка с выделенным, центрированным текстом.
- |+ – заголовок по центру.
Также в построении часто используются теги (всегда прописываются после первого знака):
- Noborder – отсутствие видимых рамок.
- Nomargin – увеличивает таблицу на ширину материала.
- Nopadding – уменьшает отступы в ячейках.
- Fixed – фиксирует ширину.
Пример.
Коды вики разметки
Так выглядят заголовки, отступы, списки, разделительная линия и подпись на wiki- языке и в чистовом варианте.
Такие публикации – непривычный и сложный инструмент для новичков. Бывает так, что вы все делаете правильно, но ничего не получается. Чтобы избежать ошибок, придерживайтесь трех правил:
- Не оформляйте контент в визуальном редакторе. Из-за переключения на этот режим сбиваются настройки: пропадают теги, сбивается размер картинок.
- е добавляйте в названия лишние знаки: «+», «_». Они подвергаются перекодировке, в результате которой может сломаться меню.
- Сокращайте длинные ссылки с помощью вот этого сервиса. Домен первого уровня должен быть не более 6 символов.
Вики-разметка – это не простой, но эффективный способ продвижения и развития сообщества ВКонтакте. Чтобы упростить работу с инструментом, используйте приложения. В некоторых из них публикация буквально в несколько шагов. На сайте VK представлен объемный учебник, в котором рассмотрены все вопросы, связанные с wiki-языком.
самое подробное руководство в рунете для группы или публичной страницы.
 Полный мануал по вики-разметке вконтакте
Полный мануал по вики-разметке вконтактеНа вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите .
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа – относительная быстрота и минимальное участие с вашей стороны. Минусы – самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Минусы – самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили ). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru , в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути – он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа – тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы – это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка – специальный код, который преобразовывается в объекты дополнительного форматирования.![]() Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности – возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности – возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
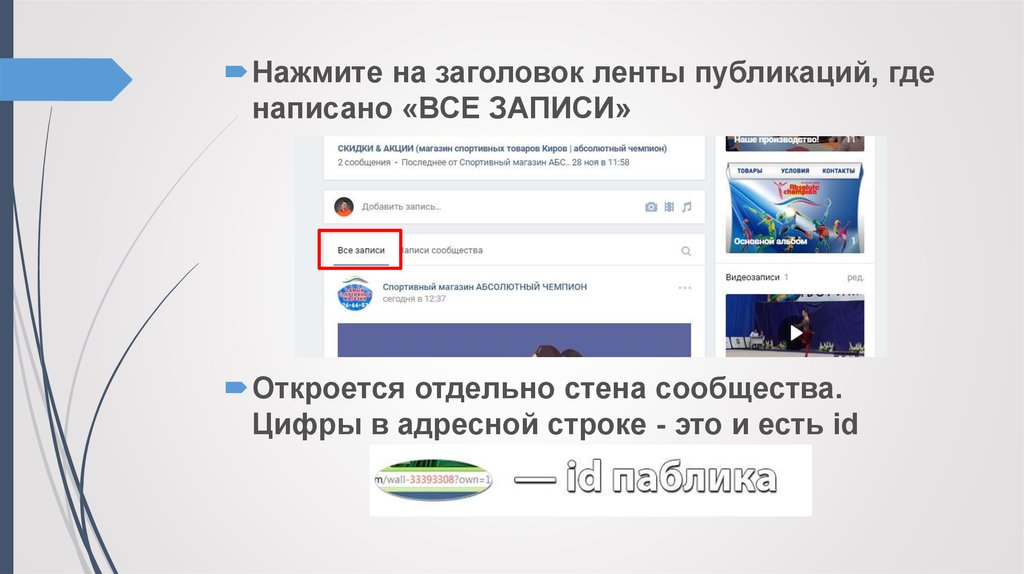
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы – это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX ?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы &p=Нaзвание_страницы
http://vk.com/pages?oid=-154457305 &p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание – это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page- ID_группы _XXX ?act=edit§ion=edit
Часть адреса до знака «?» – это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
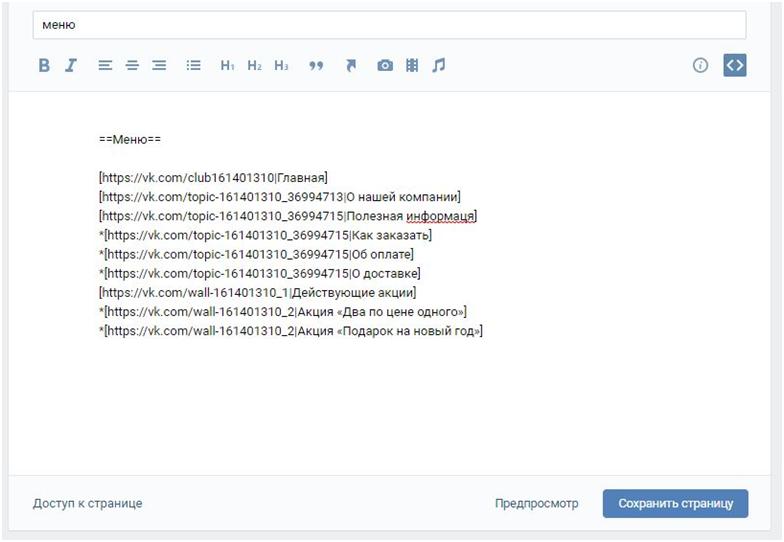
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две – внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка – внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) – значит вы ввели код в режиме визуального редактирования , а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние – двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте . Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню – быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
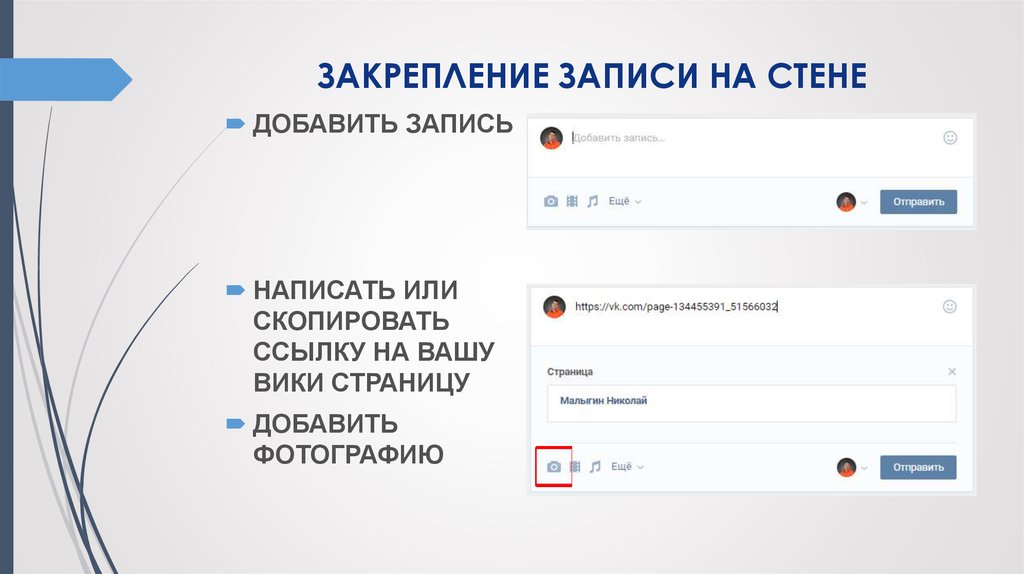
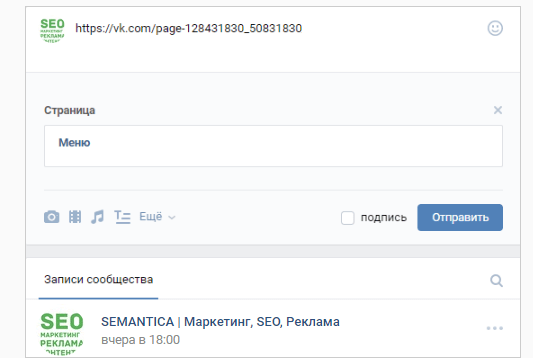
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры ):
http://vk.com/page-121237693_72827423
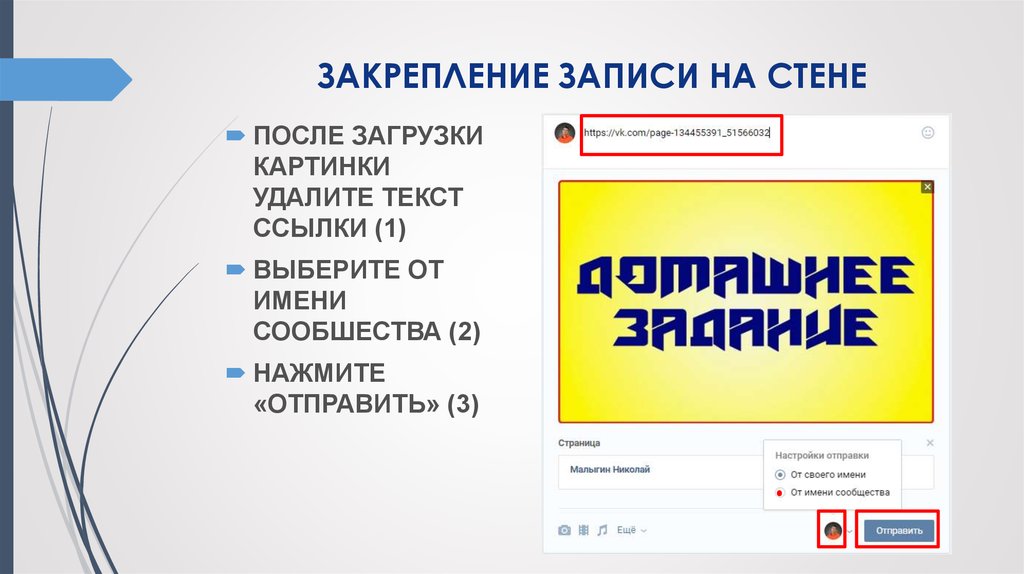
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности – к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие – тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
“””Вариант меню для раздела «Материалы»”””
[]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу . По сути, эта страница – главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
По сути, эта страница – главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи.
 Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка – не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4.
 Как сделать меню в группе ВКонтакте. Графическое
Как сделать меню в группе ВКонтакте. ГрафическоеИтак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному – обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы – конверсий, покупок и репутации они практически не добавят. А проблем – вполне могут.
Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы – конверсий, покупок и репутации они практически не добавят. А проблем – вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая – на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК – это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса – это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню.
 Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами – не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами – не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается – просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим.
 При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px . Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе . Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее – см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню – на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
Мы подготовили для вас . В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню – на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
«ССЫЛКА» – это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью
Перед тем как углубиться в вики — разметку, создавая интерактивное меню , необходимо сделать некоторые подготовительные действия, в первую очередь, изменить некоторые настройки в группе. Нажимаем на «Управление сообществом», открываем «Обсуждения», и подключаем «Материалы».
Нажимаем на «Управление сообществом», открываем «Обсуждения», и подключаем «Материалы».
Теперь переходим к подготовке изображений. Если Вы не работаете с графическими редакторами, то придется обратиться к фрилансерам. Дальнейшая работа будет показана с применением Фотошопа, но может быть выполнена и в других редакторах.
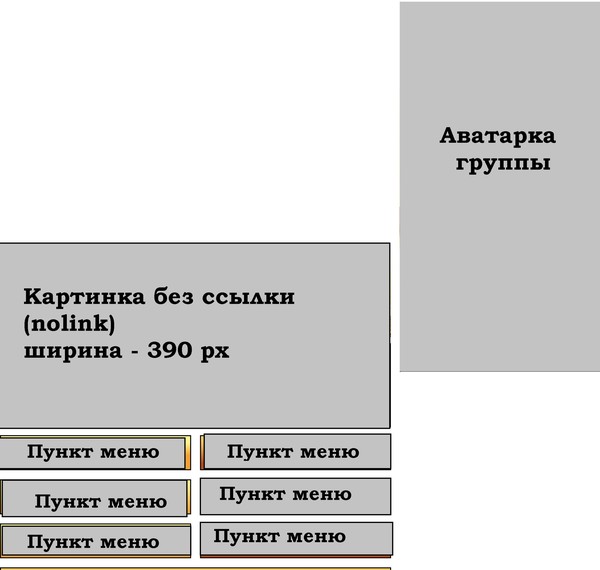
Заготавливаем шаблон для группы ВКонтакте согласно изображению.
Размеры окна А, в котором будет размещаться меню, могут отличаться от указанных. Все зависит от того, какие размеры Вы зададите кнопкам меню. В предложенном варианте предусмотрено по одной кнопке в строчку. Если же Вам нужно разместить по две кнопки в строчку, то ширину окна А нужно уменьшить до 377 рх максимум. Высота этого окна в большинстве случаев подбирается опытным путем. В предложенном варианте высота в 377 рх выбрана при размещении на передней странице группы каждого элемента информации в одну строчку.
Далее подготавливаем подходящее изображение, прописываем надписи и раскраиваем весь рисунок на участки, с учетом того, что каждый отдельный участок, с соответствующей надписью, будет служить кнопкой меню. Как все это сделать, здесь мы углубляться не будем, так как эта статья не урок по Фотошопу.
Как все это сделать, здесь мы углубляться не будем, так как эта статья не урок по Фотошопу.
Сохранив и удалив ненужные фрагменты (фотошоп кроит и сохраняет всё изображение и белые поля тоже), переименуем фрагменты, пронумеровав их по порядку их расположения в меню.
Теперь переходим непосредственно к группе. После корректировки настроек, на стене появились две вкладки: «Свежие новости» и «Обсуждения». Кликаем по «Новая тема» в закладке обсуждений и создаем первую страничку нашего меню.
Её нужно назвать в соответствии с именем на графическом меню и заполнить поле с описанием. После заполнения всей необходимой информации, нажимаем «Создать тему».
На стене появится созданное сообщение. Таким же путем создаем нужное нам количество (в соответсвии с разделами меню) страниц.
После завершения подготовительных операций можем переходить к редактированию нашего меню. Для этого нам понадобится вкладка «Свежие новости». Наводим курсор на нее и нажимаем на «Редактировать».
Далее нам откроется уже знакомое . Находясь в визуальном режиме редактирования, при помощи нажатия на значок фотоаппарата в редакторе загружаем все фрагменты в той последовательности, в какой они располагаются в общем изображении. Также меняем название на более понятное для наших посетителей. После этого переключаемся в режим wiki — разметки и редактируем код.
Образец кода для рассматриваемого меню:
[]
[]
[]
[]
Важно иметь в виду, что для фрагментов, не выполняющих роль кнопки необходимо вместо ссылки на страничку прописывать «nolink». Иначе, фрагмент будет кликабельным, и при каждом нажатии на него будет открываться сам фрагмент, как отдельное изображение.
Если все сделано правильно и не допущено никакой ошибки в коде, то при возврате в нашу группу и после нажатия на название вкладки (Главное меню группы) откроется созданное нами меню, которое смотрится, как одно целое вместе с аватаром. Интерактивное меню и графическое оформление группы представляют собой единую композицию. При нажатии на разделы меню мы попадаем в соответствующие разделы группы.
При нажатии на разделы меню мы попадаем в соответствующие разделы группы.
Если меню не совпало по нижнему уровню с аватаром, в коде в нижнем фрагменте, меняя высоту в рх, добейтесь выравнивания. Если это отобразилось на качестве рисунка, то в исходном шаблоне графического редактора внесите изменения в размер нужного фрагмента и перекроите макет.
Мы рассмотрели, как сделать интерактивное меню или оформить группу в стиле wiki. Если возникнут вопросы по самому процессу подготовки, пишите в комментариях и вместе попробуем решить их.
Если у вас есть своя группа, то вы имеете возможность создавать в ней отдельные страницы. Это позволяет создавать большие и самые разнообразные сообщества, публикую всевозможную информацию, и структурируя ее.
Для создания страниц используется Вики разметка . Сейчас мы разберем, что это такое.
Что такое Вики разметка?
Обычные веб-страницы создаются с помощью языка HTML. Но для создания страниц в ВК, он не применяется. Вместо него используется Вики разметка. Она также призвана дать возможность размечать элементы на странице. С ее помощью мы можем сделать ссылки (см. ), кнопки и т.д. Выглядит это вот так.
Вместо него используется Вики разметка. Она также призвана дать возможность размечать элементы на странице. С ее помощью мы можем сделать ссылки (см. ), кнопки и т.д. Выглядит это вот так.
Для чего используется?
Для создания страниц и оформления групп. Используя разметку, вы сможете создавать информативные и функциональные страницы, элементы меню и т.д.
Структура Wiki разметки
Https://vk.com/wiki?w=page-87938575_51299900
Там подробно представлены все основные элементы, и приведен код.
[]
Как начать пользоваться?
Для начала необходимо убедиться, что в вашей группе активны материалы. Идем в сообщество, открываем меню и выбираем пункт .
Идем на вкладку «Раздел» . Здесь находим пункт «Материалы» , и для него выставляем значение «Открытые» .
Сохраняем настройки и возвращаемся обратно в группу.
У нас появляется вкладка «Свежие новости» . Идем на нее, и нажимаем кнопку «Редактировать» .
Мы перейдем в режим редактирования страницы. Можете начинать ее наполнение. Не забудьте перейти в режим Wiki-разметки, нажав соответствующую кнопку в меню.
Можете начинать ее наполнение. Не забудьте перейти в режим Wiki-разметки, нажав соответствующую кнопку в меню.
Когда закончите, сохраните страницу.
Видеоурок: оформление группы с помощью вики разметки
Вопросы?
Вконтакте
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента – тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка – это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
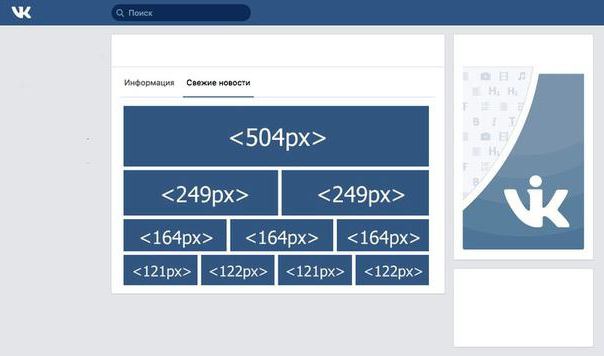
Ширина любой вики-страницы – 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
– перенос строки) и парные (например, жирный текст).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного – решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте . Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: ).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки – при помощи кода.
Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки – при помощи кода.
