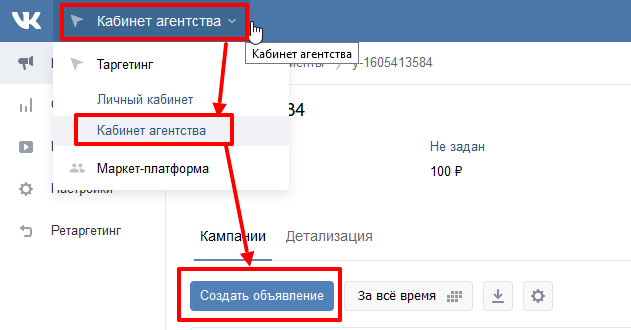
Ссылка для создания вики страницы вк: Как создать wiki-страницу?
Ссылка на страницу вконтакте вики – Как вставить в Контакте ссылку на человека или группу и можно ли сделать слово гиперссылкой в тексте ВК сообщения
Содержание
Создаем вики-страницу в ВК: практические рекомендации
Сегодня говорим о крутой альтернативе обычным постам в ВК – wiki-публикациях. Научим, как создавать вики-страницы, делать таблицы в вики-разметке Вконтакте. Для наших читателей — готовый алгоритм работы.
Немного теории: что такое вики-страницы в ВК
Итак, это специальная страничка, которая создается и оформляется с помощью Wiki-разметки в ВК. Кстати, «Вики» в переводе с гавайского означает «быстрый».
Вики-страница является крутой альтернативой стандартным публикациям в ВК. Нюанс состоит в том, что когда создается рекламный пост, то приходится добавлять ссылки на разные данные, а вот с вики-страничкой все проще. Здесь запросто можно вписать большой объем информации, при этом она корректно компонуется, что позволяет сделать ее анализ наиболее комфортным и оперативным.
К примеру, для того, чтобы оформить результативный пост в стандартном режиме, понадобится небольшой текстовый контент, фотки и пара видеороликов. В то же время существуют способы размещения рекламных публикаций более эффективные, которые намного лучше воспринимаются простыми юзерами. В таких ситуациях на помощь приходит вики-страница в ВК. Если Вам необходимо разместить объемный материал в одной публикации, например, мастер-класс, с обширным текстовым материалом, фотками и видео, тогда создавайте Wiki-страницу.
Wiki-разметка ВКонтакте: что это
Это особый язык, созданный для разметки. С его помощью оформляют увеселительные, учебные, инфо- и продающие странички на социальной платформе VK. Такой функционал используется для того, чтобы уникализировать и продвигать группы и не только.
С помощью такой разметки можно оперативно создавать и встраивать коды элементов для любых групп. Речь идет о кнопках, якорях, ссылок в виде картинок, спойлерах, мини-игр и т. д.
д.
Wiki-разметку ВК можно сопоставить с кодом HTML. Только вот здесь все намного проще. Чтобы разобраться с HTML понадобится намного больше времени, нежели с Вики. На изучение Wiki понадобится не более одной недели и все благодаря ее графическому интерфейсу. Если хотите оперативно научиться делать классные онлайн-журналы, магазины, блоги и даже сайты, тогда изучите эту тему.
Как создать вики-страницу в ВК: практический алгоритм к действию
Самое главное в процессе создания – это следовать намеченному плану. От того, насколько Вы корректно будете соблюдать последовательность всех действий, будет зависеть качество раскрутки группы или паблика.
Предлагаем практическое руководство:
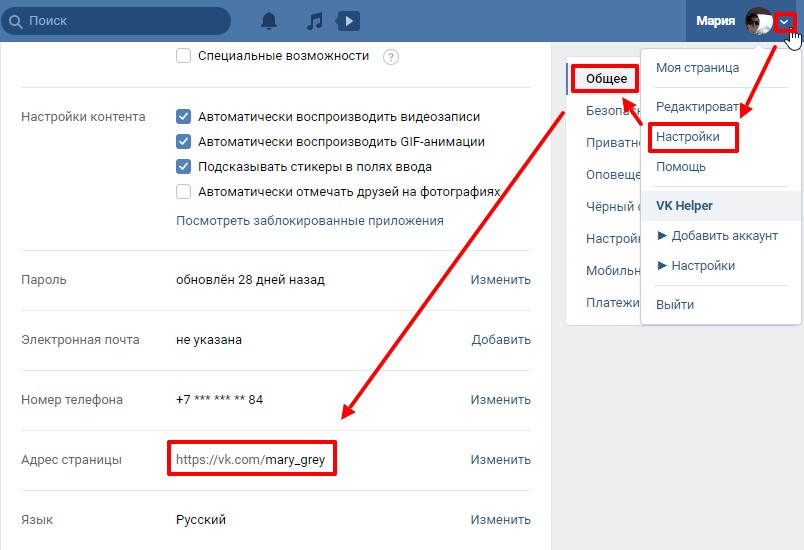
- Открываем адресную строку в браузере.
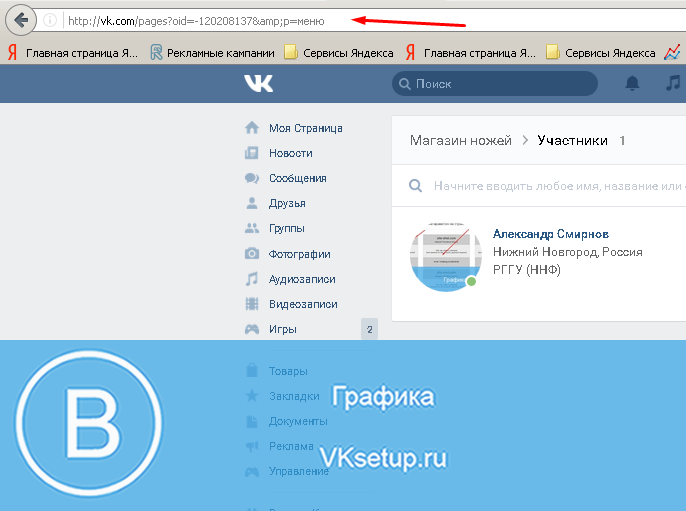
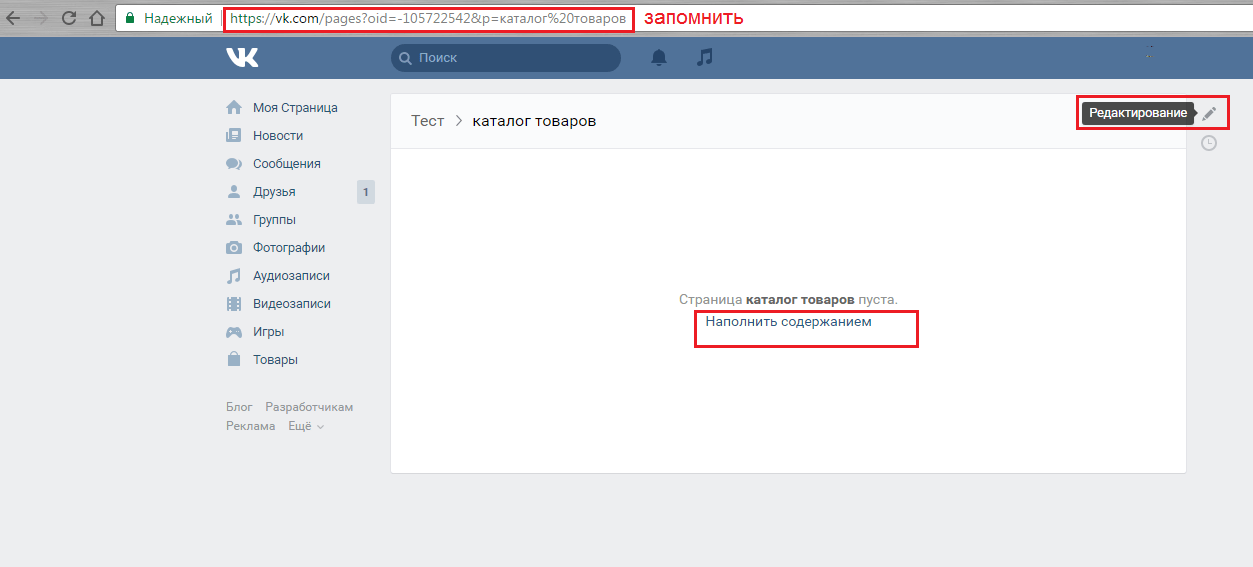
- Копируем ссылочку https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы и вставляем ее в адресную строчку.
- Обратите внимание, что вместо ХХХ в ссылке надо вписать ID группы.
- Далее в форму «Название страницы» нужно добавить реальное название странички.

- Прописывая нейминг страницы, все пробелы заменяем на нижнее подчеркивание «_».
- Нейминг странички теперь выступает в качестве заголовка публикации.
- Нажимаем Enter.
Все, готово. После этого заходим в категорию «наполнения содержанием» или в раздел «редактирования». Теперь самое интересное – как создать «конфетку»?
Как создать крутую wiki-публикацию
Для начала запомните 2 простых правила успешных постов. Во-первых, содержание должно быть уникальным. Во-вторых, текст должен быть понятным и интересным, избегайте ошибки, проверяйте текст на наличие грамматических и стилистических боков с помощью специальных сервисов, например, text.ru.
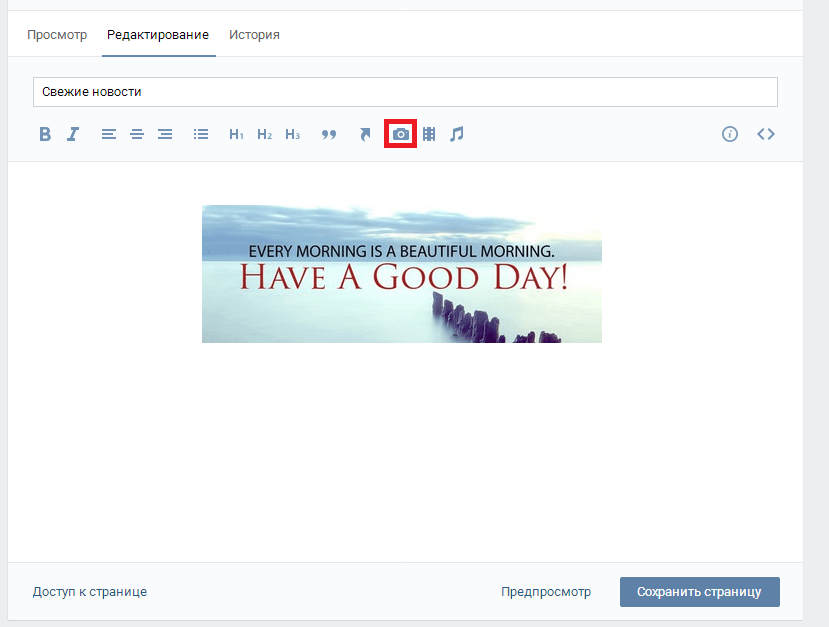
Создаем аппетитную картинку
Ни для кого не будет новостью, в первую очередь пользователи обращают внимание на привлекательное изображение. Именно поэтому следует уделить особое внимание созданию классной визуализации для поста.
Самые распространенные характеристики картинок, которые используются для вики-публикаций следующие:
- Самый легкий путь – просто прикрепить фотографию. Хотя это простейший вариант, которые мало кого привлечет.
- Текст на прикольном фоне. В данном случае уместно будет разместить текст, в котором будет прослеживаться и сам заголовок публикации. Здесь нет ничего сложного, но в то же время это оригинальный способ привлечь внимание подписчиков. Если захотите, то можете добавить красивую иконку.
- Картинка + текст. При желании короткий текстовый материал накладывается прямо на изображение.
- Текст и картинка напополам. Первая половина – текст, вторая – изображение. С одной стороны такая публикация затрагивает образное мышление, с другой – делается акцент на названии. Не стоит забывать о том, что во все изображения будет добавляться Wiki-разметка ВК.
Что должна содержать картинка, чтобы пост был эффективным для продвижения
- интригующий заголовок;
- наличие логотипа;
- картинка или красочный фон;
- внедряем призыв к какому-либо действию: кнопка «важно», адрес группы и т.
 д.
д.
Как сделать таблицу в вики-разметке Вконтакте
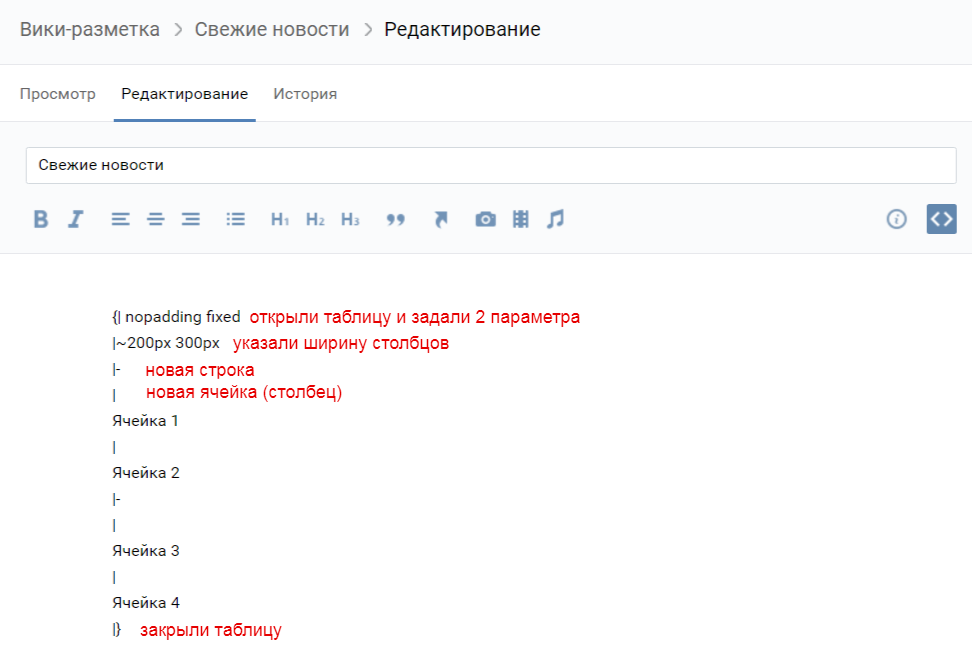
Для того, чтобы создать табличку Wiki, необходимо использовать конкретные символы в четкой последовательности:
- Начинаем таблицу с символа «{|».
- Для написания заголовка используем «|+».
- Чтобы начать новую строчку, нажимаем «|-».
- Если необходимо оформить прозрачную ячейку, пригодится символ «|».
- Для оформления темной ячейки – «!».
- Чтобы завершить создание таблички, нажмите «|}».
Послесловие
Как видите, если следовать простому алгоритму, то можно без проблем создать вики-страницу в ВК. В этом нет ничего сложного. Используйте новые знания с умом, создавайте роскошные публикации и продвигайте их на социальной площадке Вконтакте с помощью Wiki-разметки.
smm-blog.com
Wiki-страница в социальной сети Вконтакте
В этой статье я расскажу вам что такое wiki-страница и как ее можно использовать в своем инфобизнесе.
А еще покажу простой способ как вы можете легко и быстро создать свою wiki-страницу в интернете.
Что такое wiki-страница?
Wiki-страница — это страница в социальной сети Вконтакте, которая создана и отформатирована при помощи специальной разметки (wiki-разметки).
Такой тип разметки применяется для создания страниц Википедии.
Вконтакте тоже использует данный тип разметки. Потому что он очень прост в использовании.
Wiki-страница — это по сути красиво оформленная отдельная страничка во Вконтакте.
Привязывается эта страница к вашей группе во Вконакте.
На ней можно разместить длинный пост с подзаголовками и множеством различных картинок. Можно рассказать о себе и своем бизнесе, сделав из нее сайт-визитку. Можно разместить рекламу своих или чужих инфопродуктов.
Она будет напоминать одностраничный сайт с привязкой к вашей группе Вконтакте.
Как можно использовать wiki-страницу в инфобизнесе?
Во-первых, с помощью wiki-страницы вы можете создавать красиво оформленные длинные посты во Вконтакте. С заголовком и подзаголовками. Со множеством картинок и различных вставок. С разнообразными выделениями и маркированными списками.
Со множеством картинок и различных вставок. С разнообразными выделениями и маркированными списками.
Эти посты явно оценят ваши подписчики и друзья.
Во-вторых, wiki-страница может выступать в роли страницы подписки вашей автоворонки Вконтакте.
В своей прошлой статье я уже рассказывал вам про автоворонку Вконтакте. Если вы еще не читали эту статью, то можете прочитать ЗДЕСЬ>>.
Вы размещаете на ней заголовок, обложку инфопродукта, его описание и призыв к действию. А еще кнопку, нажав на которую человек попадает на отдельную страничку во Вконтакте, где ему предлагается подписаться на вашу рассылку, чтобы получить бесплатно ваш инфопродукт.
Фишка в том, что для создания автоворонки Вконтакте вам даже не нужен свой сайт. Роль страницы подписки будет выполнять wiki-страница.
И создать wiki-страницу намного проще и дешевле, чем страницу подписки.
В-третьих, wiki-страницу можно использовать как продающий сайт для ваших недорогих платных инфопродуктов.
Оформляете ее красиво. Пишите продающий текст и добавляете кнопку со ссылкой сервиса приема платежей.
В-четвертых, wiki-страницу можно использовать как сайта-прокладка для продвижения партнерских инфопродуктов.
Вы привлекаете посетителей на свою wiki-страницу. А на этой странице устанавливаете кнопку с партнерской ссылкой. В итоге Вконтакте не банит ваши партнерские ссылки.
Короче говоря, wiki-страница отлично подойдет для оформления больших статей и для создания мини сайтов.
Как легко и быстро создать wiki-страницу?
Для этого мы будем использовать бесплатный сервис
И так заходим на сайт http://wikiposter.net и нажимаем кнопку «ВХОД».
Далее сервис запросит доступ к вашему аккаунту во Вконтакте.
Нажимаем синюю кнопку «Разрешить».
И вы попадаете в личный кабинет сервиса ВИКИ ПОСТЕР.
Здесь будут отображены все группы, которые у вас есть в социальной сети Вконтакте (на данном аккаунте).
Чтобы создать wiki-страницу вам нужно иметь хотя бы 1 группу во Вконтакте. Потому что wiki-страница будет привязываться именно к вашей группе.
Как видите у меня есть 4 группы.
Чтобы перейти к созданию wiki-страницы нужно нажать на зеленую кнопку “Создать вики страницу”, которая размещена напротив нужной вам группы.
Я в качестве примера создам wiki-страницу для самой нижней группы – “ЗОЛОТО ИЗ КНИГ”. И нажму соответствующую кнопку, которая находится напротив нее.
Появляется вот такое окно:
Первым делом вам нужно ввести название вашей wiki-страницы.
Очень важно: название wiki-страницы вы сменить уже не сможете. А все остальное можно будет отредактировать в любой момент.
Wiki-страницу я буду создавать под свою платную книгу. Поэтому название пишу: “Прибыльная электронная книга”.
Далее я нажимаю большую зеленую кнопку “ДОБАВИТЬ БЛОК”. И появляется перечень блоков, которые я могу разместить на своей wiki-странице.
Для создания своей wiki-страницы я буду использовать такие блоки: ЗАГОЛОВОК, КАРТИНКА, КНОПКА и СПИСОК.
Сперва выбираю блок «ЗАГОЛОВОК».
И пишу заголовок моей страницы.
Только размер шрифта выбираю немного поменьше — 28.
Далее снова нажимаю добавить блок. Выбираю блок – «КАРТИНКА». Нажимаю зеленую кнопку “ВЫБЕРИТЕ ИЗ ПАПКИ”. И на своем компьютере нахожу обложку моей книги.
Картинка появляется на моей wiki-странице. С помощью стрелок вверх-вниз и влево-вправо я могу регулировать расположение этой картинки на моей странице. А с помощью круглой синей кнопки вверху я могу менять размер изображения.
Я уменьшаю немного размеры моей картинки, чтобы она была более компактной. И далее снова нажимаю зеленую кнопку «ДОБАВИТЬ БЛОК».
Теперь я добавлю на свою wiki-страницу кнопку, и вставлю в эту кнопку ссылку на продающую страницу моей книги.
Выбираю блок «КНОПКА». И пишу внутри кнопки текст: «ПОЛУЧИТЬ КНИГУ».
А вверху над кнопкой в белую строку “Ссылка, например htpp://vk.com/” вставляю ссылку на продающий сайт моей книги.
Еще я добавлю на свою страницу блок «ЗАГОЛОВОК».
Для этого нажимаю зеленую кнопку «ДОБАВИТЬ БЛОК». И выбираю блок «ЗАГОЛОВОК». Меняю размер шрифта на 28. Пишу: “Изучив мою книгу вы узнаете:”.
Далее снова нажимаю зеленую кнопку «ДОБАВИТЬ БЛОК». И выбираю блок «СПИСОК». В каждую графу списка пишу нужный текст.
В итоге вот что получилось:
Ну все! Моя страница в принципе готова.
Можно нажимать зеленую кнопку «СОЗДАТЬ ВИКИ-СТРАНИЦУ».
Появляется надпись на красном фоне: “Вы не настроили альбом для хранения элементов вики-страниц”.
Нажимаю зеленую кнопку “НАСТРОЙКА АЛЬБОМА”.
Появляется новое окно Текущий альбом (у вас нет доступа к этому альбому).
Нажимаю кнопку “Изменить”.
В новом окне выбираю “Альбом сообщества”. Пишу название нового альбома: “Книга”. И нажимаю кнопку “Создать альбом”.
Альбом создан. Можно смело нажимать кнопку “Сохранить”.
Появится вот такое окно:
Это окно можно закрыть.
Далее снова нажимаем зеленую кнопку «СОЗДАТЬ ВИКИ-СТРАНИЦУ».
Внизу должно появится две больших зеленых кнопки: «ОБНОВИТЬ ВИКИ-СТРАНИЦУ» и «ПОСМОТРЕТЬ СОЗДАНУЮ СТРАНИЦУ».
А внизу под этими кнопками будет ссылка на вашу созданную wiki-страницу.
Ее желательно сохранить куда-то себе в блокнот.
Нажимаем кнопку «ПОСМОТРЕТЬ СОЗДАНУЮ СТРАНИЦУ». И открывается ваша wiki-страница.
Здесь нужно нажать кнопку “Редактировать”, которая находится в верхнем правом углу.
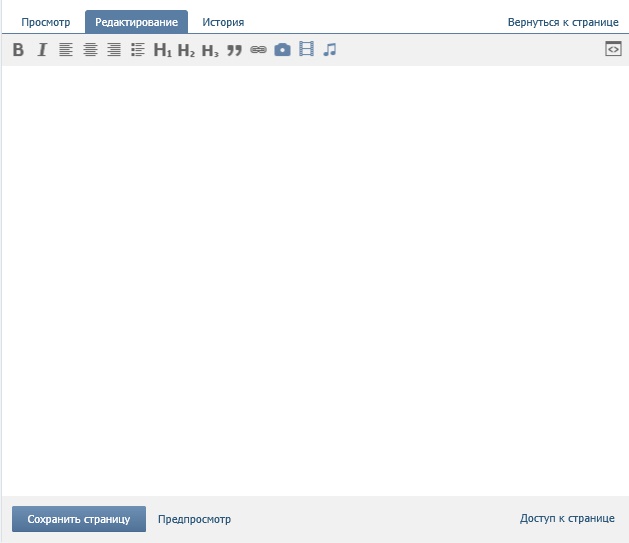
Откроется уже редактор от Вконтакте.
Первым делом вам нужно нажать на кнопку, куда вы вставляли нужную вам ссылку. И убедиться, что в графе «Ссылка» указана нужная вам ссылка.
Лично у меня ссылка не корректная. Поэтому я ввожу ее снова.
А еще смотрите, чтобы размеры кнопки были корректные.
После чего нажимаю кнопку «Сохранить».
Далее опуститесь в самый низ страницы и удалите надпись “создано в вики постер”.
И нажмите синюю кнопку “Сохранить страницу”.
Все. Можете закрыть эту вкладку.
Ваша страница готова и сохранена.
Вернитесь снова на вкладку сервиса ВИКИ ПОСТЕР и закройте ее. Только не сохраняйтесь. Вы уже внесли все нужные изменения в редакторе от Вконтакте.
И не забудьте скопировать ссылку на вашу вики-страницу, если вы не сделали это ранее. Вид страницы меняется, а ссылка остается прежней.
Эта ссылка ведет на вашу созданную wiki-страницу.
Но лично я бы рекомендовал вам использовать не только эту ссылку, а и более упрощенную.
Чтобы получить упрощенную ссылку, вам нужно взять вашу полученную ссылку и слегка ее укоротить.
Вот моя стандартная ссылка:https://vk.com/club120234264?w=page-120234264_53653710
В этой ссылке мне нужно удалить маленький кусочек: club120234264?w=
В итоге у меня получается вот такая ссылка: https://vk. com/page-120234264_53653710
com/page-120234264_53653710
Это уже прямая ссылка на мою wiki-страницу.
Если вы хотите запустить таргетированную рекламу во Вконтакте, то в строке сайта нужно прописывать именно эту упрощенную ссылку, а не сложную. В противном случае рекламироваться будет не ваша wiki-страница, а ваша группа во Вконтакте, в которой вы создавали эту страницу.
Сохраните себе в блокнот и эту упрощенную ссылку, чтобы не потерять.
У вас будет две ссылки: длинная и короткая. Для платной рекламы нужно использовать короткую ссылку. А во всех остальных случаях можно использовать длинную ссылку. Потому что перейдя по ней wiki-страница открывается в более привлекательном виде.
Можете сравнить на примере моей второй wiki-страницы, которую я сделал под книгу «Реактивный старт в инфобизнесе 4.0».
Длинная ссылка: https://vk.com/club77011464?w=page-77011464_53620275
Короткая ссылка: https://vk.com/page-77011464_53620275
Еще хочу обратить ваше внимание на один важный момент.

