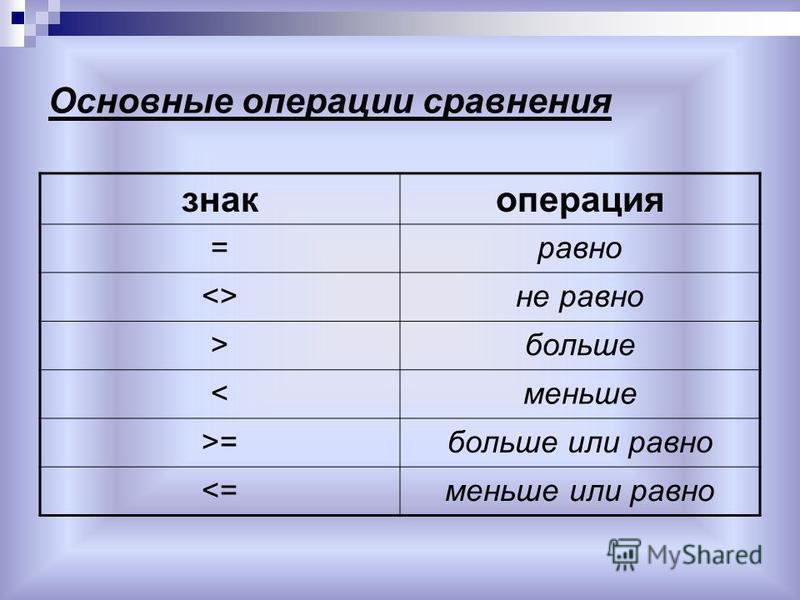
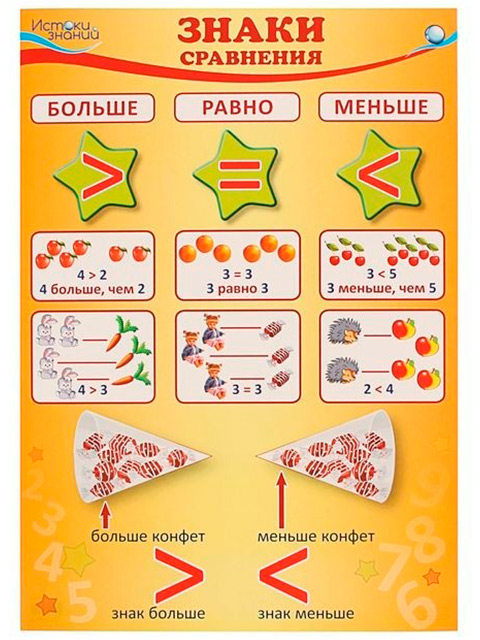
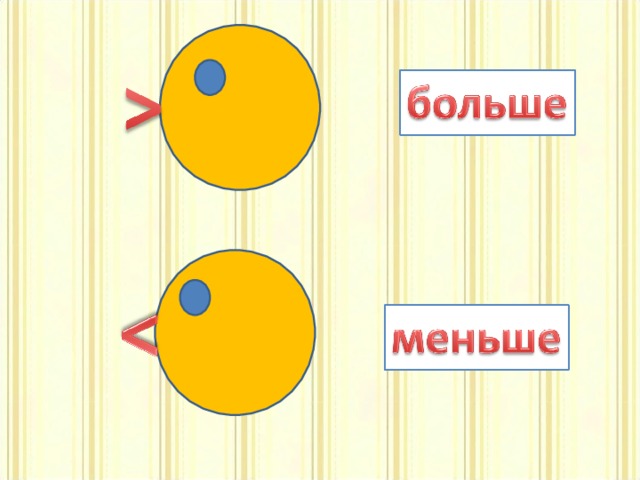
Больше и меньше значки: Больше, меньше, равно — урок. Математика, 1 класс.
Изменение размера значков и их расстояния в Windows 7
Windows 7 Enterprise Windows 7 Home Basic Windows 7 Home Premium Windows 7 Professional Windows 7 Starter Windows 7 Ultimate Windows Vista Enterprise 64-bit Edition Windows Vista Home Basic 64-bit Edition Windows Vista Home Premium 64-bit Edition Windows Vista Ultimate 64-bit Edition Windows Vista Business Windows Vista Business 64-bit Edition Windows Vista Enterprise Windows Vista Home Basic Windows Vista Home Premium Windows Vista Starter Windows Vista Ultimate Еще…Меньше
Эта статья содержит пошаговые инструкции.
Аннотация
В этой статье показаны различные методы, позволяющие любому пользователю легко изменять размер значков рабочего стола и их расстояние.
Решение
Чтобы настроить расстояние между значками, выполните следующие действия:
Щелкните правой кнопкой мыши пустое место на рабочем столе и выберите пункт Персонализация в раскрывающемся меню
В окне Персонализация выберите параметр Цвет окна.
Затем щелкните Дополнительные параметры внешнего вида… в следующем диалоговом окне.
Примечание:В некоторых версиях Windows 7, при выполнении шага 2 появится окно Цвет окна и внешний вид (в данном случае перейдите к шагу 3).
Вернитесь к настройке размера значка, используя дополнительные параметры внешнего вида
В окне Цвет окна и внешний вид выберите параметр Расстояние между значками в раскрывающемся меню Элемент.
Примечание. Параметр Расстояние между значками (горизонтальный) определяет расстояние между значками, расположенными рядом, тогда как параметр Расстояние между значками (вертикальный) определяет расстояние значков сверху вниз.
Выберите новый размер расстояния между значками.
Нажмите кнопку OK, чтобы вернуться на рабочий стол.
Теперь можно увидеть изменения, внесенные в значки на рабочем столе.
Настройка размера значка с помощью раскрывающегося меню на рабочем столе
-
Щелкните правой кнопкой мыши на пустом месте рабочего стола и выберите в раскрывающемся меню опцию Вид.
-
Выберите требуемый параметр:крупные, обычные или мелкие значки. Значение по умолчанию — обычные значки.
Рабочий стол будет настроен в соответствии с вашим выбором.
Настройка размера значка с помощью прокрутки
- org/ListItem”>
Щелкните пустое место на рабочем столе. Затем нажмите и удерживайте Ctrl на клавиатуре. Затем прокрутите вверх или вниз до тех пор, пока не получите требуемый размер.
Примечание: Для этого метода требуется мышь с центральным или боковым колесом прокрутки.
Настройка размера значка с использованием дополнительных параметров внешнего вида
-
Выполните шаги 1–3, описанные в разделе “Настройка расстояния между значками”.
-
В окне Цвет окна и внешний вид выберите параметр Значок в раскрывающемся меню Элемент.
- org/ListItem”>
Выберите нужный размер и нажмите кнопку ОК, чтобы вернуться к рабочему столу.
-
Теперь можно увидеть изменения, внесенные в значки на рабочем столе.
Ссылки
Персонализация компьютера
Увеличение или уменьшение размера текста на экране
Изменение разрешения экрана
Шрифты: часто задаваемые вопросы
Ваше мнение важно для нас: Поделитесь своим мнением об этих статьях, используя поле комментариев внизу. Вы поможете нам улучшить содержимое. Большое спасибо!
Примечание Это «быстро публикующаяся» статья, сведения для которой получены непосредственно от службы технической поддержки Майкрософт.![]() Информация в ней приводятся “как есть” для устранения возникших проблем. Из-за спешки при подготовке материалов они могут содержать опечатки и периодически подвергаться изменениям без предупреждения. Другие аспекты см. в условиях использования.
Информация в ней приводятся “как есть” для устранения возникших проблем. Из-за спешки при подготовке материалов они могут содержать опечатки и периодически подвергаться изменениям без предупреждения. Другие аспекты см. в условиях использования.
Как увеличить (уменьшить) значки на экране телефона Android
Если значки на экране телефона плохо видно, то можно настроить их подходящий размер. Изменить параметры экрана возможно при помощи стандартных средств и сторонних приложений. Давайте рассмотрим самые эффективные способы, как увеличить или уменьшить значки на экране телефона Андроид.
Данная статья подходит для всех брендов, выпускающих телефоны на Android 11/10/9/8: Samsung, HTC, Lenovo, LG, Sony, ZTE, Huawei, Meizu, Fly, Alcatel, Xiaomi, Nokia и прочие. Мы не несем ответственности за ваши действия.
Внимание! Вы можете задать свой вопрос специалисту в конце статьи.
Содержание
- Масштаб интерфейса Андроид
- Первый метод
- Второй метод
- Приложение Beautiful Icon Styler
- Minimal ADB and Fastboot для Windows
- Приложение Google Now Launcher
- Приложение Apex Launcher
Масштаб интерфейса Андроид
Масштаб экрана изменяется с целью размещения на нем максимального количества информации. В интерфейсе девайса одновременно с этим изменяется размер окон и значков.
В интерфейсе девайса одновременно с этим изменяется размер окон и значков.
Первый метод
Инструкция:
Здесь доступны такие режимы:
- Очень маленький.
- Маленький.
- Средний.
- Очень крупный.
Выбрав этот способ, у вас не будет широких возможностей для настройки масштаба интерфейса. Здесь предлагается выбрать один из 4-х пунктов.
Такая настройка выполняется удобно и оперативно. Во время изменения настроек демонстрируется специальная картинка. Она показывает, какой именно вид интерфейс будет иметь в разных программах.
Читайте Появился значок/иконка на экране телефона Android
Второй метод
Способ является более гибким, но и более сложным. Здесь можно изменить размер по собственному усмотрению до самого мелкого значения или до максимально возможного, когда иконки будут занимать весь экран.
Чтобы сделать значки больше или меньше, необходимо активировать режим «Для разработчиков». Инструкция:
- Переходим в «Настройки».

- В открывшемся меню выбираем раздел «О телефоне» или «Система», в зависимости от используемой версии Андроид.
- В данной вкладке выбираем «О телефоне», если ранее вы нажали на раздел «Система».
- Перед вами отобразится список с данными о телефоне. Жмем «Номер сборки». Жмем на эту строку 5 раз, пока система не отобразит сообщение «Вы стали разработчиком!».
- Теперь в разделе «Система» будет доступна вкладка «Для разработчиков».
- Жмем «Для разработчиков», после чего находим вкладку «Минимальная ширина». В этом разделе можно изменить масштаб интерфейса.
Приложение Beautiful Icon Styler
Утилита используется для работы со сторонними иконками в системе Андроид. Для ее использования рут права не требуются.
Главным плюсом софта стало то, что изменить размер значков можно путем совершения нескольких нажатий. Программа отлично работает в стоковом лаунчере Андроид.
Сначала пользователю необходимо скачать Beautiful Icon Styler из Play Google. После запуска софта можно инсталлировать предложенные наборы со значками.
После запуска софта можно инсталлировать предложенные наборы со значками.
После инсталляции утилиты жмем «Apply» для ее использования. Через пару секунд приложение можно закрыть, а рабочий стол примет новый вид.
Minimal ADB and Fastboot для Windows
Размер иконок на экране телефона Андроид зависит от плотности пикселей на дюйм (DPI). Для изменения этого параметра при помощи утилиты Minimal ADB and Fastboot выполняем такие шаги:
- Устанавливаем программу Minimal ADB and Fastboot на компьютер под управлением системы Виндовс.
- Активируем отладку по USB на гаджете.
- Подключаем телефон к компьютеру, запускаем софт. Отобразится окно, в котором вводим команду «adb devices». Это выполняется с целью проверки подключения.
- Определяем оптимальный показатель DPI для используемого в гаджете дисплея.
- Если софт установил подключение, то задаем команду «adb shell wm density ХХХ», где вместо значения ХХХ вводим нужный показатель DPI. Осуществленные изменения станут доступными после перезагрузки телефона.

