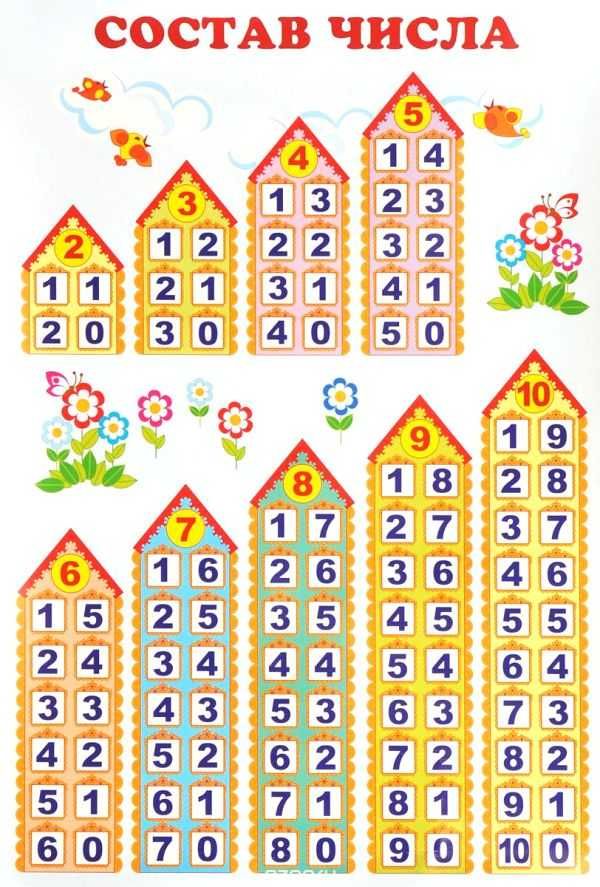
Картинки состав числа до 10 домики распечатать 1 класс: Состав числа до 10 домики распечатать 1 класс – сборка (13 картинок)
Творческий проект для классов К-8
|
Урок Планы
- 1869 Задача вступительного теста MIT
- Проблема “3N+1”
- Корзина, полная яиц
- Геометрическое доказательство теоремы Пифагора 9 “вырезать и вставить”0022
- Проблема для Молодые и старые ученики
- Проблема от русского Математическая олимпиада
- Доказательство Пифагора теорема с использованием подобных треугольников
- Головоломка с целыми числами от одного до шестнадцати
- Головоломка с номером 1089
- «Струнный рисунок», который мы можем нарисовать: ромб внутри шестиугольника
- Трехсторонний кот для рисования
- Путешественник на сетке 6 на 6
- Дополнительная плата
- Прибавление в детском саду и первый класс
- Арифметическое чудо из 1899 года
- Старый купец и его четверо детей
- Древний узел
- Анимации на TI
- Углы треугольника: геометрическое свойство посредством складывания бумаги
- Районы и границы
- Площадь и Периметр
- Арифметика с манипуляциями
- Средний балл за тест
- Мяч в коробке
- Банан
- Бочки, Бочки и другие фигурные контейнеры
- Большие числа АКА Зерна риса на шахматная доска
- Блочные дома
- Сборка собачьей будки в масштабе
- Создание ящика со скелетом в соответствии с к Спецификации
- Свечи
- Корзины для конфет
- Емкость
- Наутилус с камерой
- Проверка, является ли число простым номер
- Коробка с китайским календарем
- Хорды по кругу
- Круг, квадрат и треугольник
- Часы и время
- Монеты
- Раскрашивание линий в шестиугольнике
- Красочный Треугольники
- Конгруэнтность Треугольники
- Подсчет
- Счетная доска для детей учащиеся
- Счет до 100
- Бумага для биговки По кривым
- Кубики
- Куб со срезанным краем
- Кухня полоски
- Вырезание прямоугольника
- Вырезание треугольника
- Разрезание треугольника на две части куски равной площади и равного периметра
- Вырезание равностороннего треугольника
- Резка многогранников
- Цилиндр и конус одинаковой высоты и диаметра основания
- Вывод формулы для площадь треугольника
- Диагональ площади
- Разделение квадрата
- Деление с остатком на ТИ-108: Два экземпляра
- Собаки, кошки и мыши
- Точка за точкой
- Удвоение и деление пополам
- Чертеж прямоугольник
- Рисование простой фигуры из устных указаний
- Рисование треугольников
- Легкие квадраты
- Яичная дилемма (Часть 1)
- Возведение в степень
- Факторинг
- фантазии Конверты
- Нахождение дроби между двумя дроби
- Пятиконечный 3D Звезда
- переворачивание монеты
- Сложенный бумажный цветок С шестью лепестками
- Четыре жука
- Четыре карты
- Четыре кубика
- От миллиарда до нуля
- От одного до одного триллиона
- Игра кругов и звезд
- Игра в десятки
- Гигантская энчилада
- Шапка для Хэллоуина
- Орел или решка?