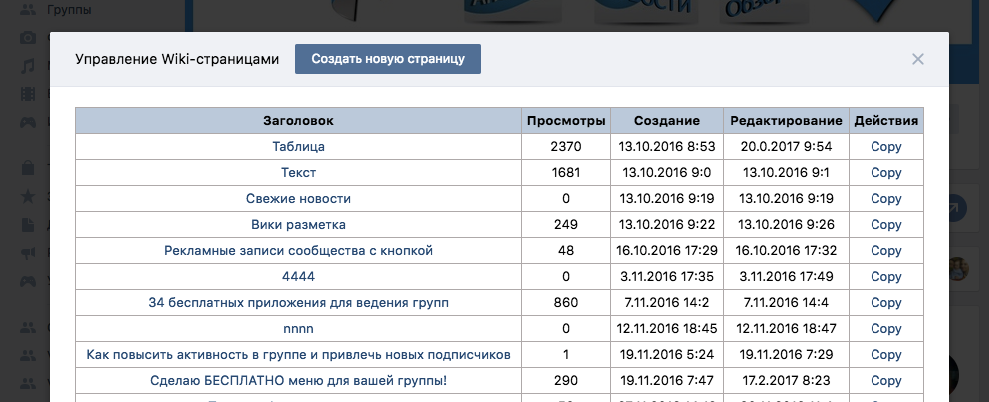
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
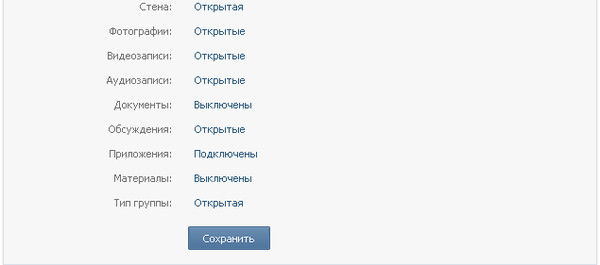
СтандартныйДля группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid= 123456789
Искомое id группы – это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» – то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик» , «Исходный код» и «Вики Постер» .
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева – страница меню сообщества LIVE, открытая на мобильном,
справа – она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод – заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ – через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной – будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » – двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиЧтобы вместо адреса был виден текст, добавляем название ссылки:
[] – на профиль пользователя
[] – на главную страницу сообщества
[] – на другую вики-страницу
[] – на встречу ВКонтакте
КартинкиПредельная ширина изображения, которое можно использовать в вики-разметке, – 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы – 16 000 знаков). Изображения можно загрузить двумя способами.
Высота практически не ограничена (помним, что высота самой страницы – 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
ВидеоДля начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
Получаем небольшую картинку со значком play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player .
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега:
noborder
(делает рамки таблицы невидимыми),
nomargin
(делает таблицу во всю ширину вики-страницы),
nopadding
(убирает отступы в ячейках) и
fixed
(позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
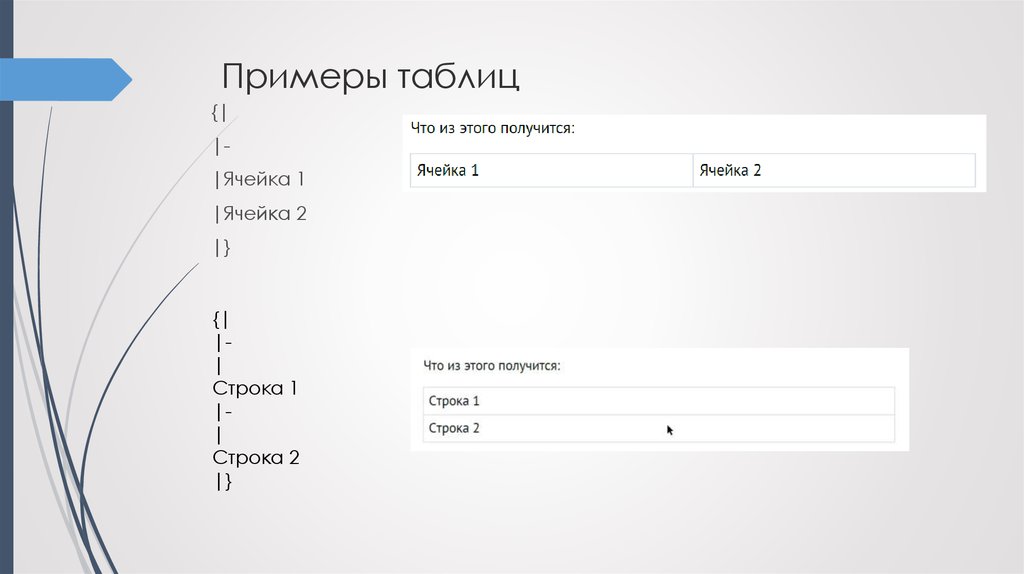
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца – 200px, ширина второго – 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК – это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы – 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding – разрешит картинкам соприкасаться
- noborder – скроет видимые границы таблицы
- fixed
– позволит задать точные размеры ячеек.

Указываем фиксированную ширину ячеек – 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345) , заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» – и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы , то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика , то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше – время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте . По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
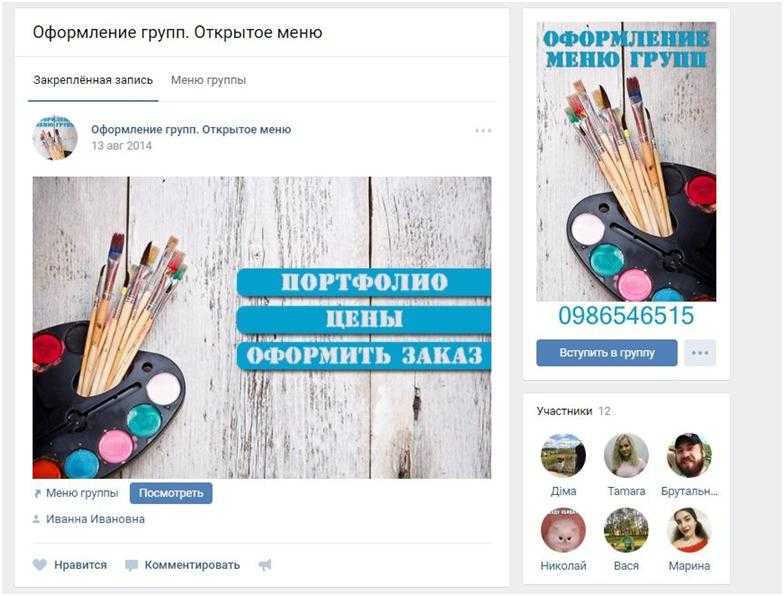
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в ]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
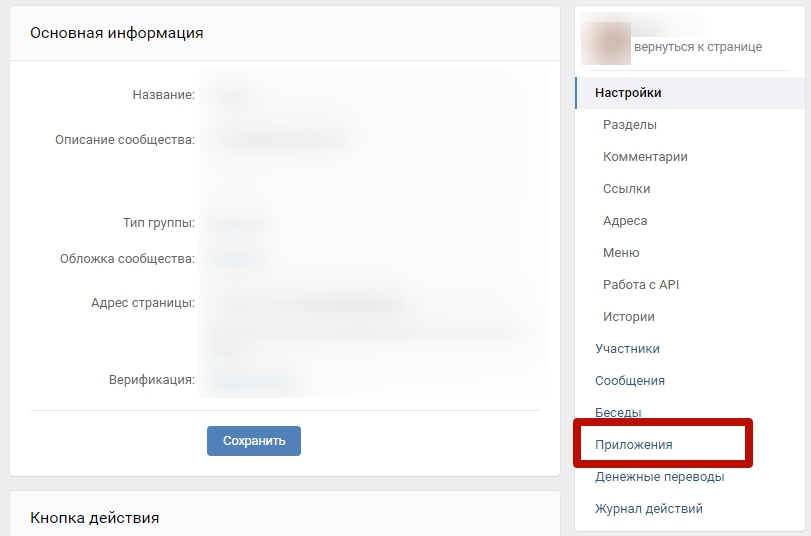
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 – это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.

Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Полный мануал по вики-разметке ВКонтакте – Telegraph
МонетизаторЗдравствуйте. Сегодня расскажем о вики-публикациях в ВКонтакте. Прочитав эту статью, вы узнаете для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации — это особые страницы в «ВКонтакте» с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста, можно получить статью с иллюстрациями по тексту, с видео и звуком, у текста будут правильные отступы и оформлены заголовки. Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.
Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам передавать контент в той форме, который удобен для читателя, вики-публикации индексируются поисковыми сетями и вики-публикации можно распространять в качестве гостевых публикаций получая трафик на свое сообщество.
Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество.
Контентные статьи часто выходят в топ-выдачи Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко.
Вики-разметка, кроме очевидных инструментов верстки, позволяет создать делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.
Меню
Вики-публикации часто называют вики-меню, потому что с помощью функционала фики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам сообщества.
Сначала мы видим публикацию в сообществе
Вариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.
Игры
- Используя вики-публикации можно создавать простенькие квест-игры:Помоги Тириону выбраться из замка;
- Игра от Инвоз.
Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ в ВКонтакте. Давайте разберемся с технической стороно.
Создание вики-публикаций
По умолчанию, в сообществах в ВКонтакте нет функционала, который позволит быстро и просто создавать вики-публикации. Я знаю три варианта создания вики-публикаций. Сложный, простой, через приложение «Исходный код» и простой, через разрешение Хрома.
Сложный способ заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Более подробно способ описан в СММщиках. Мне лень запоминать ссылку, ещё лень постоянно возвращаться к этой статье, поэтому я обращаюсь к лайфхаку, создаю страницу, через разрешение VkOpt на Хром.
Более подробно способ описан в СММщиках. Мне лень запоминать ссылку, ещё лень постоянно возвращаться к этой статье, поэтому я обращаюсь к лайфхаку, создаю страницу, через разрешение VkOpt на Хром.
С помощью разрешения, в выплывающем меню в настройках сообщества появляется кнопка «Список wiki-страниц».
Расширение позволяет подглядеть вики-публикации в чужих сообществах, а в своем собственном создать новые страницы. Можно узнать вики-разметку, которая использовалась для страницы и узнать дату создания страницы.
Нажав на кнопку «добавить», появится новая вики-страница
Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», мне кажется через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение, и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
В режиме редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Самые «важные» коды вики-разметки*
* Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « <gray > » и нужен закрывающий текст « </gray > » (убрать пробелы перед закрывающей скобкой)
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « {| », а заканчивается « |} », чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
Невидимые границы таблицы: noborder;
Расширить таблицу на ширину страницы (по-умолчанию, таблица создаётся на 500 px, а ширина вики-страницы 600 px): nomargin;
Колонки фиксированной ширины (по-умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |~33 33 33.
Цитата со встроенной таблицей с тремя колонками
Прочтите 7 хитростей, вики-разметки о которых не все знают, и разберитесь как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но СММщики нашли лазейку, нужно при открытой вики-странице с неправильным названием, в конце адресной строки прописать /market и перейти на новую страницу.![]() Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы»
Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы»
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ в ВКонтакте.
Чтобы проще было создавать страницы используйте «Исходный код» или расширение VkOpt.
Не забудь подписаться на наш канал Монетизатор
Любой вопрос в личку @m0neyadmin
Форматирование и синтаксис вики — iFixit
Добавление содержимого в вики не вызывает затруднений — для этого требуется лишь базовое знание синтаксиса вики. Итак, что такое синтаксис вики? Это простой набор команд, которые форматируют вашу вики. Не паникуйте. Вам не нужно быть компьютерным экспертом, чтобы использовать его. После небольшой практики синтаксис вики станет второй натурой.
Ниже приведен список некоторых основных команд, которые вам необходимо знать, чтобы написать собственную вики.
Используется в: Страницы категорий, страницы элементов и вики.
Прежде чем мы углубимся в создание динамических списков, вы должны сначала понять, что они собой представляют и как они функционируют. Динамический список — это, по сути, неполный список; и поскольку он неполный, вы можете продолжать добавлять в него элементы. Динамический список ищет в материалах на сайте теги, соответствующие списку. Затем он группирует все документы вместе в виде списка.
Допустим, вы создали руководства разного уровня сложности, но хотите отобразить все простые руководства вместе на странице категории. Вы можете сделать это с помощью динамического списка. Просто добавьте тег на странице редактирования руководства. Введите «easy» в поле руководства и нажмите «Добавить». Как только все связанные руководства будут помечены одним и тем же идентификационным тегом, вы сможете создавать динамические списки пошаговых руководств на любой вики-странице, например на странице категорий.
Вы можете добавить заголовок как к вики-списку, так и к списку руководств, добавив к тегу |title=Title of List .
Для создания динамического списка вам потребуется следующая информация:
- Тег
- Элемент
- Тип направляющей
Используйте приведенный ниже пример кода для создания собственного динамического списка. Просто введите свою информацию в соответствующие поля:
[guidelist|tag=easy|type=howto] [guidelist|item=iPhone 3GS|type=howto|title=Руководства по iPhone 3GS]
Вы также можете создавать списки вики-страниц. Просто добавьте список тегов через запятую после вертикальной черты, как в следующих примерах:
[wikilist|робототехника] [wikilist|робототехника,техника] [wikilist|робототехника|namespace=Item] [wikilist|robotics|title=Robotics]
Вы можете увидеть динамические списки в действии на нашем демонстрационном сайте Gunner Automotive.
Примечание. Вики и руководства должны быть общедоступными, чтобы отображаться в соответствующих списках.
Вики и руководства должны быть общедоступными, чтобы отображаться в соответствующих списках.
Используется в: Страницы категорий, руководства, страницы элементов и вики.
Бывают случаи, когда синтаксис вики может мешать вашим объяснениям. Это может произойти, когда вы объясняете код или если ваши определенные стили текста включают символы, которые наше форматирование интерпретирует как команду синтаксиса вики.
Пока не начинай рвать на себе волосы. Вы можете избежать форматирования вики. Когда вы это сделаете, все, что вы введете на своей странице редактирования, будет отображаться на вашей вики-странице «как есть». Существует два основных метода выхода из форматирования вики: необработанный и кодовый.
Скорее всего, вам редко понадобится [raw] , но мы хотели бы подготовить вас практически ко всему. [raw] обычно используется для включения текста, который обычно рассматривается как специальное форматирование вики.
Итак, предположим, что вы (по какой-то безбожной причине) хотите заключить слово или фразу в два плюса: ++вставьте сюда причину++ . Обычно вики-форматирование переводит эти двойные знаки плюса как команду для подчеркивания слова. [raw] запрещает вики вносить эти изменения.
Чтобы использовать его, просто оберните текст тегом [raw] , например: [raw] “здесь будет ваш текст” [/raw]. Теперь ваш текст не будет интерпретироваться как часть какой-либо вики-разметки.
Обратите внимание: текст [raw] не принимает моноширинный шрифт , как это происходит при форматировании кода (поясняется ниже). Цель [raw] — просто избежать форматирования вики. Текст в формате Monospace выглядит круто, но технически не избегает форматирования вики. Если вы предпочитаете моноширинный текст [raw] , просто заключите текст в обратные кавычки следующим образом: “…“.
Примечание: Синтаксис кодового escape-форматирования нельзя использовать в шагах руководства.
Вероятно, вы будете чаще полагаться на [ код ]. Использование [код] оставляет ваш текст нетронутым форматированием вики, но также отображает текст как моноширинный внутри отдельного блока, что делает [ код ] особенно полезным для примеров реального кода. Тем не менее, [ код ] имеет множество различных применений. мы использовали [код] на этой странице, чтобы заключать примеры синтаксиса вики в блоки.
Чтобы использовать [код] , просто вложите свой текст в [код]...[/код] . Ниже приведен пример добавления этих тегов:
[код] В основе Automotive Right to Repair лежит выбор потребителя. Как владелец, вы должны иметь право ремонтировать свой автомобиль, где хотите: в ремонтном центре производителя, у надежного механика на углу или на подъездной дорожке. [/code]
Если вам когда-нибудь понадобится оставить заметки для ваших коллег-редакторов, вы можете легко сделать это с помощью тега [comment]. Например:
Например:
Текст, который будет отображаться == Заголовок, который будет отображаться == [comment]Это примечание для моих коллег-редакторов, оно не будет отображаться на странице.[/comment]
Все, что находится внутри тегов комментариев, не будет отображаться на отображаемых вики, но все равно будет отображаться на Редактировать страниц.
Используется в: страницах категорий, руководствах, страницах элементов и вики.
Вам недостаточно простого текста? Вот шпаргалка по синтаксису вики, которая вам понадобится для создания разных стилей шрифта: 9(верхний индекс) * H,2,O (нижний индекс) * ~~Зачеркнутый~~ * ++Underlined++
Here’s what the wiki syntax translates to:
- Italic
- Bold
- Super bold
-
monospace - x 2 (superscript)
- H 2 O (нижний индекс)
-
Зачеркнутый - Подчеркнутый
Эти стили следует использовать только для обычного текста, а не для новой строки. Можно размещать их вокруг таких вещей, как ссылки, но только если это необходимо. Этих стилей , а не предназначен для использования в тегах ссылок в пользовательском тексте ссылки.
Можно размещать их вокруг таких вещей, как ссылки, но только если это необходимо. Этих стилей , а не предназначен для использования в тегах ссылок в пользовательском тексте ссылки.
Используется в: страницах категорий, страницах элементов и вики.
Заголовки разделов и подразделов являются структурой вики. Создавайте заголовки и подразделы, заключая строку текста в два или более знака равенства (=). Вы можете сделать любой подраздел глубиной до шести уровней — это шесть совпадающих пар знаков равенства вокруг одного подраздела.
При добавлении подразделов каждая пара совпадающих знаков равенства уменьшает заголовок. Чем больше совпадающих пар вы добавляете в подраздел, тем менее значимым становится подраздел. Обратите внимание: вы не можете обернуть раздел одной парой знаков равенства (например: = общий заголовок =), потому что этот заголовок зарезервирован для заголовка всей страницы. Считайте заголовок страницы первым «разделом» статьи.
Звучит сложно, но это не так. В этом примере показано, как обтекание заголовков и подзаголовков знаками равенства структурирует вики-статью:
Вики на чем-то общем == Заголовок == === Заголовок подраздела === ==== Заголовок подраздела ==== ===== И так далее... ===== == Новый заголовок ==
После того, как вы структурируете заголовки и подзаголовки, просто добавьте текст, изображения и видео в соответствующие разделы.
Используется в: страницах категорий, страницах элементов и вики.
Изображения могут быть четче, быстрее и проще в использовании, чем просто текст. Вы можете добавлять изображения как в сообщения Answers, так и в вики-статьи. Используйте свой медиа-менеджер для загрузки изображений для использования на своих страницах. Когда изображение добавляется на страницу, оно отображается как базовый тег image .
Вы можете использовать вики-синтаксис, чтобы изменить многие аспекты отображения изображений. Чтобы добавить к изображению более одного элемента форматирования, просто добавьте вертикальную черту | между ними.
Чтобы добавить к изображению более одного элемента форматирования, просто добавьте вертикальную черту | между ними.
Чтобы использовать вики-синтаксис для изменения изображений, начните с изображение тег.
[image|imageid]
В этом теге «imageid» — это номер, который наша система присваивает изображению, когда вы загружаете его в Media Manager.
Этот тег изображения является единственной частью синтаксиса вики, необходимой для отображения изображения. Любой дополнительный вики-синтаксис используется только для изменения способа отображения изображения.
Вы можете использовать вики-синтаксис для изменения выравнивания изображения на странице. Если вы не укажете выравнивание, изображение автоматически выровняется по правому краю.
Например, чтобы изображение отображалось в центре вики-статьи, вы должны использовать код:
[image|125525|align=center]
Тогда оно будет выглядеть следующим образом:
Это также можно расположить изображения рядом друг с другом таким образом, чтобы они образовывали диаграмму. Вы должны использовать этот код:
Вы должны использовать этот код:
{таблица
| [изображение|125525|размер=маленький]
| [изображение|125525|размер=маленький]
|--
| [изображение|125525|размер=маленький]
| [изображение|125525|размер=маленький]
} Тогда это будет выглядеть следующим образом:
Вы можете использовать вики-синтаксис для изменения размера изображения.
