Циферблат для часов шаблон распечатать: Циферблат для часов шаблон распечатать
Создаем циферблат при помощи Paint.NET. + Шаблоны.
Урок создания циферблата при помощи программы Paint.NET. + Готовые шаблоны.
Автор: Татьяна Владимировна Л.
Доброго времени суток, мои милые декупажницы! Собралась я сделать часы. Начала работать в фотошопе, потратила много времени, т.к. не очень еще разбираюсь в этой программе. Затем нашла один из способов, как можно быстро и просто сделать циферблат в программе Paint.NET.
Тут можно сделать циферблат в на любой картинке, которая вам понравилась.
Если нет данной программы, не беда, ее можно скачать в инете.
Скачка и установка займет всего лишь несколько минут.
Приступим:
1. Качаем из инета картинку, из которой хотим сделать часики, открываем ее в программе Paint. NET
NET
2. Вот так выглядит картинка в открытой программе.
3. Затем мы идем в закладку “СЛОИ” и выбираем функцию “ИМПОРТ ИЗ ФАЙЛА..”
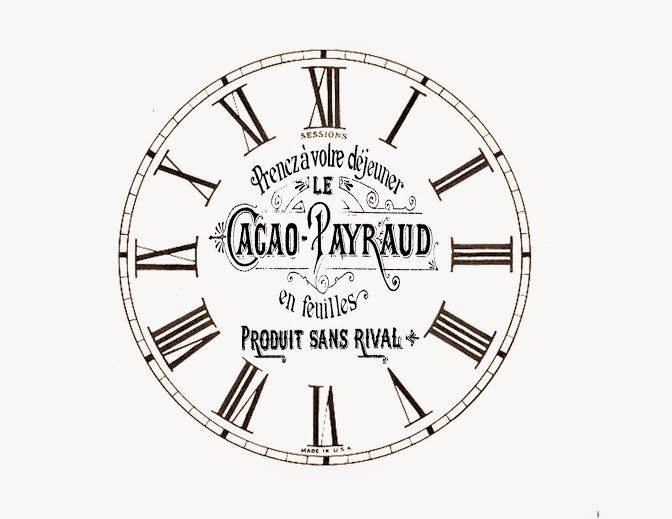
4. Предварительно скачав циферблат который вы хотите использовать. У меня римские цифры ) Выбираем его.
5. Вот у нас появился наш циферблат.
6. Справа есть закладка “слои”. В данном случае мы работаем с циферблатом, выбираем этот слой (просто нажимаем на слой левой кнопкой мыши) Затем выбираем на панели инструментов (эта панель слева) функцию “ВОЛШЕБНАЯ ПАЛОЧКА”. Потом этой палочкой кликаем по наружной части циферблата, и нажимаем DELETE (удалить) ;
7. Этой же палочкой кликаем по внутренней части циферблата, и так же нажимаем кнопку DELETE (удалить). Тем самым у нас удаляются белые части циферблата, которые нам не нужны;
Этой же палочкой кликаем по внутренней части циферблата, и так же нажимаем кнопку DELETE (удалить). Тем самым у нас удаляются белые части циферблата, которые нам не нужны;
8. Затем нажимаем волшебной палочкой на один квадратик циферблата, зажимаем кнопку SHIFT и кликаем рядом на квадратик, таким образом у нас выделяются все квадратики, их так же удаляем. Если кому то нужно, чтоб квадратики остались, эту процедуру можно и не делать.
9. У нас получился слишком большой циферблат и маленькая картинка, для того чтоб уменьшит циферблат мы нажимаем на панели инструментов функцию “ПЕРЕМЕЩЕНИЕ ВЫДЕЛЕННОЙ ОБЛАСТИ”, а затем кликаем по циферблату. У нас появился квадрат, кружечками по краям и посередине регулируем и делаем циферблат такого размера, которого нам необходимо.
10. Вот так у нас выглядит циферблат после того как мы его сделали нужного нам размера.
Вот так у нас выглядит циферблат после того как мы его сделали нужного нам размера.
11. Так же мы можем поработать с фотом (картинкой). Для этого мы выбираем слой картинки, кликаем на него мышкой, а затем на саму картинку, появится так же квадрат с кружечками, с помощью его регулируем размер фона, если это необходимо.
12. Циферблат у нас черного цвета, и цифры сливаются с фоном картинки, изменим цвет циферблата. ( Не забываем становится на ту область, с которой мы работаем. ) Для этого зайдем в закладку “КОРРЕКЦИЯ” и выберем функцию “ИНВЕРТИРОВАТЬ ЦВЕТА” и циферблат у нас становится белым. Мне кажется так лучше смотрится.
Если вам необходимо заменить цвет циферблата, используйте палитру цветов которая находится справа, а затем с помощью “ЗАЛИВКИ” закрасьте циферблат.