Свою wiki-страницу вы можете в любой момент отредактировать как вам угодно с помощью того же сервиса ВИКИ ПОСТЕР.
Просто заходите на сервис во вкладку Главная. И напротив вашей группы будет зеленая кнопка «Архив вики-страниц».
Нажимаете ее. И открывается окно с названием вашей страницы или страниц (если у вас их много).
Нажимаете на кнопку «Редактировать». И открывается ваша страница в редакторе блоков ВИКИ ПОСТЕРА.
Здесь вы можете вносить любого рода изменения.
Только не забудьте потом после всех правок нажать на кнопку «ОБНОВИТЬ ВИКИ СТРАНИЦУ».
А потом проверить чтобы все было корректно уже в редакторе от Вконтакте.
Вид вашей страницы будет меняться, но ссылки останутся прежними.
Вот такой простой способ создать wiki-страницу.
Пользуйтесь на здоровье. И создавайте свои красивые wiki-страницы.
dimadreval.ru
Как создать вики-страницу «ВКонтакте» для сообществ и групп? :: BusinessMan.
 ru
ruПрогресс не стоит на месте, постоянно появляется что-то новенькое. Так с развитием социальных сетей стали появляться различные сообщества по интересам для пользователей. Это добавило посетителям подобных сервисов новые возможности. С течением времени возникла необходимость выделять сообщество, так появилась wiki-разметка. Владельцы популярных пабликов постоянно прибегают к оформлению своих творений этим способом.
Что такое wiki-разметка?
Чем оригинальнее оформлено сообщество, тем больший интерес оно вызывает. Обычными записями уже никого не удивишь, и тут на помощь владельцам сообществ приходят wiki-страницы – альтернатива привычным записям «ВКонтакте». Благодаря этому можно приукрасить паблик добавлением статей с разнообразными графическими и текстовыми элементами (подчеркивание, жирный шрифт, заголовки, списки), а также созданием навигационного меню. Wiki-разметка незаменима при оформлении сообщества, она позволяет сделать его не только красочным, но и удобным для пользователей. Чтобы сделать оригинальное оформление паблика, придется изрядно постараться, но труды стоят результата!
Чтобы сделать оригинальное оформление паблика, придется изрядно постараться, но труды стоят результата!
Как создать вики-страницу «ВКонтакте»?
Для пользователей, никогда не имеющих дело с подобным оформлением пабликов, на первый взгляд может показаться, что это им не под силу, однако здесь нет ничего сложного. Однажды научившись оформлять страницы с помощью wiki-разметки, вы уже никогда не захотите использовать простые записи на стене.
Создать вики-страницу «ВКонтакте» можно и для паблика, и для группы, но процесс немного отличается.
Создание вики-страниц для пабликов
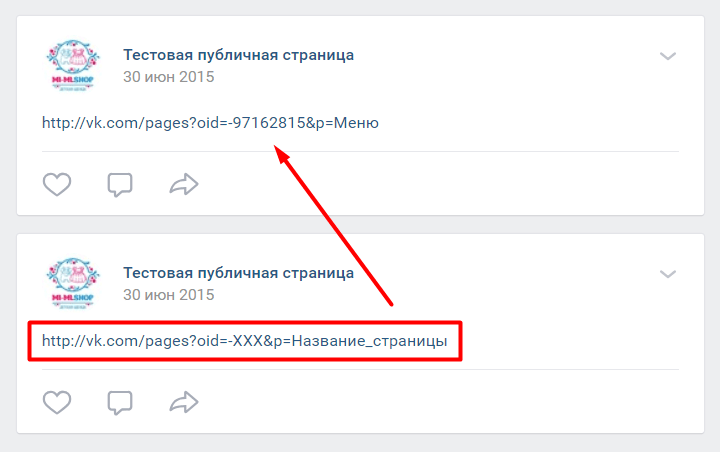
Как создать вики-страницу «ВКонтакте» для паблика, больше всего интересует его владельца. Необходимо создать ссылку «vk.com/pages?oid=-ID_сообщества&p=Название_страницы». Название страницы – это заголовок вики-странички.
На этом владелец сообщества может приостановиться, поскольку не каждый знает, как узнать ID. Все очень просто: необходимо открыть ссылку с датой размещения любой записи на стене сообщества, которая откроется в режиме просмотра. В адресной строке находится ссылка «vk.com/адрес_сообщества?w=wall-ID_сообщества», там можно увидеть ID. Можно приступать к наполнению страницы.
В адресной строке находится ссылка «vk.com/адрес_сообщества?w=wall-ID_сообщества», там можно увидеть ID. Можно приступать к наполнению страницы.
Разный вид страницы создается с помощью тегов.
Wiki-разметка позволяет превратить сообщество в полноценный сайт абсолютно бесплатно!
Создание wiki-страницы для групп
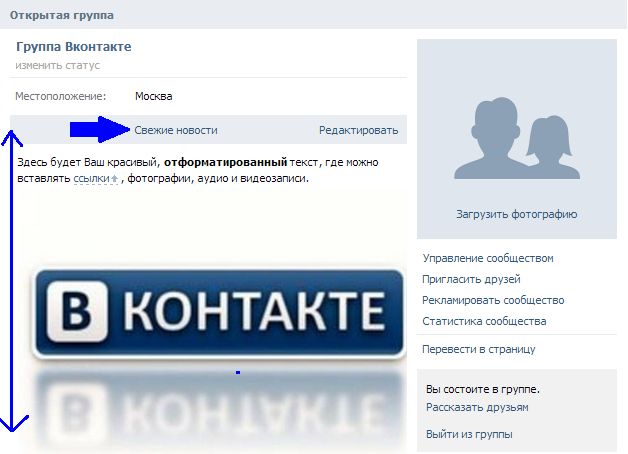
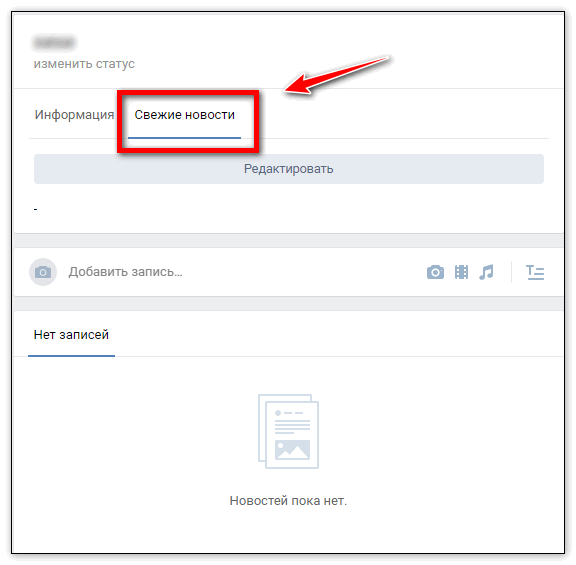
Чтобы создать вики-страницу «ВКонтакте», нужно открыть «Управление сообществом»; в пункте «Материалы» на выбор дано два варианта: «Открытые» (все участники будут иметь доступ к редактированию) и «Ограниченные» (право доступа будут иметь только администраторы и редакторы). В результате этого на стене сообщества появится ссылка «Свежие новости», которые можно редактировать. Это и есть вики-страница.
Если у вас есть своя группа, вас должно волновать, как создать вики-страницу «ВКонтакте» для группы.
Чтобы вики-страница была прикреплена к записи, нужно скопировать на нее ссылку и вставить в форму ввода при создании записи. Если вставить в запись картинку, то она будет «кликабельна».
С помощью таких страниц можно создавать как внутренние ссылки, ведущие на страницы «ВКонтакте», так и внешние на сторонние сайты.
Создать вики-страницу «ВКонтакте» значит сделать свое сообщество или группу более привлекательного внешнего вида, функциональнее и удобнее для пользователей.
Как сделать рекламу через «Читать продолжение»
Для владельца паблика обязательно нужно знать, как создать вики-страницу «ВКонтакте» с ссылкой «Читать продолжение…». Это очень грамотный вид рекламы, которая интересует многих подписчиков и просто на подсознательном уровне вынуждает их перейти по ссылке.
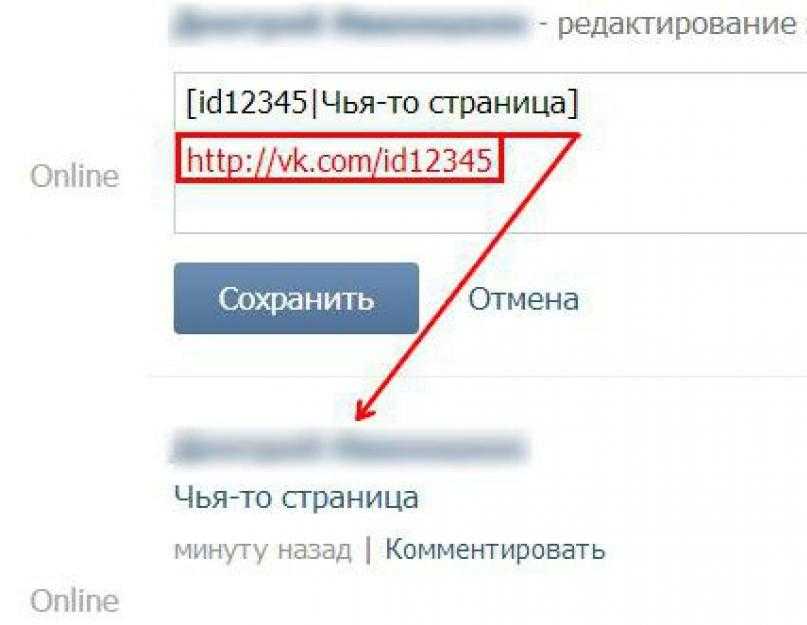
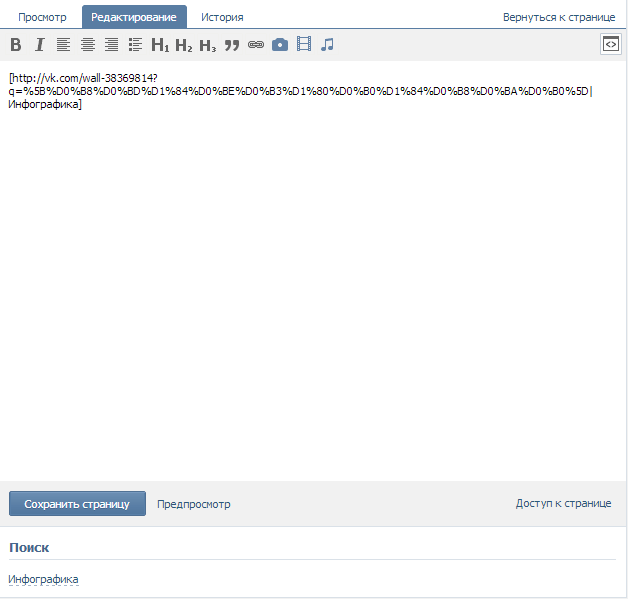
«Ответ здесь» – ссылка на другое сообщество, для которого делается реклама в вашем паблике. Необходимо создать пост в рекламируемом сообществе, вставив в него ссылку на wiki-страницу, которая прикрепляется к посту, после этого ее можно удалить оттуда.
В своем сообществе размещаете рекламный интригующий пост, а в нем ссылку на другое сообщество [пабликХХХХХХ|Ответ здесь]. Пользователь нажимает на «Ответ здесь» и перенаправляется на рекламируемое сообщество, нажимает на ссылку, и открывается вики-страница, которую можно оформить на свое усмотрение.
Пользователь нажимает на «Ответ здесь» и перенаправляется на рекламируемое сообщество, нажимает на ссылку, и открывается вики-страница, которую можно оформить на свое усмотрение.
Как видно, создать вики-страницу «ВКонтакте» совсем не сложно, если следовать всем инструкциям. Уделив немного времени, можно получить сообщество с оригинальным дизайном, множеством уникально оформленного материала. Такой паблик смотрится гораздо эстетичнее, и его хочется посещать снова и снова.
businessman.ru
Как создать Вики-страницу ВКонтакте
Благодаря Wiki-страницам можно сделать свое сообщество значительно красивее. Вы сможете написать большую статью и красиво ее оформить благодаря текстовому и графическому форматированию. Сегодня мы поговорим, как сделать такую страницу ВКонтакте.
Создаем Wiki-страницу ВКонтакте
Есть несколько способов создания страниц такого типа. Рассмотрим каждый из них.
Способ 1: Сообщество
Сейчас узнаем, как создать Wiki-страницу в сообществе. Для этого:
Для этого:
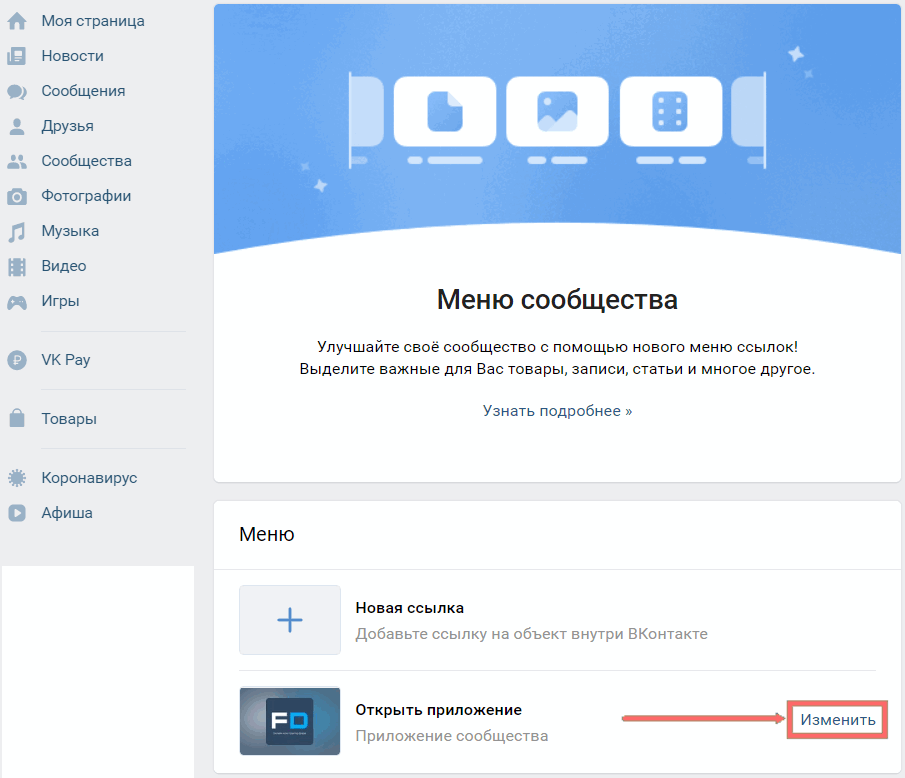
- Переходим в «Управление сообществом».
- Там, сбоку справа, выбираем «Разделы».
- Здесь находим материалы и выбираем «Ограниченные».
- Теперь под описанием группы будет раздел «Свежие новости», кликаем на «Редактировать».
- Теперь откроется редактор где вы можете написать статью и оформить ее, как вам угодно. В данном случае было создано меню.
Если вместо описания вы закрепили запись, то раздел «Свежие новости» не будет виден.
Не забывайте сохранять оформленную страницу.
Читайте также: Как руководить группой ВК
Способ 2: Публичная страница
В публичной странице нельзя создавать Wiki-страницы напрямую, но ничего не мешает создать их при помощи специальной ссылки:
- Копируете данную ссылку:
http://vk.com/pages?oid=-***&p=Нaзвание страницыи вставляете в адресную строку браузера.