- Шестиугольная головоломка
- Праздник Орнамент
- Лошадь на продажу
- Как работает Калькулятор Вычислить квадратный корень из числа?
- Сколько пентамино?
- Сколько клеток на шахматной доске?
- Сколько треугольников? (Части 1 и 2)
- Сколько треугольников в этом треугольнике?
- Как измерить угол без транспортира
- Как превратить прямоугольник в другой прямоугольник
- Гиперболы и Эллипсы
- Я могу угадать твой возраст!
- Я могу угадать ваш возраст и номер дома!
- Невозможный объект
- Вписанный треугольник
- Проценты
- Введение в измерения (первый класс)
- Неправильные многоугольники
- Юлекурв АКА Валентайн Корзина
- Прыжок: игра в пасьянс с десятью жетонами
- Воздушные змеи
- Умножение решетки
- Дырявая крыша
- Ушастые твари
- Волшебные бобы
- Волшебный складной кубик
- Магический квадрат
- Создание животных Режущие полигональные пазлы
- Создание блоков из четырех Кубики
- Изготовление коробок
- Изготовление эвольвенты
- Лабиринт
- Мини-слот-машина
- Луны
- Больше задач «точка-точка»
- Больше старых словесных задач
- Умножения “Готово по Адаму Рису”
- Натан подбрасывает монету 20 раз
- Игра в числа с Кости
- Головоломка с числами
- Воля старого пастуха
- Олимпийские кольца
- Одна треть
- Покраска домов (и другие «рабочие» задачи)
- Парадокс средних
- Разделение квадрата
- Пентагон Пазлы
- Алгебра телефонных номеров
- Копилка
- Игра с формами
- Powerball 55
- Красивая подарочная коробка
- Простые числа: сито Эратосфена
- Свойства коробки
- Тыквы
- Пазл с камешками
- Пирамида на четверти
- Пирамида из кубиков
- Пирамида из мрамора
- Четырехугольники
- Прямоугольники
- Правильные многоугольники с равными Районы
- Связанные проблемы
- Прямоугольный треугольник
- Последовательности составных номера: конкурс
- Фигуры цифр
- Формы чисел с использованием треугольники
- Делиться хлебом
- Овца: Старая головоломка
- Шесть пирамид
- Шестнадцать Квадратные дюймы
- Печать Соломона
- Сортировочная игра
- Спираль (марки К-4)
- Спираль (5-8 классы)
- Спираль Феодора на Калькуляторе ТИ-83/84
- Квадратные и кубические единицы
- Квадрат в треугольнике
- Соломенные многогранники
- Алгоритм вычитания
- Вычитание со счетчиками
- Сумма всех 100 чисел в таблице умножения
- Сумма первых N целых чисел
- Сумма двух квадратов
- Выживший на шестиугольном острове
- Татами
- Чайные коробки
- Преобразование температуры
- Мозаика круга
- Задача о лестнице и ящике
- Сыр “Смеющаяся корова” Клиновые контейнеры
- Практическая ценность Доказательства
- Рейнберд Зуни
- Три четверти
- Круг из трех частей Пазл
- Бросание одного кубика
- Треугольник в квадрат: A шарнирный разборный
- Превращение прямоугольника в квадрат путем вскрытия
- Двенадцать простых фигур
- Двадцать четыре кубика
- Две старые проблемы
- Два брата-пастуха
- Понимание Длинная дивизия
- Необычный Контейнеры
- Что дальше?
- Что это за прямоугольник?
- Инь Ян
Отрыв
| Примечания | Кредиты
| Альбом | НМСУ
Курсы для учителей | Контакт
США
последнее изменение:
2 февраля 2022 г.
