Основные цвета картинки – Определить основные цвета картинки онлайн
Определение доминирующих тонов на изображении [v 1.1] / Habr
После публикации прошлой статьи, я полностью забил на попытку выполнить алгоритм при помощи HSV или Lab координат. Забил на использовании библиотек цветов и вообще на сам скрипт забил.Но что-то стало скучно и опять зачесались руки поработать с изображениями и одновременно захотелось исправить уже имеющийся алгоритм.
Скрипт: link
Решение
Больным местом алгоритма было определение похожих тонов. Больным оно являлось из-за не учета яркости похожих цветов. На момент написания я прекрасно представлял проблему, с которой мне бы предстояло столкнуться при определении яркости и я решил не учитывать ее. Это обернулось тем, что черно-белые изображения не обрабатывались. Также довольно насыщенные цветами и контрастные изображения выдавали странные тона, которых как бы и не было на картинке.
Возникало это все вот почему. Уникальный идентификатор цвета определялся как (r-g)*1000000+(r-b)*1000+(g-b)
Собственно решение оказалось крайне простым, но не без нюанса. Я для начала определил яркость цвета. Это простейшее среднее арифметическое, только приведенное к целочисленной шкале от 0 до n, где n в данном случае — количество интервалов яркости. Собственно тут и возникает большая проблема, на границе интервалов будут находится на самом деле похожие цвета, но они будут обрабатываться уже отдельно и каждый отдельно будет выведен. Но это будет заметно только на изображениях, где как раз попадутся цвета располагающиеся по разные стороны от границы. В идеале, такие границы должны быть разбиты не строго, т.е. в зависимости от текущей палитры смещены в одну или другую сторону.
Также из-за разбиения тонов на интервалы яркости, пришлось увеличить количество обрабатываемых цветов. Теперь вместо 60000, алгоритм обрабатывает 500000 цветов и шаг проверки уменьшился с 20px до 10px. Так что возможно замедление работы.
Результат
В результате, картина очень сильно изменилась в лучшую сторону! Скрипт выдает более менее адекватные цвета на большинство изображений. Также работают и ч/б изображения, хотя с ними возможны баги.
Ниже несколько примеров работы:





Дополнительно
Не стал публиковать в блог «Алгоритмы», т.к. это всего лишь небольшое изменение в работу предыдущей версии.
Многие спрашивали скрипт для определения цветов на изображении. Собственно вот. Внутри есть описание.
UPD_2 Добавил поддержку PNG.
UPD_3 Автор фотографии рыжей девушки: Елена Серебрякова.
UPD_4 Пересчет яркости по формуле 0.299*R + 0.587*G + 0.114*B. Изменена погрешность. Добавлена возможность перевода цвета из HEX в RGB формат.
UPD_5 Уменьшил пороговую погрешность. Добавил возможность определения цветов на загруженной фотографии. Просто кликните в нужном месте на изображении.
habr.com
Давайте разберем любимую картинку по цветам
Все из нас в какой-то мере любят эти картинки. Кто-то больше, кто-то меньше.
Интригующее начало, неправда ли? О чем я? А вот о чем:



И вот, наверное, не только у меня, думаю, возникала в черепной коробке шальная мысль: “А вот бы свою картинку разложить по цветам!”
Мало ли для чего…
При помощи бесплатной программы “Adobe Kuler” это сделать легко.
Основная ее польза заключается в том, что можно загрузить свое изображение – будь то картинка, будь то фотография и она (то бишь программа) разложит Вам картинку на 5 основных цветов.
Вопрос – Для чего мне это вообще-то нужно?
Ответ 1 – Ситуация – Работа продана, материалов таких больше в природе нет, а возникло желание повторить атмосфЭру. Разберем по цветам и создадим примерно то, что нужно.
Ответ 2 – Заказчик просит натворить что-нибудь по фото из журнала, интернета и тп. Вообще непонятно из чего, но вот они -основные цвета – и работа пошла на лад!
Ответ 3 – Есть Фотография Ваша или Заказчика, которая не про работу вообще, но на ней такая красота, что хочется это воспроизвести из тех же цветов и тогда получим нечто, наполненное теми же самыми волнующими моментами, что и там.. в той голубой мечте.. Ох!..
Убедила? Нет, ну хотя бы чтобы просто посмотреть, что это за программа?
Ага! Тем более, что делов-то на пару кликов!
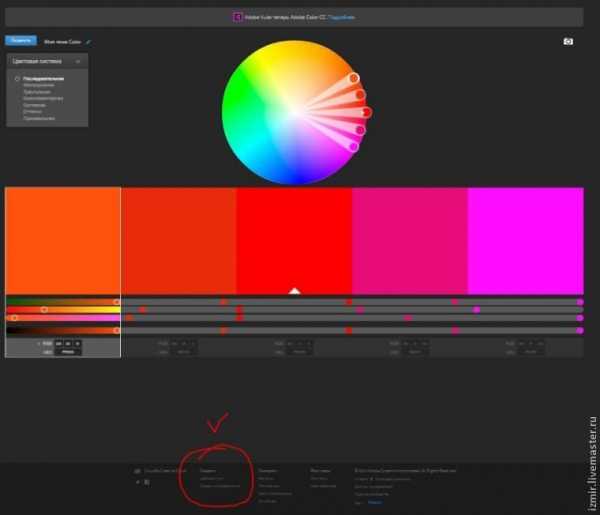
Заходим по ссылке и имеем вот такую картинку:

Красной галкой отмечено куда нам надо, выбираем второй пункт – “Создать изображения” и дальше все проще пареной репы – загружаем нашу картинку и программа сама разбирает нам ее на пять основных цветов.
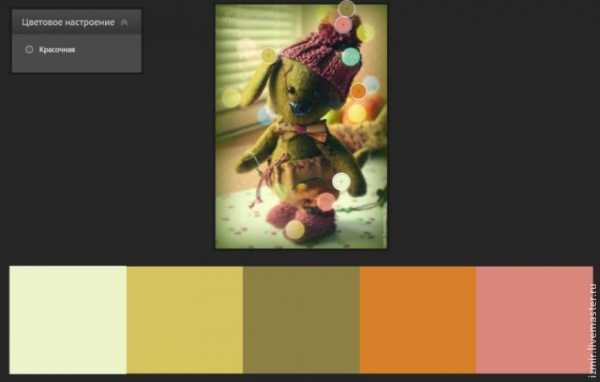
Пример:

Причем плюсиками в кружочках выбраны цвета, которые программа посчитала необходимыми Вам показать и эти кружочки можно перемещать и тогда итоговые пять цветов Вы сможете изменить на свое усмотрение и, к примеру, какой-то один изменить по своей надобности.
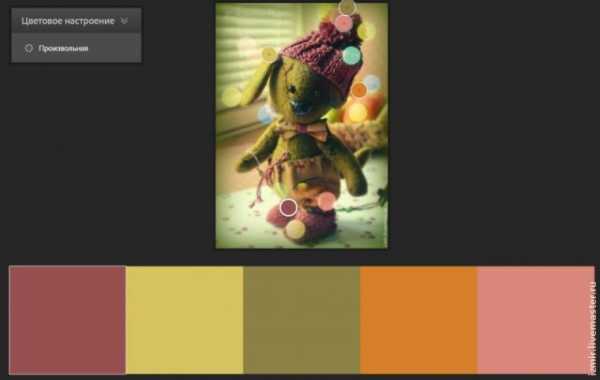
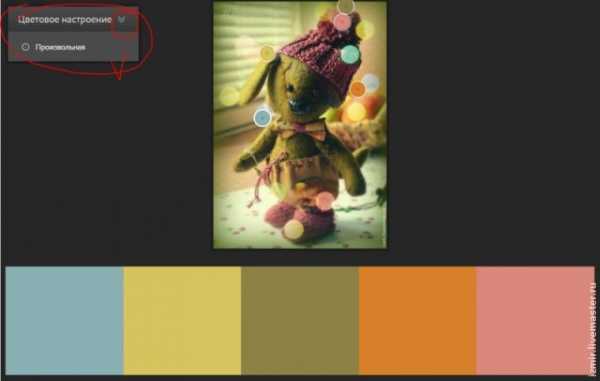
Допустим, вот так:

Понятно, что менять по желанию можно все пять плюсиков и тогда Вы просто выбираете – пять желаемых цветов.
В форумах обсуждения этой программы некоторые пользователи жаловались – мне, де, мало пяти цветов..
Но программа предоставляет нам с Вами массу возможностей на выбор уже после загрузки конкретного фото.
Если присмотреться, что нам предложили, то мы увидим:

В кружочек выделенный я внесла дополнительную вкладку, которая открывается при наведении мыши и там можно выбрать соответствующее цветовое настроение для фото:
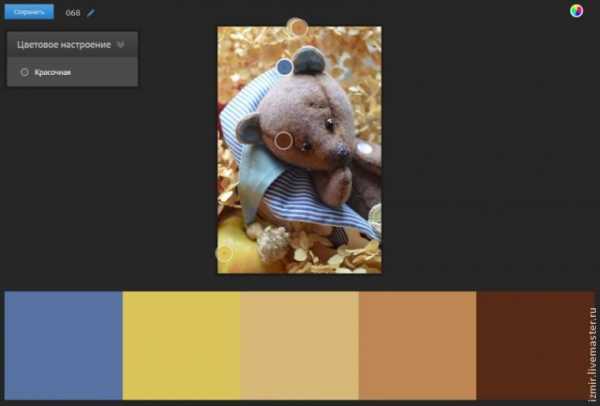
– красочная
– яркая
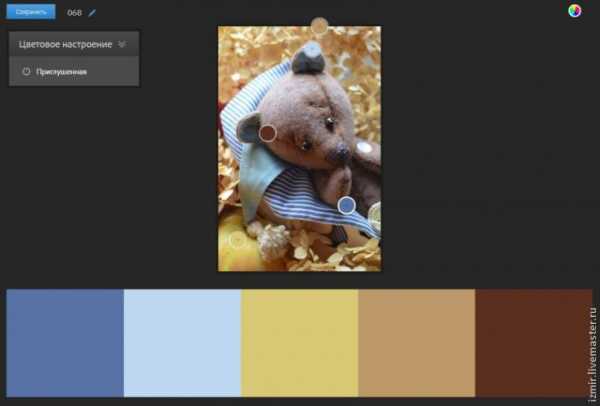
– приглушенная
– насыщенная
– темная
– произвольная
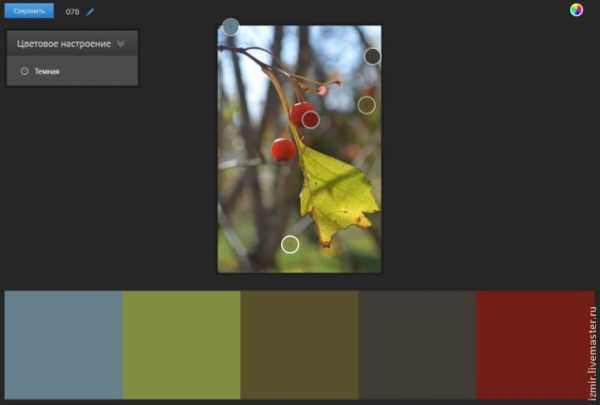
По умолчанию установлена произвольная. Но вот, как меняется картина при изменении, допустим, “красочной” палитры на, к примеру, приглушенную:
Красочная:

Приглушенная:

Таким образом, искомое количество, используемых в Вашей картинке цветов, существенно меняется и дальше программа предлагает Вам всё это дело сохранить.
Но сохранить можно только со своим регистрационным кодом, коего у меня нет – я не зарегистрирована в программе Adobe.. и что?.. И ничего – есть стандартный инструмент рабочего стола Майкрософта “Ножницы” – ими и вырезаем то, что нам надо и либо потом распечатываем палитру, либо коллажируем и несемся на всех парах в магазин материалов, дабы откупить то, что нам сегодня пожелалось!
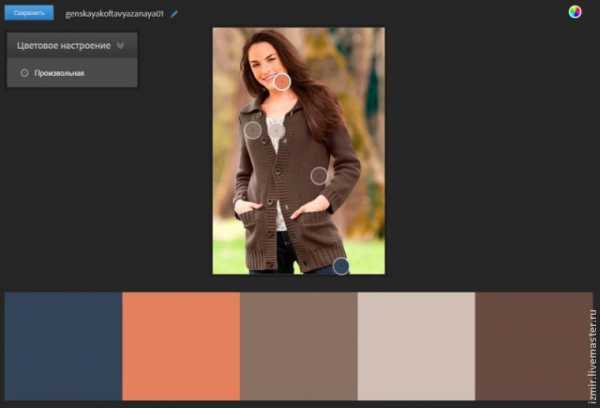
Приведем пример на каком-нибудь интернетном образе:

Или вот моя собственная отвлеченная картинка:

Друзья! Огромное спасибо за Ваше потраченное время.
Надеюсь, эта находка будет Вам полезной и не сомневаюсь в том, что пытливый рукодельный ум найдет ей применение, если уже (по мере прочтения) не нашел!
Картинка взяты из интернета из открытых источников.
Остальное фототворчество – собственного производства.
www.livemaster.ru
Поиск изображений по цвету: 15 безупречных коллекций для проектов
Чувствуете, что вдохновение иссякло, а с ним закончились и творческие идеи? Тогда вам стоит обратиться к основам. Правда, было бы здорово просто подбирать фотографии по цвету? В маркетинге цвета имеют огромное значение, ведь они вызывают определенные эмоции. Зачем вам голый текст в блоге или на сайте — подберите изображения по цвету, и ваши проекты сразу станут ярче и свежее.
Коллекции, в которых изображения подобраны по цвету, очень пригодятся маркетологам. Они также могут стать источником творческих идей для фотографов, особенно для тех, кто любит ставить перед собой сложные и нетривиальные задачи. Стоит включить в свое портфолио эти чудесные краски, и они его просто преобразят! Ну и конечно, это чудесный источник визуальных материалов для дизайнеров.
А самое главное, такие коллекции — отличная находка для тех, кому визуальные материалы нужны на постоянной основе. В нашу подборку вошли цветные фоны, фото с людьми, различными объектами и снимки в жанре предметной фотографии. Мы собрали эти фото, чтобы сэкономить вам время при подборе подходящей графики.
Голубой

Посмотреть коллекцию
Ассоциации с голубым:
- Безмятежность
- Безопасность
- Целостность
- Мир
- Верность
- Доверие
- Ум
Бирюзовый

Посмотреть коллекцию
Ассоциации с бирюзовым:
- Духовность
- Исцеление
- Защита
- Утонченность
Зеленый

Посмотреть коллекцию
Ассоциации с зеленым:
- Свежесть
- Окружающая среда
- Новизна
- Деньги
- Плодородие
- Исцеление
- Земля
Желтый

Посмотреть коллекцию
Ассоциации с желтым:
- Яркий
- Солнечный
- Энергичный
- Теплый
- Счастливый
- Дерзкий
- Радость
- Интеллект
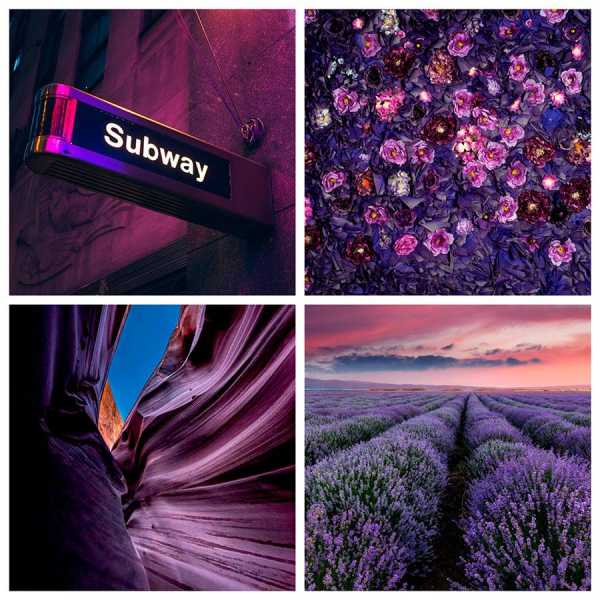
Фиолетовый

