Страница вики в вк: Создаем вики-страницу в ВК: практические рекомендации
Создаем вики-страницу в ВК: практические рекомендации
Немного теории: что такое вики-страницы в ВК
Итак, это специальная страничка, которая создается и оформляется с помощью Wiki-разметки в ВК. Кстати, «Вики» в переводе с гавайского означает «быстрый».
Вики-страница является крутой альтернативой стандартным публикациям в ВК. Нюанс состоит в том, что когда создается рекламный пост, то приходится добавлять ссылки на разные данные, а вот с вики-страничкой все проще. Здесь запросто можно вписать большой объем информации, при этом она корректно компонуется, что позволяет сделать ее анализ наиболее комфортным и оперативным.
К примеру, для того, чтобы оформить результативный пост в стандартном режиме, понадобится небольшой текстовый контент, фотки и пара видеороликов. В то же время существуют способы размещения рекламных публикаций более эффективные, которые намного лучше воспринимаются простыми юзерами. В таких ситуациях на помощь приходит вики-страница в ВК.
Wiki-разметка ВКонтакте: что это
Это особый язык, созданный для разметки. С его помощью оформляют увеселительные, учебные, инфо- и продающие странички на социальной платформе VK. Такой функционал используется для того, чтобы уникализировать и продвигать группы и не только.
С помощью такой разметки можно оперативно создавать и встраивать коды элементов для любых групп. Речь идет о кнопках, якорях, ссылок в виде картинок, спойлерах, мини-игр и т.д.
Wiki-разметку ВК можно сопоставить с кодом HTML. Только вот здесь все намного проще. Чтобы разобраться с HTML понадобится намного больше времени, нежели с Вики. На изучение Wiki понадобится не более одной недели и все благодаря ее графическому интерфейсу. Если хотите оперативно научиться делать классные онлайн-журналы, магазины, блоги и даже сайты, тогда изучите эту тему.
Как создать вики-страницу в ВК: практический алгоритм к действию
Самое главное в процессе создания – это следовать намеченному плану. От того, насколько Вы корректно будете соблюдать последовательность всех действий, будет зависеть качество раскрутки группы или паблика.
Предлагаем практическое руководство:
- Открываем адресную строку в браузере.
- Копируем ссылочку https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы и вставляем ее в адресную строчку.
- Обратите внимание, что вместо ХХХ в ссылке надо вписать ID группы.
- Далее в форму «Название страницы» нужно добавить реальное название странички. При этом следует учесть такие нюансы:
- Прописывая нейминг страницы, все пробелы заменяем на нижнее подчеркивание «_».
- Нейминг странички теперь выступает в качестве заголовка публикации.
- Нажимаем Enter.
Все, готово. После этого заходим в категорию «наполнения содержанием» или в раздел «редактирования». Теперь самое интересное – как создать «конфетку»?
Как создать крутую wiki-публикацию
Для начала запомните 2 простых правила успешных постов. Во-первых, содержание должно быть уникальным. Во-вторых, текст должен быть понятным и интересным, избегайте ошибки, проверяйте текст на наличие грамматических и стилистических боков с помощью специальных сервисов, например, text.ru.
Во-первых, содержание должно быть уникальным. Во-вторых, текст должен быть понятным и интересным, избегайте ошибки, проверяйте текст на наличие грамматических и стилистических боков с помощью специальных сервисов, например, text.ru.
Создаем аппетитную картинку
Ни для кого не будет новостью, в первую очередь пользователи обращают внимание на привлекательное изображение. Именно поэтому следует уделить особое внимание созданию классной визуализации для поста.
Самые распространенные характеристики картинок, которые используются для вики-публикаций следующие:
- Самый легкий путь – просто прикрепить фотографию. Хотя это простейший вариант, которые мало кого привлечет.
- Текст на прикольном фоне. В данном случае уместно будет разместить текст, в котором будет прослеживаться и сам заголовок публикации. Здесь нет ничего сложного, но в то же время это оригинальный способ привлечь внимание подписчиков. Если захотите, то можете добавить красивую иконку.

- Картинка + текст. При желании короткий текстовый материал накладывается прямо на изображение.
- Текст и картинка напополам. Первая половина – текст, вторая – изображение. С одной стороны такая публикация затрагивает образное мышление, с другой – делается акцент на названии. Не стоит забывать о том, что во все изображения будет добавляться Wiki-разметка ВК.
Что должна содержать картинка, чтобы пост был эффективным для продвижения
- интригующий заголовок;
- наличие логотипа;
- картинка или красочный фон;
- внедряем призыв к какому-либо действию: кнопка «важно», адрес группы и т.д.
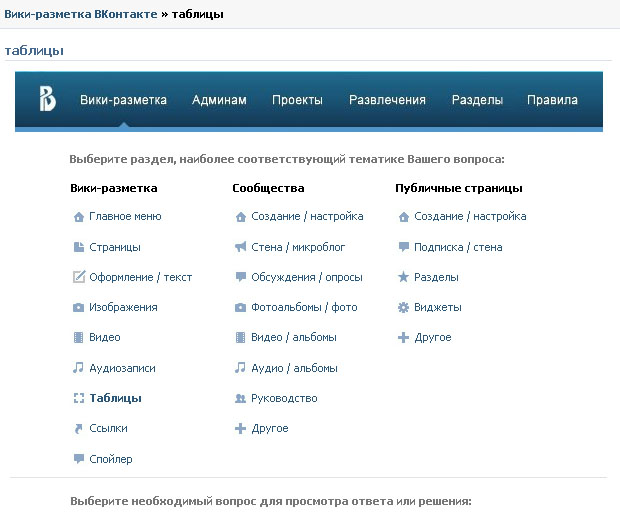
Как сделать таблицу в вики-разметке Вконтакте
Для того, чтобы создать табличку Wiki, необходимо использовать конкретные символы в четкой последовательности:
- Начинаем таблицу с символа «{|».
- Для написания заголовка используем «|+».
- Чтобы начать новую строчку, нажимаем «|-».
- Если необходимо оформить прозрачную ячейку, пригодится символ «|».

- Для оформления темной ячейки – «!».
- Чтобы завершить создание таблички, нажмите «|}».
Послесловие
Как видите, если следовать простому алгоритму, то можно без проблем создать вики-страницу в ВК. В этом нет ничего сложного. Используйте новые знания с умом, создавайте роскошные публикации и продвигайте их на социальной площадке Вконтакте с помощью Wiki-разметки.
Материал: https://smm-blog.com/wiki-stranica-vk/
Как создать вики страницу Вконтакте
Вики страница – страница, созданная или оформленная с помощью вики – разметки. Впервые данный термин провозгласил Уорд Каненгем в 1995 году. В то время пользователи всемирной сети Интернет узнали о Википедии. «Wiki» с гавайского перевода звучит как «быстрый».
Вики страница – это отличная альтернатива обычным постам Вконтакте. Если при создании рекламного поста нужно вписывать ссылки на различную информацию, которая распространена по блокам в обсуждениях, то на вики-странице это выглядит иначе. Wiki страница отлична от поста тем, что в одной странице можно совместить достаточно большой объем материала, но он будет скомпонован, что сделает его исследование более удобным и быстрым. Обычно в ВК формируют довольно небольшие посты. Немного текстового контента, фотографии, 1-2 видеороликов. Несмотря на то, что данный формат неплохо работает, потому что отвечает условиям и способу потребления большей части пользователей, подача информации активно совершенствуется и облегчает восприятие для пользователей.
Wiki страница отлична от поста тем, что в одной странице можно совместить достаточно большой объем материала, но он будет скомпонован, что сделает его исследование более удобным и быстрым. Обычно в ВК формируют довольно небольшие посты. Немного текстового контента, фотографии, 1-2 видеороликов. Несмотря на то, что данный формат неплохо работает, потому что отвечает условиям и способу потребления большей части пользователей, подача информации активно совершенствуется и облегчает восприятие для пользователей.
Когда нам необходимо опубликовать объемную статью, или мастер-класс, где текстовая информация перемешивается с фото контентом, иллюстрациями и небольшими видео, следует приняться за создание информативной Вики страницы.
Что такое Wiki – разметка
Вики разметка Вконтакте – это специализированный язык, который создан для оформления развлекательных, обучающих, информационных, продающих Web-страниц социальной сети ВК. Вики – это очень мощный и ценный язык разметки, позволяющий подключать функционал ВКонтакте с дополнительными возможностями и применять его для уникализации и раскрутки групп, страниц и пабликов.
Вики-разметка дает возможность быстро создать и встроить код любой страницы группы, сообщества или паблика индивидуально оформленные элементы, среди которых:
- меню – кнопки;
- ссылки в виде картинок;
- спойлеры;
- различные якоря;
- игры в мини вариантах.
Спойлером вики-разметки считается текст, скрывающейся за кнопкой с цветной надписью. После нажатия кнопки текст становится открытым.
Якорем считается ссылка на заголовок, который прилагается к статье или посте. Именно якорь позволяет быстро переходить по разделам группы или статьи.
Вики-разметка ВКонтакте сравнима с HTML. Но, ее отличие заключается в облегченном языке разметки текста. Вики можно освоить в течении недели, за счет ее графического интерфейса.
Эта разметка расширит возможности, причем существенно, в администрировании группы. С получением навыков применения вики – разметки вы будете иметь возможность создавать виртуальные журналы, магазины и даже собственные блоги и сайты.
Также, большим преимуществом вики-разметки следует считать то, что все изменения, когда-либо проводимые со страницей группы, сохраняются на серверах ВК, и в любой момент появляется возможность вернуться к первоначальным вариантам оформления.
Как создать вики страницу Вконтакте
Создание вики страницы Вконтакте является достаточно ответственным моментом, который предусматривает соблюдение плана. От правильности выполнения всех необходимых действий зависит качество продвижения вашего сообщества. Итак, дальше рассмотрим последовательность всех действий, которые нужно совершить для создания качественной страницы.
- Откройте адресную строку своего браузера.
- Скопируйте следующую ссылку: https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы и вставьте в строку.
- Вместо ХХХ впишите id паблика. Узнать id можно так: кликните на заголовок публикаций в ленте, где указано кол-во сообщений, расположенных на стене, так откроется отдельно стена сообщества, цифры, которые откроются и есть id, также ID можно узнать в статистике сообщества или строке браузера вставив скопированную ссылку.

- В место “Название_страницы” вставляйте реальное название вашей страницы. Обратите внимание наследующие моменты:
- Где название страницы пробелы должны быть заменены нижнем подчеркиванием _
- Название страницы теперь заголовок вашего поста
- После проделанных действий нужно еще раз проверить еще раз правильность введения id паблика и присутствует ли на месте пробелов нижнее подчеркивание _ . Только после этого можно нажимать Enter.
Теперь ваша Вики-страница готова. Теперь переходите в раздел “Наполнить содержанием”, либо в раздел “Редактирование”. Теперь вы знаете о том, как создать Вики страницу Вконтакте – начинайте превращать вашу страницу в эксклюзивный шедевр.
Если Вас интересует не только красиво оформленная группа, но и продвижение самой группы – узнайте как накрутить подписчиков в группу Вконтакте. Если же Ваши фотографии или посты не пользуются спросом друзей или подписчиков – накрутка лайков, пожалуй, лучший способ это исправить.
Как создать вики пост Вконтакте
Вики пост как правило используется в длинных статьях, поскольку вики-оформление делает чтение более удобным и легко восприимчивым. Текст располагается по центру, а по бокам находится полузатемненные элементы интерфейса ВКонтакте. Читатель концентрируется именно на статье и его не отвлекают дополнительные излишки, что и нужно и руководителю группы, и пользователю. Для создания качественного поста в стиле вики вам понадобятся следующие элементы:
1. Создайте вики страницу, как это было описано ранее. Учтите, что название страницы – заголовок вашего поста. Именно заголовок проходит индексацию поисковыми системами в первую очередь.
После того, как создадите можно приступать к написанию текстового контента. При написании статьи или поста нужно соблюдать стандартные правила. Уникальность должна быть высокой, текст читабельным и интересным, также приветствуется отсутствие синтаксических, лексических, стилистических и грамматических ошибок. Все эти моменты очень благоприятствуют привлечению читателей.
Все эти моменты очень благоприятствуют привлечению читателей.
2. Создайте изображение. Картинка – первое, на что обратят внимание ваши подписчики Вк, а значит именно созданию качественного изображения следует уделить важное внимание. Зная, как правильно создать вики пост в контакте, вы сможете подобрать подходящий вариант создания изображения.
Давайте рассмотри наиболее популярные параметры изображений, предусмотренные для вики-постов:
- Изображение. Самый легкий вариант – прикрепить фото. Но, это как-то слишком обычно и просто и недостаточно привлекает нынешнего подписчика.