Доступные размеры изображения:
- Маленький
- Средний
- Большой
- Исходный
Если вы не укажете размер изображения, оно будет иметь размер по умолчанию.
Например, вот код для изображения среднего размера:
[изображение|125525|размер=средний]
Синтаксис Wiki можно использовать для создания поля подписи под изображением.
Вы можете добавлять подписи к своим изображениям, используя следующий синтаксис вики:
[изображение|125525|caption=Это пример]
Вы можете сделать изображения ссылками на внутренний или внешний сайт, используя синтаксис вики:
[изображение |125525|link=www.example.com]
Если вы хотите открыть изображение в новом окне, используйте следующий вики-синтаксис:
[image|125525|link=www.example.com|new_window=true]
Следующий вики-синтаксис включает весь возможный синтаксис, который можно использовать для изменения изображения:
[изображение||size={маленький,средний,большой,исходный}|align={левый,правый,центр}|caption=<текст>|ссылка= ]
Используется в: Страницы категорий, руководства (только в поле «Введение»), страницы элементов и вики.
В настоящее время мы поддерживаем встроенные видео с Vimeo, YouTube и Screencast.
Единственное, что может быть лучше изображений, это движущиеся изображения. Вы можете добавлять видео в свои вики и руководства, чтобы максимально использовать визуальную документацию.
Формат видео аналогичен формату изображений; но вместо того, чтобы идентифицировать видео по числовому идентификатору, специфичному для вашего сайта, вы идентифицируете его по ссылке на видео в службе, где оно размещено (например, Vimeo).
[видео|< ссылка на видео >]
Как и в случае с изображениями, параметры size и align являются необязательными, но для видео по умолчанию используются значения large и center соответственно.
[видео|< ссылка на видео >|size=small
[видео|< ссылка на видео >|align=left]
[видео|< ссылка на видео >|size=small|align=left]
Чтобы встроить видео из Скринкаст. Вы не можете просто скопировать и вставить URL-адрес для видео скринкаста, потому что URL-адрес для просмотра видео на сайте скринкаста сильно отличается от URL-адреса для встраивания того же видео. URL-адрес, который вам нужен, является последним в большом блоке текста, который вы получите, если скопируете и вставите вставку на свою страницу 9.0050 HTML. Он должен выглядеть примерно так:
http://www.screencast.com/users/.../<длинный идентификатор>/embed
Скопируйте этот URL-адрес и вставьте его как соответствующее поле синтаксиса вики ниже:
[video|http://www.screencast.com/users/.../<длинный идентификатор>/embed]
Используется в: страницах категорий, руководствах, страницах элементов и вики.
Хотите добавить ссылку на свою вики? Ссылки автоматически создаются для вещей, которые выглядят как URL-адреса. Вы должен начинаться с с (http://, https://, ftp:// и т. д.). Вот пример:
http://www.ifixit.com
Этот фрагмент вики-синтаксиса переводится на http://www.ifixit.com. Если вы хотите, чтобы ваш собственный текст отображался вместо полного веб-адреса, вам нужно немного усложнить задачу. Просто добавьте вертикальную черту после веб-адреса, а затем вставьте заголовок, который вы предпочитаете для ссылки. Взгляните на синтаксис вики ниже:
[http://www.ifixit.com|iFixit]
В вики это называется iFixit.
Если вы хотите, чтобы ваша вновь созданная ссылка открывалась в новой вкладке или окне, просто добавьте к ней следующий вики-синтаксис:
[http://www.ifixit.com|iFixit|new_window=true]
Если вам нужна ссылка mailto на определенный адрес электронной почты, вы можете использовать вики-синтаксис mailto . Ссылки Mailto будут открываться с помощью почтового клиента вашего компьютера по умолчанию.
[mailto|[email protected]]
Используется в: Страницы категорий, руководства, страницы элементов и вики.
Добавить ссылку на один из ваших руководств очень просто. Ссылки на руководства автоматически добавляются в заголовок руководства, на которое они ссылаются. Или, если хотите, вы можете указать текст, который отображается для ссылки. Вам просто нужно определить конкретное руководство, которое вы хотите. Для этого найдите числовой код на URL-адресе страницы руководства; этот номер называется числовым идентификатором. Например, в приведенном ниже URL-адресе числовой идентификатор руководства — 132 9.0016 . Идентификатор всегда будет в конце URL-адреса, сразу после заголовка руководства.
http://www.ifixit.com/Guide/Repair/Installing-iBook-G3-12-Inch-Display/132/1
Вот пример того, как можно использовать ссылку-справку:
* [guide |132] * [guide|132|Итак, вы разбили дисплей...]
Этот синтаксис дает:
- Установка дисплея iBook G3 12 дюймов
- Итак, вы разбили дисплей...
Во многих местах вы можете просто используйте обычную ссылку на страницу руководства, и она будет преобразована для вас в ссылку руководства.0003
Внутри категории, вики, страницы элемента или руководства вы можете напрямую ссылаться на шаг. Начните с поиска идентификатора шага, на который вы хотите сослаться.
Как только вы узнаете идентификатор шага, вы можете связать его с отдельными шагами. Просто скопируйте URL-адрес руководства с номером шага в конце и создайте ссылку, как обычно.
Вот пример ссылки с идентификатором шага:
http://www.dozuki.com/Guide/How+to+Locate+the+Step+ID/6427#s27794
Кроме того, вы можете использовать синтаксис вики для ссылки на отдельный шаг.
[guide|6463|Текст вашей ссылки|stepid=212]
В приведенном выше синтаксисе число, отображаемое после слова guide , является идентификатором гида. Посмотреть руководство о том, как найти идентификатор гида.
Этот раздел относится только к iFixit.com. они ссылаются на продукты более значимым образом, чем голый URL. Как и направляющие ссылки, ссылки на продукты используют текущее название продукта в качестве текста ссылки по умолчанию, но текст ссылки также можно настроить. Чтобы сделать ссылку на конкретный продукт, найдите его код продукта, который находится на странице продукта. Как и в случае с направляющими ссылками, вы можете просто использовать голую ссылку на страницу продукта, и она будет преобразована для вас в ссылку на продукт.
Например:
* [продукт|IF145-002] * [product|IF145-002|Если вы покупаете один инструмент...]
Этот вики-синтаксис переводится следующим образом:
- Spudger
- Если вы покупаете один инструмент.
 ..
..
Используется в: Страницы категорий, страницы элементов и вики.
Допустим, вы хотите добавить ссылку на внутреннюю вики-страницу, а не на внешний сайт. Вики-ссылки выглядят и ведут себя очень похоже на обычные ссылки, но заключены в двойные квадратные скобки. Как и прежде, у вас есть возможность указать собственное имя ссылки (как показано во втором примере):
* [[Справка:Синтаксис Вики]] * [[Help:Wiki Syntax|Ссылка на эту статью]]
Это дает следующее:
- Wiki Formatting Help
- Ссылка на эту статью
Ссылка дается названием статьи с необязательным пространством имен спереди, разделенные двоеточием. Если пространство имен не указано, используется пространство имен по умолчанию. Квадратные скобки и вертикальная черта — это распространенный шаблон, который вы увидите в синтаксисе нашей вики.
Вы также можете создавать ссылки на несколько статей вики одновременно, используя wikilist , а затем список всех категорий статей, которые вы хотели бы включить, через запятую. Данная статья должна соответствовать всем перечисленным тегам для отображения. Предполагая, что вы выбираете теги, которые действительно соответствуют некоторым статьям, вы получите таблицу ссылок на статьи, каждая из которых состоит из эскиза и заголовка статьи. Вы также можете сузить поиск за пределами тегов до определенного пространства имен. Вы можете использовать тег следующим образом:
Данная статья должна соответствовать всем перечисленным тегам для отображения. Предполагая, что вы выбираете теги, которые действительно соответствуют некоторым статьям, вы получите таблицу ссылок на статьи, каждая из которых состоит из эскиза и заголовка статьи. Вы также можете сузить поиск за пределами тегов до определенного пространства имен. Вы можете использовать тег следующим образом:
== Статьи о категории X == [викилист|категория-x] == Статьи категории X, которые также относятся к категории Y == [викилист|категория-x,категория-y] == Список статей категории X под названием «Категория X» == [wikilist|категория-x|title=Категория X] == Информационные статьи о категории X == [викилист|категория-x|пространство имен=Информация]
Вы можете добавлять теги к статье со страницы редактирования статьи.
Используется в: страницах категорий, страницах элементов и вики.
Мы использовали списки на всей странице этого примера, так что вы уже видели простые списки в действии. Например, в списке стилей шрифтов выше, обратите внимание, как звездочка в начале каждого элемента в нашем вики-синтаксисе создает элемент маркированного списка в настоящей вики-статье.
Например, в списке стилей шрифтов выше, обратите внимание, как звездочка в начале каждого элемента в нашем вики-синтаксисе создает элемент маркированного списка в настоящей вики-статье.
Но допустим, вам нужно создать действительно сложный список с большим количеством подразделов. Простые пули там не прорежут. Но не отчаивайтесь! Вы может создавать сложные списки.
Добавьте звездочку для каждого уровня, для которого вы хотите, чтобы подраздел был отступом в вашем списке. Итак, если одна звездочка дает обычный маркер, две звездочки делают отступ от маркера, три звездочки делают отступ еще больше и так далее. Эти отступы показывают взаимосвязь между разделами и подразделами, как вы можете видеть в примере ниже.
Если вы хотите использовать нумерованный список, просто вставьте знак решетки (#) вместо звездочки. Вы можете смешивать нумерованные и неупорядоченные списки, но вы должны быть последовательны в каждом списке.
Вот пример сложного списка с подразделами и пронумерованными элементами:
* Mac ** Ноутбуки Mac ### iBook ### Макбук ### ... ** Настольные компьютеры Mac ### имак ### Мак мини ### ... * iPod ## Мини ## Нано ## ...
That jumble of pound signs and asterisks becomes the following:
- Macs
- Mac Laptops
- iBook
- MacBook
- ...
- Mac Desktops
- iMac
- Mac mini
- ...
- Mac Laptops
- iPod
- Mini
- Nano
- ...
Обратите внимание, что каждая строка списка новых строк разделяет. Помещение пустой строки между двумя строками списка приведет к созданию двух списков, чего обычно не требуется.
Используется в: страницах категорий, страницах элементов и вики.
Межстрочный интервал автоматически увеличивается каждый раз, когда вы начинаете новую строку текста, поскольку вики предполагает, что вы начинаете новый абзац. Если вы хотите начать новую строку без регулировки интервала, просто разорвите строку вручную, используя тег [br]. Затем новая строка вернется к стандартному интервалу.
Затем новая строка вернется к стандартному интервалу.
Итак, предположим, вы являетесь поклонником культовой версии песни Вилли Нельсона «Снова в дороге» и очень хотели бы разместить текст на вики. Конечно, в текстах очень много разрывов строк, а это означает, что вики автоматически удлинит промежутки между строками. Ваша лирика будет выглядеть так:
Снова в дороге—
Не могу дождаться, чтобы снова отправиться в путь.
Я люблю заниматься музыкой с друзьями
И мне не терпится снова отправиться в путь.
Между строк много места. Просто используйте тег [br], чтобы вернуться к менее «просторному» интервалу — например:
Снова в дороге — [br] Просто не могу дождаться, чтобы снова отправиться в путь.[br] Я люблю заниматься музыкой с друзьями[br] И мне не терпится снова отправиться в путь.[br]
И вуаля! Лишнее пространство исчезает:
Снова в пути—
Не терпится снова отправиться в путь.
Я люблю заниматься музыкой с друзьями
И мне не терпится снова отправиться в путь.
Если вы обнаружите, что текст или изображения просто не плавают так, как вам хотелось бы, вы можете добавить тег clear . Это вызовет разрыв между выровненным изображением или текстом и другим невыровненным элементом.
Используйте тег перенаправления для отображения информации с одной страницы на другую страницу того же типа.
Например, если вы хотите, чтобы информация из категории A отображалась в категории B, вы должны разместить на странице категории B следующий вики-синтаксис:
[перенаправление|Категория A]
Используется в: страницах категорий, страницах элементов и вики.
Абзацы создаются более или менее автоматически, поэтому вам не нужно слишком много о них думать.
Вот как они работают: Каждый раз, когда вы разделяете строки текста пустой строкой, каждый блок текста превращается в абзац (если это не список или заголовок). Хорошее эмпирическое правило — отделять каждую логическую вещь в документе пустой строкой.
Хорошее эмпирическое правило — отделять каждую логическую вещь в документе пустой строкой.
Ниже приведен простой пример разделения абзацев пустыми строками в вики:
=== Простой пример === Материал, написанный здесь, составляет первый абзац этого примера. Поскольку предыдущий абзац отделяется от этого текста пустой строкой, эти строки становятся вторым абзацем. А теперь список для абзаца: * Список с несколькими пунктами: ** Пункт первый. ** Пункт второй. ** Пункт третий. Теперь, когда добавлена еще одна пустая строка, мы можем перейти к третьему и последнему абзацу. Вот и конец урока.
Этот вики-синтаксис дает простой набор абзацев:
Материал, написанный здесь, составляет первый абзац этого примера.
Так как предыдущий абзац отделяется от этого текста пустой строкой, эти строки становятся вторым абзацем. Вот список для абзаца:
- Список с несколькими пунктами:
- Пункт первый.
- Пункт второй.

- Пункт третий.
Теперь, когда добавлена еще одна пустая строка, мы можем перейти к третьему и последнему абзацу. Вот и конец урока.
Вернуться к справочному указателю
Wiki-разметка: из окна редактирования на экран
Ранее в этой главе вы узнали, как создать раздел заголовки, а также выделять текст полужирным шрифтом или курсивом (см. рис. 1–4). Такое форматирование называется вики-разметкой . Пока вы продолжаете Благодаря этой книге вы узнаете обо всех типах разметки, с которыми вы работаете. скорее всего столкнутся. Тем не менее, как новому редактору, вам нужно выучить три вещи сразу: распознавать типы разметки, как шаблоны используется, и как создавать ссылки между статьями.
Типы разметки
Помимо заголовков, полужирного и курсивного текста, вы встретите следующие типы разметки при редактировании статей:
{{pagename}} или {{pagename | информация1 | info2 }} или {{имя страницы | это = информация 1 | это = info2}} .
 Двойные фигурные скобки обозначают
шаблон. Пример шаблона показан на рис. 1-3 и обсуждался
сразу после этого (см. стр. 7). Шаблоны обсуждаются в
более подробно далее в этой главе (Понимание и использование шаблонов).
Двойные фигурные скобки обозначают
шаблон. Пример шаблона показан на рис. 1-3 и обсуждался
сразу после этого (см. стр. 7). Шаблоны обсуждаются в
более подробно далее в этой главе (Понимание и использование шаблонов).[[Название статьи]] или [[Название статьи| другое имя]] . Двойные квадратные скобки создают внутренние ссылки (вики-ссылки), которые представляют собой гиперссылки между страницами Википедии. Они описаны в следующий раздел.
[http:url] или [http:url некоторые текст] . Одиночные квадратные скобки вокруг URL создают внешние ссылки. Этот форматирование обсуждается в Главе 2, "Документирование вашего Источники» (глава 2–стр. 43).
текст, возможно, с URL и <ссылки /> . Это теги сносок — текст между тегами является сноской.
 себя — плюс инструкция для Википедии, где отображать
сноски. Сноски также подробно описаны в главе 2 (Два стиля сносок).
себя — плюс инструкция для Википедии, где отображать
сноски. Сноски также подробно описаны в главе 2 (Два стиля сносок).<цитата> текст и . В статьях вы найдете несколько другие типы парных тегов, кроме тегов для сносок; теги blockquote и math являются одними из наиболее распространенных. Теги обычно идут парами, и конечный тег должен иметь косую черту символ ("/") в качестве второго символа, если он должен работать правильно.
Наконечник
Единственным исключением из правила пар является
тег, который вставляет новую строку (например, в шаблон). Это всего лишь один тег
без закрывающего тега. Если вы вводите
или , что делает то же самое, что и
. («Бр» означает «перерыв»,
как в «разрыве строки»)
(«Бр» означает «перерыв»,
как в «разрыве строки»). Эта разметка превращает текст внутри в невидимый комментарий; пример показан на рис. 1–3. «Невидимый» означает что текст не отображается при обычном просмотре Режим; вы можете увидеть это только в режиме редактирования.
{| куча вещей с большим количеством вертикальные линии |} . Это форматирование создает таблицу. Глава 14 переходит в Детали.
Одна или несколько строк, начинающихся с «*» или «#» . Эти символы создают списки внутри статьи («#» нумерует список, а «*» просто ставит маркер в начале строки). Глава 14 переходит в Детали.
[[Категория:Имя]] . Эта разметка выглядит как вики-ссылка, и в способом, но он помещает ссылку на категорию внизу страницы.
 Глава 19
уходит в подробности.
Глава 19
уходит в подробности.
Как создавать внутренние ссылки
Связать одну статью с другой очень просто — и на то есть веская причина. Ссылки на другие статьи могут повысить ценность статьи, потому что читатели могут переходить по ссылкам всякий раз, когда они встречают слово, которое они многого не знаю. Хорошие места для добавления внутренних ссылок включают в первых разделах статей и в начале новых разделов внутри статей. Читатель всегда должен иметь возможность добраться до важного, похожие статьи по ссылке.
В поле редактирования просто поместите парные квадратные скобки вокруг названия статьи вы хотите сделать ссылку, например: [[Winston Черчилль]] . На рис. 1–10 снова показана песочница. в режиме предварительного просмотра с некоторыми внутренними ссылками.
Рисунок 1-10. Сравните то, что было введено в поле редактирования (внизу), с
что находится в части предварительного просмотра страницы (вверху).
Другой тип внутренней ссылки — канальная ссылка — чрезвычайно полезен в ситуациях, когда название зависит от страны. Например, вы набрали следующее предложение в вашей статье: «Сан-Франциско имеет обширную общественную транспортная система», и вы хотите связать слова «общественное перевозки» к соответствующей статье. Беда в том, что нет статья в Википедии под названием «общественный транспорт». Есть, однако статья под названием «общественный транспорт», которая, вероятно, написано кем-то, кто говорит на британском английском. Тебе все равно, что это называется, вы просто хотите, чтобы ваши читатели могли перейти к этому статья. Вот как создать ссылку во время чтения статьи «общественный транспорт»: Сан-Франциско имеет обширную [[общественный транспорт|общественный транспорт]] система .
Понимание и использование шаблонов
Как указано в пункте 3, если вы войдете в режим редактирования и
увидеть некоторый текст, заключенный в две фигурные скобки, например: {{pagename}} , вы просматриваете шаблон. А
шаблон сообщает программе получить текст и инструкции по форматированию
из другого места и вставить этот отформатированный текст в статью
при показе статьи.
А
шаблон сообщает программе получить текст и инструкции по форматированию
из другого места и вставить этот отформатированный текст в статью
при показе статьи.