Если на телефоне установлены root права, то показатель DPI можно изменить при помощи подходящего файлового менеджера с root доступом, к примеру, ES file explorer.
Пользователю нужно будет открыть в директории /system файл build.prop. В этом файле следует найти строчку «ro.sf.lcd_density=» и ввести нужное значение DPI. Затем сохраняем осуществленные изменения и перезапускаем телефон.
Как добавить/удалить иконку с экрана телефона Android
Приложение Google Now Launcher
У компании Гугл имеется своя пусковая установка, преимущество которой заключается в интеграции с сервисом Гугл Now (пользователю достаточно на главном экране телефона провести пальцем влево). В этой опции отсутствует большое разнообразие параметров персонализации, но все иконки большого размера демонстрируются по умолчанию. Такие иконки более читабельны.
Минусом этого способа стала его доступность – установить софт можно только из Плей Маркета на ограниченное число гаджетов.
Приложение Apex Launcher
Данная программа предназначена для телефонов на системе Андроид 4.0.4 и выше. Это решение будет отличным выбором для устаревших гаджетов.
В утилите имеется большое количество настроек персонализации. Запустив программу впервые, на главном экране отобразится иконка «Параметры Apex». Она будет ярлыком для конфигурации и параметров.
В настойках предоставляется опция по изменению размера иконок. На экране отобразится слайдер для увеличения или уменьшения этого значения в процентах.
АвторМастер Николай
Инженер по ремонту мобильной и компьютерной техники в специализированном сервисном центре, г. Москва. Непрерывный опыт работы с 2010 года.
Есть вопросы? Задавайте в комментариях к статье. Отвечать стараюсь максимально быстро вам на указанную почту. Каждый случай индивидуален и поэтому очень важно, чтобы вы максимально расписали свою проблему и какая у вас модель устройства.
Изменение параметров вида в Finder на Mac
Поиск по этому руководству
- Добро пожаловать!
- Строка меню
- Spotlight
- Пункт управления
- Siri
- Центр уведомлений
- Рабочий стол
- Dock
- Finder
- Подключение к интернету
- Просмотр веб-сайтов
- Регулировка громкости
- Создание снимка экрана или записи экрана
- Просмотр и редактирование файлов при помощи Быстрого просмотра
- Быстрая запись короткой заметки
- Настройка Экранного времени для себя
- Настройка фокусирования для сосредоточения на задаче
- Редактирование фотографий и видео в приложении «Фото»
- Использование функции «Что на картинке?» с фотографиями
- Получение маршрутов в приложении «Карты»
- Создание записи в приложении «Диктофон»
- Использование жестов трекпада и мыши
- Использование панели Touch Bar
- Использование Touch ID
- Использование сочетаний клавиш
- Обновление macOS
- Встроенные приложения
- Открытие приложений
- Работа с окнами приложений
- Использование приложений в полноэкранном режиме
- Использование приложений в режиме Split View
- Загрузка приложений из Mac App Store
- Установка и переустановка приложений из Mac App Store
- Установка и удаление других приложений
- Изменение системных настроек
- Изменение картинки на рабочем столе
- Использование заставок
- Добавление учетной записи электронной почты и других учетных записей
- Использование быстрых команд для автоматизации задач
- Создание Memoji в приложении «Сообщения»
- Изменение картинки, представляющей Вас или других людей в приложениях
- Смена языка системы
- Создание документов и работа с ними
- Открытие документов
- Использование диктовки
- Добавление примечаний к файлам
- Объединение файлов в один файл PDF
- Печать документов
- Организация рабочего стола с помощью стопок
- Группировка файлов по папкам
- Добавление тегов к файлам и папкам
- Отправка электронных писем
- Использование функции «Онлайн-текст» для взаимодействия с текстом на фотографии
- Резервное копирование файлов
- Восстановление файлов
- Создание Apple ID
- Управление настройками Apple ID
- Что такое iCloud?
- Что такое iCloud+?
- Настройка iCloud на компьютере Mac
- Хранение файлов в iCloud Drive
- Обмен файлами с помощью Общего доступа к файлам iCloud
- Управление хранилищем iCloud
- Использование Фото iCloud
- Что такое «семейный доступ»?
- Настройка Семейного доступа
- Добавление пользователей на Mac
- Настройка Экранного времени для ребенка
- Совместное использование покупок с членами семьи
- Совершение вызова FaceTime
- Использование SharePlay для совместного просмотра и прослушивания
- Отправка текстовых сообщений
- Предоставление общего доступа к календарю членам семьи
- Просмотр контента, которым с Вами поделились
- Просмотр геопозиций друзей и близких
- Многопользовательские игры с друзьями
- Использование Непрерывности для работы с несколькими устройствами Apple
- Потоковая передача аудио и видео через AirPlay
- Использование клавиатуры и мыши или трекпада для управления несколькими устройствами
- Использование iPad в качестве второго дисплея
- Передача задач между устройствами
- Вставка фотографий и отсканированных документов с iPhone или iPad
- Вставка зарисовок с iPhone или iPad
- Копирование и вставка с использованием нескольких устройств
- Использование Apple Watch для разблокировки Mac
- Совершение и прием вызовов на Mac
- Пересылка файлов между устройствами с помощью AirDrop
- Синхронизация музыки, книг и других материалов между устройствами
- Воспроизведение музыки
- Прослушивание подкастов
- Просмотр фильмов и телешоу
- Чтение и прослушивание книг
- Чтение новостей
- Отслеживание курсов акций
- Подписка на Apple Music
- Подписка на Apple TV+
- Подписка на Apple Arcade
- Подписка на Apple News+
- Подписка на подкасты и каналы
- Управление подписками в App Store
- Просмотр семейных подписок на сервисы Apple
- Управление файлами cookie и другими данными веб-сайтов в Safari
- Использование режима частного доступа в Safari
- Просмотр отчетов о конфиденциальности в Safari
- О паролях
- Сброс пароля для входа в систему Mac
- Создание и автозаполнение надежных паролей
- Обеспечение безопасности Apple ID
- Настройка защиты компьютера Mac
- Защита конфиденциальности в Почте
- Сохранение конфиденциальности
- Оплата через Apple Pay в Safari
- Использование функции «Вход с Apple» для приложений и веб-сайтов
- Защита компьютера Mac от вредоносного ПО
- Управление доступом к камере
- Поиск пропавшего устройства
- Начало работы с функциями универсального доступа
- Зрение
- Слух
- Моторика и координация
- Основные
- Изменение яркости экрана
- Подключение беспроводной клавиатуры, мыши или трекпада
- Подключение других беспроводных устройств
- Подключение монитора, телевизора или проектора
- Добавление принтера
- Использование встроенной камеры
- Использование наушников AirPods с компьютером Mac
- Экономия энергии на Mac
- Оптимизация хранилища
- Запись CD- и DVD-дисков
- Управление домашними аксессуарами
- Запуск системы Windows на компьютере Mac
- Ресурсы для Mac
- Ресурсы для устройств Apple
- Авторские права
Каждый вид в Finder — «Значки», «Список», «Колонки» и «Галерея» — можно настраивать в соответствии со своими предпочтениями. Например, можно изменить размер шрифта имен файлов и, в некоторых видах, изменить размер значков файлов.
Например, можно изменить размер шрифта имен файлов и, в некоторых видах, изменить размер значков файлов.
См. такжеСортировка и упорядочивание объектов в Finder на MacНастройка панели инструментов Finder на MacГруппировка файлов по папкам на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Улучшение видимости экрана Mac – Служба поддержки Apple (RU)
Поиск по этому руководству
Руководство пользователя macOS
- Добро пожаловать!
- Строка меню
- Spotlight
- Пункт управления
- Siri
- Центр уведомлений
- Рабочий стол
- Dock
- Finder
- Подключение к интернету
- Просмотр веб-сайтов
- Регулировка громкости
- Создание снимка экрана или записи экрана
- Просмотр и редактирование файлов при помощи Быстрого просмотра
- Быстрая запись короткой заметки
- Настройка Экранного времени для себя
- Настройка фокусирования для сосредоточения на задаче
- Редактирование фотографий и видео в приложении «Фото»
- Использование функции «Что на картинке?» с фотографиями
- Получение маршрутов в приложении «Карты»
- Создание записи в приложении «Диктофон»
- Использование жестов трекпада и мыши
- Использование панели Touch Bar
- Использование Touch ID
- Использование сочетаний клавиш
- Обновление macOS
- Встроенные приложения
- Открытие приложений
- Работа с окнами приложений
- Использование приложений в полноэкранном режиме
- Использование приложений в режиме Split View
- Загрузка приложений из Mac App Store
- Установка и переустановка приложений из Mac App Store
- Установка и удаление других приложений
- Изменение системных настроек
- Изменение картинки на рабочем столе
- Использование заставок
- Добавление учетной записи электронной почты и других учетных записей
- Использование быстрых команд для автоматизации задач
- Создание Memoji в приложении «Сообщения»
- Изменение картинки, представляющей Вас или других людей в приложениях
- Смена языка системы
- Улучшение видимости экрана
- Создание документов и работа с ними
- Открытие документов
- Использование диктовки
- Добавление примечаний к файлам
- Объединение файлов в один файл PDF
- Печать документов
- Организация рабочего стола с помощью стопок
- Группировка файлов по папкам
- Добавление тегов к файлам и папкам
- Отправка электронных писем
- Использование функции «Онлайн-текст» для взаимодействия с текстом на фотографии
- Резервное копирование файлов
- Восстановление файлов
- Создание Apple ID
- Управление настройками Apple ID
- Что такое iCloud?
- Что такое iCloud+?
- Настройка iCloud на компьютере Mac
- Хранение файлов в iCloud Drive
- Обмен файлами с помощью Общего доступа к файлам iCloud
- Управление хранилищем iCloud
- Использование Фото iCloud
- Что такое «семейный доступ»?
- Настройка Семейного доступа
- Добавление пользователей на Mac
- Настройка Экранного времени для ребенка
- Совместное использование покупок с членами семьи
- Совершение вызова FaceTime
- Использование SharePlay для совместного просмотра и прослушивания
- Отправка текстовых сообщений
- Предоставление общего доступа к календарю членам семьи
- Просмотр контента, которым с Вами поделились
- Просмотр геопозиций друзей и близких
- Многопользовательские игры с друзьями
- Использование Непрерывности для работы с несколькими устройствами Apple
- Потоковая передача аудио и видео через AirPlay
- Использование клавиатуры и мыши или трекпада для управления несколькими устройствами
- Использование iPad в качестве второго дисплея
- Передача задач между устройствами
- Вставка фотографий и отсканированных документов с iPhone или iPad
- Вставка зарисовок с iPhone или iPad
- Копирование и вставка с использованием нескольких устройств
- Использование Apple Watch для разблокировки Mac
- Совершение и прием вызовов на Mac
- Пересылка файлов между устройствами с помощью AirDrop
- Синхронизация музыки, книг и других материалов между устройствами
- Воспроизведение музыки
- Прослушивание подкастов
- Просмотр фильмов и телешоу
- Чтение и прослушивание книг
- Чтение новостей
- Отслеживание курсов акций
- Подписка на Apple Music
- Подписка на Apple TV+
- Подписка на Apple Arcade
- Подписка на Apple News+
- Подписка на подкасты и каналы
- Управление подписками в App Store
- Просмотр семейных подписок на сервисы Apple
- Управление файлами cookie и другими данными веб-сайтов в Safari
- Использование режима частного доступа в Safari
- Просмотр отчетов о конфиденциальности в Safari
- О паролях
- Сброс пароля для входа в систему Mac
- Создание и автозаполнение надежных паролей
- Обеспечение безопасности Apple ID
- Настройка защиты компьютера Mac
- Защита конфиденциальности в Почте
- Сохранение конфиденциальности
- Оплата через Apple Pay в Safari
- Использование функции «Вход с Apple» для приложений и веб-сайтов
- Защита компьютера Mac от вредоносного ПО
- Управление доступом к камере
- Поиск пропавшего устройства
- Начало работы с функциями универсального доступа
- Зрение
- Слух
- Моторика и координация
- Основные
- Изменение яркости экрана
- Подключение беспроводной клавиатуры, мыши или трекпада
- Подключение других беспроводных устройств
- Подключение монитора, телевизора или проектора
- Добавление принтера
- Использование встроенной камеры
- Использование наушников AirPods с компьютером Mac
- Экономия энергии на Mac
- Оптимизация хранилища
- Запись CD- и DVD-дисков
- Управление домашними аксессуарами
- Запуск системы Windows на компьютере Mac
- Ресурсы для Mac
- Ресурсы для устройств Apple
- Авторские права
Если Вам трудно разглядеть объекты на экране при работе на Mac, попробуйте сделать следующее.
Настройка внешнего вида рабочего стола на Mac
Уменьшите прозрачность рабочего стола. Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ» , нажмите «Монитор», нажмите «Монитор», затем установите флажок «Уменьшить прозрачность». Прозрачные области рабочего стола и окон приложений становятся серыми.
Выберите изображение для рабочего стола с меньшим количеством цветов или фигур. Выберите меню «Apple» > «Системные настройки», нажмите «Рабочий стол и заставка» , нажмите «Рабочий стол», просмотрите папки с изображениями слева, затем выберите менее насыщенное деталями изображение или сплошной цвет справа.
Сделайте границы темнее. Выберите меню «Apple» > «Системные настройки», нажмите «Универсальный доступ» , нажмите «Монитор», нажмите «Монитор», затем установите флажок «Увеличить контрастность». macOS автоматически уменьшит прозрачность, чтобы улучшить видимость границ кнопок, полей и других объектов на экране.

Используйте темное оформление. Выберите меню Apple > «Системные настройки», нажмите «Основные» , затем выберите темное оформление. Можно изменить цветовой акцент и цвет выделения.
Инвертируйте цвета. Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ» , нажмите «Монитор», нажмите «Монитор», затем установите флажок «Инвертировать цвета». Если включить функцию Night Shift, инверсия цветов автоматически выключается.
Сделайте цвета более комфортными для глаз в ночное время. Используйте Night Shift, чтобы сделать цвета на экране более теплыми.
Дифференцируйте цвета и смягчайте оттенки. Можно применить светофильтры или изменить оттенок всего экрана.
Упростите нахождение указателя. Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ» , нажмите «Монитор», затем нажмите «Указатель». Можно изменить размер и цвет указателя.