- Текст совместно с фоном. Текст перемежающийся с заголовком статьи – простой, но привлекательный формат, где акцент упирается на заголовке. По желанию, можно прикрепить иконку.
- Изображение с текстом. В данном формате текст можно наложить поверх изображения, что позволит сразу повлиять на, эмоции и затронуть образное восприятие.
- 50/50. Текст занимает половину пространства, а остальную часть занимает картинка.
 Такой вид изображения в вики-посте позволяет затронуть и образное мышление и сконцентрироваться на заголовке. Не забывайте, что во все картинки будет внедрятся вики разметка Вконтакте.
Такой вид изображения в вики-посте позволяет затронуть и образное мышление и сконцентрироваться на заголовке. Не забывайте, что во все картинки будет внедрятся вики разметка Вконтакте.
Стоит заметить, что качественное изображение должно содержать следующие аспекты: заголовок, логотип, изображение или яркий фон. Желательно также внедрить адрес сообщества и кнопку «важно» или любой другой призыв к действию.
Для создания изображения можно использовать любой редактор. Важно знать, что б/у изображения мало привлекают современного читателя. Если вам дорога репутация, не поленитесь создать уникальное изображение.
Создание таблиц с помощью вики
Таблица выполняется с использованием определенного набора символики, расположение которых должно иметь определенную последовательность. После создания графы таблицы могут быть наполнены любым содержанием.
Таблица, которая создана с использованием разметки Вики может содержать любое количество строк. Вложений, столбцов, ячеек.
Наименование и последовательность расположения символов:
- Начало {|
- Заголовок |+
- Новая строка |-
- Прозрачная ячейка |
- Темная ячейка!
- Конец |}
Как сделать вики меню Вконтакте
Вики-разметка – отличный помощник для создания меню в группе Вк. О том, как делать вики разметку было прописано ранее.
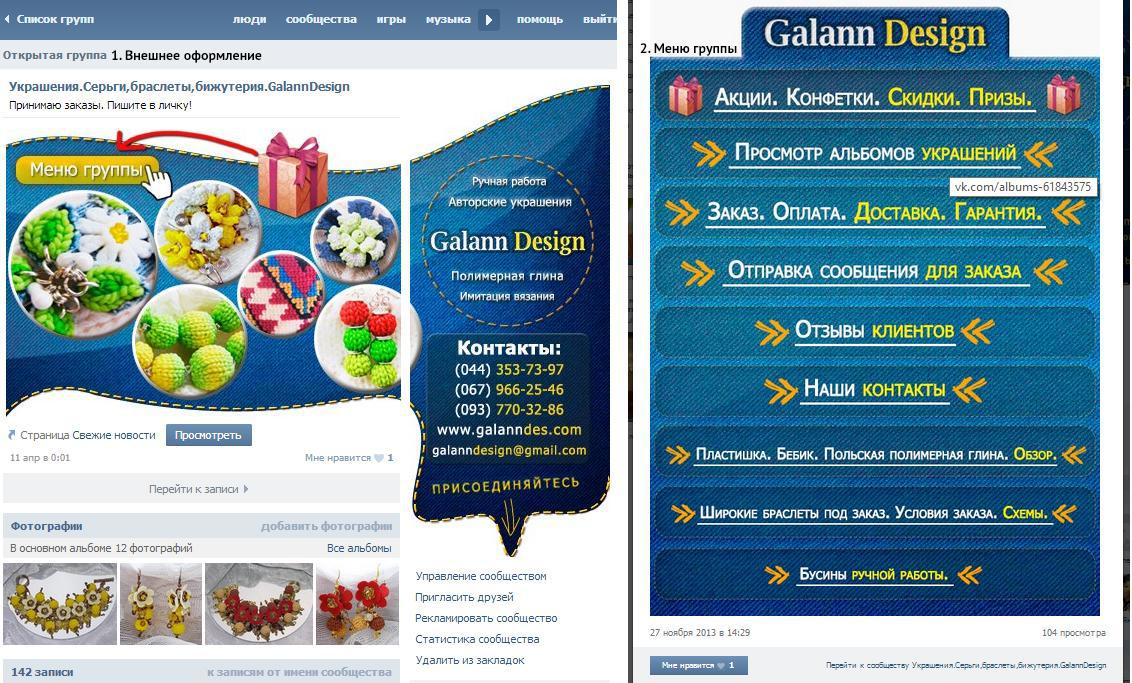
Если группа подразумевает социальное направления, то есть смысл создать текстовое меню. Его преимущество заключается в достаточно серьезном внешнем виде. Группы развлекательного и коммерческого характера хорошо зарекомендовали себя с графическим меню. Использование в нём качественных картинок даст возможность обратить внимание посетителей на то, что должно присутствовать на виду. Применение данного подхода позволит также предложить пребывание в группе достаточно приятным и расслабляющим.
Выбираем необходимую фотографию или картинку и копируем её адрес. Допустим, пускай он будет следующий: photo14346_67691. Теперь необходимо заключить его в двойные скобки. Это должно выглядеть так: [[photo14346_67691]]. А если возникнет желание немного отредактировать качество, или чем-то дополнить? Тогда с этим нужно сделать следующее: нужно чтобы файл имел такой вид — [[photo14346_67691|options|text/link]]. Заместо трех последних надписей прописывается то, что нужно. Text — прописываем то, что нужно. Link в переводе с английского – «ссылка». Присутствует для того, чтобы машина посетителя знала свое направление. Options — здесь могут прописываться такие значения: Plain — ссылка на изображение оформлена в виде текста, в ней нет картинки. Noborder — стирается рамка, расположенная около фотографии. Box — картинка открывается в окне. Nolink — фото ссылка убирается. Nopadding — пробелы между картинками не отображаются. NNNxYYYpx или NNNpx — обозначают, какого размера будет картинка(пиксель).
Теперь необходимо заключить его в двойные скобки. Это должно выглядеть так: [[photo14346_67691]]. А если возникнет желание немного отредактировать качество, или чем-то дополнить? Тогда с этим нужно сделать следующее: нужно чтобы файл имел такой вид — [[photo14346_67691|options|text/link]]. Заместо трех последних надписей прописывается то, что нужно. Text — прописываем то, что нужно. Link в переводе с английского – «ссылка». Присутствует для того, чтобы машина посетителя знала свое направление. Options — здесь могут прописываться такие значения: Plain — ссылка на изображение оформлена в виде текста, в ней нет картинки. Noborder — стирается рамка, расположенная около фотографии. Box — картинка открывается в окне. Nolink — фото ссылка убирается. Nopadding — пробелы между картинками не отображаются. NNNxYYYpx или NNNpx — обозначают, какого размера будет картинка(пиксель).
Wiki-страница ВКонтакте: основа – блог по SMM
Wiki-страница ВКонтакте: что это, для чего она нужна и как ее сделать?
Wiki-страница ВКонтакте — это альтернатива веб-страницам, основанная на правилах вики-разметки. При помощи wiki-страниц ВКонтакте можно создавать большие статьи с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее), добавлять к ним иллюстрации и видеозаписи создавать полноценные посадочные страницы (landing pages), навигационные меню по сообществам и многое другое.
При помощи wiki-страниц ВКонтакте можно создавать большие статьи с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее), добавлять к ним иллюстрации и видеозаписи создавать полноценные посадочные страницы (landing pages), навигационные меню по сообществам и многое другое.
Wiki-разметка — это язык разметки для оформления текста во ВКонтакте и на многих других веб-сайтах. Все страницы, оформленные с применением wiki-разметки, предварительно преобразуются в язык разметки интернет-документов (HTML) для просмотра в веб-браузере.
Для чего можно использовать wiki-страницы?
Wiki-страницы можно использовать для очень большого круга задач, выделю основные из них:
- создание меню сообщества. С помощью wiki-страниц можно создавать навигацию по сообществу или для перехода на сайт;
- создания красочных постов как на сайте. Возможности wiki-разметки позволяют использовать различные шрифты, вставлять фото и видео материалы, выделять нужные части текста цветом и т.
 д.
д. - создания конкурсных постов, в wiki-странице можно описывать все правила, это очень удобно учитывая возможности wiki-разметки;
- создания посадочных страниц, ведь на wiki-страницу в ВКонтакте можно настраивать таргетированную рекламу. Это позволит вам существенно сэкономить на верстке вашего лендинга во время тестирования. Сверстать wiki-страницу намного проще чем полноценный лендинг.
Где и как можно создавать wiki-страницы?
Такого рода страницы можно создавать как в группах так и в пабликах. Однако, процесс создания будет отличаться.
Начнем с того, как создать wiki-страницу в группе.
Чтобы начать работу с wiki-разметкой в группе, нужно подключить сервис «Материалы», который находиться в настройках группы в пункте меню “Разделы”.
В выпадающем списке доступны два варианта подключения материалов: «Ограниченные» и «Открытые». При открытых материалах все участники сообщества смогут создавать новые страницы, при ограниченных — только редакторы и администраторы. Исходя из этого я рекомендую вам выбирать второй вариант “Ограниченные”, если будет нужно вы в любое время сможете это изменить.
Исходя из этого я рекомендую вам выбирать второй вариант “Ограниченные”, если будет нужно вы в любое время сможете это изменить.
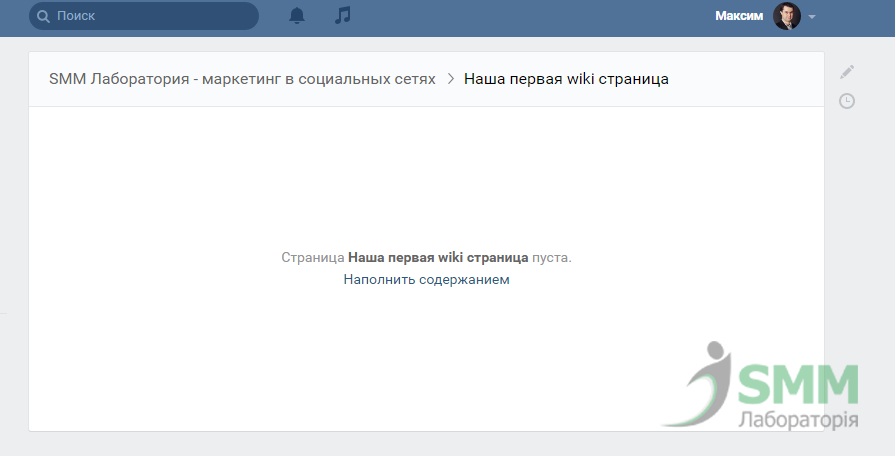
После подключения материалов на главной странице вашей группы появится новый блок «Новости группы» — это и есть место для первой wiki-страницы. Нажатие на кнопку «Редактировать» открывает страницу изменения элементов wiki-страницы. Здесь же можно изменить её заголовок, который будет отображаться на главной странице группы вместо «Новости группы». В дальнейшем более тщательно следует подходить к заголовкам. Их хоть и можно менять, но это немного сложный процесс.
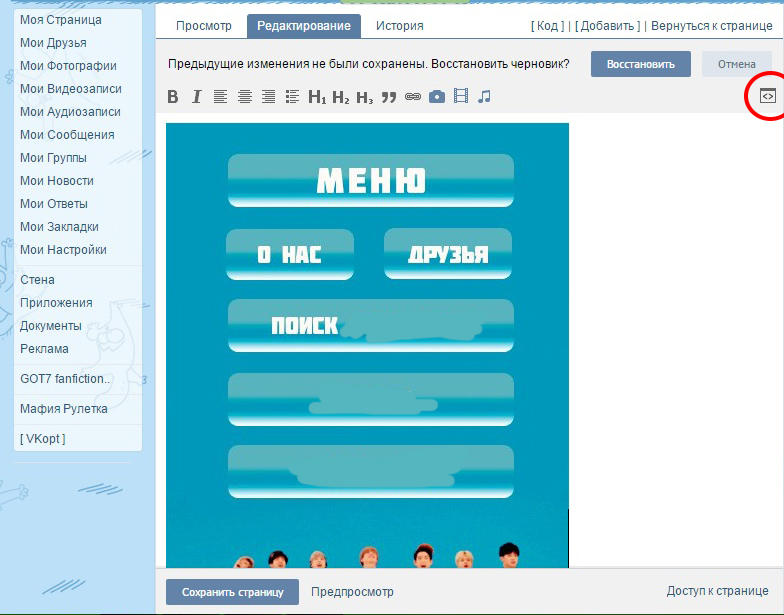
Перед вами открылось меню редактирования очень похожее на обычный текстовый редактор Word. Однако с помощью специальной кнопки можно перевести его в режим редактирования который напоминает HTML код.
Wiki-страница ВКонтакте: основа
Как видите с wiki-страницами смогут легко работать и те кто знает основы программирования так и те кто в этом совершенно не разбирается.
Теперь давайте поговорим о том, как создать wiki-страницу в паблике.