Вот типичный пример: если вы видите {{fact}} шаблон в поле редактирования, когда вы редактируя статью, он говорит программе перейти на страницу [[Template:Fact]] , получить текст там (включая форматирование) и вставить этот текст в статью, когда статья отображается для читателей. {{fact}} , отображает следующий текст: [нужна ссылка ] .
Шаблоны широко распространены по ряду причин:
Согласованность . Каждый шаблон очистки выглядит одинаково, каждый тип информационного окна (???) выглядит одинаково и так далее. Редакторы не нужно постоянно придумывать, как преподнести ту или иную Тип информации в статье.

Экономия времени . Вы не нужно вводить стандартную информацию, и вам не нужно знать, как форматировать информацию стандартными способами (например, верхний индекс или окна сообщений). Вам остается только узнать имя шаблона и заключите его в двойные фигурные скобки. программное обеспечение делает все остальное.
Автоматическое обновление . Если сообщество Википедии решает изменить шаблон, изменив только одна страница — сама страница шаблона — автоматически изменяется что отображается на любой другой странице, использующей этот шаблон. (Часто используемые шаблоны защищены от изменения обычными редакторы, чтобы предотвратить широко распространенный вандализм.)
Категоризация . Шаблоны может включать текст, который помещает страницу в категорию (см.
 главу 18). Затем вы
и другие редакторы могут перейти на страницу категории, чтобы найти, например,
все статьи, которые были отнесены к категории нуждающихся
копирайтинг.
главу 18). Затем вы
и другие редакторы могут перейти на страницу категории, чтобы найти, например,
все статьи, которые были отнесены к категории нуждающихся
копирайтинг.
Шаблоны повсюду в Википедии. В этой книге вы найти обсуждение шаблонов в ряде глав, для пример:
Форматирование сносок (меньший размер шрифта, несколько столбцов) (Глава 2, Создание простой сноски)
Размещение информации о себе с помощью пользовательские ящики на странице пользователя (глава 3, Создание страницы пользователя)
Пометка новой статьи как требующей категорий (глава 4, Учебное пособие: создание новой статьи)
Размещение предупреждений пользователям о вандализме и спаме, а также сообщения о вандализме (глава 7, Выбор уровня предупреждения и предупреждения и 3)
Использование ящика архива для аккуратной организации ссылок страницы обсуждения (глава 8, 2)
Указание на то, что статья относится к разрабатываемой теме группой редакторов ( WikiProject ) (Глава 9, ???)
Пометка текста как требующего источника и уведомление редактора кто разместил информацию о своей ошибке без источника (глава 10, ??? и когда источник не указан)
Публикация предупреждений о личных нападках (глава 11, страница 198)
Это множество применений шаблонов, и это только в
первые 11 глав. На данный момент вам просто нужно знать эти два
основные принципы шаблонов:
На данный момент вам просто нужно знать эти два
основные принципы шаблонов:
Шаблоны добавляют текст и форматирование, которые хранятся на другой странице. К добавить шаблон в статью, вы вводите его имя между двойным фигурные скобки в том месте викитекста, где вы хотите появится шаблон.
Если шаблон содержит параметры, вы можете редактировать текст, который был добавляются к этим параметрам точно так же, как вы можете редактировать другой текст в статью, не понимая ни одной из сложностей шаблоны. Например, взгляните на Рисунок 1-11, на котором показан шаблон с большим количеством параметров:
Рисунок 1-11. Обычное использование шаблонов инфобоксы . Вот шаблон инфобокса для статьи Winnowill , просмотрено в режим редактирования вверху, и как это на самом деле выглядит в статья внизу.
 Шаблон имеет 15 параметров; в
первые два предназначены для помещения изображения в информационное окно и
здесь не используется.
Шаблон имеет 15 параметров; в
первые два предназначены для помещения изображения в информационное окно и
здесь не используется.
На рис. 1-11 каждый параметр имеет имя, оканчивающееся знаком равенства. Информационное окно будет отображать только тот текст, который следует за знаками равенства. Вы можете редактировать текст, который появляется после знаков равенства, включая добавление текста, но не возитесь с именем параметра. Также будьте осторожны, чтобы не удалить или добавить разделитель параметров (символ вертикальной черты «|»), который отмечает начало каждого параметра.
Получить Wikipedia: The Missing Manual теперь с обучающей платформой O’Reilly.
участника O’Reilly проходят онлайн-обучение в режиме реального времени, а также получают книги, видео и цифровой контент почти от 200 издателей.
Начать бесплатную пробную версию
Справка:Вики-разметка - Математическая энциклопедия
Шаблон:Вики-разметка Шаблон:Ярлык
Файл:Learning WikiCode. ogv
ogv
Видео о WikiCode и о том, как его использовать.
Вики-разметка — это синтаксис и ключевые слова, используемые программным обеспечением MediaWiki для форматирования страницы; см. раздел Как отредактировать страницу для получения подробной информации об ее использовании. Шаблон:Ограничение TOC
Содержание
- 1 Макет
- 1.1 Секции
- 1.1.1 Заголовки разделов
- 1.1.2 Содержание
- 1.2 Разрывы строк
- 1.3 Отступ текста
- 1.4 Центральный текст
- 1.5 Списки
- 1.6 Сохранение новых строк и пробелов
- 1.1 Секции
- 2 Формат
- 2.1 Форматирование текста
- 2.2 Специальные символы
- 2.2.1 Диакритические знаки
- 2.2.2 Пунктуация
- 2.2.3 Прочие знаки препинания
- 2.2.4 Коммерческие символы
- 2.2.5 Нижние и верхние индексы
- 2.2.6 Греческие символы
- 2.2.7 Математические символы
- 2.
 2.8 Математические формулы
2.8 Математические формулы - 2.2.9 Интервал в простых математических формулах
- 2.2.10 Сложные формулы
- 3 Ссылки и URL-адреса
- 3.1 Бесплатные ссылки
- 3.1.1 Ссылка на другую статью Wiki
- 3.1.2 Переименованная ссылка
- 3.1.3 Автоматически переименовывать ссылки
- 3.1.4 Переходное звено
- 3.1.5 Ссылка на раздел страницы
- 3.1.6 Создать ссылку на страницу
- 3.2 Перенаправления
- 3.3 Ссылка на другое пространство имен
- 3.4 Ссылка на ту же статью на другом языке (межъязыковые ссылки)
- 3.5 Ссылка InterWiki
- 3.6 Категории
- 3.7 Внешние ссылки
- 3.8 Разное
- 3.8.1 Тег "По состоянию на"
- 3.8.2 Медиа-ссылка
- 3.8.3 Ссылки непосредственно в режим редактирования
- 3.8.4 Автоматические ссылки
- 3.8.4.1 Книжные источники
- 3.8.4.2 Номер RFC
- 3.1 Бесплатные ссылки
- 4 изображения
- 5 столов
- 6 Ссылки и цитирование источников
- 7 Шаблоны и включение страниц
- 8 страниц обсуждений и проектов
- 8.
 1 Подписание комментариев
1 Подписание комментариев - 8.2 Какие здесь ссылки и связанные изменения
- 8.3 Ссылки на старые версии страниц, различий и конкретных страниц истории
- 8.4 Редактирование пользователем
- 8.5 Показать удаленный или вставленный текст
- 8.
- 9 Ограничение форматирования/экранирование вики-разметки
- 10 Невидимый текст (комментарии)
- 11 переменных
- 12 HTML
Планировка
Секции
Заголовки разделов
Используйте заголовки, чтобы разделить статьи на разделы. Поместите заголовок на отдельной строке. Заголовок второго уровня — это самый высокий уровень, который редакторы используют в статье.
| Как это выглядит | Что вы печатаете |
|---|---|
Заголовки разделов Заголовки организуют ваше письмо по разделам.
Программное обеспечение Wiki может автоматически генерировать
оглавление из них.
Начните с 2 символов «равно». Подраздел Использование большего количества символов «равно» создает подраздел. Меньший подраздел Не пропускайте уровни, например, от двух до четырех символов «равно». | ==Заголовки разделов== ''Заголовки'' организуют ваше письмо по разделам. Программное обеспечение Wiki может автоматически генерировать оглавление из них. Начните с 2 символов «равно». ===Подраздел=== Использование большего количества символов «равно» создает подраздел. ====Меньший подраздел==== Не пропускайте уровни, например, от двух до четырех символов «равно». |
| Горизонтальная линия Разделение горизонтальной разделительной линией:
Если вы не используете заголовок раздела, вы не получите запись оглавления. | '''Горизонтальная линия''' Разделение горизонтальной разделительной линией: :это выше. |
Оглавление
Если на странице есть не менее четырех заголовков, оглавление (TOC) появится перед первым заголовком (после лида). Размещение __TOC__ в любом месте приводит к тому, что оглавление появляется в этом месте (а не непосредственно перед первым заголовком). Помещение __NOTOC__ в любом месте приводит к исчезновению TOC. См. также Компактное оглавление для заголовков по алфавиту и годам.
Разрывы строк
- Вы можете сделать вики-текст более читаемым, добавив новые строки, но см. Википедия: Не используйте разрывы строк для возможных проблем.
- Для разрыва строк используйте элемент

- Пожалуйста, используйте их экономно.
- Закрыть разметку между строками; не начинать ссылку или курсив или полужирным шрифтом в одной строке и закрытым в следующей.
- При использовании в списке новая строка влияет на макет (см. Справка:Список).
| Как это выглядит | Что вы печатаете |
|---|---|
Одна новая строка не имеет влияние на макет. Но с пустой строки начинается новый абзац, заканчивается список или часть с отступом. | Одна новая строка не имеет влияние на макет. Но пустая строка начинает новый абзац или заканчивает список или часть с отступом. |
Вы можете разорвать строки | Вы можете разбивать строки |
Отступ текста
| Как это выглядит | Что вы печатаете |
|---|---|
Отступ слева | |
| :Двоеточие в начале строки :: вызывает отступ строки, :::чаще всего используется на страницах обсуждения. |
Цитата | |
| |
Текст по центру
| Как это выглядит | Что вы печатаете |
|---|---|
Текст по центру | |
Шаблон Шаблон:Tl использует ту же разметку. Чтобы центрировать таблицу, см. Справка:Таблица#Центрирование таблиц.
Чтобы центрировать таблицу, см. Справка:Таблица#Центрирование таблиц.
Списки
| Как это выглядит | Что вы печатаете |
|---|---|
отмечает конец списка.
| * ''Ненумерованные списки'' легко сделать: ** Начинайте каждую строку со звезды. *** Больше звезд указывает на более глубокий уровень. *: Предыдущий элемент продолжается. ** Новая строка * в списке отмечает конец списка. * Конечно, вы можете начать снова. |
Новая строка отмечает конец списка.
| # ''Нумерованные списки'' это: ## Очень организованный ## Легко следовать #: Предыдущий элемент продолжается Новая строка отмечает конец списка. # Новая нумерация начинается с 1. |
Сохранение новых строк и пробелов
Template:Shortcut Программное обеспечение MediaWiki подавляет отдельные символы новой строки и преобразует строки, начинающиеся с пробела, в предварительно отформатированный текст в пунктирной рамке. HTML подавляет множественные пробелы. Часто желательно сохранить эти элементы для стихов, текстов песен, девизов, клятв и т.п. Расширение Poem добавляет HTML-подобные теги Template:Tag для сохранения новых строк и пробелов. Эти теги могут использоваться внутри других тегов, таких как Template:Tag.
| Как это выглядит | Что вы печатаете |
|---|---|
| <стихотворение> В Ксанаду сделал Кубла Хан Указ о величественном куполе удовольствий: Где текла священная река Альф Через безмерные для человека пещеры Вниз к бессолнечному морю. Так дважды пять миль плодородной земли Стенами и башнями опоясались: И были сады яркие с извилистыми ручьями, Где цвело много благовонных деревьев; И здесь были леса древние, как холмы, Обволакивающие солнечные пятна зелени.
| <стихотворение> В Ксанаду сделал Кубла Хан Величественный указ о куполе удовольствий: Где Альф, священная река, текла Через пещеры безмерные для человека Вплоть до бессолнечного моря. Так что дважды пять миль плодородной земли Стенами и башнями кругом опоясались: И были сады яркие с извилистыми ручьями, Где цвело много благовонных деревьев; И здесь были леса древние, как холмы, Окутывая солнечные пятна зелени. |
Формат
Форматирование текста
| Как это выглядит | Что вы печатаете |
|---|---|
Вы можете выделить текст курсивом , поставив 2
апострофы с каждой стороны. 3 апострофа будут жирным шрифтом . 5 апострофов будут жирным шрифтом и курсивом текст . | Вы можете выделить текст курсивом, поставив 2 апострофы с каждой стороны. 3 апострофа выделяют текст жирным шрифтом. 5 апострофов будут выделены жирным шрифтом и курсивом '''''текст'''''. |
Подсветка синтаксиса для исходного кода. Компьютерный код имеет цветной фон
и более строгое форматирование. Предположим, мы
хотите определить std::cout << "Привет, мир!"; вернуть 0;
| Компьютерный код имеет цветной фон и более строгое форматирование. Предположим, мы хотите определить |
Вы можете использовать мелкий текст для подписей. | Вы можете использовать small>small text для подписей. |
Лучше держаться подальше от большого текста, если только это внутри маленького текста . | Лучше держаться подальше от крупного текста, если только это внутри маленького текста. |
Вы можете включить неразрывный пробел (иногда называемый непечатаемым символом ), где необходимо, чтобы два слова всегда появлялись вместе в одной строке, например Мистер Смит или 400 км/ч , используя | Mr. Smith или 400 км/ч. |
Дополнительный интервал в тексте лучше всего достигается с помощью шаблона заполнения: Мэри Шаблон:У Пада был маленький ягненок. | У Мэри {{pad|4em}} был маленький ягненок.
|
Шрифт для пишущей машинки (также работает после конца абзаца): курсив ссылка на сайт Здесь начинается новый абзац. | стрелка → ''курсив'' [[ссылка]] Новый абзац начался здесь. |
Специальные символы
См. также: Шахматные символы в Unicode.
Диакритические знаки
- См. Справка: Специальные символы.
| Как это выглядит | Что вы печатаете |
|---|---|
À Á Â Ã Ä Å | À &Острый; &Окруж.; &Атильда; &Омл; &Кольцо; Æ Ç &Выгравировать; &Острый; &Обратить; Ë &Изображение; Í Î &Ямл; &Nтильда; &Ограв; &Острый; Ô &Отильда; &Омл; &Ослэш; &Убрать; Ú Û Ü ß &могила; á & круг; & тильда; ä &кольцо; æ ç &гравировать; é ê ë ` í î ï &нтильда; ò ó ô œ õ &оумл; & косая черта; &украсить; &уакут; û ü &юмл; |
Пунктуация
| Как это выглядит | Что вы печатаете |
|---|---|
¿ ¡ § ¶ | ¿ &искл; &разд. |
Другие знаки препинания
Также доступны теги разметки «pre» и «nowiki». (Например, разрешает [ { & } ] .
Коммерческие символы
| Как это выглядит | Что вы печатаете |
|---|---|
™ © ® ¢ € ¥ | &торговля; &копировать; ® &цент; &евро; &йен; &фунт; &текущий; |
Нижние и верхние индексы
- Руководство по стилю предпочитает формат x1.
- Последние методы подстрочных и надстрочных индексов нельзя использовать в самом общем контексте, поскольку они основаны на поддержке Unicode, которая может присутствовать не на всех компьютерах пользователей. Тем не менее, для надстрочных индексов 1-2-3 он предпочтительнее, когда это возможно (как и в случае с единицами измерения), потому что большинству браузеров с ним проще форматировать строки.

| Описание | Как это выглядит | Что вы печатаете |
|---|---|---|
подписки | x 1 x 2 x 3 или | x1 x2 x3 или х₀ х₁ х₂ х₃ х₄ х₅ х₆ х₇ х₈ х₉ |
Верхние индексы | х 1 x 2 x 3 или | x1 x2 x3 или х⁰ х¹ х² х³ х⁴ х⁵ х⁶ х⁷ х⁸ х⁹ |
Комбинированный | ε 0 = 8,85 × 10 −12 С²/Дж·м. | ε0 = 8,85 × 10−12 C² / Дж м. |
Греческие символы
| Как это выглядит | Что вы печатаете |
|---|---|
α β δ ε ζ | &альфа; &бета; &гамма; &дельта; &эпсилон; &дзета; &эта; &тета; &йота; &каппа; &лямбда; &мю; ν ξ &омикрон; &Пи; &ро; &сигма; &сигмаф; &тау; υ &фи; &чи; &пси; &омега; &Альфа; &Бета; &Гамма; &Дельта; &Эпсилон; &Зета; &Эта; &Тета; &Йота; &Каппа; &Лямбда; &Мю; Ν Ξ &Омикрон;&Пи; &Ро; &Сигма; &Тау; &Ипсилон; &Фи; &Чи; &пси; &Омега; |
Математические символы
- См. также WikiProject Mathematics и TeX.
| Как это выглядит | Что вы печатаете |
|---|---|
∫ ∑ ∏ √ − ± ∞ | ∫ &сумма; &прод; &радикальный; &минус; ± ∞ &асимп; &проп; &эквивалент ≠ &ле; ≥ &раз; &средняя точка; &разделять; &часть; &основной; &Основной; &набла; &промил; &град; &там4; ℵ & косая черта; &в; &не в; &крышка; &чашка; ⊂ &Как дела; ⊂ &супе; &нет; &а также; &или же; &существует; &для всех; &rАрр; ⇐ ⇓ &uАрр; ⇔ → &дарр; ↑ ← ↔ |
Математические формулы
- Сложные формулы должны использовать разметку

- Простые формулы могут использовать либо разметку
Template:Tlс''и'''для форматирования . Обязательно замените=наTemplate:Tl. - Обычный текст должен использовать вики-разметку для выделения. Однако в математических формулах часто используется курсив, а иногда и жирный шрифт по причинам, не связанным с выделением. Согласно Википедии: Руководство по стилю (математика), вики-разметка (
''и''') предпочтительнее HTML-разметки (
| Как это выглядит | Что вы печатаете |
|---|---|
\(\,\! \sin x + \ln y\) \(\mathbf{x} = \mathbf{0}\) | \(\,\! \sin x + \ln y\) |
Пробелы в простых математических формулах
- Использование
Template:Tlв любом случае предотвратит разрывы строк; вы можете использовать

| Как это выглядит | Что вы печатаете |
|---|---|
Отсюда следует, что Template:Math истинно, когда Template:Math является действительным числом. | Отсюда следует, что {{math|''x''2 ≥ 0}} истинно, если {{math|x}} — действительное число.
|
Сложные формулы
- См. Help:Отображение формулы для получения информации об использовании
- Формула, отображаемая на отдельной строке, вероятно, должна иметь отступ с использованием символа двоеточия (:).
| Как это выглядит | Что вы печатаете 9п}{п!}\] |
|---|
Ссылки и URL-адреса
Бесплатные ссылки
В Википедии и некоторых других вики бесплатных ссылок используются в разметке Викитекста для создания внутренних ссылок между страницами, в отличие от концепции CamelCase для той же цели, которая использовался на заре существования Википедии, см. CamelCase и Википедию.
CamelCase и Википедию.
