Цветовая схема слова стол: Звукобуквенный анализ слово стол – ответ на Uchi.ru
Почему мы меняем цветовые схемы? / Хабр
Вступление
Знаете, что я заметил? Мы очень много времени уделяем кастомизации цифрового пространства. Это начинается со смены обоев и тем рабочего стола, переходит в долгий подбор скина в Aimp (Winamp, для староверов) и заканчивается оформлением цифрового рабочего места.
Как только я меняю среду разработки или редактор кода, то первым делом лезу в цветовые схемы и ищу любимые цвета. У программистов уже сложились целые культы вокруг определенных цветовых палитр. Что лучше — Obsidian или Monokai? Можно мне Selenitic, только фон более темный? И все в таком духе. Бывало, что ко мне приходили друзья и, прежде чем начать показывать свой проект, меняли тему на другую, более привычную для них. Это раздражает, но я их понимаю.
… на самом деле комикс не о цветовых схемах, но он отлично походит.
Немного о психологии восприятия цветов
На хабре есть огромное количество статей, рассказывающих (как правило, с точки зрения дизайна) о том, как люди воспринимают цвета, поэтому здесь мы рассмотрим эту тему очень сжато.
Согласно исследованиям, существуют стандартные цветовые ассоциации: они могут немного отличаться в различных культурах, но общая структура сохраняется неизменной. Ассоциации такого рода мы приводим в таблице ниже. Как видите, каждый цвет может связываться как с положительными, так и с отрицательными концептами.
Естественно, все люди разные и восприятие цветов в какой-то мере индивидуально, но эти ассоциации работают. Более того, они уже проникли в медийную сферу и легли в основу законов, по которым выстраиваются дизайны и создаётся реклама.
Несмотря на то, что у нас возникают ассоциации с каждым отдельным цветом, на практике в ход, как правило, идут их сочетания, которые оказывают на нас еще большее влияние. Существуют гармоничные цвета, которые лучше всего подходят к друг другу (то есть нам приятнее на них смотреть) и не гармоничные пары (то, что мы называем «вырви глаз»).
Немного об усталости глаз
Написание кода напрямую связано с чтением, а чтение – очень сложный психофизический процесс, в котором в первую очередь задействовано наше зрение. Глаза могут уставать. Этой проблеме и путям ее решения также посвящено много статей на Хабре и других ресурсах. Нашей заявленной темы это тоже касается – нагрузку на зрение дают в том числе и цвета.
Самые распространённые причины напряжения глаз – яркость и цветовая температура вашего монитора. Скажем, если белый цвет слишком яркий, то он сильно раздражает глаза.
 Поэтому советуем изменять цветовую температуру в сторону теплых цветов. Это можно сделать вручную или с помощью программ типа f.lux.
Поэтому советуем изменять цветовую температуру в сторону теплых цветов. Это можно сделать вручную или с помощью программ типа f.lux.Наконец, следует сказать пару слов об окружающем свете. Существуют целые протоколы со стандартами, касающимися правильных световых условий на рабочем месте. От внешней освещенности напрямую зависит, насколько комфортно вам будет работать за монитором, да и цвета на экране могут восприниматься по-разному в зависимости от освещения. Собственно, поэтому и существуют дневные и ночные схемы, о которых мы поговорим ниже.
Наконец-то о цветовых схемах
Мы плавно подошли непосредственно к теме цветовых схем. Подытожим, какие факторы влияют на нас при выборе схемы:
- Культурные и психологические ассоциации с цветами
- Ощущение гармонии от различных сочетаний цветов
- Ощущение «расслабленности» наших глаз
- Освещение на рабочем месте
Проблема выбора. ..
..
Как я уже говорил, многие делают выбор в пользу переключения между дневной и ночной схемами. Как правило, это светлая и темная палитры соответственно. Вот пример из Visual Studio:
Темную тему обычно проще воспринимать ночью, так как она не содержит контрастного и яркого белого цвета, который превратит ваш монитор в фонарик. Днем же, напротив, темная тема может показаться недостаточно контрастной, если вы работаете при естественном освещении. Вообще, контрастные темы сильно повышают работоспособность и тонизируют, а менее контрастные успокаивают и усыпляют. Но, само собой, стоит делать поправку на субъективные факторы. Некоторые разработчики отдают предпочтение тёмным и контрастным темам вне зависимости от времени суток, другие находят какой-нибудь средний вариант.
Многим контрастные темы (то есть светлая и темная) кажутся слишком утомительными для глаз. Поэтому существует большое количество схем, где выдержан более плавный контраст – например, Solarized Light:
Заметьте: цвета у некоторых фрагментов текста (модификаторы, ключевые слова) и фона – родственные. Названия переменных и типы – аналогичное сочетание цветов. Таким образом, схема использует несколько проверенных цветовых сочетаний, чтобы сделать работу более приятной.
Названия переменных и типы – аналогичное сочетание цветов. Таким образом, схема использует несколько проверенных цветовых сочетаний, чтобы сделать работу более приятной.
Существует ночная версия данной схемы, которая, на мой взгляд, слишком сильно уходит в синий спектр, но и у неё хватает фанатов.
Тема Obsidian нейтральна для глаз независимо от времени суток и внешнего освещения, так как использует серый цвет в качестве фона.