Для начала вам нужно будет узнать ваш цифровой адрес того паблика, в котором вы хотите сделать страницу. Это делается очень просто.
Находясь странице вашего сообщества, нажмите на ссылку с датой и временем публикации любой записи, чтобы перейти в режим просмотра отдельной публикации; в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXXX_YYY, где XXXX — это и есть цифровой адрес нужного сообщества.
В данном примере это 35598271, скопируйте себе ваш цифровой адрес сообщества. Он сейчас вам пригодиться.
Далее вам нужно прописать следующую ссылку в вашей строке браузера:
vk.com/pages?oid=-XXXX&p=Имя_страницы
где XXXX — это и есть ваш цифровой адрес сообщества, а Имя_страницы — это название вашей будущей wiki-страницы. Обратите особое внимание на это имя. Его будет потом сложно поменять, поэтому лучше заранее продумайте какое оно должно быть. Также это имя будет ключевым запросом в поисковиках (по крайней мере в google) при поиске.
Также это имя будет ключевым запросом в поисковиках (по крайней мере в google) при поиске.
Имя можно писать с несколько слов, разделяя пробелом.
При переходе по получившейся ссылке, откроется интерфейс создания и наполнения новой wiki-страницы.
Вот вы и создали свою первую wiki-страницу. Теперь вы можете ее наполнить по своему усмотрению. У ВКонтакте есть помощь по работе с такими страницами, там очень подробно описано что можно создавать и как это сделать. Не вижу смысла повторятся. Вы все это можете увидеть нажав на специальных значок (буква i) в правом верхнем углу.
В следующей статье поговорим о том, как wiki-страницы можно использовать.
Максим Лукьянов, CEO «THELAB»
Подписывайтесь на наш Telegram-канал и будьте в курсе новых статей.
На нашем Instagram-канале вы найдете много обучающих видеороликов для новичков.
На YouTube-канале много видеороликов о SMM
Как создать wiki-страницу? | Create Yourself
Вики-страницы позволяют структурировать текст, картинки и ссылки так, как это необходимо для того или иного проекта.
Например, с помощью вики-разметки можно создать меню для сообщества.
.
.
.
Можно сделать обучающую статью с картинками.
.
.
.
Можно написать кейс. И следующая статья, кстати, будет посвящена как раз созданию кейсов.
.
.
.
Можно создать страницу с подробным описанием своего товара, фотографии и заметками. Можно сделать подборку полезных сервисов с ссылками. Можно оформить новостную статью. И так далее.
Возможностей действительно много.
.
.
Чтобы создать собственную вики-страницу можно либо изучить вики-разметку, либо использовать специальные сервисы.
Когда я начинал заниматься рекламой (в этот момент почувствовал себя динозавром), еще не было подобных сервисов, поэтому мне пришлось изучить разметку.
В принципе, это совсем не сложно. К тому же, у ВК есть подробные мануалы в официальном сообществе – https://vk.com/wiki
Второй, более простой, вариант – сервисы. Разберем на примере wikiposter. net
net
.
.
.
Переходим по ссылке, нажимаем кнопку “Войти” и авторизуемая через ВК.
Вики постер показывает нам сообщества, где мы являемся администраторами.
Да, чтобы создать вики-страницу, нужно сообщество, от имени которого ты будешь это делать. Для практики можно создать свое тестовое сообщество.
Когда сообщество будет сделано и появится в списке, нажимаем на кнопку “Создать вики-страницу”.
.
.
.
Создаётся новая пустая страничка.
.
.
.
Теперь добавляем необходимый материал – текст, картинки, скрины, кнопки и т.д.
.
.
.
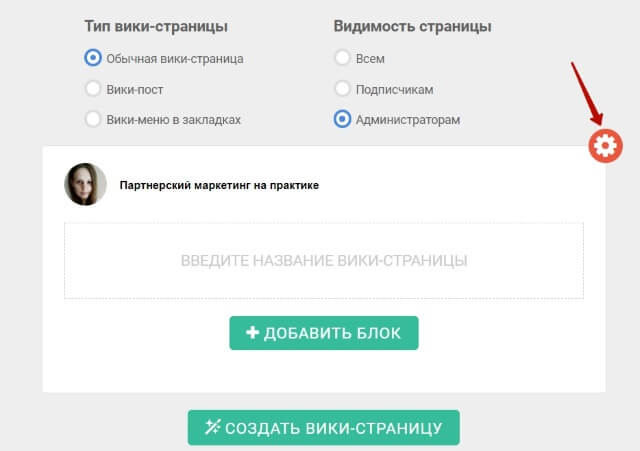
Нажимаем “Создать вики-страницу”.
.
.
.
Все.
Вики-пост готов. Теперь его можно прикрепить к статье или настроить на него рекламу.
Для этого мы обычно используем кнопку, при нажатии на которую человек попадает в переписку либо с сообществом, либо с человеком.
.
Что такое wiki-страница? – Блог Максима Лукьянова
Продолжаем наш курс: «SMM своими руками» и сегодня начнем изучать wiki-разметку в ВКонтакте.
Wiki-страница это запись в сообществе в ВКонтакте, однако в отличии от обычной записи в ВК, вики-страница обладает рядом преимуществ, а именно:
- Можно использовать различное форматирование шрифтов;
- Можно последовательно размещать картинки, делать их кликабельными, разного размера и т.д.;
- Вставлять таблицы и делать их разного формата;
- Добавлять видеоматериалы;
И еще много чего интересного, о чем мы обязательно поговорим в следующих статьях.
Также с помощью страницы можно узнать, сколько было просмотров у этой страницы (благодаря встроенному счетчику просмотров).
Где можно создавать wiki-страницы?
Wiki-страницы можно создавать в группах и в пабликах. В группах этот функционал доступен напрямую (материалы — подключены), и меню, для создания вики-страницы сразу появляется в верхней части сообщества. В пабликах страницы с помощью вики-разметки создаются с помощью специальной ссылки, которая уникальная для каждой страницы. Структуру этой ссылки мы рассмотрим в следующей статье.
Структуру этой ссылки мы рассмотрим в следующей статье.
Можно ли создать wiki-страницу в личном профиле?
К сожалению, нет, в личных профилях создавать страницы с помощью вики-разметки нельзя. Для того, что бы создать альтернативу вики-странице в личном профиле есть инструмент, который называется – заметки. Там точно такой же код и есть почти все функции, что и у вики-странице. Как создать эту заметку вы можете посмотреть здесь: как создать заметку в личном профиле ВКонтакте.
Для чего можно использовать вики-страницы?
- Wiki-страницы можно использовать для очень большого круга задач, выделю основные из них:
- Для создания меню сообщества;
- Для создания красочных постов как на сайте;
- Для создания конкурсных постов, в вики-станице можно описывать все правила, это очень удобно учитывая возможности wiki-страницы;
- Для создания посадочных страниц, ведь на вики-страницу в ВКонтакте можно настраивать таргетированную рекламу.

Эти и некоторые другие виды вики-страниц мы рассмотрим в следующих статьях.
Подписывайтесь на мою рассылку (с права сбоку), чтобы не пропустить новых статей и быть в курсе.
Если Вам понравилась и/или помогла данная статья, — ставьте лайк и рассказать друзьям.
Присоединяйтесь к нам в социальных сетях:
Полный мануал по вики-разметке ВКонтакте
Здравствуйте. Сегодня расскажем о вики-публикациях во ВКонтакте. Прочитав эту статью, вы узнаете: для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации – это особые страницы во ВКонтакте, с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста можно получить статью с иллюстрациями, с видео и звуком, у текста будут правильные отступы и оформленные заголовки. Все статьи SMMplanner во ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам делать контент в той форме, которая удобна для читателя. Вики-публикации индексируются поисковыми сетями и их можно распространять в качестве гостевых публикаций, получая трафик для своего сообщества.
Ссылки на вики-публикации можно размещать в других смм-пабликах и получать с них трафикКонтентные статьи часто выходят в топ Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья «60 способов» иногда попадает в топы выдачи, но довольно редкоВики-разметка, кроме очевидных инструментов верстки, позволяет делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.
Меню
Вики-публикации часто называют вики-меню, потому что с помощью функционала вики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам.
Сначала мы видим публикацию в сообществеВариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.
wiki-lendingИгры
С помощью вики-публикаций можно создавать простенькие квест-игры:
Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ во ВКонтакте. Давайте разберемся с технической стороной.
Создание вики-публикаций
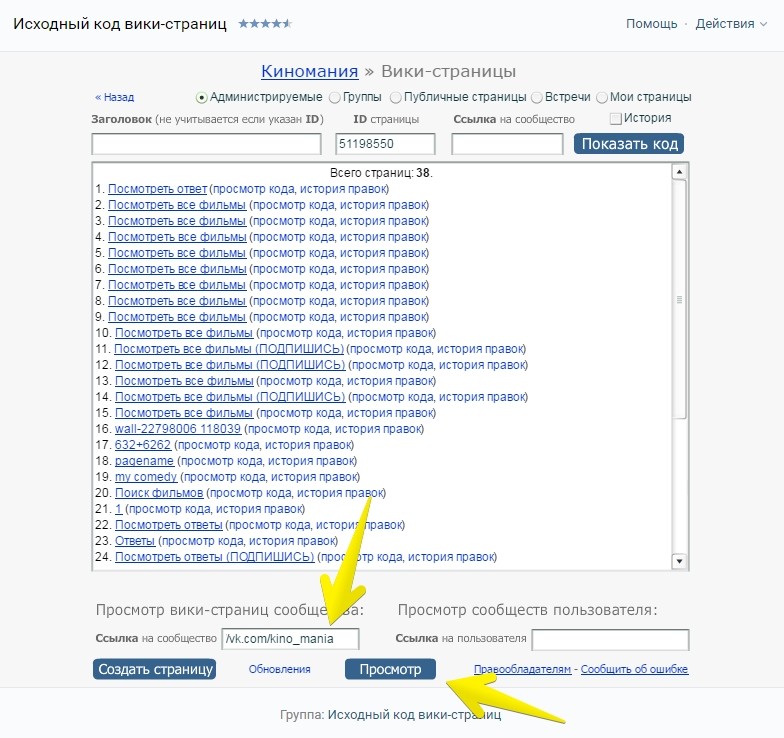
Я знаю три варианта создания вики-публикаций. Для пабликов, для групп и через дополнительные приложения: «Исходный код» и «Мобивик».
Способ для пабликов заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Если в названии несколько слов, то между ними вместо пробела ставится нижнее подчеркивание. Более подробно способ описан в СММщиках.
Если в названии несколько слов, то между ними вместо пробела ставится нижнее подчеркивание. Более подробно способ описан в СММщиках.
Способ для групп. На странице группы в разделе «Управление» → «Разделы» есть графа «Материалы».
Выбираем «Открытые» или «Ограниченные» и жмем «Сохранить»На главной странице группы появится раздел «Свежие новости».
Нажатие кнопки «Редактировать» перекинет вас на окно создания страницы. Когда создадите и сохраните, результат появится под «Редактировать»Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», но мне кажется, через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
Чтобы использовать приложение, скачайте его на компьютер и войдите по коду доступа, который указан под кнопкой для скачивания приложенияИли использовать приложение «Мобивик». Выберите группу, укажите нужную для редактирования страницу и нажмите «Получить ссылку». Если у вас нет пока ни одной, введите название будущей вики-публикации.
Выберите группу, укажите нужную для редактирования страницу и нажмите «Получить ссылку». Если у вас нет пока ни одной, введите название будущей вики-публикации.
В разделе редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Самая главная кнопка, переключающая визуальный режим и режим кодаМне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Пост со ссылкой на вики-страницу: вставьте ссылку в новую запись на своей стене или на стене сообщества. Если все верно, сайт сгенерирует ссылочный блок под полем для текста. Теперь удалите сам текст ссылки и нажмите «Отправить».
Самые «важные» коды вики-разметки*
*Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « » и нужен закрывающий текст « » (убрать пробелы перед закрывающей скобкой).
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « {| », а заканчивается « |} », чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
- Невидимые границы таблицы: noborder;
- Расширить таблицу на ширину страницы (по умолчанию таблица создается на 500 px, а ширина вики-страницы 600 px): nomargin;
- Колонки фиксированной ширины (по умолчанию таблица растягивается в зависимости от контента).
 Если нужно сделать три столбца одинаковой ширины, после того как прописали код, открывающий таблицу, пишите на следующей строке |~33 33 33.
Если нужно сделать три столбца одинаковой ширины, после того как прописали код, открывающий таблицу, пишите на следующей строке |~33 33 33.
Прочтите 7 хитростей вики-разметки, о которых не все знают, и разберитесь, как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но «СММщики» нашли лазейку, нужно при открытой вики-странице с неправильным названием в конце адресной строки прописать /market и перейти на новую страницу.