Посмотреть коллекцию
Ассоциации с фиолетовым:
- Величие
- Благородство
- Духовность
- Роскошь
- Амбиции
- Богатство
Розовый

Ассоциации с розовым:
- Здоровый
- Счастливый
- Женственный
- Сладкий
- Сострадание
- Игривый
Красный

Посмотреть коллекцию
Ассоциации с красным:
- Любовь
- Страсть
- Энергия
- Мощь
- Сила
- Жара
- Желание
Оранжевый

Посмотреть коллекцию
Ассоциации с оранжевым:
- Смелость
- Уверенность
- Дружелюбие
- Успех
Коричневый

Посмотреть коллекцию
Ассоциации с коричневым:
- Дружелюбие
- Земля
- Природа
- Долголетие
- Консерватизм
Бежевый

Посмотреть коллекцию
Ассоциации с бежевым:
- Надежный
- Пластичный
- Хрустящий
- Консерватизм
Золотой

Посмотреть коллекцию
Ассоциации с золотым:
- Богатство
- Мудрость
- Процветание
- Ценность
- Традиции
Серебрянный

Посмотреть коллекцию
Ассоциации с серебряным:
- Гламур
- Хай-тек
- Изящность
- Элегантность
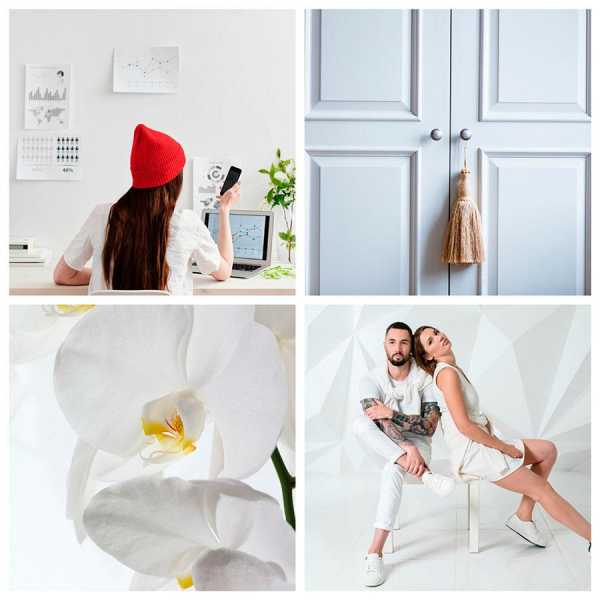
Белый

Посмотреть коллекцию
Ассоциации с белым:
- Доброта
- Невинность
- Непорочность
- Свежесть
- Легкость
- Чистота
Серый

Посмотреть коллекцию
Ассоциации с серым:
- Безопасность
- Надежность
- Ум
- Солидный
Черный

Посмотреть коллекцию
Ассоциации с черным:
- Защита
- Элегантность
- Драматизм
- Стиль
- Официоз
Надеемся, вам понравилась наша коллекция фотографий. Поделитесь нашей статьей с теми, кому могут понадобиться новые идеи для вдохновения!
Подписывайтесь на наш блог
Получайте лучшие статьи по фотографии и бонусы доступные только подписчикам
Комментарии
комментариев
blog.depositphotos.com
Цвета в фотографии: основные и дополняющие
Восприятие снимка зависит от многих составляющих, в том числе и от цветов и их гармонии в кадре. Каждый цвет несет в себе психологически-эмоциональное наполнение, которое фотограф использует для трансляции смысла фотографии.
Основные цвета – абсолютно красный, зеленый и синий. Если смешать эти три цвета, получится белый, это свидетельствует об их гармонии. В фотоискусстве все существующие законы композиции цвета ориентируются эти три цвета.

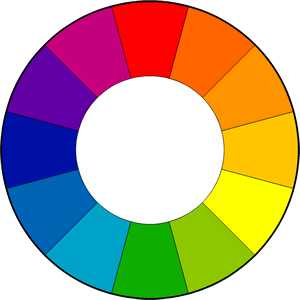
Цветовой круг. Чтобы осмыслить написанное выше, нужно все это увидеть, ведь мы говорим о визуальном искусстве. Цель круга – показать, как можно сочетать цвета и как добиться их взаимодействия.
В “цветовом круге” есть основные и дополняющие цвета. С помощью такого разделения намного проще рассматривать отношения между ними. Все первичные цвета – самые яркие в гамме. Добавив к ним белый цвет, мы получим более светлые, пастельные оттенки; добавив черный, получим цвета в темных тонах.
В этом круге первичными являются желтый, красный и синий цвета. То есть мнения на счет “первичности” цветов тоже расходятся.

Дополняющий цвет создается при соединении двух основных. На “цветовом круге” вторичные цвета располагаются напротив первичного, который в себе не содержат.
- Красный в соединении с желтым создают оранжевый (дополняющим цветом для оранжевого будет синий)
- Желтый при смешении с синим дает зеленый (дополняющий к нему – это красный)
- Синий с красным создают фиолетовый (дополняющий к фиолетовому будет желтый)

С помощью цветов, расположенных рядом друг с другом на «цветовом круге», можно создавать гармоничные сочетания. Цветовая гармония на снимке влияет на зрителя успокаивающе. Также можно создавать красивые фотографии с помощью “монохромного” цвета. Этот эффект включает в себя использование одинакового цвета или его оттенков, с помощью мягкого света, сводящего цвета.