Почти все популярные цветовые схемы используют принципы, о которых я писал в начале статьи. Это относится не только к редакторам кода, но и к темам рабочего стола, оформлению блогов, интерфейсам медиа-проигрывателей и аудиоредакторов.
Так много цветовых схем…
Цветовые схемы в музыкальной студии Ableton
Цветовая схема в Windows 3.1 (не советую.. .)
.)
Цветовые эффекты
Даже палитра, выстроенная в полном соответствии с законами сочетаемости, не всегда будет давать сугубо положительный эффект. Бывают случаи, когда теоретически удачный выбор цветовой схемы негативно сказывается на результатах работы.
Такая ситуация может сложиться, если выбор цветовой схемы был продиктован прежде всего стремлением выделиться, показать свою уникальность. Скорее всего, при таком раскладе цвета человеку не нравятся и сбивают его с рабочего настроя. Из-за этого могут появляться глупые ошибки, иррациональность кода, неудачные решения в проекте.
Или другой пример: подбор цветовой схемы был произведен давно и продолжает использоваться просто «по инерции». Это означает, что текущие цвета не соответствуют актуальному эмоционально-психическому состоянию разработчика:
- Если схема тусклая, ему может не хватать энергичности и мотивации участвовать в работе;
- Если схема яркая, её энергия может подгонять человека, заставлять торопиться, совершать ошибки по невнимательности;
- Если основные цвета схемы стали вызывать негативные эмоции, то на первый план начинают выходить отрицательные ассоциации с этими цветами, снижая продуктивность (то, что раньше вызывало прилив энергии, теперь ассоциируется с борьбой; то, что раньше воспринималось как творческий процесс и «магия» созидания, превращается в неуверенность, тревожность и т.
 д.).
д.).
Способ справиться с негативным воздействием неподходящей цветовой схемы, на мой взгляд, один — экспериментировать. Время от времени пробовать разные цветовые схемы для своего рабочего пространства (начиная с «обоев» рабочего стола и заканчивая расцветкой синтаксиса кода). Работать с новой схемой, прислушиваясь к своим ощущениям и оценивая итоговый результат. Если с новой схемой вам стало комфортнее писать код, или производительность повысилась, или вы стали допускать меньше ошибок, то смело оставляйте этот вариант. Если результаты работы ухудшились, можно вернуться к привычной схеме (возможно, сейчас она является наиболее подходящей) либо опробовать что-нибудь еще.
Заключение и ответ на главный вопрос
Мы с вами рассмотрели принципы, по которым люди выбирают те или иные цвета, вкратце обсудили особенности восприятия и проверили эти тезисы на примере популярных цветовых схем. Но на основной вопрос статьи мы ещё не ответили.
Почему мы меняем цветовые схемы? Главная причина – постоянный поиск зоны комфорта, который мы осуществляем в реальном и цифровом мире. Мы всё стараемся оформить сообразно с требованиями удобства: рабочее место, рабочий стол системы, редактор кода, темы телефона и т.п.
Вдобавок к комфорту тут сказывается и другой побудительный мотив – стремление к индивидуальности. Заметьте, сколько уделяется внимания кастомизации в цифровом мире. Настроить под себя можно практически всё. Целые системы монетизации в мобильных (и не только) играх строятся на возможности кастомизации. Человек пытается сделать окружающее пространство более уникальным и «своим».
Ну и самая банальная причина – скука. Сколько раз в неделю вы меняете обои на рабочем столе? Сколько раз в месяц вы меняете цветовую схему редактора кода? Если что-то тянется слишком долго, то неизбежно наскучивает, и мы хотим перемен.
Все эти факторы складываются как результат наших внутренних потребностей и постоянно оказывают влияние – на кого-то больше, на кого-то меньше, но оно есть. В итоге мы, вместо того чтобы делать проект, полчаса ищем «ту самую» тему, с которой нам будет приятнее всего работать. Само по себе это не смертельно, но лучше держать процесс под контролем и отделять организацию рабочего пространства от откровенной прокрастинации. Надеемся, что с приведенными сведениями о подоплеке наших действий, вам будет проще провести эту границу.
В итоге мы, вместо того чтобы делать проект, полчаса ищем «ту самую» тему, с которой нам будет приятнее всего работать. Само по себе это не смертельно, но лучше держать процесс под контролем и отделять организацию рабочего пространства от откровенной прокрастинации. Надеемся, что с приведенными сведениями о подоплеке наших действий, вам будет проще провести эту границу.
Трудитесь эффективно и хороших вам цветовых схем!