Если открывать страницу в новом окне – данный способ не сработает, поэтому только во всплывающем окне (поверх сообщества).
Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы».
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ во ВКонтакте.
Чтобы проще было создавать страницы, используйте «Исходный код» или «Мобивик».
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Получить еще больше знаний о продвижении во ВКонтакте можно на мастер-классе продвинутого уровня Реклама во ВКонтакте для гиперпрофи от SMM.school.
Статья обновлена. Первая публикация 20 сентября 2017 года
Как создать вики страницу вконтакте
Для того, чтобы создать вики страницу вконтакте, необходимо немного Photoshop и немного вики разметки. Wiki создается с помощью 2-х методов.
Создание вики меню.
 Метод первый.
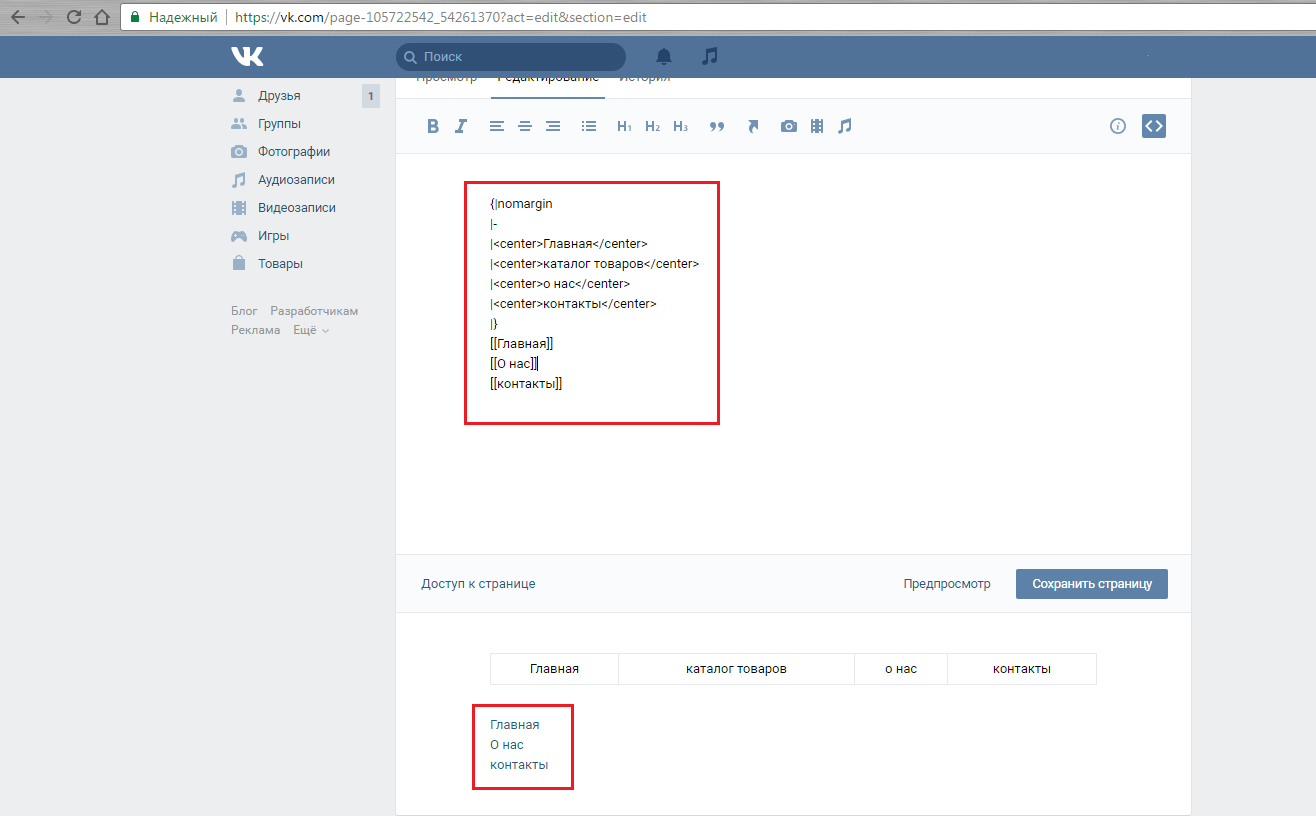
Метод первый. Заходим в свою группу, выбираем в панели управления группой пункт «материалы» и делаем их открытыми для всех. Теперь на главной странице сообщества возникнет категория «Последние новости». Эти «Последние новости» можем для удобства переименовать в пункт «Меню». Если у вас в группе вместо аватара установлена обложка (шапка) группы ( это новая фишка от ВК в 2016), тогда раздел «последние новости» видно сразу под ней:
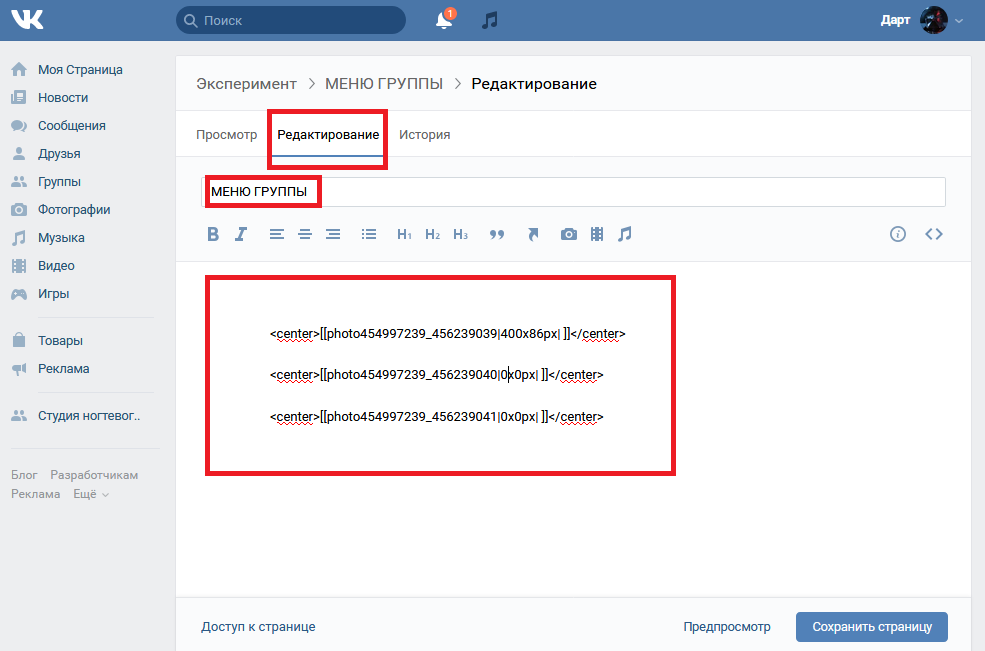
Далее нажимаем «режим вики разметки»:
Чтобы создать главное wiki меню со списком отдельных страниц и последующим переходом на них при нажатии, мы в режиме вики разметки «< >» пишем названия страниц в двойных скобках и сохраняем:
[[ О нас]]
[[портфолио]]
и так далее. Если перед скобками поставить звездочку, например *[[ О нас]], тогда меню со страницами будет отображаться маркированным списком.
При нажатии на созданную страницу, она, ясное дело, будет пустой. Редактировать каждую страницу можно в визуальном режиме и режиме разметки.
Все подсказки по вики разметке (как ставить заголовки, подзаголовки, списки, ссылки, прочее) находятся в правом углу меню редактирования (помощь в разметке) под символом «i» возле знака режима разметки.
Я для себя решил, что текстовое меню мало привлекает читателя. Вот и решил показать, как сделать фото-меню, которое будет намного красивее.
Как же сделать хорошее кликабельное фото для вики страницы в фотошопе? Для начала нужно учесть, что фото в разделе новости может быть только 500px шириной, по этому фотку выбираем не шире 500px. Во втором методе ширина будет — 600px. Загружаем в фотошоп фото, нажимаем «раскройка»( инструмент похож на чернильную ручку). Затем правой кнопкой мыши нажимаем на изображении, выбираем «разделить фрагмент». Разделяем по горизонтали на нужное количество частей:
Затем выбираем «текст» ( буква «Т» в панели инструментов) и в каждой части пишем нужное название для ссылки. Кнопки делаем, нажав на инструмент (прямоугольник или круг) на панели инструментов. Перемещая слои с изображениями, определяем, какие изображения будут сверху, а какие снизу (просто перетягиваем их мышкой вверх-низ в панели «слои») :
Перемещая слои с изображениями, определяем, какие изображения будут сверху, а какие снизу (просто перетягиваем их мышкой вверх-низ в панели «слои») :
Сделать кнопки и текст красивыми можно с помощью раздела » параметры наложения». Для этого выбираем слой с изображением или текстом, который необходимо приукрасить ( в разделе «слои»), нажимаем правой кнопкой мыши и выбираем «параметры наложения». Далее выбираем цвет, тени и т.д.:
Когда нарезанное фото готово, жмем: файл-сохранить для web. Заходим вконтакте в режим вики разметки и вставляем по очереди нарезанные фото. Они будут выглядеть так:
Сначала жмем на значок «добавить фото». Фото появится в скобках. Через вертикальную линию добавляем ширину в пикселях (500px). Потом вставляем через точку с запятой noborder;nopadding| (эти значения указывают, что фото не будет иметь отступов, краев, и все фото соединятся визуально в одно целое) после вертикальной линии вставляем URL страницы, на которую будет вести клик по этой части фото. И так со всеми частями. Потом жмем «сохранить». Результат должен выйти примерно такой:
И так со всеми частями. Потом жмем «сохранить». Результат должен выйти примерно такой:
Это фото разделено на 7 частей. Верхняя часть с названием не кликабельна ( добавлено значение nolink).
Создание вики страницы вконтакте. Метод второй.
В адресную строку браузера вносим следующий шаблон: «http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы«. Вместо «ххх» — вставляем адрес нашей группы вконтакте в цифрах. Если адрес группы вы оформили словом и вашего id в цифрах не показывает, тогда жмите на аватар и копируете цифры, которые повторяются 2 раза (копируете только один из дублирующихся вариантов):
Вместо названия страницы указываем свое название. Далее также делаем фото, но ширина уже 600px. Если мы хотим, чтобы в одной строке вики страницы было 2 или больше фото, их общая ширина не должна превышать 500 или 600 px. Кроме этого, мы в режиме вики разметки вставляем эти фото в одной строке без пробелов между скобками :
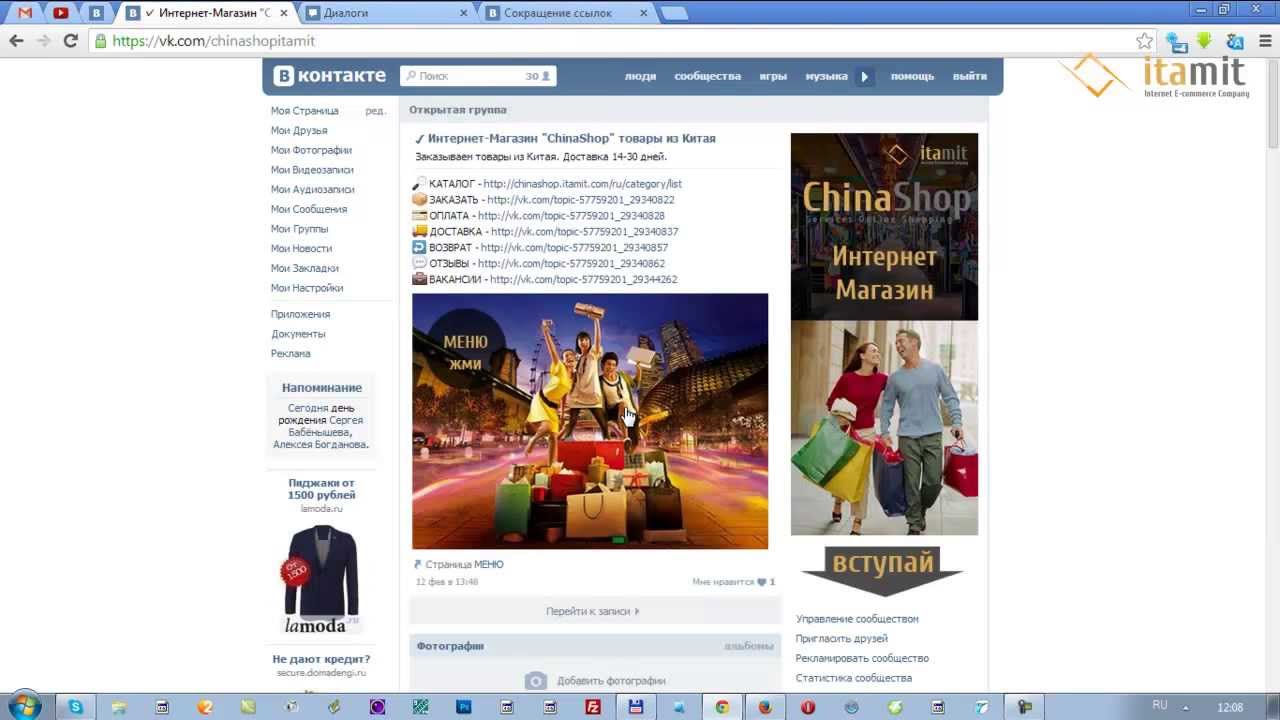
Результат — три кликабельных фото в одной строке:
То есть, мы можем сделать главную вики страницу, поставить на нее кликабельное фото-меню, потом создать еще пару страниц таким же методом с разными нужными нам названиями : о нас, услуги, портфолио, контакты и так далее. Или, если у нас есть сайт, сделать переход по кликам на этот сайт.