Увеличение шрифта на Mac
Увеличьте размер текста сообщений электронной почты в приложении «Почта». В приложении «Почта» выберите «Почта» > «Настройки», нажмите «Шрифты и цвета», нажмите «Выбрать» рядом с полем «Шрифт сообщения», затем выберите размер шрифта в окне «Шрифты».
Увеличьте размер текста сообщений в приложении «Сообщения». В приложении «Сообщения» выберите «Сообщения» > «Настройки», нажмите «Общие», затем передвиньте бегунок «Размер текста» вправо.
Увеличьте размер текста в других приложениях. Во многих приложениях можно нажимать сочетания клавиш Command-плюс (+) и Command-минус (–) для настройки размера шрифта. Если этот способ не работает, проверьте настройки приложения.
Увеличение значков и других объектов на Mac
Увеличение размера значков и текста на рабочем столе: нажмите рабочий стол, удерживая клавишу Control, выберите «Показать параметры вида», затем передвиньте бегунок «Размер значка» вправо.
 Нажмите всплывающее меню «Размер текста», затем выберите размер текста.
Нажмите всплывающее меню «Размер текста», затем выберите размер текста.Увеличение размера значков и текста в Finder: Выберите объект в Finder, затем выберите «Вид» > «Показать параметры вида». От вида, который Вы используете, зависит способ увеличения размера.
Значки. Переместите бегунок «Размер значков» вправо. Нажмите всплывающее меню «Размер текста», затем выберите размер текста.
Список. Выберите больший размер значка справа от поля «Размер значков». Нажмите всплывающее меню «Размер текста», затем выберите размер текста.
Столбцы. Нажмите всплывающее меню «Размер текста», затем выберите размер текста. Выбор размера значка невозможен.
Галерея. Выберите максимальный размер миниатюры. Размер текста выбрать нельзя.
Увеличьте размер объектов в боковом меню. Выберите меню Apple > «Системные настройки», нажмите «Основные» , нажмите всплывающее меню «Размер значков в боковом меню», затем выберите «Большой».
 Размер значков и текста в боковом меню «Почта» и Finder увеличивается.
Размер значков и текста в боковом меню «Почта» и Finder увеличивается.
Использование увеличения на Mac
Увеличение изображения на экране: Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ» , затем нажмите «Увеличение».
Когда установлен флажок «Использовать сочетания клавиш для увеличения», можно увеличить масштаб (нажав сочетание клавиш Option-Command-знак равенства), уменьшить масштаб (нажав Option-Command-знак минуса) или быстро переключиться между двумя вариантами (нажав Option-Command-8).
Если включен параметр «Увеличивать, используя прокрутку с клавишей модификации», можно увеличивать масштаб, удерживая клавишу Control (или другую клавишу модификации) и выполняя жест смахивания двумя пальцами вверх на трекпаде.
С помощью всплывающего меню со стилями увеличения можно увеличить масштаб всего экрана, части экрана или только той области, где находится указатель.
 Чтобы задать дополнительные параметры для выбранного стиля увеличения, нажмите «Дополнительно».
Чтобы задать дополнительные параметры для выбранного стиля увеличения, нажмите «Дополнительно».
Увеличение объекта под указателем. Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ» , нажмите «Увеличение», затем установите флажок «Включить увеличение текста под курсором». См. раздел Увеличение текста под курсором.
Увеличение веб-страниц: в Safari выберите «Вид» > «Увеличить масштаб» или нажмите сочетание клавиш Command-плюс (+). Можно выбрать «Увеличить» или нажать сочетание клавиш Command-плюс несколько раз для продолжения увеличения. Если Вы хотите увеличить только текст, а не изображения, выберите «Увеличить текст».
Увеличение PDF-файлов, изображений и веб-страниц: если мышь или трекпад поддерживают такую возможность, для изменения увеличения можно использовать простой жест. Выберите меню «Apple» > «Системные настройки», нажмите «Мышь» > «Выбор и нажатие» или «Трекпад» > «Прокрутка и масштабирование», затем включите параметр «Смарт-масштабирование».
 Теперь для увеличения или уменьшения можно дважды коснуться поверхности мыши одним пальцем или дважды коснуться поверхности трекпада двумя пальцами.
Теперь для увеличения или уменьшения можно дважды коснуться поверхности мыши одним пальцем или дважды коснуться поверхности трекпада двумя пальцами.
См. такжеНачало работы с функциями универсального доступа на MacИзменение картинки на рабочем столе MacИспользование приложений в полноэкранном режиме на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как сделать значки меньше на Samsung
В современном мире люди постоянно пользуются своими смартфонами. Все проверяют свои социальные сети, читают новости, играют в различные игры, работают или просто ищут различную информацию в Интернете.
Поскольку почти у каждого есть смартфон, существует так много различных производителей и моделей телефонов. Сегодня на рынке представлены всевозможные модели, и существует большая конкуренция.
Сегодня на рынке представлены всевозможные модели, и существует большая конкуренция.
Существуют разные телефоны для потребностей каждого, есть большие смартфоны, в которых хорошо читаемый и большой интерфейс, если он вам подходит, а также многие производители, выпускают маленькие модели, которые очень компактны и легко помещаются в любой руке.
Во всех случаях производители стараются оснастить свои телефоны и их корпуса простыми и удобными функциями. Чтобы каждый мог в них разобраться и их телефон был максимально дружелюбен к пользователям. Одной из самых распространенных функций для удобства сегодня является изменение размера иконок в телефонах Samsung.
Можно ли изменить размер иконок в телефонах SamsungДолгое время эта опция была недоступна на телефонах с операционной системой Android, включая телефоны Samsung. Однако с появлением Android Nougat 7.0 или более поздней версии в настройках размера экрана можно сделать элементы на экране больше или меньше.
Для этого вам обязательно нужно обновить свой телефон до последней версии Android. После этого вы сможете изменить эту настройку, как на телефонах Samsung, так и на любых других устройствах Android.
Однако если у вас старая версия Android и вы не можете ее обновить, у вас не так много вариантов. Вы можете загрузить стороннюю программу запуска и изменить свой интерфейс с ее помощью. Это довольно просто сделать, и вам понадобится всего несколько минут.
Как изменить размер иконок на телефонах SamsungЕсли у вас телефон Samsung, то изменить размер иконок в нем будет очень просто, даже проще, чем в других android-смартфонах. Для этого вам всего лишь нужно:
- На главном экране Samsung долго нажмите на любое пустое место.
- В нижней части экрана вы увидите несколько значков меню. Выберите значок Настройки в правом нижнем углу.
- Здесь нужно выбрать сетку главного экрана.
- Здесь можно указать, сколько значков должно помещаться в один ряд на экране смартфона.
 Чем больше значков, тем меньше они будут.
Чем больше значков, тем меньше они будут. - Когда вы будете готовы, нажмите кнопку Сохранить.
- Затем вернитесь в окно «Параметры» и выберите экран «Приложения сетки», чтобы настроить размер значков там. Вы можете сделать это точно так же. Когда все будет готово, нажмите кнопку Сохранить.
Затем можно закрыть настройки. Размер значков должен соответствовать тому, который вы выбрали ранее в настройках сетки.
Как изменить размер иконок на других смартфонах AndroidЕсли у вас несколько телефонов или вы просто решили поменять свой Samsung на другой смартфон, вам может быть интересно, как изменить размер значков на нем. Если у вас более новый телефон Android, изменить размер значков можно очень быстро. На самом деле, сделать это довольно просто. Для этого вам понадобятся:
- Сначала вам нужно зайти в приложение «Настройки» на смартфоне Android.

- Затем прокрутите в самый низ и выберите Дисплей, чтобы перейти на вкладку Параметры дисплея.
- Далее нажмите кнопку Дополнительно.
- В результате перед вами откроется меню Advanced Display Settings. Здесь вам нужно выбрать Display Size.
- В окне Display Size можно перемещать ползунок в нижней части экрана, чтобы настроить размер элементов экрана. Вы увидите образец того, как будут выглядеть текст и значки в верхней части экрана.
Теперь вы можете закрыть настройки и вернуться на главный экран. Размер значков должен измениться в зависимости от того, как вы настроили их размер.
Если вы хотите сделать значки еще меньше или изменить их размер до исходного, вам нужно будет выполнить ту же процедуру и установить желаемый размер элемента.
Как сделать значки меньше с помощью сторонних приложенийЕсли ваше устройство не поддерживает новую версию Android, вы можете установить приложения Android launcher, которые позволят вам изменить размер значков на вашем Android.
Ниже представлены несколько наиболее популярных лаунчеров, которые могут это делать.
- Nova Launcher.
- Microsoft Launcher.
- Apex Launcher.
- Go Launcher.
Все эти лайнеры дают вам возможность изменить настройки иконок и размера текста для вашей оболочки. Вы также найдете в них множество других косметических улучшений для интерфейса вашего устройства.
Обсудить
Похожие статьи
Больше для вас
Как увеличить или уменьшить иконки на iPhone?
Интерфейс продукции iPhone изначально задуман комфортным для использования и интуитивно простым: иконки всех приложений удобно расположены на нескольких экранах, которые без труда можно листать и выбирать нужное. Однако, иногда пользователи сталкиваются со случайным казусом: изображение на экране девайса вдруг стало увеличенным, все значки вдруг стали огромными и их невозможно нормально открывать или находить нужные программы!
Что произошло, для чего существует такая опция и как с ней работать — об этом подробно расскажем сегодня в статье.
А также дадим наглядные пошаговые советы, как уменьшать или увеличивать иконки — при помощи фото- и видео-инструкций, сделанных на iPhone 8 Plus!
Оглавление
Функция масштабирования iPhone: что это и как с ней обращаться.
Причиной внезапного увеличения изображения на дисплее и, как следствие, изменения размера иконок, может быть функция масштабирования, которая могла включиться случайно во время того, когда Вы увеличивали экран, чтобы, например, прочесть мелкий текст на сайте.
Масштабирование — это опция из раздела Специальные возможности, предназначена она для людей с ослабленным зрением, чтобы они могли легче видеть изображения и текст на экране.
Как уменьшить масштаб изображения дисплея до стандартного?
Если масштабирование было случайно включено, его легко можно отменить, уменьшив размеры изображаемого на экране до стандартных показателей, либо вообще отключить. Как это сделать:
Как это сделать:
- Держим вместе три пальца, и дважды касаемся экрана всеми тремя пальцами одновременно. Этот жест возвращает уровень масштабирования на прежний.
- Когда мы находимся в режиме масштабирования, важно помнить о «правиле трёх пальцев» (их также можно найти в разделе Настроек, в меню масштабирования — опция «Увеличение»)
- трехпальцевое нажатие для увеличения;
- трехпальцевое двойное нажатие плюс сжимание пальцами для перетаскивания — для перемещения по экрану
Чтобы предотвратить случайное включение функции масштабирования экрана, ее можно отключить. Для этого:
- Выбираем Настройки, заходим там в раздел Универсальный доступ
- Выбираем опцию «Увеличение» и передвигаем движок в пассивное положение. Можно убедиться, что функция отключилась, дважды нажав на экран тремя пальцами — экран при этом не увеличится.