В языке разметки Википедии вы создаете свободные ссылки, заключая в двойные квадратные скобки текст, обозначающий заголовок страницы, на которую вы хотите сделать ссылку. Таким образом, [[Техас]] будет отображаться как Техас. При желании вы можете использовать вертикальную черту (|), чтобы настроить заголовок ссылки. Например, если ввести [[Техас|Штат Одинокой Звезды]] , вы получите состояние Одинокой Звезды, ссылку, которая отображается как « Штат Одинокой Звезды », но на самом деле указывает на Техас.
Ссылка на другую статью Wiki
- Внутри первая буква целевой страницы автоматически становится заглавной, а пробелы представляются как символы подчеркивания (ввод подчеркивания в ссылке имеет тот же эффект, что и ввод пробела, но не рекомендуется).
- Таким образом, приведенная ниже ссылка ведет на URL-адрес en.wikipedia.org/wiki/Public_transport, который является статьей Википедии под названием «Общественный транспорт».
 См. также Канонизация.
См. также Канонизация. - Красная ссылка — это страница, которой еще не существует; его можно создать, нажав на ссылку.
- Ссылка на собственную страницу будет отображаться только жирным шрифтом.
| Как это выглядит | Что вы печатаете |
|---|---|
В Лондоне есть общественный транспорт. | |
Переименованная ссылка
- Та же цель, другое имя.
- Целевой ("конвейерный") текст должен быть помещен сначала , затем отображаемый текст , затем .
| Как это выглядит | Что вы печатаете |
|---|---|
В Нью-Йорке также есть общественный транспорт. | |
Автоматическое переименование ссылок
- Простой ввод вертикальной черты (|) после ссылки при определенных обстоятельствах автоматически переименует ссылку.
 В следующий раз, когда вы откроете окно редактирования, вы увидите развернутую ссылку. При предварительном просмотре ваших правок вы не увидите расширенную форму, пока не нажмете Сохранить и Редактировать еще раз. То же самое относится и к ссылкам на разделы на той же странице.
В следующий раз, когда вы откроете окно редактирования, вы увидите развернутую ссылку. При предварительном просмотре ваших правок вы не увидите расширенную форму, пока не нажмете Сохранить и Редактировать еще раз. То же самое относится и к ссылкам на разделы на той же странице. - Подробнее см. Трюк с трубой.
| Описание | Как это выглядит | Что вы печатаете |
|---|---|---|
Автоматически скрывать элементы в скобках. | королевство | |
Автоматически скрывать пространство имен. | Деревенский насос | |
Или оба. | Руководство по стилю | |
Это не работает для ссылок на разделы. | [[Википедия:Руководство по стилю#Ссылки|]] | |
Ссылка перехода
- Окончания смешиваются со ссылкой.
- Исключение : завершающий апостроф (') и любые символы, следующие за апострофом, смешиваются , а не .
- Предпочтительным стилем является использование этого вместо конвейерной ссылки, если это возможно.
- Смешивание можно подавить с помощью тегов
, что может быть желательно в некоторых случаях.
| Описание | Как это выглядит | Что вы печатаете |
|---|---|---|
Смешивание активно. | В Сан-Франциско также есть общественный транспорт. Примеры включают автобусы, такси и трамваи. | |
Смешивание подавлено. | Микросекунда. | |
Ссылка на раздел страницы
- Часть после знака номера (#) должна соответствовать заголовку раздела на странице. Совпадения должны быть точными с точки зрения орфографии, регистра и пунктуации. Ссылки на несуществующие разделы не битые; они рассматриваются как ссылки на верхнюю часть страницы.
- Включите "| заголовок ссылки", чтобы создать стильный заголовок ссылки.
- Если разделы имеют одинаковое название, добавьте номер для ссылки на любой, кроме первого. #Пример раздела 3 переходит в третий раздел под названием «Пример раздела». Вы можете использовать вертикальную черту и перепечатать заголовок раздела, чтобы отобразить текст без символа #.
| Как это выглядит | Что вы печатаете |
|---|---|
Wikipedia:Руководство по стилю#курсиву — это ссылка на раздел на другой странице. | |
#Ссылки и URL-адреса — это ссылка на другой раздел на текущей странице. Ссылки и URL-адреса — это ссылка на один и тот же раздел без символа #. | |
Курсив — это ссылка на раздел на другой странице. | |
Создать ссылку на страницу
- Чтобы создать новую страницу:
- Создайте ссылку на него на какой-нибудь другой (родственной) странице.
- Сохраните эту страницу.
- Нажмите на ссылку, которую вы только что сделали.
 Новая страница откроется для редактирования.
Новая страница откроется для редактирования.
- Для получения дополнительной информации см. раздел Начало статьи и ознакомьтесь с соглашениями об именах в Википедии.
- Пожалуйста, не создавайте новую статью без ссылки на нее хотя бы из одной другой статьи.
| Описание | Как это выглядит | Что вы печатаете |
|---|---|---|
Ссылки на несуществующие страницы отображаются красным цветом. | Википедия:Портал сообщества/Opentask/Запрашиваемые статьи | |
Перенаправление
- Перенаправление одного заголовка статьи на другое путем размещения директивы, подобной показанной справа, в первой строке статьи (например, на странице с заголовком «США»).
- Возможна переадресация на раздел. Например, перенаправление на United States#History приведет к перенаправлению в раздел History страницы United States, если он существует.

| Описание | Что вы печатаете |
|---|---|
Перенаправление на статью. | |
Перенаправление в раздел. | |
Ссылка на другое пространство имен
| Как это выглядит | Что вы печатаете |
|---|---|
См. Википедию:Руководство по стилю. | |
Ссылка на ту же статью на другом языке (межъязыковые ссылки)
- Для ссылки на страницу той же тематики на другом языке используйте форму: [[код языка:Название]].
- Межъязыковые ссылки рекомендуется размещать в самом конце статьи.
- Межъязыковые ссылки не отображаются в отформатированной статье, а отображаются как языковые ссылки на боковой панели (слева) в разделе меню «языки».

- См. Межъязыковые ссылки и Полный список доступных языковых вики.
ПРИМЕЧАНИЕ. Чтобы создать встроенную ссылку (ссылку, по которой можно щелкнуть внутри текста), см. раздел Встроенные межъязыковые ссылки.
| Описание | Что вы печатаете |
|---|---|
Ссылка на немецкую версию "Планктона". | |
Другие примеры. | |
Ссылка InterWiki
- Ссылка на любую страницу на других вики-сайтах Викимедиа.
- Обратите внимание, что ссылки интервики используют внутренний стиль ссылок .
- Список ярлыков см. в MetaWikiPedia:Interwiki_map; если сайта, на который вы хотите сделать ссылку, нет в списке, используйте внешнюю ссылку (см.
 ниже)
ниже) - См. также сестринские проекты Викимедиа.
| Описание | Как это выглядит | Что вы печатаете |
|---|---|---|
Ссылка на страницу в другой вики на английском языке. | ||
Простая ссылка. Без префикса. Именованная ссылка. | Викисловарь:Привет Привет Определение слова «привет» в Викисловаре | |
Ссылка на страницу в другой вики на другом языке. | ||
Простая ссылка. Без префикса. Именованная ссылка. | Викисловарь: fr: bonjour фр: добрый день добрый день | |
Категории
- Чтобы поместить статью в категорию, поместите ссылку, подобную той, что справа, в любом месте статьи. Как и в случае с межъязыковыми ссылками, рекомендуется размещать эти ссылки в конце поля редактирования.
- Чтобы сделать ссылку на страницу категории, не помещая статью в категорию, используйте префикс двоеточия (":Категория") в ссылке.
| Описание | Как это выглядит | Что вы печатаете |
|---|---|---|
Категоризация статьи. | | |
Ссылка на категорию. | Категория: Наборы символов | |
Без префикса. | Наборы символов | |
Внешние ссылки
- Квадратные скобки указывают на внешнюю ссылку. Обратите внимание на использование пробела (а не вертикальной черты) для отделения URL-адреса от текста ссылки в «именованной» ссылке. Квадратные скобки можно использовать как обычно, если ни на что не ссылаться - [вот так]. 9) будет закодирован в URL как %5E , а квадратные скобки как %5B и %5D .
- Если «именованная» версия содержит закрывающую квадратную скобку «]», то вы должны использовать синтаксис специальных символов HTML, т. е. ] , иначе программное обеспечение MediaWiki преждевременно интерпретирует это как конец внешней ссылки.

- См. Внешние ссылки для проблем со стилем.
| Описание | Как это выглядит | Что вы печатаете |
|---|---|---|
Именованная ссылка. | Википедия | |
Безымянная ссылка | [1] | |
Голый URL | http://www.wikipedia.org/ | |
Только разметка изображения. | WinObj | |
Разное
Тег "По состоянию на"
- Теги «По состоянию на», такие как «По состоянию на апрель 2009 г.
 » и «По состоянию на апрель 2009 г.», классифицируют информацию, которую необходимо обновить.
» и «По состоянию на апрель 2009 г.», классифицируют информацию, которую необходимо обновить.
Описание параметров см. в документации шаблона.
| Как это выглядит | Что вы печатаете |
|---|---|
Шаблон: по состоянию на | |
Шаблон: по состоянию на | |
Медиа-ссылка
- Чтобы включить ссылки на загрузки без изображений, например на звуки, используйте ссылку «Медиа». Изображения см. в следующем разделе.
- Некоторые загруженные звуки перечислены в Commons:Sound.
| Как это выглядит | Что вы печатаете |
|---|---|
Звук | |
Ссылки непосредственно в режим редактирования
Автоматические ссылки
Источники книг
- Ссылки на книги с использованием их ISBN.
 Это предпочтительнее, чем ссылка на конкретный книжный онлайн-магазин, потому что это дает читателю возможность выбора поставщиков. Однако, если какой-либо книжный магазин или онлайн-сервис предоставляют дополнительную бесплатную информацию, такую как оглавление или выдержки из текста, то ссылка на этот источник поможет пользователю и рекомендуется. Ссылки ISBN не нуждаются в дополнительной разметке, если вы используете один из указанных форматов.
Это предпочтительнее, чем ссылка на конкретный книжный онлайн-магазин, потому что это дает читателю возможность выбора поставщиков. Однако, если какой-либо книжный магазин или онлайн-сервис предоставляют дополнительную бесплатную информацию, такую как оглавление или выдержки из текста, то ссылка на этот источник поможет пользователю и рекомендуется. Ссылки ISBN не нуждаются в дополнительной разметке, если вы используете один из указанных форматов. - Чтобы создать ссылку на источники книг с использованием альтернативного текста (например, названия книги), используйте стиль внутренней ссылки с соответствующим пространством имен.
| Как это выглядит | Что вы печатаете |
|---|---|
ISBN 012345678X | |
ISBN 0-12-345678-X | |
Ссылка на книгу с альтернативным текстом, например, с названием. | |
Номер RFC
- Ссылка на запрос комментариев инженерной группы Интернета (RFC).
| Как это выглядит | Что вы печатаете |
|---|---|
Текст, упоминающий номер RFC в любом месте, например. RFC 4321. | |
Изображения
Можно использовать только изображения, загруженные в Википедию. Для загрузки изображений используйте страницу загрузки. Вы можете найти загруженное изображение в списке изображений.
| Как это выглядит | Что вы печатаете |
|---|---|
| Изображение: Файл:Wiki.png | Изображение: [[Файл:wiki.png]] |
| С альтернативным текстом: Файл:Wiki. | С альтернативным текстом: [[File:wiki.png|alt=логотип глобуса-головоломки]]
|
| Перемещение к правой стороне страницы с помощью кнопки кадр атрибут и подпись: File:Wiki.png Энциклопедия Wikipedia | Перемещение в правую часть страницы используя атрибут ''frame'' и заголовок: [[File:wiki.png|frame|alt=Головоломка-логотип|Энциклопедия Википедии]]
|
| Перемещение к правой стороне страницы с помощью кнопки thumb атрибут и подпись: File:Wiki. Энциклопедия Wikipedia | Перемещение в правую часть страницы используя атрибут ''thumb'' и заголовок: [[File:wiki.png|thumb|alt=Головоломка-логотип|Энциклопедия Википедии]]
|
| Плавающий справа на странице без подписи: Энциклопедия Википедии | Перемещение в правую часть страницы ''без'' подписи: [[Файл:wiki.png|right|Энциклопедия Википедии]]
|
| Изображение уменьшено до 30 пикселей... Энциклопедия Википедии | Изображение уменьшено до 30 пикселей... [[Файл:wiki.png|30 пикселей|Энциклопедия Википедии]]
|
| Прямая ссылка на страницу описания изображения: Файл:wiki.png | Прямая ссылка на страницу описания изображения: [[:Файл:wiki.png]]
|
| Прямая ссылка на изображение без его отображения: Изображение логотипа глобуса головоломки | Прямая ссылка на изображение без отображения: [[Media:wiki.png|Изображение логотипа глобуса]]
|
| Использование тегов span и div для отделения изображений от текста (обратите внимание, что это может позволить изображениям закрывать текст): | Пример: <дел> Разместите изображения здесь |
| Использование вики-разметки для создания таблицы, в которую можно поместить вертикальный столбец изображений (это помогает редактировать ссылки, соответствующие заголовкам, особенно в браузерах Firefox): | Пример: {| выровнять = вправо
|-
|
Разместите изображения здесь
|}
|
См.![]() политику использования изображений Википедии в качестве руководства, используемого в Википедии.
политику использования изображений Википедии в качестве руководства, используемого в Википедии.
Для получения дополнительной помощи по изображениям, включая некоторые более универсальные возможности, см. учебник по изображениям.
Таблицы
Существует два способа построения таблиц:
- в специальной Wiki-разметке (см. Таблицу)
- Использование элементов HTML:
,
, или . Для последнего случая и обсуждения того, когда уместны таблицы, см. Когда использовать таблицы.
Ссылки и цитирование источников
Сделать ссылку со ссылкой на печатный или онлайн-источник можно с помощью тега ref. Внутри тега ссылки добавляются сведения о ссылке. Вы можете добавить дополнительные атрибуты, чтобы добавить сведения об источнике и ссылке, вертикальной черте (|) предшествует каждая ссылка, каждый атрибут находится внутри цитируемой части тега.
Для чего это Что вы печатаете Для создания ссылки Использовать закрывающий тег Когда вы цитируете книгу {{цитировать книгу}} Для ссылки на веб-источник {{цитировать в Интернете}} ISBN книги |isbn=0-8018-6646-4 (ISBN книги) Веб-адрес |url=http://wikipedia.  com
comНазвание |title=название источника Автор |author=авторы, используйте запятые для нескольких Имя |first=имя Фамилия |фамилия=фамилия Местоположение |location=местоположение Издатель |publisher=кто опубликовал исходный код Дата |date=2007-03-04 (дата источника) Год |год=год источника Дата доступа |accessdate=2008-12-07 полный идентификационный номер {{цитировать веб-сайт |url=http://en.wikipedia.org/w/index.php?title=Help:Wiki_markup |title=Help:Wiki Markup |publisher=Wikimedia Foundation, Inc}} ссылаясь на это снова Требуется ссылка {{требуется цитата}} Шаблоны и страницы включения
Шаблон:Главная Шаблон: См.
 также
такжеПримеры шаблонов: {{pad|...}}, {{math|...}}, {{as of|...}}, {{edit}}
Шаблоны — это сегменты разметки Wiki, предназначенные для автоматического копирования («включения») на страницу. Вы добавляете их, помещая имя шаблона в {{двойные фигурные скобки}}. Также можно включить другие страницы, используя {{:двоеточие и двойные фигурные скобки}}.
Есть три пары тегов, которые можно использовать в викитексте для управления тем, как включение влияет на части шаблона или статьи. Они определяют, будет ли отображаться викитекст либо в его собственной статье, которую мы назовем « здесь », либо в другой статье, куда он включен, которую мы назовем « там ».
-
: контент не будет рендериться там . Эти теги не действуют здесь . -
: содержимое будет отображать только там , а не будет отображать здесь (как невидимые чернила, сделанные видимыми посредством трансклюзии).
-
: содержимое будет отображать здесь и будет отображать там , но будет отображаться только там то, что находится между этими тегами.
Таких "элементов" раздела может быть несколько. Кроме того, они могут быть вложенными. Достижимы все возможные визуализации. Например, чтобы сделать там один или несколько разделов страницы здесь используйте теги
Если страница включается без разметки включения, это может привести к непреднамеренной категоризации. Любая страница, включающая ее, будет содержать ту же категорию, что и исходная страница. Оберните разметку категории цифрой 9.0785
тегов для предотвращения неправильной категоризации. Некоторые шаблоны также принимают параметров , которые вы разделяете вертикальной чертой.

Как это выглядит Что вы печатаете Шаблон: Демонстрация трансклюзии
{{Демонстрация трансклюзии}}Справка: Демонстрация трансклюзии
{{Справка: Демонстрация трансклюзии}}Этот шаблон принимает два параметра, и создает подчеркнутый текст с помощью поля наведения для многих современных браузеров, поддерживающих CSS:
Шаблон:H:название
Перейдите на эту страницу, чтобы увидеть шаблон H:title сам: Шаблон:Tl
Этот шаблон принимает два параметра, и создает подчеркнутый текст с помощью поля наведения для многих современных браузеров, поддерживающих CSS: {{H:title|Это текст при наведении| Наведите указатель мыши на этот текст}} Перейдите на эту страницу, чтобы увидеть шаблон H:title сам: {{tl|H:title}}Страницы обсуждения и проекта
Подписание комментариев
- Символ тильда (~) используется при добавлении комментария на страницу обсуждения.

- Ваше имя пользователя обеспечивает ссылку на вашу страницу пользователя.
Описание Как это выглядит Что вы печатаете Вы должны подписывать свои комментарии, добавляя к комментарию четыре тильды, которые добавляют ваше имя пользователя, а также дату/время.
Имя пользователя (разговор) 13:08, 23 сентября 2022 г. (UTC)
~~~~При добавлении трех тильд будет добавлено только ваше имя пользователя.
Имя пользователя (разговор)
~~~Добавление пяти тильд дает только дату/время.
13:08, 23 сентября 2022 г. (UTC)
~~~~~Какие здесь ссылки и связанные изменения
Как это выглядит Что вы печатаете Special:WhatLinksHere/Help:Вики-разметка
[[Special:WhatLinksHere/Help:Вики-разметка]]
Special:RecentChangesLinked/Help:Wiki разметка
[[Special:RecentChangesLinked/Help:Разметка вики]]
Ссылки на старые версии страниц, различий и конкретных страниц истории
- Для них используется функция внешней ссылки.

- Откройте старую версию или diff и скопируйте URL-адрес из адресной строки, вставив его в нужное место.
Как это выглядит Что вы печатаете предыдущее редактирование
[http://en.wikipedia.org/w/index.php?title=Help:Wiki_markup&diff=330350877&oldid=330349143 предыдущее редактирование]Редактирование пользователем
- Ссылка на страницу пользователя Вклады .
Описание Как это выглядит Что вы печатаете Имя пользователя (зарегистрированные пользователи).
Special:Вклады/имя пользователя
[[Специальный: Вклады/Имя пользователя]]IP-адрес (незарегистрированные пользователи).
Специальное предложение:Вклады/192.