Или, если у нас есть сайт, сделать переход по кликам на этот сайт.
Кроме фото-меню, вики страницу можно оформить текстом и ссылками, а также загрузить туда видео. Правда видео будет очень маленьким. Как прикрепить вики к баннеру или посту, а также, как сделать красивой группу или сообщество в ВК, читайте в статье: Как оформить группу вконтакте.
Здесь шпаргалка по основным кодам и тегам вики разметки:
Надеюсь, статья вам пригодится, и вы сможете создать wiki страницу самостоятельно.
OSF | VK Text Wiki
< sizesvkvec.0.1.0.vec
Это представления слов для русского языка, обученного с помощью fastText в корпусе из VK (Российская социальная сеть). Эти вложения могут быть предпочтительнее встраиваний, обученных на наборе данных Википедии для анализа текстов российских социальных сетей, поскольку они могут лучше отображать сленг, распространенные опечатки и т. Д.Данные были собраны для всех пользователей, которые указали в своих профилях, что учатся или окончили одну из школ Санкт-Петербурга. Пользователи, у которых нет друзей из той же школы, были удалены. Все публичные посты этих пользователей до 01.01.2017 включены в корпус. Были определены токены и последовательности букв кириллицы. FastText был запущен с параметрами по умолчанию. Обратите внимание, что с помощью данных из ВК можно собрать гораздо больший набор данных, но у нас нет вычислительных ресурсов для выполнения такой задачи.Мы приветствовали бы такие усилия со стороны других. Однако размер нашего корпуса сравним с Википедией. Количество токенов – 1,458,030,644, словарный запас – 1,323,807. Эта модель превзошла модель Википедии в некоторых задачах прогнозирования с использованием данных ВКонтакте.
Д.Данные были собраны для всех пользователей, которые указали в своих профилях, что учатся или окончили одну из школ Санкт-Петербурга. Пользователи, у которых нет друзей из той же школы, были удалены. Все публичные посты этих пользователей до 01.01.2017 включены в корпус. Были определены токены и последовательности букв кириллицы. FastText был запущен с параметрами по умолчанию. Обратите внимание, что с помощью данных из ВК можно собрать гораздо больший набор данных, но у нас нет вычислительных ресурсов для выполнения такой задачи.Мы приветствовали бы такие усилия со стороны других. Однако размер нашего корпуса сравним с Википедией. Количество токенов – 1,458,030,644, словарный запас – 1,323,807. Эта модель превзошла модель Википедии в некоторых задачах прогнозирования с использованием данных ВКонтакте.
<▪posts_XXXX.json
Публикации пользователей, родившихся в XXXX. Данные были собраны, как описано выше. Формат: ключ – это идентификатор пользователя, значение – это список пар, где первый элемент – это идентификатор сообщения, а второй – время, когда было сделано сообщение (временная метка unix). Содержание сообщений можно было загрузить через VK API .
Содержание сообщений можно было загрузить через VK API .
<▪children_words.csv
Список слов, которые можно использовать для упоминания детей. Список был составлен из 3 * 1000 слов, наиболее близких к «сын» (сын), «дочь» (дочь) и «ребенок» (ребенок) в соответствии с моделью путем удаления явно не относящихся к делу слов. Обратите внимание, что опечатки, орфографические ошибки и слова, не относящиеся к словарю, намеренно сохраняются.Однако мы обнаружили, что их частота слишком мала, чтобы оказывать заметное влияние на результаты.
Как изменить название вики-страницы ВКонтакте. Вики-разметка ВКонтакте для начинающих
С помощью вики-разметки можно оформить групповое меню, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить немного больше времени, чем на оформление обычных столбов на стене. Но чем больше вы запутаетесь с дизайном контента, тем более благодарной будет ваша аудитория.
Wiki – это язык, используемый для макета страницы. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видеоролики, ссылки, таблицы. Вы можете набрать простую статью или создать целое интерактивное руководство с главами и подзаголовками.
Ширина любой вики-страницы составляет 607 пикселей. Высота ограничена только количеством знаков, их может быть около 16000.
Вся разметка вики помечена тегами, как и HTML. Есть одиночные теги (например,
– разрыв строки) и парные (например, thumbnail ).
Как текстовые теги работают в вики-разметке
В некоторых случаях в вики-разметке используется упрощенный синтаксис (теги заменены типографскими символами). Например, звездочки «*» используются для создания маркированного списка, а решетка «#» – для нумерованного списка.
Как типографские знаки работают в вики-разметке
Все существующие теги и способы их использования собраны в официальном вики-разметочном сообществе vKontakte. .. Используйте материалы этого сообщества как надежную шпаргалку. В этой статье мы рассмотрим основные принципы работы с вики-разметкой и шаг за шагом покажем вам, как использовать ее для создания страниц и групповых меню.
.. Используйте материалы этого сообщества как надежную шпаргалку. В этой статье мы рассмотрим основные принципы работы с вики-разметкой и шаг за шагом покажем вам, как использовать ее для создания страниц и групповых меню.
Стандартный редактор вики-страниц имеет два режима: визуальный и режим разметки вики (кнопка переключения выглядит так :).
Так выглядит активный режим разметки вики
Примитивный текст с парой картинок можно выложить в визуальном режиме.Это обычный текстовый редактор, не требующий каких-либо знаний о вики-разметке. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки – с помощью кода.
Как создать вики-страницуКнопки «Создать новую страницу» нет в самом интерфейсе ВКонтакте. Поэтому речь идет о двух методах: стандартном и расширенном (с использованием приложения).
Стандартный Для группы. Перейдите в «Управление сообществом» → «Разделы» → «Контент» и выберите «Общедоступный» или «Ограниченный».
Перейдите в «Управление сообществом» → «Разделы» → «Контент» и выберите «Общедоступный» или «Ограниченный».
Как включить «Контент» в группе
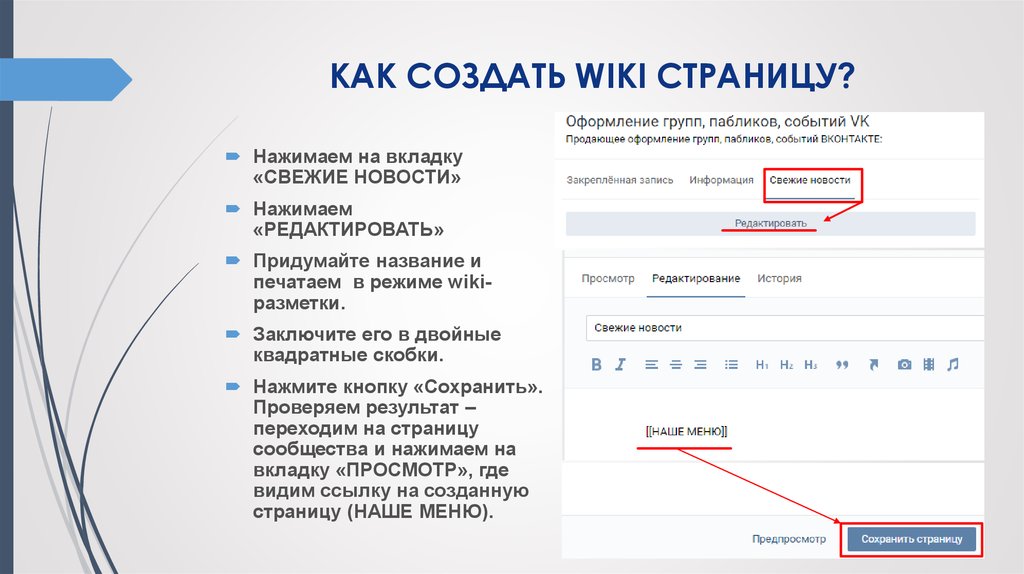
Теперь на главной странице группы будет раздел «Последние новости». Это место для предполагаемого группового меню. Чтобы создать новую страницу, вы можете написать ее название прямо в режиме редактирования страницы «Последние новости», заключить его в квадратные скобки, нажать «Предварительный просмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для общественности. Чтобы создать новую страницу, вам нужно узнать id вашего паблика. Для этого перейдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите такой код:
https://vk.com/stats?gid= 123456789
Желаемый идентификатор группы – это все цифры после “gid =”.
Теперь вам нужно ввести следующий код в адресную строку вашего браузера:
https://vk. com/pages?oid\u003d-ХХХ&p\u003dНазвание_страницы
com/pages?oid\u003d-ХХХ&p\u003dНазвание_страницы
Вместо XXX подставляем id паблика, вместо «Page_name» – имя, которое вы придумали.В названии можно использовать кириллицу, латиницу и цифры. Не запрещено использовать специальные символы, но лучше не рисковать: из-за них вы можете потерять возможность редактирования страницы. Вставьте все данные в нужные места, нажмите Enter, и браузер откроет созданную страницу.
Использование приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Mobivic», «Источник» и Вики Плакат.
В этом руководстве мы возьмем приложение Mobivic в качестве примера.В ноябре 2017 года он занял второе место в программе VKontakte Start Fellows. Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите имя новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения Mobivic
Ссылки на новую вики-страницу в приложении Mobivic
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов и боитесь, что макет уйдет на маленький экран.Скопируйте адрес из кода для вики-страницы. Перейдите в режим редактирования вашей страницы и вставьте его в самое начало кода. У вас получится вот такое изображение:
Когда пользователь нажимает на нее, он попадает в приложение Mobivic, которое отображает аккуратную мобильную версию вашей страницы.
Слева – страница меню сообщества LIVE, открытая на мобильном телефоне,
справа – она же, но открывается через «Мобивик»
Как мне найти страницу, созданную мной ранее? Самый простой и надежный способ – заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицы. Другой способ – через любое вики-приложение. Например, зайдите в Mobivic, выберите название сообщества и желаемую страницу, нажмите «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Другой способ – через любое вики-приложение. Например, зайдите в Mobivic, выберите название сообщества и желаемую страницу, нажмите «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте новую запись на свою стену или на стену сообщества. Если все сделано правильно, сайт сгенерирует блок ссылок под текстовым полем сообщения.Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В настольной версии баннер также станет ссылкой на вики-страницу, а в мобильной версии он будет открываться как обычная картинка.
Изображение, прикрепленное к сообщению, станет частью ссылки на вики-страницу в настольной версии
Возможности форматирования текста в вики-разметке в целом не отличаются от возможностей обычного текстового редактора. При редактировании текста напрямую (выделите его жирным шрифтом, выровняйте по правому краю и т. Д.) Используйте теги разметки вики, не забудьте закрыть их: Центр текста
.
При редактировании текста напрямую (выделите его жирным шрифтом, выровняйте по правому краю и т. Д.) Используйте теги разметки вики, не забудьте закрыть их: Центр текста
.
Комбинации типографских символов предназначены для структурирования текста в вики-разметке. Например, следующий код «—- «Поставлю в текст горизонтальную разделительную черту и тому подобное» :: »- двойной отступ перед абзацем.
На одной странице можно разместить около 16 тысяч знаков.
СсылкиЧтобы текст был виден вместо адреса, добавьте название ссылки:
[] – в профиль пользователя
[] – на главной странице сообщества
[] – на другую вики-страницу
[] – для встречи ВКонтакте
Фотографии Максимальная ширина изображения, которое можно использовать в разметке вики, составляет 607 пикселей, что соответствует ширине самой страницы вики.Высота практически не ограничена (помните, что высота самой страницы – 16 000 знаков). Изображения можно загружать двумя способами.
Изображения можно загружать двумя способами.
Использование загрузчика в верхнем меню редактора.
Использование кода. Загружаем картинку в отдельный альбом группы, открываем, в адресной строке видим длинный код вроде этого
https://vk.com/club12345678?z= фото-12345_12345 % 2Falbum-12345678_12345678
Скопируйте из него id изображения (выделено жирным шрифтом).Затем мы заключаем его в двойные квадратные скобки и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Редактировать выравнивание, перенос текста, размер, привязку. Для этого укажите желаемые параметры после вертикальной черты и разделите их точкой с запятой. Например, в этом коде мы устанавливаем размер изображения 300×100 пикселей и обтекание текста вправо:
Видео Сначала вам нужно загрузить свое видео в Community Videos.После загрузки откройте видео и скопируйте его идентификатор из адресной строки (выделен жирным шрифтом).
https://vk.com/videos-12345678?z= видео-12345_12345 % 2Fclub12345678% 2Fpl_-12345678_-2.