- Соответственно, если мы, наоборот, хотим увеличить изображение на дисплее и иконки, мы можем снова активировать опцию «Увеличение», и увеличивать/уменьшать размеры экрана, касаясь по нему дважды тремя пальцами.
Что стоит знать о функции масштабирования.
Данная опция доступна, начиная с устройств iPhone 3GS и новее, на iPod Touch 3-го поколения и всех последующих, а также на всех iPad.
Если на Вашем устройстве все значки и изображения экрана внезапно увеличились, скорее всего, виновником был именно зум, который Вы нечаянно включили случайным двойным нажатием трёх пальцев по экрану. Поэтому, просто выполните описанные в предыдущей главе действия. Если это не помогло, и изображение дисплея все равно увеличенное — стоит обратиться напрямую в техническую поддержку Apple, так как произошёл какой-то сбой.
Помимо опции масштабирования, или зума, для увеличения текста и его лучшей читаемости для пользователей с ослабленным зрением, существует специальная функция «Увеличение текста»:
- Заходим в Настройки, оттуда — в Универсальный доступ.
- Выбираем «Дисплей и размер текста», затем — «Увеличенный текст».
- С помощью линейки увеличения внизу, можно выбирать, насколько увеличить/уменьшить текст. При помощи движка можно включить или отключить опцию
Выводы
Таким образом, Apple предоставляет своим пользователям возможность увеличивать или уменьшать дисплей, если это необходимо.![]() Главное — понимать, откуда берётся эта функция, и как ее выключить в случае ненадобности. Надеемся, мы подробно раскрыли данный вопрос, и наши читатели с легкостью смогут разобраться с данной утилитой.
Главное — понимать, откуда берётся эта функция, и как ее выключить в случае ненадобности. Надеемся, мы подробно раскрыли данный вопрос, и наши читатели с легкостью смогут разобраться с данной утилитой.
Также для увеличения конкретно текста на экране есть отдельная опция, о которой мы тоже поговорили.
Желаем удобного использования Ваших Apple-девайсов! Настраивайте дисплей под себя и пусть работа будет в радость!
Предыдущая
СтатьиЧто такое 3D Touch на iPhone?
Следующая
СтатьиКак поделиться геопозицией на iPhone?
Используйте гистограммы, цветовые шкалы и наборы значков для выделения данных
Excel для Microsoft 365 для Mac Excel 2021 для Mac Excel 2019 для Mac Excel 2016 для Mac Excel для Mac 2011 Больше…Меньше
Важно: Некоторые материалы в этом разделе могут быть неприменимы к некоторым языкам.
Гистограммы, цветовые шкалы и наборы значков — это условные форматы, которые создают визуальные эффекты в ваших данных.![]() Эти условные форматы упрощают одновременное сравнение значений диапазона ячеек.
Эти условные форматы упрощают одновременное сравнение значений диапазона ячеек.
Панели данных
Цветовые шкалы
Наборы иконок
Форматировать ячейки с помощью гистограмм
Гистограммы могут помочь вам определить большие и меньшие числа, такие как самые продаваемые и самые продаваемые игрушки в отчете о праздничных продажах. Более длинная полоса представляет большее значение, а более короткая полоса представляет меньшее значение.
Выберите диапазон ячеек, таблицу или весь лист, к которым вы хотите применить условное форматирование.
- org/ListItem”>
На вкладке Главная щелкните Условное форматирование .
Точка на гистограммы , а затем щелкните градиентную или сплошную заливку.
Совет: Когда столбец с гистограммами становится шире, различия между значениями ячеек становятся более заметными.
Форматирование ячеек с использованием цветовых шкал
Цветовые шкалымогут помочь вам понять распределение и изменение данных, таких как возврат инвестиций с течением времени. Ячейки заштрихованы градациями двух или трех цветов, соответствующих минимальному, среднему и максимальному пороговым значениям.
- org/ItemList”>
Выберите диапазон ячеек, таблицу или весь лист, к которым вы хотите применить условное форматирование.
На вкладке Главная щелкните Условное форматирование .
- От
до цветовых шкал , а затем выберите нужный формат цветовой шкалы.
Верхний цвет представляет большие значения, центральный цвет, если он есть, представляет средние значения, а нижний цвет представляет меньшие значения.
Форматирование ячеек с помощью наборов значков
Используйте набор значков для представления данных в трех-пяти категориях, отличающихся пороговым значением.![]() Каждый значок представляет диапазон значений, и каждая ячейка снабжена аннотацией значка, представляющего этот диапазон. Например, в наборе из трех значков один значок используется для выделения всех значений, которые больше или равны 67 процентам, другой значок используется для значений, которые меньше 67 процентов и больше или равны 33 процентам, и еще один значок используется для значений, которые составляют менее 33 процентов.
Каждый значок представляет диапазон значений, и каждая ячейка снабжена аннотацией значка, представляющего этот диапазон. Например, в наборе из трех значков один значок используется для выделения всех значений, которые больше или равны 67 процентам, другой значок используется для значений, которые меньше 67 процентов и больше или равны 33 процентам, и еще один значок используется для значений, которые составляют менее 33 процентов.
Выберите диапазон ячеек, таблицу или весь лист, к которым вы хотите применить условное форматирование.
На вкладке Главная щелкните Условное форматирование .
- org/ListItem”>
Point to Наборы иконок , а затем щелкните нужный набор значков.
Совет. Наборы значков можно комбинировать с другими условными форматами.
Форматирование ячеек с помощью гистограмм
Гистограммы могут помочь вам определить большие и меньшие числа, такие как самые продаваемые и самые продаваемые игрушки в отчете о праздничных продажах. Более длинная полоса представляет большее значение, а более короткая полоса представляет меньшее значение.
Выберите диапазон ячеек, таблицу или весь лист, к которым вы хотите применить условное форматирование.
- org/ListItem”>
На вкладке Главная в разделе Формат щелкните Условное форматирование .
Наведите курсор на гистограммы , а затем щелкните градиентную заливку или сплошную заливку.
Совет: Когда столбец с гистограммами становится шире, различия между значениями ячеек становятся более заметными.
Форматирование ячеек с использованием цветовых шкал
Цветовые шкалы могут помочь вам понять распределение и изменение данных, таких как возврат инвестиций с течением времени. Ячейки заштрихованы градациями двух или трех цветов, соответствующих минимальному, среднему и максимальному пороговым значениям.
Выберите диапазон ячеек, таблицу или весь лист, к которым вы хотите применить условное форматирование.
На вкладке Главная в разделе Формат щелкните Условное форматирование .
Укажите на Color Scales , а затем выберите нужный формат цветовой шкалы.
Верхний цвет представляет большие значения, центральный цвет, если он есть, представляет средние значения, а нижний цвет представляет меньшие значения.

Форматирование ячеек с помощью наборов значков
Используйте набор значков для представления данных в трех-пяти категориях, отличающихся пороговым значением. Каждый значок представляет диапазон значений, и каждая ячейка снабжена аннотацией значка, представляющего этот диапазон. Например, в наборе из трех значков один значок используется для выделения всех значений, которые больше или равны 67 процентам, другой значок используется для значений, которые меньше 67 процентов и больше или равны 33 процентам, и еще один значок используется для значений, которые составляют менее 33 процентов.
Выберите диапазон ячеек, таблицу или весь лист, к которым вы хотите применить условное форматирование.

На вкладке Главная в разделе Формат щелкните Условное форматирование .
Укажите на Наборы значков , а затем щелкните нужный набор значков.
Совет. Наборы значков можно комбинировать с другими условными форматами.
См. также
Выделяйте шаблоны и тенденции с условным форматированием
Наборы значков Excel условное форматирование: встроенное и пользовательское
В статье представлены подробные рекомендации по использованию наборов значков условного форматирования в Excel. Он научит вас создавать собственный набор значков, который преодолевает многие ограничения встроенных параметров и применять значки на основе другого значения ячейки.
Он научит вас создавать собственный набор значков, который преодолевает многие ограничения встроенных параметров и применять значки на основе другого значения ячейки.
Недавно мы начали изучать различные функции и возможности условного форматирования в Excel. Если у вас нет возможности прочитать вводную статью, вы можете сделать это сейчас. Если вы уже знакомы с основами, давайте продолжим и посмотрим, какие у вас есть варианты в отношении наборов значков Excel и как вы можете использовать их в своих проектах.
- Наборы значков Excel
- Как использовать наборы значков в Excel
- Как настроить набор предустановленных значков
- Как создать собственный набор значков
- Определение условий на основе другой ячейки
- Наборы иконок формул
- Набор иконок для сравнения двух столбцов
- Наборы иконок на основе другой ячейки
- Наборы значков для текстовых значений
- Показать только некоторые элементы набора значков
- Добавить пользовательский набор значков в Excel
Наборы значков Excel
Наборы значков в Excel — это готовые к использованию параметры форматирования, которые добавляют в ячейки различные значки, такие как стрелки, фигуры, галочки, флажки, начало рейтинга и т. д., чтобы визуально показать, как значения ячеек в диапазоне сравниваются с друг друга.
д., чтобы визуально показать, как значения ячеек в диапазоне сравниваются с друг друга.
Обычно набор значков содержит от трех до пяти значков, следовательно, значения ячеек в форматированном диапазоне делятся на три-пять групп в порядке возрастания. Например, набор из 3 значков использует один значок для значений, превышающих или равных 67 %, другой значок для значений от 67 % до 33 % и еще один значок для значений ниже 33 %. Однако вы можете изменить это поведение по умолчанию и определить свои собственные критерии.
Как использовать наборы значков в Excel
Чтобы применить набор значков к вашим данным, вам нужно сделать следующее:
- Выберите диапазон ячеек, которые вы хотите отформатировать.
- На вкладке Главная в группе Стили щелкните Условное форматирование .
- Наведите курсор на Наборы значков , а затем щелкните значок нужного типа.
Вот оно! Значки сразу же появятся внутри выбранных ячеек.
Как настроить наборы значков Excel
Если вы недовольны тем, как Excel интерпретирует и выделяет ваши данные, вы можете легко настроить применяемый набор значков. Чтобы внести изменения, выполните следующие действия:
- Выберите любую ячейку, условно отформатированную с набором значков.
- На вкладке Главная щелкните Условное форматирование > Управление правилами .
- Выберите интересующее правило и нажмите Изменить правило .
- В диалоговом окне Edit Formatting Rule можно выбрать другие значки и назначить им разные значения. Чтобы выбрать другой значок, нажмите кнопку раскрывающегося списка, и вы увидите список всех значков, доступных для условного форматирования.
- По завершении редактирования дважды нажмите OK , чтобы сохранить изменения и вернуться в Excel.
В нашем примере мы выбрали красный крестик, чтобы выделить значения больше или равные 50%, и зеленую галочку, чтобы выделить значения меньше 20%. Для промежуточных значений будет использоваться желтый восклицательный знак.
Для промежуточных значений будет использоваться желтый восклицательный знак.
Советы:
- Для настройки обратного значка нажмите кнопку Обратный порядок значка .
- Чтобы скрыть значения ячеек и показать только значки , установите флажок Показывать только значки .
- Чтобы определить критерии на основе другого значения ячейки , введите адрес ячейки в поле Значение .
- Вы можете использовать наборы значков вместе с другими условными форматами , например. изменить цвет фона ячеек, содержащих значки.
Как создать собственный набор значков в Excel
В Microsoft Excel существует 4 различных набора значков: направления, формы, индикаторы и рейтинги. При создании собственного правила вы можете использовать любую иконку из любого набора и присвоить ей любое значение.
Чтобы создать собственный набор значков, выполните следующие действия:
- Выберите диапазон ячеек, к которым вы хотите применить значки.

- Щелкните Условное форматирование > Наборы значков > Дополнительные правила .
- В диалоговом окне Новое правило форматирования выберите нужные значки. В раскрывающемся списке Type выберите Percentage , Number из Formula и введите соответствующие значения в поля Value .
- Наконец, нажмите OK .
Для этого примера мы создали собственный набор значков с тремя флагами, где:
- Зеленым флажком отмечены расходы домохозяйств, превышающие или равные 100 долларам США.
- Желтый флаг присваивается номерам меньше 100 долларов и больше или равно 30 долларов.
- Зеленый флаг используется для значений менее 30 долларов США.
Как установить условия на основе другого значения ячейки
Вместо того, чтобы жестко задавать критерии в правиле, вы можете ввести каждое условие в отдельную ячейку, а затем обратиться к этим ячейкам. Ключевым преимуществом этого подхода является то, что вы можете легко изменить условия, изменив значения в ячейках, на которые ссылаются, без редактирования правила.
Ключевым преимуществом этого подхода является то, что вы можете легко изменить условия, изменив значения в ячейках, на которые ссылаются, без редактирования правила.
Например, мы ввели два основных условия в ячейки G2 и G3 и настроили правило следующим образом:
- Для Тип выберите Formula .
- В поле Value введите адрес ячейки, перед которым ставится знак равенства. Чтобы Excel сделал это автоматически, просто поместите курсор в поле и щелкните ячейку на листе.
Значок условного форматирования Excel задает формулу
Чтобы условия автоматически рассчитывались в Excel, вы можете выразить их с помощью формулы.
Чтобы применить условное форматирование к значкам на основе формул, начните создавать пользовательский набор значков, как описано выше. В диалоговом окне Новое правило форматирования в раскрывающемся списке Тип выберите Формула и вставьте формулу в поле Значение .
В этом примере используются следующие формулы:
Примечание. Невозможно использовать относительные ссылки в формулах набора значков.
Значок условного формата Excel установлен для сравнения 2 столбцов
При сравнении двух столбцов наборы значков условного форматирования, такие как цветные стрелки, могут дать вам отличное визуальное представление сравнения. Это можно сделать, используя набор значков в сочетании с формулой, которая вычисляет разницу между значениями в двух столбцах — формула процентного изменения прекрасно подходит для этой цели.
Предположим, у вас есть расходы июня и июля в столбцах B и C соответственно. Чтобы рассчитать, насколько сумма изменилась за два месяца, скопированная формула в D2 выглядит следующим образом:
=C2/B2 - 1
Теперь мы хотим отобразить:
- Стрелка вверх, если процентное изменение является положительным числом (значение в столбце C больше, чем в столбце B).

