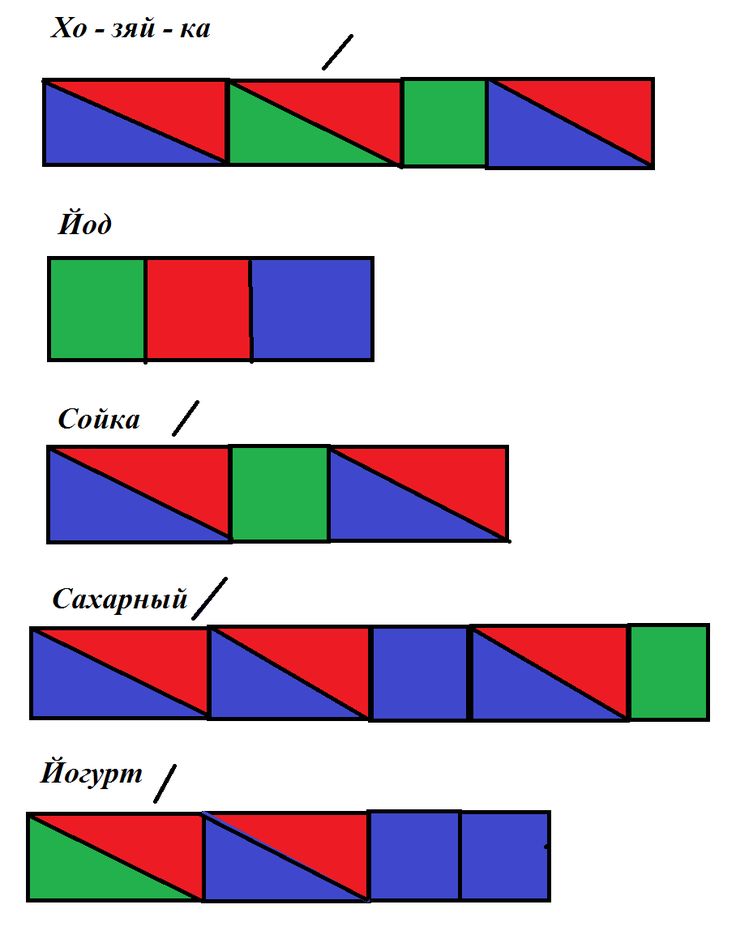
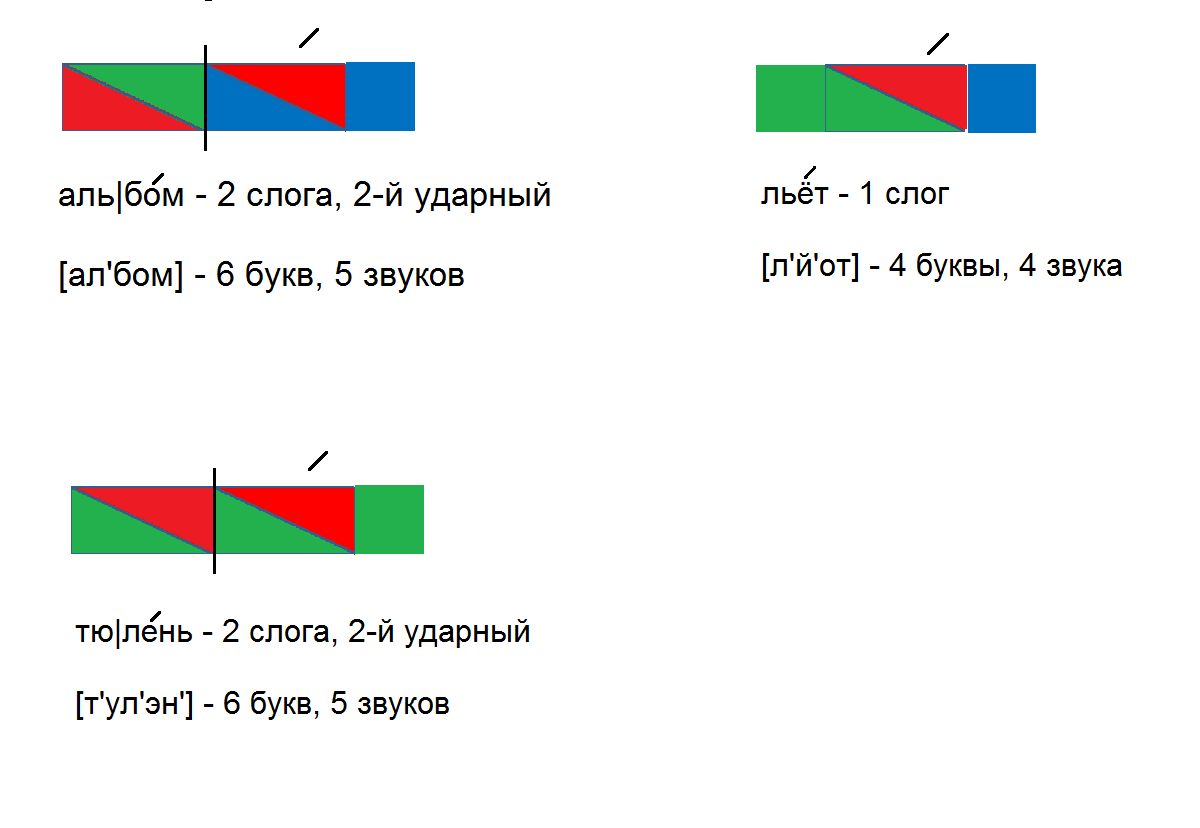
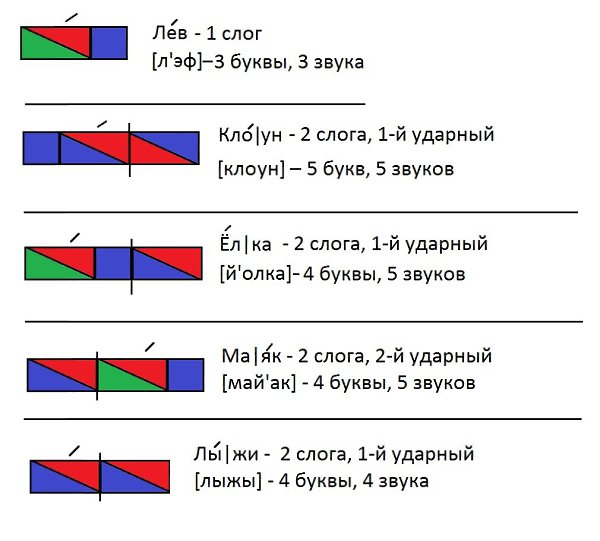
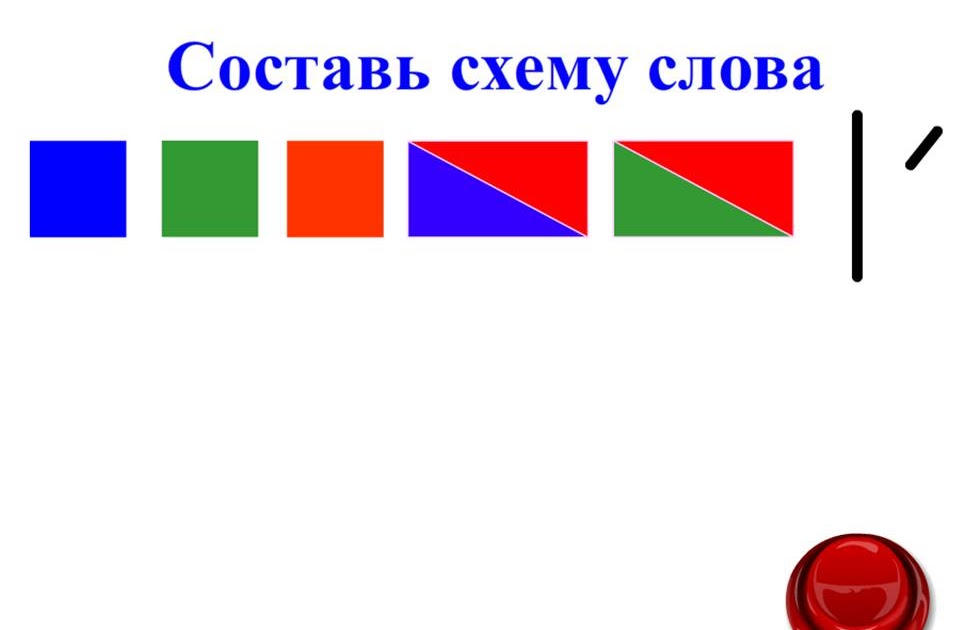
Схема слова ветка: Фонетический разбор слова и звуко-буквеннный анализ
Создание схемы линий Московского метро 3.0
1.0 2.0 3.0 4.0 Схема через сто лет
Процесс I
- Описание
- Процесс I
- Процесс II
- Процесс III
- Процесс IV
- Процесс V
- Награда
Появилась задача — на новой схеме метро должна быть новая кольцевая ветка. Проектное название — Малое кольцо железной дороги (МКЖД).