- Как и в предыдущем способе, откроется редактор, где нужно будет оформить страницу.
- Когда все будет готово, сохраняете страницу.
- Теперь сверху нажимаете «Просмотр».
- В адресной строке копируете адрес вашей новой Вики-страницы и вставляете его, куда нужно.
Вместо «Название страницы» пишите, как будет именоваться ваша будущая Вики-страница, а вместо звездочек, указываете ID паблика.
Заключение
Как видите, Wiki-страницы творят чудеса. Если вы создаете интернет-магазин или просто пишите статью ВКонтакте, то это отличный способ оформления.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
lumpics.ru
пошаговая инструкция. Продвижение бизнеса в ВКонтакте [Быстро и с минимальными затратами]
Приложение 1. Как создать вики-страницу: пошаговая инструкция. Продвижение бизнеса в ВКонтакте [Быстро и с минимальными затратами]
Как создать вики-страницу: пошаговая инструкция. Продвижение бизнеса в ВКонтакте [Быстро и с минимальными затратами]ВикиЧтение
Продвижение бизнеса в ВКонтакте [Быстро и с минимальными затратами]
Румянцев Дмитрий
Содержание
Приложение 1. Как создать вики-страницу: пошаговая инструкция
1. Создайте ссылку вида:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы,
где:
XXX – id вашей публичной страницы;
«Название_страницы» – любое слово, которым будет названа страница (рис. 98).
2. Перейдя по ссылке, нажмите «Наполнить содержанием» и заполните страницу контентом.
3. После этого достаточно вставить ссылку на нее в поле для написания записи – страница сама прикрепится (рис. 99). Затем удаляете ссылку из текста – страница останется прикрепленной. Если к посту прикреплена вики-страница и фото, при клике на фото открывается вики-страница.
Рис. 98
Рис. 99
Данный текст является ознакомительным фрагментом.
Глава 10 Работа с вики-узлами
Глава 10 Работа с вики-узлами В этой главе вы научитесь:• работать с технологией вики;• создавать библиотеки вики-страниц;• создавать вики-страницы;• работать с блогами;• создавать узел блогов;• создавать записи в блоге;• добавлять в блог комментарии;• использовать
Вики-узлы
Вики-узлы Самый первый вики-узел, WikiWikiWeb, был создан в 1995 г. в Портленде Вардом Каннингемом, разработавшим систему, быстро создающую веб-страницы и позволяющую пользователям свободно создавать и изменять содержимое веб-страниц при помощи веб-обозревателя. Вики (wiki) –
Создание библиотеки вики-страниц
Создание библиотеки вики-страниц
Хотя на базе служб SharePoint можно создавать узлы, используя в качестве основы шаблон вики-узла, применение вики-технологии не ограничивается такими узлами. Вики-узлы можно использовать на любом узле группы, создав библиотеку вики-страниц.
Вики-узлы можно использовать на любом узле группы, создав библиотеку вики-страниц.
Создание вики-страницы
Создание вики-страницы Вики-страницы содержат информацию о каких-либо фактах или конкретные советы, и обычно ограничены двумя-тремя экранами. Содержимое вики-страниц легко читать и изменять. Создать новую страницу в вики-библиотеке можно двумя способами.1. Создать
1.4. Настраиваем домашнюю страницу
1.4. Настраиваем домашнюю страницу Как выглядит домашняя страница Яндекса (рис. 1.3), знают все, кто пользуется его сервисами. Но знаете ли вы, что ее можно видоизменить, настроить в соответствии с собственными интересами? Кого-то совершенно не интересует работа с каталогом,
6.2.1. Создаем главную страницу
6. 2.1. Создаем главную страницу
У любого сайта должна быть главная страница, имеющая название index.html. При использовании шаблонов для главной страницы можно выбрать любой из них, но только в разделе Главная страница имя (index.html) будет подставлено правильное. Во всех остальных
2.1. Создаем главную страницу
У любого сайта должна быть главная страница, имеющая название index.html. При использовании шаблонов для главной страницы можно выбрать любой из них, но только в разделе Главная страница имя (index.html) будет подставлено правильное. Во всех остальных
Приложение 1. Краткая инструкция по созданию сайта своими руками
Приложение 1. Краткая инструкция по созданию сайта своими руками Какие бывают сайты? Сайт сайту рознь. И будет нелишним узнать, чем же они отличаются друг от
Приложение 2. Краткая инструкция по заработку в Интернете своим умом
Приложение 2. Краткая инструкция по заработку в Интернете своим умом
Способы заработка
Пенсионеру не так-то легко найти работу, и единственная, пожалуй, тому причина — возраст. Но в виртуальном пространстве возраст не имеет никакого значения. Здесь все равны: пионеры и
Здесь все равны: пионеры и
Пошаговая инструкция
Пошаговая инструкция Как же мы продвигаем нашу группу в социальной сети ВКонтакте? Для начала мы приглашаем своих друзей и друзей своих друзей, а затем прибегаем к помощи рекламы. Сейчас, когда базовая аудитория уже набралась, прирост ее идет в основном за счет тех людей,
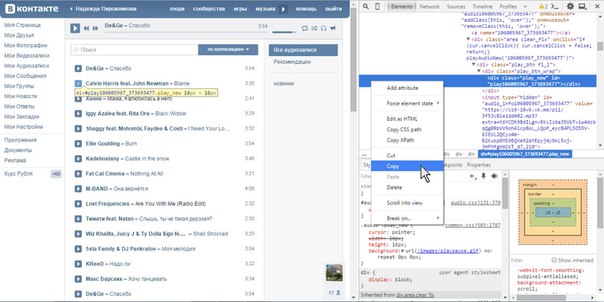
Приложение 2. Как узнать id сообщества: пошаговая инструкция
Приложение 2. Как узнать id сообщества: пошаговая инструкция В случае если id не содержится в ссылке (рис. 100), его можно узнать следующим образом: Рис. 1001. Нажимаете на заголовок вашей «стены», где написано количество сообщений (рис. 101). Рис. 1012. После этого у вас откроется
Приложение 3. Как закрепить меню наверху группы: пошаговая инструкция
Приложение 3. Как закрепить меню наверху группы: пошаговая инструкция
1. Вы создали вики-страницу и получили ее адрес вида: http://vk.com/page-1194208_30514521. В данном примере это меню клуба «Книги и Кофе».2. Вы создали картинку, которая послужит входом для меню (рис. 103).
Рис. 1033. Пишите
Как закрепить меню наверху группы: пошаговая инструкция
1. Вы создали вики-страницу и получили ее адрес вида: http://vk.com/page-1194208_30514521. В данном примере это меню клуба «Книги и Кофе».2. Вы создали картинку, которая послужит входом для меню (рис. 103).
Рис. 1033. Пишите
Пошаговая инструкция развития
Пошаговая инструкция развития Мы прочитали уйму книжек, которые вроде как какую-то идею передают, а инструментов реализации не предлагают. Это с одной стороны наша проблема, что мы не можем прочитанное перевести из разряда теории в практику, но с другой, авторы таких
Как сменить домашнюю страницу?
Как сменить домашнюю страницу? Домашняя страница — веб-страница, которая автоматически открывается в браузере при его запуске. По умолчанию домашней является начальная страница сайта MSN.com. Возможно, вы захотите начинать свои путешествия по Интернету со страницы
Как сохранить веб-страницу?
Как сохранить веб-страницу?
Веб-страницы можно сохранять на компьютере в виде файлов. Впоследствии вы сможете открыть и просмотреть их даже без подключения к Интернету.Щелкните на кнопке Страница (1). Откроется меню.Выберите в нем команду Сохранить как (2).Откроется диалог
Впоследствии вы сможете открыть и просмотреть их даже без подключения к Интернету.Щелкните на кнопке Страница (1). Откроется меню.Выберите в нем команду Сохранить как (2).Откроется диалог
Вики разметка меню группы
Здравствуйте. Сегодня расскажем о вики-публикациях в ВКонтакте. Прочитав эту статью, вы узнаете для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации – это особые страницы в ВКонтакте с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста, можно получить статью с иллюстрациями по тексту, с видео и звуком, у текста будут правильные отступы и оформлены заголовки. Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам передавать контент в той форме, который удобен для читателя, вики-публикации индексируются поисковыми сетями и вики-публикации можно распространять в качестве гостевых публикаций получая трафик на свое сообщество.
Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество.
Контентные статьи часто выходят в топ-выдачи Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко.
Вики-разметка, кроме очевидных инструментов верстки, позволяет создать делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.
Вики-публикации часто называют вики-меню, потому что с помощью функционала фики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам сообщества.
Сначала мы видим публикацию в сообществе
Вариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.
Используя вики-публикации можно создавать простенькие квест-игры:
Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ в ВКонтакте. Давайте разберемся с технической стороной.
Создание вики-публикаций
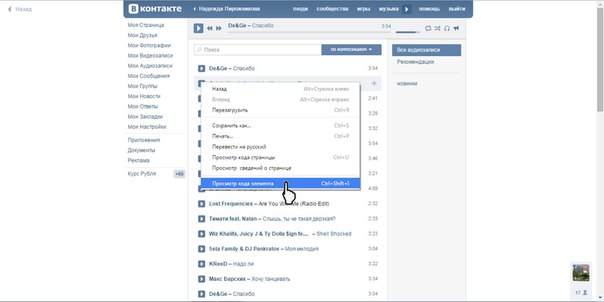
По умолчанию, в сообществах в ВКонтакте нет функционала, который позволит быстро и просто создавать вики-публикации. Я знаю три варианта создания вики-публикаций. Сложный, простой, через приложение «Исходный код» и простой, через разрешение Хрома.
Сложный способ заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
С помощью разрешения, в выплывающем меню в настройках сообщества появляется кнопка «Список wiki-страниц».
Расширение позволяет подглядеть вики-публикации в чужих сообществах, а в своем собственном создать новые страницы. Можно узнать вики-разметку, которая использовалась для страницы и узнать дату создания страницы.
Нажав на кнопку «добавить», появится новая вики-страница
Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», мне кажется через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение, и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
В режиме редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Самые «важные» коды вики-разметки*
* Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « » и нужен закрывающий текст « » (убрать пробелы перед закрывающей скобкой)
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « <| », а заканчивается « |>», чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
Невидимые границы таблицы: noborder;
Расширить таблицу на ширину страницы (по-умолчанию, таблица создаётся на 500 px, а ширина вики-страницы 600 px): nomargin;
Колонки фиксированной ширины (по-умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |
Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |
Цитата со встроенной таблицей с тремя колонками
Прочтите 7 хитростей, вики-разметки о которых не все знают, и разберитесь как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но СММщики нашли лазейку, нужно при открытой вики-странице с неправильным названием, в конце адресной строки прописать /market и перейти на новую страницу. Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы»
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ в ВКонтакте.
Чтобы проще было создавать страницы используйте «Исходный код» или расширение VkOpt.
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Илья Слюсарев
СММщик, контент-мейкер и просто хороший человек.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
- Пожаловаться
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Ссылка для создания вики-страницы (скопируйте) – vk.com/pages?o >Параметры (разделяются между собой знаком “;”)
nopadding
nolink
0:05 Работа в программе Photoshop
5:21 Создание Вики-меню Вконтакте
Предыдущий урок – https://www. youtube.com/watch?v=n4UHt.
youtube.com/watch?v=n4UHt.
______________________________________
Закажите профессиональный дизайн для вашей группы – http://vk.cc/56tjh7
По вопросам пишите в личные сообщения сюда – https://vk.com/smm.fedotov
В данном видеоуроке вы узнаете, как создать простое вики-меню для вашей группы Вконтакте. Надеемся, что это видео окажется для вас полезным!
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
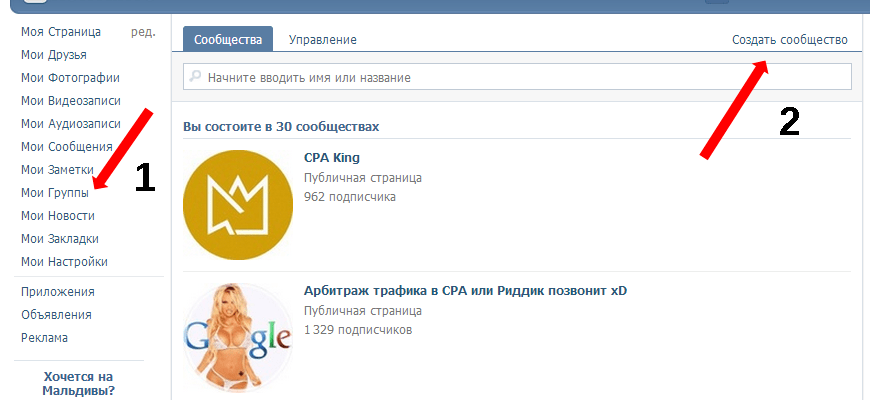
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
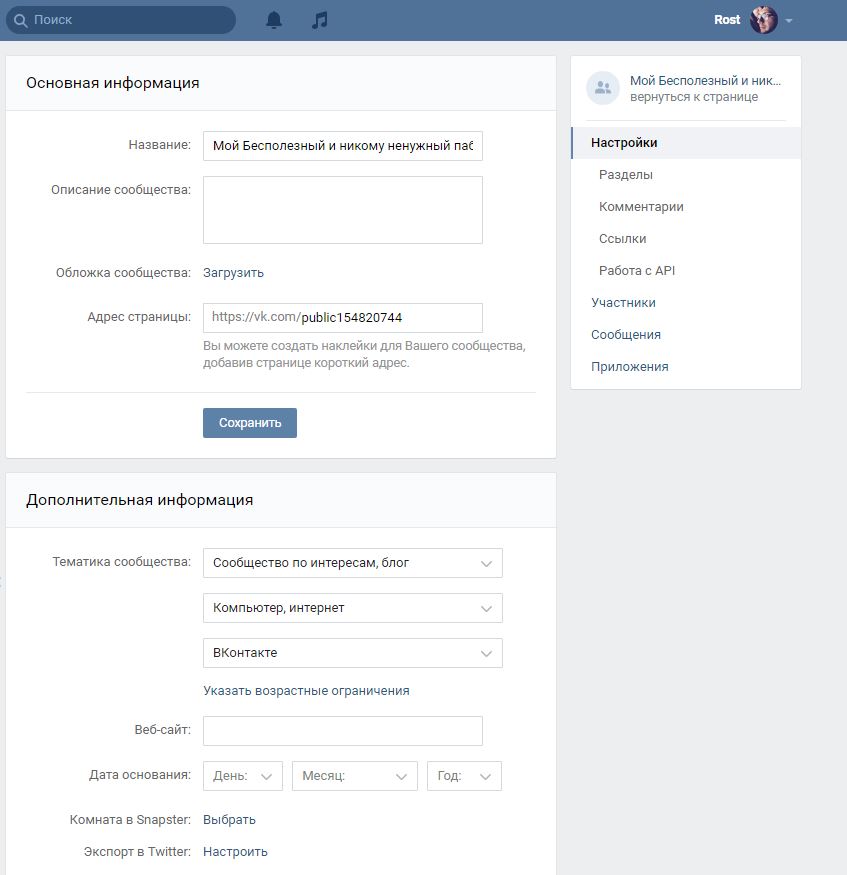
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
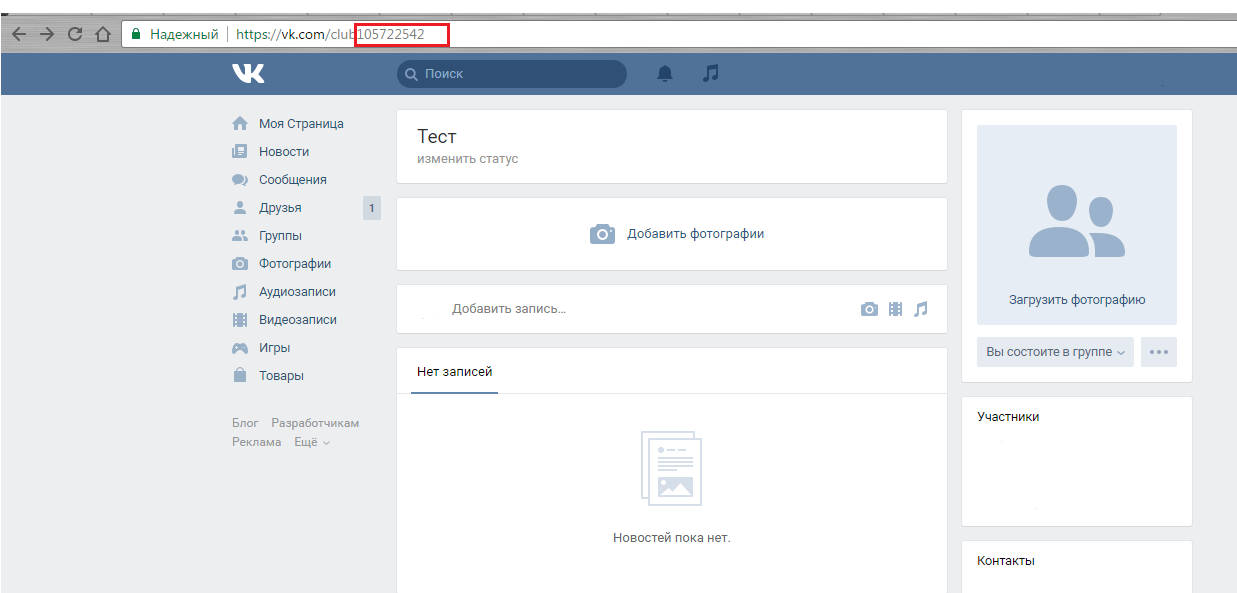
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?g >
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
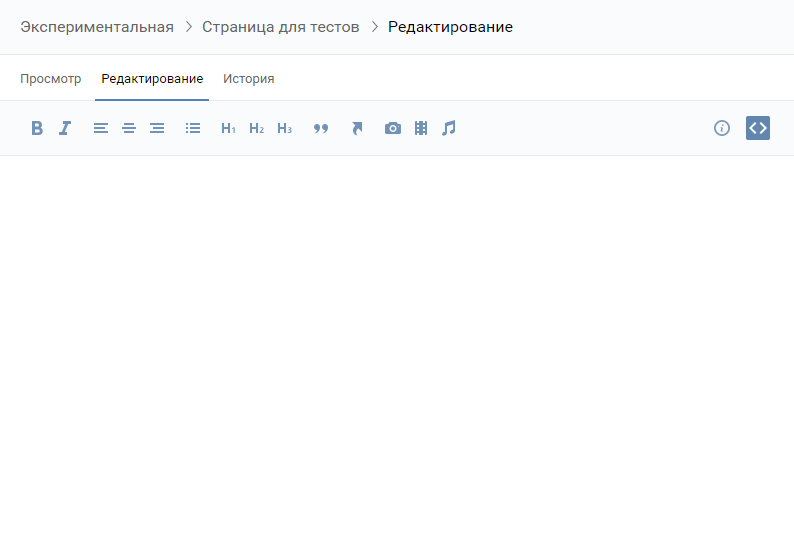
Если всё сделано правильно, откроется вот такая страница.
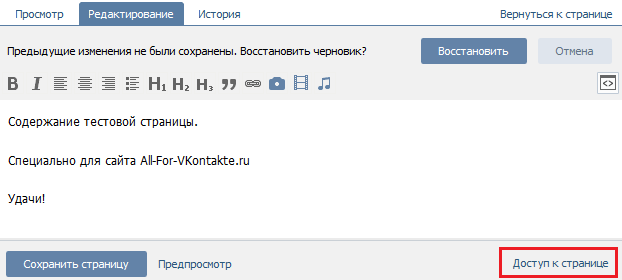
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
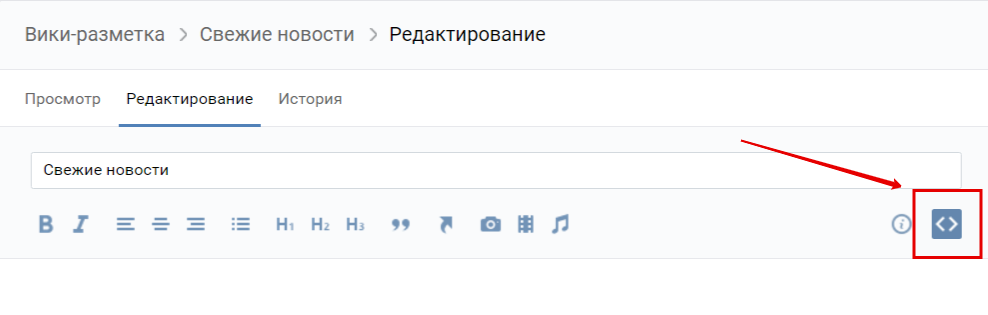
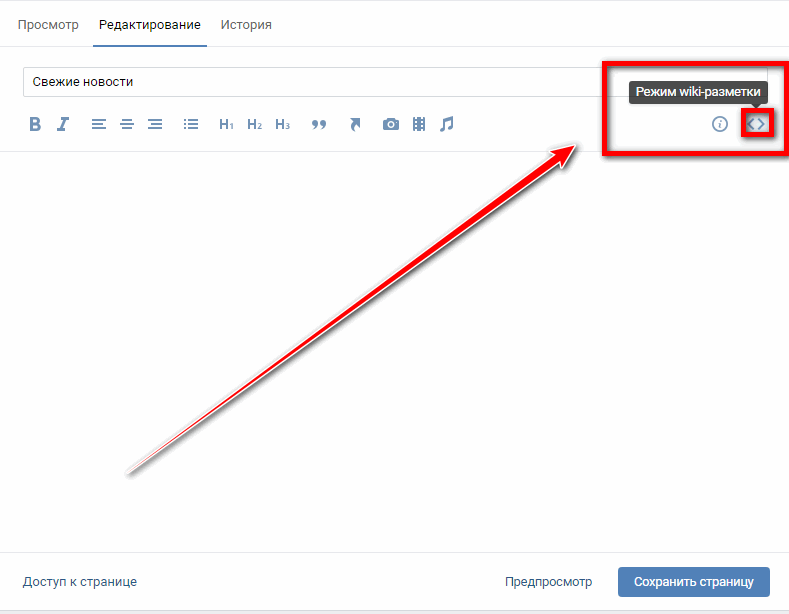
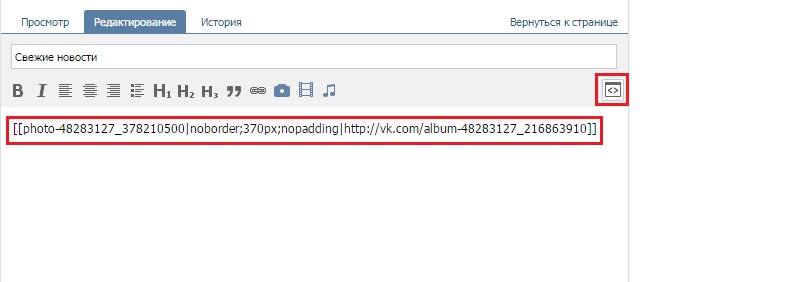
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
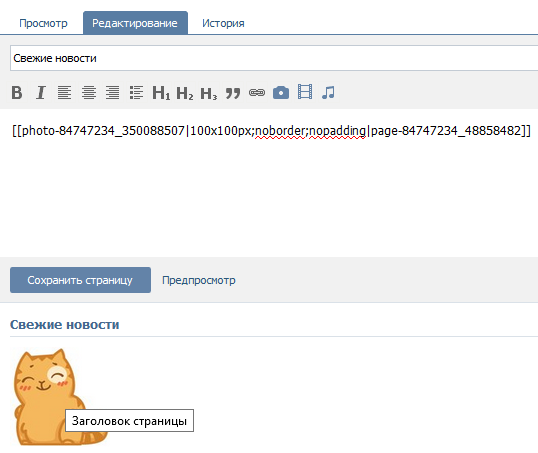
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
WIKI РАЗМЕТКА ВКОНТАКТЕ Что такое WIKI разметка
WIKI РАЗМЕТКА ВКОНТАКТЕ
Что такое WIKI разметка ВКОНТАКТЕ? Вики-разметка — Это упрощенный вариант HTML языка, который используется для оформления текста на веб-сайтах. WIKI-страницы вконтакте — хорошая альтернатива обычным записям, текстовой и графической навигации. Если вам необходимо создать большую статью с различным форматированием текста или добавить к ней графику, ссылки либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Если вам необходимо создать большую статью с различным форматированием текста или добавить к ней графику, ссылки либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
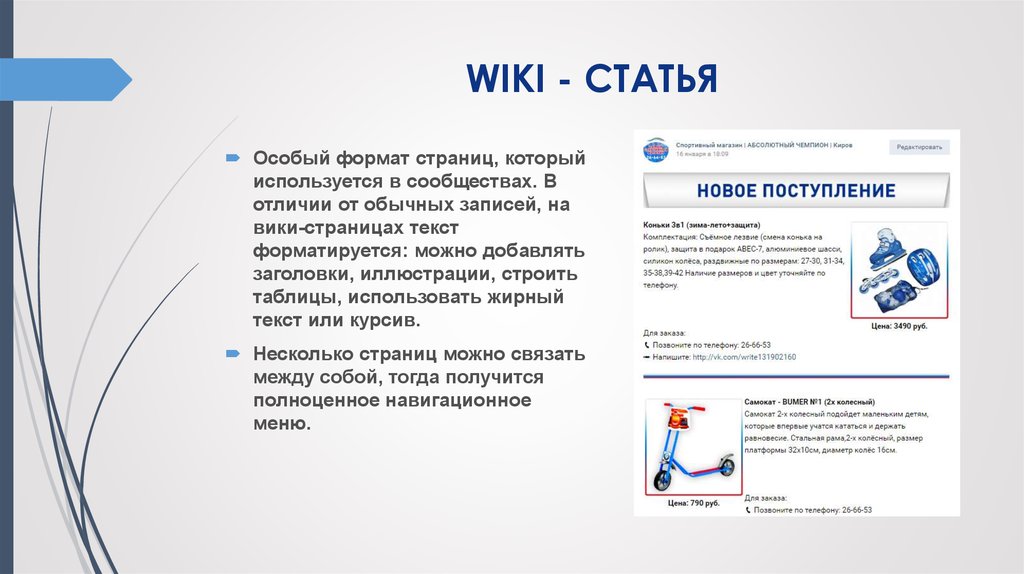
ВИДЫ WIKI РАЗМЕТКИ СТАТЬЯ С ГРАФИЧЕСКИМ ИЛИ МУЛЬТИМЕДИЙНЫМ ДОПОЛНЕНИЕМ
WIKI – СТАТЬЯ Особый формат страниц, который используется в сообществах. В отличии от обычных записей, на вики-страницах текст форматируется: можно добавлять заголовки, иллюстрации, строить таблицы, использовать жирный текст или курсив. Несколько страниц можно связать между собой, тогда получится полноценное навигационное меню.
ВИДЫ WIKI РАЗМЕТКИ ТЕКСТОВОЕ МЕНЮ ГРАФИЧЕСКОЕ МЕНЮ
ВИДЫ WIKI РАЗМЕТКИ БЕСШОВНОЕ WIKI Landing СЛОЖНОЕ МЕНЮ
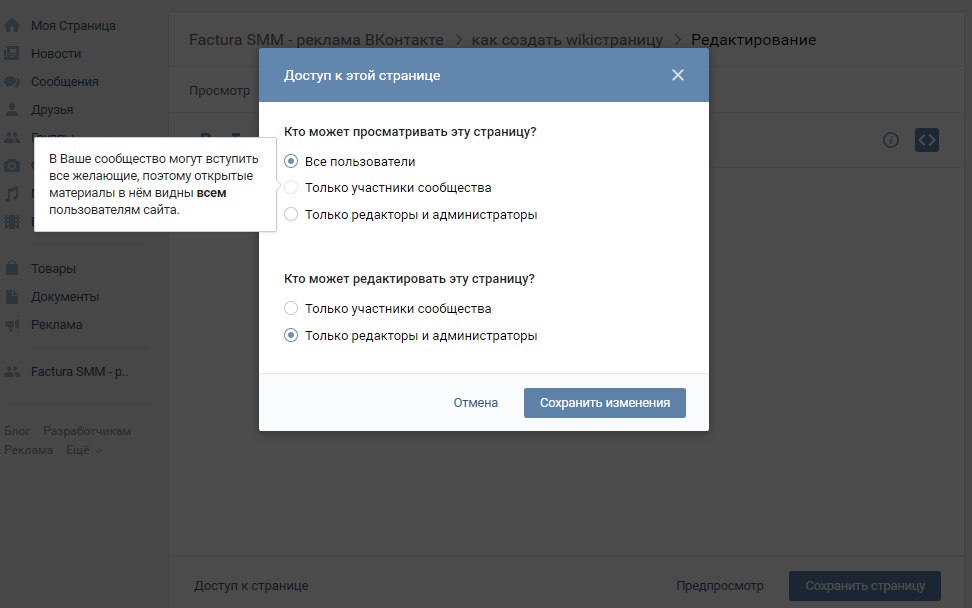
ПОДГОТОВКА СОЗДАНИЮ WIKI СТРАНИЦЫ Чтобы создать wiki-страницу, в первую очередь подключите в своём сообществе сервис «Материалы» . Вам нужно зайти в раздел «Управление сообществом» – который Вы можете найти под аватаром сообщества и найти там пункт «Разделы» В пабликах создавать wikiстраницы могут только руководители!
ПОДГОТОВКА СОЗДАНИЮ WIKI СТРАНИЦУ? В выпадающем списке Вы можете выбрать два варианта: «Ограниченные» и «Открытые» . При открытых материалах все участники сообщества могут создавать новые страницы. Если материалы ограничены — только редакторы и администраторы. ЗАМЕРКА: В пабликах создавать wiki-страницы могут только руководители!
При открытых материалах все участники сообщества могут создавать новые страницы. Если материалы ограничены — только редакторы и администраторы. ЗАМЕРКА: В пабликах создавать wiki-страницы могут только руководители!
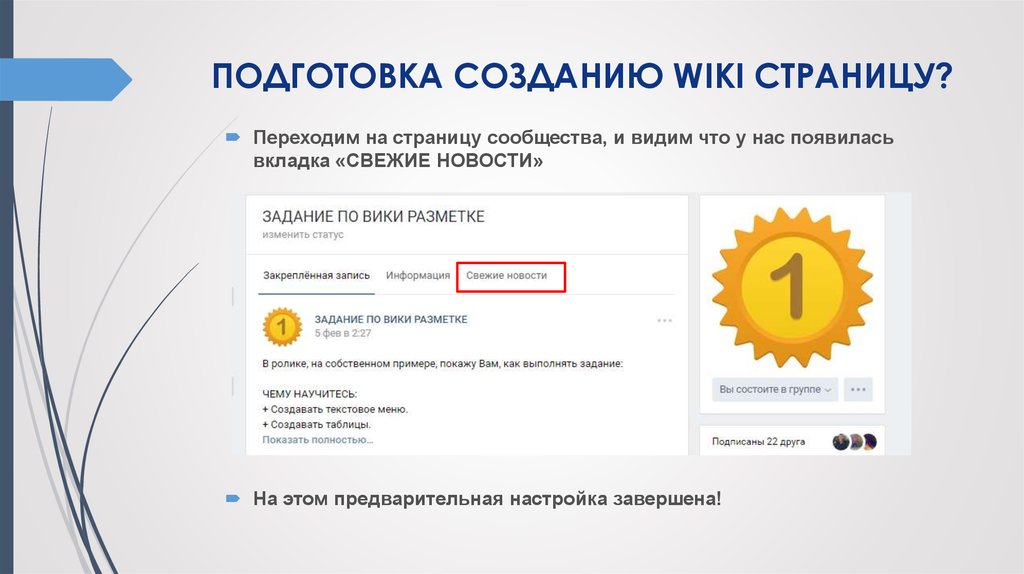
ПОДГОТОВКА СОЗДАНИЮ WIKI СТРАНИЦУ? Переходим на страницу сообщества, и видим что у нас появилась вкладка «СВЕЖИЕ НОВОСТИ» На этом предварительная настройка завершена!
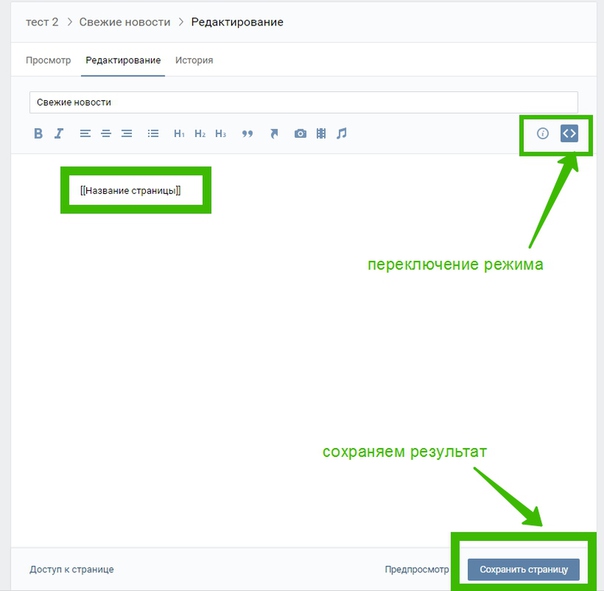
КАК СОЗДАТЬ WIKI СТРАНИЦУ? Нажимаем на вкладку «СВЕЖИЕ НОВОСТИ» Нажимаем «РЕДАКТИРОВАТЬ» Придумайте название и печатаем в режиме wikiразметки. Заключите его в двойные квадратные скобки. Нажмите кнопку «Сохранить» . Проверяем результат – переходим на страницу сообщества и нажимаем на вкладку «ПРОСМОТР» , где видим ссылку на созданную страницу (НАШЕ МЕНЮ).
КАК СОЗДАТЬ WIKI СТРАНИЦУ? Проверяем результат – переходим на страницу сообщества и нажимаем на вкладку «ПРОСМОТР» , где видим ссылку на созданную страницу (НАШЕ МЕНЮ). При нажатии по этой ссылке, мы перейдем на страницу «наше меню» – где нажимаем кнопку «РЕДАКТИРОВАТ» .
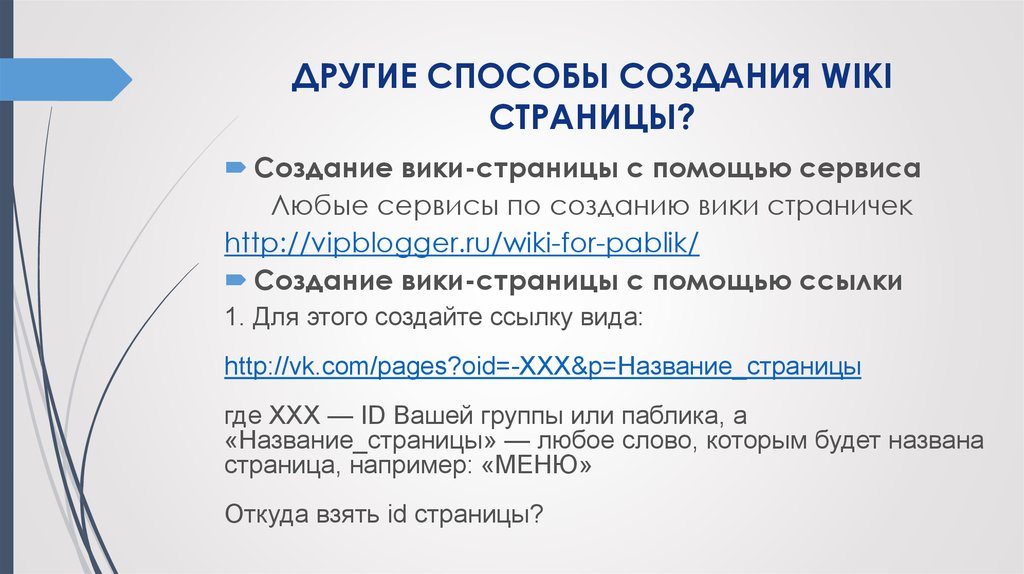
ДРУГИЕ СПОСОБЫ СОЗДАНИЯ WIKI СТРАНИЦЫ? Создание вики-страницы с помощью сервиса Любые сервисы по созданию вики страничек http: //vipblogger. ru/wiki-for-pablik/ Создание вики-страницы с помощью ссылки 1. Для этого создайте ссылку вида: http: //vk. com/pages? oid=-XXX&p=Нaзвание_страницы где XXX — ID Вашей группы или паблика, а «Название_страницы» — любое слово, которым будет названа страница, например: «МЕНЮ» Откуда взять id страницы?
Нажмите на заголовок ленты публикаций, где написано «ВСЕ ЗАПИСИ» Откроется отдельно стена сообщества. Цифры в адресной строке – это и есть id
НАПОЛНЕНИЕ WIKI СТРАНИЦЫ ТЕКСТОВОЕ МЕНЮ: > > > > Для его создания необходимо уметь правильно применять основные теги.
ОСНОВНЫЕ ТЕГИ Серый текст Серый текст Жирный текст Жирный текст ”’Жирный текст”‘ Жирный текст Курсив – ”Курсив’‘ Курсив – Курсив Зачёркнутый текст Зачёркнутый текст Подчёркнутый текст Подчёркнутый текст Текст верхнего индекса Текст верхнего индекса Текст нижнего индекса Текст нижнего индекса Моноширинный Моноширинный Моноширинный Моноширинный Левый край Левый край
Текст в цитате
Центр Правый край
СОЗДАНИЕ ТАБЛИЦ
Примеры таблиц {| ||Ячейка 1 |Ячейка 2 |} {| || Строка 1 || Cтрока 2 |}
КОД ТАБЛИЦЫ И РЕЗУЛЬТАТ
ССЫЛКИ
ССЫЛКИ
ССЫЛКИ
ЗАКРЕПЛЕНИЕ ЗАПИСИ НА СТЕНЕ ДОБАВИТЬ ЗАПИСЬ НАПИСАТЬ ИЛИ СКОПИРОВАТЬ ССЫЛКУ НА ВАШУ ВИКИ СТРАНИЦУ ДОБАВИТЬ ФОТОГРАФИЮ
ЗАКРЕПЛЕНИЕ ЗАПИСИ НА СТЕНЕ ПОСЛЕ ЗАГРУЗКИ КАРТИНКИ УДАЛИТЕ ТЕКСТ ССЫЛКИ (1) ВЫБЕРИТЕ ОТ ИМЕНИ СООБШЕСТВА (2) НАЖМИТЕ «ОТПРАВИТЬ» (3)
ЗАКРЕПЛЕНИЕ ЗАПИСИ НА СТЕНЕ ЗАКРЕПЛЯЕМ ЗАПИСЬ НАЖИМАЕМ НА ТРИ ТОЧКИ В ПРАВОМ ВЕРХНЕМ УГЛУ ЗАПИСИ (1) ЖМЕМ «ЗАКРЕПИТЬ» (2)
ЗАПИСЬ ЗАКРЕПЛЕНА НА СТЕНЕ
ЗАДАНИЕ 1 Создать в вики разметке текстовое меню, используя разделы данной группы. Как должно выглядеть: результат указан в пункте «задание 1″ ! При нажатии на пункты меню – должен происходить переход в соответствующий раздел группы ! ЗАДАНИЕ 2 Создать в вики разметке таблицу. Как должно выглядеть: результат указан в пункте “задание 2”
Как должно выглядеть: результат указан в пункте «задание 1″ ! При нажатии на пункты меню – должен происходить переход в соответствующий раздел группы ! ЗАДАНИЕ 2 Создать в вики разметке таблицу. Как должно выглядеть: результат указан в пункте “задание 2”
ЗАДАНИЕ 3 Создать в вики разметке таблицу с текстовым навигационным меню и своими Именем и фамилией. Как должно выглядеть: результат указан в пункте “задание 3” ! При нажатии на пункты меню – должен происходить переход в соответствующий раздел группы ! ЗАДАНИЕ 4 Создать в вики разметке графическое меню, используя разделы данной группы. Картинки для меню и баннера можно скачать в документах группы https: //vk. com/wikidz Как должно выглядеть: результат указан в пункте “задание 4” ! При нажатии на пункты меню – должен происходить переход в соответствующий раздел группы ! Итоговый результат представлен в группе https: //vk. com/wikidz
СПАСИБО ЗА ВНИМАНИЕ !
Вики разметка в вк — wiki редактор вконтакте
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста, можно получить статью с иллюстрациями по тексту, с видео и звуком, у текста будут правильные отступы и оформлены заголовки. Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам передавать контент в той форме, который удобен для читателя, вики-публикации индексируются поисковыми сетями и вики-публикации можно распространять в качестве гостевых публикаций получая трафик на свое сообщество.
Контентные статьи часто выходят в топ-выдачи Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Вики-разметка, кроме очевидных инструментов верстки, позволяет создать делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.
Создание вики-публикаций
По умолчанию, в сообществах в ВКонтакте нет функционала, который позволит быстро и просто создавать вики-публикации. Я знаю три варианта создания вики-публикаций. Сложный, простой, через приложение «Исходный код» и простой, через разрешение Хрома.
Сложный способ заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
https://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Более подробно способ описан в СММщиках. Мне лень запоминать ссылку, ещё лень постоянно возвращаться к этой статье, поэтому я обращаюсь к лайфхаку, создаю страницу, через разрешение VkOpt на Хром.
С помощью разрешения, в выплывающем меню в настройках сообщества появляется кнопка «Список wiki-страниц».
Расширение позволяет подглядеть вики-публикации в чужих сообществах, а в своем собственном создать новые страницы. Можно узнать вики-разметку, которая использовалась для страницы и узнать дату создания страницы.
Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», мне кажется через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение, и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
В режиме редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
* Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы » == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ » : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка » <gray > » и нужен закрывающий текст » </gray > » (убрать пробелы перед закрывающей скобкой)
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с » {| «, а заканчивается » |} «, чтобы обозначить строку, используется код » |- «, а для того, чтобы разбить строку на ячейки, используется » | «.
В таблице, часто использую:
Невидимые границы таблицы: noborder;
Расширить таблицу на ширину страницы (по-умолчанию, таблица создаётся на 500 px, а ширина вики-страницы 600 px): nomargin;
Колонки фиксированной ширины (по-умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |~33 33 33.
Прочтите 7 хитростей, вики-разметки о которых не все знают, и разберитесь как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как сделать ссылку в одноклассниках словом, картинкой или с помощью вики-разметки.
В отличие от Вк, где можно ссылку оформлять как угодно, в Одноклассниках ссылки можно выкладывать только в оригинальном виде. — https://site.com
Стандартная Вики-разметка и BB-коды в ОК тоже не работают.
Но выложить ссылку и поделиться с ней друзьями всё-таки можно!
Это можно сделать через ЗАМЕТКИ (почти так же как статус)
1. Заходим на свою станицу (нажав на своё имя справа от главного фото)
2. Под вашим именем появляется зеленое поле ввода «Добавить заметку»
3. Нажимаем значек «карандаша»,
4. Появляется дополнительное поле, в которое и вставляем ссылку (на что угодно — на сайт, на файл, на любую страницу внутри Ок)
Для примера, решил сделать ссылку на сайт Одноклассники.
Для этого в верхнем поле добавил слово «Одноклассники», а в нижнем ссылку на него, т.е. OK.RU
Указанная мной ссылка(ок.ru) сразу обработалась и получилось изображение сайта
После нажатия кнопки «Поделиться» эта ссылка окажется в ленте у всех моих друзей!
К этой ссылке кроме текста можно прилепить — картинку, музыку, опрос и карту — нажав соответствующие кнопки там же в заметках.
Оформление постов на вики-страницах — это не просто модный тренд в смм. Вики-разметка позволяет визуально выделить текстовые элементы, добавить иллюстрации и облегчить восприятие текста. Но сейчас я хочу поговорить не об этом, а о перенаправлении трафика.
Давайте поговорим о фишках вики-разметки, о которых многие знают, но не все используют.
Хороший вирусный контент быстро расходится по сети, но переходя на вики-страничку пользователи не всегда возвращаются обратно, чтоб сделать репост. Подскажите вашим читателям, как порекомендовать вашу статью своим друзьям и подписчикам. Для этого нужно воспользоваться вот этой ссылкой:
Для этого нужно воспользоваться вот этой ссылкой:
https://vk.com/share.php?url=https://vk.com/page-хxxx_xxxx&description=текст%20превью&title=заголовок&image=urlкартинки
Или вот такой, для мобильной версии:
https://m.vk.com/share.php?url=https://vk.com/page-xxxx_xxxx&description=текст%20превью&title=заголовок&image=urlкартинки
В ссылке для мобильной версии кнопочка «опубликовать» не смещается в нижний правый угол, зато в ссылке для полной версии есть возможность выбрать, с кем делиться ссылкой — с друзьями и подписчиками, в сообществе или личным сообщением.
Ссылка состоит из пяти частей:
1 зеленая — это ссылка на форму шеринга https://vk.com/share.php
2 оранжевая — адрес вики-странички
3 синяя — краткое описание публикации
4 желтая — заголовок
5 голубая — адрес картинки превью
Копируем ссылку и заменяем в ней следующие данные:
— https://vk.com/page-xxxx_xxxx — меняем на ссылку нужной вики-странички.
— текст%20превью — меняем на цепляющее описание, пробелы заменяем на %20
— заголовок — меняем на заголовок, пробелы заменяем на %20
— urlкартинки — меняем на url иконки
Для оформления кнопки добавляем картинку, выставляем размер и добавляем ссылку.
Важно:
Чтоб текст превью и заголовок отражались корректно, нужно перейти по ссылке, скопировать ее из адресной строки и вставить ее в вики-код
Вики-код:
]
Результат:
Кликнув по кнопке, пользователь попадает на форму шеринга и может рассказать о вашей публикации на своей страничке.
Пригласите ваших читателей обсудить вашу статью, поделиться своим мнением, дать совет, поделиться опытом. Если статья неоднозначная и актуальная для вашей аудитории
Оформить эту кнопки совсем просто, но вы повысите активность и получите обратную связь ваших подписчиков.
Вики-код:
]
Результат:
В функционале группы ВКонтакте есть кнопка «Пригласить друзей» нажимая на которую пользователь может рекомендовать Ваше сообщество своим друзьям.
В коммерческих целях этой кнопкой лучше не злоупотреблять, это может быть похоже на спам. Но в некоторых случаях это может быть вполне уместно. В моей практике был проект, когда нужно было собрать выпускников гимназии разных лет и вот как раз с помощью этой функции мы просили пригласить своих одноклассников. Никакого негатива эта просьба не вызвала.
Чтоб пригласить друзей в группу нужно в ссылке ХХХХ заменить на id сообщества, в которое нужно пригласить друзей
https://new.vk.com/friends?act=invite&group_id=ХХХХ
Затем эту ссылку вставляем в вики-код:
]
Результат:
Этот прием известен каждому админу, но не все его используют, хотя упоминание одной статьи в другой увеличивает охват сразу обеих публикаций))) Здесь главное знать меру и не давать в каждом предложении ссылки на новые статьи, чтоб читатель не потерял мысль и не растерялся в ваших публикациях.
Оформление ссылки очень простое, здесь даже кнопку добавлять не нужно, просто оформляем текстовую ссылку на статью опубликованную ранее.
В данном случае цель не перелить трафик на другой пост, а дать дополнительную информацию по теме (или ненавязчиво показать свой продукт).
Если ссылка на вики-страничку — указываем ее название в двойных квадратных скобках:
] или ]
- 4 способа сделать адаптивную верстку ВКонтакте
Если ссылка на пост — вики-код будет таким:
- 2 лайфхака для админа и таргетолога
Как вариант, можно, после прочтения статьи предлагать анонс публикаций по теме. Картинку, пару интригующих предложений и ссылку на статью — так часто делают на сайтах и совсем не часто ВКонтакте))))
Вики-код:
] Текст описания > > > ]
Результат:
Собираетесь провести конкурс, но не знаете с чего начать? Держите пошаговую инструкцию проведения конкурса на примере Хеллоуин-марафона для рукодельниц > > > Алгоритм проведения конкурса
Задать вопрос в группе ВКонтакте можно несколькими способами. Если вы хотите, чтоб вопросы по определенной тематике собирались в одном месте, то в конце статьи по теме можно добавлять кнопку «Задать вопрос»
Если вы собираете вопросы для рубрики «Вопрос — ответ», то кнопка может вести на тему обсуждений, где вы отвечаете на вопросы (хорошо работает в экспертных нишах — психологи, коучи, стилисты, консультанты…. )
)
Вики-код:
]
Если тема щекотливая для публичных обсуждений (например, секс — вопросы есть, а задать на аудитории как-то стеснительно) или вы будете закрывать продажу в личке — тогда кнопка будет вести в личку к специалисту или в сообщения к сообществу.
Вики-код в личку:
]
ХХХ в ссылке меняем на id специалиста
Вики-код в сообщения сообщества:
]
XXX в ссылке не забываем менять на id сообщества
Результат:
Интерактив — это такая классная штука)))) Я вообще не видела, чтоб кто-то так использовал вики-странички, кроме группы канала СТС. А между тем эта механика отлично работает на вовлечение и основана на игровой механике. Так шаг за шагом, ненавязчиво можно продать своему пользователю все что угодно)))
Посмотрите несколько примеров из вышеупомянутой группы:
Новогоднее караоке
Гадание «как ты проведешь лето»
Анонс проекта «Новая жизнь»
Рекомендации просмотра фильмов
Анонс сериала «Луна»
Игра «Загадай желание!»
Анонс сериала «Любит — не любит»
Этот виджет похож на кнопку «рассказать друзьям», но оформить его быстрее и проще.
Часто я вижу, что эту кнопочку перенаправляют на главную страницу группы, но есть еще 1 интересный вариант.
В этой ссылке нужно заменить ХХХХ на id вашего сообщества:
https://vk.com/widget_community.php?act=a_subscribe_box&oid=-ХХХХ&state=1
Теперь эту ссылочку встраиваем в кнопочку и вуаля — все готово!
Вики-код:
Текстовое поле на вики странице в вк. WIKI-разметка: графическое меню
Если у вас есть своя группа, то вы имеете возможность создавать в ней отдельные страницы. Это позволяет создавать большие и самые разнообразные сообщества, публикую всевозможную информацию, и структурируя ее.
Для создания страниц используется Вики разметка . Сейчас мы разберем, что это такое.
Что такое Вики разметка?
Обычные веб-страницы создаются с помощью языка HTML. Но для создания страниц в ВК, он не применяется. Вместо него используется Вики разметка. Она также призвана дать возможность размечать элементы на странице. С ее помощью мы можем сделать ссылки (см. ), кнопки и т.д. Выглядит это вот так.
С ее помощью мы можем сделать ссылки (см. ), кнопки и т.д. Выглядит это вот так.
Для чего используется?
Для создания страниц и оформления групп. Используя разметку, вы сможете создавать информативные и функциональные страницы, элементы меню и т.д.
Структура Wiki разметки
Https://vk.com/wiki?w=page-87938575_51299900
Там подробно представлены все основные элементы, и приведен код.
[]
Как начать пользоваться?
Для начала необходимо убедиться, что в вашей группе активны материалы. Идем в сообщество, открываем меню и выбираем пункт .
Идем на вкладку «Раздел» . Здесь находим пункт «Материалы» , и для него выставляем значение «Открытые» .
Сохраняем настройки и возвращаемся обратно в группу.
У нас появляется вкладка «Свежие новости» . Идем на нее, и нажимаем кнопку «Редактировать» .
Мы перейдем в режим редактирования страницы. Можете начинать ее наполнение. Не забудьте перейти в режим Wiki-разметки, нажав соответствующую кнопку в меню.
Когда закончите, сохраните страницу.
Видеоурок: оформление группы с помощью вики разметки
Вопросы?
Вконтакте
С помощью вики-разметки можно оформить меню группы, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить чуть больше времени, чем на оформление привычных постов на стене. Но чем больше вы заморочитесь с оформлением контента – тем благодарнее будет ваша аудитория.
Как работает вики-разметкаВики-разметка – это язык, который используется для верстки страниц. Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видео, ссылки, таблицы. Можно сверстать простую статью или составить целый интерактивный гайд с главами и подзаголовками.
Ширина любой вики-страницы – 607px. Высота ограничивается только количеством знаков, всего их может быть около 16 000.
Вся вики-разметка держится на тегах, как и HTML. Есть одиночные теги (например,
– перенос строки) и парные (например, жирный текст).
Как работают теги для текста в вики-разметке
В некоторых случаях вики-разметка использует упрощенный синтаксис (теги заменены на типографские знаки). Например, для создания маркированного списка используются звездочки «*», а для нумерованного – решетки «#».
Как работают типографские знаки в вики-разметке
Все существующие теги и методы их использования собраны в официальном сообществе вики-разметки ВКонтакте . Используйте материалы этого сообщества как надежную шпаргалку. А в этой статье мы пройдемся по основным принципам работы с вики-разметкой и пошагово покажем, как с ее помощью создавать страницы и меню группы.
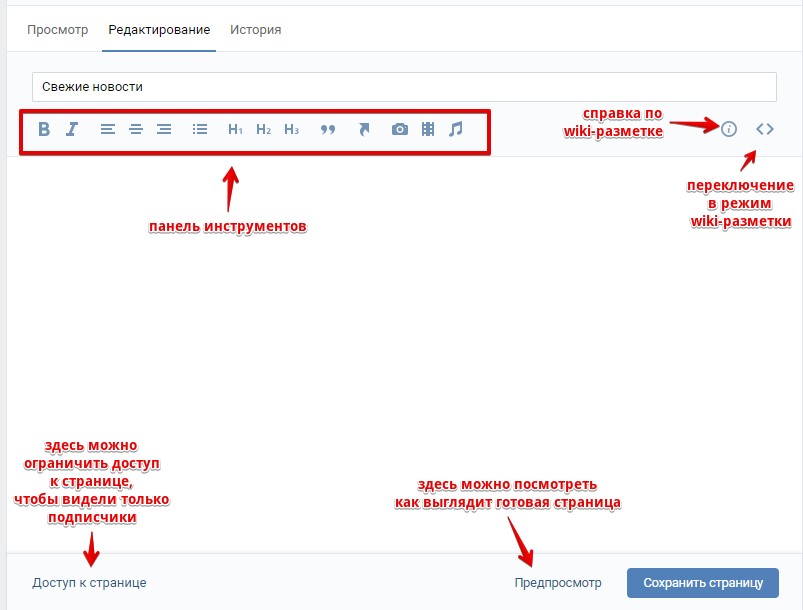
В стандартном редакторе вики-страниц есть два режима: визуальный и режим вики-разметки (кнопка переключения выглядит так: ).
Так выглядит активный режим вики-разметки
Примитивный текст с парой картинок можно сверстать в визуальном режиме. Это обычный редактор текста и не требует никаких знаний вики-разметки. Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки – при помощи кода.
Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки – при помощи кода.
Кнопки «Создать новую страницу» в интерфейсе самого ВКонтакте не существует. Поэтому рассказываем о двух способах, стандартном и продвинутом (при помощи приложения).
СтандартныйДля группы. Зайдите в «Управление сообществом» → «Разделы» → «Материалы» и выберите пункт «Открытые» или «Ограниченные».
Как включить «Материалы» в группе
Теперь на главной странице группы появится раздел «Свежие новости». Это место для предполагаемого меню группы. Чтобы создать новую страницу, можно написать ее название прямо в режиме редактирования страницы «Свежие новости», заключить его в квадратные скобки, нажать на «Предпросмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для паблика. Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
Чтобы создать новую страницу, нужно узнать id вашего паблика. Для этого зайдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите примерно такой код:
https://vk.com/stats?gid= 123456789
Искомое id группы – это все цифры после «gid=».
Теперь нужно ввести в адресную строку браузера такой код:
https://vk.com/pages?oid=-ХХХ&p=Нaзвание_страницы
Вместо ХХХ подставляем id паблика, вместо «Нaзвание_страницы» – то название, которое вы придумали. В названии можно использовать кириллицу, латиницу и цифры. Специальные символы использовать не запрещено, но лучше не рисковать: из-за них у вас может пропасть возможность редактирования страницы. Вставляем все данные на нужные места, нажимаем Enter, и браузер откроет созданную страницу.
С помощью приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Мобивик» , «Исходный код» и «Вики Постер» .
В этом руководстве мы возьмем для примера приложение «Мобивик». В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
В ноябре 2017 года оно получило второй приз в программе ВКонтакте по поддержке стартапов (Start Fellows). Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите название новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения «Мобивик»
Ссылки на новую вики-страницу в приложении «Мобивик»
А вот лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов, и боитесь, что верстка поедет на маленьком экране. Скопируйте адрес из пункта «Код для вики-страницы». Зайдите в режим редактирования своей страницы и вставьте его в самое начало кода. Вы получите такое изображение:
Когда пользователь нажмет на него, он попадет в приложение «Мобивик», которое покажет аккуратную мобильную версию вашей страницы.
Слева – страница меню сообщества LIVE, открытая на мобильном,
справа – она же, но открытая через «Мобивик»
Как найти страницу, созданную ранее? Самый простой и надежный метод – заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Таблицах. Другой способ – через любое приложение для работы с вики-страницами. Например, зайдите в «Мобивик», выберите название сообщества и нужную страницу, кликните «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте в новую запись на своей стене или на стене сообщества. Если все сделано правильно, сайт сгенерирует ссылочный блок под текстовым полем записи. Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В десктопной версии баннер тоже станет ссылкой на вики-страницу, а в мобильной – будет открываться как обычная картинка.
Прикрепленная к посту картинка станет частью ссылки на вики-страницу в десктопной версии
Возможности оформления текста в вики-разметке в целом не отличаются от возможностей рядового текстового редактора. При редактировании непосредственно текста (сделать жирным, выровнять по правому краю и т. д.) используем теги вики-разметки, не забываем их закрывать:
.
Для структурирования текста в вики-разметке предусмотрены сочетания типографских знаков. Например, такой код « —- » поставит в тексте горизонтальную разделяющую полосу, а такой « :: » – двойной отступ перед абзацем.
На одну страничку можно поместить около 16 тысяч знаков.
СсылкиЧтобы вместо адреса был виден текст, добавляем название ссылки:
[] – на профиль пользователя
[] – на главную страницу сообщества
[] – на другую вики-страницу
[] – на встречу ВКонтакте
КартинкиПредельная ширина изображения, которое можно использовать в вики-разметке, – 607px, это и есть ширина самой вики-страницы. Высота практически не ограничена (помним, что высота самой страницы – 16 000 знаков). Изображения можно загрузить двумя способами.
Высота практически не ограничена (помним, что высота самой страницы – 16 000 знаков). Изображения можно загрузить двумя способами.
С помощью загрузчика в верхнем меню редактора.
С помощью кода. Загружаем картинку в отдельный альбом группы, открываем ее, в адресной строке видим длинный код наподобие этого
https://vk.com/club12345678?z= photo-12345_12345 %2Falbum-12345678_12345678
Копируем из него id картинки (выделено жирным). Дальше обрамляем это двойными квадратными скобками и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Отредактируйте выравнивание, обтекание текстом, размер, привяжите ссылку. Для этого напишите нужные параметры после вертикальной черты и через точку с запятой. Например, в таком коде мы задали для картинки размер 300x100px и обтекание текстом справа:
ВидеоДля начала нужно загрузить видео в видеозаписи сообщества. После загрузки открыть видео и скопировать из адресной строки его id (выделено жирным).
https://vk.com/videos-12345678?z= video-12345_12345 %2Fclub12345678%2Fpl_-12345678_-2.
Обрамляем это квадратными скобками и получаем такой код:
Получаем небольшую картинку со значком play, при нажатии на который разворачивается полноценный видеоплеер. Чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают воспользоваться тегом player .
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы ее убрать, нужно подогнать размер плеера под размер самого видео. Например, в нашем случае подошли такие параметры:
Мы получили видео без черных рамок, оно будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое вики-страницы и обеспечить ей аккуратное отображение на мобильных устройствах, без таблицы не обойтись. Здесь вам понадобятся такие простые знаки:
При работе с таблицами можно использовать 4 тега:
noborder
(делает рамки таблицы невидимыми),
nomargin
(делает таблицу во всю ширину вики-страницы),
nopadding
(убирает отступы в ячейках) и
fixed
(позволяет создать таблицу фиксированных размеров). Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Сколько ячеек вы укажете в строке, столько столбцов будет в таблице.
Вот пример таблицы 2×2 без отступов сверху и снизу текста внутри ячеек:
Ширина первого столбца – 200px, ширина второго – 300px.
Вот что из этого получилось:
В ячейки таблицы можно поместить текст, картинки, аудио- и видеозаписи.
Как сделать вики-менюМеню группы ВК – это не какой-то отдельный функционал, а попросту вики-страница с несколькими картинками, в каждую из которых зашита ссылка на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Можно взять любую подходящую картинку и нанести на нее текст. А можно нанять дизайнера, который отрисует вам красивые блоки и кнопки. У нас будет меню на 6 кнопок. Для этого нам нужна картинка, где будут обозначены эти кнопки. Определимся с ее размером.
При подготовке картинки для меню помните, что ширина вики-страницы – 607 px, Ширина картинки не должна быть больше, иначе изображение ужмется и потеряет в качестве. Для примера мы взяли изображение размером 510х300 px.
Для примера мы взяли изображение размером 510х300 px.
- Режем эту картинку на 6 частей (по части на каждую кнопку). Это удобно делать в Adobe Photoshop инструментом «Раскройка». Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (режет картинки на равные части). Мы же сделали все в Photoshop.
При активном инструменте «Раскройка» кликаем правой кнопкой мыши по картинке и выбираем «Разделить фрагмент», указываем нужное количество фрагментов и нажимаем «ОК».
Как разрезать картинку в Photoshop
Наше меню будет оформлено в виде таблицы из 6 ячеек: в три строки и два столбца. Для этого мы нарезали картинку для меню на 6 равных частей размером 255×100 px. Такой же размер нужно будет проставить для каждой ячейки.
- Создаем каркас для таблицы. Заходим в режим редактирования новой страницы и делаем таблицу. Открываем ее тегом {| и сразу задаем три важных параметра:
- nopadding – разрешит картинкам соприкасаться
- noborder – скроет видимые границы таблицы
- fixed
– позволит задать точные размеры ячеек.