Важно:
- чистый основной цвет является очень сильным, на фото его необходимо использовать так, чтобы обеспечить равновесие кадра.
- на фотографиях теплые тона визуально проступают наружу, делая предметы выпуклыми, а холодные, напротив, — создают глубину без объемности.
- эстетичность в комбинации родственных цветов получают соединяя цвета, расположенные между основными и ближайшими к ним вторичными: желтые с зелеными, желтые с оранжевыми, синие с зелеными, синие с фиолетовыми, красные с оранжевыми, красные с фиолетовыми.

Читайте также:
Рисование: первичные и дополняющие цвета
Эпическое видео к столетию Nikon
Как продвигать себя в качестве фотографа в Instagram
say-hi.me
Как получить основные цвета картинки? — Toster.ru
Подскажите чем можно вытащить основные цвета из картинки?Пользовался npm imagecolors, но проблема заключается в следующем:
Мне нужно организовать поиск по цвету картинки (/?colors=ffffff), из имеющихся 200к изображений, все цвета при заливки изображения сохраняются в базу данных в виде массива ([‘ffffff’, ‘cccccc’]), так вот, проблема в том что с imagecolors я получаю 5 первых цветов, в итоге из 200к изображений по поиску определенного цвета находится только одно изображение (в основном).
Получается что берутся все пиксели с кучей оттенков и в итоге поиск по цвету находит только одну картинку.
Как быть? Что делать?
Может есть какие то npm с помощью которых можно получить основную цветовую палитру (общую, преобладающую) или например npm позволяющие сконвертировать hex в название цвета, чтобы при запросе fffffff определить цвет как white и найти названия цветов в массиве цветов [‘white’, ‘green’, ‘orange’]
Спасибо за любую информацию!
Собственно само решение, может кому то и пригодится =)
Устанавливаем пакет npm imagecolors, с помощью него при сохранении картинки на сервер нужно будет получить RGB и Percent цветовой палитры картинки. Я сохраняю все данные и всего скорее буду экспериментировать еще с различными выборками.
Вот то нужно что выплевывает imagecolors на данный момент с одного изображения
[
{
rgb: {
r: 255,
g: 255,
b: 255
},
percent: 20.5 // процент преобладания цвета на данном изображении
},
{
rgb: {
r: 44,
g: 55,
b: 66
},
percent: 11
}
]В коллекции я сохраняю все это данные в поле db.images.pixels, в схеме монгуста банально тип массив
pixels: { type: Array }
Пользователям предоставляю ссылки на поиск картинок по цветам такого вида
search?pixels[r]=255&pixels[g]=255&pixels[b]=255&pixels[min]=10Ключ min указывает минимальный процент цвета на изображении, т.е. в данном случае я получу те картинки в которых белый цвет от 10% по отношению к другим цветам.
Вот пример выборки для наглядности
Col.find({
pixels: {
'$elemMatch': {
'rgb.r': { $lte: 255-10, $gte: 255+10 },
'rgb.g': { $lte: 255-10, $gte: 255+10 },
'rgb.b': { $lte: 255-10, $gte: 255+10 },
'percent': { $gte: 10 }
}
})При такой выборке очень даже неплохой результат получаю.
Потом еще сортировкой займусь чтобы картинки с максимальным percent были выше остальных.
toster.ru
| Название цвета | RGB | HEX |
| Тёмно-бордовый | rgb(128,0,0) | #800000 |
| Тёмно-красный | rgb(139,0,0) | #8B0000 |
| Огнеупорный кирпич | rgb(178,34,34) | #B22222 |
| Красный | rgb(255,0,0) | #FF0000 |
| Лососевый | rgb(250,128,114) | #FA8072 |