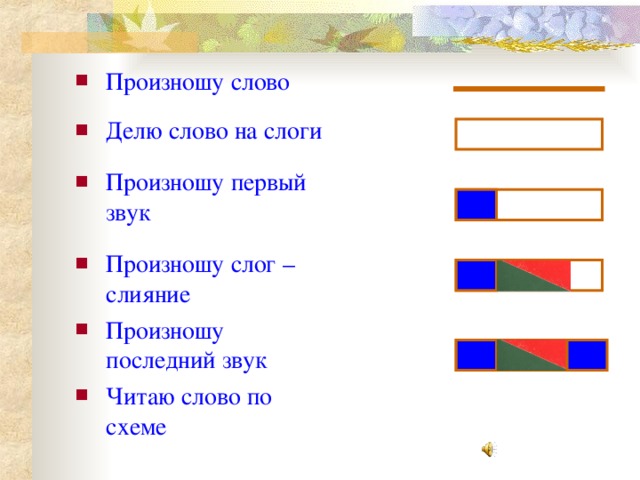
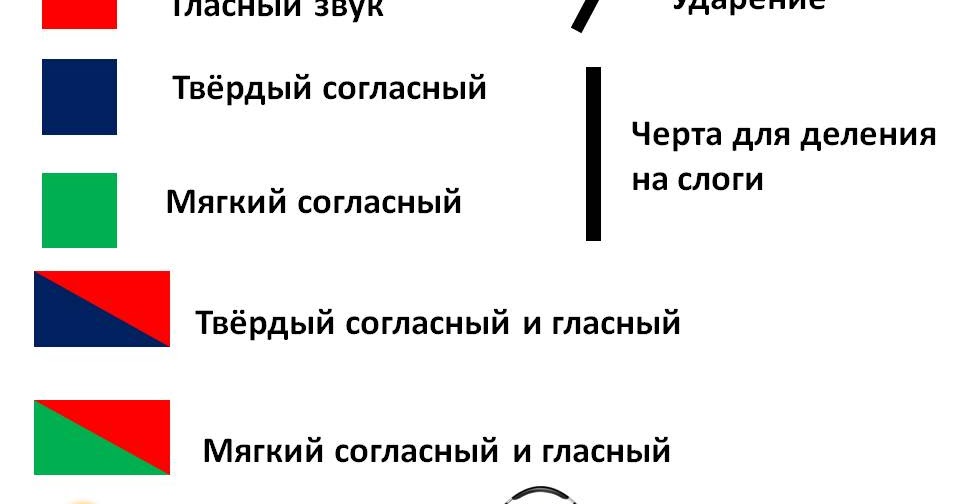
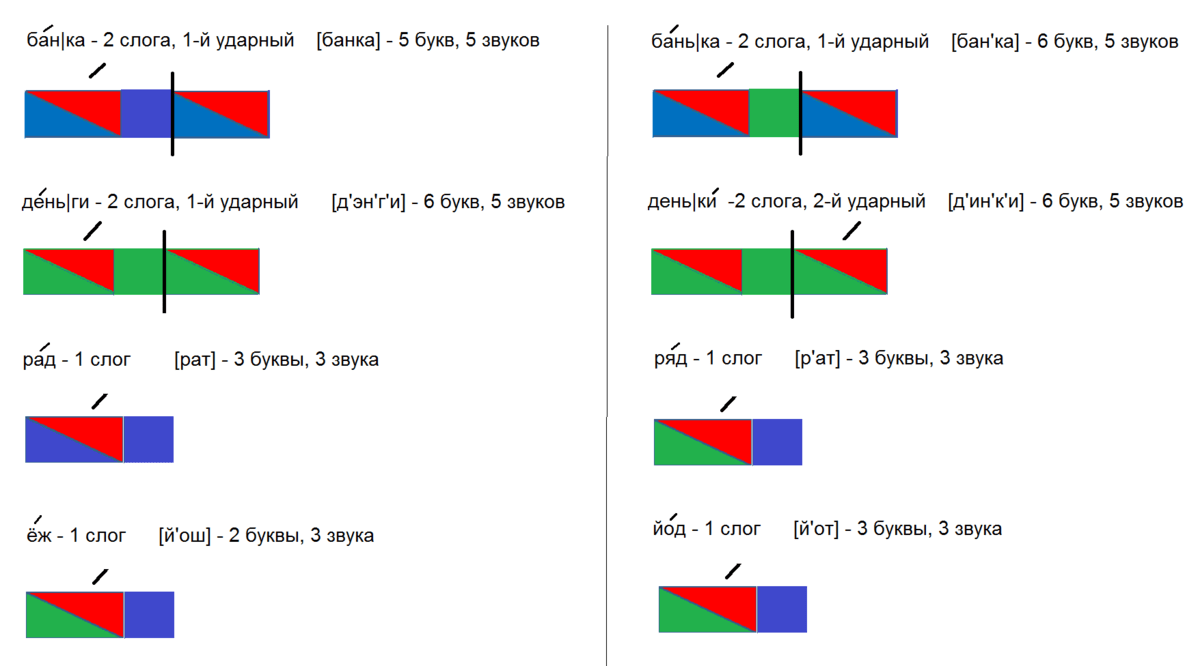
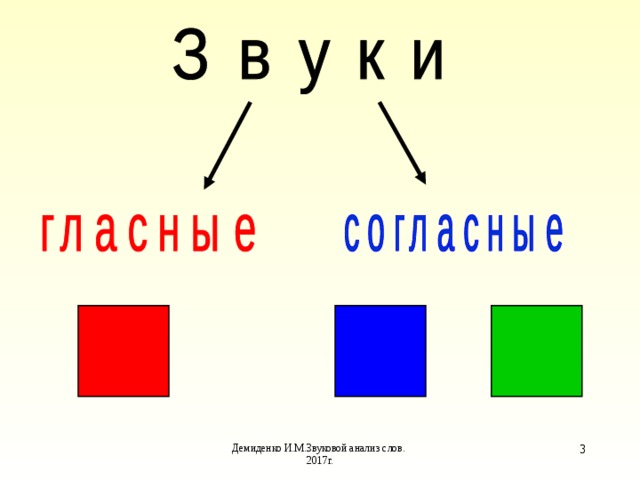
Консультация учителя-логопеда
Все родители беспокоятся о физическом, умственном, речевом развитии своего ребёнка. Приводя ребёнка в детский сад, надеются, что речь ребёнка значительно улучшится в общении со сверстниками и педагогами. Иногда результаты речевого развития кажутся родителям недостаточными. На что в первую очередь они обращают внимание? С какими жалобами чаще всего обращаются к логопеду? Это, как правило, нечёткость произношения звуков, перестановка слогов («масалёт» вместо «самолёт» т . д.), реже – на трудности в запоминании стихов, запинки в речи.