Указываем фиксированную ширину ячеек – 255px 255px (два раза, потому что столбцов тоже два). Дальше устанавливаем места для начала новых строк тегом |- и новых ячеек (столбцов) тегом | . Закрываем таблицу тегом |} и получаем такой каркас:
- Помещаем картинки в ячейки и задаем для них ссылки . Поочередно открываем в альбоме сообщества нужные части картинки, копируем из строки браузера их id ( photo-12345_12345) , заключаем в двойные квадратные скобки, прописываем размеры 255x100px и тег nopadding для склеивания картинок. После вертикальной черты назначаем ссылку для каждой кнопки. Получаем такой код.
{|noborder nopadding fixed
|~255px 255px
|-
| []
|-
| []
| []
|-
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» – и получаем удобное меню для сообщества.
Готовое меню группы в десктопной версии
Готовое меню группы в мобильной версии
Если вы делали меню для группы , то оно будет легко доступно по клику на «Свежие новости» (кстати, эту страничку можно переименовать на «Меню» в режиме редактирования).
Если вы делали меню для паблика , то его можно поместить на видное место под названием сообщества при помощи закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте запись с баннером и ссылкой на вики-страницу от имени сообщества (если опубликовать от своего имени, закрепить страницу будет невозможно). В паблике проблем с закреплением не будет: там можно закрепить запись любого автора.
Как сделать пост со ссылкой на меню в паблике
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи решили, что он создан взамен вики-разметки. Но пока такие выводы делать рано, ведь функционал редактора еще достаточно скудный. В нем нельзя редактировать медиафайлы (размер и выравнивание) и делать таблицы, а гиперссылки можно присвоить только тексту. Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Здесь нет тегов и кода, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что сделать удобное меню для сообщества или вики-лендинг по-прежнему можно только с помощью вики-разметки. Что будет дальше – время покажет.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотливый и не очень удобный. Проще всего создать страницу через приложение «Мобивик», «Исходный код» или «Вики Постер».
- Меню сообщества нужно сделать таблицей, чтобы оно аккуратно смотрелось на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не стоит переключаться между визуальным режимом редактирования и режимом вики-разметки. Из-за этого может поехать верстка.
Запоминать все теги необязательно, достаточно держать под рукой ссылку на
Вики страница (wiki-страница) В Контакте
Эту статью мы решили написать в помощь мамочкам в декрете, которые хотят начать зарабатывать на профессии администратора социальных сетей. Вики – если совсем по-простому, то это технология, которая позволяет пользователям сайта самим наполнять и изменять содержимое этого сайта.
Вики – если совсем по-простому, то это технология, которая позволяет пользователям сайта самим наполнять и изменять содержимое этого сайта.
Что такое вики (wiki) — страница и зачем она нужна?
Наверняка многие из вас неоднократно видели В Контакте в различных сообществах красиво оформленное меню, нажав на которое вы попадаете, в раскрывающийся графический список с нужными рубриками.
Или красивую статью с различными текстами, картинками, смайликами и т.д, на которую вы попадаете нажав кликабельный текст под каким-нибудь постом.
Как сделать вики (wiki ) – страницу В Контакте в паблике или в группе. Способ № 1Очень просто! Введите в поисковой строке браузера ссылку вида
вместо ХХХ – поставьте номер id вашего паблика или группы (только цифры). Узнать id номер вашего паблика или группы можно, открыв любую фотографию и скопировав цифры в адресной строке браузера, идущие после «photo-» и до «_».
Вместо pagename – введите название вики-страницы которую вы создаете(если несколько слов, то через нижний флеш «_»). В нашем примере «ЖМИ_СЮДА».
В нашем примере «ЖМИ_СЮДА».
Есть и другой способ создания вики-страницы в ВК , более сложный, но может быть он вам понравится больше.
Как сделать вики (wiki ) – страницу В Контакте в паблике или в группе. Способ № 2.- Если вы хотите сделать вики — страницу для паблика, нужно сначала создать группу (сообщество) В Контакте. Только там есть возможность создания вики — страниц. И уже после этого, готовую вики – страницу можно будет переносить в паблик (публичная страница). Создать группу весьма просто:
А) в правой колонке выбираем «Мои группы»;
Б) в открывшемся окне, в правом верхнем углу нажимаем «создать сообщество»
В) пишем название будущей группы (на ваше усмотрение)
Г) включаем чекбокс (флажок) возле пункта «Группа»
Д) нажимаем «создать сообщество»
Если вам нужна вики — страница для группы В Контакте, то шаг № 1 пропускайте.
2.
Чтобы сделать вики (wiki) – страницу, нужно открыть «материалы». Для этого зайдите в свою группу. В правой колонке, под аватаром вашей группы, нажмите надпись «Управление сообществом». В открывшемся окне найдите пункт «Материалы». Выберите «Открытые». Не забудьте сохранить изменения.
Для этого зайдите в свою группу. В правой колонке, под аватаром вашей группы, нажмите надпись «Управление сообществом». В открывшемся окне найдите пункт «Материалы». Выберите «Открытые». Не забудьте сохранить изменения.
3. После этого, на главной странице вашей группы, под описанием, появится надпись «Свежие новости», а рядом «Редактировать». Именно сюда нам и нужно нажать.
4. Обратите внимание, если на главной странице группы, вместо описания вы «закрепили пост», его нужно «открепить». Нажмите на пост (не на картинку! а именно на текст поста, под картинкой нажмите «открепить»)
5. После того, как вы нажали кнопку «редактировать» рядом с надписью «Свежие новости» перед вами откроется окно вики (wiki) – страницы. В верхнем правом углу вы увидите кнопочку с двумя галочками – это переключатель режимов редактирования. В визуальном режиме редактирования работать новичку значительно проще, поскольку этот редактор частично похож на обычный word. В режиме wiki – разметки, нужно прописывать специальный код.
6. Ставим переключатель режимов редактирования в позицию «Режим wiki-разметки».
7. И пишем фразу, нажав на которую человек попадет на созданную нами wiki-страницу. Но, чтобы этот текст стал кликабельным, его нужно заключить в двойные квадратные скобки (на клавиатуре в английской раскладке кнопки с русскими буквами «Х» и «Ъ»), например [[ЖМИ СЮДА]]. Нажимаем внизу «Сохранить страницу». А затем «Предпросмотр». Если вы все сделали правильно, то надпись, которую вы написали внутри квадратных скобок, появится ниже кнопки «сохранить страницу» и будет кликабельной (станет ссылкой). То -есть, если на нее нажать, вас перенесет на пустую страницу с названием «ЖМИ СЮДА». Если не получилось и под кнопкой «сохранить страницу» вы видите надпись в квадратных скобках, проверьте еще раз в каком режиме у вас стоит переключатель редактирования.
8. В адресной строке браузера мы видим ссылку на полученную вики-страницу, следующего вида:
https://vk.com/pages?oid=-ХХХ &p=pagename
где ХХХ – это номер id вашего паблика или группы (только цифры). Узнать id номер вашего паблика или группы можно, открыв любую фотографию и скопировав цифры в адресной строке браузера, идущие после «photo-» и до «_».
Узнать id номер вашего паблика или группы можно, открыв любую фотографию и скопировав цифры в адресной строке браузера, идущие после «photo-» и до «_».
pagename – название вики-страницы (если несколько слов, то через нижний флеш «_»). В нашем примере «ЖМИ_СЮДА».
- После того, как заменили id, нажимайте «Наполнить содержанием».
- Вы опять попадаете в вики — редактор. Если вы не специалист, то наполняйте вики — страницу с помощью визуального режима редактирования. Здесь все просто. Можете добавить, и изменить как вам больше нравится любой текст. Вставить фото, аудио или видео. Прикрепить любую ссылку к тексту или картинки. Чтобы посмотреть результат, нажимайте «Предпросмотр». Ничего сложного.
Для оформления группы в социальной сети есть удобная и простая wiki-разметка для группы В Контакте. Она действует аналогично html коду, но интуитивно более легка и понятна для простого пользователя, владельца группы. Такая разметка применяется в Wikipedia (свободной энциклопедии), и отсюда пошло ее название.
Wiki-разметкой можно оформить группу своеобразно или традиционно, при этом лезть в дебри html, где можно застрять на недели, вам не придется. Разметка wiki настолько проста в изучении, что покорится самому неопытному пользователю всего лишь за один час. Эта разметка справляется и с форматированием рисунка и текста, якорями, спойлерами, ссылками, графическими таблицами и другими элементами, способными качественно изменить внешний вид любой группы.
Меню в контакте возможно создать несколькими способами, и выбор их обусловлен направленностью и тематикой группы ВК. Для социальных и коммерческих групп пользователи предпочитают использовать серьезные текстовые меню, а для развлекательных – графические.
Разметка вики прекрасно подходит для работы с фотографиями или любыми изображениями, но при соблюдении нескольких хитростей. Изображение, вставленное wiki-разметкой, появится только если оно присутствует в альбоме. С помощью простой манипуляции фотография (например: photo55775_55775
) сразу появится на странице. Для этого надо скопировать ее адрес и добавить к нему двойные квадратные скобки.
Для этого надо скопировать ее адрес и добавить к нему двойные квадратные скобки.
Выглядит это так – [] – и применима такая разметка к любому изображению, которое есть в альбомах. Дополнив разметку, можно вместе с изображением вставить и текст, и ссылку, тем самым меняя его внешний вид.
Для этого надо применить такую вики разметку – []. Слово «options» можно заменить другими значениями, каждое из которых изменит вид фотографии. А значения следующие:
- noborder сделает рисунок без рамки;
- nopadding соединит вместе изображения, убрав между ними пробелы;
- plain сделает из рисунка ссылку;
- NNNpx позволит изменить размер картинки;
- box откроет в новом окне.
Работа с таблицами при помощи Вики-разметки?
И меню с графикой, и меню с картинками невозможны без специальных таблиц. Выучив несложный набор кодов и символов, вы научитесь быстро создавать таблицы для своей группы ВКонтакте. Вот так выглядят символы:
- {| без этого первоначального символа невозможно создать таблицу;
- |+ необязательный символ, с помощью которого таблица располагается по центру
- |- с этого символа начинается новая строка;
- | этот символ отвечает за прозрачность ячеек;
- ! с помощью этого символа можно сделать ячейку темного цвета;
- |}
этим необязательным символом заканчивается таблица.