13. Для того, чтоб на не тратить краску в принтере, при распечатке циферблата, уберем лишнее. В панели инструментов выбираем “ВЫБОР ОБЛАСТИ ОВАЛЬНОЙ ФОРМЫ” затем становимся в верхний левый угол и тянем вниз наш кружочек.
Для того, чтоб на не тратить краску в принтере, при распечатке циферблата, уберем лишнее. В панели инструментов выбираем “ВЫБОР ОБЛАСТИ ОВАЛЬНОЙ ФОРМЫ” затем становимся в верхний левый угол и тянем вниз наш кружочек.
14. После того как мы подогнали кружек под циферблат, нажимаем на функцию “ОБРЕЗАТЬ ПО ВЫДЕЛЕНИЮ”
15. Вот такой циферблат у нас получился. Затем сохраняем его “СОХРАНИТЬ КАК…”
16. Обязательно для сохранения выбираем формат JPEG.
Ну вот и все! Буду очень рада, если кому-нибудь пригодится этот МК.
—————————————-
Источник: Страна Мастеров
—————————————-
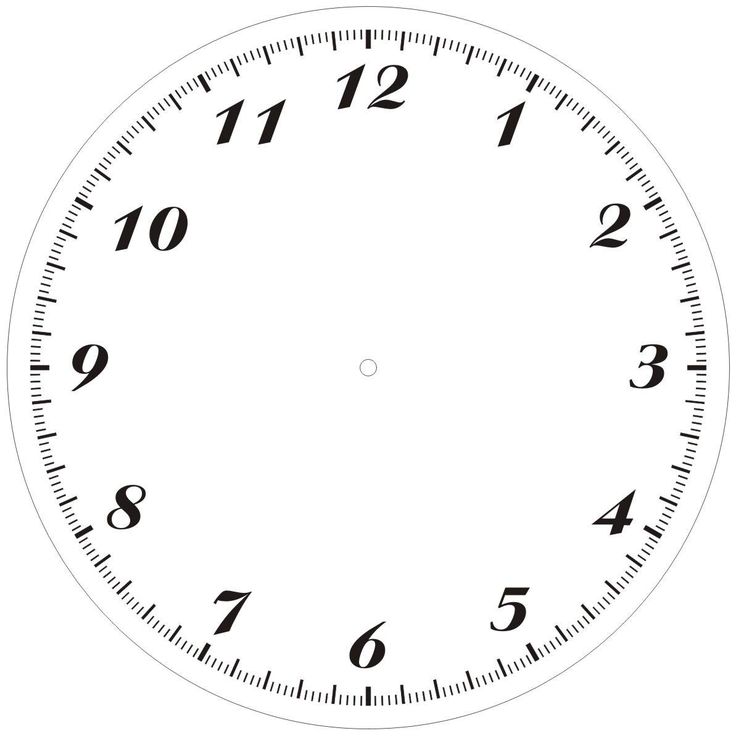