В каком возрасте стоит обращаться с ребёнком к логопеду? Специалист диагностирует речь ребёнка при поступлении в детский сад и делает запись об этом в медицинской карте ребёнка.
В детском саду учителя –логопеды посещают первую и вторую младшие группы, слушают речь детей в играх и на занятиях, на праздниках и развлечениях, наблюдают за речевым развитием детей, встречаются и беседуют с родителями по своей инициативе или запросу родителей.
В средней группе учитель- логопед проводит диагностику состояния речи детей и даёт рекомендации родителям. Диагностика речи проводится только по заявлению родителей. Логопед смотрит на мышечный тонус тела, особенности осанки и движений ребёнка, особенности развития мелкой моторики, захвата карандаша, на уровень сформированности навыков самообслуживания, так как эти данные помогают точнее понять особенности речи ребёнка. Логопед так же оценивает состояние артикуляционного аппарата ребёнка: симметрию, тонус, подвижность языка, губ, мягкого нёба, подъязычной уздечки.
Диагностика речи осуществляется по семи направлениям.
Обследуя понимание ребёнком речи, логопед выясняет, на каком уровне ребёнок понимает вопросы, может рассказать о своей семье, об игрушках, о друзьях, понимает ли предложно- падежные конструкции, типа «дочкина мама – мамина дочка», понимает ли значение предлогов, может ли выполнить простую инструкцию, типа: «Возьми на большом столе карандаш и принеси сюда».
В процессе беседы с ребёнком логопед обследует и общее звучание речи: темп, силу голоса, выразительность, тип дыхания, умение делать логические паузы. При помощи специально подобранных картинок специалист выясняет как ребёнок произносит те или иные звуки, есть ли дефект озвончения или оглушения, смягчения.
Специалист обязательно обследует состояние речевого слуха ребёнка: повторение слоговых цепочек с заменой одного звука – па-па- та; то-то- ту, умение определять, есть ли в слове звук, умение выделить первый гласный звук в слове, различение слов, близких по звучанию – ложки – рожки, сыр – сор и т. д.
д.
Очень важным моментом в диагностике является обследование грамматического строя речи ребёнка: умение согласовывать слова в роде, числе (« красное яблоко», а не «красная яблака», «мамина сумка», а не «мамины сумка»ит.д.), умение образовывать множественное число (пять шапок, а не шапков, три коня, а не три конёв), уменьшительно-ласкательные формы слов (кошечка, а не кися, туфельки, а не туфлечки…), называть место расположения предметов при помощи предлогов ( книга лежит на столе, а не «тут», мяч укатился под стол, а не «туда»).
Учитель – логопед обязательно оценивает и словарный запас ребёнка: пассивный – покажи где…( у стула ножки, спинка, у ребёнка – локоть, колено, плечо), и активный словарь, где ребёнка самостоятельно просят назвать предлагаемые предметы или изображения, объяснить назначение некоторых предметов, явлений, действий (Бабушка варит суп, жарит котлеты, печёт пирожки. Молния сверкает. Часы показывают время).
Молния сверкает. Часы показывают время).
Одним из важных показателей речевого развития является состояние слоговой структуры речи. Логопед определяет, слова какого слогового строения ребёнок может произносить без пропусков или замен слогов (простокваша, мотоциклист, парикмахерская, пуговица, пылесос), без добавления в слова лишних звуков или потери звуков при стечении согласных, может ли он повторить словосочетание или фразу со словами определённой слоговой структуры (Водопроводчик чинит водопровод. На перекрёстке продают помидоры. Волосы подстригают в парикмахерской).
Ну и конечно, логопед обследует состояние связной речи ребёнка: умение строить полное предложение, послушать короткий рассказ, ответить на вопросы по содержанию, пересказать, затем самостоятельно составить рассказ из 3 – 4 картинок с последовательными действиями.
По итогам такого обследования заполняется диагностический лист и формируется предварительное речевое заключение, на основании которого учитель – логопед даёт рекомендации родителям по речевому развитию их ребёнка.