Вот такое меню получится из следующего очень простого кода:
{|
|-
|
||
||
|-
!
!!
!!
|-
|
[[Новинки online игр|Новинки]]
[[Головоломки]]
|
[[Шарики]]
[[Квесты]]
[[Аркады]]
[[Обсуждения игр]]
|-
|}
Оформление ссылок с помощью вики
-разметки ?В контакте для оформления группы wiki-разметкой можно использовать три вида ссылок.
- Традиционная ссылка:
- Обычная ссылка + текст:
- Ссылка в виде картинки: []
Работа с графическим меню?
Для его создания используется простой алгоритм действий. Но необходимо знать, хотя бы поверхностно, работу Фотошопа и изучить вики разметку. Но графическое меню в развлекательной группе В Контакте выглядит очень привлекательно, и поэтому не пожалейте времени на его создание. Алгоритм такой:
Но необходимо знать, хотя бы поверхностно, работу Фотошопа и изучить вики разметку. Но графическое меню в развлекательной группе В Контакте выглядит очень привлекательно, и поэтому не пожалейте времени на его создание. Алгоритм такой:
- Нарежьте в редакторе необходимую графику и «сохраните для web»;
- Загрузите графику как обычные картинки, без использования flash, чтобы не ухудшить их качества;
- Соберите меню с помощью специального тега «nopadding»;
- Пропишите внимательно все ссылки;
- Красивое меню для вашей развлекательной группы готово.
Несколько секретов wiki-разметки
Эта разметка не похожа на html код, и некоторые ее особенности можно испробовать лишь экспериментальным способом. Но если вам не по душе эксперименты, изучите следующие особенности, чтобы не допускать ошибок и гадать, почему тот или иной элемент не подчиняется wiki-разметке. Хитрости разметки:
- Допустимая ширина картинки составляет не больше 610px;
- Изменение ширины автоматически меняет и высоту картинки;
- Рисунки меньше 134px меняют качество в худшую сторону;
- В строчке разметки может присутствовать лишь 7 элементов списка;
- Более 18 незакрытых тегов на одной странице приведут к ее искажению и ошибкам.