| Томатный | rgb(255,99,71) | #FF6347 |
| Коралловый | rgb(255,127,80) | #FF7F50 |
| Оранжево-красный | rgb(255,69,0) | #FF4500 |
| Шоколадный | rgb(210,105,30) | #D2691E |
| Песочно-коричневый | rgb(244,164,96) | #F4A460 |
| Тёмно-оранжевый | rgb(255,140,0) | #FF8C00 |
| Оранжевый | rgb(255,165,0) | #FFA500 |
| Тёмный золотарник | rgb(184,134,11) | #B8860B |
| Золотарниковый | rgb(218,165,32) | #DAA520 |
| Золотой | rgb(255,215,0) | #FFD700 |
| Оливковый | rgb(128,128,0) | #808000 |
| Жёлтый | rgb(255,255,0) | #FFFF00 |
| Жёлто-зелёный | rgb(154,205,50) | #9ACD32 |
| Зелёно-жёлтый | rgb(173,255,47) | #ADFF2F |
| Шартрёз (ликёр) | rgb(127,255,0) | #7FFF00 |
| Зелёный газон | rgb(124,252,0) | #7CFC00 |
| Зелёный | rgb(0,128,0) | #008000 |
| Лаймовый | rgb(0,255,0) | #00FF00 |
| Зелёный лайм | rgb(50,205,50) | #32CD32 |
| Весенне зелёный | rgb(0,255,127) | #00FF7F |
| Весенне-зелёный нейтральный | rgb(0,250,154) | #00FA9A |
| Бирюзовый | rgb(64,224,208) | #40E0D0 |
| Светло-зелёное море | rgb(32,178,70) | #20B2AA |
| Бирюзовый нейтральный | rgb(72,209,204) | #48D1CC |
| Тёмный циан | rgb(0,139,139) | #008B8B |
| Морская волна | rgb(0,255,255) | #00FFFF |
| Тёмно-бирюзовый | rgb(0,206,209) | #00CED1 |
| Небесно-голубой тёмный | rgb(0,191,255) | #00BFFF |
| Обманчивый синий | rgb(30,144,255) | #1E90FF |
| Королевский синий | rgb(65,105,225) | #4169E1 |
| Военно-морского флота | rgb(0,0,128) | #000080 |
| Тёмно-синий | rgb(0,0,139) | #00008B |
| Cиний нейтральный | rgb(0,0,205) | #0000CD |
| Синий | rgb(0,0,255) | #0000FF |
| Сине-фиолетовый | rgb(138,43,226) | #8A2BE2 |
| Тёмная орхидея | rgb(153,50,204) | #9932CC |
| Тёмно-фиолетовый | rgb(148,0,211) | #9400D3 |
| Фиолетовый | rgb(128,0,128) | #800080 |
| Тёмный маджента | rgb(139,0,139) | #8B008B |
| Маджента | rgb(255,0,255) | #FF00FF |
| Фиолетово-красный нейтральный | rgb(199,21,133) | #C71585 |
| Насыщенный розовый | rgb(255,20,147) | #FF1493 |
| Ярко-розовый | rgb(255,105,80) | #FF69B4 |
| Малиновый | rgb(220,20,60) | #DC143C |
| Коричневый | rgb(165,42,42) | #A52A2A |
| Красный индийский | rgb(205,92,92) | #CD5C5C |
| Розово-коричневый | rgb(188,143,143) | #BC8F8F |
| Светло-коралловый | rgb(240,128,128) | #F08080 |
| Снег | rgb(255,250,250) | #FFFAFA |
| Туманная роза | rgb(255,228,225) | #FFE4E1 |
| Тёмный лосось | rgb(233,150,122) | #E9967A |
| Светлый лосось | rgb(255,160,122) | #FFA07A |
| Охра | rgb(160,82,45) | #A0522D |
| Морская ракушка | rgb(255,245,238) | #FFF5EE |
| Седло Браун | rgb(139,69,19) | #8B4513 |
| Персиковая пудра | rgb(255,218,185) | #FFDAB9 |
| Перу | rgb(205,133,63) | #CD853F |
| Текстильный | rgb(250,240,230) | #FAF0E6 |
| Бисквит | rgb(255,228,196) | #FFE4C4 |
| Плотное дерево | rgb(222,184,135) | #DEB887 |
| Загар | rgb(210,180,140) | #D2B48C |
| Античный белый | rgb(255,235,215) | #FAEBD7 |
| Белый навахо | rgb(255,222,173) | #FFDEAD |
| Бланшированный миндаль | rgb(255,235,205) | #FFEBCD |
| Побег папайи | rgb(255,239,213) | #FFEFD5 |
| Мокасиновый | rgb(255,228,181) | #FFE4B5 |
| Пшеничный | rgb(245,222,179) | #F5DEB3 |
| Старое кружево | rgb(253,245,230) | #FDF5E6 |
| Цветочный белый | rgb(255,250,240) | #FFFAF0 |
| Кукурузный волос | rgb(255,248,220) | #FFF8DC |
| Хаки | rgb(240,230,140) | #F0E68C |
| Лимонный шифон | rgb(255,250,205) | #FFFACD |