Начинаем работу со студийного эскиза на 2025 год (слегка измененный вариант этой схемы, вероятно, знаком читателю как совместная схема московского метро и кольцевой железной дороги).
Дело в том, что примерно к 2025 году в Москве достроят Третий пересадочный контур (ТПК) — еще одну кольцевую ветку. МКЖД и ТПК допустимо назвать симметричными относительно первой кольцевой: МКЖД смещена относительно нее на север почти на столько же, на сколько на юг смещен ТПК.
Обе новые кольцевые при этом взаимодействуют друг с другом и линиями вокруг, пересекаются не один раз — короче, наука геометрия говорит нам о том, что концентрическими окружностями эти ветки нарисовать не получится и придется их обе ломать, оставляя просто замкнутыми кривыми.
С другой стороны, ТПК станет замкнутой кольцевой веткой через 10 лет, а до этого будет открываться небольшими участками по несколько станций (например, Каховская ветка — один из открытых уже участков). МКЖД же сразу открывается полностью и сразу называется кольцом. Сохранить привычный для всех вид московской схемы важнее. Ломаная ветка вокруг кольца по эстетике проигрывает просто двум кольцам.
Вспоминаем, что в последней итерации схем у большинства из них существенно увеличился физический размер (исчез алфавитный указатель, сами форматы стали шире и выше, из-за чего где-то пришлось добавлять белые поля, чтобы схема не выглядела в вагоне слишком большой), поэтому если что-то будет не влезать, то в случае чего мы раздвинем ветки пошире. Быстро готовим эскиз и решаем рисовать МКЖД в виде круга.
Географически МКЖД распространяется далеко на север от центра Москвы.
В первом эскизе эта особенность учтена. Такой подход позволяет легко разместить большое количество станций между МКЖД и кольцевой линией наверху схемы, не создавая дыр между кольцами в нижней части.
Такой подход позволяет легко разместить большое количество станций между МКЖД и кольцевой линией наверху схемы, не создавая дыр между кольцами в нижней части.
Вариант со сдвинутыми кольцами смущает, но из-за географии и удобства размещения станций сперва начинаем разрабатывать именно его. Для начала проходим по схеме «широкой кистью», не вдаваясь в детали: кладем МКЖД и добавляем новые станции, обозначаем ключевые пересадки, выпрямляем синюю линию внутри кольца.
Грубый эскиз необходим, чтобы оценить общую картину и увидеть наиболее проблемные места. Несмотря на то что МКЖД откроется только осенью 2016 года, в начале проектирования станции кольцевой железной дороги обозначаем как уже открытые — кегль шрифта у открытых станций больше, чем у закрытых, и если проектировать схему с закрытыми станциями, то при их открытии найти место для новых подписей будет сложно. А так просто выключим потом станции МКЖД.
После оценки эскиза выделяем три главные проблемы:
— верх Сокольнической линии изгибается у МКЖД и разрушает сетку построения схемы;
— очень тесно на западе, между голубой и фиолетовыми ветками;
— пока неясно, как развести «Александровский сад» и «Площадь Революции» (пересадка у «Площади» отвалилась от зеленой ветки, а если ее двигать левее, надписи налезают друг на друга).
Начинаем спасать запад. Чтобы найти место для станций между кольцевой линией и МКЖД, синюю и голубую ветки опускаем вниз. Станции разрядились, но голубая и синяя ветки находятся очень близко к кольцу. При таком соседстве станция «Хорошево» подписывает и МКЖД, и Филевскую ветку, а «Шелепиха» — еще и «Беговую».
Пытаясь решить эти проблемы, отодвигаем линии метро. Заодно ищем, как бы красиво погнуть голубую и синюю ветки внутри кольца.
Вроде бы все нормально — надписи стоят равномерно. Но важно помнить, что МКЖД только строится. Выключаем станции и получаем дыру между МКЖД и голубой веткой.
Перекомпоновываем надписи по-другому, не забывая о поиске оптимального положения желтой, синей и голубой веток внутри кольца.