Заключим его в квадратные скобки и получим следующий код:
Получаем маленькую картинку со значком воспроизведения, при нажатии на нее разворачивается полноценный видеоплеер. Для того, чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают использовать проигрыватель тегов.
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы его убрать, нужно изменить размер плеера под размер самого видео. Например, в нашем случае подошли следующие параметры:
У нас получилось видео без черных рамок, будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое своей вики-страницы и аккуратно отображать его на мобильных устройствах, необходима таблица.Здесь нужны простые знаки вроде этого:
При работе с таблицами можно использовать 4 тега: noborder (делает границы таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы) nopadding (удаляет отступы в ячейках) и fixed (позволяет создавать таблицу из фиксированные размеры) . Сколько ячеек вы укажете в строке, сколько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, сколько столбцов будет в таблице.
Вот пример таблицы 2 × 2 без полей выше или ниже текста внутри ячеек:
Первый столбец имеет ширину 200 пикселей, а второй – 300 пикселей.
Вот что из этого вышло:
В ячейки таблицы можно помещать текст, изображения, аудио- и видеозаписи.
Как сделать вики-менюГрупповое меню ВКонтакте – это не какой-то отдельный функционал, а просто вики-страница с несколькими картинками, каждая из которых имеет ссылку на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Вы можете сделать любой подходящий снимок и нанести на него текст.Или вы можете нанять дизайнера, который нарисует для вас красивые блоки и кнопки. У нас будет меню с 6 кнопками. Для этого нам понадобится картинка, на которой будут обозначаться эти кнопки. Определимся с его размером.
При подготовке изображения для меню помните, что ширина вики-страницы составляет 607 пикселей. Ширина изображения не должна быть больше, иначе изображение будет сжиматься и терять качество. В качестве примера мы взяли изображение размером 510×300 пикселей.
Ширина изображения не должна быть больше, иначе изображение будет сжиматься и терять качество. В качестве примера мы взяли изображение размером 510×300 пикселей.
- Разрежьте это изображение на 6 частей (по одной части на каждую пуговицу).Это удобно делать в Adobe Photoshop с помощью инструмента Cutting. Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (разрезает картинки на равные части). Все сделали в фотошопе.
При активном инструменте «Вырезание» щелкните изображение правой кнопкой мыши и выберите «Разделить фрагмент», укажите необходимое количество фрагментов и нажмите «ОК».
Как вырезать картинку в фотошопе
Наше меню будет оформлено в виде таблицы из 6 ячеек: трех строк и двух столбцов.Для этого мы разрезаем картинку для меню на 6 равных частей размером 255 × 100 пикселей. Для каждой ячейки необходимо установить одинаковый размер.
- Создайте каркас для таблицы.
 Заходим в режим редактирования новой страницы и составляем таблицу. Открываем его тегом (| и сразу устанавливаем три важных параметра:
Заходим в режим редактирования новой страницы и составляем таблицу. Открываем его тегом (| и сразу устанавливаем три важных параметра:
- nopadding – позволит изображениям касаться
- noborder – скрыть видимые границы таблицы
- fixed – позволяет установить точный размер ячеек.
Укажите фиксированную ширину ячеек – 255 пикселей 255 пикселей (дважды, потому что также есть два столбца). Затем мы устанавливаем места для начала новых строк с помощью | – теги и новые ячейки (столбцы) с | … Закрываем таблицу тегом |) и получаем следующий скелет:
- Помещаем картинки в ячейки и устанавливаем на них ссылки … По очереди открываем нужные части картинки в альбоме сообщества, копируем их id из строки браузера (фото-12345_12345), заключаем в двойные квадратные скобки , прописываем размеры 255х100px и тег nopadding для склейки картинок.После вертикальной полосы назначьте ссылку каждой кнопке. Получаем следующий код.

(| noborder nopadding фиксированный
| ~ 255px 255px
| –
| []
| –
| []
| []
| –
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» – и мы получаем удобное для сообщества меню.
Готовое групповое меню в настольной версии
Готовое групповое меню в мобильной версии
Если вы сделали меню для группы , то оно будет легко доступно, нажав на «Свежие новости» (кстати, эту страницу можно переименовать в «Меню» в режиме редактирования).
Если вы создали меню для общедоступного , оно может отображаться на видном месте под именем сообщества с помощью закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте сообщение с баннером и ссылкой на вики-страницу от имени сообщества (если вы публикуете от своего имени, закрепить страницу будет невозможно). В паблике проблем с фиксацией не будет: там можно закрепить пост любого автора.
Как сделать пост со ссылкой на меню в паблик
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи думали, что он был создан для замены разметки вики. Но пока делать такие выводы рано, потому что функциональность редактора пока довольно скудная. Вы не можете редактировать медиафайлы (размер и выравнивание) и создавать в них таблицы, а гиперссылки можно назначать только тексту. Никаких тегов и кода нет, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что по-прежнему можно создать удобное меню для сообщества или целевой страницы вики только с помощью разметки вики.Что будет дальше – покажет время.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотлив и не очень удобен для пользователя. Самый простой способ создать страницу – использовать приложение Mobivic, исходный код или Wiki Poster.
- Меню сообщества необходимо сделать в виде электронной таблицы, чтобы оно выглядело аккуратно на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не переключайтесь между режимом визуального редактирования и режимом разметки вики. Из-за этого может пойти расклад.
Необязательно запоминать все теги, достаточно сохранить ссылку на
Социальная сеть ВК постоянно совершенствуется, предлагая пользователям широчайшие возможности для общения, продвижения товаров и услуг. Одно из нововведений – так называемые вики-страницы. Что это такое и как сделать вики-страницу ВКонтакте для группы, мы вам расскажем в этой статье.
Ссылка! Разметка Wiki позволяет создавать по-настоящему яркие и красочные сообщества с большим количеством графических и текстовых элементов. К ним относятся полужирный шрифт, подчеркивание, списки, заголовки и многое другое.
На первый взгляд создание вики-страниц для вашего веб-сайта может показаться сложной задачей. Но достаточно один раз понять это, чтобы потом не возникло трудностей.
Ссылка! На общедоступной странице отсутствует прямое средство для создания вики-разметки. Поэтому вам придется использовать специальную ссылку.
Вот краткое руководство по созданию вики-страницы для публики:
- Скопируйте ссылку https://vk.com/pages?oid\u003d-***&p\u003d Название страницы. Вставьте его в адресную строку вашего браузера.
- Измените слово «Заголовок» на заголовок будущей страницы. И вместо *** укажите публичный ID. Нажмите Ввод.
- В окне откроется форма для создания вики-страницы. Осталось только правильно его залить.
- В верхней строке напишите название будущей страницы.Например, Меню, Правила группы, Мы предлагаем и т. Д.
- В нижнем поле напишите текст и расположите его в соответствии со своими пожеланиями. Здесь вы можете создавать маркированные списки, выделять заголовки и использовать полужирный и курсивный текст.
- Также страницу можно дополнять фотографиями, видео и аудио файлами, ссылками на внешние сайты и внутренние страницы ВКонтакте.
- В левом нижнем углу экрана находится гиперссылка доступа к странице, которая ограничивает круг пользователей, которые могут просматривать новое содержимое (все пользователи, только подписчики, только редакторы и администраторы).
- Чтобы просмотреть промежуточный результат, нажмите кнопку «Предварительный просмотр». Когда работа будет завершена, нажмите кнопку Сохранить страницу.
На этом процесс создания вики-страницы в паблике ВКонтакте можно считать завершенным.
Как сделать вики страничку в группе ВК
Сделать вики-страницу в группе ВКонтакте даже проще, чем в публичной. Никакой предварительной подготовки здесь не требуется, весь функционал находится в прямом доступе администраторов и владельцев групп.
Вопрос знатокам: что такое вики-страницы ВКонтакте?
С уважением, NaDu SiK
Лучшие ответы
Положительный:
Как википедия, наверное
Кирилл Вноградов:
Вы когда-нибудь видели красиво оформленные группы Вконтакте? это делается с помощью специальной разметки WIKI. И почему именно разметка WIKI – это потому, что эту разметку придумала Википедия, а потом попала во Вконтакте. Если ошибаюсь, поправьте меня
Wiki – (англ. Wiki) веб-сайт, структуру и содержимое которого пользователи могут коллективно изменять с помощью инструментов, предоставляемых самим сайтом.Самый известный вики-сайт – это Википедия. Термин «вики» впервые был использован для описания веб-сайта в 1995 году Уордом Каннингемом, разработчиком первой вики-системы WikiWikiWeb, который позаимствовал гавайское слово, обозначающее «быстро». Позже это слово было придумано английским бэкронимом What I Know Is….
Видеоответ
Это видео поможет вам понять
Ответы экспертов
~ Вреда ~:
выбираем меню – редактируем – а там вверху справа – wiki =))
Владимир Посетили:
Удалить страницу невозможно, об этом можно только забыть.Измените все свои данные и забудьте об этом. Со временем модераторы уберут его.
Вот что об этом пишет Wiki:
Сделать удаленными имя и фамилию Удалено, удалить страницу и не отображаться там в течение месяца. Он будет удален автоматически.
Если начнешь рассылать спам, тебя быстро удалят)))
«Дуров и компания» говорит, что перейдя в раздел «Настройки», в подразделе «видимость страницы» можно указать «не показывать, удалять страницу» .
По данным блога Вконтакте, через месяц данные вашей учетной записи должны быть удалены из базы данных Сервиса.Названия ссылок говорю по памяти, потому что все делал. Я просто не уверен, так ли это на самом деле [что информация была удалена] – потому что я тоже не могу проверить.
Мои настройки>> Конфиденциальность>> Кто может просматривать мою страницу>> Никто, удалить страницу>> Сохранить
Это приведет к тому, что вся информация на вашей странице будет удалена и вы никогда не будете получить единичное уведомление с сайта.
наталимо:
Ежедневно в контакте регистрируется около 90 тысяч человек.Среди них время от времени встречаются желающие удалить свою страницу.
К сожалению, большинство удалений страниц происходит после взлома. Поэтому, чтобы избежать полной потери страницы, пользователи должны удалить всю контактную и другую информацию со страницы, чтобы удалить страницу, а затем сделать следующее:
Мои настройки>> Конфиденциальность>> Кто может просматривать мою страницу>> Только я>> Сохранить
Это приведет к тому, что вся информация на вашей странице и вашей странице будет скрыта от всех пользователей сайта, и вы никогда не получите ни одного уведомления с сайта.Если вам когда-нибудь понадобится восстановить страницу, вы можете использовать форму напоминания пароля.
Вопросы и ответы:
Q: Почему нельзя сразу удалить всю информацию без возможности восстановления?
A: До 80% запросов на немедленное удаление, которые мы получали, исходили от злоумышленников, которые захватили чью-то учетную запись. Представьте, что после работы в компьютерном классе или клубе вы забыли нажать кнопку «Выйти». После этого ваш аккаунт может быть немедленно удален без возможности восстановления.Это привело к потоку жалоб.
Кроме того, как выяснилось, большинство уезжающих обратилось с просьбой «вернуть все обратно и восстановить информацию» в течение недели.
Игорь Счастливцев:
Руководство по настройке фан-страниц и групп ВКонтакте • Runetology.com
Важно максимально использовать потенциал, который ВКонтакте дает вашему бизнесу. Каждая кампания в социальных сетях должна начинаться с надлежащей подготовки фан-страницы / группы.
В этом тексте я опишу несколько шагов по созданию сообщества ВКонтакте:
Вы предпочитаете смотреть видео? Посмотрите этот контент на Youtube:Все еще не знаете, какой тип сообщества выбрать – фан-страницу или группу? Это видео может помочь вам:
Шаг 1. Загрузите свой логотип
Первое, что вам нужно сделать, это загрузить свой логотип.
- Нажмите кнопку Загрузить фото справа.
- Выберите файл с логотипом. Рекомендуется использовать квадратное изображение.
- Выберите правильное положение вашего логотипа и Сохраните .
- Теперь выберите область для миниатюры круга. Миниатюра будет использоваться для сообщений сообщества, комментариев и списков. Он также будет использован при загрузке изображения обложки.
Шаг 2. Загрузите изображение обложки
- Щелкните три точки под логотипом и выберите Управление сообществом .
- Теперь выберите Обложка сообщества -> Загрузить .