Если нарушения есть в развитии всех или большинства компонентов речи, то рекомендовано пройти ПМПК (психолого-медико-педагогическую комиссию), специалисты которой оценят состояние речи ребёнка, ещё раз обследуют все компоненты речи, ознакомятся с заключениями врачей, побеседуют с родителем ребёнка о его раннем развитии и вынесут решение о дальнейшем образовательном маршруте малыша. Если ПМПК присваивает ребёнку статус «ребёнок с ОВЗ (ограниченными возможностями здоровья)» и рекомендует обучение по Адаптированной основной образовательной программе, то это значит, что состояние речи ребёнка на момент обследования, затрудняет его обучение в большой группе, ребёнку нужны дополнительные индивидуальные или подгрупповые занятия по развитию речи, речевого слуха, развитию артикуляционной моторики, которые помогут ему воспринимать и усваивать русский язык, как систему, правильно и полноценно. Такие дети зачисляются в детском саду в логопедическую группу, посещают её, как правило, до окончания детского сада. Затем родители сами решают, достаточно ли развита речь их ребёнка, при необходимости могут опять обратиться в ПМПК, чтобы специалисты дали оценку и рекомендации для школьного обучения.
Затем родители сами решают, достаточно ли развита речь их ребёнка, при необходимости могут опять обратиться в ПМПК, чтобы специалисты дали оценку и рекомендации для школьного обучения.
Если же у ребёнка нарушено произношение звуков, но речь, как система, не нарушена, то ребёнок может заниматься с логопедом бесплатно в ЦПП МСП (Центре психологической помощи и поддержки семьи). Записаться на занятия и диагностику можно на сайте Центра или по телефону.
Родителям не стоит специально натаскивать ребёнка перед комиссией, заучивать с ним ответы на вопросы. Регулярные беседы, семейное чтение, обсуждение увиденного дадут лучший результат для речевого развития ребёнка.
Учитель- логопед МБДОУ №132 Карло-Наталья Викторовна
Раскраски в таблицах
Раскраски в таблицах Для стола
визуализация, цвет
схема всегда применяется к группе цветовых схем. Цветовая схема
группировка функционирует как контейнер для одного или нескольких столбцов, на которых вы
хотите применить ту же цветовую схему. Вы можете добавить множество цветовых схем в
тот же стол. На самом деле, вы можете добавить до одной цветовой схемы на столбец.
Когда вы создаете новую таблицу, к ней не применяются цвета. Ты должен
добавьте группы цветовых схем со столбцами, которые вы хотите покрасить, и установите
цветовые схемы для каждой из групп. Чтобы узнать больше о цвете
схемы и как их настроить в разных цветовых режимах, см. Цвет
Обзор схем и цвет
Обзор режимов соответственно.
Вы можете добавить множество цветовых схем в
тот же стол. На самом деле, вы можете добавить до одной цветовой схемы на столбец.
Когда вы создаете новую таблицу, к ней не применяются цвета. Ты должен
добавьте группы цветовых схем со столбцами, которые вы хотите покрасить, и установите
цветовые схемы для каждой из групп. Чтобы узнать больше о цвете
схемы и как их настроить в разных цветовых режимах, см. Цвет
Обзор схем и цвет
Обзор режимов соответственно.
Пример:
На изображении ниже показана таблица с двумя разными цветами. применяемые к нему схемы.
Цветовые схемы разделены горизонтальной линией в легенда. Они описаны отдельно ниже.
Верхняя цветовая схема в легенде содержит две колонки Категория и тип, содержащие строковые значения. Группировка цветовой схемы для этой цветовой схемы называется Категория и Тип, как показано ниже, где часть страницы цветов диалогового окна свойств таблицы.
В верхней части диалога группировка цветовой схемы
Категория и тип выбраны, а в нижней части диалогового окна их
отображается соответствующая цветовая схема. Цветовая схема в уникальном
цветовой режим значений, и каждое из значений в двух столбцах имеет свой
собственный цвет.
Цветовая схема в уникальном
цветовой режим значений, и каждое из значений в двух столбцах имеет свой
собственный цвет.
Цветовая схема, показанная в нижней части легенды содержит два столбца «Стоимость» и «Продажи», оба из которых содержат целочисленные значения. Группа цветовых схем для этой цветовой схемы называется «Стоимость и продажи». как показано ниже, где часть цветов отображается страница диалогового окна свойств таблицы.
В верхней части диалога группировка цветовой схемы
Стоимость и продажи выбраны, а в нижней части диалогового окна соответствующий
отображается цветовая схема. Цветовая схема в градиенте
цветовой режим. Два столбца имеют одинаковую цветовую схему, но масштабирование
для них отдельно. Это означает, что три точки цвета Min, Average,
и Max рассчитываются для каждого столбца. Если вы хотите использовать общий масштаб для
столбцы в группе, выберите альтернативу (Нет) в
масштаб в раскрывающемся списке. Чтобы увидеть масштаб для столбца в цветовой схеме
группировка, выберите ее в списке Группировки цветовой схемы. Если группировка
выбирается сам, как в примере, затем масштаб для первого столбца
в группе отображается.
Если группировка
выбирается сам, как в примере, затем масштаб для первого столбца
в группе отображается.
Откройте свойства визуализации и перейдите на страницу Цвета.
Открыть Добавить меню и выберите Группировка цветовой схемы… .
Ответ: Добавление Откроется диалоговое окно «Группировка цветовой схемы».
В имени введите имя для новой группы.
В В наличии столбцы , выберите столбцы, которые вы хотите включить.
