Как сделать паутину своими руками из бумаги: Паутина из бумаги | 100 ПОДЕЛОК
Как сделать паутину: паутина своими руками
Как сделать паутину: паутина своими руками
22 октября 2016 | Категории: Интерьер, Новости в тему, Разное, Своими руками | Метки: Halloween, видео, интерьер, как сделать паутину, мастер класс, паутина, паутина своими руками, поделки, поделки из бумаги, поделки из ниток, поделки из пакетов для мусора, поделки на хэллоуин, своими руками, украшение интерьера к празднику, украшение интерьера к хэллоуину, фото, хэллоуин
С приближением самого жуткого и при этом невероятно веселого праздника – Хэллоуин, возникает необходимость в декорировании дома к тематическим вечеринкам, которые становятся все более популярными не только за рубежом, но и у нас.
В этой статье Новостной портал «Vtemu.by» подготовил для Вас несколько не сложных мастер классов по изготовления паутины своими руками, которая в последствии станет отличным предметом для украшения комнат для предстоящих вечеринок в стиле Хэллоуин.
Как сделать паутину?Паутина своими руками
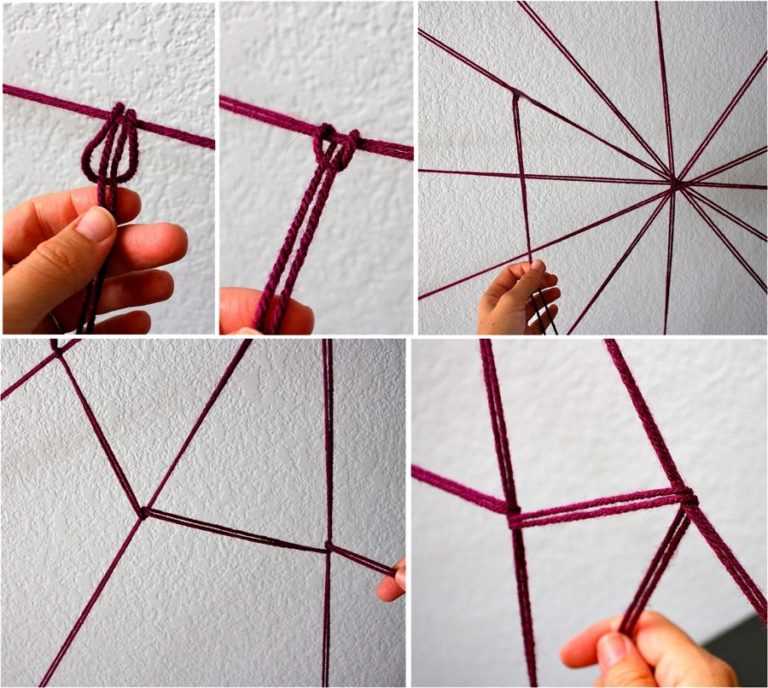
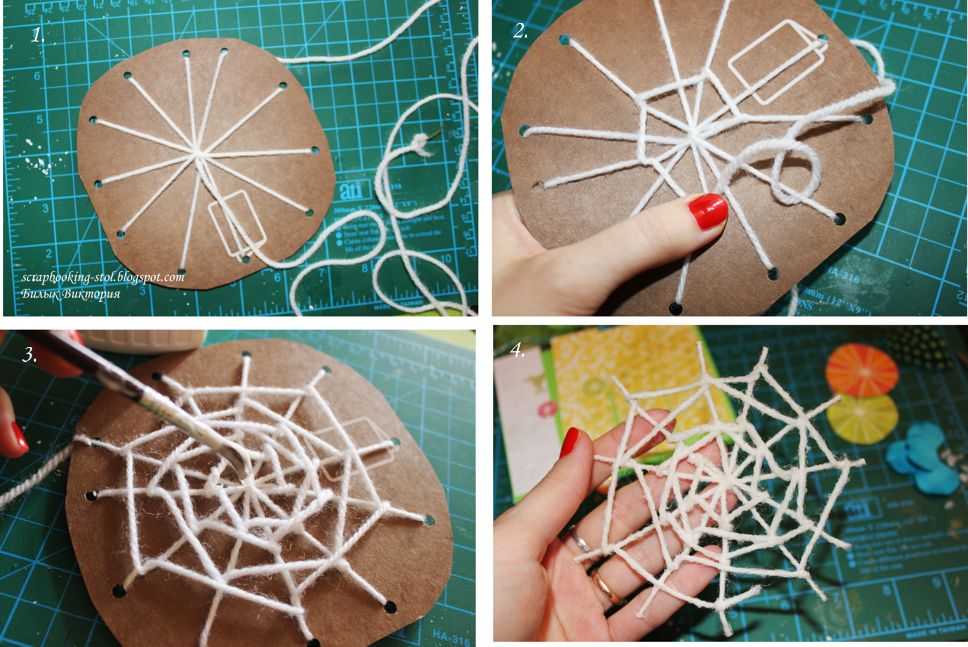
Вариант 1: Паутина «Ловец снов» своими руками
Готовую работу, паутину «Ловец снов», вы сможете подвесить к потолку, развесить на окнах или в дверных проемах.