- Стрелка вниз, если разница представляет собой отрицательное число (значение в столбце C меньше, чем в столбце B).
- Горизонтальная стрелка, если процентное изменение равно нулю (столбцы B и C равны).
Для этого вы создаете правило набора пользовательских значков со следующими настройками:
- Зеленая стрелка вверх, когда Значение > 0.
- Желтая стрелка вправо, когда Значение равно <=0 и >=0, что ограничивает выбор нулями.
- Красная стрелка вниз, когда Значение < 0.
- Для всех значков Тип установлен на Число .
В этот момент результат будет выглядеть примерно так:
Чтобы показывать только значки без процентов, отметьте Показывать только значок флажок.
Как применить наборы значков Excel на основе другой ячейки
Распространено мнение, что наборы значков условного форматирования Excel могут использоваться только для форматирования ячеек на основе их собственных значений.![]() Технически это верно. Однако вы можете эмулировать набор значков условного формата на основе значения в другой ячейке.
Технически это верно. Однако вы можете эмулировать набор значков условного формата на основе значения в другой ячейке.
Предположим, у вас есть даты платежа в столбце D. Ваша цель — поставить зеленый флажок в столбце A при оплате определенного счета, т. е. в соответствующей ячейке столбца D есть дата. Если ячейка в столбце D пуста, должен быть вставлен красный флажок.
Для выполнения задачи необходимо выполнить следующие шаги:
- Начните с добавления приведенной ниже формулы в A2, а затем скопируйте ее вниз по столбцу:
=ЕСЛИ($D2<>"", 3, 1)Формула требует вернуть 3, если D2 не пусто, иначе 1.
- Выберите ячейки данных в столбце A без заголовка столбца (A2:A13) и создайте правило набора настраиваемых значков.
- Настройте следующие параметры:
- Зеленый флаг, когда число >=3.
- Желтый флаг, если число >2. Как вы помните, нам не очень-то нужен желтый флаг где-либо, поэтому мы ставим условие, которое никогда не будет выполнено, т.
 е. значение меньше 3 и больше 2.
е. значение меньше 3 и больше 2. - В раскрывающемся списке Type выберите Number для обоих значков.
- Установите флажок Только набор значков , чтобы скрыть цифры и показать только значки.
Результат именно тот, который мы искали: зеленый флаг, если ячейка в столбце D содержит что-либо, и красный флаг, если ячейка пуста.
Наборы значков условного форматирования Excel на основе текста
По умолчанию наборы значков Excel предназначены для форматирования чисел, а не текста. Но, проявив немного творчества, вы можете назначать разные значки определенным текстовым значениям, чтобы сразу видеть, какой текст находится в той или иной ячейке.
Предположим, вы добавили столбец Примечание в таблицу расходов домашних хозяйств и хотите применить определенные значки на основе текстовых меток в этом столбце. Задача требует некоторой подготовительной работы, такой как:
- Составьте сводную таблицу (F2:G4), пронумеровав каждое примечание.
 Идея состоит в том, чтобы использовать здесь положительное, отрицательное и нулевое число.
Идея состоит в том, чтобы использовать здесь положительное, отрицательное и нулевое число. - Добавьте еще один столбец в исходную таблицу с именем Icon (здесь будут размещаться значки).
- Новый столбец заполнен формулой ВПР, которая ищет примечания и возвращает совпадающие числа из сводной таблицы:
=ВПР(C2, $F$2:$G$4, 2, ЛОЖЬ)
Теперь пришло время добавить значки к нашим текстовым заметкам:
- Выберите диапазон D2:D13 и нажмите Условное форматирование > Наборы значков > Дополнительные правила .
- Выберите нужный стиль значка и настройте правило, как показано на рисунке ниже:
- Следующим шагом будет замена цифр текстовыми примечаниями. Это можно сделать, применив пользовательский числовой формат. Итак, снова выберите диапазон D2:D13 и нажмите сочетание клавиш CTRL + 1.
- В диалоговом окне Формат ячеек на Номер , выберите категорию Custom , введите следующий формат в поле Введите и нажмите OK :
“Хорошо”;Запредельно”;”Приемлемо”
Где “ Хороший ” — это отображаемое значение для положительных чисел, “ Чрезмерный ” для отрицательных чисел и “ Приемлемый ” для 0.
 Убедитесь, что эти значения правильно заменены вашим текстом.
Убедитесь, что эти значения правильно заменены вашим текстом.Это очень близко к желаемому результату, не так ли?
- Чтобы избавиться от столбца Примечание , который стал избыточным, скопируйте содержимое столбца Значок , а затем используйте функцию Специальная вставка , чтобы вставить значения в то же место. Однако имейте в виду, что это сделает ваши значки статичными, поэтому они не будут реагировать на изменения исходных данных. Если вы работаете с обновляемым набором данных, пропустите этот шаг.
- Теперь вы можете безопасно скрыть или удалить (если вы заменили формулы расчетными значениями) Обратите внимание на столбец без изменения текстовых меток и символов в столбце Icon . Сделанный!
Примечание. В этом примере мы использовали набор из 3 значков. Применение наборов из 5 значков на основе текста также возможно, но требует дополнительных манипуляций.
Как показать только некоторые элементы набора иконок
Встроенные наборы из 3 и 5 значков Excel выглядят красиво, но иногда вы можете обнаружить, что они немного перегружены графикой. Решение состоит в том, чтобы оставить только те значки, которые привлекают внимание к наиболее важным элементам, например, наиболее эффективным или наименее эффективным.
Решение состоит в том, чтобы оставить только те значки, которые привлекают внимание к наиболее важным элементам, например, наиболее эффективным или наименее эффективным.
Например, при выделении расходов разными значками вы можете захотеть показать только те, которые отмечают суммы выше среднего. Давайте посмотрим, как вы можете это сделать:
- Создайте новое правило условного форматирования, нажав Условное форматирование > Новое правило > Форматировать только те ячейки, которые содержат . Выберите форматирование ячеек со значениями меньше среднего, которые возвращаются по приведенной ниже формуле. Нажмите OK без установки формата.
=СРЕДНЕЕ($B$2:$B$13) - Щелкните Условное форматирование > Управление правилами… , переместите вверх правило Меньше среднего и установите флажок Остановить, если верно рядом с ним.
В результате значки отображаются только для сумм, превышающих среднее значение в применяемом диапазоне:
Как добавить пользовательский набор значков в Excel
Встроенные наборы Excel имеют ограниченную коллекцию значков и, к сожалению, нет возможности добавлять в коллекцию пользовательские значки. К счастью, есть обходной путь, позволяющий имитировать условное форматирование с помощью пользовательских значков.
К счастью, есть обходной путь, позволяющий имитировать условное форматирование с помощью пользовательских значков.
Метод 1. Добавление пользовательских значков с помощью меню «Символ»
Чтобы эмулировать условное форматирование Excel с помощью пользовательского набора значков, выполните следующие действия:
- Создайте справочную таблицу с описанием ваших условий, как показано на снимке экрана ниже.
- В справочную таблицу вставьте нужные значки. Для этого щелкните вкладку Вставить > группу Символы > кнопку Символ . В диалоговом окне Symbol выберите Windings , выберите нужный символ и нажмите Insert .
- Рядом с каждым значком введите код его символа, который отображается в нижней части диалогового окна Symbol .
- Для столбца, в котором должны отображаться значки, установите шрифт Wingdings , а затем введите вложенную формулу ЕСЛИ, подобную этой:
=ЕСЛИ(B2>=90, СИМВОЛ(76), ЕСЛИ(B2>=30, СИМВОЛ(75), СИМВОЛ(74)))Со ссылками на ячейки он принимает следующий вид:
=ЕСЛИ(B2>=$H$2, СИМВОЛ($F$2), ЕСЛИ(B2>=$H$3, СИМВОЛ($F$3), СИМВОЛ($F$4)))Скопируйте формулу вниз по столбцу, и вы получите такой результат:
Черно-белые значки кажутся довольно скучными, но вы можете придать им лучший вид, раскрасив ячейки. Для этого вы можете применить встроенное правило ( Условное форматирование > Правила выделения ячеек > Равно ) на основе формулы CHAR, например:
Для этого вы можете применить встроенное правило ( Условное форматирование > Правила выделения ячеек > Равно ) на основе формулы CHAR, например:
=СИМВОЛ(76)
Теперь наше пользовательское форматирование значков выглядит лучше, верно?
Способ 2. Добавление пользовательских значков с помощью виртуальной клавиатуры
Добавление пользовательских значков с помощью виртуальной клавиатуры стало еще проще. Шаги:
- Начните с открытия виртуальной клавиатуры на панели задач. Если значка клавиатуры нет, щелкните правой кнопкой мыши панель и выберите Показать кнопку сенсорной клавиатуры .
- В сводной таблице выберите ячейку, в которую вы хотите вставить значок, а затем щелкните понравившийся значок.
Кроме того, вы можете открыть клавиатуру эмодзи, нажав Win + . ярлык (клавиша с логотипом Windows и клавиша с точкой вместе) и выберите там значки.
- В столбце Custom Icon введите следующую формулу:
=ЕСЛИ(B2>=$G$2, $E$2, ЕСЛИ(B2>=$G$3, $E$3, $E$4))В этом случае не нужны ни коды символов, ни возня с типом шрифта.