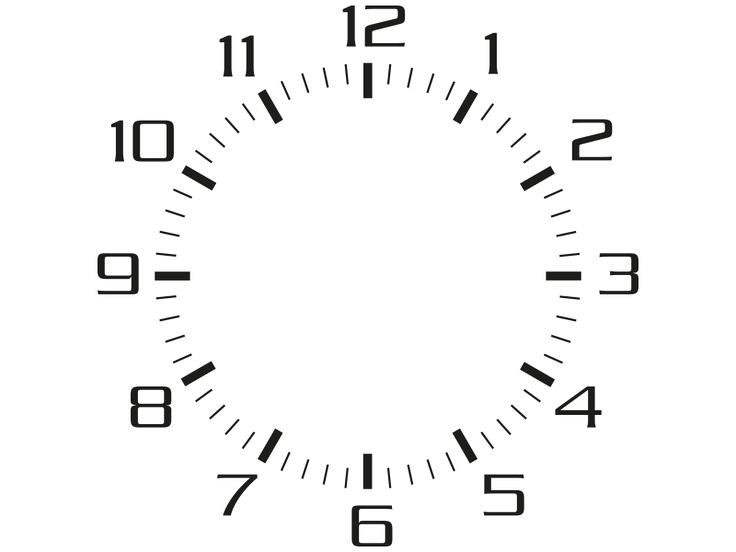
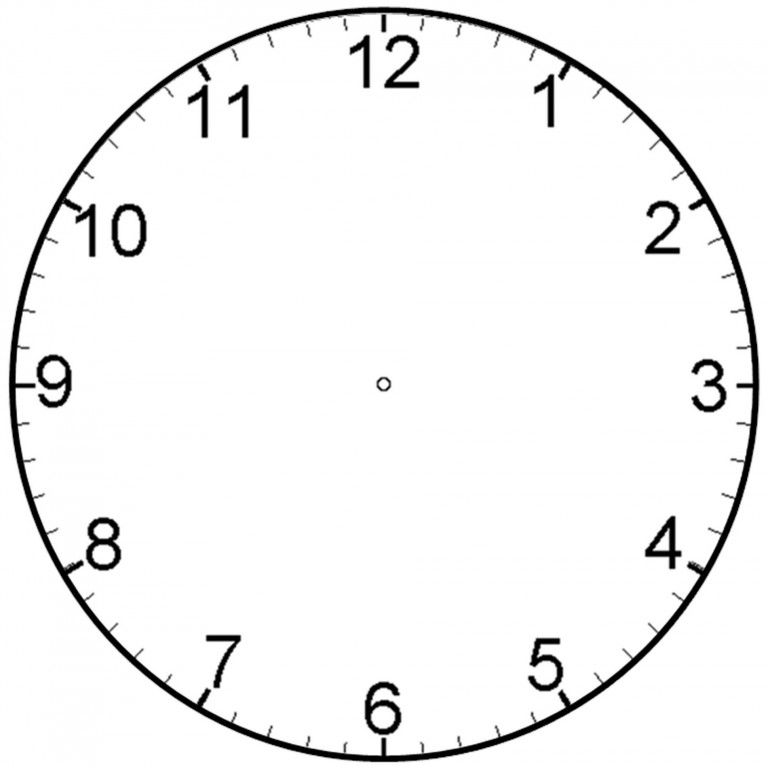
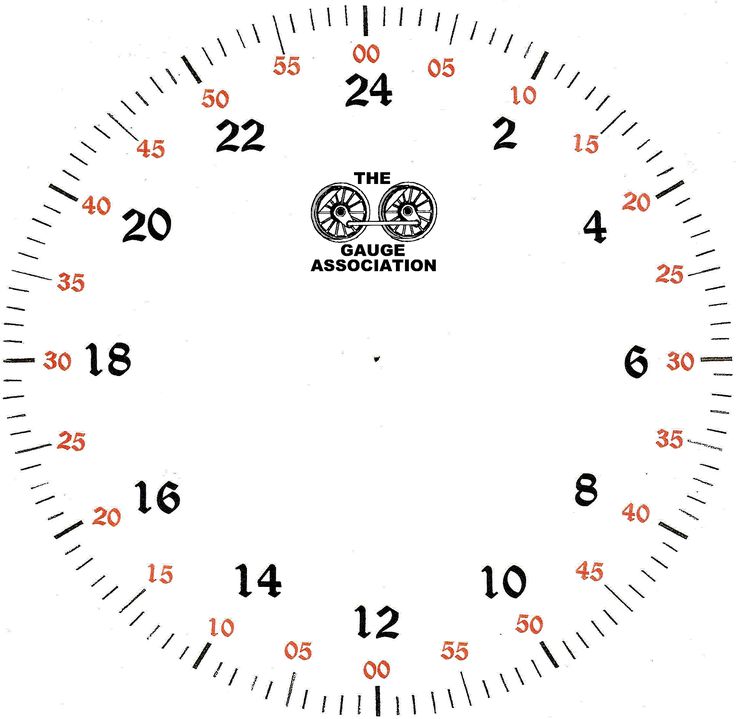
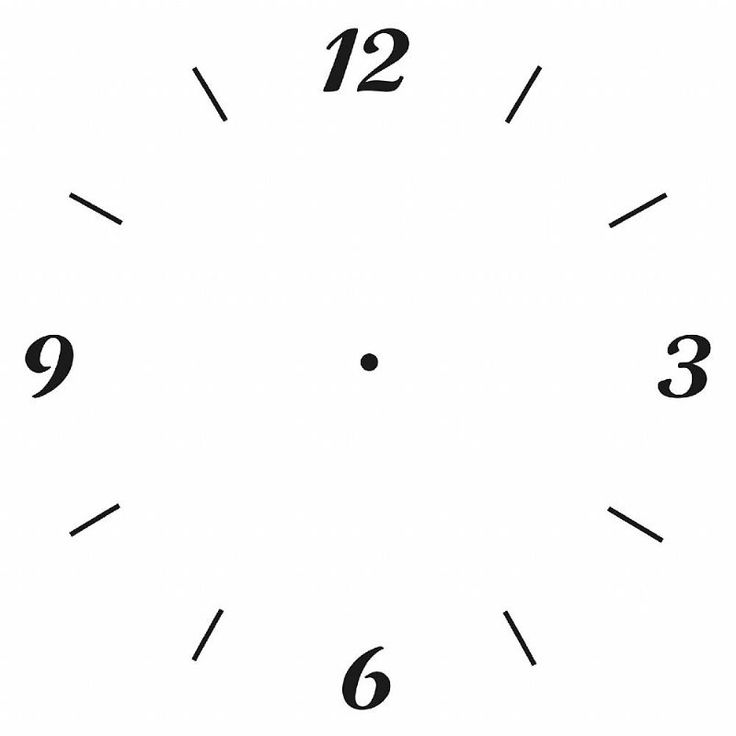
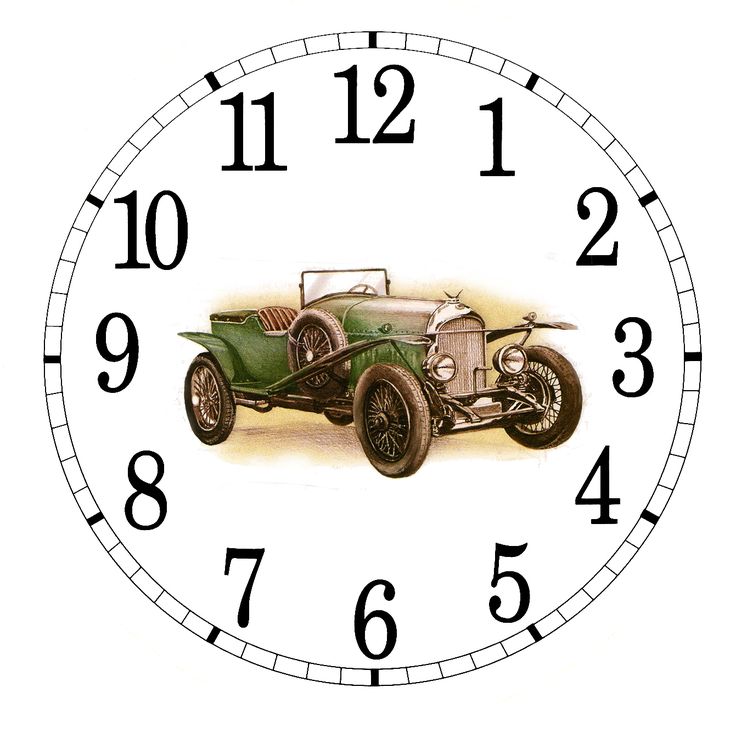
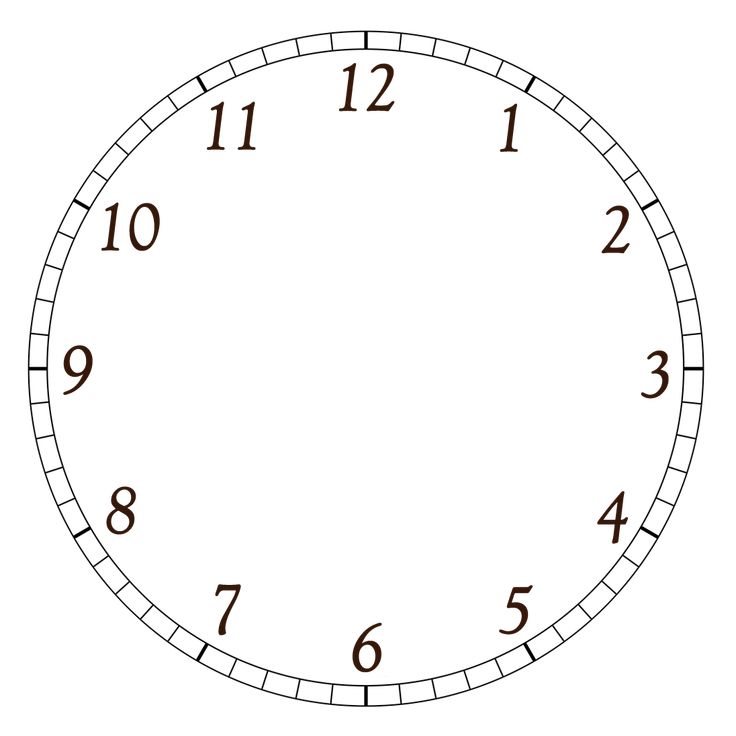
Шаблоны готовых циферблатов:
Циферблат Время, часы, синий, цифровые часы png
Циферблат Время, часы, синий, цифровые часы pngтеги
- синий,
- цифровые часы,
- время,
- число,
- роялти,
- каминные часы,
- объекты,
- минуты,
- мастер часы,
- площадь,
- линия,
- аксессуары для дома,
- сеть часов,
- циферблат часов,
- часы,
- круг,
- настенные часы,
- png,
- прозрачный png,
- без фона,
- бесплатная загрузка
 82KB )
82KB )- Размер изображения
- 600x600px
- Размер файла
- 35.82KB
- MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Некоммерческое использование, DMCA Contact Us
- Циферблат Цифровые часы Время, часы, угол, белый png 600x600px 17.56KB
- Циферблат Цифровые часы Час, часы, цифровые часы, время png 600x600px 198.39KB
- Иллюстрация аналоговых часов, Циферблат Цифровые часы, спидометр, угол, белый png 1024x1024px 445.34KB
- org/ImageObject”> Будильник циферблат, время, цифровые часы, время png 2682x2682px 319.09KB
- Пражские астрономические часы Циферблат Цифровые часы Рабские часы, часы, эльф, время png 600x600px 203.4KB
- Циферблат Time Цифровые часы, часы, угол, белый png 820x764px 29.79KB
- Циферблат Цифровые часы Время, часы, число, час png 672x672px 20.06KB
- Циферблат аналоговый сигнал, часы, измерение, цифровые часы png 600x600px 197.07KB
- Круглые черные римские цифровые часы с циферблатом, Циферблат римские цифры Цифровые часы, винтажные часы, угол, белый png
600x600px
107.