Получается очередной вариант схемы.
Плохо, конечно, что центр масс перестал быть в центре кольцевой. А по-другому и не сделаешь, казалось тогда. Наверху, где «Петровско-Разумовская», вон сколько станций между кольцами, а внизу — «Серпуховская» и всего пара других. И, не меняя положения колец, продолжаем работу.
И, не меняя положения колец, продолжаем работу.
Верх Сокольнической линии долго извивается, принимая причудливые формы. Сначала он загибался у внутреннего края МКЖД, повторяя географию, но в существующей сетке схемы это смотрится очень странно.
Поэтому линию выпрямляем, закончив пересадкой на «Открытое шоссе».
Решение не походит — пересадку с «Черкизово» на «Черкизовскую» так не покажешь. Поэтому изгиб линии возвращаем, пытаясь сделать его «более лучше».
Но, когда выключаем «Ярославскую», «Белокаменную», «Открытое шоссе» и «Черкизово» на МКЖД, уменьшив шрифт и сделав серыми, снаружи кольца в этом месте появляется дыра, а внутри кольца — все так же плотно. Поэтому конец ветки вытаскиваем, инвертировав порядок станций.
Оказывается, пересадка «Черкизово» — «Черкизовская» будет располагаться не в «теплом» контуре, а проходить по улице. Обозначение уличной пересадки — два кружка с точками — длиннее обозначения «теплой» пересадки, поэтому приходится искать другие решения.
Наконец-то линия встает как надо.
В центре решаем избавиться от изгиба над звездой.
Если просто разгладить линию и попытаться развести «Александровский сад» и «Площадь Революции», то приходится использовать чит-коды — поворот руля и растягивание пересадки.
Получив по рукам за такое, дизайнер возвращает прежний вид пересадкам и начинает искать честные способы разместить звезду, «Александровский сад» и «Площадь Революции». И почти получается, только не хватает места звезде, а «Охотный Ряд» отрывается от линии.
Чтобы вернуть «Охотный Ряд» на место, придаем зеленой линии дополнительный изгиб.
Понимаем, что это был неважный способ решить проблему. От второго изгиба зеленой ветки отказываемся, сдвинув левее первый.
Зеленая линия тащит за собой пересадку «Тверская» — «Чеховская» — «Пушкинская», а также «Белорусскую» и немного меняет сетку схемы.
Это небольшое изменение сетки и еще несколько других, не замеченных во время борьбы со сложными местами, впоследствии приводят к незабываемой ночи перед сдачей схемы в печать.
В разгар проектирования приходит пожелание от заказчика: поменять шрифт на Москоу Санс, чтобы схема была выполнена в едином стиле с транспортной навигацией. Москоу Санс отличается от Директа, использованного в схеме, пропорциями букв — слова, набранные им, получаются шире, — поэтому замена шрифта влечет за собой изменение схемы.
Например, чтобы «Пушкинская» на картинке внизу влезла между линиями, предлагаем подвинуть зеленую ветку влево. После надо немного опустить пересадку на «Белорусской» и решить, что сделать с «Беговой». Да, у нас еще «Кузнецкий Мост» не помещается. И «Трубная». А если сдвинуть вправо оранжевую ветку? И так по всей схеме.
Словом, поменять шрифт — задача далеко не на один день. И заказчик дает дополнительную неделю.
Процесс проектирования удачно представляется гифкой.
Поставив новый шрифт и решив основные проблемы, показываем схему арт-директору.
Арт-директор: Кольцо — узнаваемый символ московской схемы, и нужно эту красоту сохранить. Поэтому кольца должны быть выровнены относительно друг друга.
Поэтому кольца должны быть выровнены относительно друг друга.
К следующему утру готовим три схемы, чтобы оценить варианты и выбрать лучший.
Вариант с усеченным кольцом арт-директор сразу вычеркивает — символом Московского метро не может быть спущенное колесо. Смещенные кольца забракованы еще вчера. Выровненные кольца побеждают. Но с ними есть проблема: вверху, где «Петровско-Разумовская», пространство между кольцами забито станциями, а на противоположной стороне, где «Серпуховская», так пусто, что даже бегемотик помещается.
Заполняем пустоту, переместив «Нагатинскую» и «Нагорную» внутрь кольца. Считаем, что в качестве временного решения на несколько месяцев вполне норм, но помечаем себе как домашнее задание на будущее.