| Бледный золотарник | rgb(238,232,170) | #EEE8AA |
| Тёмный хаки | rgb(189,183,107) | #BDB76B |
| Бежевый | rgb(245,245,220) | #F5F5DC |
| Светло-жёлтый золотарник | rgb(250,250,210) | #FAFAD2 |
| Светло-жёлтый | rgb(255,255,224) | #FFFFE0 |
| Слоновая кость | rgb(255,255,240) | #FFFFF0 |
| Тёмно-оливковый | rgb(107,142,35) | #6B8E23 |
| Тёмно-оливковый зелёный | rgb(85,107,47) | #556B2F |
| Тёмно-зелёное море | rgb(143,188,143) | #8FBC8F |
| Тёмно-зелёный | rgb(0,100,0) | #006400 |
| Зелёный лесной | rgb(34,139,34) | #228B22 |
| Светло-зелёный | rgb(144,238,144) | #90EE90 |
| Бледно-зелёный | rgb(152,251,152) | #98FB98 |
| Медвяная роса | rgb(240,255,240) | #F0FFF0 |
| Зелёное море | rgb(46,139,87) | #2E8B57 |
| Зелёное море, нейтральный | rgb(60,179,113) | #3CB371 |
| Мятный крем | rgb(245,255,250) | #F5FFFA |
| Аквамариновый нейтральный | rgb(102,205,170) | #66CDAA |
| Аквамариновый | rgb(127,255,212) | #7FFFD4 |
| Тёмный грифельно-серый | rgb(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | rgb(179,238,238) | #AFEEEE |
| Светло-голубой | rgb(224,255,255) | #E0FFFF |
| Лазурный | rgb(245,255,255) | #F0FFFF |
| Серо-синий | rgb(95,158,160) | #5F9EA0 |
| Пыльный голубой | rgb(176,224,230) | #B0E0E6 |
| Светло-синий | rgb(173,216,230) | #ADD8E6 |
| Небесно-голубой | rgb(135,206,235) | #87CEEB |
| Небесно-голубой светлый | rgb(135,206,250) | #87CEFA |
| Синяя сталь | rgb(70,130,180) | #4682B4 |
| Синяя Элис | rgb(240,248,255) | #F0F8FF |
| Серый шифер | rgb(112,128,144) | #708090 |
| Светло-серый шифер | rgb(119,136,153) | #778899 |
| Светло-стальной синий | rgb(176,196,222) | #B0C4DE |
| Васильковый голубой | rgb(100,149,237) | #6495ED |
| Лаванда | rgb(230,230,250) | #E6E6FA |
| Призрачно-белый | rgb(248,248,255) | #F8F8FF |
| Полуночный синий | rgb(25,25,112) | #191970 |
| Аспидно-синий | rgb(106,90,205) | #6A5ACD |
| Тёмный аспидно-синий | rgb(72,61,139) | #483D8B |
| Нейтральный аспидно-синий | rgb(123,104,238) | #7B68EE |
| Фиолетовый нейтральный | rgb(147,112,219) | #9370DB |
| Индиго | rgb(75,0,130) | #4B0082 |
| Нейтральный цвет орхидеи | rgb(186,85,211) | #BA55D3 |
| Слива светлая | rgb(221,160,221) | #DDA0DD |
| Розово-фиолетовый | rgb(238,130,238) | #EE82EE |
| Чертополох | rgb(216,191,216) | #D8BFD8 |
| Орхидея | rgb(218,112,214) | #DA70D6 |
| Розово-лавандовый | rgb(255,240,245) | #FFF0F5 |
| Лиловый | rgb(219,112,147) | #DB7093 |
| Розовый | rgb(255,192,203) | #FFC0CB |
| Светло-розовый | rgb(255,182,193) | #FFB6C1 |
| Чёрный | rgb(0,0,0) | #000000 |
| Тускло-серый | rgb(105,105,105) | #696969 |
| Серый | rgb(128,128,128) | #808080 |
| Тёмно-серый | rgb(169,169,169) | #A9A9A9 |
| Серебряный | rgb(192,192,192) | #C0C0C0 |
| Светло-серый | rgb(211,211,211) | #D3D3D3 |
| Геинсборо | rgb(220,220,220) | #DCDCDC |
| Белый дым | rgb(245,245,245) | #F5F5F5 |
| Белый | rgb(255,255,255) | #FFFFFF |
www.imgonline.com.ua
15 генераторов по подбору цвета
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию. Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором. Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
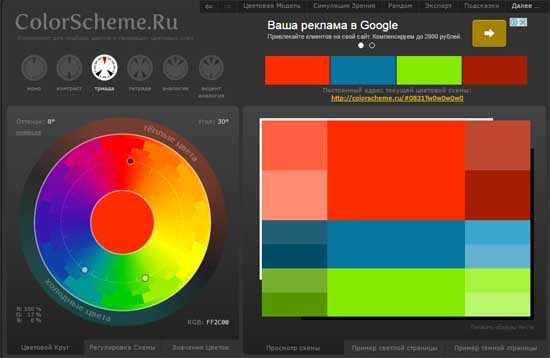
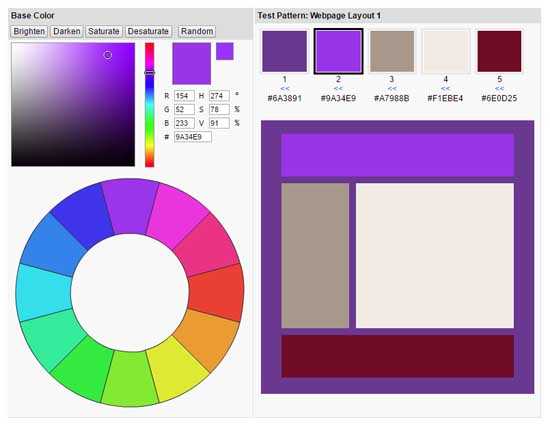
- colorscheme — цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.