 0.2.0
0.2.0[[Специальное:Вклады/192.0.2.0]]Показать удалённый или вставленный текст
- При редактировании обычных статей Википедии просто вносите изменения и не помечайте их каким-либо особым образом.
- При редактировании собственных предыдущих замечаний на страницах обсуждения иногда целесообразно помечать удаленные или вставленные материалы.
- Для зачеркивания материала разметка
является альтернативой.
Как это выглядит Что вы печатаете Вы можете
зачеркнуть удаленный материали подчеркнуть новый материал. Шаблон: Du также возможен.Вы можетезачеркнуть удаленный материали подчеркнуть новый материал. {{du|Двойное подчеркивание}} также возможно.- Примечания
- Теги
указаны как устаревшие в HTML 4, но используются в HTML 5.
Ограничение форматирования/экранирование вики-разметки
Несколько различных видов форматирования заставят Вики отображать то, что вы напечатали — что вы видите, что вы получаете!
Как это выглядит Что вы печатаете Тег <новики>: Тег nowiki игнорирует «разметку» [[Wiki]]. Он переформатирует текст, удалив символы новой строки и несколько пробелов. Он по-прежнему интерпретирует специальные символы: →
<новики> Тег nowiki игнорирует «разметку» [[Wiki]]. Он переформатирует текст, удалив символы новой строки. и несколько пробелов. Он по-прежнему интерпретирует специальные символы: →
Тег :
Тег
игнорирует [[Wiki]] ''разметку'' как и тег
. Кроме того, отображается моноширинным шрифтом, а также не переформатирует текст. Он по-прежнему интерпретирует специальные символы: →
<пред> Тег
игнорирует [[Wiki]] ''разметку'' как и тег
.  Кроме того,
Кроме того,
отображается моноширинным шрифтом, а также не переформатирует текст. Он по-прежнему интерпретирует специальные символы: →
[текст без URL]: Одинарные квадратные скобки, содержащие [текст без URL] сохраняются, но одиночные квадратные скобки, содержащие URL-адрес сначала рассматривается как внешний ссылки
Одинарные квадратные скобки, содержащие [текст без URL] сохраняются, но одиночные квадратные скобки, содержащие URL-адрес сначала рассматривается как внешний [http://en.wikipedia.org/wiki/Гиперссылки]
Начальный пробел: Начальные пробелы — это другой способ для сохранения форматирования.
Пробел в начале каждой строки предотвращает переформатирование текста. Он по-прежнему интерпретирует Wiki , разметку и специальные символы: →
Ведущие пробелы — это другой способ для сохранения форматирования. Ставим пробел в начале каждой строки предотвращает переформатирование текста.
 Он по-прежнему интерпретирует [[Wiki]] как «разметку» и
специальные символы: →
Он по-прежнему интерпретирует [[Wiki]] как «разметку» и
специальные символы: →
Невидимый текст (комментарии)
Шаблон: См. также Необычно, но иногда допустимо для заметок для других редакторов добавлять скрытый комментарий в текст статьи. Эти комментарии видны только при редактировании или просмотре исходного кода страницы. Большинство комментариев следует размещать на соответствующей странице обсуждения. Формат состоит в том, чтобы окружить скрытый текст '' и может занимать несколько строк, например:
Это не будет видно, кроме как в режиме редактирования. -->
Переменные
Шаблон: см. также Шаблон:Пространства имен
Код Эффект {{ТЕКУЩАЯ НЕДЕЛЯ}} 38 {{ТЕКУЩЕЕ ВНИЗ}} 5* {{ТЕКУЩИЙ МЕСЯЦ}} 09 {{ИМЯ ТЕКУЩЕГО МЕСЯЦА}} сентября {{CURRENTMONTHNAMEGEN}} сентября {{ТЕКУЩИЙ ДЕНЬ}} 23 {{CURRENTDAYNAME}} Пятница {{ТЕКУЩИЙ ГОД}} 2022 {{ТЕКУЩЕЕ ВРЕМЯ}} 13:08 {{NUMBEROFARTICLES}} 16 214 {{NUMBEROFPAGES}} 19 439 {{NUMBEROFUSERS}} 3 606 {{ИМЯ СТРАНИЦЫ}} Вики-разметка {{NAMESPACE}} Справка {{REVISIONID}} 19455 {{REVISIONUSER}} Nбратья {{localurl:имя_страницы}} /вики/имя страницы {{localurl: Wikipedia:Песочница |action=edit}} http://en.  wikipedia.org/wiki/Песочница?action=edit
wikipedia.org/wiki/Песочница?action=edit{{fullurl:имя_страницы}} https://encyclopediaofmath.org/wiki/Имя страницы {{fullurl:имя_страницы| строка_запроса }} https://encyclopediaofmath.org/index.php?title=Pagename&query_string {{СЕРВЕР}} https://encyclopediaofmath.org {{ns: index }} напр. '{{нс:1}}' полное имя пространства имен, например, «Разговор» {{ИМЯ САЙТА}} Математическая энциклопедия *Понедельник=1, Вторник=2 и т.д.
NUMBEROFARTICLES — это количество страниц в основном пространстве имён, которые содержат ссылку и не являются редиректом, другими словами количество статей, заглушек, содержащих ссылку, и страниц устранения неоднозначности.
CURRENTMONTHNAMEGEN — родительная (притяжательная) грамматическая форма названия месяца, используемая в некоторых языках; CURRENTMONTHNAME — форма именительного падежа (подлежащего), как это обычно бывает в английском языке.

В языках, где это имеет значение, вы можете использовать такие конструкции, как {{grammar:case|word}}, чтобы преобразовать слово из именительного падежа в другой падеж. Например, {{grammar:genitiv|{{CURRENTMONTHNAME}}}} означает то же, что и {{CURRENTMONTHNAMEGEN}}.
HTML
Шаблон:Основной Многие теги HTML могут использоваться в разметке Wiki. Вы можете проверить свой HTML с помощью проверки разметки.
Как процитировать эту запись:
Разметка Wiki. Математическая энциклопедия. URL: http://encyclopediaofmath.org/index.php?title=Wiki_markup&oldid=19455Как создать вики для вашего малого бизнеса
Откажитесь от справочника для сотрудников и подумайте о том, чтобы дать вашей команде корпоративную вики. Вики — это своего рода веб-сайт, который позволяет совместное редактирование группой пользователей, как и Википедия. Совместный характер может объединить команду и сэкономить ваше время на обучение новых сотрудников политикам компании, новым руководствам для сотрудников, шаблонам документов и всему остальному, что вам нужно.

Вики позволяют назначать разрешения различным членам команды, которые могут редактировать страницы или добавлять новый контент. Вы организуете разные страницы по категориям и подкатегориям. Отличительной чертой вики является быстрый переход на связанные страницы с помощью ключевых слов-гиперссылок.
Существуют разные подходы к созданию вики, и в этом руководстве подробно описаны два наиболее распространенных способа их создания. Первый — самый простой путь: пользовательские вики размещаются на сторонних сервисах и создаются с помощью настраиваемых интерфейсов. Второй — это продвинутый метод, который требует некоторых знаний в области веб-кодирования.
[ Связанный: Как получить веб-сайт для бизнеса ]
Услуги хостинга вики
Если у вас мало технических ноу-хау, то лучше всего создать вики на хостинге вики маршрут. Службы вики-хостинга размещают вашу вики на своих серверах и предоставляют интерфейс для ее настройки.
 Эти услуги иногда бесплатны, а платная версия премиум-класса открывает все их функции. Есть также несколько избранных, которые размещают рекламу на вашей вики-странице, но они предназначены для общедоступных страниц.
Эти услуги иногда бесплатны, а платная версия премиум-класса открывает все их функции. Есть также несколько избранных, которые размещают рекламу на вашей вики-странице, но они предназначены для общедоступных страниц.Это одни из самых популярных сервисов.
- Wikidot — это корпоративный вики-хостинг с функциями для создания вики и других профессиональных веб-сайтов. Существует бесплатная версия для создания общедоступных вики-сайтов и платные премиум-версии (от 49,90 до 239,90 долларов США) для размещения частных вики-сайтов для ваших компаний. Он имеет неограниченное количество страниц для вашего сайта и место для хранения документов и других файлов, которыми вы можете поделиться в своей компании.
- Теттра , программа для размещения и редактирования вики, является надстройкой для программы чата Slack. Члены команды, подключенные через Slack, могут редактировать вики, добавлять страницы и обмениваться документами по всей компании.
 Tettra размещает весь ваш контент. Это платная услуга с различными тарифными планами в зависимости от размера вашей команды, начиная с 50 долларов в месяц для 20 пользователей и до 500 долларов в месяц для 300 пользователей.
Tettra размещает весь ваш контент. Это платная услуга с различными тарифными планами в зависимости от размера вашей команды, начиная с 50 долларов в месяц для 20 пользователей и до 500 долларов в месяц для 300 пользователей. - Викия наиболее известна тем, что размещает общедоступные вики о фандомах поп-культуры; однако пользователи могут бесплатно создавать вики-сайты на любую тему с помощью простого в использовании интерфейса. Нет возможности сделать приватную вики, и сервис запускает рекламу на сайтах.
Самостоятельный хостинг вики
Вариант, который может оказаться дешевле, чем услуга хостинга вики, в зависимости от ваших обстоятельств, заключается в создании и размещении вики на вашем собственном сервере или в онлайн-хостинге. Это требует больше технических знаний и знаний в области онлайн-кодирования, но все же может быть простым и управляемым.
Во-первых, вам понадобится место для размещения вашей вики. Вы можете использовать локальный сервер, которым уже владеет ваша компания, или арендовать место на сервере онлайн.
 Существуют некоторые облачные сервисы, такие как A2 Hosting, HostGator и Bluehost, которые оптимизированы для запуска программного обеспечения вики. Если вы планируете сделать свою вики общедоступной или доступной для ваших сотрудников из любого места, где есть подключение к Интернету, вам также понадобится веб-домен.
Существуют некоторые облачные сервисы, такие как A2 Hosting, HostGator и Bluehost, которые оптимизированы для запуска программного обеспечения вики. Если вы планируете сделать свою вики общедоступной или доступной для ваших сотрудников из любого места, где есть подключение к Интернету, вам также понадобится веб-домен.В противном случае пользователи смогут получить доступ к вики только из вашей локальной сети или VPN. Поскольку вики обычно представляют собой серию текстовых веб-страниц, они не должны занимать много места, если только вы не хотите размещать файлы большего размера.
Далее вам потребуется программное обеспечение вики для создания и настройки вашей вики. Некоторые из наиболее популярных программ включают в себя:
- MediaWiki , программа с открытым исходным кодом, аналогичная используемой Википедией. Для его использования требуются базовые знания PHP-скрипта и кода CSS. Даже если вы не знакомы с программированием, на веб-сайте MediaWiki есть подробные инструкции по установке на ваш сервер и настройке вашей вики.
 Его можно бесплатно загрузить и использовать.
Его можно бесплатно загрузить и использовать. - TikiWiki — это система управления контентом (CMS) с полным набором функций программирования веб-сайтов, но по умолчанию это вики-платформа с необходимыми инструментами для создания вики-страницы вашей компании. Эта платформа имеет множество подключаемых модулей для дополнительных функций, таких как встроенное видео, документы и карты. TikiWiki имеет открытый исходный код и может быть загружена бесплатно.
- DokuWiki — это простая в установке вики-платформа, которая не требует таких знаний в области кодирования, как MediaWiki. Он имеет понятный интерфейс и позволяет легко назначать приоритеты доступа членам команды. DokuWiki также имеет открытый исходный код и бесплатна.
Создание вашей вики
Многие службы размещения вики, такие как Wikia и Wikidot, имеют собственные интерфейсы для добавления страниц, информационных полей и ссылок. Эти функции обычно говорят сами за себя и поставляются с подробными инструкциями и поддержкой.

Редактирование собственной вики-страницы более сложно и потребует некоторых навыков веб-дизайна, в зависимости от вашего программного обеспечения. Общим языком кодирования для программного обеспечения вики и программного обеспечения для веб-дизайна в целом является CSS. Это управляет внешним видом и расположением вашей вики. К счастью, в Интернете можно найти множество готовых шаблонов CSS. Все, что вам нужно сделать, это скопировать код и вставить его в соответствующее место в вашем программном обеспечении.
Другой код, который вам нужно знать, — это вики-разметка, которая управляет форматированием содержимого вашей вики. Вместо привычной панели инструментов форматирования текста, чтобы изменить тип заголовка, шрифт, размер и другие аспекты вашей вики, вам необходимо ознакомиться с языком разметки вики. Разметка Wiki основана на HTML.
Резюме
Создание вики-сайта — отличный инструмент для общения, позволяющий сотрудникам быть в курсе процедур и правил вашей компании.
 Это место, куда можно направить сотрудников для получения базовых инструкций, которые можно легко добавить для дальнейшего разъяснения.
Это место, куда можно направить сотрудников для получения базовых инструкций, которые можно легко добавить для дальнейшего разъяснения.Услуги вики-хостинга требуют короткого обучения, но менее гибки и могут быть дорогостоящими в эксплуатации. Самостоятельный хостинг, с другой стороны, дешевле из-за большого количества программного обеспечения с открытым исходным кодом, особенно если у вас уже есть сервер для его хранения. Возможно, вам придется немного изучить кодирование, чтобы продолжить, если в вашей команде еще нет человека, который разбирается в основах онлайн-программирования.
Андреас Ривера
Business News Daily Staff
Андреас Ривера окончил Университет Юты со степенью бакалавра. в области массовых коммуникаций, а сейчас является штатным корреспондентом Business.com и Business News Daily. Его опыт работы в журналистике позволяет критически взглянуть на его обзоры и статьи, помогая бизнес-лидерам принимать наилучшие решения для своих компаний.
Добавление и использование вкладки Wiki в Teams
Команды Майкрософт
Приложения и сервисы
Приложения и сервисы
Добавление и использование вкладки Wiki в Teams
Microsoft Teams Больше.
 .. Меньше
.. МеньшеЧто такое вкладка Wiki?
Создать вкладку вики
Напишите контент для своей вкладки Wiki
Ссылка на раздел
Чат на вкладке Wiki
Что такое вкладка Wiki?
Вкладка Wiki — это интеллектуальный текстовый редактор, который служит средством связи, где вы можете создавать, редактировать и общаться в одном месте. Откройте вкладку Wiki, чтобы вы могли быстро и легко сотрудничать. Составляйте документы, отслеживайте заметки, делитесь идеями, редактируйте и общайтесь в чате — все в одном месте.

Создать вкладку Wiki
ВкладкиWiki — отличный способ публиковать контент и общаться с командами канала. Создайте несколько вкладок Wiki для различных обсуждений и фокусов внутри вашей команды.
Чтобы добавить в свою команду вкладку Wiki :
Откройте Microsoft Teams и выберите команду канала в Teams .
Выберите Добавьте вкладку рядом с другими именами вкладок в канале.
Выберите Wiki из галереи вкладок.

Назовите вкладку и начните писать.
Напишите содержимое для вкладки Wiki
Вкладка Wiki содержит все обычные параметры форматирования, такие как жирный, курсивный и подчеркнутый текст, выделение, заголовки и списки.
Каждый документ на вкладке Wiki называется страницей и каждая страница состоит из различных разделов . Для начала дайте своей странице название, а затем начните создавать разделы. В любое время, когда вы хотите добавить новый раздел, просто наведите указатель мыши на левую часть страницы и выберите Добавить новый раздел здесь .
В левой части экрана вы увидите оглавление. Это поможет вам быстро перемещаться между страницами или даже организовать что-то.
Примечание: Вкладка стандартного канала Wiki доступна любому члену вашей команды.
 Вкладка Wiki частного канала доступна только участникам этого канала.
Вкладка Wiki частного канала доступна только участникам этого канала.Ссылка на раздел
Наведите указатель мыши на заголовок раздела и выберите Дополнительные параметры > Получить ссылку .
Чат из вкладки Wiki
@упомяните кого-нибудь в разделе
Чтобы поговорить с товарищем по команде о странице, @упомяните его в разделе. Это удобно, когда вы хотите оставить отзыв или ожидаете, что кто-то еще добавит раздел на вашу страницу. Когда вы @упомяните кого-то, он получит уведомление в своей ленте активности. Выбор уведомления приводит их прямо к разделу, который требует их внимания.
Начать чат в разделе
Если комментирование непосредственно в разделе не в вашем стиле, вы всегда можете начать беседу на самой вкладке, выбрав Показать беседу раздела справа от раздела.
 Оттуда вы можете задавать вопросы, оставлять комментарии или @упоминать своих товарищей по команде. У вас будут те же параметры форматирования и вложения, что и в обычном окне создания сообщения.
Оттуда вы можете задавать вопросы, оставлять комментарии или @упоминать своих товарищей по команде. У вас будут те же параметры форматирования и вложения, что и в обычном окне создания сообщения.Если кто-то уже оставлял комментарии во вкладке разговора, вы сможете просмотреть их в канале. Вы также узнаете, что кто-то оставил комментарии на вкладке Wiki , потому что Показать раздел обсуждения отображается вверху вашей страницы.
Глава 2. Вики по техническим вопросам
Перейти к концу метаданных
Что такое общедоступная вики?
Под общедоступной вики понимается вики, которую каждый может редактировать, то есть она открыта для широкой публики в Интернете со свободным входом или без него. Любой желающий может добавлять информацию в вики, но участников просят не выходить за рамки предметной области, политик и стандартов конкретной вики. Контент, не относящийся к теме или некачественный, может и будет удален другими пользователями.
 Кроме того, если участник допустит ошибку или опечатку, другие пользователи в конечном итоге исправят ошибку. Открытое сотрудничество для всех означает, что несколько статей могут быть написаны очень быстро одновременно. И, несмотря на то, что может быть некоторый вандализм или войны правок, качество статей, как правило, со временем улучшится после того, как многие редакторы внесут свой вклад.
Кроме того, если участник допустит ошибку или опечатку, другие пользователи в конечном итоге исправят ошибку. Открытое сотрудничество для всех означает, что несколько статей могут быть написаны очень быстро одновременно. И, несмотря на то, что может быть некоторый вандализм или войны правок, качество статей, как правило, со временем улучшится после того, как многие редакторы внесут свой вклад.Самая большая общедоступная вики в мире, насчитывающая более 75 000 участников, — это Википедия, «бесплатная энциклопедия, которую может редактировать каждый» [1]. В английской версии Википедия насчитывает более 2,8 млн статей, включая более 16 млн вики-страниц, и входит в десятку самых популярных веб-сайтов в США [2]. Существуют версии Википедии на десяти разных языках и статьи более чем на 260 языках. Википедия управляется некоммерческим Фондом Викимедиа [3], который платит небольшой группе сотрудников и зависит в основном от пожертвований. Есть также более 1500 администраторов-добровольцев с особыми полномочиями, которые следят за редакторами и следят за тем, чтобы они соблюдали правила и политики Википедии.