В ночь перед сдачей тиража в печать прилетает идея поправить сетку.
Становится понятно, что ночь будет долгой и незабываемой. Берем паузу, наливаем чай и перерисовываем схему. К утру схема расправляет плечи, набирает воздуха полной грудью и целиком преображается.
В прошлой версии бант прятался в реке.
В схеме 3.0 он повязан на ленту реки.
Пока готовим анонс, получаем известие об открытии трех станций: «Технопарк», «Румянцево» и «Саларьево». К открытию «Саларьева» нужно внести изменения в схему:
— «Нагатинскую» и «Нагорную» вынести за пределы МКЖД;
– МКЖД переименовать во Вторую кольцевую;
– добавить «Севастопольский проспект» на Вторую кольцевую.
Появляется еще немного времени на добавление станций, заодно успеваем провести небольшую работу над шероховатостями.
Пересадка «Полежаевская» — «Хорошево» отличалась от других длиной.
Физически она самая длинная — 850 метров. Но на схеме два вида пересадок на Вторую кольцевую: в «теплом» контуре и уличные. Градаций по длине нет. Это был компромисс из-за сжатых сроков разработки.
Хронологическое отступление
В первых вариантах схемы со смещенными кольцами было достаточно места для пяти станций с двумя пересадками.
Одно время мы думали, что пересадки длиной больше 300 метров показывать не нужно. И на пересечении Второй кольцевой с седьмой линией пересадок не стало. Жаться не надо, станции расставляем свободно, и получается красота.
Позже узнаём, что такие пересадки надо показать. Это означает появление связей «Хорошево» — «Полежаевская» и «Ходынка» — «Октябрьское Поле» вновь. И между ними нужно запихнуть «Новопесчаную».
Хоть пересадки и стоят под разными углами, но, кажется, все хорошо. Все пять станций стоят неплохо, на надписи голубой линии не давят. Однако при таком раскладе «Волоколамская» залезает на зеленую ветку — много чести для строящейся станции.
Но все разрешимо: разводим «Щукинскую» и «Спартак», чтобы поставить «Волоколамскую», а «Новопесчаную» ставим над «Хорошево».
Но после бессонной ночи с перерисовкой схемы станциям становится совсем тесно, особенно «Новопесчаной».
И вот, чтобы дать ей вздохнуть, приходится растягивать пересадку.
Назад в настоящее
Мы нашли способ укоротить злосчастную пересадку.
Также поправляем верх схемы. Расставляем как следует ребят в коммунальной квартире имени «Петровско-Разумовской» и поворачиваем наверх монорельс, чтобы в освободившемся месте разместить станции с обеих сторон Сокольнической линии.
Было:
Стало:
Разобравшись с этим, переходим к перемещению станций. Поначалу кажется, что перемещение и добавление новой станции на схему, которая проектировалась с другими требованиями, откроет портал в ад. Сперва просто передвинули станции. Получилось не настолько ужасно, как казалось.
Чтобы разместить все станции, осторожно вытягиваем южные линии. Но немного — схема должна остаться в рамках формата. Осталось понять, как органично заполнить получившееся место.
От лишних надписей все же отказываемся.
Пока схема ждет печати, Вселенная посылает нам новые иконки.
Арт-директор предлагает заполнить пустоту внизу колец контурным логотипом метро.
Или подписью Москвы-реки?
Нет, пусть пока там будет контурный логотип.
Часть II
Возле областного правительства и «Ельцин Центра» в Екатеринбурге построят трамвайную ветку: схема – 18 октября 2022
Мэрия предложила построить новую трамвайную линию в центре Екатеринбурга
Коллаж: Филипп Сапегин / E1.RU
Поделиться
На улице Бориса Ельцина, где находится правительство и Драмтеатр, появится трамвайная линия. Сначала это звучало фантастически, но теперь проект стал обретать реальные очертания. Всё дело в том, что администрация Екатеринбурга вынесла на общественные обсуждения проект планировки и межевания большой территории в границах улиц Челюскинцев — Бориса Ельцина — Боевых дружин — Октябрьской революции. Именно там планируется построить квартал небоскребов «Екатеринбург-Сити» (мегапроект УГМК).
В прилагаемой документации содержится схема организации общественного транспорта. И первое, что бросается в глаза, — строительство трамвайной линии по улице Бориса Ельцина, с выездом на улицу Челюскинцев (в оба направления). Мы изобразили линию и остановки на схеме ниже.