Комментарий: группа может содержать только столбцы с значения одного и того же типа данных. Исключение составляют пятизначные типы данных: Integer, LongInteger, Real, SingleReal и Currency, которые можно добавить в ту же группу. «Тип данных» в данном случае называется числовым, но представляет собой набор этих пяти типов данных, а не чем фактический тип данных.
Нажмите Добавить > .
Ответ: Выбранные столбцы добавляются в Список выбранных столбцов .

Нажмите OK .
Ответ: добавлена новая группировка цветовой схемы к Группы цветовых схем список.
Комментарий: Столбец может быть включен только в одну группу вовремя. Если вы добавите столбец, который уже включен в другой группировка цветовой схемы, столбец будет автоматически удален из другая группировка.
См. также:
Детали при добавлении/редактировании группы цветовых схем
Цвет Обзор режимов
Цвет Обзор схем
Раскраска Обзор
Использование цветов и более светлых шестнадцатеричных кодов и образцов для цветовых схем — монохроматических, дополнительных, аналоговых и триадных
Использование таблицы цветовых оттенков для цветовых схем
Таблицу цветовых оттенков можно использовать для подготовки страниц с различными цветовыми схемами. На этой странице показано, как можно настроить монохромный, дополнительный,
расщепленно-комплементарные, двойно-комплементарные (тетрадиные),
аналогичную и триадную цветовые схемы с использованием
Таблица оттенков цвета.
На этой странице показано, как можно настроить монохромный, дополнительный,
расщепленно-комплементарные, двойно-комплементарные (тетрадиные),
аналогичную и триадную цветовые схемы с использованием
Таблица оттенков цвета.
Монохроматическая цветовая схема
Согласно теории цвета (см. ссылки), монохроматическая цветовая гамма выглядит сбалансированной и оказывает успокаивающее действие.
Чтобы настроить монохроматическую цветовую схему, мы просто выбираем ряд таблица цветовых оттенков. Скажем, нам нравится ряд вишневого цвета:
| Наименование | Оттенок | Исходное значение | На 1 ступень светлее | На 2 ступени светлее | На 3 ступени светлее | ||||
|---|---|---|---|---|---|---|---|---|---|
| cherry | 357° | #EB5E66 | | #F18C92 | | #F6BABE | | #FCE8E9 | |
Когда мы раскрашиваем части наших HTML-страниц, мы можем использовать исходный вишневый цвет. для очень темных заголовков и текста. Затем
мы можем использовать 3 других оттенка вишни для других областей нашей страницы. Например, вот так:
для очень темных заголовков и текста. Затем
мы можем использовать 3 других оттенка вишни для других областей нашей страницы. Например, вот так:
В этой таблице показано, как можно создать монохроматическую цветовую схему. Фон этого раздела – цвет #F18C92, на один шаг в нашей таблице светлее оригинальной вишни. | В заголовке выше указан цвет #EB5E66, оригинальный вишневый. Фон этого раздела — цвет #FCE8E9, самая светлая версия вишни в нашей таблице, на три ступени в нашей таблице светлее оригинальной вишни. Фон этого абзаца — цвет #F6BABE, на два шага светлее в нашей таблице по сравнению с исходным значением вишни. Монохроматические цветовые схемы обладают успокаивающим эффектом и кажутся сбалансированными. Однако отсутствие контраста может затруднить привлечение внимания к определенным областям страницы. |
Дополнительная цветовая схема
Чтобы устранить недостаток контраста, который может быть проблемой в монохроматических цветовых схемах, мы можем попробовать
комплементарная цветовая схема с использованием цвета и его дополнения. Дополнение
цвет – это цвет с оттенком на 180°.
Если мы выбираем вишню для одного цвета (оттенок 357°), мы смотрим на
Таблица цветовых оттенков для цвета на
357° – 180° = 177°, и мы находим светло-зеленый цвет. Вот ряды для этих дополнительных цветов:
Дополнение
цвет – это цвет с оттенком на 180°.
Если мы выбираем вишню для одного цвета (оттенок 357°), мы смотрим на
Таблица цветовых оттенков для цвета на
357° – 180° = 177°, и мы находим светло-зеленый цвет. Вот ряды для этих дополнительных цветов:
| Наименование | Оттенок | Исходное значение | На 1 ступень светлее | На 2 ступени светлее | На 3 ступени светлее | ||||
|---|---|---|---|---|---|---|---|---|---|
| cherry | 357° | #EB5E66 | | #F18C92 | | #F6BABE | | #FCE8E9 | |
| светло-зеленый | 177° | #20B2AA | | #4EDFD7 | | #9CEDE9 | | #E9FBFA | |
Мы используем светло-зеленый цвет и его оттенки в качестве доминирующего цвета для наших страниц, а вишневый и его оттенки используются для выделения бликов. Поскольку эти цвета отстоят друг от друга на 180°, они имеют сильный контраст.
Вот один из способов сделать это:
Поскольку эти цвета отстоят друг от друга на 180°, они имеют сильный контраст.