При добавлении на рабочий стол Excel значки становятся черно-белыми:
В Excel Online цветные значки выглядят намного красивее:
Вот как использовать наборы значков в Excel. При ближайшем рассмотрении они способны на гораздо большее, чем просто несколько предустановленных форматов, верно? Если вам интересно узнать о других типах условного форматирования, вам могут пригодиться учебники, ссылки на которые приведены ниже.
Практическая рабочая тетрадь для скачивания
Наборы значков условного форматирования в Excel – примеры (файл .xlsx)
Вас также может заинтересовать
Война в Украине!
Чтобы поддержать Украину и спасти жизни
iPados 15 Разбил мой iPad’s Homestreen
- Apple /
- Редакция /
- TECH
/
Пришло время для Apple, чтобы дать людям больше контроля над сеткой
на Chris Welch / @Chriswelch 9000
. , 2021 г., 14:30 UTC |
, 2021 г., 14:30 UTC |
Поделитесь этой историей
Фото Хаима Гартенберга / The Verge
В iPadOS 15 много обещаний и потенциала. Даже несмотря на то, что некоторые функции, такие как SharePlay, отсутствуют в первоначальном выпуске, другие, такие как Quick Note и значительно более простой подход к многозадачности, уже существуют. улучшить повседневное использование планшетов Apple.
Но Apple действительно удалось испортить домашний экран.
Как упомянул мой коллега Хаим в своем обзоре iPadOS 15, макет домашнего экрана больше не соответствует вертикальной и горизонтальной ориентации. Я пользовался 12.9дюймовый iPad Pro с 2018 года, а начиная с iPadOS 14, сетка домашнего экрана всегда была 6 x 5, независимо от того, как держали iPad. Это позволило мне настроить специальные строки для таких вещей, как редактирование фотографий (я редактирую многие из своих обзорных фотографий на iPad), аудио-приложений, видео-приложений и так далее.
Видите, как расположение значков осталось прежним в iPadOS 14? Это было хорошо.
Но с iPadOS 15 Apple все испортила. Когда iPad находится в ландшафтном режиме, я все еще получаю макет 6 x 5. Но теперь, как только я переключаюсь на вертикальную/портретную, сетка необъяснимым образом меняется на 5 х 6, а значки стекают в ряд под ними. Вот вам и мои попытки организовать и поддерживать порядок.
Это разочаровывающее изменение, из-за которого по краям экрана явно теряется пространство. Расстояние между значками в вертикальной ориентации становится почти смешным на этом большом, богатом пикселями дисплее, если вы добавите некоторые виджеты, как вы увидите позже.
Лучшее объяснение, которое я видел для такого уменьшения плотности значков, заключается в том, что необходимо было поддерживать более гибкое размещение виджетов и по-прежнему сохранять единообразие и эстетичность всего. Это также связано с тем, как Apple отображает виджеты на рабочем столе. В своем обзоре iOS и iPadOS 15 на MacStories , Федерико Витиччи предположил, что Apple решила «вернуться к неплотной сетке, которая позволяет одновременно использовать как виджеты, так и значки». Но я просто не в теме. В частности, на iPad мы подошли к моменту, когда по крайней мере наличие опции для более плотной сетки открыло бы новые перспективы и возможности для творчества. Apple до сих пор не допускает даже пустых промежутков между значками или виджетами. Вместо этого компания по-прежнему странным образом придерживается своего ограничительного положения — всегда сверху слева.
В своем обзоре iOS и iPadOS 15 на MacStories , Федерико Витиччи предположил, что Apple решила «вернуться к неплотной сетке, которая позволяет одновременно использовать как виджеты, так и значки». Но я просто не в теме. В частности, на iPad мы подошли к моменту, когда по крайней мере наличие опции для более плотной сетки открыло бы новые перспективы и возможности для творчества. Apple до сих пор не допускает даже пустых промежутков между значками или виджетами. Вместо этого компания по-прежнему странным образом придерживается своего ограничительного положения — всегда сверху слева.
Я уверен, что на данный момент существует множество фантастических виджетов, а новый размер XL — эксклюзивный для iPad — действительно открывает больше возможностей для виджетов календаря и других инструментов повышения производительности. Но лично я просто не часто их использую, и меня совершенно устраивал старый стиль хранения виджетов, привязанных к левой части главного рабочего стола, где их можно было вытащить на вид, когда это необходимо, а затем легко закрыть.
iPadOS 14 поддерживала только виджеты в режиме «сегодня».
Но затем мы переходим к iPadOS 15. И моя первая критика приходит прямо в начале. По какой-то причине Apple считает уместным разместить несколько виджетов на главном экране вашего iPad сразу после обновления, что приведет к беспорядку в любом порядке, который у вас был раньше. Выглядит совсем плохо. Вот мой снимок при первой загрузке после обновления iPadOS 15, где в портретной ориентации мы сокращаем количество столбцов с пяти до четырех… на 12,9-дюймовом экране… все для демонстрации виджетов:
Хаос на домашнем экране. Какое замечательное введение в новое обновление программного обеспечения.
Здорово. Какой неуклюжий способ представить клиентам новую функцию. Почему бы просто не продемонстрировать эти более гибкие виджеты, которые можно разместить там, где вы хотите, в видеоролике после обновления вместо того, чтобы разрушать настоящие домашние экраны? Я был бы раздражен, если бы какое-то обновление macOS сбросило кучу случайного мусора на мой рабочий стол, и меня также раздражает то, что Apple сделала здесь.
Я не могу быть единственным пользователем iPad, который установил iPadOS 15 и хмурится, видя, как его виджеты на главном экране разбивают тщательно организованную сетку значков приложений.
— Роб Пегораро (@robpegoraro) 20 сентября 2021 г.
Это также иллюстрирует существенный компромисс, связанный с виджетами: как только вы добавите хотя бы один, независимо от размера, у вас останется всего четыре столбца для этого домашнего экрана в портретный режим. На таком большом дисплее, как 12,9-дюймовый iPad Pro, это жестоко. И опять же, это все из-за зацикленности Apple на сетке. Это проблема самой компании. По крайней мере, вы можете втиснуть в док тонну приложений, я полагаю?
С небольшой перестановкой я смог вернуться к тому, что было раньше, но только в альбомной ориентации. Как я упоминал ранее, портрет теперь ограничен сеткой 5 x 6 (даже при отсутствии виджетов), и нет никаких настроек, чтобы вернуться к старому макету. Все это потраченное впустую пространство. И для чего? Это заметно даже на небольших iPad; в своем обзоре нового iPad Mini Маркес Браунли не мог не заметить отступы с обеих сторон домашнего экрана.
Все это потраченное впустую пространство. И для чего? Это заметно даже на небольших iPad; в своем обзоре нового iPad Mini Маркес Браунли не мог не заметить отступы с обеих сторон домашнего экрана.
Даже новый iPad Mini растратил потенциал домашнего экрана. Изображение: MKBHD (YouTube)
Справедливо отметить, что в iPadOS 14 в верхней и нижней части сетки значков в вертикальной ориентации было потрачено неиспользуемое пространство экрана. Но я думаю, что для знакомства и мышечной памяти гораздо лучше поддерживать одинаковое расположение и макет приложения в обоих сценариях, поэтому я нашел это приемлемым. Этот? Не так много.
#iPadOS15 размещение виджетов и значков — абсолютное безумие, особенно при смене ориентации pic.twitter.com/wQrFZ7rXYK
— Дэн Финнен (@danfinnen) 20 сентября 2021 г.
Что меня больше всего расстраивает в новом домашнем экране, так это то, что невозможно создавать ряды для определенных целей, поскольку один значок всегда будет перетекать в следующий ряд, когда вы держите iPad в портретной ориентации. . Конечно, папки существуют, но это дополнительный кран.
. Конечно, папки существуют, но это дополнительный кран.
Некоторые отмечают, что iPadOS 15 теперь позволяет настраивать совершенно разные макеты для рабочего стола в портретном и альбомном режимах, и он запоминает, что куда идет, когда вы переключаетесь между ними. Таким образом, вы можете создать другой вид для каждой ориентации. Это здорово! Но первоначальный беспорядок при изменении ориентации раздражает, и наличие отдельных макетов не решает проблему прыгающих значков. В настоящее время вы не можете удалить значок или виджет из одного макета и оставить его в другом.
В iPadOS 15 главный экран имеет размер 6 x 5 в альбомной ориентации и 5 x 6 в книжной ориентации. (Общее количество значков зависит от типа iPad и размера экрана.)
В новом обновлении Apple также отказалась от удобного горизонтального «просмотра сегодня», который отображал дату и время с виджетами под ним — и все это, сохраняя ваши приложения в легкодоступном месте. . Теперь у вас есть выбор: размещать виджеты прямо на рабочем столе или, если вы предпочитаете не отключать их, вы можете провести пальцем вправо, чтобы открыть эту размытую скользящую версию, которая составляет 9. 0201 хорошо , но менее элегантно:
0201 хорошо , но менее элегантно:
Красивый домашний экран сегодня исчез, но вы все еще можете вставлять виджеты слева, если хотите.
Некоторые сочтут это незначительным неудобством и продолжат обновление до iPadOS 15, чтобы получить все остальные преимущества. Поскольку библиотека приложений теперь есть, вы даже можете пойти в направлении , противоположном направлению , и загрузить свои домашние экраны виджетами повсюду и всего несколькими значками приложений. Если это ты, не позволяй мне останавливать тебя. В целом, это очень хороший выпуск.
Но я очень надеюсь, что в будущем обновлении программного обеспечения Apple добавит параметр для восстановления старого макета, который сохранял все более последовательным. Было бы еще лучше, если бы компания сделала сетку более настраиваемой в целом. Если мы позволяем людям выбирать между новым и старым дизайном Safari, почему бы не предложить выбор между большим количеством элементов на экране или менее плотной сеткой, которая лучше оптимизирована для виджетов? В конце концов, в настройках уже есть раздел «Главный экран и док». Позволить вам настроить сетку по своему вкусу — это то, что телефоны и планшеты Android уже получают правильно. Это не огромная просьба.
Позволить вам настроить сетку по своему вкусу — это то, что телефоны и планшеты Android уже получают правильно. Это не огромная просьба.
Для меня виджеты не стоят того, чтобы домашний экран выглядел по-разному в зависимости от того, как я держу свой iPad. И я не одинок, другие владельцы iPad на MacRumors , Reddit и в других местах сообщают об этих изменениях. Некоторые из них вернулись к iPadOS 14.8, пока не будет найдено решение. Я сделал это во второй раз (мне нужны были эти скриншоты), даже если я буду скучать по быстрой заметке, значительно улучшенной многозадачности и другим усовершенствованиям iPadOS 15.
Не знаю, как долго я буду оставайтесь на старом программном обеспечении. Как только iPadOS 15 станет немного более отполированной или вернет SharePlay, я могу обновить ее. Но знакомый домашний экран, который работает так, как я ожидаю, имеет большое значение.
Самый популярный
Обзор Apple Watch Ultra: многообещающий дебют
Пожар батареи Tesla Megapack «полностью контролируется», рекомендации по укрытию на месте сняты
7 90 на Amazon и MGM отменили реалити-шоу Ring Nation0019
Упростите просмотр того, что происходит на экране вашего Mac
Искать в этом руководстве
Руководство пользователя macOS
- Добро пожаловать
- Строка меню
- Прожектор
- Центр управления
- Сири
- Центр уведомлений
- Рабочий стол
- Док
- Искатель
- Подключиться к Интернету
- Сидеть в сети
- Отрегулируйте громкость
- Сделайте снимок экрана или запись экрана
- Просмотр и редактирование файлов с помощью Quick Look
- Сделать заметку
- Настройте время экрана для себя
- Настройте фокус, чтобы оставаться на задаче
- Редактируйте фото и видео в Фото
- Используйте визуальный поиск для ваших фотографий
- Прокладывать маршруты в Картах
- Создание записи в голосовых заметках
- Используйте жесты трекпада и мыши
- Используйте сенсорную панель
- Используйте сенсорный идентификатор
- Используйте сочетания клавиш
- Получайте обновления macOS
- Встроенные приложения
- Открытые приложения
- Работа с окнами приложений
- Используйте приложения в полноэкранном режиме
- Использование приложений в режиме разделенного просмотра
- Получить приложения из App Store
- Устанавливайте и переустанавливайте приложения из App Store
- Установка и удаление других приложений
- Изменить системные настройки
- Изменить картинку рабочего стола
- Используйте хранитель экрана
- Добавьте свою электронную почту и другие учетные записи
- Используйте ярлыки для автоматизации задач
- Создать Memoji в сообщениях
- Измените изображение для себя или других в приложениях
- Изменить язык системы
- Упростите просмотр того, что происходит на экране
- Создание и работа с документами
- Открытые документы
- Используйте диктовку
- Размечать файлы
- Объединение файлов в PDF
- Печать документов
- Организуйте свой рабочий стол с помощью стеков
- Организация файлов с помощью папок
- Пометить файлы и папки
- Отправлять электронную почту
- Используйте Live Text для взаимодействия с текстом на фотографии
- Резервное копирование файлов
- Восстановить файлы
- Создание Apple ID
- Управление настройками Apple ID
- Что такое iCloud?
- Что такое iCloud+?
- Настройте iCloud на своем Mac
- Храните файлы в iCloud Drive
- Делитесь файлами с помощью общего доступа к файлам iCloud
- Управление хранилищем iCloud
- Используйте фото iCloud
- Что такое семейный доступ?
- Настроить семейный доступ
- Настройте других пользователей на вашем Mac
- Настройка Экранного времени для ребенка
- Делитесь покупками с семьей
- Сделать звонок FaceTime
- Используйте SharePlay, чтобы смотреть и слушать вместе
- Отправлять текстовые сообщения
- Поделитесь календарем с семьей
- Узнайте, чем люди поделились с вами
- Найдите свою семью и друзей
- Играйте в игры с друзьями
- Используйте Continuity для работы на устройствах Apple
- Потоковое аудио и видео с AirPlay
- Используйте клавиатуру и мышь или трекпад на разных устройствах
- Используйте свой iPad в качестве второго дисплея
- Передача задач между устройствами
- Вставка фотографий и документов с iPhone или iPad
- Вставка эскизов с iPhone или iPad
- Копировать и вставлять между устройствами
- Используйте Apple Watch, чтобы разблокировать свой Mac
- Совершайте и принимайте телефонные звонки на вашем Mac
- Отправляйте файлы между устройствами с помощью AirDrop
- Синхронизируйте музыку, книги и многое другое между устройствами
- Играть музыку
- Слушайте подкасты
- Смотрите сериалы и фильмы
- Читать и слушать книги
- Читать новости
- Отслеживайте акции и рынок
- Подпишитесь на Apple Music
- Подпишитесь на AppleTV+
- Подпишитесь на Apple Arcade
- Подпишитесь на Apple News+
- Подпишитесь на подкасты и каналы
- Управление подписками в App Store
- Просмотр подписок Apple для вашей семьи
- Управление файлами cookie и другими данными веб-сайтов в Safari
- Используйте приватный просмотр в Safari
- Просмотр отчетов о конфиденциальности в Safari
- Разбираться в паролях
- Сброс пароля для входа на Mac
- Создание и автоматическое заполнение надежных паролей
- Обеспечьте безопасность своего Apple ID
- Настройте свой Mac для обеспечения безопасности
- Используйте защиту конфиденциальности почты
- Защитите свою конфиденциальность
- Оплата с помощью Apple Pay в Safari
- Используйте функцию «Вход с Apple» для приложений и веб-сайтов
- Защитите свой Mac от вредоносных программ
- Контролировать доступ к камере
- Найдите пропавшее устройство
- Начните работу со специальными возможностями
- Зрение
- слух
- Мобильность
- Общий
- Измените яркость дисплея
- Подключите беспроводную клавиатуру, мышь или трекпад
- Подключайте другие беспроводные устройства
- Подключите дисплей, телевизор или проектор
- Добавить принтер
- Используйте встроенную камеру
- Используйте AirPods с вашим Mac
- Экономьте энергию на вашем Mac
- Оптимизируйте место для хранения
- Записывайте компакт-диски и DVD-диски
- Управляйте аксессуарами в вашем доме
- Запустите Windows на вашем Mac
- Ресурсы для вашего Mac
- Ресурсы для ваших устройств Apple
- Авторские права
Если у вас возникли проблемы с отображением объектов на экране во время работы на Mac, попробуйте выполнить следующие рекомендации.
Изменение внешнего вида рабочего стола на Mac
Сделайте рабочий стол менее прозрачным: Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ», нажмите «Экран», нажмите «Экран», затем выберите «Уменьшить прозрачность». Прозрачные области рабочего стола и окна приложений становятся серыми.
Выберите изображение рабочего стола с меньшим количеством цветов или форм: Выберите меню Apple > «Системные настройки», нажмите «Рабочий стол и заставка» , нажмите «Рабочий стол», просмотрите папки с изображениями слева, затем выберите менее загруженное изображение или сплошное изображение. цвет справа.
Сделайте границы темнее: Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ», нажмите «Экран», нажмите «Экран», затем выберите «Увеличить контрастность». macOS автоматически уменьшает прозрачность и делает границы кнопок, блоков и других элементов на экране более заметными.

Использовать темный внешний вид: Выберите меню Apple > «Системные настройки», нажмите «Основные» , затем нажмите «Темный внешний вид». Вы можете изменить акцент и выделить цвета.
Инвертировать цвета: Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ», нажмите «Экран», нажмите «Экран», затем выберите «Инвертировать цвета». Если вы включите Night Shift, «Инверсия цветов» автоматически отключится.
Сделайте цвета более комфортными для глаз ночью: Используйте Night Shift, чтобы сделать цвета на экране теплее.
Различие или приглушение цветов: Применение цветных фильтров или тонирование всего экрана.
Сделайте указатель более заметным: Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ» , нажмите «Экран», затем нажмите «Указатель». Вы можете изменить размер и цвет указателя.
Увеличьте размер текста на Mac
Увеличьте размер текста сообщений электронной почты в Mail: В Mail выберите «Mail» > «Настройки», нажмите «Шрифты и цвета», нажмите «Выбрать» рядом с «Шрифт сообщения», затем размер шрифта в окне «Шрифты».