И первое, что бросается в глаза, — строительство трамвайной линии по улице Бориса Ельцина, с выездом на улицу Челюскинцев (в оба направления). Мы изобразили линию и остановки на схеме ниже.
Участок планируемой ветки по Бориса Ельцина с выездом на улицу Челюскинцев
Карта: Филипп Сапегин / E1.RU
Поделиться
В основу транспортного решения положен принцип обеспечения оптимальной транспортной доступности внутри проектируемой территории. Пассажирские перевозки в районе предусматривается осуществлять при помощи развития трамвайной сети и существующей автобусной сети. Подходы к остановкам общественного транспорта предлагаются в пределах зоны пешеходной доступности с радиусом 500 метров, говорится в проекте.
В проекте отмечается, что примерный срок его реализации — до 2031 года. Общественные обсуждения будут проводиться вплоть до 1 ноября. Если у вас есть замечания, их можно будет внести с 14 по 23 октября.
О том, что возле будущего квартала «Екатеринбург-Сити» собираются проложить трамвайную линию, впервые упомянули в конце 2021 года. Ветка будет начинаться от поворота с Челюскинцев на улицу Бориса Ельцина, пересекать проспект Ленина, а затем продолжаться по 8 Марта до Радищева. Примечательно, что трамвай от проспекта Ленина до Радищева уже был — но в советское время. Линию разобрали в 1986 году (исчезнувшие ветки Свердловска мы вспоминали в этом материале).
В перспективе трамвайную ветку дотянут до Радищева
Карта: Филипп Сапегин / E1.RU
Поделиться
Напомним, что в настоящее время в Екатеринбурге строится трамвайная линия из Академического в центр. А в конце августа состоялся долгожданный запуск трамвайного движения между Екатеринбургом и Верхней Пышмой.
По теме
04 октября 2022, 14:35
Ветку из Академического начали втискивать на узкий дублер возле забора. Это будет сложно10 ноября 2021, 14:35
В центре Екатеринбурга проложат новую трамвайную ветку. Она пройдет по набережной Исети
Она пройдет по набережной Исети30 сентября 2021, 11:10
Здесь трамвай не проходил? Вспоминаем исчезнувшие ветки старого Свердловска21 сентября 2021, 20:50
В самом центре Екатеринбурга проложат новую трамвайную линию06 июля 2021, 11:30
Пять функций «Екатеринбург-Сити»: раскрываем подробности и показываем детали мегапроекта УГМК
Роман Марьяненко
Редактор раздела «Дороги и транспорт» E1.RU
ТрамвайЕкатеринбургЧелюскинцев
- ЛАЙК11
- СМЕХ19
- УДИВЛЕНИЕ2
- ГНЕВ32
- ПЕЧАЛЬ0
Увидели опечатку? Выделите фрагмент и нажмите Ctrl+Enter
КОММЕНТАРИИ127
Читать все комментарии
Гость
Войти
Новости РЎРњР?2Соглашения об именах веток Git — DeepSource
Мы используем ветки git в DeepSource для организации текущей работы, чтобы гарантировать, что доставка программного обеспечения остается эффективной. Если вы используете git сегодня, есть большая вероятность, что вы используете либо знаменитый git-flow, либо более новый поток GitHub. Оба этих рабочих процесса в значительной степени зависят от эффективного использования веток, и многие разработчики сталкиваются с трудностями при присвоении имени новой ветке.
Оба этих рабочих процесса в значительной степени зависят от эффективного использования веток, и многие разработчики сталкиваются с трудностями при присвоении имени новой ветке.
Согласованное соглашение об именовании ветвей является частью передовой практики проверки кода и может значительно облегчить жизнь всем, кто совместно работает над вашим кодом и просматривает его, в дополнение к использованию инструментов статического анализа.
Существует так много рекомендуемых соглашений и форматов, но иногда следование этим соглашениям само по себе становится болезненным. Здесь мы описываем простое соглашение об именах веток git, которому легко следовать и которое учитывает наиболее распространенные варианты использования.