Для изготовления вам понадобятся: пяльцы (или любая окружность), белые плотные нитки; большая пуговица.
На пяльцах сплетите паутинку из белых ниток (см. фото).
Затем привяжите несколько равных по длине отрезков ниток к краям окружности. Противоположные концы каждой нитки проденьте в большую пуговицу и завяжите узелок. Ваша паутинка готова. Украсить готовую паутину вы можете самодельными маленькими паучками.
Вариант 2: Паутина на деревянных палочках своими руками
Необычная и простая поделка, станет прекрасным украшением домашнего интерьера к празднику Хэллоуин.
Для изготовления вам будут необходимы: деревянные палочки (от мороженого эскимо), белые нитки, акриловые краски (по желанию).
Три деревянные палочки сложите крест на крест и закрепите в таком положении при помощи белой плотной нитки. Теперь можно приступать к плетению паутины (см. фото). Если вы хотите, перед началом работы деревянные палочки можно покрасить акриловыми красками.
Вариант 3: Паутина своими руками
Отличное украшение для интерьера к празднику Хэллоуин. Воспользовавшись этим мастер классом можно изготовить паутину самых больших размеров. В качестве материала можно использовать бумагу или целлофановые мешки (к примеру, пакет для мусора).
Вариант 4: Паутина из бумаги своими руками
Объемная и привлекательная паутинка, которую можно сделать засчитанные минуты.
Для работы Вам понадобиться бумага и ножницы.
Из бумаги сложите гармошку.
Затем вырежьте узор (см. фото).
Каждая паутина состоит из двух гармошек с вырезанным узором. Соедините их между собой при помощи клея или двустороннего скотча. Расправьте готовую работу и подвесьте при помощи тонкой нитки.
Не будь эгоистом, поделись с друзьями!
Перейти к комментированию!
5 оригинальных идей на Хэллоуин – Все о праздниках
Не сомневаемся, что вы уже как следует запаслись тыквой к Хэллоуину, придумали костюм и заканчиваете все главные приготовления. Интернет просто лопается от количества идей для оформления помещения ко Дню всех святых. Мы расскажем вам о 5 самых интересных способах украшения дома к Хэллоуину. |
Шары с подсветкой |
Самый популярный материал на Хэллоуин, с помощью которого все уже привыкли украшать квартиру – воздушные шары. Мы с вами знаем, что из них можно смастерить много всего интересного. Шары для моделирования обычно используются для создания шаровых композиций в виде черных паучков или Джека Скеллингтона из мультфильма «Ночь перед Рождеством». А также из ШДМ делают милые тыковки. Казалось бы, все уже испробовано, все способы украшения и устрашения придуманы. Но не тут-то было! Вы когда-нибудь использовали в своей работе с шарами специальную светодиодную подсветку? Это обычная светодиодная лампочка, которая может гореть совершенно разными цветами и очень красиво подсвечивать воздушный шар изнутри. Но нам здесь не красота важна, а прежде всего эффект таинственности и мистики. Поэтому давайте попробуем совместить уже известные нам способы украшения шарами и светодиоды и посмотрим, что получится. Раньше оформители пытались делать светодиоды самостоятельно, и такая конструкция была не сказать, что прочная и надежная. |
Кроме того, они имеют разные режимы свечения: непрерывное и мигающее с разными интервалами. Такие светодиоды можно использовать многократно, поэтому вы сможете украсить ими дом и к новогоднему торжеству, и ко дню рождения. Способ установки светодиода в шарик очень прост. Положите светодиод в не надутый шар так, чтобы ухватиться за механизм включения. Перевяжите обычной резинкой для денег место включения светодиода, чтобы закрепить его внутри шарика в одном месте. Теперь можете надувать шар. Разукрасьте его с помощью черного маркера в стиле тыковки, приведения или черепа, после чего зажгите светодиод, нажав на механизм. |
|
Привидение из марли |