Увеличение размера текста сообщений в сообщениях: В сообщениях выберите «Сообщения» > «Настройки», нажмите «Основные», затем переместите ползунок «Размер текста» вправо.
Увеличение размера текста в других приложениях: Во многих приложениях вы можете нажать Command-плюс (+) или Command-минус (–), чтобы изменить размер текста. Если это не сработает, проверьте настройки приложения.
Увеличение значков и других элементов на Mac
Увеличение размера значков и текста на рабочем столе: Щелкните рабочий стол, удерживая клавишу Control, выберите «Показать параметры просмотра», затем переместите ползунок «Размер значка» вправо. Нажмите всплывающее меню «Размер текста», затем выберите размер текста.
Увеличение размера значков и текста в Finder: Выберите элемент в Finder, затем выберите «Просмотр» > «Показать параметры просмотра».
 Вид, который вы используете, определяет, как вы увеличиваете размер.
Вид, который вы используете, определяет, как вы увеличиваете размер.Вид значка: Переместите ползунок «Размер значка» вправо. Нажмите всплывающее меню «Размер текста», затем выберите размер текста.
Представление списка: Выберите больший размер значка справа от «Размер значка». Нажмите всплывающее меню «Размер текста», затем выберите размер текста.
Представление столбца: Нажмите всплывающее меню «Размер текста», затем выберите размер текста. Вы не можете выбрать размер значка.
Просмотр галереи: Выберите самый большой размер эскиза. Вы не можете выбрать размер текста.
Увеличение размера элементов на боковых панелях: Выберите меню Apple > «Системные настройки», нажмите «Основные» , нажмите всплывающее меню «Размер значка на боковой панели», затем выберите «Большой». Например, значки и текст на боковых панелях Mail и Finder выглядят крупнее.

Используйте масштабирование на Mac
Увеличение экрана: Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ» , затем нажмите «Масштаб».
Когда выбрано «Использовать сочетания клавиш для масштабирования», вы можете увеличивать масштаб (нажмите Option-Command-знак равенства), уменьшить (нажмите Option-Command-знак минус) или быстро переключаться между двумя настройками (нажмите Option- Команда-8).
Если выбран параметр «Использовать жест прокрутки с клавишами-модификаторами для масштабирования», вы можете увеличить масштаб, нажав и удерживая клавишу Control (или другую клавишу-модификатор) и проведя двумя пальцами вверх по трекпаду.
Используйте всплывающее меню «Стиль масштабирования» для настройки масштабирования — вы можете масштабировать весь экран, область экрана или только область, в которой находится указатель. Чтобы установить дополнительные параметры для выбранного стиля масштабирования, нажмите «Дополнительно».

Увеличьте масштаб элемента под указателем: Выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ» , нажмите «Масштаб», затем выберите «Включить текст при наведении». См. раздел Использование текста при наведении.
Увеличение веб-страниц: В Safari выберите «Вид» > «Увеличить» или нажмите Command-плюс (+). Вы можете выбрать «Увеличить» или несколько раз нажать «Command-плюс», чтобы продолжить увеличение. Если вы хотите увеличить только текст, а не изображения, выберите «Увеличить только текст».
Увеличение PDF-файлов, изображений и веб-страниц: Если ваша мышь или трекпад поддерживают это, вы можете увеличивать или уменьшать масштаб с помощью простого жеста. Выберите меню Apple > «Системные настройки», затем либо нажмите «Мышь» , затем «Укажи и щелкни», либо нажмите «Трекпад», затем «Прокрутка и масштабирование» и выберите «Умное масштабирование». Теперь, чтобы увеличить или уменьшить масштаб, дважды коснитесь мыши одним пальцем или трекпада двумя пальцами.