 13KB
13KB - Циферблат римскими цифрами Время, час, угол, мебель png 1451x1500px 593.66KB
- Циферблат римскими цифрами номер, вдоль, угол, белый png 716x719px 82.63KB
- Будильники Циферблат Время Кварцевые часы, время, монохромный, время png 2400x2400px 245.71KB
- Циферблат Цифровые часы Время, часы, угол, белый png 600x600px 17.03KB
- Напольные и напольные часы Цифровые часы Рисунок, шаблон времени, угол, число png
1231x1231px
97.
 96KB
96KB - Циферблат римскими цифрами Цифровая цифра, часы, угол, белый png 1024x1024px 64.34KB
- Часы, значок часов, угол, инкапсулированный PostScript png 1024x1024px 66.7KB
- Циферблат Минута, час, шаблон, угол png 991x1024px 499.46KB
- Циферблат Цифровые часы, Часы с Free, угол, время png 600x600px 52.08KB
- 24 номера, 24 часа в сутки Компьютерные Иконки, 24 ЧАСА, текст, логотип png 1000x1000px 209.31KB
- Циферблат Google Docs, часы, угол, время png
1697x2400px
81.
 54KB
54KB - Циферблат Аналоговый сигнал Будильники Цифровые часы, часы, цифровые часы, время png 600x600px 198.62KB
- Циферблат римскими цифрами циферблат, стрелки часов, угол, белый png 715x710px 47.29KB
- Циферблат будильника римские цифры, часы, угол, белый png 495x512px 48.13KB
- Циферблат, час, угол, белый png 1024x1024px 119.13KB
- Циферблат шаблона Положение часов, часы без стрелок, шаблон, угол png 600x600px 23.68KB
- Циферблат римские цифры Цифровая система Цифровая цифра, часы, угол, цифровые часы png
1000x956px
410.
 71KB
71KB - Циферблат, настенные часы, цифровые часы, без роялти png 1280x1280px 431.2KB
- Циферблат Цифровые часы Время, часы, шаблон, угол png 600x600px 14.36KB
- Циферблат Мировые часы, часы, шаблон, угол png 672x672px 23.47KB
- Циферблат Цифровые часы графика, часы, угол, лицо png 539x538px 66.58KB
- Круглые зеленые часы, Таймер Секундомер, значок часов, часы, цифровые часы, время png 512x512px 19.48KB
- черный калибр, циферблат минутного шаблона, секундомер, угол, время png
2330x2330px
391.
 62KB
62KB - Циферблат Aiguille Manecilla Часы, часы, шаблон, угол png 2000x2000px 301.78KB
- черно-белые аналоговые часы иллюстрация, маятниковые часы евклидова икона, шкала часов, угол, прямоугольник png 1501x1614px 247.02KB
- римские цифры часы, циферблат римские цифры будильники, настенные часы, угол, белый png 1200x1200px 36.94KB
- золотые аналоговые настенные часы иллюстрации, циферблат часов, золотые часы, цифровые часы, карманные часы png 894x894px 247.33KB
- Круглый белый аналоговый циферблат, Циферблат, Пустой циферблат для печати, угол, белый png 600x600px 42KB
- org/ImageObject”> две черные стрелки часов, циферблат часов часы, стрелки часов, измерение, время png 550x550px 74.46KB
- Циферблат Цифровые часы Мировые часы Watch, Sloe, мебель, декор png 698x700px 292.73KB
- Часы Таймер Компьютерные Иконки, вектор, угол, цифровые часы png 512x512px 19.11KB
- Циферблат римские цифры Цифровые часы Механизм, римские цифры, угол, белый png 2700x2700px 353.38KB
- красный двухстворчатый будильник, будильник тумбочка, часы, цифровые часы, время png 4968x4457px 1.81MB
- Будильники Циферблат Цифровые часы, время, угол, белый png
1995x2008px
115.
 14KB
14KB - Циферблат Аналоговый сигнал Цифровые данные, часы, синий, время png 600x600px 33.92KB
- Циферблат Цифровые часы Будильники, часы, угол, цифровые часы png 1106x1337px 97.14KB
- круглые черные часы, шаблон циферблата, шаблоны часов, симметрия, время png 3000x3000px 179.9KB
- круглые серые часы, циферблат Seiko Time Systems, Inc. Радиочасы, часы, цифровые, с днем рождения png 1024x1021px 795.34KB
- Циферблат аналоговый сигнал, часы, время, аналоговые часы png 600x600px 202.14KB
Watch Face Collage – Etsy.de
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных. Пожалуйста, обновите до последней версии.