Вне всяких сомнений вам уже доводилось делать приведений на Хэллоуин из белой ткани, простыней и бумаги. Но существует способ сделать их еще более реалистичными, прозрачными и воздушными. Для этого потребуется только большое количество марли, которую вы можете приобрести в любой аптеке в виде бинтов, а возможно, что она уже имеется в вашей домашней аптечке. Также нам понадобится воздушный шарик, крахмал, бутылка, проволока и распылитель. Для начала сделаем каркас нашего призрака. Для этого прикрепим к горлышку бутылки воздушный шар, надутый не до конца, а потом обмотаем горлышко проволокой и сделаем из нее форму ручек нашего приведения. После этого можно драпировать каркас марлей, придав ей нужную форму. Помните, какими твердыми становятся накрахмаленные рубашки? Закрепим и нашу композицию с помощью крахмала. Разведем крахмал в воде и с помощью распылителя обрызгаем приведение. А теперь осталось только дождаться, когда марля высохнет, и можно будет смело вынимать каркас. Глазки приведению можно нарисовать маркером или приклеить кусочки ткани клеем ПВА. Клей ПВА может также использоваться и для закрепления нашей марлевой композиции. Для этого просто нужно сначала смочить марлю в клеевом растворе, а уже потом накладывать на каркас. |
|
Реалистичная паутина |
Марлю можно использовать не только для создания приведений, но и для того, чтобы украсить дом к Хэллоуину почти всамделишной паутиной. Если вам очень важна реалистичность, то вы знаете, что пыль не может быть просто белой. Настоящая паутина всегда серого цвета из-за пыли. Для того чтобы сделать такую, нужно будет «поколдовать» с марлей до того, как распускать ее или развешивать. Здесь понадобится баночка черной гуаши. Разведите краску в воде и опустите туда марлю. Дождитесь, пока марля немного окрасится, а потом высушите ее. |
|
Голова в банке |
Если вы хотите удивить и немного напугать гостей на Хэллоуин, то этот способ декора гостиной придется вам по вкусу. Мы предлагаем вам расставить на полках банки с человеческими головами как в кунсткамере. Нет, для этого совсем не нужно становиться Декстером или Ганнибалом и «мариновать» близких. Достаточно их фотографий. Для того чтобы сделать подобную голову в банке понадобится фотография человека, которого вы хотите «засолить», небольшие навыки работы с Adobe Photoshop, принтер, фотобумага, скотч или ламинатор, банка и пищевой краситель желтого, зеленого или оранжевого цветов. Сначала нужно склеить три фотографии в Adobe Photoshop c помощью эффекта панорамы так, чтобы получился результат как на картинке. Или вы можете найти готовые изображения в сети. Теперь распечатайте фотографию и заклейте ее скотчем, чтобы избежать ее размокания в воде. Также вы можете заламинировать фотографию, если располагаете нужным оборудованием. С фотографией разобрались. Теперь берем банку, наполняем ее водой не до конца и разбавляем в ней краситель. Можно смешать красители для пущего эффекта. Сворачиваем фотографию трубочкой картинкой наружу и опускаем в банку. Закрываем крышку. Голова в маринаде готова! Добавьте «по вкусу» в банку огурцы и помидоры для придания композиции большей комичности. Используйте фотографии, на которых друзья изображены со смешными лицами. Можно также наклеить на банку наклейки с подписями «Малосольные огурцы» или «Аджика» и проставить дату консервации. |
|
Кипящий котел |
«Возьмите чистый котел…» – так начинаются все рецепты в книгах зелий. Секрет дымящегося костра в добавлении в него сухого льда. Именно он создает таинственную, магическую дымку вокруг котла. Его вы можете купить в специализированных магазинах. . Для нашей композиции лучше подойдет сухой лед в кусочках, а не в брикетах. Будьте осторожны при его использовании. Трогайте лед только в перчатках! В противном случае он может оставлять ожоги. Если вы планируете наливать в котел пунш или лимонад, то проследите за тем, чтобы сухой лед окончательно растаял, прежде чем подавать его гостям. Также для подобного эффекта дымящегося котла можно использовать специальные машины и жидкости для спецэффектов. Просто поместите подобный генератор дыма в котел. Для создания нужного антуража задрапируйте место, на котором будет стоять котел, темной тканью, расставьте вокруг свечи. При оформлении дома к Хэллоуину не бойтесь экспериментировать, проявлять фантазию. Ищите новые способы украшения помещения, используйте материалы по непривычному назначению. И тогда вам точно удастся удивить гостей необычным праздничным интерьером. |
10 простых поделок пауков для дошкольников. TeachersMag.com
.Emily Davis
10 простых поделок в виде пауков для дошкольников
О пауках очень весело говорить и делать поделки, связанные с Хэллоуином! В дошкольном учреждении Brighten Academy в Кловисе, штат Калифорния, они сделали несколько отличных поделок в виде пауков, которые может сделать и ваш класс!