См. также Начните работу со специальными возможностями на MacНастройте изображение рабочего стола на MacИспользуйте приложения в полноэкранном режиме на Mac
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
Weather Icons — 222 значка шрифтов, вдохновленных Font Awesome и разработанных для Bootstrap. морские и метеорологические иконки!
Свобода CSS
Все, что вы можете сделать с текстом, вы можете сделать и со значками. Масштабируйте, вращайте, переворачивайте, меняйте цвет, добавляйте тени… и многое другое!
Использование в графических приложениях
Значки погоды поставляются с файлами OTF и TTF, поэтому вы можете использовать эту страницу, чтобы копировать значки и вставлять их прямо в свои любимые дизайнерские приложения, такие как Photoshop, Illustrator, Sketch!
Отразить, масштабировать, преобразовать
Легко изменить вид значка с помощью встроенных служебных классов для фиксированной ширины, отражения по горизонтали, отражения по вертикали и поворота 90, 180 или 270 градусов.
Популярные классы API погоды
Встроенная совместимость API с Yahoo Weather, OpenWeatherMaps, Forecast.io, Weather Underground и Всемирной метеорологической организацией. Просмотрите список сопоставлений API здесь.
Специализированные значки
Включены 28 фаз луны, 12 часов, шкала силы ветра Бофорта, предупреждения о морском ветре, существующие сборки.
Начало работы
Чтобы использовать значки погоды, поместите основные файлы CSS в каталог CSS, а файлы шрифтов — в каталог «font» на том же уровне папки, что и директор CSS. После того, как вы это сделаете, все, что вам нужно сделать, чтобы сослаться на значок в вашем HTML, это ввести
Посмотреть проект на GitHub
Пожалуйста, делайте запросы или сообщайте о любых проблемах на главную репозиторий на GitHub.
Дневное время
Wi-Day-Sunny
F00D
Wi-Day-Cloudy
F002
Wi-Day-Cloudy-Gusts
Wi-Day-Cloudy-Windy
f001
wi-day-fog
f003
wi-day-hail
f004
wi-day-haze
f0b6
wi-day- молния
f005
wi-день-дождь
F008
Wi-nade-rain-mix
F006
Wi-nade-rain-wind
F007
Wi-Lay-Showers
F009
F009
F009
F009
F009
Wi-Day-Sleet
F0B2
Wi-nade-sleet-Storm
F068
Wi-Day-Snow
F00A
Wi-Day-Snow-Thundorstorm
Wi-Day-Snow-Thundorst Artorstorm
Wi-Day-Snow-Thundorstorst
Wi-Day-Snow-Thundorstorm
Wi-Day-Snow-Thundorstorm
f06b
wi-день-снег-ветер
f065
wi-day-sprinkle
f00b
wi-day-storm-showers
f00e
wi-day-sunny-overcast
f00c
wi-day-thunderstorm
f010
wi-day-windy
f085
wi-solar-eclipse
f06e
wi-hot
f072
wi-day-cloud-high
f07d
wi-day-light-wind
f0c4
Nighttime
wi-night-clear
f02e
wi-night-alt-cloudy
f086
Wi-Night-Alt-Cloudy-Gusts
F022
Wi-Night-Alt-Cloudy-Windy
F023
Wi-Night-Hail
F024
Wi-Night-Hail
F024
Wi-Night-Hail
F024
Wi-Night-Hail
wi-night-alt-lightning
f025
Wi-Night-Alt-Rain
F028
Wi-Night-Alt-Rain-Mix
F026
wi-night-alt-showers
f029
wi-night-alt-sleet
f0b4
wi-night-alt-sleet-storm
f06a
wi-ночь-альт-снег
f02a
wi-ночь-альт-снег-гроза
F06d
Wi-Night-Alt-Snow-Wind
F067
Wi-Night-Alt-Sprinkle
F02B
Wi-Night-Alt-Storm-Shower
f02c
wi-night-alt-thunderstorm
f02d
wi-night-cloudy
f031
wi-night-cloudy-gusts
f02f
wi-ночь-пасмурно-ветрено
f030
wi-night-fog
f04a
wi-night-hail
f032
wi-night-lightning
f033
wi-night-partly-cloudy
f083
wi-night-rain
f036
wi-night-rain-mix
f034
wi-night-rain-wind
f035
wi-ночной душ
f037
Wi-Night-Sleet
F0B3
Wi-Night-Sleet-Storm
F069
Wi-Night
F038
a -thunderstorm
f06c
wi-night-snow-wind
f066
wi-night-sprinkle
f039
wi-night-storm-showers
f03a
wi-ночь-гроза
f03b
wi-lunar-eclipse
f070
wi-stars
f077
wi-storm-showers
f01d
wi-thunderstorm
f01e
wi-night-alt-cloudy-high
f07e
wi-night-cloudy-high
f080
wi-night-alt-partly-cloudy
f081
Нейтральный
wi-cloud
f041
wi-cloudy
f013
wi-cloudy-gusts
f011
wi-cloudy-windy
f012
wi-fog
f014
wi-hail
f015
wi-rain
f019
wi-rain-mix
f017
wi-rain- ветер
f018
Wi-Showers
F01a
Wi-Leet
F0B5
Wi-Snow
F01B
Wi-Sprink storm-showers
f01d
wi-thunderstorm
f01e
wi-snow-wind
f064
wi-snow
f01b
wi-smog
ф074
wi-smoke
f062
wi-lightning
f016
wi-raindrops
f04e
wi-raindrop
f078
wi -dust
f063
wi-snowflake-cold
f076
wi-windy
f021
wi-strong-wind
f050
wi-sandstorm
f082
wi-earthquake
f0c6
wi-fire
f0c7
wi-flood
f07c
wi-meteor
f071
wi-tsunami
f0c5
wi-volcano
f0c8
wi-hurricane
f073
wi-tornado
f056
wi-small- ремесленное консультирование
F0CC
Wi-Gale-Warning
F0CD
Wi-Storm-Warning
F0CE
Wi-Hurn -direction
f0b1
Miscellaneous
wi-alien
f075
wi-celsius
f03c
wi-fahrenheit
f045
wi-degrees
f042
wi-thermometer
f055
wi-thermometer-exterior
f053
wi-thermometer-internal
f054
wi-cloud-down
f03d
wi-cloud-up
f040
wi-cloud-refresh
f03e
wi-horizon
f047
wi-horizon-alt
F046
Wi-Sunrise
F051
Wi-Sunset
F052
WI-MOONRIS
wi-refresh
f04c
wi-refresh-alt
f04b
wi-umbrella
f084
wi-barometer
f079
wi-humidity
F07a
Wi-NA
F07B
WI-Train
F0CB
Лунные фазы
. Мауны разделяются на 28 ICONS, чтобы соответствовать NEATLY с 28-дневным лунным циклом. Есть основной набор и альтернативный набор. Первичный набор следует интерпретировать так: там, где есть пиксели, это освещенная часть луны. Альтернативный набор следует интерпретировать как: там, где есть пиксели, это затененная часть луны.
Мауны разделяются на 28 ICONS, чтобы соответствовать NEATLY с 28-дневным лунным циклом. Есть основной набор и альтернативный набор. Первичный набор следует интерпретировать так: там, где есть пиксели, это освещенная часть луны. Альтернативный набор следует интерпретировать как: там, где есть пиксели, это затененная часть луны.
Wi-Moon-New
F095
Wi-Moon-Caxing-Crescent-1
F096
Wi-Moon-Crescent-Crescent-2
F097
-Moon-Crescent-2
F097
-Moon-Crescent-2
F097
-Moon-Moon-Crescent-2
F097
.
Wi-Moon-Swaxing-Crescent-3
F098
Wi-Moon-Swaxing-Crescent-4
F099
Wi-Moon-Crescent-5
F09A
wi-луна-растущая-серп-6
f09b
wi-moon-first-quarter
f09c
wi-moon-waxing-gibbous-1
f09d
wi-moon-waxing-gibbous-2
f09e
Wi-Moon-Swaxing-Gibbous-3
F09F
Wi-Moon-gibbous-4
F0a0
Wi-Moon-Gibbous-5
F0A1
ентал
ентал
ook-Moon-Gibbous-5
F0A1
œ 10003
°
°
держа
wi-луна-растущая-горбатая-6
f0a2
Wi-Moon-Full
F0A3
Wi-Moon-Waning-Gibbous-1
F0A4
Wi-Moon-Waning-Gibbous-2
F0A5
WI-2
F0A5
WI-2
F0a5
Wi-2
F0a5
Wi-2
F0a5
Waan Moon-Waning-Gibbous-3
F0A6
Wi-Moon-Waning-Gibbous-4
F0A7
Wi-Moon-Waning-Gibbous-5
F0a8
F0A8
F0A8
-луна-убывающая-горбатая-6
f0a9
wi-луна-третья четверть
F0AA
Wi-Moon-Waning-Crescent-1
F0AB
Wi-Moon-Waning-Crescent-2
F0AC
Wi-Moon-Crespl 3
F0AD
ϩ
Wi-Moon-Waning-Crescent-4
F0ae
Wi-Moon-Waning-Crescent-5
F0AF
Wi-Moon-Waning-Crescent-Crescent-Crescent-Crescent-Crescent-Crescent-Crescent -6
f0b0
wi-moon-alt-new
F0EB
Wi-Moon-Alt-Swaxing-Crescent-1
F0D0
Wi-Moon-ALT-SCAXING-CREPCET-2
F0D1
ЕН. -Пас-Слепанство-3
-Пас-Слепанство-3
F0D2
Wi-Moon-Alt-Swaxing-Crescent-4
F0D3
Wi-Moon-Alt-Waxing-Cresperce-5
F0D4
wi-moon-alt-was-crescent-6
f0d5
wi-moon-alt-first-четверть
F0D6
Wi-Moon-Alt-Waxing-Gibbous-1
F0D7
Wi-Moon-Alt-Waxing-Gibbous-2
F0D8
WI-MOON- Alt-Waxing-Gibbous-3
F0D9
Wi-Moon-Alt-Waxing-Gibbous-4
F0DA
Wi-Moon-alt-saxing-gibbous-5
F0DB
.
wi-moon-alt-wax-gibbous-6
f0dc
wi-moon-alt-full
F0DD
Wi-Moon-Alt-Waning-Gibbous-1
F0DE
Wi-Moon-Alt-Vaning-Gibbous-2
F0DF
WI-MOON-MOON-MOON-MOON-MOON-MOON-MOON-MOON-MOON-MOON-MOON-MOON- Alt-Waning-Gibbous-3
F0E0
Wi-Moon-Alt-Vaning-Gibbous-4
F0E1
Wi-Moon-alt-gibbous-5
F0E2
wi-moon-alt-waing-gibbous-6
f0e3
wi-moon-alt-третья четверть
F0E4
Wi-Moon-Alt-Waning-Crescent-1
F0E5
Wi-Moon-Alt-Waning-Crescent-2
F0E6
Wi-MOON Alt-Waning-Crescent-3
F0E7
Wi-Moon-Alt-Waning-Crescent-4
F0E8
Wi-Moon-Alt-Waning-Cresperc-5
F0E9
wi-moon-alt-waning-crescent-6
f0ea
Время
Wi-Time-1
F08A
Wi-Time-2
F08B
Wi-Time-3
F08C
Wi-Time -4
F08D
Wi-Time -4
F08D
Wi-Time -4
F08D
Wi-Time -4
.
Wi-Time -4
.
wi-time-5
f08e
wi-time-6
f08f
wi-time-7
f090
wi-time-8
f091
wi-time-9
f092
wi-time-10
f093
wi-time-11
f094
wi-time-12
f089
Directional Arrows
wi-direction-up
f058
wi-direction-up-right
f057
wi-direction-right
f04d
wi-direction-down-right
f088
wi-направление-вниз
f044
wi-direction-down-left
f043
wi-direction-left
f048
wi-direction-up-left
f087
Wind Degree Examples
Классы индикатора направления ветра разделены на 2 варианта. Вы можете выбрать в сторону или от. Направление указывает на градус, ноль вверху. От точек непосредственно от степени. Это означает, что если вы хотите, чтобы индикатор отображал «ветер дует с юга», вы можете использовать
Направление указывает на градус, ноль вверху. От точек непосредственно от степени. Это означает, что если вы хотите, чтобы индикатор отображал «ветер дует с юга», вы можете использовать в направлении 0-градусов класса , или, если вы предпочитаете использовать from, вы должны использовать from-180-deg .
Имеется 360 классов для каждого с шагом в 1 градус для максимальной точности.
Чтобы появился значок ветра, вам нужно добавить 3 класса, базовый класс значка, класс значка ветра, а затем направление, в котором вы хотите, чтобы он был направлен:
ПРИМЕЧАНИЕ. Для использования значков ветра и сопоставлений API необходимо включить дополнительную таблицу стилей weather-icons-wind.css .
к-0-deg
F0B1
к 23-DEG
F0B1
к-45-DEG
F0B1
к-68-DEG
F0B1
. -deg
f0b1
towards-113-deg
f0b1
towards-135-deg
f0b1
towards-158-deg
f0b1
towards-180-deg
f0b1
в сторону-203-градус
f0b1
towards-225-deg
f0b1
towards-248-deg
f0b1
towards-270-deg
f0b1
towards-293-deg
f0b1
к 313-DEG
F0B1
к-336-DEG
F0B1
от 180-DEG
F0B1
от 2203-DEG
F0B1
64от 2203-DEG
F0B1
64от 2203-DEG
F0B1
64от
5
от
F0B1
64от-203-DEG
.
f0b1
из-248-DEG
F0B1
от 270-DEG
F0B1
из-293-DEG
F0B1
Из-313-DEG
F0B13964
от-313-DEG
F0B1
964 9000 29000 2
9000 2. degf0b1
from-0-deg
f0b1
from-23-deg
f0b1
from-45-deg
f0b1
from-68-deg
f0b1
от-90 градусов
f0b1
от 113-DEG
F0B1
от 135-DEG
F0B1
от 158-DEG
F0B1
Ветровые кардинальные примеры
Классы для карднального указателя ветра разбит на ветру. 2 варианта. Вы можете выбрать в сторону или от. Навстречу указывает направление в классе, север вверху. От точек непосредственно от направления в классе. Это означает, что если вы хотите, чтобы индикатор отображал «ветер дует с юга», вы можете использовать в направлении-n класса , или, если вы предпочитаете использовать from, то вы должны использовать from-s .
Это предназначено для приложений, которые предпочитают указывать, откуда дует ветер (стрелка указывает против ветра), или указывать, откуда дует ветер (стрелка указывает направление ветра). Вы можете решить, что лучше всего подходит для вашего приложения, и использовать соответствующий класс.
Существует 16 классов точности при использовании сторон света.
Чтобы появился значок ветра, вам нужно добавить 3 класса: базовый класс значка, класс значка ветра, а затем направление, в котором вы хотите, чтобы он был направлен: class="wi wi-wind wi-from-e"
ПРИМЕЧАНИЕ. Для использования значков ветра и сопоставлений API необходимо включить дополнительную таблицу стилей weather-icons-wind.css .
wi-towards-n
f0b1
wi-towards-nne
f0b1
wi-towards-ne
f0b3
f0b3
f0b10002 wi-towards-ene
f0b1
wi-towards-e
f0b1
wi-towards-ese
f0b1
wi-towards-se
f0b1
wi-towards-sse
f0b1
wi-towards-s
f0b1
wi-towards-ssw
f0b1
wi-towards-sw
f0b1
wi-towards-wsw
f0b1
wi-towards-w
f0b1
wi-towards-wnw
f0b1
wi-towards-nw
f0b1
wi-towards-nnw
f0b1
wi-from-n
f0b1
wi-from -nne
f0b1
wi-from-ne
f0b1
wi-from-ene
f0b1
wi-from-e
f0b1
wi-from-ese
f0b1
wi-from-se
f0b1
Wi-FROM-SSE
F0B1
Wi-FROM-S
F0B1
Wi-FROM-SSW
F0B1
Wi-FROM-SSW
F0B1
Wi-FROM-SSW
9000 2
Wi-From-SW. -wsw
-wsw
f0b1
wi-from-w
f0b1
wi-from-wnw
f0b1
wi-from-nw
f0b1
wi-from-nnw
f0b1
Шкала ветра Бофорта
wi-wind-beaufort-0
F0B7
Wi-Wind-Beaufort-1
F0B8
Wi-Wind-Beaufort-2
F0B9
Wi-Wind-Baufor-3
F0BAWi-Wind-Beaufor
wi-wind-beaufort-4
f0bb
wi-wind-beaufort-5
f0bc
wi-wind-beaufort-6
f0bd
wi- ветер-Бофорт-7
f0be
wi-wind-Бофорт-8
F0BF
Wi-Wind-Beaufort-9
F0C0
Wi-Wind-Baufort-10
F0C1
Wi-Wind-Buef-Buef-Buef-111
Wi-Wind-Buef-Baufort-1
Wi-Wind-Buef-Beaufor
wi-wind-beaufort-12
f0c3
Вспомогательные классы
Используйте эти специальные встроенные служебные классы для отражения, поворота или назначения фиксированной ширины любому значку.
Флип
wi-флип-горизонтальный
wi-flip-vertical
Rotate
wi-rotate-90
wi-rotate-180
wi-rotate-270
Fixed Width
wi-fw
Styling & Темы – Иконки
Пакет пользовательского интерфейса Kendo для Angular предоставляет более 400 встроенных значков шрифтов для своих компонентов.
Иконочные шрифты — это шрифты, содержащие векторные глифы вместо букв и цифр. Вы можете стилизовать их с помощью CSS, используя все свойства стиля, которые можно применить к обычному тексту в современном браузере.
Значки шрифтов в пользовательском интерфейсе (UI) естественным образом заменяют несколько устаревшие спрайты значков.
Значки шрифтов демонстрируют значительные преимущества, такие как:
- Улучшенная масштабируемость — спрайты значков представляют собой растровые изображения и плохо масштабируются.
 Значки шрифтов используют векторную графику, идеально смотрятся на дисплеях Retina, а масштабирование выполняется так же просто, как установка стиля
Значки шрифтов используют векторную графику, идеально смотрятся на дисплеях Retina, а масштабирование выполняется так же просто, как установка стиля с размером шрифта. - Улучшенные возможности дизайна — вы можете легко применять эффекты CSS «на лету», устанавливая цвет текста, тень или даже стили для состояний взаимодействия, например
:наведите. - Улучшенная поддержка браузеров — значки шрифтов поддерживаются всеми современными браузерами.
- Значительно меньше HTTP-запросов по сравнению с отдельными значками.
- Уменьшенный размер файла — файл размером 100 КБ содержит примерно 500 векторных значков.
Чтобы использовать значки шрифтов Kendo UI:
Загрузите тему Kendo UI в свой проект.
Добавьте пустой элемент
Назначьте класс CSS
k-icon, за которым следует предопределенный класс из списка значков шрифтов, тегу HTML. Например:
Например:
Несмотря на то, что шрифт веб-значков поставляется с набором предопределенных классов CSS, вам может потребоваться использовать значки с собственным именем класса CSS. Для этого установите значение псевдосодержимого :before для соответствующего значка.
<стиль>
.my-custom-icon-class: перед {
содержание: "е13а"; /* Добавляет глиф, используя номер символа Unicode */
}
Если вы используете свойство стилей в метаданных компонента, вам необходимо экранировать содержимое, указав двойную обратную косую черту.
@Компонент({
селектор: 'мое-приложение',
стили: [`
.k-icon.my-custom-icon-class: перед {
содержимое: "\e13a";
}
`],
шаблон: `
<промежуток>
`
})
класс AppComponent {
} Вы можете изменить внешний вид каждого значка, используя:
- Различные размеры
- Цвета значков
- Переворот значков
Размеры
Размер по умолчанию для всех значков Kendo UI составляет 16 пикселей (размер шрифта: 16 пикселей; ширина: 16 пикселей; высота: 16 пикселей). Однако пользовательский интерфейс Kendo предоставляет следующие предопределенные размеры значков:
Однако пользовательский интерфейс Kendo предоставляет следующие предопределенные размеры значков:
-
xsmall—Размер шрифта: 8 пикселей; Ширина: 8 пикселей; Высота: 8 пикселей. -
маленький—Размер шрифта: 12 пикселей; Ширина: 12 пикселей; Высота: 12 пикселей. -
средний— Размер шрифта: 32 пикселя; Ширина: 32 пикселя; Высота: 32 пикселя. -
большой— Размер шрифта: 48 пикселей; Ширина: 48 пикселей; Высота: 48 пикселей. -
xlarge— Размер шрифта: 64 пикселя; Ширина: 64 пикселя; Высота: 64px.
Вы можете установить каждый из них, используя соответствующий класс:
-
K-ICON-XS -
K-ICON-SM -
K-ICON-MD -
K-ICON-MD -
K-ICON-MD -
K-ICON-MD - . lg
-
k-icon-xl
7
7
7
-ICON-MD <промежуток>
Кроме того, вы можете применить любой пользовательский размер с помощью CSS размер шрифта свойство.
<стиль>
.k-значок-24 {
размер шрифта: 24px; /* Устанавливает размер значка в 24 пикселя */
}
Цвета
Пользовательский интерфейс Kendo предоставляет следующие предварительно определенные цвета:
-
первичный— Применяет окраску на основе основного цвета темы. -
вторичный— Применяет окраску на основе вторичного цвета темы. -
третичный— Применяет окраску на основе третичного цвета темы. -
info— Применяет окраску на основе цвета информационной темы. -
success— Применяет окраску на основе цвета темы успеха. -
предупреждение— Применяет окраску на основе цвета темы предупреждения. -
ошибка— Применяет окраску на основе цвета темы ошибки. -
темный— Применяет окраску на основе темного цвета темы. -
светлый— Применяет окраску на основе цвета светлой темы.
-
обратный— Применяет окраску на основе обратного цвета темы.
You can set each of them by using the respective CSS class:
-
k-color-primary -
k-color-secondary -
k-color-tertiary -
k-color -info -
k-color-success -
k-color-warning -
k-color-error -
k-color-dark -
k-color-light -
k-color-inverse.
<промежуток>
Вы также можете применить любой пользовательский цвет, используя свойство CSS color .
Переворот
Чтобы лучше разместить значок в приложении, переверните его по горизонтали, вертикали или в обоих направлениях с помощью k-flip-h и/или k-flip -v предопределенные классы CSS.
<диапазон> <промежуток>
- Actions
- Alerts and Notifications
- Editing
- Files and Folders
- Images
- Layout and Navigation
- Mapping
- Media
- Social Sharing
- Toggle
- Charts
Действия
Пример
Просмотр исходного кода
Изменить тему:
Предупреждения и уведомления
Пример
Просмотр Источник
Тема Изменения:
Редактирование
Пример
Просмотр Источник
Тема Изменения:
Файлы и папки
Пример
Просмотр ИСПРАВЛЕНИЯ
..
Просмотреть исходный код
Изменить тему:
Макет и навигация
Пример
Просмотреть исходный код
Изменить тему:
Сопоставление
Пример
Просмотр Источник
Тема изменения:
Media
Пример
Просмотр Источник
Тема изменения:
Пример
Просмотр Источник
Тема изменения:
Toggle
Пример.