Воспользуйтесь всеми преимуществами нашего сайта, включив JavaScript.
Найдите что-нибудь памятное, присоединяйтесь к сообществу, делающему добро.
(236 релевантных результатов)
Создайте циферблат с помощью Watch Face Studio
В следующем руководстве описаны основные инструменты и окна, включенные в Watch Face. Студия (WFS).
Студия (WFS).
Инструменты
WFS включает следующие инструменты:
- Добавить компонент : открывает список компонентов, которые можно добавить на циферблат.
- Вперед/Назад : Перемещает выбранный компонент вперед или назад. назад.
- Группировать/Разгруппировать : Группировать несколько компонентов вместе и управлять ими как один компонент.
- Маска : Инструмент, который позволяет полностью или частично скрыть другую слои на основе контура формы самого нижнего слоя.
- Сборка : открывает диалоговое окно сборки.
- Запустить на устройстве : открывает диалоговое окно для предварительного просмотра циферблата на устройстве.
Компоненты
Добавьте на циферблат столько разных компонентов, сколько захотите. Вы можете
также используйте настраиваемый источник дизайна для ваших компонентов. Например, отображение
данные о частоте сердечных сокращений или количестве шагов с помощью текстового компонента или добавьте пользовательское изображение в
запустить конкретное приложение.
Например, отображение
данные о частоте сердечных сокращений или количестве шагов с помощью текстового компонента или добавьте пользовательское изображение в
запустить конкретное приложение.
Типы компонентов
Поддерживаемые компоненты описаны в следующих разделах.
Холст циферблата
Установите цвет холста для нижнего слоя циферблата.
Текст
Текстовые поля по умолчанию представляют собой обычный текст. Обычный текст статичен и не сдача. В окне свойств вашего текстового поля вы можете изменить текст поле из обычного текста в текст данных. Текст данных изменяется и заполняется на основе на тегах.
Дополнительные сведения см. в разделе Выражения тегов.
Выберите параметр Apply Curved-Text , чтобы создать криволинейный текст с смотреть лицо.
Определите кривую вашего текста, установив ширину (W) и высоту (H). изменение
W и H автоматически изменяют размер вашего текстового компонента. Чтобы определить
положение вашего текста, выберите один из предустановленных диапазонов. Дополнительный
диапазоны можно создать, указав Начало и Угловое расстояние .
Установите направление текста по часовой стрелке или против часовой стрелки.
Чтобы определить
положение вашего текста, выберите один из предустановленных диапазонов. Дополнительный
диапазоны можно создать, указав Начало и Угловое расстояние .
Установите направление текста по часовой стрелке или против часовой стрелки.
Фигура
Добавляйте различные фигуры, включая эллипсы и прямоугольники.
Изображение
WFS поддерживает импорт пользовательских изображений.
Анимация
Импорт последовательностей изображений для анимации.
Добавьте анимацию, как описано в следующих шагах:
- Создайте собственную анимационную последовательность с помощью дизайнерской программы, такой как Adobe Flash или Адоб Премьер.
- Щелкните Добавить компонент > Анимация , чтобы добавить файлы анимации на циферблат.
- Выберите последовательность изображений в файловом браузере, затем нажмите Загрузить .

- Отредактируйте анимацию, изменив порядок каждого изображения, удалив изображения или добавление изображений.
- Установите значение триггера , чтобы определить, когда вы хотите, чтобы ваша анимация воспроизводилась.
Установите значение триггера WatchFace на , чтобы запустить анимацию, как только отображается циферблат. Другие варианты включают Tap , Every Sec , Каждую минуту и Каждый час . Вы также можете отложить запуск, используя Задержка и ввод числа секунд.
Дополнительные параметры анимации включают следующее:
- Автовоспроизведение: Немедленно повторяет анимацию после завершения до тех пор, пока прерывание, например выключение экрана.
- Задержка повтора: Устанавливает задержку между повторениями повторяющейся анимации.
- Продолжить воспроизведение: Определяет, следует ли возобновить анимацию или начать с
начало, когда воспроизведение останавливается из-за прерывания, например
получение уведомления или телефонного звонка.

- Скрыть перед воспроизведением: Определяет, следует ли скрывать анимацию до воспроизведения срабатывает.
- Скрыть после завершения: Определяет, следует ли скрывать анимацию при воспроизведении. завершенный.
Мультимедиа
Импорт уже анимированных изображений, таких как файлы AGIF, Lottie или WebP.
Добавьте мультимедийное изображение, как описано в следующих шагах:
- Щелкните Добавить компонент > Мультимедиа .
- Выберите файл в браузере файлов и нажмите Загрузить .
- Установите значение триггера на время начала анимации.