Приложения программистов для wiki-разметки
Если вам разметка показалась слишком сложной, воспользуйтесь простыми приложениями, которые сами авторы называют учебными уроками. Это если вы хотите изучить секреты разметки. Если наука вам не дается, оформляйте группы ВК с помощью простого визуального редактора, который сам пишет правильный код.
Редактировать статью в Википедии легко. Следуйте ссылке «править». Откроется страница правки; на ней есть текстовая форма с исходным текстом статьи, который содержит особые символы – разметку «вики», описанную ниже.
Редактирование
Затем: внесите желаемые изменения в исходный текст; кратко опишите смысл своей правки в строке «Описание изменений»; для проверки правильного отображения страницы нажмите кнопку «Предварительный просмотр»; если со страницей всё в порядке, опубликуйте свою новую версию нажатием кнопки «Записать страницу».
Пожалуйста, пишите с нейтральной точки зрения: избегайте предвзятости и излишней эмоциональности; указывайте источники ваших сведений – это поможет другим проверить и дополнить вашу работу. Ввилам: это не трудно и очень полезно.
Ввилам: это не трудно и очень полезно.
Дополнительные возможности
Выше текстовой формы редактирования находятся кнопки для форматирования текста, ниже – панель быстрой вставки специальных символов, элементов вики-разметки и шаблонов.
Кнопка «Внесённые изменения» позволяет сравнить исходный код с тем, что у вас в окне редактирования.
Зарегистрированным участникам также доступны:
флажок «Малое изменение», позволяющий отметить ваши изменения как незначительные;
флажок «Включить эту страницу в список наблюдения» для наблюдения за дальнейшими изменениями этой статьи.
Часто бывает удобно предварительно скопировать текст в текстовый редактор (через буфер обмена), отредактировать, а затем перенести обратно в форму редактирования в браузере. Для этих целей следует использовать текстовый редактор, поддерживающий юникод.
Кроме того, вы можете обсуждать статьи с другими участниками. Практически у каждой статьи в Википедии существует параллельная страница с её обсуждением. Участники просто редактируют эту страницу, так же, как и статьи: перейдите к странице «обсуждение» и там нажмите «править». В обсуждениях, опять же, следует придерживаться правил; главное – избегайте резкости и подписывайтесь (четыре тильды niska 14:39, 14 июня 2007 (MSD) в коде страницы).
В обсуждениях, опять же, следует придерживаться правил; главное – избегайте резкости и подписывайтесь (четыре тильды niska 14:39, 14 июня 2007 (MSD) в коде страницы).
Вики-разметка
Ниже приведена справочная таблица по редактированию в Википедии.
Разделы, абзацы, списки и строкиНачните раздел со строки заголовка:
Новый раздел == === Подраздел === ==== Под-подраздел ====
Одиночный перевод строки не влияет на разметку. Его можно использовать, чтобы разделять предложения в одном абзаце. Некоторые редакторы считают, что это облегчает редактирование и улучшает функцию сравнения версий.
Но пустая строка начинает новый абзац.
С помощью тега «br» можно разрывать строки, не начиная новый абзац
Сделать список очень просто
- каждая строка начинается со звёздочки;
- чем больше звёздочек – тем глубже уровень; отступ внутри можно делать и с помощью двоеточия
* каждая строка начинается со звёздочки; ** чем больше звёздочек – тем глубже уровень; **: отступ внутри можно делать и с помощью двоеточия
Нумерованные списки тоже хороши:
- Нумерованные списки тоже хороши:
- очень организованные;
- легко читаются
# Нумерованные списки тоже хороши: ## очень организованные; ## легко читаются
Можно также делать смешанные списки:
- Можно также делать смешанные списки:
- и вкладывать их
- как, например,
- здесь.

- и вкладывать их
* Можно также делать смешанные списки: *# и вкладывать их *#* как, например, *# здесь.
Tочка с запятой в начале строки и затем двоеточие создают двухуровневый список.
Двоеточие в начале строки делает отступ абзаца.
Простой перенос строки при этом начинает новый абзац.
Примечание: это применяется в основном на страницах обсуждения.
Если строка начинается с пробела, тогда она будет отформатирована так же, как и набрана; шрифтом фиксированной ширины; без переноса строк. Это можно применять для:
* вставки преформатированного текста; * описания алгоритмов; * исходного кода программ * ascii art (создание изображений при помощи текстовых символов).
Центрированный текст.
Горизонтальная разделительная линия: четыре пунктира подряд (—-)
Вы можете управлять выравниванием текста абзаца, используя тег
С параметром align, со значением center для выравнивания по центру, justify для выравнивания по ширине, left для выравнивания по левому краю, right для выравнивания по правому краю.
По умолчанию принято выравнивание по левому краю.
Например, для выравнивания по ширине используйте такую конструкцию:
Текст абзаца
Ссылки, URLВ Лондоне хороший общественный транспорт. Первая буква точки назначения автоматически делается большой. Внутренние пробелы автоматически представляются как подчёркивания (набор подчёркивания имеет тот же эффект, что и набор пробела, но не рекомендуется).
Таким образом, приведённая выше ссылка ведёт на http://ru.wikipedia.org/wiki/Общественный_транспорт , которая является статьёй с названием «Общественный транспорт».
Внимание: если падеж ссылающегося слова или словосочетания не совпадает с именительным, то следует в двойных квадратных скобках ставить вертикальную черту и слева от неё писать именительный падеж, а справа – соответствующий грамматике предложения, в которое вставлена ссылка.
Пример: Лондон располагает хорошим общественным транспортом .
В Лондоне хороший [[общественный транспорт]]. Лондон располагает хорошим [[общественный транспорт|
общественным транспортом]].
Лондон располагает хорошим [[общественный транспорт|
общественным транспортом]].
Окончания сливаются со ссылкой: тестирование , гены
Автоматически скрывается заключённое в круглых скобках: царство .
Автоматически скрывается пространство имён: Портал сообщества .
Автоматически скрывается заключённое в круглых скобках: [[царство (биология)|]]. Автоматически скрывается пространство имён: [[Википедия:Портал сообщества|]].
Можно ссылаться на подраздел в самой статье, указав его после «решётки»: Ссылайтесь .
Можно ссылаться на подраздел в самой статье, указав его после «решётки»: [[Википедия:Правила и указания#Ссылайтесь|Ссылайтесь]].
При добавлении комментариев к странице обсуждения следует их подписать. Это можно сделать, добавив три тильды для получения имени пользователя:
niska
или четыре для получения имени пользователя плюс дата/время:
niska 14:39, 14 июня 2007 (MSD)
Именно вариант с датой и временем является предпочтительным.
При добавлении комментариев к странице обсуждения, следует их подписать. Это можно сделать, добавив три тильды для получения имени пользователя: : ~~~ или четыре для получения имени пользователя плюс дата/время: : ~~~~ Именно вариант с датой и временем является предпочтительным. Внешняя ссылка: , для ссылок не на русском языке желательно указывать язык: {{ref-en}}
Или просто укажите URL: http://www.nupedia.com.
Этот адрес приведён для примера, не используйте его.
Указать e-mail можно так:
[[Медиа:Sg_mrob.ogg|Звук]] [[Медиа:Tornado.jpg|Изображение торнадо]]
ISBN 0123456789X
Форматирование текста
Полужирное и курсивное начертания используются в следующих случаях:
логическое ударение, структурное выделение, логическое ударение в структурном выделении (или наоборот) логическое ударение
структурное выделение
логическое ударение в структурном выделении (или наоборот) .
- Это двойные и тройные апострофы, а не кавычки.

“”логическое ударение””
“””структурное выделение”””
“””””логическое ударение в структурном выделении (или наоборот)”””””.
Вы также можете писать курсивом и жирным, если вас интересует определенный стиль шрифта, а не логическое выделение, например, в математических формулах: F = ma
:F = m a
Моноширинный шрифт для технических терминов технических терминов
технических терминов
Специальное форматирование для фрагментов исходного кода исходного кода
исходного кода
Вы можете использовать маленький текст для заголовков маленький текст для заголовков
маленький текст>
Вы можете перечёркивать удалённый материал и подчёркивать новый материал перечёркивать удалённый материал и подчёркивать новый материал
перечёркивать удалённый материал и подчёркивать новый материал
Как сделать ссылку на определенный раздел на вики-странице
- НазадВики
- Полный экран
- Опции
- Скачать PDF
- Встроить это руководство
Автор: Система Дозуки (и 4 других участника)
- Избранное: 0
- Завершений: 1
Сложность
Очень просто
Шаги
2
Необходимое время
Подскажите время??
Секции
1
- Как сделать ссылку на определенный раздел на вики-странице 2 шага
Флаги
0
- НазадВики
- Полный экран
- Опции
- Скачать PDF
- Встроить это руководство
Введение
В этом руководстве показано, как создать ссылку на определенный раздел на странице Wiki.
Для получения дополнительной информации о создании ссылок на вики-страницах см. справочную страницу вики-ссылок.
Откройте вики-страницу, на которую хотите создать ссылку.
Перейдите в соответствующий раздел.
Наведите курсор на конец заголовка раздела и нажмите Пункт 9Появляется значок 0128.
Это обновит ваш URL-адрес, чтобы предоставить ссылку на этот конкретный раздел этой страницы.

Скопируйте URL-адрес.
Откройте страницу, на которой вы хотите создать ссылку.
Выберите текст, который станет ссылкой.
Нажмите на значок ссылки.
- org/HowToDirection”>
Это предложит модальное окно для создания вашей ссылки.
Вставьте скопированный URL-адрес в верхнее поле.
Нажмите Вставьте ссылку .
Протестируйте новую ссылку, нажав на нее.
Почти готово!
Финишная линия
Отменить: я не завершил это руководство.
Еще один человек завершил это руководство.
Автор
с 4 другими участниками
Создание и редактирование вики-страницы
TigerLearn 0
- База знаний
- Создание и редактирование вики-страницы
https://help.blackboard.com/Learn/Student/Interact/Wikis
Вики — это инструмент для совместной работы, который позволяет вам добавлять и изменять одну или несколько страниц материалов, связанных с курсом. Вики предоставляет область, где пользователи могут совместно работать над содержимым. Пользователи внутри курса могут создавать и редактировать вики-страницы, относящиеся к курсу или группе курсов.
Преподаватели и учащиеся могут оставлять комментарии, а преподаватель может оценивать отдельные работы.
Где найти вики
Вы можете найти вики в меню курса или на странице Инструменты. На странице списка вики выберите название темы вики, которую вы хотите прочитать, из алфавитного списка.
Создать вики-страницу
Только ваш преподаватель может создать вики, но после создания вы можете создавать страницы.
- На странице раздела вики выберите Создать страницу вики.
- Введите имя и информацию в текстовом поле «Содержимое». Вы можете использовать функции редактора для форматирования текста и добавления файлов, изображений, веб-ссылок, мультимедиа и гибридных приложений.
- Выберите Отправить.
Использование вики-сайтов в Blackboard Learn
В этом видеоруководстве вы быстро познакомитесь со всеми функциями вики-сайтов в Blackboard Learn.
Видео: использование инструмента вики
Критерии оценки
Если ваш преподаватель связал рубрику с вики и сделал ее доступной, вы можете получить к ней доступ на странице «Мой вклад». Выберите «Просмотр критерия оценки» в разделе «Оценка», чтобы отобразить критерии оценки.
Выберите «Просмотр критерия оценки» в разделе «Оценка», чтобы отобразить критерии оценки.
Если связанной рубрики не существует или ваш преподаватель сделал ее доступной, вы не увидите функцию просмотра критерия оценки.
Редактировать вики-контент
Любой участник курса может редактировать вики-страницу курса, а любой участник группы может редактировать групповую вики-страницу. Все участники курса, включая вашего преподавателя, редактируют одинаково.
Когда пользователь редактирует вики-страницу, она блокируется на 120 секунд, чтобы другие пользователи не могли редактировать ту же страницу. Если вы попытаетесь отредактировать страницу, которую редактирует кто-то другой, вы будете проинформированы о том, что в данный момент эту страницу редактирует другой пользователь.
- На странице раздела вики выберите страницу вики для редактирования.
- Выберите «Редактировать содержимое вики».
- Внесите необходимые изменения на странице редактирования Wiki.

- Выберите «Отправить», чтобы сохранить свою работу.
Ссылка на другие вики-страницы
Если в вики много страниц, вы можете создать ссылку на другую страницу, чтобы упорядочить информацию для быстрого доступа. Вы можете создавать ссылки на другие вики-страницы, только если существует хотя бы две страницы. В редакторе страницы, над которой вы работаете, вы увидите значок ссылки в третьем ряду функций.
- На странице раздела вики выберите страницу вики, на которую вы хотите поместить ссылку.
- Выберите «Редактировать содержимое вики».
- На странице редактирования вики поместите курсор туда, куда вы хотите добавить ссылку.
- Выберите в редакторе значок «Ссылка на вики-страницу», который выглядит как несколько листов бумаги. Если в вики существует только одна страница, эта функция отключена.
- Во всплывающем окне «Вставить ссылку на вики-страницу» выберите из списка вики-страницу, на которую нужно создать ссылку.

- При необходимости введите имя ссылки в текстовом поле «Переименовать ссылку на вики-страницу». Если вы не переименуете ссылку, в качестве ссылки будет использоваться исходный заголовок страницы.
- Выберите Отправить. Ссылка появится в редакторе.
- На странице «Редактировать вики» выберите «Отправить». Ссылка появится на вики-странице.
Комментарий к записи вики
На странице раздела вики выберите страницу вики, которую вы хотите прокомментировать. Выберите «Комментарий», чтобы добавить свои мысли, и нажмите «Добавить», когда закончите. Разверните область «Комментарии», чтобы просмотреть все комментарии.
Просмотр ваших дополнений
Вы можете просмотреть список всех страниц и версий, которые вы добавили или изменили. На странице раздела вики выберите Мой вклад. На этой странице вы можете просмотреть информацию о своем вкладе в вики во фрейме содержимого и на боковой панели.
Страница “Мой вклад”
- Страницы отображения.
 Используйте список страниц отображения, чтобы сузить содержимое, отображаемое на странице “Мой вклад”.
Используйте список страниц отображения, чтобы сузить содержимое, отображаемое на странице “Мой вклад”. - Инструкции по вики: разверните раздел, чтобы просмотреть инструкции и любые цели, которые ваш инструктор может согласовать с вики.
- Версия страницы: в столбце Версия страницы заголовки страниц отображаются с соответствующими номерами версий. Выберите заголовок, чтобы просмотреть страницу без аннотированных изменений. Страница открывается в новом окне. По умолчанию самая последняя версия страницы отображается первой.
- Модификация пользователя: в столбце «Модификации пользователя» выберите ссылку, чтобы сравнить страницу с ее предыдущей версией. Страница открывается в новом окне. Выберите вкладку «Легенда», чтобы просмотреть сравнение с легендой или объяснение форматирования, используемого для сообщения о различиях версий.
- Сведения о вики: на боковой панели разверните, чтобы просмотреть информацию, в том числе о том, сколько страниц вы добавили и отредактировали, а также сколько комментариев вы добавили в вики.

- Оценка: этот раздел отображается, если ваш преподаватель включил оценивание для вики. Вы можете увидеть, были ли оценены ваши вики-страницы.
- Сводка по участию: в разделе «Сводка по участию» вы можете просмотреть «Измененные слова», в котором подсчитываются все слова, добавленные, удаленные или отредактированные на всех страницах и в каждой версии страницы. Word Modified доступен в виде числа и процента. Общее количество сохранений страниц включает каждый раз, когда выбрано «Отправить» на любой странице «Редактировать вики» в вики, независимо от измененного содержимого. Общее количество сохранений страниц доступно в виде числа и процента.
Просмотр оценок вики
После того, как ваш преподаватель оценит материалы вики, вы можете просмотреть свою оценку в двух местах. Информация об оценках отображается на странице «Мой вклад» и в разделе «Мои оценки». Дополнительные сведения см. в разделе Мои оценки.
На странице раздела вики выберите Мой вклад. На странице «Мой вклад» вы можете просмотреть свою оценку в разделе «Оценка». Вы также можете просмотреть отзыв преподавателя и дату выставления оценки.
На странице «Мой вклад» вы можете просмотреть свою оценку в разделе «Оценка». Вы также можете просмотреть отзыв преподавателя и дату выставления оценки.
Добавление ссылок – Wiki Help
Перейти к концу баннера
Перейти к началу баннера
Перейти к концу метаданных
- Создано ITS Wiki Administrator, последний раз изменено Adcock, Alex, 27 августа 2019 г.
Перейти к началу метаданных
Вы можете создавать ссылки на страницы, сообщения в блогах, привязки, вложения, внешние веб-сайты, задачи JIRA и многое другое. Ссылки могут быть текстовыми или графическими, и их можно добавлять разными способами.
Ссылки на страницы вашего сайта Confluence являются относительными, что означает, что вы можете перемещать страницы и переименовывать их, не разрывая ссылки.
На этой странице описаны наиболее распространенные способы создания ссылок.
Вставка текстовой ссылки
Чтобы вставить ссылку на страницу:
- Выделите текст или поместите курсор туда, куда вы хотите вставить ссылку
- Выберите Ссылка на панели инструментов или используйте сочетание клавиш27 Ctrl+K
- Выберите страницу, сообщение в блоге или вложение или введите внешний URL-адрес (см. ниже о том, как сделать ссылку на определенные типы контента)
- Введите или измените текст ссылки (это текст, который будет отображаться на странице. Если Если это поле оставить пустым, в качестве текста ссылки будет использоваться название страницы или URL-адрес.)
- Выберите Вставьте
В качестве альтернативы вы можете ввести [ , а затем название страницы или вложения. Автозаполнение предложит вам подходящие элементы.
На этой странице:
- Вставить текстовую ссылку
- Вставить ссылку на изображение
- Изменить ссылку
- Удалить ссылку
- Ссылка на определенные типы контента
Ссылка на 3 страницы Confluence 3 Ссылка на комментарий
- Использование ярлыков Ссылки
- Обратная связь
Связанные страницы:
- Якоря
- Вставка задач JIRA
- Редактор 0015
- Выберите изображение на своей странице
- Выберите Ссылка на панели инструментов свойств изображения
- Выберите страницу, сообщение в блоге или вложение или введите внешний URL-адрес (см. ниже о том, как сделать ссылку на определенные типы контента)
- Выберите Вставьте
- Выберите текст ссылки или изображение
- Выберите . или изображение
- Выберите Отменить связь на панели инструментов свойств
- Просмотрите страницу, на которую хотите перейти.
- Выберите Инструменты > Ссылка на эту страницу .
- Скопируйте Tiny Link .

- Используйте крошечную ссылку на своем веб-сайте или в сообщении электронной почты.
- Имя страницы повторяется в URL-адресе после знака #. Второе вхождение имени страницы объединяется в одно слово с удалением всех пробелов.
- Между именем объединенной страницы и именем привязки стоит один тире (дефис).
- Имя привязки в полном URL-адресе объединяется в одно слово с удалением всех пробелов.
- Имя привязки чувствительно к регистру. Вы должны использовать тот же образец прописных и строчных букв, который вы использовали при создании Anchor.

- Перейдите к комментарию, на который хотите сделать ссылку
- Выберите Дата внизу комментария и просмотрите URL-адрес.
- Выберите Ссылка > Дополнительно и введите или вставьте ссылку быстрого доступа в поле Ссылка (ссылки быстрого доступа нечувствительны к регистру)
- Изменить или ввести текст ссылки (это текст, который будет отображаться на странице)
- Выберите Вставить
- Нет ярлыков
- После строки текста, который вы хотите процитировать, добавьте пару квадратных скобок ([]) сразу после цитируемого текста. Плагин будет использовать информацию о цитировании в скобках для создания сноски внизу страницы.
- В скобках напишите номер сноски (например, 1.) с цифрой и точкой. Убедитесь, что ваши сноски упорядочены последовательно, так как WordPress не будет автоматически нумеровать сноски за вас. Если вы добавляете или удаляете сноски в документе, вам может потребоваться изменить порядок сносок вручную.
- Напишите цитату в формате Chicago Manual of Style . Вы можете найти рекомендации по CMS по адресу http://www.chicagomanualofstyle.org/tools_citationguide.html. Сноски см. в стиле «Примечания и библиография».
- Если вы включаете веб-сайт в свое цитирование, вы можете добавить ссылку, которая приведет читателя прямо на этот сайт.
 Используйте инструмент ссылки в верхней части меню редактирования, чтобы создать ссылку. Если вы добавляете ссылку, не забудьте поставить галочку в поле, открывающем ссылку в новой вкладке.
Используйте инструмент ссылки в верхней части меню редактирования, чтобы создать ссылку. Если вы добавляете ссылку, не забудьте поставить галочку в поле, открывающем ссылку в новой вкладке. - В редких случаях вам может понадобиться использовать квадратные скобки как часть цитаты. Поскольку квадратные скобки автоматически запускают плагин для сносок, лучше приложить усилия, чтобы избежать ситуаций, когда необходимо использовать квадратные скобки. Если вы должны использовать квадратную скобку, вы можете либо заменить квадратные скобки скобками, либо переключиться на вкладку «Текст» и использовать кодировку HTML ([ для левой скобки и ] для правой скобки). Использование кодировки HTML помогает компьютеру распознавать скобки как текст, а не как фрагмент кода.
- Заключительные сноски будут выглядеть следующим образом:
- Оставьте курсор в том месте, куда вы хотите вставить изображение или другой носитель.