- Рабочие листы для бесплатной печати
- Тема Хэллоуина
- Рабочие листы на Хэллоуин
- Дошкольное учреждение и детский сад
- Тема паука
Хэллоуин Googly Eyes Клей Сделайте паутину с помощью белого мелка на белой плотной бумаге. Когда вы нарисуете паутину, дети могут раскрасить бумагу акварелью. Эффект такой классный! Затем они покрывают руки черной краской и прижимают их друг к другу к листу – получается их паук! Наконец, учащиеся приклеивают пауку выпученные глаза, чтобы у него были глаза. Сделайте простой мелок, устойчивый к паутине. Материалы Белый мелок Белый лист бумаги Акварель (черная) Сделайте паутину с помощью белого мелка на белой цветной бумаге. Когда вы нарисуете паутину, дети могут раскрасить всю бумагу акварелью. Эффект такой классный! Как видно из этой поделки, есть вариант с акварельной паутиной и дополнительным заданием, в котором учащиеся пишут о том, что произошло, когда их собственный паук «поднялся по водосточному желобу», и тогда нарисуй их историю! В этой поделке учащиеся делают своих собственных впечатляющих пауков из бумажных тарелок! Для выполнения этого задания учащимся потребуются следующие материалы: Краска (акварель, темпера или любая другая) Чистящие средства для труб Гугли-глазки Клей Для выполнения задания учащиеся сначала раскрашивают бумажную тарелку какого бы цвета они ни хотели, чтобы их паук был. Затем, когда краска высохнет, им нужно приклеить восемь ершиков (ножки) и восемь выпученных глаз на своего паука – если они хотят, чтобы это было научно точно. Если ученики захотят проявить творческий подход и сделать глупого паука, они могут использовать сколько угодно ершиков для труб и выпученных глаз! Эти пауки сделаны из черного и белого картона, а затем склеены вместе с фиолетовым картоном. Для их создания учащимся понадобятся бумага, ножницы, чтобы разрезать бумагу, и клей. Для этой поделки вы даете своим дошкольникам бутылку обычного клея ПВА, который используется в школе, и предлагаете им обвести собственные линии на своем листе. После того, как они добавили достаточное количество клея, они могут посыпать лист блестками. Затем они стряхивают лишний блеск, и проект готов! На этих двух рисунках показаны две версии распечатанных от руки пауков (на фиолетовой и оранжевой цветной бумаге), которые немного похожи на акварельные рисунки. Другая поделка, которая также изображена на картинке с пауками, отпечатанными вручную на пурпурной бумаге, — это паук со сложенными бумажными ногами. Учащиеся делают этого очень похоже на паука из бумаги, описанного в проекте № 6, но вместо того, чтобы приклеивать его на бумагу, они берут тело и приклеивают ноги, которые выглядят очень упругими, складывая и разворачивая полоски черной плотной бумаги. Чтобы сделать эту поделку, учащиеся используют шаблон паутины (который мы предоставили ниже) и рисуем на нем паука перед тем, как приклеить выпученные глаза. Вы можете использовать этот шаблон ниже в своем классе для любых занятий, связанных с изготовлением пауков вручную, или для занятия № 10, “Мои пауки”, поделки. Чтобы скачать этот шаблон для печати, просто нажмите на изображение. Фото: Brighten Academy Preschool, Кловис, Калифорния www.brightenacademypreschool.com Если вы уже знакомы со словарем UX-дизайна, у вас будет приблизительное представление о том, что такое вайрфреймы и цели, которой он служит. Следующий вопрос заключается в том, как вы собираетесь его создавать. Итак, как сделать каркас? Давай выясним. Я разделил эту статью на три части. Во-первых, есть общее введение в вайрфреймы и инструменты для вайрфреймов, затем есть пошаговое руководство, за которым следуют несколько ключевых принципов, которые следует учитывать при создании вайрфреймов. Wireframing — это практика, используемая UX-дизайнерами, которая позволяет им определять и планировать информационную иерархию своего дизайна для веб-сайта, приложения или продукта. Этот процесс фокусируется на том, как дизайнер или клиент хочет, чтобы пользователь обрабатывал информацию на сайте, на основе исследования пользователей, уже проведенного командой дизайнеров UX. При проектировании для экрана вам нужно знать, куда будет поступать вся информация в простых черно-белых