Имейте в виду, что размер файла, разрешение и количество кадров мультимедиа
изображение может повлиять на производительность устройства и расход заряда батареи. Мультимедийные изображения
загружаются асинхронно во время работы и могут иметь задержку при воспроизведении
в зависимости от возможностей ваших часов и различных характеристик часов. изображение.
изображение.
Аналоговые стрелки
Добавьте стрелки аналоговых часов для часов, минут и секунд. Откройте файловый браузер, чтобы выберите файл изображения для импорта для каждой руки.
Стрелки аналоговых часов имеют свойство Вращение . Это свойство включает в себя следующие варианты: * Синхронизировать с * Часовой пояс * Повернуть * Ценность * Эффект движения
Синхронизация с имеет следующие параметры: * Час в день * Минута в час * Второй в минуту * День месяца * Месяц года * День недели * День года * Фаза Луны
Из всех этих опций функция «Секунда в минуту» работает только с Эффект размашистого движения. Этот эффект устанавливается автоматически при добавлении второго ручная составляющая.
Цифровые часы
Опции для цифровых часов включают дату и время. При добавлении даты добавьте
текстовый компонент с тегом Date. Отображение по умолчанию для дат ДЕНЬ_НЕДЕЛЯ_С ПН_С ДЕНЬ_1_31_З . При добавлении времени добавьте текст
компонент с цифровой меткой часов. Дисплей по умолчанию для цифрового времени
При добавлении времени добавьте текст
компонент с цифровой меткой часов. Дисплей по умолчанию для цифрового времени ЧАС_1_12_Z:MIN_Z:SEC_Z .
Индикатор выполнения
Добавьте индикатор выполнения на циферблат, чтобы отслеживать различные действия. Варианты для компонент индикатора выполнения включает в себя линейный и круговой индикатор выполнения. Определите положение индикатора выполнения, выбрав один из шести диапазонов. пресеты. Дополнительные диапазоны можно создать, указав Start и Угловое расстояние . Установите направление индикатора выполнения по часовой стрелке или против часовой стрелки.
Управление компонентами
Управляйте своими компонентами с помощью инструментов WFS. Вы можете добавлять, группировать, разгруппировывать и закажите компоненты на циферблате, как описано в следующем разделе.
Добавление компонентов
Когда вы добавляете компонент, он размещается на холсте в позиции по умолчанию. компонент выбирается автоматически, поэтому вы можете легко изменить его.
компонент выбирается автоматически, поэтому вы можете легко изменить его.
Сгруппировать/разгруппировать компоненты
Группа представляет собой комбинацию одного или нескольких компонентов. Все компоненты могут быть сгруппированы. Группы можно разгруппировать.
Компоненты маски/снятия маски
Форма самого нижнего слоя определяет видимую область группы маски. Слои над ним видны только через контур формы самый нижний слой. Например, если вы поместите изображение треугольника в самый нижний слой и изображение и анимация в слоях над ним, изображение и анимация появится только через контур треугольника самого нижнего слоя.
Чтобы создать группу масок, выполните следующие действия:
- Выберите слои, которые вы хотите сгруппировать.
- Выберите Маска в области горячих клавиш или щелкните правой кнопкой мыши слои и выберите Маска .

Чтобы освободить группу масок в окне «Слои», выполните следующие действия:
- Выберите группу масок.
- Выберите Unmask в области горячих клавиш или щелкните правой кнопкой мыши слои и выберите Снять маску .
Окно предварительного просмотра
Окно предварительного просмотра является вашей основной рабочей областью при разработке циферблата.
Добавьте все элементы циферблата на холст, показанный в окне предварительного просмотра. На холст, перетащите элементы в нужное положение, измените их размер, расположите и поверните.
Окно слоя
В окне слоя отображается список компонентов и групп, показанных в предварительном просмотре
окно. Каждый компонент по умолчанию имеет свой собственный слой.
В окне слоев доступны следующие действия:
- Поиск: Поиск слоев по имени.
- Показать/скрыть: Слои можно показать или скрыть. Скрытые слои не воспроизводится в окне предварительного просмотра.
- Цвет темы: Включение и выключение цветов темы.
- Переименовать: Измените имя слоя, дважды щелкнув поле имени и ввод нового имени.
Щелчок правой кнопкой мыши по слоям отображает следующие пункты меню:
- Блокировка/разблокировка: Блокирует слой, чтобы он не перемещался по холсту.
- Группировать/Разгруппировать: Группирует несколько компонентов вместе и управляет ими как один.
- Mask/Unmask: Делает слои над самым нижним слоем видимыми только через
контур формы в самом нижнем слое.

- Замена изображения (только для изображений): Изменяет файл изображения в одном слое на еще один.
- Цвет слоя: Добавляет к слою цветовую метку, чтобы различать слои.
Условные линии
Условные линии позволяют отображать и скрывать компоненты на циферблате и элементах управления поведение компонентов. Используйте условные линии, чтобы изменить внешний вид вашего циферблат в ответ на определенные условия, такие как время, количество шагов, батарея или событие. Когда вы добавляете компонент, условие времени устанавливается дефолт. Чтобы настроить эти условия, щелкните значок условия на нужном слой. Чтобы настроить повторение условного выражения, щелкните правой кнопкой мыши область фрейма и выберите Цикл .