- Ваша обложка должна быть прямоугольной, а рекомендуемые размеры – 1590 × 400 пикселей. Выберите файл с обложкой, загрузите его и сохраните. Теперь верхняя часть вашего сообщества должна выглядеть так:
Шаг 3. Измените основные сведения о сообществе
- Теперь давайте введем описание вашей фан-страницы. Он может содержать текст, ссылки и смайлы.
- Затем вы можете выбрать свой Тип сообщества : группа может быть открытая (чтобы каждый мог ее найти и присоединиться), закрытая (пользователи могут присоединиться к ней, если они получат приглашение или отправят запрос) или закрытая (чтобы никто не мог найти его через окно поиска, и только управление группой может пригласить пользователя присоединиться к нему).В случае фан-страницы у вас может быть только открытых фан-страниц , поэтому в настройках такой опции нет.
- Выберите короткую ссылку для вашего сообщества. Если адрес есть, можете брать. Постарайтесь сделать ссылку короткой и удобной для пользователей. Это может быть ваш бренд или любое ключевое слово, связанное с вашими продуктами или бизнесом.
- По завершении нажмите Сохранить .
Шаг 4. Измените дополнительные настройки
Общие настройки:
- Выберите тему вашего сообщества.
- Оставьте параметр возрастного ограничения без изменений, если вы не собираетесь публиковать контент только для взрослых (например, эротический контент, нецензурные слова, отсылки к наркотикам, изображение / описание жестокости или насилия). Помните, что если вы выберете вариант 16 или 18 лет и старше , ваше сообщество будет исключено из поиска ВКонтакте .
- Добавьте свой веб-сайт URL.
Группа
В случае группы вы можете указать свое местонахождение (офис, адрес магазина и т. Д.)
Fanpage
В случае фан-страницы вы можете указать дату основания вашего бизнеса.
Шаг 5. Настройте сообщество Разделы
Теперь настроим все разделы вашего сообщества (фото, видео, обсуждения и т. Д.).
Группа
Настройки разделов группы выглядят так:
Fanpage
И настройки разделов фан-страниц такие:
Как видите, в случае фан-страницы вы можете включить / отключить только определенный раздел, а для группы вы также можете выбрать один из различных вариантов – Отключено , Открыто , Ограничено .И Ограниченный , в случае настроек стены.
5.1 Стенка
Стена ВКонтакте – это, по сути, место, где вы публикуете свой контент.
ГруппаСтена вашей группы может быть:
- Отключено – постов не будет.
- Откройте – вы, ваши администраторы и каждый пользователь можете публиковать сообщения на стене и комментировать их.
- Limited – только вы и ваши администраторы можете публиковать сообщения, пользователи могут только комментировать их (рекомендуется, если вы не планируете размещать пользовательский контент).
- Ограничено – только вы и ваши администраторы можете публиковать сообщения, комментарии отключены.
Fanpage
Как видно на скриншоте выше, нет никаких настроек для Fanpage Wall. Но вы можете отключить комментарии (см. Следующий шаг «Комментарии»).
5.2 Ссылки
Группа
Вы не можете редактировать этот раздел.
Fanpage
Вы можете отключить раздел ссылок (не рекомендуется).
5,3 Фото
Это раздел для ваших фотоальбомов.Если у вас есть коммерческое сообщество, это обычное дело для ВКонтакте, когда вы используете его как каталог своих товаров. Не стесняйтесь создавать альбомы по категориям, ссылаться на «Женская одежда», «Мужская одежда» и т. Д.
Группа
В группе может быть:
- Отключено – фото раздела не будет.
- Открыть – каждый пользователь может создавать новые фотоальбомы.
- Limited – вы и ваши администраторы можете создавать новые фотоальбомы (рекомендуется).
Fanpage
Вы можете включить или отключить раздел с фотографиями на фан-странице.Включено означает, что только ваши администраторы могут создавать новые альбомы и загружать фотографии.
5.4 Видео
Похож на раздел фотографий, но позволяет загружать собственные видео, создавать прямые трансляции или добавлять видео из других источников, таких как Youtube, Vimeo и т. Д.
Группа
Видео раздела может быть:
- Отключено – раздела видео не будет.
- Открыть – каждый пользователь может добавлять новые видео.
- Limited – только ваши администраторы могут добавлять новые видео (рекомендуется).
Fanpage
Раздел видео на фан-странице можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые видео.
5.5 Аудиофайлы
Как вы, наверное, слышали, у ВКонтакте есть собственный музыкальный раздел. Пользователи могут загружать музыку, аудиокниги или любые аудиофайлы. Артисты также делятся своей музыкой в ВК.
Если вы думаете, что это может быть хорошим источником дополнительного контента для вашего сообщества, вы можете включить раздел аудио. Затем вы можете загружать свои собственные аудиофайлы или добавлять музыку с музыкальной платформы ВКонтакте с помощью окна поиска, создавать списки воспроизведения, а затем добавлять их в свои сообщения.
Группа
Аудио раздел может быть:
- Отключено – аудио раздела не будет.
- Открыть – каждый пользователь может добавлять новые аудиофайлы.
- Limited – только ваши администраторы могут добавлять новые аудиофайлы (рекомендуется).
Fanpage
Аудио раздел Fanpage можно только включить или отключить. Когда он включен, только ваши администраторы могут добавлять новые аудиофайлы.
5.6 Документы
Этот раздел доступен только для групп .Он позволяет вам и вашим пользователям загружать любые документы. Обычно мы используем его для загрузки оферты компании, правил обслуживания и правил продвижения, на всякий случай.
Размер файла не должен превышать 200 МБ, и иметь следующие расширения: doc, docx, xls, xlsx, ppt, pptx, rtf, pdf, png, jpg, gif, psd, djvu, fb2, ps и другие форматы. Ваш документ должен соответствовать законам об авторских правах.
Группа
Раздел документов может быть:
- Отключено – не будет раздела документов.
- Открыть – каждый пользователь может добавлять новые документы.
- Limited – только ваши администраторы могут добавлять новые документы (рекомендуется).
5.7 Обсуждение
Это один из самых важных разделов для любого коммерческого сообщества. Пользователи ВКонтакте любят просматривать обсуждения и проверять любые мнения и отзывы клиентов.
Рекомендую добавить как минимум две темы: Обзоры и Вопросы и ответы. Позвольте вашим клиентам поделиться своим мнением о вашем бизнесе, продуктах и услугах.Это определенно поможет другим принять решение о покупке вашей продукции.
Группа
Доска обсуждений в группе может быть:
- Отключено – доски обсуждений не будет.
- Открыть – каждый пользователь может начать новую тему.
- Limited – только ваши администраторы могут создавать новые темы (рекомендуется).
Если у вас есть группа, вы можете разместить доску обсуждений прямо над стеной (рекомендуется) или на правой боковой панели.
Fanpage
Доска обсужденийFanpage может быть только включена или отключена. На фан-странице вы можете разместить доску обсуждений только на правой боковой панели.
5.8 Блок Wiki
Этот раздел доступен только для групп . Блок Wiki позволяет вам создавать дополнительные страницы внутри вашего сообщества и заполнять их текстом и мультимедиа. Лучший пример использования вики-блока – дополнительное меню. Короткая анимация ниже показывает все возможности, которые она дает:
Как нетрудно догадаться, создание вики-меню занимает много времени.Поэтому я предлагаю тратить свое время на это только после того, как вы установили остальные разделы и построили свою аудиторию в ВК.
Группа
Вики-раздел может быть:
- Отключено – блокировка вики не будет (рекомендуется).
- Открыть – каждый пользователь может создавать новые страницы с помощью блока вики.
- Limited – только ваши администраторы могут создавать вики-блок.
5.9 События
Этот раздел доступен только на страницах .Когда у вас есть фан-страница, вы можете выбрать себе организатора мероприятия (встречи, конференции, концерта и т. Д.). В этом случае все ваши события будут отображаться на правой боковой панели вашей фан-страницы:
5.10 Мест
Этот раздел доступен только на страницах . Он позволяет вам добавлять адреса ваших магазинов, ресторанов, офисов и т. Д. Адреса будут показаны на правой боковой панели вашей фан-страницы.
5.11 Контакты
Этот раздел доступен только на страницах .Он позволяет добавить контактную информацию вашего менеджера: профиль ВКонтакте (если хотите), должность, телефон, электронную почту. Контактная информация будет отображаться на правой боковой панели вашей фан-страницы:
5.12 Продукты
И последний раздел «Товары» обычно коммерческий. Это позволяет вам добавлять свои продукты или услуги. При включении вы увидите дополнительные настройки:
Как настроить раздел товаров:
- Выберите регионы доставки.
- Выберите, хотите ли вы, чтобы пользователи оставляли комментарии над вашими продуктами.
- Выберите валюту (рекомендуется российский рубль. См. Мой пост о местной платежной системе Яндекс.Кассы).
- Выберите контактное лицо (один из ваших администраторов).
- Добавьте описание вашего магазина.
Шаг 6. Включить комментарии пользователей
Как я описал в шаге 5.1, при настройке стены группы вы можете выбрать, будет ли стена открыта / ограничена (комментарии разрешены) или ограничены (комментарии отключены). В случае фан-страницы вы не можете изменить настройки своей стены (она всегда включена и открыта), но вы можете выбрать, включены или отключены комментарии.
- Нажмите Управление сообществом -> Комментарии .
- Выберите Отзыв: Включить комментарии
- Оставьте фильтр нецензурной лексики включенным.
- Если вы хотите отфильтровать любые комментарии, вы можете включить ключевых слов, фильтр и ввести ключевые слова.
Шаг 7. Включите личные сообщения сообщества
Личные сообщения – один из важнейших способов общения с вашими клиентами.Пользователи ВК часто спрашивают о ценах и условиях доставки, не читая информацию на вашей фан-странице или в разделе товаров, так что будьте готовы.
Дополнительная опция – добавить на свой сайт виджет сообщений ВКонтакте , чтобы пользователям ВК не приходилось писать вам электронное письмо или покидать ваш сайт – они могут написать вам сообщение через чат ВКонтакте. В этом случае вы получите сообщение, как будто они отправят его прямо на вашу фан-страницу.
Здесь вы можете найти информацию о виджете сообщений ВКонтакте.
***
Это обязательные настройки ВКонтакте, с которых мы обычно начинаем кампании наших клиентов.Конечно, крайне важно иметь стратегию контента, разработанную специально для ВКонтакте, чтобы алгоритмы новостной ленты увеличили ее органический охват. А затем начать свою рекламную кампанию с использованием подходящих рекламных инструментов, которые я описал в моем Руководстве по рекламе ВКонтакте. Но тем не менее, если вы новичок в ВКонтакте, начните с этих простых шагов, описанных выше.
Спасибо за прочтение! Есть вопросы? Пожалуйста, оставьте комментарий ниже.Vulkan – ArchWiki
Из википедии: Vulkan (API):
- Vulkan – это кроссплатформенный API для работы с трехмерной графикой и вычислений с низкими накладными расходами.
Узнайте больше на Khronos.
Установка
Примечание: Для гибридной графики (NVIDIA Optimus / AMD Dynamic Switchable Graphics):Для запуска приложения Vulkan вам потребуется установить пакет vulkan-icd-loader (и lib32-vulkan-icd-loader, если вы также хотите запускать 32-битные приложения), а также драйверы Vulkan для вашей видеокарты ( с). Существует несколько пакетов, предоставляющих вулкан-драйвер :
Вы также можете установить программу растеризации Vulkan, известную как lavapipe: vulkan-swrast
Предупреждение: “lavapipe не является соответствующей реализацией Vulkan, используется только для тестирования.”(цитата из самого водителя)
Вместо этого можно установить другие драйверы:
Для разработки приложений Vulkan установите vulkan-headers и, при необходимости, vulkan-validation-Layers и vulkan-tools (вы можете найти инструмент vulkaninfo здесь).
Проверка
Чтобы узнать, какие реализации Vulkan в настоящее время установлены в вашей системе, используйте следующую команду:
$ ls /usr/share/vulkan/icd.d/
Чтобы убедиться, что Vulkan работает с вашим оборудованием, установите vulkan-tools и используйте команду vulkaninfo для получения необходимой информации о вашей системе.Если вы получите информацию о своей видеокарте, вы узнаете, что Vulkan работает.
$ vulkaninfo
Для получения дополнительной информации см. Https://linuxconfig.org/install-and-test-vulkan-on-linux.
Выбор водителя вулкана
В некоторых случаях устанавливается несколько драйверов vulkan (например, RADV и AMDVLK). Вы можете выбрать предпочтительный драйвер, установив переменную окружения VK_ICD_FILENAMES .
Запуск Steam с драйвером radv выполняется
$ VK_ICD_FILENAMES = / usr / share / vulkan / icd.d / radeon_icd.i686.json: /usr/share/vulkan/icd.d/radeon_icd.x86_64.json Steam
Чтобы избежать сбоев в 32-битных играх, можно назначить 32-битный вариант и 64-битный вариант переменной окружения.