полей — CSS: Каскадные таблицы стилей
Свойство margin CSS задает область полей со всех четырех сторон элемента.
Это свойство является сокращением для следующих свойств CSS:
-
margin-top -
поле справа -
нижнее поле -
поле слева
/* Применить ко всем четырем сторонам */ поле: 1em; поле: -3px; /* сверху и снизу | Лево и право */ маржа: 5% авто; /* сверху | влево и вправо | нижний */ поля: 1em авто 2em; /* сверху | право | дно | оставил */ поле: 2px 1em 0 авто; /* Глобальные значения */ маржа: наследовать; поле: начальное; маржа: вернуться; поле: обратный слой; маржа: не установлена;
Свойство margin может быть указано с использованием одного, двух, трех или четырех значений. Каждое значение представляет собой , или ключевое слово auto . Отрицательные значения приближают элемент к его соседям, чем это было бы по умолчанию.
Отрицательные значения приближают элемент к его соседям, чем это было бы по умолчанию.
- Когда указано одно значение , оно применяет одно и то же поле ко всем четырем сторонам .
- Когда указаны два значения , первое поле применяется к сверху и снизу , второй до слева и справа .
- Когда указаны три значения , первое поле применяется к верхнему , второе – к правому и левому , третье – к нижнему .
- Когда указаны четыре значения , поля применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<длина> Размер поля как фиксированное значение.
-
<процент> Размер поля в процентах относительно встроенного размера ( ширина в горизонтальном языке, определяемый
режимом письма) содержащего блока.
-
авто Браузер выбирает подходящее поле для использования. Например, в некоторых случаях это значение можно использовать для центрирования элемента.
Это свойство можно использовать для установки полей со всех четырех сторон элемента. Поля создают дополнительное пространство вокруг элемента, в отличие от заполнения , которое создает дополнительное пространство внутри элемента.
Верхнее и нижнее поля не влияют на незаменяемых встроенных элементов , таких как или .
Горизонтальное центрирование
Чтобы центрировать что-либо по горизонтали в современных браузерах, вы можете использовать дисплей : гибкий; выравнивание по ширине : по центру; .
Однако в старых браузерах, таких как IE8-9, которые не поддерживают гибкую компоновку блоков, они недоступны. Чтобы центрировать элемент внутри его родителя, используйте
Чтобы центрировать элемент внутри его родителя, используйте margin: 0 auto; .
Свертывание полей
Верхнее и нижнее поля элементов иногда сворачиваются в одно поле, равное большему из двух полей. Дополнительную информацию см. в разделе Мастеринг свертывания полей.
| Начальное значение | Как каждый из свойств сокращенного. 0 margin-top : 0 |
|---|---|
| Применяется к | всем элементам, кроме элементов с таблицей display 41 table-caption типы 9 отличные от 41 типы table-caption 410416 , стол и встроенный стол . Это также относится к ::first-letter и ::first-line . |
| Inherited | no |
| Percentages | refer to the width of the containing block |
| Computed value | as each of the properties of the shorthand:
|
| Тип анимации | длина |
margin =
<'margin-top'>{1,4}
Простой пример
HTML
Этот элемент расположен по центруЭтот элемент расположен за пределами своего контейнера.
CSS
.центр { маржа: авто; фон: лайм; ширина: 66%; } .вне { поле: 3rem 0 0 -3rem; фон: голубой; ширина: 66%; }Еще примеры
маржа: 5%; /* Все стороны: маржа 5% */ поле: 10 пикселей; /* Все стороны: поле 10 пикселей */ поля: 1.6em 20px; /* верх и низ: поле 1.6em */ /* слева и справа: поле 20px */ поле: 10px 3% -1em; /* верх: поле 10px */ /* слева и справа: маржа 3% */ /* внизу: поле -1em */ поля: 10px 3px 30px 5px; /* верх: поле 10px */ /* справа: поле 3 пикселя */ /* внизу: поле 30px */ /* слева: поле 5px */ поле: 2em авто; /* верх и низ: поле 2em */ /* Коробка центрирована по горизонтали */ маржа: авто; /* верх и низ: поле 0 */ /* Коробка центрирована по горизонтали */
Спецификация Модуль CSS Box Model Level 3
# marginзагрузка только в таблицах браузера1 с поддержкой BCD91.