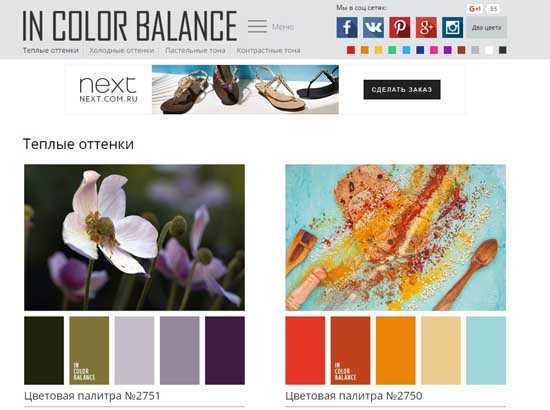
- In colour balance — всевозможные цветовые палитры, выделенные из лучших образцов фото.

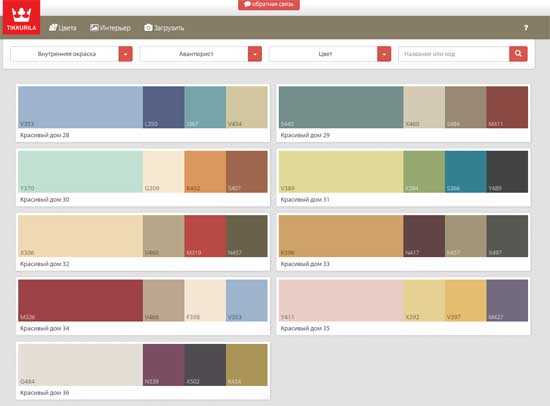
- colorup.tikkurila — помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.

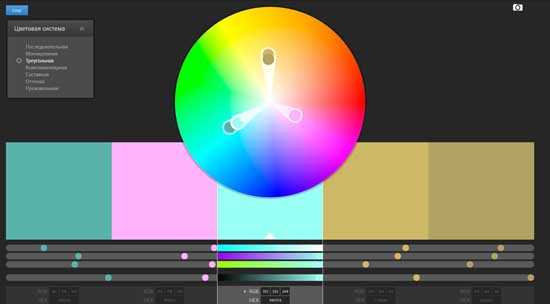
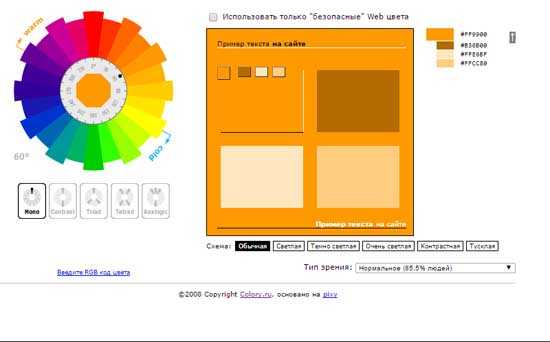
- Color Adobe — сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.

- Генератор цветовых схем

Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator — название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
- Material Mixer — позволяет смешать и посмотреть сочетания двух цветов.
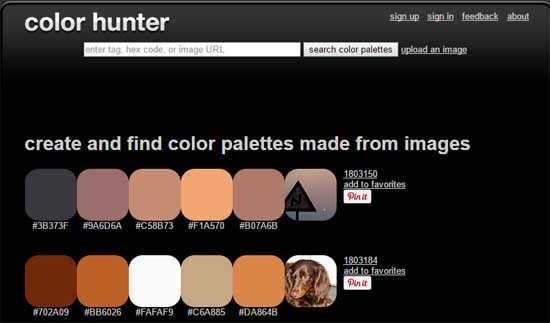
- Colorhunter — готовые цветовые решения.

- Palette Generation — генерация оттенков цвета.
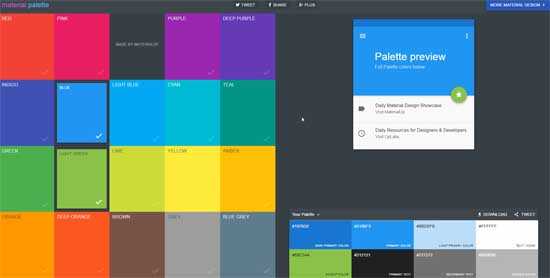
- Material Palette — выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.

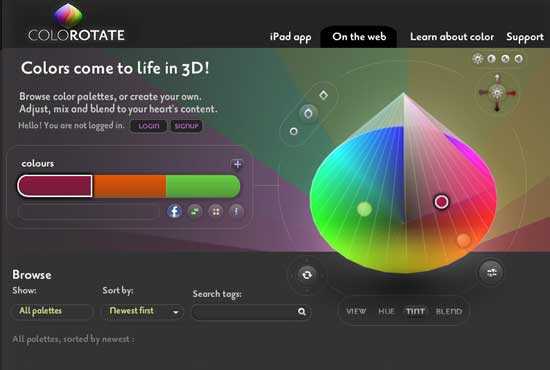
- Colorotate — воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash алеера в вашем браузере.

- Colorblender — Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire — еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.

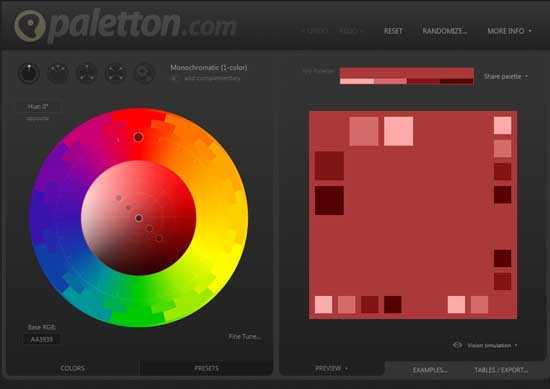
- Paletton — подбор сочетания цветов в зависимости от разных цветовых систем.

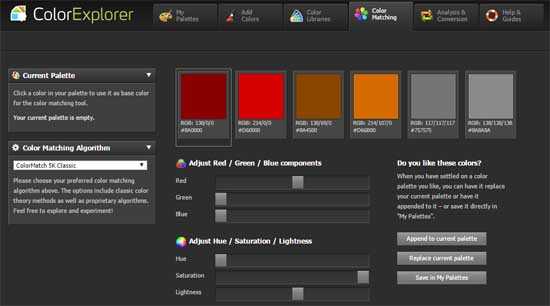
- Colorexplorer — двигайте ползунки и выбирайте схему!

vgrafike.ru