Материалы, внесенные в большинство общедоступных вики-сайтов, остаются собственностью их создателей и официально распространяются по лицензии GNU Free Documentation License (GFDL). Лицензия GFDL гарантирует, что контент можно свободно распространять и воспроизводить. Например, статьи в Википедии можно копировать, изменять и повторно распространять при условии, что копия предоставляется бесплатно и с указанием авторов (обычно путем предоставления обратной ссылки на статью). Этот принцип иногда называют авторским левом, и он аналогичен тому, как бесплатное программное обеспечение лицензируется и распространяется [4]. Однако следует соблюдать осторожность при копировании статей из Википедии, поскольку некоторые пользователи загрузили материалы, защищенные авторским правом, в нарушение политики Википедии, и копирование этих материалов может нарушить авторские права их владельцев. В конце концов, материалы, защищенные авторским правом, будут обнаружены и удалены редакторами Википедии.

Примеры общедоступных вики
Хотя Википедия является самой известной общедоступной вики, она, конечно, не единственная. Ниже описаны несколько крупных общедоступных вики, в которых каждый может внести свой вклад.
Wikitravel — это бесплатный совместный путеводитель по всему миру, содержащий более 21 000 путеводителей и статей. Вдохновленный успехом Википедии, Википутешествие было запущено в 2003 году и предназначено для предоставления путешественникам более актуальной и полной информации, чем можно найти в книге. Любой может зарегистрироваться и стать Википутешественником, редактировать и добавлять статьи или задавать вопросы в пабе Путешественников.
WikiHow — это совместный вики-проект, целью которого является создание крупнейшего в мире руководства самого высокого качества. Бесплатная вики содержит более 52 000 статей на самые разные темы, включая «Как пережить длительное падение», «Как посадить дерево» и «Как вести себя с трудной невесткой». Статьи организованы по таким категориям, как «Искусство и развлечения», «Семейная жизнь», «Здоровье», «Отношения», «Еда и развлечения» и «Компьютеры и электроника», которые разбиты на подкатегории, такие как «Книги», «Костюмы», «Фильмы» и «Музыка», которые далее разбиты на более конкретные категории, такие как группы и ди-джеи, музыкальные инструменты, прослушивание и оценка музыки, а также песни и написание песен.

Wikia Entertainment Network содержит тысячи развлекательных вики-страниц, которые может редактировать каждый, включая вики-страницы, посвященные фильмам, телевидению, книгам и комиксам. Крупнейшие развлекательные вики содержат более 5000 страниц и включают в себя:
- Вукипедия: более 65 000 страниц о «Звездных войнах».
- Marvel Comics: более 49 000 статей о комиксах и персонажах Marvel, включая Шкалу силы, которая представляет собой попытку ранжировать всех персонажей Marvel в порядке грубой физической силы со ссылками, подтверждающими их выводы. Многие страницы кажутся заблокированными, чтобы предотвратить редактирование.
- Альфа-память: более 29 000 страниц, это полная и точная энциклопедия всего, что связано со «Звездным путем».
- Muppet Wiki: более 18 000 страниц о Джиме Хенсоне и куклах. Требует входа пользователя для редактирования страниц.
- Клингонский словарь: более 7000 статей о вымышленном языке, на котором говорят клингоны в «Звездном пути».

- Lostpedia: более 5000 статей о популярном телешоу Lost с предупреждениями о спойлерах.
Wikia также размещает Wikia Gaming, на которой есть сотни фан-сайтов вики для Xbox, PS3, Wii, ПК и портативных геймеров, а также множество других вики, таких как Recipes Wiki (с 48 000 рецептов, включая 190 рецептов корма для собак) и Psychology Wiki (с более чем 25 000 статей по 17 темам, связанным с психологией).
Существуют также "гибридные" веб-сайты, которые содержат несколько обычных веб-страниц с фиксированным содержанием и несколько вики-страниц, где читатели могут делиться своими знаниями и опытом. Примером может служить Dave's Garden, веб-сайт для начинающих и опытных садоводов со всего мира. На фиксированных веб-страницах представлены популярные статьи, сотни форумов по теме дома и садоводства, где читатели могут поделиться советами и знаниями, тысячи блогов о садоводстве и возможность для пользователей создать свой собственный блог, а также несколько вики-сайтов, где садоводы могут поделиться своим опытом и информацией.
 о растениях, жуках, птицах и насекомых.
о растениях, жуках, птицах и насекомых.Другой формой общедоступных вики являются отраслевые вики, такие как KeyContent.org и Каролинское отделение Общества технических коммуникаций (STC). Оба являются некоммерческими организациями, у которых есть вики для дискуссий и статей, связанных с техническим общением.
Миссия KeyContent — предоставить пользователям возможность мгновенно публиковать статьи и выражать свое мнение о профессии технических коммуникаций. В настоящее время опубликовано более 180 статей, самая старая из которых датируется 2004 годом, на такие темы, как социальные сети, вики-документы, юмор в отношении XML и профессиональные новости. Поскольку KeyContent имеет бесплатную и открытую регистрацию для профессионалов отрасли, основное руководство по редактированию вики KeyContent приведено далее в этой главе.
STC обновил свой веб-сайт, чтобы использовать систему управления контентом на основе вики, которая позволяет членам после входа в систему редактировать и обновлять некоторые страницы, включая обмен своими резюме.
 Доступ к вики STC ограничен членами организации, которые платят взносы, и многие страницы заблокированы, что позволяет пользователям только отслеживать страницу и просматривать историю страницы (нажмите на вкладку истории), но не редактировать страница.
Доступ к вики STC ограничен членами организации, которые платят взносы, и многие страницы заблокированы, что позволяет пользователям только отслеживать страницу и просматривать историю страницы (нажмите на вкладку истории), но не редактировать страница.Программное обеспечение, используемое общедоступными вики-сайтами
Wikipedia, Wikitravel, wikiHow и Wikia используют бесплатное программное обеспечение MediaWiki с открытым исходным кодом, поэтому они выглядят одинаково. MediaWiki изначально была написана для использования в Википедии, но теперь используется многими другими вики. Редактирование и создание страниц выполняется одинаково для всех этих сайтов. В верхней части каждой страницы есть вкладки с надписью 9.0007 Статья , Редактировать или Редактировать эту страницу , Обсудить или Обсудить , и История . Вкладки в Wikia могут выглядеть по-разному, но вкладки одни и те же.
 Если страница заблокирована для редактирования, например главные страницы сайтов, вкладка Редактировать не появится. Для заблокированной страницы в Викии Изменить эту страницу будет заменено на Просмотреть исходный код , который показывает вики-разметку, но не позволяет изменить ее. Есть много причин, чтобы заблокировать страницу от редактирования, включая защиту основной информации о вики или урегулирование споров и предотвращение постоянных споров по поводу контента.
Если страница заблокирована для редактирования, например главные страницы сайтов, вкладка Редактировать не появится. Для заблокированной страницы в Викии Изменить эту страницу будет заменено на Просмотреть исходный код , который показывает вики-разметку, но не позволяет изменить ее. Есть много причин, чтобы заблокировать страницу от редактирования, включая защиту основной информации о вики или урегулирование споров и предотвращение постоянных споров по поводу контента.Многие общедоступные вики-сайты предоставляют возможность анонимного редактирования страниц или создания учетной записи. Регистрация учетной записи бесплатна, и ваш идентификатор пользователя будет отображаться на странице истории, когда вы будете вносить изменения. Если вы не войдете в систему, появится либо «анонимный», либо ваш IP-адрес. На wikiHow авторы статьи перечислены внизу страницы. Если читатели нажимают на имя, они перенаправляются на страницу автора «Обо мне», где содержится подробная информация об авторе и перечислены статьи, которые они написали или в которые они внесли свой вклад.

Каждый из сайтов позволяет редактировать и форматировать, используя язык разметки вики и интерфейс Rich Text или WYSIWYG (что видишь, то и получаешь), обычно одновременно. Например, пользователи могут нажать кнопку, чтобы сделать текст жирным, или ввести язык разметки ('''), чтобы сделать текст жирным. На wikiHow у пользователя есть возможность использовать управляемое редактирование, в котором есть такие разделы, как «Введение», «Шаги», «Видео», «Советы», «Предупреждения», «Связанные статьи wikiHow» и «Источники и цитаты», которые пользователь может заполнить с помощью языка разметки вики. Затем в верхней части страницы есть кнопка "Расширенное редактирование", где пользователь может использовать интерфейс Rich Text для форматирования, но разделы не отображаются. Хотя панель инструментов Rich text для каждого сайта немного отличается, все они похожи на панель инструментов в Википедии, показанную на рис. 2-2 в следующем разделе.
KeyContent.org и STC Carolina используют программное обеспечение TikiWiki для своих вики.
 TikiWiki — это больше, чем просто вики-программа; это система управления контентом, которая также включает в себя множество других инструментов, таких как блоги, календари и форумы. TikiWiki можно настроить с помощью различных «скинов» или тем, включая различные цвета и макеты. Например, компания Keycontent разработала собственную тему, используя бирюзово-зеленый цвет, значки вместо вкладок в верхней части страницы и облако тегов в правом верхнем углу. Более подробная информация о KeyContent включена в следующий раздел. На веб-сайте STC, если у пользователя есть полномочия на изменение страницы, будет изменить и страницу монитора вкладки в верхней части страницы. Если пользователь вошел в систему, но не имеет права редактировать страницу, вкладки редактирования не будет, только вкладки страницы монитора и истории . Если пользователь не вошел в систему или не является участником, страница выглядит как обычная веб-страница без вкладок.
TikiWiki — это больше, чем просто вики-программа; это система управления контентом, которая также включает в себя множество других инструментов, таких как блоги, календари и форумы. TikiWiki можно настроить с помощью различных «скинов» или тем, включая различные цвета и макеты. Например, компания Keycontent разработала собственную тему, используя бирюзово-зеленый цвет, значки вместо вкладок в верхней части страницы и облако тегов в правом верхнем углу. Более подробная информация о KeyContent включена в следующий раздел. На веб-сайте STC, если у пользователя есть полномочия на изменение страницы, будет изменить и страницу монитора вкладки в верхней части страницы. Если пользователь вошел в систему, но не имеет права редактировать страницу, вкладки редактирования не будет, только вкладки страницы монитора и истории . Если пользователь не вошел в систему или не является участником, страница выглядит как обычная веб-страница без вкладок.
Редактирование страниц в Википедии (программное обеспечение MediaWiki)
Многие общедоступные вики утверждают, что правило номер один редактирования вики — выделение жирным шрифтом. Заходи прямо и вноси изменения. Вы не можете испортить вики, потому что кто-то другой может прийти за вами и исправить ошибки, которые вы делаете, и всегда есть История вкладка, где сохранены предыдущие версии страницы. Редактирование страницы может варьироваться от исправления опечатки или орфографической ошибки до добавления ссылки, целого абзаца или страницы текста.
Ниже описано, как редактировать страницу в Википедии с помощью программного обеспечения MediaWiki. Аналогичная процедура будет использоваться для других вики, использующих MediaWiki. (Вы можете сказать, что сайт использует MediaWiki, взглянув на нижнюю часть страницы. Обычно там есть значок с надписью «Powered by MediaWiki».)
Создайте учетную запись
Перейдите на http://www.wikipedia.
 org. Домашняя страница показана на рис. 2-1. Нажмите «Английский», чтобы открыть английскую версию Википедии. В правом верхнем углу экрана нажмите Войти/создать учетную запись . Введите имя пользователя и пароль или нажмите Создать , чтобы создать учетную запись. Регистрация учетной записи бесплатна, и тогда ваше имя пользователя будет отображаться на странице истории, когда вы будете вносить изменения. Если вы не хотите создавать учетную запись, просто перейдите на страницу Википедии, которую хотите отредактировать. Ваш IP-адрес будет публично записан на странице истории.
org. Домашняя страница показана на рис. 2-1. Нажмите «Английский», чтобы открыть английскую версию Википедии. В правом верхнем углу экрана нажмите Войти/создать учетную запись . Введите имя пользователя и пароль или нажмите Создать , чтобы создать учетную запись. Регистрация учетной записи бесплатна, и тогда ваше имя пользователя будет отображаться на странице истории, когда вы будете вносить изменения. Если вы не хотите создавать учетную запись, просто перейдите на страницу Википедии, которую хотите отредактировать. Ваш IP-адрес будет публично записан на странице истории.
Рис. 2-1. Домашняя страница Википедии, показывающая версии Википедии по всему миру.
Создание учетной записи и вход в нее дает несколько преимуществ. Когда вы входите в систему в первый раз, вы можете перейти по ссылкам, чтобы изучить основы Википедии. Когда вы вошли в систему, вверху страницы появится пятая вкладка под названием Watch . Если вы нажмете на вкладку Watch , вы добавите страницу в свой список наблюдения, в котором будут перечислены все изменения, внесенные на страницу. Затем вы можете нажать на мой список наблюдения в правом верхнем углу страницы, чтобы проверить наличие обновлений на просматриваемых вами страницах. Чтобы удалить страницу из списка наблюдения, щелкните вкладку Unwatch в верхней части страницы. В правом верхнем углу страницы есть и другие ссылки, которые вы получаете при входе в систему, а именно:
Если вы нажмете на вкладку Watch , вы добавите страницу в свой список наблюдения, в котором будут перечислены все изменения, внесенные на страницу. Затем вы можете нажать на мой список наблюдения в правом верхнем углу страницы, чтобы проверить наличие обновлений на просматриваемых вами страницах. Чтобы удалить страницу из списка наблюдения, щелкните вкладку Unwatch в верхней части страницы. В правом верхнем углу страницы есть и другие ссылки, которые вы получаете при входе в систему, а именно:- мой разговор , где другие пользователи могут отправлять сообщения для вас;
- мои настройки , где вы можете изменить свой пароль и адрес электронной почты, вы можете выбрать множество параметров для ваших файлов, вашего списка наблюдения и ваших поисков, а также вы можете включить ряд гаджетов, об использовании которых вас предупреждают. ответственно или рискуете быть заблокированным; и
- мои вклады , где вы можете увидеть список всех сделанных вами правок.

Еще одним преимуществом создания учетной записи является то, что вы можете создать свою собственную пользовательскую подстраницу, где вы можете начать писать свои статьи без их тщательного изучения, а также вы можете создать свою собственную изолированную программную среду пользователя, чтобы практиковаться в редактировании.
Попрактиковаться в редактировании
После входа в систему или отказа от нее вы можете попрактиковаться в редактировании страниц в Википедии:Песочница. Если вы не видите ссылку на песочницу, введите «Википедия:Песочница» в поле 9.0007 найдите поле в левой части страницы и нажмите Go . (Обратите внимание, что вы должны включить двоеточие.) Вы также можете напрямую перейти на страницу, которую хотите отредактировать. В любом случае щелкните вкладку редактировать эту страницу в верхней части страницы. Страница превращается в редактируемую веб-страницу, и вы можете видеть вики-разметку по всему тексту.
 Появится панель инструментов, показанная на рис. 2-2.
Появится панель инструментов, показанная на рис. 2-2.Рис. 2-2. Панель инструментов редактирования форматированного текста в Википедии. Цифры под значками добавлены для справки — их нет в Википедии.
Значки на панели инструментов на рис. 2-2 обозначают следующие команды:
- Жирный текст (можно также использовать сочетание клавиш Ctrl-b)
- Курсив (также можно использовать сочетание клавиш Ctrl-i)
- Внутренняя ссылка — когда вы выделяете слово или фразу и нажимаете «Внутренняя ссылка», Википедия автоматически находит соответствующую страницу Википедии и создает на нее ссылку. Текст становится синим, указывая на то, что это ссылка. Это очень хорошо работает для таких мест, как города и штаты. Если Википедия не может найти связанную страницу, текст становится красным, указывая на то, что страница еще не существует.
- Внешняя ссылка (помните префикс http://) -- генерирует текст: [http://www.example.com название ссылки].
 Вставьте веб-адрес, оставьте пробел, затем введите название ссылки (текст ссылки станет синим).
Вставьте веб-адрес, оставьте пробел, затем введите название ссылки (текст ссылки станет синим). - Заголовок уровня 2
- Встроенный файл — встраивает изображение, которое вы загружаете в Википедию
- Ссылка на файл
- Математическая формула
- Игнорировать вики-форматирование — этот параметр можно использовать, если вы хотите, чтобы в тексте отображались фактические вики-команды, или если вы хотите, чтобы в тексте использовались звездочки или квадратные скобки.
- Ваша подпись с отметкой времени — добавляет ваш идентификатор пользователя или ваш IP-адрес, если вы не вошли в систему, время и дату.
- Горизонтальная линия (используйте экономно)
- Перенаправление: пользователь перенаправляется на другую страницу с похожей темой. Используется для синонимов или вариантов одной и той же темы, чтобы избежать дублирования страниц.
- Зачеркивание -- текст с перечеркнутой чертой
- Разрыв строки
- Верхний индекс
- Индекс
- Мелкий -- текст мелким шрифтом
- Вставить скрытый комментарий — текст отображается только на странице редактирования, а не на фактической странице
- Вставьте галерею изображений — по умолчанию это таблица с пробелами для двух изображений, каждое с подписью, как показано на рис.
 2-3
2-3 - Вставить блок цитируемого текста
- Вставить таблицу — по умолчанию три строки и три столбца
- Вставить ссылку — генерирует текст: Вставьте сюда текст сноски. Вставьте ссылку или сноску между тегами. Они будут автоматически пронумерованы, но не будут автоматически перечислены внизу страницы. Вы должны перейти в конец своей статьи, сделать заголовок «Ссылки» и ввести
{{ссылка}}.
На рис. 2-3 показана Wikipedia:Sandbox, где пользователь попрактиковался в базовом форматировании. Показанная вики-разметка создавалась автоматически, когда пользователь щелкал значок в строке меню. После того, как вы добавили текст или внесли некоторые изменения, нажмите кнопку Показать предварительный просмотр под песочницей. Вы можете увидеть, как будет выглядеть ваш текст, прежде чем сохранить его. Если вам это нравится, нажмите на кнопку Сохранить страницу . Ваш текст станет новой веб-страницей, пока кто-то другой не изменит его.

Рис. 2-3. Википедия: Песочница с некоторыми упражнениями в форматировании. Верхнее изображение показывает режим редактирования; нижнее изображение показывает результирующую страницу.
Найдите статьи для редактирования
После того, как вы попрактикуетесь в песочнице, будьте смелыми и найдите другие страницы для редактирования или добавления. Хорошая идея начать вики с редактирования статей. Как только вы почувствуете себя комфортно, вы можете добавлять новые страницы и разрабатывать новые статьи.
Для начала неплохо найти красный текст, то есть ссылку на еще не существующую страницу. Чтобы создать новую страницу, нажмите на красную гиперссылку. Откроется новая пустая страница с красной гиперссылкой в качестве заголовка. Прежде чем писать новую страницу, поищите в Википедии, есть ли связанная страница, где вы можете перенаправить пользователя, чтобы избежать дублирования, например, если ссылка «голод», вы можете перенаправить пользователя на страницу «недоедание».
 Чтобы вставить перенаправление, перейдите на новую пустую страницу и щелкните значок перенаправления (#R или значок номер 12 на рис. 2-2). Появится текст «#REDIRECT [[Имя целевой страницы]]». Введите название связанной страницы, например. «недоедание», где появляется «Название целевой страницы».