Вот один из способов сделать это:
В этой таблице показано, как можно создать дополнительную цветовую схему. Это выделенное предложение имеет цвет фона #F6BABE, что на 2 ступени светлее, чем исходная вишня. Фон этого раздела — цвет #9CEDE9, на два шага светлее нашей таблицы по сравнению с оригинальным lighteagreen. | В заголовке выше указан цвет #EB5E66, оригинальный вишневый. Фон этого раздела — цвет #E9FBFA, самая светлая версия светло-зеленого, показанная здесь, на три шага в нашей таблице светлее от исходного светло-зеленого. У этой коробки фон #FCE8E9, на 3 ступени светлее, чем у исходной вишни. Эта дополнительная цветовая схема включает в себя два цвета, отстоящих друг от друга примерно на 180° по оттенку. Дополнительные цвета имеют высокую контрастность друг с другом. Выберите один из дополнительных цветов в качестве доминирующего с точки зрения площади покрытия. |
Разделенная дополнительная цветовая схема
Дополнительная цветовая схема может показаться слишком контрастной и напряженной. Чтобы снять это напряжение, вы можете попробовать расщепленную комплементарную схему. Раскол дополнительная цветовая схема использует базовый цвет и два цвета с оттенками, близкими к дополнение основного цвета. Например, предположим, что мы выбрали светло-зеленый цвет в качестве основного цвета (оттенок 177°). Дополнение светло-зеленого имеет оттенок 177° + 180° = 357°. Мы можем искать цвета со значениями примерно на 20° выше и ниже 357°. На диаграмму цветовых оттенков, мы могли бы выбрать lightsalmon2 на 17° (357° + 20° = 377° = 17°) и maroonb0 на 338° (357° – 20° = 337° ≈ 338°). Вот строки для этих разделенных дополнительных цветов:
| Наименование | Оттенок | Исходное значение | На 1 ступень светлее | На 2 ступени светлее | На 3 ступени светлее | ||||
|---|---|---|---|---|---|---|---|---|---|
| lightseagreen | 177° | #20B2AA | | #4EDFD7 | | #9CEDE9 | | #E9FBFA | |
| светлый лосось2 | 17° | #EE9572 | | #F3B399 | | #F8D0C1 | | #FCEEE8 | |
| maroonb0 | 338° | #B03060 | | #D4638D | | #E7A7BF | | #FAEBF0 | |
Мы используем светло-зеленый цвет и его оттенки в качестве доминирующего цвета для наших страниц, и мы используем оттенки
почти дополнения, чтобы обеспечить основные моменты. Поскольку эти цвета отличаются друг от друга примерно на 160°,
у них есть контраст, но не слишком большой контраст.
Вот один из способов сделать это:
Поскольку эти цвета отличаются друг от друга примерно на 160°,
у них есть контраст, но не слишком большой контраст.
Вот один из способов сделать это:
В этой таблице показано, как можно создать разделенную схему дополнительных цветов. Это выделенное предложение имеет фоновый цвет #F8D0C1, что на 2 ступени светлее, чем исходный lightsalmon2. Фон этого раздела — цвет #9CEDE9, на два шага светлее нашей таблицы от оригинального светло-зеленого цвета. | В заголовке выше указан цвет #B03060, оригинальный maroonb0. Фон этого раздела — цвет #E9.FBFA, показанная здесь самая легкая версия LightSeaGreen, в три шага от оригинальной LightSeaGreen. У этой коробки фон #FAEBF0, на 3 ступени светлее, чем у оригинального maroonb0. Эта расщепленная дополнительная цветовая схема включает основной цвет и два цвета, которые примерно дополняют основной цвет. Выберите основной цвет в качестве доминирующего с точки зрения покрываемой площади. |
Если в разделенной дополнительной цветовой схеме вы также используете дополнение доминирующего цвета, то это можно назвать альтернативно-дополнительной цветовой схемой: основной цвет, его дополнение и соседи дополнения.
Двойная дополнительная (тетрадическая) цветовая схема
Вы можете использовать цвета четырех разных оттенков, используя две дополнительные пары цветов. В двойной дополнительной цветовой схеме выберите основной цвет в качестве доминирующего, а затем выберите цвет с оттенком, отстоящим на 180° (его дополнение). Выберите другой цвет и его дополнение, получив в сумме четыре разных оттенка. Если две пары дополнительных цветов равны 9На расстоянии 0° двойную комплементарную схему можно назвать тетрадной. Если два основных цвета близки по оттенку, эту схему можно назвать схемой двойного контраста.
Например, мы можем выбрать хаки в качестве основного цвета с оттенком 54°. Мы смотрим на
таблица цветовых оттенков для дополнения цвета хаки,
цвет с оттенком 54° + 180° = 234°,
Серебряный. Выбираем другой цвет (в любом отношении к двум другим), кола, оттенок 5°. Его дополнение
имеет оттенок 5° + 180° = 185°, старая медь.
Вот ряды этих цветов:
Мы смотрим на
таблица цветовых оттенков для дополнения цвета хаки,
цвет с оттенком 54° + 180° = 234°,
Серебряный. Выбираем другой цвет (в любом отношении к двум другим), кола, оттенок 5°. Его дополнение
имеет оттенок 5° + 180° = 185°, старая медь.