Имейте в виду, что неотображаемые слои не снижают производительность или повлиять на срок службы батареи.
Циферблат можно настроить так, чтобы он реагировал на следующие условия:
Время
Циферблат может динамически меняться в зависимости от временных интервалов. Например,
ваш циферблат может быть ярким в течение дня, а затем постепенно темнеть со временем
проходит. Вы можете установить время, которое будет измеряться в часах, минутах или секундах.
Например,
ваш циферблат может быть ярким в течение дня, а затем постепенно темнеть со временем
проходит. Вы можете установить время, которое будет измеряться в часах, минутах или секундах.
Добавьте условие времени, выполнив следующие шаги:
- Создание слоев.
- Установите периоды времени для управления отображением каждого слоя. Выберите начальную затем выберите временной диапазон.
- Нажмите и перетащите от панели запуска до конца бар.
- Повторите шаги два и три, чтобы установить периоды времени для каждого из слоев.
- Щелкните Выполнить , чтобы просмотреть изменения.
В следующем примере показано, как отображать разные циферблаты для 12 настройка часов и 24-часовая настройка, в зависимости от выбранной настройки на пользовательском телефон:
- Добавьте два компонента цифровых часов. Первый компонент отображает первые 12 часов, второй отображает 24-часовую версию.
- Поместите их в одинаковое положение.

- Добавьте условие 12 часов и 24 часа в условные строки.
- Установите периоды времени для отображения первых цифровых часов для 12-часового слоя в 12-часовой формат, а другой слой показывать в 24-часовом формате.
Контроль времени
Ползунок контроля времени позволяет увидеть циферблат в действии. Используйте это, чтобы Предварительный просмотр того, как ваш циферблат будет меняться в окне предварительного просмотра на протяжении день. Используйте ползунок для перетаскивания в определенное время или просмотра циферблата. анимацию с помощью кнопок воспроизведения и перемотки вперед.
Счетчик шагов
Вы можете настроить циферблат так, чтобы он динамически менялся в зависимости от количества шагов. Например, вы можете создать циферблат, который будет меняться в зависимости от процента ежедневные достигнутые шаги.
Аккумулятор
Вы можете настроить циферблат так, чтобы он динамически менялся в зависимости от процента
заряда батареи, оставшейся от часов.
Событие
Вы можете настроить циферблат так, чтобы он динамически менялся в зависимости от вашего устройства. состояние, такое как низкий заряд батареи или непрочитанные уведомления. Для этого выберите нужный раздел события и изображение или анимацию, которые вы хотите отображать во время этого события.
Примечание: Каждый уровень отвечает только одному типу условий. Поэтому, если слой установлен для изменения в соответствии с количеством шагов, любой существующий мониторинг других условия останавливаются.Окно свойств
Каждый компонент имеет ряд изменяемых свойств. Например, вы можете изменить цвет цифр на цифровых часах, или выбрать, будут ли стрелки часов измерять часы, минуты или секунды.
Панель действий
Панель действий в окне свойств позволяет взаимодействовать с
смотреть лицо. Пользователь может коснуться компонента, чтобы изменить изображения, открыть различные приложения,
или измерить пульс.
Стиль
Используйте вкладку «Стиль», чтобы изменить стили выбранного слоя. Вы можете добавить стили для изображения, мультимедийные изображения, указатель и компоненты рук. Вы можете добавить до 30 цвета темы и 10 изображений.
Используйте кнопку Редактор настройки , чтобы применить пользовательские стили к каждому из этих элементы все сразу.
В диалоговом окне Customization Editor можно настроить стиль каждого компонент, слой и имя. В этом диалоговом окне вы также можете изменить порядок стилей или объединить их.
Вы можете добавить до 30 цветов темы, и каждый цвет темы может иметь до трех цветовые вариации на вкладке Style .
Установите эти цвета на вкладке Layer или Properties . На вкладке Слой установите цвет, переключая значок Apply Theme Color до трех раз. В
на вкладке Свойства установите цвет, выбрав Применить цвет темы переключатель.
В
на вкладке Свойства установите цвет, выбрав Применить цвет темы переключатель.
Color
Применение указанного цвета к компоненту или сохранение цвета темы для часов лицо. Для усложнения начальная цветовая тема — оттенки серого.
Внешний вид изображения
Измените внешний вид изображения с помощью следующих элементов управления:
- Оттенок: Ползунок, управляющий тоном цвета.
- Насыщенность: Ползунок, который делает цвет изображения более или менее ярким.
- Яркость: Ползунок, делающий цвета изображения светлее.
Внешний вид текста
Используйте вкладку Внешний вид текста для настройки выравнивания текста и стиля шрифта.