Чтобы вставить перенаправление, перейдите на новую пустую страницу и щелкните значок перенаправления (#R или значок номер 12 на рис. 2-2). Появится текст «#REDIRECT [[Имя целевой страницы]]». Введите название связанной страницы, например. «недоедание», где появляется «Название целевой страницы».Еще одно хорошее место для начала — дополнить заготовку Википедии. Заготовка – это очень короткая статья, иногда состоящая всего из нескольких предложений, которая нуждается в расширении. Заготовка содержит полезную информацию, но слишком коротка, чтобы быть энциклопедической [5]. Вы можете либо случайно наткнуться на заготовку во время исследования интересующей темы, либо выполнить поиск на странице сортировки заготовок Wikipedia:WikiProject, чтобы найти список из тысяч заготовок, организованных по категориям.
Создать новый артикул
Если вы не нашли страницу по интересующей вас теме, вы можете создать новую страницу. Прежде чем начать статью в Википедии, ознакомьтесь с их официальной политикой и рекомендациями, сведенными к пяти столпам [6].
 Пять столпов Википедии:
Пять столпов Википедии:- Википедия — это энциклопедия, поэтому все статьи должны быть основаны на фактах, проверяемы и на них должны быть ссылки. Википедия — это не словарь, мыльница, рекламная платформа, форум для личных идей или опыта или место для представления оригинальных исследований (поскольку они не могут быть проверены).
- В Википедии должна быть нейтральная точка зрения. Новые статьи, как правило, более предвзяты, но после нескольких правок статьи со временем становятся более нейтральными. Статьи могут представлять несколько точек зрения, каждая из которых имеет одинаковый вес и проверку.
- Википедия — это бесплатный контент, который может редактировать любой желающий. Лицензия свободной документации GNU гарантирует, что содержимое останется бесплатным даже в случае копирования или повторного распространения. Статьи не принадлежат никому и могут свободно и беспощадно редактироваться другими.
- В Википедии есть кодекс поведения, в том числе: вести себя вежливо, избегать личных нападок и войн за редактирование, а также уважать других участников Википедии, даже если вы с ними не согласны.
 Применяйте правило трех возвратов: не возвращайте страницу к более ранней версии (возвращайте страницу) полностью или частично более трех раз в течение 24 часов, за исключением случаев, когда вы отменяете свои собственные действия или явный вандализм или нарушение авторских прав.
Применяйте правило трех возвратов: не возвращайте страницу к более ранней версии (возвращайте страницу) полностью или частично более трех раз в течение 24 часов, за исключением случаев, когда вы отменяете свои собственные действия или явный вандализм или нарушение авторских прав. - В Википедии нет четких правил, поэтому смело редактируйте статьи и не беспокойтесь об ошибках.
Чтобы создать новую статью, выполните следующие действия:
- Сначала выполните поиск в Википедии, чтобы убедиться, что статья еще не существует, возможно, под другим названием.
- Логин. Для создания новой статьи у вас должен быть идентификатор пользователя.
- Разработайте значительный объем контента для статьи в автономном режиме или в пользовательской песочнице. Новые статьи с минимальным содержанием могут быть быстро удалены.
- Соберите надежные опубликованные ссылки, чтобы показать источники вашей информации.
- Убедитесь, что ваша статья привлекательна и не содержит текста или изображений, защищенных авторским правом.

- Создайте новую страницу одним из следующих способов:
- Выделите слово или фразу, создайте внутреннюю ссылку (текст станет красным), сохраните страницу, нажмите на красную ссылку, затем нажмите Начать... статья .
- Найдите новый заголовок и, когда поиск ничего не найдет, нажмите Создать эту страницу .
- Введите новый URL в адресной строке браузера, используя символы подчеркивания вместо пробелов между словами в заголовке. Например, введите http://en.wikipedia.org/wiki/Duke_Continuing_Education, чтобы открыть страницу о программе непрерывного образования Duke. Затем нажмите Начать Duke Continuing Education ссылка на статью .
- Введите или скопируйте свой контент, включая ссылки и веб-ссылки.
- Рассмотрите возможность добавления сообщения, показанного на рис. 2-5, в начало статьи, чтобы оно не было удалено, пока вы над ним работаете.

Шаблоны сообщений и тегов
В Википедии есть много шаблонов сообщений, которые вы можете увидеть в верхней части статьи или внутри статьи. Эти сообщения предназначены для предоставления пользователям полезной информации или для предупреждения о некачественном содержимом. Некоторые из них показаны на рис. 2-4, но их гораздо больше (см. [7]). Редакторы могут пометить страницы с сообщением, добавив соответствующий тег непосредственно в синтаксис вики. Это сложная тема для начинающих редакторов, поэтому потренируйтесь в песочнице Википедии, прежде чем добавлять сообщение в настоящую статью.
Рис. 2-4. Примеры некоторых предупреждений и сообщений, которые появляются в статьях Википедии.Чтобы пометить статью сообщениями, показанными на рис. 2-4, перейдите в начало страницы (или туда, где вы хотите, чтобы сообщение отображалось) и введите соответственно:
{{coi\|date=type in текущий месяц и год}} {{primarysources\|date=укажите текущий месяц и год}} {{раздел очистки}} {{globalize\|date=введите текущий месяц и год}} {{Оригинальное исследование\|дата=укажите текущий месяц и год}}Обратите внимание, что добавлять дату необязательно, а для некоторых шаблонных сообщений дата не указывается.
 Еще одно сообщение, которое может быть полезно для новых статей, показано на рис. 2-5. Чтобы сгенерировать сообщение, используйте тег
Еще одно сообщение, которое может быть полезно для новых статей, показано на рис. 2-5. Чтобы сгенерировать сообщение, используйте тег{{в стадии строительства}} или {{строительство}}.Рис. 2-5. Полезное сообщение для добавления в новую статью, над которой вы работаете.
Другие термины, которые нужно знать
В Википедии есть несколько других терминов, которые полезно знать, например:
- Страница значений: страница, на которой перечислены статьи, связанные с одним и тем же заголовком. Например, введите «заглушка» в поле поиска в Википедии, и вы получите страницу, перенаправляющую вас на более конкретную страницу, такую как платежная квитанция, заглушка. сеть и заглушка (цепь).
- Конфликт редактирования: предупреждение, которое появляется, если другой пользователь редактирует страницу, пока вы редактируете ее. Ваше редактирование не вступит в силу, но вам будет предложено объединить его с предыдущим.

- Страница истории: вкладка в верхней части каждой вики-страницы, на которой перечислены все предыдущие версии страницы и имя пользователя (или IP-адрес) того, кто их изменил.
- Викификация или викифай: форматирование с использованием вики-разметки, а не обычного текста или HTML, и добавление внутренних ссылок для полного включения статьи в Википедию.
- Викиссылка: ссылка на другую страницу Википедии, а не внешняя ссылка на внешний веб-сайт.
Полный набор терминов, часто используемых в Википедии, см. в Wikipedia:Glossary.
Чтобы узнать больше о Википедии, прочитайте Wikipedia:Учебник.
Редактирование страницы в KeyContent (программное обеспечение TikiWiki)
Редактирование вики-страницы в KeyContent.org немного отличается от Википедии, поскольку они используют программное обеспечение TikiWiki, а не MediaWiki. TikiWiki CMS/Groupware (также называемая Tiki) включает в себя больше, чем просто программное обеспечение для вики.
 Это система управления контентом (CMS), которая включает в себя множество инструментов, таких как дискуссионные форумы, блоги, новостные статьи, календарь и RSS-каналы, которые могут отслеживать контент [8]. Tiki — это бесплатное программное обеспечение с открытым исходным кодом, разработанное международным сообществом, в написании кода которого участвуют более 200 человек.
Это система управления контентом (CMS), которая включает в себя множество инструментов, таких как дискуссионные форумы, блоги, новостные статьи, календарь и RSS-каналы, которые могут отслеживать контент [8]. Tiki — это бесплатное программное обеспечение с открытым исходным кодом, разработанное международным сообществом, в написании кода которого участвуют более 200 человек.KeyContent находится под защитой авторских прав Creative Commons. Все статьи принадлежат их правообладателям и публикуются под лицензией Creative Commons [9]. В соответствии с этой лицензией пользователи могут свободно копировать и изменять контент при условии, что они указывают автора (авторов) оригинала, что работа не используется в коммерческих целях и что лицензия Creative Commons применяется также к измененной работе.
Домашняя страница KeyContent.org показана ниже на рис. 2-6.
Рис. 2-6. Домашняя страница KeyContent.org.
Создайте учетную запись
Чтобы редактировать или добавлять статьи в KeyContent, вы должны зарегистрироваться, чтобы получить имя пользователя и пароль.
 Преимущества регистрации включают возможность оставлять комментарии, редактировать статьи и получать собственную личную вики-страницу. Есть несколько ссылок на страницу регистрации. Один из них находится в зеленом меню в левой части страницы под названием . Зарегистрируйтесь (бесплатно), чтобы увидеть больше .
Преимущества регистрации включают возможность оставлять комментарии, редактировать статьи и получать собственную личную вики-страницу. Есть несколько ссылок на страницу регистрации. Один из них находится в зеленом меню в левой части страницы под названием . Зарегистрируйтесь (бесплатно), чтобы увидеть больше .После регистрации войдите в систему, введя свое имя пользователя и пароль в поля в левом верхнем углу страницы. После входа в систему вы можете создать свою личную вики-страницу, нажав My KeyContent (непосредственно под своим именем в левом верхнем углу страницы), а затем выбрав Preferences в раскрывающемся меню. На странице пользовательских настроек в первом разделе под названием «Личная информация» будет указано название вашей личной вики-страницы, например «UserPageKristie.Phillips», за которой следует синяя веб-ссылка 9.0007 Создать . Когда вы нажимаете Создать , вики-страница преобразуется в редактируемую страницу, и вы можете добавлять свой контент так же, как вы редактируете статью, как описано в следующем разделе.
 Обязательно нажмите Сохранить внизу страницы, иначе вы потеряете свои изменения и ваша страница не будет создана. Как только ваша вики-страница будет создана, она появится на вашей странице My Contributions (щелкните My KeyContent в верхнем левом углу страницы, затем выберите Мои вклады из выпадающего меню). Ваша личная вики-страница — отличное место, чтобы попрактиковаться в использовании вики-синтаксиса или начать статью, наращивая контент, пока вы не будете готовы поделиться им вживую.
Обязательно нажмите Сохранить внизу страницы, иначе вы потеряете свои изменения и ваша страница не будет создана. Как только ваша вики-страница будет создана, она появится на вашей странице My Contributions (щелкните My KeyContent в верхнем левом углу страницы, затем выберите Мои вклады из выпадающего меню). Ваша личная вики-страница — отличное место, чтобы попрактиковаться в использовании вики-синтаксиса или начать статью, наращивая контент, пока вы не будете готовы поделиться им вживую.Попрактикуйтесь в редактировании
Чтобы попрактиковаться в редактировании, перейдите на свою личную вики-страницу или нажмите Статьи в правом верхнем углу страницы и выберите Образец статьи (песочница) в раскрывающемся меню.
Вместо вкладок в верхней части страницы, как в Википедии, программное обеспечение Tiki имеет небольшую линейку значков в правом верхнем углу страницы.
 Появляющиеся значки меняются в зависимости от типа контента на странице. Значок «История» (см. рис. 2-8), по-видимому, появляется только тогда, когда вы внесли свой вклад в страницу, а затем перечисляет все предыдущие изменения статьи. Таким образом, для большинства статей вы не можете увидеть историю правок, однако авторы статьи перечислены внизу страницы в сером поле вместе с последним пользователем, редактировавшим страницу, и датой последнего обновления страницы. .
Появляющиеся значки меняются в зависимости от типа контента на странице. Значок «История» (см. рис. 2-8), по-видимому, появляется только тогда, когда вы внесли свой вклад в страницу, а затем перечисляет все предыдущие изменения статьи. Таким образом, для большинства статей вы не можете увидеть историю правок, однако авторы статьи перечислены внизу страницы в сером поле вместе с последним пользователем, редактировавшим страницу, и датой последнего обновления страницы. .Чтобы изменить страницу, щелкните веб-ссылку "Редактировать эту страницу" в верхней центральной части страницы или щелкните значок "Редактировать" (бумага и карандаш), как показано на Рис. 2-7. Если вы используете свою личную вики-страницу, вы увидите три дополнительных значка, как показано на рис. 2-8.
Рис. 2-7. Значки, показанные в правом верхнем углу экрана на странице Образец ключевой статьи в KeyContent. Слева направо значки обозначают: «Редактировать», «Печать», «PDF», «Отправить эту страницу по электронной почте» и «Отслеживать эту страницу».
Рисунок 2-8. Иконки, отображаемые на вашей личной вики-странице. Слева направо значки означают: "История", "Комментарии", "Вложения", "Редактировать", "Печать", "PDF", "Отправить эту страницу по электронной почте" и "Остановить мониторинг этой страницы".После нажатия Изменить эту страницу веб-страница преобразуется в поля, которые вы можете редактировать. Вы можете использовать вики-синтаксис для непосредственного редактирования статьи или щелкнуть ссылку Quicktags , чтобы использовать панель инструментов Quicktags, показанную на рис. 2-9.. При нажатии на значок Quicktag создается синтаксис вики, однако вы не можете увидеть, как на самом деле будет выглядеть страница, пока не просмотрите или не сохраните статью. Вы также можете щелкнуть маленькое серое поле Wiki Help внизу страницы, чтобы получить дополнительную информацию о синтаксисе вики.
Рис.
 2-9. Панель инструментов Quicktags от KeyContent.org (программное обеспечение TikiWiki). Цифры под значками были добавлены для справки — они не отображаются в KeyContent.
2-9. Панель инструментов Quicktags от KeyContent.org (программное обеспечение TikiWiki). Цифры под значками были добавлены для справки — они не отображаются в KeyContent. Значки на панели инструментов Quicktags на рис. 2-9 обозначают следующие команды:
- строка заголовка: выделяет выделенный текст жирным шрифтом и помещает его в зеленую заштрихованную рамку
- текст, подчеркивание Текст
- , моноширинный: обычно используется для написания кода .
- текст, разрыв строки
- текст, курсив
- текст, полужирный
- текст, выровнять по правому краю
- текст, выровнять по правому краю (да, это дубликат!)
- текст, выровнять по центру Таблица
- , обычная: простая таблица со светло-зеленой заливкой; три строки и два столбца по умолчанию
- таблица, причудливая: таблица с тремя строками и двумя столбцами, в которой строка заголовка (верхняя строка) закрашена темно-зеленым цветом, первая строка закрашена светло-зеленым цветом, а вторая строка закрашена белым цветом
- отправить в социальную сеть: генерируется текст «поделиться этой страницей:», за которым следует строка меню со значками для 20 веб-сайтов социальных сетей; щелкнув любой из этих значков, вы уйдете с сайта KeyContent
- стиль, цвет: делает выделенный текст красным, однако вы можете переписать цветовой код HTML, чтобы вставить нужный цвет
- без форматирования: удаляет форматирование вики, чтобы вы могли использовать квадратные скобки или звездочки или отображать вики-команды в тексте Список
- , пронумерованный Список
- , маркированный ссылка
- , вики-страница
- ссылка, внешняя
- изображение
- час: дает горизонтальную линию через страницу
- заголовок 3: самый маленький заголовок, черный текст
- заголовок 2: средний заголовок, темно-зеленый текст
- заголовок 1: самый крупный заголовок, темно-зеленый текст
- цвет (еще один повторяющийся значок!): делает выделенный текст красным Поле
- : помещает выделенный текст в поле .
- специальный символ: включает иностранные буквы, греческие буквы, а также зарегистрированные символы и символы товарных знаков.

Найдите статью для редактирования
Попрактиковавшись в редактировании, найдите реальную статью, которую хотите отредактировать. В правом верхнем углу страницы нажмите на Статьи и в раскрывающемся меню выберите либо Новые Статьи , Список всех статей , либо Просмотр категорий . Существует 11 категорий, в которых больше всего статей можно найти в категориях "Практика", "Инструменты", "Основы", "Бизнес" и "Отрасль". Категория «Опубликованные статьи» содержит готовые статьи, отправленные на KeyContent и одобренные редакцией. Эти статьи нельзя редактировать, и авторские права принадлежат отдельным авторам. Информация об авторе находится внизу страницы.
Создать новую статью
Если вы не можете найти интересующую вас статью, вы можете создать новую статью.
 KeyContent принимает несколько видов статей, включая обзоры электронных и печатных ресурсов, программных приложений и новых технологий или продуктов. Большинство отзывов должно содержать не менее 800 слов. Дополнительную информацию, а также рекомендации по стилю и формату см. в руководстве по отправке KeyContent [10].
KeyContent принимает несколько видов статей, включая обзоры электронных и печатных ресурсов, программных приложений и новых технологий или продуктов. Большинство отзывов должно содержать не менее 800 слов. Дополнительную информацию, а также рекомендации по стилю и формату см. в руководстве по отправке KeyContent [10].Чтобы создать новую статью, сначала войдите в систему, затем нажмите Статьи в правом верхнем углу страницы и в раскрывающемся меню выберите Начать новую статью . Введите название своей статьи (вы можете изменить его позже) и нажмите Создать статью . В раскрывающемся меню выберите категорию, которая лучше всего подходит для вашей статьи. Вы можете применить к своей статье шаблон, который содержит базовое форматирование, такое как заголовки, маркированные списки и навигационное поле, показывающее структуру заголовков. Любые части шаблона, которые вам не нужны, можно удалить. При необходимости отредактируйте заголовок статьи и напишите или скопируйте и вставьте свою статью в поле 9.
 0007 Редактировать поле . В поле Мои сноски можно добавлять заметки для себя или идеи, которые вы не хотите забыть. Этот блок не является частью статьи и не виден другим пользователям.
0007 Редактировать поле . В поле Мои сноски можно добавлять заметки для себя или идеи, которые вы не хотите забыть. Этот блок не является частью статьи и не виден другим пользователям.Введите несколько ключевых слов или тегов в поле Теги фольксономии . Некоторые из них предложены для вас, если вы не можете придумать ни одного. Фольксономия — это термин, означающий совместное создание тегов и управление ими для категоризации контента, также известный как совместное тегирование или социальное тегирование [11]. Как правило, ключевые слова выбираются свободно, а не из контролируемого списка традиционных тематических заголовков. KeyContent использует облако тегов или взвешенный список в визуальном дизайне [12], чтобы отображать теги в их фолксономии. См. правую часть домашней страницы KeyContent на рисунке 2-6. Облако тегов называется «Ключевые теги» и включает в себя 50 лучших тегов, используемых на сайте. В облаке тегов теги перечислены в алфавитном порядке, а важность или популярность тега отображается размером или цветом шрифта (более популярные теги больше).

-

 ..
----
:...и это под ним.
Если вы не используете заголовок раздела, вы не получите запись оглавления.
..
----
:...и это под ним.
Если вы не используете заголовок раздела, вы не получите запись оглавления.






 ; &пара;
&кинжал; &Кинжал; &бык; – –
‹ › « »
‘ & Rsquo; “ ”
; &пара;
&кинжал; &Кинжал; &бык; – –
‹ › « »
‘ & Rsquo; “ ”
 1 [[га]] = [[1 E4 м²]]
1 [[га]] = [[1 E4 м²]]

 Примеры включают [[автобусы]], [[такси]] и [[трамваи]].
Примеры включают [[автобусы]], [[такси]] и [[трамваи]]. 



 png
png png
png