- Нажмите «Добавить медиафайл» над панелью инструментов редактора. В этом новом окне вы сможете загрузить изображение со своего компьютера. Выберите загруженный файл и нажмите «Вставить на страницу».
- Выберите вставленное изображение в текстовой области, чтобы отредактировать изображение. По периметру изображения появятся направляющие для изменения размера, позволяющие изменить размер изображения. Когда вы наведете указатель мыши на верхний левый угол изображения, появятся два значка (значок изображения и значок «Нет»). При нажатии на значок изображения откроется меню, которое позволит вам изменить размер изображения, изменить выравнивание и внести другие изменения во вставленное изображение. При нажатии на значок «Нет» изображение будет удалено.
- 1 Разрешение
- 2 Начало новой страницы по ссылке
- 3 Начало новой страницы из поиска
- 4 Начало новой страницы с помощью поля ввода
- 5 Запуск новой страницы через URL
- 6 Редактирование новой страницы
- 7 Указания
- 8 Создание пустой страницы
- 9 Защита страницы от создания
- 10 Несуществующие страницы с информацией
- 11 Добавление документации
- 12 См. также
- 13 Ссылки на другие страницы справки
- Создайте страницу " Новое имя страницы " на этой вики!
- Вы искали новое имя страницы
- Нет страницы с названием "новое имя страницы". Вы можете создать эту страницу .
Вы также можете вставить URL прямо на свою страницу. Confluence автоматически создаст ссылку, и если URL-адрес относится к странице текущего сайта, имя страницы будет установлено в качестве текста ссылки.
Confluence автоматически создаст ссылку, и если URL-адрес относится к странице текущего сайта, имя страницы будет установлено в качестве текста ссылки.
Confluence поддерживает множество методов создания ссылок. Некоторые из распространенных перечислены здесь.
| Тип ссылки | Способность сделать это |
|---|---|
| Ссылка на страницу | . Выберите Ссылка > Недавно просмотренные и выберите страницу из списка. Введите [ и введите часть имени страницы, затем выберите страницу из списка. Вставьте URL-адрес страницы на свою страницу (Confluence автоматически создаст ссылку). |
| Ссылка на страницу в другом пространстве | Выберите Ссылка > Поиск введите часть имени страницы и выберите Все пространства из раскрывающегося списка. Выберите Ссылка > Дополнительно , затем введите клавишу пробела, а затем имя страницы Введите [ и введите часть имени страницы, затем выберите страницу из списка. |
| Ссылка на сообщение в блоге | Выберите Ссылка > Найдите и введите часть названия сообщения в блоге. Введите [ и введите часть названия сообщения блога, затем выберите сообщение блога из списка. |
| Ссылка на вложение или изображение на этой странице | Выберите Ссылка > Приложение затем загрузите или выберите вложение из списка. Тип [ и введите часть имени файла вложения, затем выберите вложение из списка. |
| Ссылка на вложение на другой странице | Выберите Ссылка > Найдите и введите часть имени вложения. Введите [ и введите часть имени файла вложения, затем выберите вложение из списка |
| Ссылка на веб-сайт | Выберите Ссылка > Веб-ссылка и введите URL-адрес веб-сайта. Введите или вставьте URL-адрес на страницу (Confluence автоматически создаст ссылку). |
| Ссылка на адрес электронной почты | Выберите Ссылка > Веб-ссылка и введите адрес электронной почты. Введите или вставьте адрес электронной почты на страницу (Confluence автоматически создаст ссылку «mailto:»). |
| Ссылка на якорь на странице | Выберите Ссылка > Дополнительно затем введите имя якоря в одном из форматов ниже. Для якоря на этой странице: Для привязки к другой странице в этом пространстве: Для привязки на другой странице в другом пространстве: Дополнительные сведения об использовании якорей см. в разделе Анкоры. |
| Ссылка на заголовок на странице | Выберите Ссылка > Дополнительно затем введите заголовок в одном из форматов ниже. Текст заголовка чувствителен к регистру и должен быть введен без пробелов. Для заголовка на этой странице: Для заголовка на другой странице в этом пространстве: Для заголовка на другой странице в другом месте: Имейте в виду, что эти ссылки перестанут работать, если вы отредактируете текст заголовка. Вместо этого рассмотрите возможность использования макроса Table of Contents или Anchor. |
| Ссылка на комментарий на странице | Перейдите к комментарию, щелкните правой кнопкой мыши Дата внизу комментария и скопируйте ссылку. Введите [$ , затем введите идентификатор комментария (в данном примере 12345): |
| Ссылка на неопределенную страницу (страница, которая еще не существует) | Выберите Ссылка > Дополнительно будет создана новая страница (нажмите на название страницы, затем введите имя ). Введите [ , затем введите новое имя страницы, затем выберите Вставить ссылку для создания страницы . Дополнительные сведения о неопределенных страницах см. в разделе Ссылки на неопределенные страницы. |
| Ссылка на личный кабинет или профиль пользователя | Выберите Ссылка > Поиск затем введите имя пользователя и выберите домашнюю страницу его личного пространства или его профиль из списка. Введите [ , затем введите имя пользователя и выберите домашнюю страницу его личного пространства или его профиль из списка. |
| Ссылка на задачу JIRA (где Confluence подключен к JIRA) | Вставьте URL-адрес задачи JIRA — Confluence автоматически создаст макрос задачи JIRA. |
Ссылка на страницы Confluence с других веб-сайтов
Лучший способ сделать ссылку на страницу Confluence из-за пределов Confluence, например, на веб-сайте или в сообщении электронной почты, — это использовать крошечную ссылку, которая является постоянным URL-адресом. . Это гарантирует, что ссылка на страницу не разорвется, если имя страницы изменится.
Для доступа к постоянному URL-адресу страницы:
Вам не нужно использовать крошечную ссылку для ссылки на страницы вашего сайта Confluence. Confluence автоматически обновляет ссылки, когда вы переименовываете или перемещаете страницу в другое место.
Если вы хотите сделать ссылку на определенный контент, такой как привязки, заголовки или комментарии, вам необходимо использовать следующий синтаксис ссылки. Обратите внимание, что в названии страницы, имени привязки или тексте заголовка нет пробелов.
В приведенных ниже примерах имя привязки — «InsertLinkAnchor», а текст заголовка — «Вставить ссылку».
| Цель | Синтаксис ссылки | |
|---|---|---|
| Ссылка на якорь (с внешнего веб-сайта) | Пример с этой страницы: | |
| Ссылка на комментарий (с внешнего сайта) 681: http //myconfluence.com/display/spacekey/pagename?focusedCommentId=commentid#comment-commentid Пример с этой страницы: https://confluence.atlassian.com/display/DOC/Working+with+Links?focusedCommentId=368640803#comment-368640803 |
привязки с веб-сайта или сообщения электронной почты:
Вы можете добавить ссылку на комментарий, используя URL-адрес комментария (постоянная ссылка) или используя вики-разметку для ссылки на идентификатор комментария.
Чтобы узнать URL комментария и идентификатор комментария:
Число после комментария- – это идентификатор комментария. Пример показан здесь.
Вы можете использовать вики-разметку прямо в редакторе, чтобы сделать ссылку на комментарий. Введите [$ , а затем идентификатор комментария, например [$12345] , где 12345 – это идентификатор комментария.
Если вы настроили ссылки быстрого доступа на своем сайте Confluence, вы можете ссылаться на внешний сайт, используя ссылку быстрого доступа, которая выглядит следующим образом: CONF-17025@jira .
Наш сайт Confluence (на котором размещена эта документация) настроен на разрешение ссылок на наш сайт JIRA с помощью ярлыка @jira . Таким образом, ссылка быстрого доступа
Таким образом, ссылка быстрого доступа CONF-17025@jira создает эту ссылку.
Чтобы добавить ссылку быстрого доступа с помощью диалогового окна "Вставить ссылку":
Вы также можете ввести '[' и выбрать Вставить веб-ссылку > Дополнительно , чтобы ввести ярлык ссылка на сайт.
Дополнительные сведения см. в разделе «Настройка ссылок быстрого доступа».
Вернуться на главную страницу справки |
Обратитесь в службу поддержки ITS
Обзор
Инструменты работы с содержимым
Форматирование страниц Wiki | Поддержка основной группы Wiki
Навигация
Сноски
Ссылки и URL-адреса
Разделы, абзацы, списки и строки
Изображения
Скринкаст Марии Магалланес, 2015 г.
Сноски
Сноски можно легко добавить в вики благодаря простому плагину.
Экспертная оценка? Да. 1
(Нажмите на синюю цифру 1, чтобы увидеть остальную часть сноски внизу страницы.)
Вернуться к началу
Ссылки и URL-адреса
Вы можете легко вставлять ссылки на внутренние и внешние страницы, используя кнопки ссылки/удаления ссылки на панели инструментов редактора.
Выберите текст, в котором вы хотите создать ссылку. Это может быть либо обычный текст, который будет ссылаться на URL-адрес, либо сам веб-адрес. Нажмите кнопку «Вставить гиперссылку» на панели инструментов редактора.
Для ссылок на внешние веб-страницы вы найдете подсказку в верхней части страницы «Вставить гиперссылку», где вы можете ввести или вставить URL-адрес страницы. Под полем «URL» находится поле «Текст ссылки», в котором можно изменить URL-адрес в гиперссылке на описательный текст. Слова, введенные в это поле, будут отображаться как текст гиперссылки. Если вы хотите, чтобы URL оставался текстом гиперссылки, оставьте его таким, каким он отображается в поле "Текст ссылки".
Установите флажок «Открыть в новом окне», , что позволит пользователям открывать ссылку, не покидая вики LIS Publications. Нажмите «Создать ссылку», чтобы завершить процесс.
Для ссылок на внутренние вики-страницы вы найдете запрос под запросом внешней ссылки, который позволит вам искать вики-страницу. Начните вводить название страницы и выберите нужную страницу из списка, расположенного под окном поиска. Это автоматически заполнит поля URL и названия страницы в верхней части экрана.
Начните вводить название страницы и выберите нужную страницу из списка, расположенного под окном поиска. Это автоматически заполнит поля URL и названия страницы в верхней части экрана.
Не устанавливайте флажок «Открыть в новом окне» ; это позволит пользователям щелкнуть ссылку и перейти на новую страницу вики. Нажмите «Создать ссылку», чтобы закончить гиперссылку.
Вернуться к началу
Разделы, параграфы, списки и строки
Поскольку WordPress является редактором типа «что видишь, то и получаешь» (WYSIWYG), большую часть форматирования можно выполнить с помощью панели инструментов редактирования над текстом, аналогично тому, что можно найти в Microsoft Office или подобных приложениях.
Разделы и пункты Создавайте новые разделы и абзацы, нажимая «Ввод» на клавиатуре после существующего текста. Перейдите на вкладку «Текст» и используйте следующие теги HTML для создания заголовков и подзаголовков для разделов. Заголовки и подзаголовки должны располагаться следующим образом:
Заголовки и подзаголовки должны располагаться следующим образом:
Заголовок 2 = Основные заголовки
(Анализ публикаций, анализ аудитории)
Заголовок 4 = Подзаголовки
(О публикации, Ссылки и т.д.)
Абзац, выделенный жирным шрифтом = заголовки разделов
(веб-сайт, целевая аудитория, издатель и т. д.)
Абзац = Текст абзаца (основной текст)
СпискиСписки можно создавать с помощью кнопок маркированного списка на панели инструментов редактора. В вашем списке могут быть либо маркеры, либо нумерованный список.
ЛинииЧтобы создать линию или горизонтальную линейку, нажмите кнопку «Горизонтальная линейка» на панели инструментов редактора. Кнопка появляется справа от кнопки «Blockquote».
Вернуться к началу
Изображения
Добавить изображения в вики можно с помощью нескольких быстрых шагов.
Дополнительные советы по изображениям см. в руководстве по изображениям на вики.
Вернуться к началу
Показать 1 сноску
Справка: Создание новой страницы - Meta
+/-
Справочник MediaWiki: Содержание, Читатели, Редакторы, Модераторы, Системные администраторы, Исследователи
Вы можете создать новую страницу на той вики, которой вы являетесь с использованием. На этой странице рассказывается, как создать новую страницу.
На этой странице рассказывается, как создать новую страницу.
Содержимое
Чтобы иметь возможность создать новую страницу, программное обеспечение вики должно знать, что у вас есть на это разрешение. Если у вас нет разрешения, следуя этим инструкциям вы увидите сообщение об ошибке что-то вроде " У вас нет разрешения на создание новых страниц ".
Многие вики позволяют любому пользователю создавать страницы.
Другие ограничивают право пользователя « createpage ». определенным группам пользователей.
Некоторые вики (такие как английская Википедия) разрешают только
пользователи, которые вошли в систему для создания страниц.
определенным группам пользователей.
Некоторые вики (такие как английская Википедия) разрешают только
пользователи, которые вошли в систему для создания страниц.
Если используемая вами вики не позволяет создать страницу, сначала попробуйте войти в систему, если вы еще этого не сделали. Если это не сработает, поговорите с одним из администраторов. Предполагая, что это соответствует их политике, они должны будут добавить вас в группу пользователей, у которой есть привилегия "createpage" или добавьте привилегию «createpage» к группе пользователей, частью которой вы уже являетесь.
Некоторые страницы содержат ссылки на другие страницы, которых еще не существует. Они называются « новые ссылки на страницы ». Чтобы открыть одну из этих новых страниц, вы можете нажать на ее ссылку.
Ссылки на новые страницы обычно отличаются от ссылок на существующие страницы. В зависимости от настроек используется другой цвет или знак вопроса. (Иногда ссылки на новые страницы называются «красными ссылками», потому что обычно они отображаются красным цветом).
Ссылки на несуществующие страницы являются обычным явлением. Обычно они создаются для подготовки к созданию новой страницы и/или для поощрения других людей к этому. Некоторые люди могут рассматривать наличие новых ссылок на страницы на странице как признак того, что страница не работает. Однако большинство вики предназначены для постоянного добавления, так что в этом смысле ссылка на новую страницу является лишь признаком того, что нужна конкретная страница. Ссылки на новые страницы на самом деле не работают, если имя правильно идентифицирует предполагаемый контент. (Ссылка на новую страницу с «неправильным» или написанным с ошибкой именем или с дублирующимся контентом, найденным под другим именем, считается «неработающей», но в другом смысле.)
Ссылки на несуществующие страницы создаются так же, как и ссылки на уже существующие страницы.
Например, добавление [[Новое имя страницы]] в вики-редакторе создаст
ссылка новой страницы на страницу "Новое имя страницы".
Если еще нет новой ссылки на страницу, которую вы хотите создать, вы всегда можете добавить такую ссылку самостоятельно. Обычно вы добавляете ссылку на новую страницу на связанную страницу, индексную страницу или свою собственную пользовательскую страницу.
Иногда лучше подождать с созданием ссылок до тех пор, пока не будет создана новая страница, например, когда новая ссылка заменяет ссылку на существующую страницу. В таких случаях вы можете создать ссылку, но вместо «Сохранить» нажмите «Предварительный просмотр». В области предварительного просмотра, нажав на ссылку новой страницы, вы начнете создавать новую страницу. Позже вы можете вернуться и снова добавить новую ссылку на ссылающуюся страницу. (или, если предварительный просмотр все еще открыт на другой вкладке, наконец, нажмите «Сохранить»).
Другой способ начать новую страницу работает во многих вики (например, в английской Википедии).
Введите имя несуществующей страницы в поле поиска и начните поиск. В результатах поиска будет сказано, что такой страницы не существует,
но на многих вики он также будет включать новую ссылку на страницу.
В результатах поиска будет сказано, что такой страницы не существует,
но на многих вики он также будет включать новую ссылку на страницу.
В зависимости от вики ссылка может выглядеть примерно так:
Нажмите на ссылку, и вы начнете создавать новую страницу.
Текст и наличие ссылки могут различаться в зависимости от независимо от того, нажали ли вы Enter или нажали «Поиск» или «Перейти». ("Go" часто работает лучше всего.)
Некоторые вики не дают ссылку на новую страницу после поиска. Это зависит от того, что администраторы установили в вики для создания с помощью w:MediaWiki:Nogomatch.
Некоторые вики имеют расширение, известное как Inputbox.
Эти вики могут создавать форму, в которой пользователь может ввести имя страницы и нажать кнопку. Если страница не существует, отображается новая ссылка на страницу, из которой можно создать страницу.
Если страница не существует, отображается новая ссылка на страницу, из которой можно создать страницу.
Вот пример поля ввода:
См. Расширение:Ящик ввода.
Использование адресной строки браузера для ввода URL-адреса новой страницы — это простой способ начать процесс создания новой страницы. Еще проще отредактировать часть имени страницы в URL-адресе существующей страницы.
Например, если URL-адрес вики в настоящее время показывает
http://meta.wikimedia.org/wiki/Help:Starting_a_new_page
вы можете отредактировать это, чтобы сказать вместо этого:
http://meta.wikimedia.org/wiki/new_page_name
и нажмите ввод.
При использовании URL-адреса новой страницы отображается стандартное сообщение «нет статьи» (см. MediaWiki:Noarticletext). На странице по умолчанию есть ссылка Изменить эту страницу , которую можно использовать для начала добавления содержимого.
Интервики-ссылка на несуществующую страницу дает тот же результат, но не рекомендуется. Ссылки интервики не подсвечиваются, если они "красные" и их трудно отследить.
Ссылки интервики не подсвечиваются, если они "красные" и их трудно отследить.
После того, как вы начали создавать новую страницу, вы все равно должны сказать, что вы хотите на этой странице.
Любой из вышеперечисленных способов запуска новой страницы займет вы в режиме редактирования на несуществующей пустой странице. Вы редактируете новую страницу так же, как редактируете любую другую страницу. На странице редактирования есть ссылка на Помощь в редактировании , чтобы не потеряться. Общие вопросы редактирования и подробности о языке разметки викитекста см. в Справке:Редактирование.
Когда вы закончите добавлять исходный текст, нажмите «Сохранить страницу». Новая страница будет создана!
Прежде чем создавать новую страницу, подумайте, следуете ли вы рекомендациям соответствующей вики. На большинстве вики есть рекомендации, подобные этим:
- Если вы хотите поэкспериментировать, сначала используйте песочницу. Примечание. Страница песочницы часто начинается пустой.
 Эта пустая страница предназначена для использования в качестве доски для ваших экспериментов.
Эта пустая страница предназначена для использования в качестве доски для ваших экспериментов. - Найдите , чтобы узнать , написал ли кто-то подобную страницу, прежде чем вы начнете ее сами.
- Тщательно выбирайте название.
- Пересмотрите соглашения проекта, над которым вы работаете, например:
- Соглашения об именах; см. также Help:Page name.
- Если текст не очень длинный, может быть лучше добавить текст на соответствующую страницу; эту страницу всегда можно разделить позже, после того, как она выросла.
- Вы можете ознакомиться с руководством "Как написать хорошую статью".
- При создании страницы и перед ее сохранением проверьте ссылку Что здесь на странице создания. Совместите новый контент с существующими ссылками, или измените новый заголовок, или исправьте другие ссылки.
- Если здесь ничего не указано, страница изолирована. Ссылки на него нужно будет добавить на другие страницы.
 Вы можете сделать свой вклад соответственно.
Вы можете сделать свой вклад соответственно.
Несуществующая страница отличается от пустой страницы : пустая страница имеет историю страниц. Однако создание новой страницы аналогично редактированию пустой страницы, за исключением того, что на новой странице отображается текст из MediaWiki:Newarticletext (который может различаться в зависимости от проекта).
Иногда бывает полезно создать пустую страницу. Например, шаблон можно сделать таким, чтобы в зависимости от параметра он выдавал либо только стандартный текст, либо дополнительный текст. Это делается путем вызова другого шаблона, имя которого является параметром; одна версия другого шаблона содержит дополнительный текст, другая версия пуста. См. необязательный текст.
Чтобы создать пустую страницу, сохраните страницу с викитекстом __END__. Этот код не будет сохранен, он просто предотвратит отказ системы создать пустую страницу. В качестве альтернативы сначала создайте непустую страницу, например. всего одним символом, затем отредактируйте страницу, чтобы она стала пустой. Страница с одним или несколькими пробелами в конце, включая страницу, содержащую только один или несколько пробелов, невозможна.
всего одним символом, затем отредактируйте страницу, чтобы она стала пустой. Страница с одним или несколькими пробелами в конце, включая страницу, содержащую только один или несколько пробелов, невозможна.
На самом деле невозможно защитить страницу от создания, но можно создать страницу со стандартным текстом, например w:en:Template:Deletedpage, и защитить эту страницу. Обратите внимание, что иногда используется такая терминология, как «Эта страница не должна создаваться». используется, хотя для системы страница существует. Поэтому он не подходит для демонстрации ссылки на несуществующую страницу.
Страницы категорий и изображений частично генерируются динамически, а частично доступны для редактирования. Страница категории содержит список страниц в категории, страница изображения может содержать изображение и информацию из Викисклада. Таким образом, если страница не «существует», она все равно может отображать информацию.
Страница редактирования «несуществующей» страницы категории показывает содержащиеся в ней страницы. Однако страница редактирования локальной страницы изображения на Викискладе не показывает ни изображение, ни редактируемый контент на Викискладе, даже в предварительном просмотре, даже не указывает, что просмотр страницы предоставляет изображение и другой контент из Викисклада.
Однако страница редактирования локальной страницы изображения на Викискладе не показывает ни изображение, ни редактируемый контент на Викискладе, даже в предварительном просмотре, даже не указывает, что просмотр страницы предоставляет изображение и другой контент из Викисклада.
Ссылка на "несуществующую" страницу категории рассматривается как ссылка на несуществующую страницу, даже если категория не пуста. Ссылка на «несуществующую» локальную страницу изображения изображения на Викискладе рассматривается как ссылка на существующую страницу, например. Изображение: корова на шесте с рогами.jpeg, за исключением случаев ссылки из сводки редактирования или журнала. Признаком «несуществования» является отсутствие ссылки на историю страницы и ссылки на связанные изменения.
Любой, включая вас, может написать эти справочные документы по адресу m:Help:Contents, и вам, скорее всего, разрешено редактировать сайт Meta, который вы сейчас просматриваете! Просто используйте инструкции на этой странице, чтобы создать новую статью и начать писать.
- Создание страниц с предварительно загруженным текстом
- Содержание справки
- Мета · Викиновости · Википедия · Викицитатник · Викисловарь · Commons: · Викиданные · MediaWiki · Викиучебники · Викиисточник · MediaWiki: Руководство · Google
- Версии этой страницы справки (другие языки см. далее)
- Какие здесь ссылки на Meta или из Meta · Wikipedia · MediaWiki
- Чтение
- Перейти · Поиск · Стоп-слова · Пространство имен · Имя страницы · Раздел · Обратные ссылки · Перенаправление · Категория · Страница изображения · Специальные страницы · Версия для печати
- Отслеживание изменений
- Последние изменения (расширенный) | Связанные изменения · Просматриваемые страницы · Сравнение · История страниц · Сводка по редактированию · Вклады пользователей · Незначительные правки · Патрулируемое редактирование
- Вход в систему и настройки
- Вход · Настройки · Пользовательский стиль
- Редактирование
- Создание новой страницы · Расширенное редактирование · Часто задаваемые вопросы по редактированию · Панель инструментов редактирования · Экспорт · Импорт · Ярлыки · Конфликт редактирования · Размер страницы
- Ссылка на
- Ссылки · URL · Ссылки по конвейеру · Ссылки на интервики · Сноски
- Стиль и форматирование
- Примеры викитекста · CSS · Справочная карта · HTML в викитексте · Формула · Список · Таблица · Сортировка · Цвета · Загрузка изображений и файлов
- Исправление ошибок
- Показать предварительный просмотр · Тестирование · Отмена правок
- Расширенное функционирование
- Расширение · Шаблон · Расширенные шаблоны · Функция анализатора · Параметр по умолчанию · Переменная · Системное сообщение · Подстановка · Массив · Вычисление · Включение
- Другие
- Специальные символы · Переименование (перемещение) страницы · Подготовка страницы к переводу · Страница обсуждения · Подписи · Песочница · Юридические вопросы для редакторов
Как создать страницу Википедии
Написал: Адам 19 октября 2021 г.
Содержание
Хотите узнать, как создать страницу в Википедии? Вы находитесь в правильном месте! Статьи в Википедии — это полезные ресурсы, которые могут помочь поддержать ваш онлайн-профиль и повысить вашу онлайн-репутация. Запустите свою собственную статью в Википедии с помощью приведенных ниже советов или получите помощь в создании собственной страницы в Википедии с помощью NetReputation.
Что такое Википедия?
Запущенная в 2001 году, Википедия превратилась в невероятный ресурс для людей во всем мире. Объявленный крупнейшей бесплатной онлайн-энциклопедией, этот сайт ежемесячно предоставляет информацию почти 500 миллионам пользователей. Изначально он был задуман для сбора мировой информации в одном месте и в открытом доступе. У каждого пользователя есть возможность создать свою собственную статью в Википедии, отредактировать другие статьи и внести свой вклад в улучшение информации, содержащейся на платформе. Первая статья в Википедии появилась в 2001 году, через два дня после запуска. Википедия только что отпраздновала свое 20-летие в 2021 году.
Википедия только что отпраздновала свое 20-летие в 2021 году.
Всемирный охват — это только один аспект платформы — англоязычная Википедия — лишь одна из сотен языковых версий. Контент, созданный пользователями, был переведен на 323 языка, что позволяет практически любому человеку практически из любой точки мира иметь под рукой информацию со всего мира.
Статьи Википедии имеют общий формат, основанный на типе информации, которую страница предоставляет читателям. Одна из основных концепций этих страниц Википедии заключается в том, что они предлагают надежные источники, значительный охват и независимые вторичные источники, связанные внутри и вне статьи. Источники могут включать:
- Медиафайлы
- Гиперссылки на академические журналы
- Опубликованные источники
- Сайты проверки фактов
- Книги, изданные по заданной теме
- Оригинальное исследование
- Ссылки на другие справочные источники и страницы
Эти связанные ресурсы помогают даже тем, у кого ограниченные знания, разобраться в заданной теме. Связывание законных источников с каждой статьей дает читателям возможность узнать еще больше, когда они перемещаются по платформе и на другие сайты.
Связывание законных источников с каждой статьей дает читателям возможность узнать еще больше, когда они перемещаются по платформе и на другие сайты.
Опытные пользователи платформы знают, что включение широкого спектра типов носителей может еще больше улучшить видимость. Не забудьте включить изображения, инфографику и многое другое, чтобы оживить свою историю.
Почему важна личная статья в Википедии?
В современном высоко связанном цифровом мире люди и компании полагаются на доступную информацию о них для создания и поддержки репутации в Интернете. Потребители все чаще обращаются к Интернету за подробностями о людях и компаниях, прежде чем принять решение о покупке; наличие надежного веб-присутствия может означать разницу между успехом и неудачей. Наличие собственной страницы в Википедии позволяет вам делиться информацией с другими в удобном для чтения и доступном формате. Эти статьи, как правило, также занимают верхние позиции на страницах результатов поиска, помогая вам выделиться. Как владелец бизнеса вы знаете, что доходы и рост бизнеса зависят от постоянного притока новых клиентов. С улучшенной видимостью, доступной благодаря использованию возможностей Википедии, вы будете на правильном пути к расширению своего бизнеса.
Как владелец бизнеса вы знаете, что доходы и рост бизнеса зависят от постоянного притока новых клиентов. С улучшенной видимостью, доступной благодаря использованию возможностей Википедии, вы будете на правильном пути к расширению своего бизнеса.
Статья в Википедии дает вам платформу, с помощью которой вы можете поделиться ценной информацией с читателями, некоторые из которых могут стать клиентами, прочитав о вашем бизнесе. С этой платформой вы можете:
- Расскажите свою историю.
- Поделитесь своей историей.
- Объявите о событиях и вехах.
- Создайте уникальный голос, который дополнит ваше существующее присутствие в Интернете.
Поскольку вас ожидает так много потенциальных преимуществ, создание вашей первой страницы в Википедии — это проверенный способ выделиться среди конкурентов. Воспользуйтесь потрясающим увеличением видимости крупнейшей и самой полной в мире онлайн-энциклопедии, начав с пошаговых советов по созданию страниц, приведенных ниже.
Видимость в Википедии и поисковых системах
Каждая новая статья («вики-страница») быстро индексируется основными поисковыми системами, такими как Google, Yahoo и Bing. Поскольку платформа онлайн-энциклопедии содержит миллионы отдельных страниц и связана редакторами Wiki с миллионами надежных источников, поисковые системы интерпретируют информацию на сайте как достоверную. Алгоритмы поисковых систем анализируют гиперссылки на известные источники наряду с сотнями других аспектов, таких как аналогичная информация на других страницах или содержащаяся в содержании Википедии. Эти аспекты в конечном итоге помогают поисковой системе определить соответствующий рейтинг данной страницы. Существующая статья, которая обновляется одним из пользователей/редакторов платформы, также быстро переиндексируется, что помогает ей быстро занять место на страницах результатов поисковой системы (SERP).
Через несколько дней или недель ваши усилия будут вознаграждены более высоким рейтингом и большим количеством информации для ваших существующих и потенциальных клиентов. В конце концов, разве вы не хотите выделиться среди конкурентов в своей отрасли? С Википедией у вас есть невероятный ресурс, который поможет вывести ваш бизнес на новый уровень прямо у вас под рукой.
В конце концов, разве вы не хотите выделиться среди конкурентов в своей отрасли? С Википедией у вас есть невероятный ресурс, который поможет вывести ваш бизнес на новый уровень прямо у вас под рукой.
Если вы являетесь онлайн-пользователем, вы, возможно, заметили, что большинство поисковых запросов в Google обычно ведут на соответствующие страницы Википедии. Списки компаний в Википедии обычно располагаются в верхней части страницы результатов поисковой системы (SERP).
Это заставляет большинство людей захотеть создать новую страницу в Википедии для своей компании, что может быть хорошей идеей. Создание статьи относительно просто и может дать вашей компании возможность поделиться подробностями о продуктах, услугах, культуре рабочего места и истории. Каждый из этих атрибутов является частью вашей онлайн-репутации.
Статья или страница на платформе может означать мгновенную видимость и дополнительный увеличение репутации для вашего бизнеса. Более того: страницы Википедии информируют пользователей о том, чем занимается ваша компания и как вы это делаете. Думайте о своей статье на Wiki как о расширении вашего веб-сайта и связанных с ним веб-ресурсов, представляющих собой еще один потенциальный источник информации о вас для других.
Более того: страницы Википедии информируют пользователей о том, чем занимается ваша компания и как вы это делаете. Думайте о своей статье на Wiki как о расширении вашего веб-сайта и связанных с ним веб-ресурсов, представляющих собой еще один потенциальный источник информации о вас для других.
Википедия является источником, которому доверяют потребители, и, хотя содержание веб-сайта модерируется группой редакторов-добровольцев, Википедия отлично справляется с обеспечением достоверности и точности опубликованной информации.
Запросить бесплатную консультацию
-
Предоставляя свою контактную информацию и устанавливая этот флажок, вы соглашаетесь получать регулярные текстовые сообщения/электронные сообщения и телефонную связь от Netreputation.com. Вы также соглашаетесь соблюдать наши Условия использования.
Вы также соглашаетесь соблюдать наши Условия использования.
Если процесс создания страницы в Википедии кажется очень сложным, не волнуйтесь... Мы подготовили для вас пошаговое руководство.
Мы знаем, что такие термины, как домашняя страница Википедии, песочница или окно поиска, могут немного сбить с толку любого новичка, поэтому мы хотим упростить этот процесс для вас.
Прочитав наш пост, вы сможете быстро создать, отредактировать и опубликовать новую страницу вашей компании в Википедии, которую увидит весь мир.
1. Создание аккаунта в ВикипедииУбедитесь, что вы зарегистрировали учетную запись в Википедии, прежде чем начинать создавать новые страницы.
Почему этот шаг так важен? Потому что Википедия отслеживает ваш IP-адрес, чтобы ограничить количество публикуемой ложной информации. Статьи, написанные на платформе, должны соответствовать определенным правилам и должны содержать ссылки на надежные источники, а также на независимые источники. Поскольку статьи служат первичными источниками после их создания, платформа навязывает эти рекомендации в качестве шага контроля качества.
Поскольку статьи служат первичными источниками после их создания, платформа навязывает эти рекомендации в качестве шага контроля качества.
Наличие зарегистрированной учетной записи Википедии обеспечивает более качественную информацию о вашем бизнесе и может завоевать доверие потребителей. Одного этого должно быть достаточно, чтобы вы сразу начали создавать бизнес-страницу.
Чтобы начать создание собственной страницы, нажмите создать учетную запись , расположенную в правом верхнем углу платформы. Вы можете создавать страницы, соответствующие вашей компании или индивидуальным потребностям, при условии, что они соответствуют редакционным правилам и форматированию сайта. Вы даже можете добавить к существующим страницам или внести свой вклад в страницу пользователя со своей учетной записью.
2. Заработайте репутацию в Википедии Забегая вперед, если вы хотите узнать, как создать страницу Википедии, вам следует начать с небольших правок, чтобы доказать, что вы серьезный пользователь. Редактирование контента также является хорошим способом ознакомиться с инструментами, форматом и рекомендациями по платформе, прежде чем вы будете готовы заняться созданием своих страниц.
Редактирование контента также является хорошим способом ознакомиться с инструментами, форматом и рекомендациями по платформе, прежде чем вы будете готовы заняться созданием своих страниц.
После внесения около 10 правок (этой палочки) и вашей учетной записи старше четырех дней вы, как правило, получаете повышение до проверенного редактора Википедии.
Это означает, что ваши правки подтверждены без модерации. Чем больше практических правок Википедия сможет увидеть из вашего аккаунта, тем меньше вероятность того, что ваша страница будет подвергнута сомнению или удалена. В Википедии есть полезный визуальный редактор, который значительно упрощает процесс редактирования страницы. И полезные советы доступны от других пользователей по всему миру.
Подвергнуть сомнению или удалить ваши правки — это последнее, что вам нужно после того, как вы приложили все усилия или создали зарегистрированный профиль пользователя. Соблюдая правила и добавляя полезный контент в виде правок, вы укрепляете доверие в вики-сообществе.
Чтобы внести изменения, перейдите на вкладку "Изменить эту страницу" в верхней части страницы.
Чтобы вдохновиться редактированием своей первой статьи, найдите в Википедии темы, в которых вы хорошо разбираетесь. Кроме того, вы также можете использовать страницу обсуждения, чтобы черпать вдохновение. Страница обсуждения используется редакторами Википедии для обсуждения идей и того, что можно сделать.
Старайтесь писать о темах, в которых мало модераторов или в которых наблюдается высокий уровень неактивности.
Целью редактирования существующих страниц или статей является улучшение Википедии для всех пользователей. Статьи на сайте постоянно совершенствуются по мере того, как редакторы совершенствуют язык, добавляют детали и предоставляют веб-ссылки на дополнительные ресурсы. В конечном счете, ваша работа помогает Википедии стать еще более ценным ресурсом для миллионов людей, которые используют ее каждый день.
Думая о том, как создать страницу в Википедии , помните, что Википедия – это профессиональный форум, и каждая страница Вики предназначена для того, чтобы быть надежным источником информации.
Когда пользователи ищут нужные ключевые слова или темы, они доверяют статье, которую читают, чтобы получить правильные ответы.
Помните об этом, когда публикуете контент на своей странице и когда создаете оглавление. Не публикуйте то, что «хорошо звучит» — статья не должна заменять пресс-релизы или рекламные агентства — но публикуйте факты и информацию, которые, по вашему мнению, могут быть интересны вашим читателям.
Также вам следует решить, под каким углом вы будете делать страницу для своей компании.
Имейте в виду, что в Википедии всегда есть рутинные проверки, чтобы увидеть, одобрена ли ваша новая статья, поэтому ваша новая страница должна быть оригинальной и качественной. Другие редакторы могут внести свой вклад, который поможет вам уточнить вашу информацию. Помните, как новый пользователь, Википедия заявляет, что информация, которую вы добавляете, может быть проверена, изменена или удалена, если она не соответствует опубликованным стандартам.
Другие редакторы могут внести свой вклад, который поможет вам уточнить вашу информацию. Помните, как новый пользователь, Википедия заявляет, что информация, которую вы добавляете, может быть проверена, изменена или удалена, если она не соответствует опубликованным стандартам.
Попробуйте добавить информацию, которая характерна только для вашей компании, например конкурентные преимущества, предложения услуг/продуктов или тематические исследования. Здесь у вас есть возможность рассказать свою историю и построить свой бренд уникальным и резонансным способом.
Цель состоит в том, чтобы сделать вашу информационную страницу максимально привлекательной.
Если вы просто публикуете общий контент, клиенты либо проигнорируют его, либо будут искать сторонние сайты с большим количеством контента, чем ваш.
Еще один совет при создании страницы — переходить по красным ссылкам. Красная ссылка – это ссылка в Википедии, которая еще не создана.
5. Исследуйте свою отрасль и темы в Википедии Чтобы быть на 100% уверенным, что ваша работа оригинальна, а не является развлечением, поищите ее в Википедии.
Убедитесь, что вы добавляете свежий контент, посетив строку поиска в правом углу вверху страницы.
Введите название вашей компании, например, «NetReputation», и проверьте всплывающее окно. Если ничего не отображается, вы можете приступить к созданию своей страницы.
Скорее всего, если название вашей компании уникально, вам будет выведено сообщение «Нет результатов», что хорошо. Это позволяет вам выбрать название страницы и публиковать всю необходимую информацию, касающуюся вашего бизнеса.
Еще одним преимуществом этого является то, что если пользователи будут искать вас, вы окажетесь наверху.
Сделать так, чтобы вашу страницу в Википедии было легко найти, это должно быть одной из ваших основных целей. Это еще больше укрепляет положительную репутацию, необходимую для роста вашей компании.
6. Создание страницы в Википедии Теперь давайте погрузимся в самое интересное… как создать новую страницу в Википедии.
Найдите ссылку «запросить создание страницы». На платформе кавычки в ссылках опущены. Здесь вы найдете все варианты создания собственной страницы в Википедии. Статьи варьируются от информативных до откровенных и где-то между ними. Будьте изобретательны, расскажите свою историю и поделитесь подробностями, которые делают вашу компанию особенной в данной отрасли. С помощью этих советов можно быть уверенным, что вы будете выделяться в онлайн-поиске и в самой энциклопедии веб-сайта.
Кроме того, не забудьте указать справочные источники любой информации, к которой, по вашему мнению, должны иметь доступ ваши читатели. Каждая статья обычно связана с несколькими внешними ресурсами, что дает вашим читателям доступ к еще большему количеству информации, отвечающей на их запросы.
7. Посетите Мастер статей Википедии После перехода по ссылке, запрашивающей создание новой страницы, Википедия перенаправит вас на новую страницу, где вам будут предложены важные предупреждения и указания непосредственно из Википедии.
Важно внимательно прочитать условия, прежде чем размещать статью на сайте. В Википедии указано, что все зарегистрированные пользователи должны соблюдать опубликованные правила и кодексы поведения. Любые ссылки, включенные в статью, также должны соответствовать правилам заметности, чтобы другие редакторы Википедии могли проверять надежные, независимые источники.
Чтобы создать свою страницу, вы должны щелкнуть Мастер статей Википедии в правом верхнем углу над подзаголовками всех недавно опубликованных статей. Статьи, созданные с помощью инструментов Wiki, легко создавать и редактировать.
8. Мастер Википедии и песочницаНажав на ссылку Мастера, вам будет предложено 2 варианта: вы можете либо сразу приступить к созданию страницы, либо попрактиковаться в навыках редактирования в том, что Википедия называет «песочницей».
Песочница Википедии — это безопасное место, где вы можете научиться манипулировать информацией, не редактируя и не удаляя случайно существующий контент страницы. Проще говоря, эта область отлично подходит для экспериментов и обучения.
Проще говоря, эта область отлично подходит для экспериментов и обучения.
Чтобы написать свою страницу, вы либо напишете свой черновик в текстовом редакторе вашего устройства, либо напишете непосредственно в Мастере статей Википедии.
Если вы хотите также добавить изображения или видео на свою страницу, что мы рекомендуем, вы можете использовать Wikimedia Commons, хранилище бесплатных изображений, звуков и других мультимедийных файлов. Статьи, содержащие эти форматы контента, как правило, лучше ранжируются в поисковых алгоритмах, что делает этот метод важным компонентом улучшения видимости вашего бренда.
9. Ссылки на Википедию
Цифры, которые вы видите помимо текстов Википедии, относятся к ссылкам, откуда были взяты данные.
Но имейте в виду, что при создании страницы и добавлении гиперссылок в основной текст. Вы также должны включать цитаты, в том числе любые сторонние сайты, которые когда-либо давали вам обратную ссылку. Каждый веб-сайт должен быть отмечен в тексте и в нижнем колонтитуле, где читатели могут найти дополнительные ресурсы.
Каждый веб-сайт должен быть отмечен в тексте и в нижнем колонтитуле, где читатели могут найти дополнительные ресурсы.
Цитаты обеспечивают доверие к вашей странице в Википедии и призывают читателей доверять данным, предлагаемым на вашей странице.
10. Представление страницы на рассмотрение ВикипедииПосле того, как вы закончите редактирование своей страницы, отправьте ее на проверку.
После этого Википедия проверит вашу статью и определит, достойна ли она публикации.
После того, как вы пройдете эту проверку, ваши статьи станут официальной страницей Википедии. Поздравляем! Теперь вы гордый создатель своей собственной статьи или статей на платформе.
Сначала может показаться, что у вас вообще нет трафика на вашу статью. Вот почему так важно постоянно обновлять содержимое Википедии, даже если оно содержит незначительные изменения, такие как замена слов синонимами.
Вам необходимо регулярно отслеживать и обновлять свою страницу.
Постоянные обновления еще больше вызывают у ваших читателей чувство доверия и заставляют их поверить, что ваша информация всегда свежая. Эти обновления посылают сигналы основным поисковым системам, которые всегда ищут лучшую информацию для ответа на запросы пользователей. Каждый раз, когда вы создаете страницу или редактируете существующий контент, эти сигналы помогают Google интерпретировать ценность вашей статьи.
Роль редакторов Википедии
11. Пересмотр и обновления ВикипедииНе думайте, что как только ваша статья будет опубликована, ваша работа окончена.
Как было сказано ранее, убедитесь, что вы регулярно редактируете свой профиль. Безопасной ставкой будет одно или два незначительных изменения в неделю.
В эпоху цифровых технологий особенно важно, чтобы потребители находили правильные ответы на все свои вопросы и опасения? Конечно. Даже имея буквально миллиарды статей, доступных в Интернете, нет ни одного веб-сайта, который предлагает ответы на все вопросы, но Википедия подходит как можно ближе.
Википедия — это место, куда люди приходят, чтобы найти почти все, от того, как пожарить яичницу до того, как стать генеральным директором. Возможности буквально безграничны.
В заключение, если вы представляете информационную компанию, Википедия вам просто необходима.
Знание того, как создать новую страницу Википедии, – отличный способ не только увеличить охват и повысить осведомленность, но и привлечь новых пользователей на ваш веб-сайт, которые могут искать предлагаемый вами продукт/услугу.
Нужна помощь в создании страницы в Википедии? NetReputation — это надежный ресурс для частных лиц и владельцев бизнеса, которые хотят взять на себя ответственность за свою репутацию в Интернете. Наша команда экспертов может помочь вам создать свой бренд, восстановить испорченную репутацию или просто улучшить вашу видимость в Интернете в поиске. Посетите наш веб-сайт, чтобы узнать, как мы можем помочь вам создать статью или страницу вашей компании в Википедии, предоставив вам новый способ обмена информацией с вашими клиентами.
 Shop . 9012. Searn . Ссылка . Ссылка 9012. 9012. Ссылка 9012. 9012. Ссылка 9012. 9012. Ссылка 9012. 9012. Ссылка . Ссылка . Ссылка 9012.
Shop . 9012. Searn . Ссылка . Ссылка 9012. 9012. Ссылка 9012. 9012. Ссылка 9012. 9012. Ссылка 9012. 9012. Ссылка . Ссылка . Ссылка 9012.


 Вставьте ссылку прямо на свою страницу или выберите Ссылка > Веб-ссылка и вставьте URL-адрес.
Вставьте ссылку прямо на свою страницу или выберите Ссылка > Веб-ссылка и вставьте URL-адрес.
 atlassian.com/display/DOC/Working+with+Links#WorkingwithLinks-Insertalink
atlassian.com/display/DOC/Working+with+Links#WorkingwithLinks-Insertalink