диаграммах, прежде чем создавать что-либо с кодом — , независимо от того, кодирует ли это разработчик или вы — дизайнер. Каркас также является отличным способом узнать, как пользователь взаимодействует с вашим интерфейсом, с помощью расположения кнопок и меню на диаграммах. Не отвлекаясь на цвета, выбор шрифта или текст, макетирование позволяет планировать макет и взаимодействие вашего интерфейса. Распространенный аргумент в пользу вайрфрейминга заключается в том, что если пользователь не знает, куда идти на простой нарисованной от руки схеме страницы вашего сайта, то не имеет значения, какие цвета или причудливый текст в конечном итоге будут использованы. Кнопка или призыв к действию должны быть понятны пользователю, даже если они не ярко окрашены и не мигают. Прежде чем приступить к разработке каркасов собственного приложения или продукта, взгляните на несколько примеров каркасов. Это вдохновит вас на создание собственных вайрфреймов, а также даст представление о различных способах их создания. Некоторым людям нравится рисовать свои каркасы вручную, другим удобнее использовать программное обеспечение, такое как Invision или Balsamiq, для создания своих. Вскоре мы рассмотрим некоторые инструменты, которые вы можете использовать для создания вайрфреймов, но важно подчеркнуть, что то, как вы сделаете свой, зависит от вас: некоторые люди чувствуют себя более творчески, сидя за своим компьютером, в то время как другие предпочитают иметь ручку. Тем не менее, для начинающих, имейте в виду следующее при выборе процесса создания каркаса: Скорее всего, вам будет лучше начать рисовать каркасы вручную, прежде чем создавать более подробные версии с помощью онлайн-приложения или программного обеспечения. Следующие схемы должны дать вам хорошее представление о том, как информация может быть организована на экране. Вайрфреймы от студента CareerFoundry Сэмюэля Адарамола: Чтобы получить больше вдохновения, ознакомьтесь с нашим списком из девяти отличных примеров каркасов веб-сайтов и приложений. Как мы упоминали выше, разные UX-дизайнеры подходят к задаче создания каркаса по-разному. Некоторым нравится рисовать от руки, а другим нравится использовать приложения или инструменты, найденные в Интернете. Но чаще всего решение об использовании онлайн-инструментов или создании каркаса вручную, а также процесс, используемый для перехода от каркаса к коду, в меньшей степени связаны с индивидуальными предпочтениями UX-дизайнера и гораздо больше связаны с тем, какой подход требует конкретная ситуация. Это во многом зависит от того, насколько большое внимание уделяется визуальному дизайну в проекте и насколько неопределенным является то, что проектируется. Вот несколько способов, которыми разные дизайнеры могут структурировать процесс от проектирования до реализации: Если задача очень узкая, а визуальный дизайн либо задан, либо считается неважным (например, при наличии множества серверных административных интерфейсов), то переход от эскиза к кодированию/разработке имеет смысл, тогда как если время, ресурсы и ценность для бизнеса высоки, то тратить время на создание каркаса высокой четкости и цикл тестирования с полностью реализованным интерактивным прототипом имеет смысл. Существует множество бесплатных инструментов для создания каркасов, поэтому вам следует поэкспериментировать с как можно большим количеством инструментов, чтобы найти те, которые подходят вам лучше всего. Не забывайте, что вы также можете использовать только ручку и бумагу! Ниже мы перечислили три онлайн-инструмента, которые мы считаем особенно хорошими. У всех приведенных ниже примеров есть бесплатные пробные версии, так что ознакомьтесь с ними! UXPin: UXPin обладает широким спектром функций, но одна из лучших — это то, как он облегчает создание отзывчивых интерактивных прототипов прямо в вашем браузере. InVision: InVision позволяет вам получать отзывы непосредственно от вашей команды и пользователей с помощью интерактивных макетов дизайна вашего сайта. Это тоже совершенно бесплатно! Wireframe.cc: Wireframe.cc предоставляет вам технологию для очень быстрого создания каркасов в вашем браузере, онлайн-версии ручки и бумаги. Хорошо, теперь