1. Используйте идентификаторы системы отслеживания проблем в именах веток
В большинстве соглашений рекомендуется начинать имя ветки с префиксами, такими как исправление-, функция-, работа- или какой-либо другой вариант категоризации задач. На практике, если вы используете средство отслеживания проблем, вы в любом случае помечаете категорию задачи в средстве отслеживания проблем — в дополнение к гораздо большему дополнительному контексту. Используя эти категориальные префиксы, это, по крайней мере, кажется избыточным и требует принятия дополнительных решений при именовании ветвей в худшем случае. Лидировать с ID трекера задач удобно, требует минимум размышлений и имеет больше преимуществ:
На практике, если вы используете средство отслеживания проблем, вы в любом случае помечаете категорию задачи в средстве отслеживания проблем — в дополнение к гораздо большему дополнительному контексту. Используя эти категориальные префиксы, это, по крайней мере, кажется избыточным и требует принятия дополнительных решений при именовании ветвей в худшем случае. Лидировать с ID трекера задач удобно, требует минимум размышлений и имеет больше преимуществ:
Задачи, созданные в трекере, в большинстве случаев используются для отслеживания прогресса команды. Становится легко сопоставить соответствующую рабочую ветку с каждой задачей, особенно когда каждый разработчик работает над многими проблемами одновременно.
Поиск и фильтрация в системе отслеживания задач намного проще. Как только вы узнаете свой номер проблемы, становится легко найти ветку с помощью автозаполнения в локальном дереве git.
➜ суперсекретный проект git:(master) git checkout 72722-add-billing-module -- применить предложения, полученные при проверке кода. 720-submodules-rc 722-добавить-биллинг-модуль 723-fix-highlighting 728-fix-homepage-css
2. Добавьте краткий дескриптор задачи
Хотя для идентификации уникальной ветки в проекте в большинстве случаев достаточно использовать идентификатор системы отслеживания проблем, могут потребоваться дополнительные нюансы. Например, может быть несколько ветвей, необходимых для работы над одной проблемой, возможно, разными людьми.
Используйте короткий дескриптор задачи после идентификатора проблемы. Это делает имя ветки узнаваемым, четким и удобным для поиска, если у вас нет под рукой идентификатора задачи. Убедитесь, что дескриптор является кратким, но достаточно описательным, чтобы дать вам представление о том, что происходит в ветке.
3. Используйте дефисы в качестве разделителей
Это немного самоуверенно, но дефисы служат хорошими разделителями в названиях ветвей. Вы также можете использовать подчеркивание, _ . Однако главное быть последовательным.
Вот и все — нужно помнить только эти три правила. Отсутствие сложных схем или правил именования позволяет всем членам команды оставаться на одной волне. Называть вещи иногда может быть сложно, поэтому полезно иметь простые эвристики. В мире, где почти все так или иначе используют отслеживание проблем, этот подход максимально упрощает именование веток git.
Создание древовидной диаграммы — служба поддержки Майкрософт
Видио
Диаграммы
Бизнес-диаграммы
Бизнес-диаграммы
Создать древовидную диаграмму
Подробнее0003С помощью шаблона Block Diagram можно использовать древовидные формы для представления иерархий, таких как генеалогическое древо или планы турниров.
Примечание. Прежде чем выполнять эти шаги, убедитесь, что функция AutoConnect активна. На вкладке View в группе Visual Aids должен быть установлен флажок AutoConnect .
Нажмите Файл > Новый > Шаблоны > Общие , а затем откройте Блок-схему .
Из трафаретов Blocks и Blocks Raised перетащите формы блоков на страницу документа, чтобы представить этапы в древовидной структуре.
Чтобы добавить текст к фигуре, выберите фигуру и введите текст.
Укажите отношения между блоками, соединив фигуры:
- org/ItemList”>
Перетащите фигуру из набора элементов на страницу документа и поместите ее рядом с другой фигурой.
Удерживая кнопку мыши, наведите указатель на один из синих треугольников. Треугольник становится темно-синим.
Отпустите кнопку мыши. Фигура помещается на страницу документа, а соединительная линия добавляется и приклеивается к обеим фигурам.
Совет.
 Чтобы изменить направление стрелки на соединителе, см. статью Изменение линий, стрелок или точек соединителя.
Чтобы изменить направление стрелки на соединителе, см. статью Изменение линий, стрелок или точек соединителя.
Используйте фигуры дерева для представления иерархических этапов в древовидной диаграмме:
Из блоков перетащите фигуру дерева на страницу рисования. Если вы хотите две ветки, используйте Двойное дерево форма. Если вам нужны две или более ветвей, используйте форму Multi-tree .
Перетащите конечные точки древовидных фигур в точки соединения блочных фигур.
 Конечные точки становятся красными, когда они склеены.