Вот ряды этих цветов:
| Наименование | Оттенок | Исходное значение | На 1 ступень светлее | На 2 ступени светлее | На 3 ступени светлее | ||||
|---|---|---|---|---|---|---|---|---|---|
| khaki | 54° | #F0E68C | | #F4EDAB | | #F8F3CA | | #FCFAE8 | |
| серебро | 234° | #E6E8FA | | #E7E9FA | | #E8EAFA | | #EAEBFB | |
| cola | 5° | #AF4035 | | #D17268 | | #E5AFAA | | #F9EDEB | |
| старая медь | 185° | #73B1B7 | | #9CC8CC | 9 | 6 9 0 1DFE356 | | #EEF6F6 | |
Мы используем оттенки хаки для доминирующих областей и остальные цвета в качестве бликов. дополнительные цвета дают высокую контрастность.
дополнительные цвета дают высокую контрастность.
В этой таблице показано, как можно создать двойную комплементарную цветовую схему. Это выделенное предложение имеет фоновый цвет #E6E8FA, серебристый, дополняющий наш основной цвет хаки. Фон этого раздела — цвет #F0E68C, хаки. | В заголовке выше указан цвет #AF4035, кола. Фон этого раздела — цвет #FCFAE8, самая светлая версия хаки, показанная здесь, на три шага в нашей таблице светлее оригинального хаки. Эта коробка имеет фон #C5DFE1, на два шага светлее, чем оригинальная старая медь. Эта двойная дополнительная цветовая схема включает в себя базовый цвет, его дополнение и еще один цвет и его дополнение. Выберите основной цвет в качестве доминирующего с точки зрения покрываемой площади. Используйте другие цвета, чтобы добавить бликов. |
Аналогичная цветовая схема
В аналогичной цветовой схеме используются цвета, близкие друг к другу по оттенку. Это похоже на монохромную схему, но разные оттенки могут обеспечить немного больше контраста.
Например, если мы выбираем terreverte (оттенок 89°), мы выбираем некоторые цвета, близкие к 89° по оттенку выше и ниже него.
в таблице цветовых оттенков:
Это похоже на монохромную схему, но разные оттенки могут обеспечить немного больше контраста.
Например, если мы выбираем terreverte (оттенок 89°), мы выбираем некоторые цвета, близкие к 89° по оттенку выше и ниже него.
в таблице цветовых оттенков:
| Наименование | Оттенок | Исходное значение | На 1 ступень светлее | На 2 ступени светлее | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| melonrindgreen | 81° | #DFFFA5 | | #E7FFBA | | #EEFFD0 | | #F6FFE5 | |
| terreverte | 89° | #385E0F | | #78CA20 | | #B6EA7D | | #F3FBE9 | |
| cinnabargreen | 96° | #61B329 | | #8ED95B | | #BFEAA3 | | #F1FAEA | |
Мы можем использовать terreverte и его оттенки в качестве доминирующего цвета с оттенками дынно-зеленого и киноварно-зеленого в качестве бликов, таких как это:
В этой таблице показано, как можно создать аналогичную цветовую схему. Фон этого раздела — цвет #B6EA7D, на два шага светлее нашей таблицы по сравнению с оригинальным terreverte. | В заголовке выше указан цвет #385E0F, оригинальный terreverte. Фон этого раздела — цвет #F3FBE9, самая светлая версия terreverte, показанная здесь, на три шага в нашей таблице светлее оригинального terreverte. Фоном этой коробки является #DFFFA5, оригинальная зелень дыни. Эта аналогичная цветовая схема включает три цвета в диапазоне оттенков примерно 15°. Аналогичные цвета имеют некоторый контраст друг с другом. Выберите один из цветов в качестве доминирующего с точки зрения занимаемой площади. Используйте другие, чтобы добавить блики. |
Триадная цветовая схема
Триадная цветовая схема включает в себя три цвета, которые разделены на 120° оттенков, предлагая
некоторый цветовой контраст, но с некоторым балансом. Я думаю, что трудно придумать хорошую цветовую триаду, которая не выглядела бы слишком безвкусно.
Я думаю, что трудно придумать хорошую цветовую триаду, которая не выглядела бы слишком безвкусно.
Чтобы подготовить триадную схему, мы выбираем первый цвет и отмечаем его оттенок. в таблице цветовых оттенков. Например, желтый при 60°. Затем мы подбираем цвета при 60 + 120° = 180° а при 180 + 120° = 300° вот так:
| Наименование | Оттенок | Исходное значение | На 1 ступень светлее | На 2 ступени светлее | На 3 ступени светлее | ||||
|---|---|---|---|---|---|---|---|---|---|
| желтый | 60° | #FFFF00 | | #FFFF4D | | #FFFF99 | | #FFFFFE5 | |
| cadetblue | 180° | #5F9F9F | | #8FBCBC | | #BFD9D9 | | #EFF5F5 | |
| sgibeet | 300° | #8E388E | | #C264C2 | | #DDA8DD | | #F8EDF8 | |
Вот один из способов использования этих цветов:
В этой таблице показано, как можно создать триадную цветовую схему. |
 Используйте другой дополнительный цвет, чтобы добавить бликов.
Используйте другой дополнительный цвет, чтобы добавить бликов. Используйте другие почти дополнительные цвета, чтобы добавить бликов.
Используйте другие почти дополнительные цвета, чтобы добавить бликов. Это выделенное предложение имеет цвет фона #8ED9.5B, на одну ступень светлее, чем наша оригинальная киноварь.
Это выделенное предложение имеет цвет фона #8ED9.5B, на одну ступень светлее, чем наша оригинальная киноварь.