пришло время приступить к делу. Если вы хотите начать с вводного видео, узнайте, как опытный UX-дизайнер Ди Скарано подходит к созданию вайрфреймов для сайтов, продуктов и приложений, в этом видео: Помните: UX-дизайн — это процесс, и вайрфрейминг — не первый шаг в этом процессе. Прежде чем вы даже подумаете о том, чтобы взять ручку и бумагу, вам нужно пройти первые два шага; а именно понимание того, кто является вашей аудиторией, посредством исследования пользователей, детализации требований, создания персонажей пользователей и определения вариантов использования, а также дополнения этого дальнейшими исследованиями конкурентов и отрасли. Что это значит? Это означает проведение анализа линейки продуктов, аналогичных вашей собственной, изучение преобладающих тенденций и лучших практик UX и, конечно же, пересмотр ваших собственных внутренних руководств по дизайну. И если вы разрабатываете новую функцию, не бойтесь проводить исследования за пределами вашей области. Внедряете отслеживание и визуализацию данных как часть услуг вашей логистической компании? Возможно, стоит проверить некоторые приложения для фитнеса или питания на Dribbble или Behance, чтобы получить некоторые идеи. В конце концов, творчество часто высвобождается там, где пересекаются области знаний. Не знаете, что такое исследование пользователей и почему оно очень важно? Давайте объясним. Вы можете себе представить, сколько количественных и качественных данных будут получены на этих различных этапах. Что ж, это то, что вам нужно иметь в виду при рисовании каркасов. Если вы простой смертный, вам может быть трудно сохранить и вспомнить все это, поэтому я рекомендую набросать шпаргалку с вашими бизнес-целями и пользовательскими целями (вашими требованиями), вашими персонажами, вариантами использования и, возможно, некоторыми напоминаниями о самых крутых функции, на которые вы наткнулись при исследовании конкурентов. Ваш макет очень быстро станет очень беспорядочным, если вы не будете иметь представление о том, сколько экранов вам нужно создать, и о том, какой поток вы ожидаете от пользователя. следить. Важно иметь четкое представление о том, откуда будут приходить ваши пользователи (например, из какого маркетингового канала и за счет каких сообщений) и где они должны оказаться. Если вы уже хорошо знакомы с лексикой UX, ваш внутренний голос будет попеременно кричать «потоки пользователей» и «информационная архитектура». Хорошая информационная архитектура гарантирует, что ваши пользователи будут самодостаточны (меньше сообщений в вашу службу поддержки с вопросами о том, как сделать что-то очень простое), более низкий уровень разочарования пользователей (и, в конечном счете, больше удовлетворенности и доверия) и, следовательно, меньшее количество отказов или показатели отсева. Не знаете, что такое информационная архитектура? У нас есть и это для вас. Хорошо, теперь мы на четвертом шаге, и вы, наконец, можете приступить к работе с ручкой на бумаге. Извините, что это заняло так много времени, но предыдущие шаги были очень важны: старая поговорка о том, что вы должны посмотреть, прежде чем прыгать, на 100% относится к UX. В любом случае, давайте подключим провода к вашей раме. Помните: вы описываете и представляете функции и форматы, а не иллюстрируете их в мельчайших деталях. Нет ничего хуже чистого листа бумаги, так что вам нужно начать излагать свои идеи немедленно — это обязательное условие для третьего шага. Не думайте об эстетике, не думайте о цветах — с этим справится UI-дизайнер. А если вы единственный дизайнер в своем начинающем стартапе… что ж, просто сделайте это позже. Хороший толстый маркер («Шулер», как его называют наши друзья в США) — удобный инструмент на этом этапе создания каркаса. Почему? Потому что это мешает вам утонуть в деталях. Вы сосредоточитесь на определении функциональных блоков, которые образуют скелет вашего дизайна. Как предлагает Джефф в видео выше, задайте себе следующие три вопроса во время рисования: После того, как у вас будет несколько вариантов ваших первых экранов, вы, возможно, захотите заняться совместным макетированием с коллегой-дизайнером или менеджером по продукту. Итак, у вас есть поток, у