Конечные точки становятся красными, когда они склеены.Перетащите маркеры управления на фигурах деревьев, чтобы создать больше ветвей или изменить длину или положение ветвей.
1 Перетащите ручку управления на стволе вправо, чтобы создать больше ветвей.
2 Перетащите ручку управления в конце ветки горизонтально или вертикально, чтобы изменить ее положение.
См. также
Создание диаграмм Visio с помощью сенсорного экрана
Примечание. Прежде чем выполнять эти шаги, убедитесь, что функция AutoConnect активна. На вкладке View в группе Visual Aids должен быть установлен флажок AutoConnect .
Прежде чем выполнять эти шаги, убедитесь, что функция AutoConnect активна. На вкладке View в группе Visual Aids должен быть установлен флажок AutoConnect .
Щелкните Файл > Новый , щелкните Общие в разделе Категории шаблонов , а затем откройте блок-схему .
Из трафаретов Blocks и Blocks Raised перетащите формы блоков на страницу документа, чтобы представить этапы в древовидной структуре.
Чтобы добавить текст к фигуре, выберите фигуру и введите текст.

Укажите отношения между блоками, соединив фигуры:
Перетащите фигуру из набора элементов на страницу документа и поместите ее рядом с другой фигурой.
Удерживая кнопку мыши, наведите указатель на один из синих треугольников. Треугольник становится темно-синим.
- org/ListItem”>
Отпустите кнопку мыши. Фигура помещается на страницу документа, а соединительная линия добавляется и приклеивается к обеим фигурам.
Совет: Чтобы изменить направление стрелки на соединителе, щелкните правой кнопкой мыши линию, выберите Стрелки на появившейся мини-панели инструментов, а затем выберите новое направление или стиль стрелки.
Использование древовидных форм для представления иерархических этапов в древовидной диаграмме:
Из блоков перетащите фигуру дерева на страницу рисования.
 Если вам нужны две ветви, используйте форму Double-tree . Если вам нужны две или более ветвей, используйте форму Multi-tree .
Если вам нужны две ветви, используйте форму Double-tree . Если вам нужны две или более ветвей, используйте форму Multi-tree .Перетащите конечные точки древовидных фигур в точки соединения блочных фигур. Конечные точки становятся красными, когда они склеены.
Перетащите маркеры управления на фигурах деревьев, чтобы создать больше ветвей или изменить длину или положение ветвей.
1 Перетащите ручку управления на стволе вправо, чтобы создать больше ветвей.
2 Перетащите ручку управления в конце ветки горизонтально или вертикально, чтобы изменить ее положение.

Примечание. Прежде чем выполнять эти шаги, убедитесь, что функция AutoConnect активна на стандартной панели инструментов.
В меню File выберите New , выберите General , а затем щелкните Блок-схема .
Из трафаретов Blocks и Blocks Raised перетащите формы блоков на страницу документа, чтобы представить этапы в древовидной структуре.
Чтобы добавить текст к фигуре, выберите фигуру и введите текст.

Укажите отношения между блоками, соединив фигуры:
Перетащите фигуру из набора элементов на страницу документа и поместите ее рядом с другой фигурой.
Удерживая кнопку мыши, наведите указатель на один из синих треугольников. Треугольник становится темно-синим.
- org/ListItem”>
Отпустите кнопку мыши. Фигура помещается на страницу документа, а соединительная линия добавляется и приклеивается к обеим фигурам.
Совет: Чтобы изменить направление стрелки на разъеме, на Меню Shape выберите Operations , а затем щелкните Reverse Ends .
Используйте фигуры дерева для представления иерархических этапов в древовидной диаграмме:
Из блоков перетащите фигуру дерева на страницу рисования. Если вам нужны две ветви, используйте двойное дерево 9.
 Форма 0063. Если вам нужны две или более ветвей, используйте форму Multi-tree .
Форма 0063. Если вам нужны две или более ветвей, используйте форму Multi-tree .Перетащите конечные точки древовидных фигур в точки соединения блочных фигур. Конечные точки становятся красными, когда они склеены.
Перетащите маркеры управления на фигурах деревьев, чтобы создать больше ветвей или изменить длину или положение ветвей.
1 Перетащите ручку управления на стволе вправо, чтобы создать больше ветвей.
2 Перетащите ручку управления в конце ветки горизонтально или вертикально, чтобы изменить ее положение.