База данных оборудования Vulkan
База данных оборудования Vulkan содержит сообщения о комбинациях графического процессора и драйвера, о которых сообщает пользователь. Предоставление собственной информации возможно с помощью vulkan-caps-viewer AUR .
Поиск и устранение неисправностей
Ошибка– vulkan: Нет поддержки DRI3
Если вы получили сообщение выше и используете графику Intel, вам может потребоваться принудительно запустить DRI3 и перезапустить Xorg:
/ и т. Д. / X11 / xorg.conf.d / 20-intel.conf
Раздел «Устройство» Идентификатор «Intel Graphics» Драйвер "интел" Вариант «DRI» «3» EndSection
Nvidia – vulkan не работает и не может инициализировать
Проверьте, установлен ли у вас какой-либо другой драйвер vulkan, он может помешать обнаружению драйвера vulkan от Nvidia.
В качестве альтернативы установите переменную среды VK_ICD_FILENAMES на /usr/share/vulkan/icd.d/nvidia_icd.json .
Устройство для графического процессора дисплея не найдено.Установлены ли драйверы intel-mesa?
Попытайтесь перечислить конфигурации intel_icd и primus_vk_wrapper в VK_ICD_FILENAMES
экспорт VK_ICD_FILENAMES = / usr / share / vulkan / icd.d / intel_icd.x86_64.json: /usr/share/vulkan/icd.d/nv_vulkan_wrapper.json
ВК 28.01 – ВК 28.01
VK 28.01 – унифицированный многоцелевой танк , который должен был разрабатываться Krupp AG с 1943 года. В середине 1943 года компания Krupp представила концепты двух прототипов.Однако разработка была остановлена 8 мая 1944 года по инициативе Генерального штаба армии. На сегодняшний день нет соответствующих моделей или строительных чертежей.
планирование
В июне 1943 года генерал-полковник Гудериан издал декрет о том, что новый унифицированный многоцелевой танк для разведки, артиллерийского наблюдения, зенитных танков, легких истребителей танков, легких самоходных орудий, бронетранспортера и других целей на основе Следует разработать 28-тонную машину с крейсерской скоростью 50–60 км / ч.Планы выпуска комплекта Pz.Kpfw.IV уже были выполнены, и тяжелые шасси Tiger – и Panther не подходили для этих функций.
Wa Prüf 6 выбрала Friedrich Krupp AG для разработки дизайна нового многоцелевого танка , известного сегодня как VK 28.01 . В начале июня 1943 года компания Krupp первоначально предложила цепную раму с шестью ходовыми колесами диаметром 70 см на цепях шириной 60 см. Это позволяло 26-тонной машине поддерживать скорость 30 км / ч.Хотя у танка был обычный передний привод, выбор привода был необычным: модель Argus 12LD330H с воздушным охлаждением с двенадцатью цилиндрами H-образной формы, четырехтактный дизель мощностью 550 л.с., трансмиссия Olvar 55 11 17 и блок управления Leopard Project. В качестве альтернативы рассматривались как обычный Maybach HL 100 с водяным охлаждением мощностью 400 л.с., так и 8-цилиндровый V-образный и двухтактный дизель Saurer с воздушным охлаждением.
На этой основе Крупп представил первые две концепции многоцелевого танка:
- 16 июля 1943 г. появился вариант с 2-см счетверенными орудиями: длина шасси 5.68 м, ширина с фартуками 3,22 м и высота 3,21 м. При расстоянии между цепями 2,52 м и контакте цепи 3,68 м передаточное отношение 46: 1 было довольно высоким. Наклонная броня была очень модной. На верхнем фронте было 5 см брони под углом 55 °, на нижнем лобовом листе 5 см под углом 45 °, верхняя бортовая броня 3 см под углом 30 °, нижняя боковая броня 3 см под углом 0 °, Используется 3-сантиметровая задняя броня под углом 10 °, 2-сантиметровая верхняя броня и 2-сантиметровая нижняя броня (уменьшенная до 16 мм сзади). Счетверенная зенитная артиллерийская установка шириной 2 см устанавливалась на цилиндрическом постаменте в утопленной секции вместо обычной невысокой трехлепестковой рамы с круговой крышкой.Большой щит толщиной 2 см защищал экипаж только спереди, не было бортовых площадок с крышками, как это обычно бывает на зенитных танках Krupp. Экипаж состоял из пяти человек, включая обоих заряжающих и наводчика четверных зенитных орудий.
- 20 июля 1943 года появилась еще одна версия с Pz.Kpfw. Башня IV BW: шасси длиной 5,69 м, с фартуками шириной 3,22 м и высотой 2,61 м. При тех же гусеницах и цепях передаточное отношение 42: 1. Броня аналогична варианту 1, только с углом в задней части брони 20 °.Башня была стандартной башней Pz.Kpfw IV в Ausf.G с 5-сантиметровым лобовым, 3-сантиметровым бортовым и кормовым бронированием. Литой командирский купол с перископами, аналогичный конструкции пантеры, был уникальным. Такой дизайн купола предполагалось использовать даже для Pz.Kpfw. IV серии, но снова был снят с производства, когда танк был остановлен осенью 1944 года.
Обе версии должны иметь возможность независимо передвигаться по рельсам. В июле 1943 года план разработки предусматривал три месяца на завершение проекта, шесть месяцев на создание прототипа, три месяца на его испытания и еще восемь месяцев на усовершенствование конструкции.Серийное производство могло начаться в апреле 1945 года.
8 ноября 1943 года танковый офицер Gen.St.dH проинформировал Круппа о том, что было принято решение прекратить разработку многоцелевого танка. 8 мая 1944 года программа была окончательно прекращена по приказу Wa Prüf 6 . Ни учебного, ни опытного образца, ни даже деревянной модели не изготовили. Предварительные концептуальные чертежи больше не могут быть найдены.
Именование
Как это было обычно с немецкими версиями чертежной доски, не было названия животного, только название проекта.Они состоят из различных конструктивных элементов. «ВК» для «пробного дизайна», «28» для желаемого веса и «01» для первого из различных вариантов. Также часто встречается упрощенное обозначение «ВК 2801».
литература
- Дойл, Хилари Л. (Хилари Луис): Panzer Tracts / 20-1, Paper Panzers: Panzerkampfwagen, Sturmgeschütz и Jagdpanzer: Panzerkampfwagen “Löwe” . № 20-1. Panzer Tracts, Boyds, Мэриленд 2001, ISBN 0-9708407-3-X, S. 11.
- Дойл, Хилари Л.(Хилари Луис),: Panzer Tracts / 20-2, Paper Panzers: Reconnaissance, Observation, and Anti-Aircraft. № 20-2. Panzer Tracts, Boyds, Мэриленд, 2002, ISBN 0-9708407-7-2, S. 90–91.
- Спилбергер, Вальтер Дж .: Пантера и ее варианты . Schiffer Military / Aviation History, Атглен, Пенсильвания, 1993, ISBN 978-0-88740-397-2, S. 174–176.
- Spielberger, Walter J .: Gepard: история немецких зенитных танков . Бернард и Грефе, Мюнхен 1982, ISBN 3-7637-5198-X, S.134–136.
- Уве Лацина: ModellFan Edition 09/94 . В: GeraMond Verlag GmbH (Hrsg.): ModellFan . № 09/94. GeraMond Verlag GmbH, сентябрь 1994 г., ISSN 0341-5104, стр. 32.
Выдача детям безрецептурных лекарств от лихорадки, кашля и простуды
Жаропонижающие / обезболивающие
Эти безрецептурные лекарства могут снизить температуру вашего ребенка и уменьшить общий дискомфорт, но не помогают при других симптомах простуды. Всегда перепроверяйте этикетку, потому что составы могут меняться, а также безопасные дозировки в зависимости от возраста и веса.
| Лекарство | Инструкции по дозировке |
|---|---|
Ацетаминофен | младше 3 месяцев: При первых признаках лихорадки или болезни позвоните врачу вашего ребенка. От 3 до 5 месяцев: Спросите врача и посмотрите эту диаграмму дозирования ацетаминофена. От 6 до 23 месяцев: Спросите врача и посмотрите эту диаграмму дозирования парацетамола. От 2 до 3 лет: Соблюдайте дозировку, указанную на этикетке. От 4 до 5 лет: Соблюдайте дозировку, указанную на этикетке. 6 лет и старше: Соблюдайте дозировку, указанную на этикетке. |
Ибупрофен | младше 3 месяцев: Не использовать. Позвоните врачу вашего ребенка при первых признаках лихорадки или болезни. От 3 до 5 месяцев: Не использовать. От 6 до 23 месяцев: Спросите своего врача и просмотрите эту диаграмму дозирования ибупрофена. От 2 до 3 лет: Соблюдайте дозировку, указанную на этикетке. От 4 до 5 лет: Соблюдайте дозировку, указанную на этикетке. 6 лет и старше: Соблюдайте дозировку, указанную на этикетке. |
Лекарства от кашля и простуды
Лекарства от кашля и простуды нельзя давать детям младше 4 лет. Нет убедительных доказательств их безопасности и эффективности у детей.
Если в конкретной ситуации врач посоветует дать ребенку лекарство от кашля или простуды, не смешивайте его с другими лекарствами (чтобы случайно не дать ребенку слишком много повторяющегося ингредиента).
| Лекарство | Инструкции по дозировке |
|---|---|
Противоотечные средства (от заложенного носа), отхаркивающие средства (для разжижения слизи), средства для подавления кашля, (для уменьшения кашля), и против снотворного эффекта и чихание) | младше 3 месяцев: Не использовать. Позвоните врачу вашего ребенка при первых признаках лихорадки или болезни. От 3 до 5 месяцев: Не использовать. От 6 до 23 месяцев: Не использовать. От 2 до 3 лет: Не использовать. От 4 до 5 лет: Принимать только под руководством врача. 6 лет и старше: Соблюдайте дозировку, указанную на этикетке. |
Советы по безопасности при назначении вашему ребенку безрецептурных лекарств
- Узнайте, как безопасно давать ребенку лекарства.
- Если у вас есть какие-либо вопросы о том, какие лекарства, отпускаемые без рецепта, давать вашему ребенку при лихорадке, кашле или простуде, поговорите с ее врачом или фармацевтом.
- Давать аспирин опасно, если у вашего ребенка вирусная инфекция. Это связано с серьезным заболеванием, называемым синдромом Рея, поэтому аспирин полностью запрещен для детей, если его не рекомендует врач.
- Никогда не давайте ребенку любого возраста лекарства от кашля и простуды, содержащие кодеин или гидрокодон .
- Антигистаминные препараты – дело хитрое. Детские лекарства от кашля и простуды часто содержат антигистаминные препараты, которые помогают от насморка и чихания, но они также используются для лечения аллергии и аллергических реакций.Если вы планируете принимать антигистаминные препараты для лечения кашля или симптомов простуды у вашего ребенка, поговорите с его врачом о том, как их безопасно использовать, потому что рекомендации по лечению аллергии и простуды разные.
Узнать больше
Безопасные домашние средства, чтобы ваш больной ребенок чувствовал себя комфортно
Контрольный список для аптечки
Как заставить ребенка принимать лекарства
Как хранить лекарства
Ваш ребенок простудился или что-то еще серьезный?
Храм Ведического планетария
Храм Ведического планетария
Исполнение желаний провидцев, от Шри Чайтаньи Махапрабху до Шрилы А.В. Бхактиведанта Свами Прабхупада, святые и воплощения, Храм Ведического планетария – это уникальный и амбициозный проект, призванный сделать обширную культуру и философию вечной ведической традиции доступной для всех.
Возвышающийся над равнинами святой земли Шри Маяпур, на берегу священной реки Ганг, Храм Ведического планетария будет сияющим маяком для всех честолюбивых спиритуалистов, ищущих ответы на вопросы жизни.
Храм спроектирован в соответствии с сакральной архитектурой, которая на протяжении веков способствовала духовной самореализации миллионов людей. Простой вид снаружи храма вызовет признательность и пробудит дремлющую преданность Богу в каждом искреннем ищущем.
Зайдя внутрь храма, посетитель будет поражен множеством информативных экспозиций ведического искусства, науки и культуры.
Центральным элементом комплекса является Ведический планетарий, который предлагает посетителям увлекательную экскурсию по различным областям космического творения.Начиная с низших планет, паломники путешествуют вверх по земному царству, а затем к высшим планетным системам, прежде чем выйти за пределы материальной вселенной. В духовном царстве посетители рассматривают различные духовные планеты, прежде чем, наконец, достичь высшей духовной обители Верховного Господа Шри Кришны.
Ведический планетарий представляет собой гигантскую вращающуюся модель, демонстрирующую движения планетных систем, описанные в священных текстах, таких как Шримад-Бхагаватам.