вас есть экраны, и вы подтвердили свои идеи с некоторыми знающими коллегами. Следующим шагом является добавление некоторых информационных деталей, чтобы подготовить каркас для его обновления в стиле Мегатрона до режима прототипа. Добавляйте детали так, как вы обычно обрабатываете экран или страницу книги: сверху вниз и слева направо. Помните: ваш каркас — это скелет вашего сайта. Вы еще не нарастили мышцы — содержание и копия. Чтобы расширить метафору несколько неудобно, эти элементы являются связками и сухожилиями, которые будут соединять форму и функциональность. Подумайте о следующем: После того, как вы все это сделали, вы готовы к своим первым пользовательским тестам. На этом этапе вашими пользователями вполне могут быть ваши коллеги. Действительно, одно из преимуществ скромного вайрфрейма заключается в том, что он служит общим языком между дизайнерами, заинтересованными сторонами, а также веб-разработчиками и разработчиками приложений. Вы можете использовать такие инструменты, как UsabilityHub, чтобы предпочесть тестовые экраны и собрать качественную обратную связь, и Prott, чтобы протестировать и проверить понимание основного пользовательского потока. С помощью этого инструмента вы можете просто сфотографировать и загрузить каркасы, нарисованные вручную, а затем подключить их к наложениям пользовательских кнопок. Ничего не знаете о юзабилити-тестировании? Вот руководство для начинающих. После того, как вы задокументировали отзывы о своем первом прототипе и отреагировали на них, вы можете приступить к разработке высокоточных прототипов. Для этого существует множество отличных инструментов, от Proto.io до Adobe XD и Framer, но наиболее известными являются Sketch и основанный на браузере, новый (похожий) ребенок на блоке Figma. После того, как вы разработали каркасы в Sketch, вы можете импортировать их в ведущее в отрасли средство прототипирования InVision (кстати, вместе с ним мы разработали курс) и связать свои экраны для второго раунда высокоточного пользовательского тестирования. Именно в этот момент мы, безусловно, перешли от вайрфрейминга к прототипированию. Чтобы узнать об этом больше, вам придется прочитать другую статью. Подведем итоги, рассмотрев три ключевых принципа, которые следует учитывать при создании каркаса. При построении каркаса вы должны помнить о следующих моментах: Ваш каркас должен отвечать на вопросы о том, что это за сайт страница — это то, что пользователь может там делать, и удовлетворяет ли это его потребности. Каркас поможет вам визуализировать макет страницы вашего сайта и убедиться, что вы получите ответы на самые важные вопросы пользователя и достижимы цели, не отвлекаясь на более эстетические соображения. Простота навигации по вашему сайту и четкие призывы к действию повышают доверие пользователей к вашему бренду. Если страница вашего сайта непредсказуема или имеет кнопки или поля в неожиданных местах, доверие пользователей снижается. Большая часть этой информации уже может быть организована на этапе каркаса. Благодаря знакомым процессам навигации и размещению кнопок в наиболее часто используемых и интуитивно понятных местах доверие пользователей возрастет — и это еще до того, как вы успеете подумать о цветах и стилях. Слишком большое количество информации, копий или ссылок может отвлекать пользователя и негативно влиять на способность ваших пользователей достигать своих целей. Вы хотите, чтобы ваши пользователи могли находить на вашем сайте как можно меньше лишней «чепухи» к элементам, которые соответствуют их наиболее важным целям в данном контексте. Каркас должен быть визуальным руководством по структуре вашего сайта и навигации по нему. Привлекательность на данном этапе не имеет значения. После того, как вы решили, для кого предназначен ваш продукт или услуга, вы можете начать излагать информацию, которую они ищут, интуитивно понятным и естественным способом, который не только знаком им как пользователям такого рода услуг, но и служит для них ориентиром. к точке конверсии или иным образом помогает им достичь своих целей во взаимодействии. Представляя информацию таким образом, вы согласовываете бизнес-цели своего сайта с потребностями клиента.
2. и 3. Мелок, устойчивый к паутине
4. Рассказ о водостоке
5. Пауки из бумажных тарелок

6. Пауки из бумаги
7. Блестящие паутинки
8. и 9. Распечатанные от руки пауки и пауки из сложенной бумаги
 печатайте паутину, за исключением того, что она просто сосредоточена на аспекте ремесла, когда ученики используют свои руки, чтобы сделать паука!
печатайте паутину, за исключением того, что она просто сосредоточена на аспекте ремесла, когда ученики используют свои руки, чтобы сделать паука! 10. Мои пауки
Шаблон паутины для бесплатной печати

Как создавать вайрфреймы для веб-сайта [с примерами]
Введение в создание каркаса
6 шагов для создания каркаса
 Набросайте, не иллюстрируйте
Набросайте, не иллюстрируйте Как сделать свой каркас хорошим: три ключевых принципа
. это каркас?

2. Примеры каркасов
 и бумага в руке.
и бумага в руке.
3. На что следует обратить внимание, прежде чем приступить к созданию каркаса

4. Лучшие инструменты для создания каркасов

6 шагов для создания каркаса
1. Проведите исследование

2. Подготовьте свое исследование для быстрой справки
 Несколько избранных цитат из вашей аудитории также могут помочь сосредоточить ваше внимание на пользовательском опыте, который составляет — никогда не забывай — что ты проектируешь!
Несколько избранных цитат из вашей аудитории также могут помочь сосредоточить ваше внимание на пользовательском опыте, который составляет — никогда не забывай — что ты проектируешь! 3. Убедитесь, что вы наметили свой пользовательский поток
 Что, вероятно, означает увеличение доходов и, возможно, означает, что менеджеры — довольны и хорошо выполнили свою работу.
Что, вероятно, означает увеличение доходов и, возможно, означает, что менеджеры — довольны и хорошо выполнили свою работу. 4. Рисовать, не рисовать. Эскиз, не иллюстрировать

 Что это значит? Простой. Поднимите каркасы с бумаги на доску и поэкспериментируйте с ними. Спросите себя и друг друга; «Создаем ли мы что-то полезное, отвечающее потребностям нашей аудитории?»
Что это значит? Простой. Поднимите каркасы с бумаги на доску и поэкспериментируйте с ними. Спросите себя и друг друга; «Создаем ли мы что-то полезное, отвечающее потребностям нашей аудитории?» 5. Добавьте некоторые детали и проведите тестирование
 д.
д. Умная штука!
Умная штука! 6. Начните превращать свои каркасы в прототипы

Как сделать ваш каркас хорошим: три ключевых принципа
1. Ясность
2. Доверие

3. Простота — ключ к успеху

 Теперь, когда с основными украшениями дома мы разобрались, неплохо было бы внести в свой декор что-нибудь оригинальное, что будет отличать ваш дом от других на Хэллоуин.
Теперь, когда с основными украшениями дома мы разобрались, неплохо было бы внести в свой декор что-нибудь оригинальное, что будет отличать ваш дом от других на Хэллоуин. Например, оранжевые, черные и белые латексные шарики разрисовать маркером на манер тыквы, приведений и Джека.
Например, оранжевые, черные и белые латексные шарики разрисовать маркером на манер тыквы, приведений и Джека. Теперь же есть специальные светодиоды для подсветки шаров, которые очень просты в использовании.
Теперь же есть специальные светодиоды для подсветки шаров, которые очень просты в использовании. Готово! Вы можете регулировать свечение. А также выключать светодиодную подсветку шариков в дневное время.
Готово! Вы можете регулировать свечение. А также выключать светодиодную подсветку шариков в дневное время.
 Причем вы можете делать из марли и тонкую, и толстую паутину. Для создания тонкой паутинки придется потратить немного больше времени, чем для толстой.
Причем вы можете делать из марли и тонкую, и толстую паутину. Для создания тонкой паутинки придется потратить немного больше времени, чем для толстой. Теперь паутина будет как в вековом замке с привидениями!
Теперь паутина будет как в вековом замке с привидениями!
 Где его найти? Вы можете приобрести его в эзотерическом магазине, а также воспользоваться старым походным котелком. В интернете существует огромное количество магазинов, где можно приобрести подобные вещи.
Где его найти? Вы можете приобрести его в эзотерическом магазине, а также воспользоваться старым походным котелком. В интернете существует огромное количество магазинов, где можно приобрести подобные вещи.